Création d'une page d'options de thème WordPress personnalisée
Que vous développiez des thèmes WordPress pour vous-même, pour un client ou pour commercialiser, la possibilité de personnaliser certains aspects de votre thème via le panneau de configuration WordPress rend votre thème infiniment flexible et beaucoup plus polyvalent et attrayant.
En donnant aux utilisateurs du backend l’accès à des options qui impliqueraient autrement d’examiner les fichiers de modèles php pour modifier la mise en page, l’image du logo, les couleurs et un nombre illimité d’autres options.
Un panneau d'options pratique peut être ajouté à n'importe quel thème par quelques ajouts simples au fichier functions.php de votre thème.
Les méthodes décrites ici ne s'appliqueront qu'à WordPress 2.8 ou supérieur. Il existe un certain nombre d'autres tutoriels disponibles si vous utilisez une version antérieure de WordPress.
Que faire personnalisable
Avant de faire du codage, nous devons décider quels éléments du thème nous voulons personnaliser. Cela peut être une liste de couleurs sélectionnables ou une toute nouvelle mise en page pour votre page d'accueil. Pour notre exemple, je vais rester simple, mais la même méthode peut être adaptée à n'importe quel degré de personnalisation.
Il y a 3 éléments que nous allons permettre de personnaliser avec ce thème:
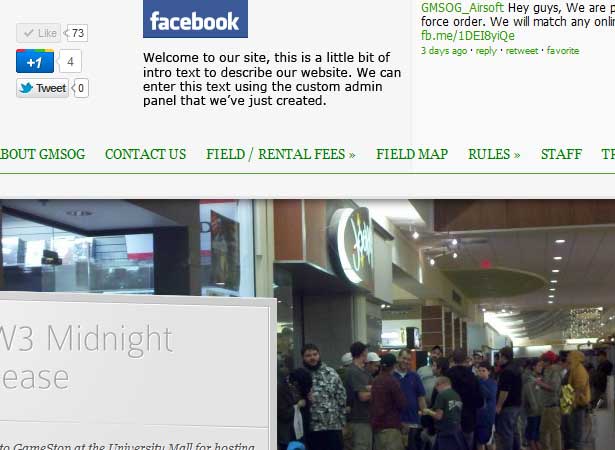
- Saisie de texte pour un paragraphe d'introduction sur la page d'accueil.
- URL du profil Facebook de l'utilisateur
- Une option pour masquer ou afficher le paragraphe d'introduction.
Créer le code
À partir de WordPress 2.8, un certain nombre de points d'ancrage ont été ajoutés pour faciliter la création de menus d'administration personnalisés. Nous utiliserons certains d'entre eux pour créer notre menu de paramètres de thème personnalisé pour le backend WordPress.
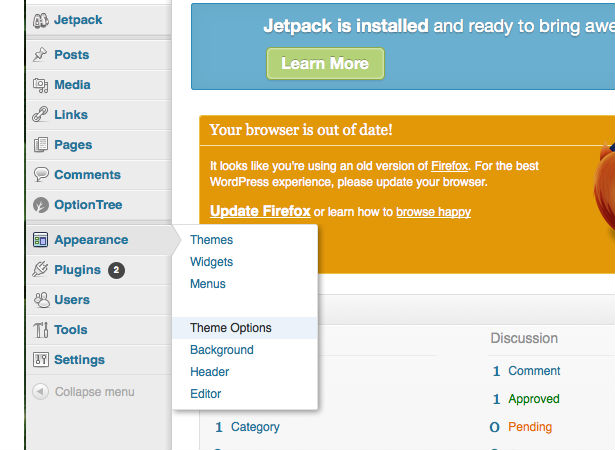
Notre premier bloc de code appelle les fonctions pour stocker nos nouvelles valeurs d'option dans la base de données, ainsi que pour lancer l'affichage de notre code HTML pour notre page d'options et créer l'élément de menu "Options de thème" dans le backend WordPress.
Nous allons maintenant écrire notre fonction qui contient la sortie réelle de notre page de paramètres de thème.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Ici, nous allons afficher une icône et un titre pour la page et un code de confirmation pour l'utilisateur afin de confirmer que ses paramètres ont été enregistrés lors de la soumission du formulaire.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Maintenant, nous créons nos formulaires nos options de thème, récupérons les valeurs existantes pour chaque option et spécifions le nom du groupe de paramètres.
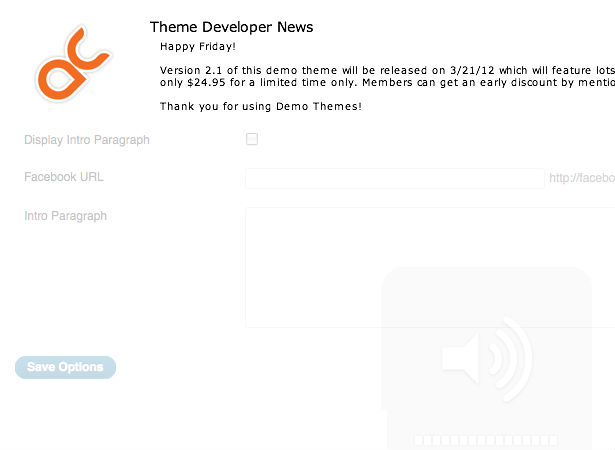
Ensuite, nous ajoutons un peu de code pour charger un fichier distant qui peut afficher des informations à jour pour l'utilisateur du thème, ainsi que des liens vers des forums de support, des documents d'aide ou d'autres fichiers de support.
Ceci est un moyen pratique pour les développeurs de thèmes de garder vos clients à jour avec vos dernières informations, inclure un code de suivi pour savoir qui utilise votre thème pour lutter contre le piratage de thème, afficher des annonces ou des offres spéciales, émettre des avertissements possibilités
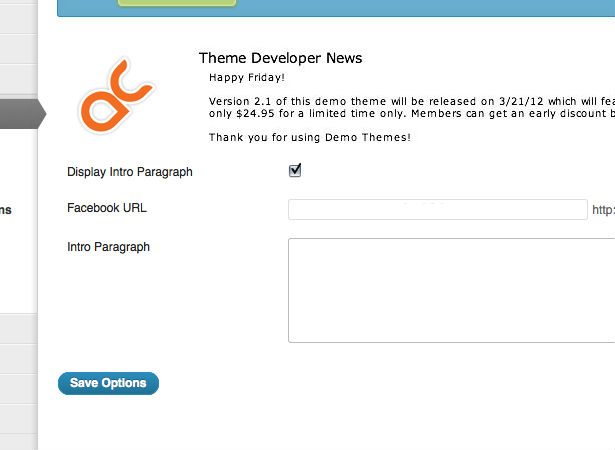
Maintenant, il est temps d'afficher nos options disponibles. Tout d'abord, nous affichons une case à cocher pour indiquer si le paragraphe d'introduction doit être affiché ou non sur notre thème.
Ensuite, nous affichons une entrée de texte pour l'URL Facebook de l'utilisateur.
Passons, nous affichons une zone de texte pour notre texte de paragraphe d'introduction.
Enfin, nous affichons le bouton de soumission pour notre formulaire.
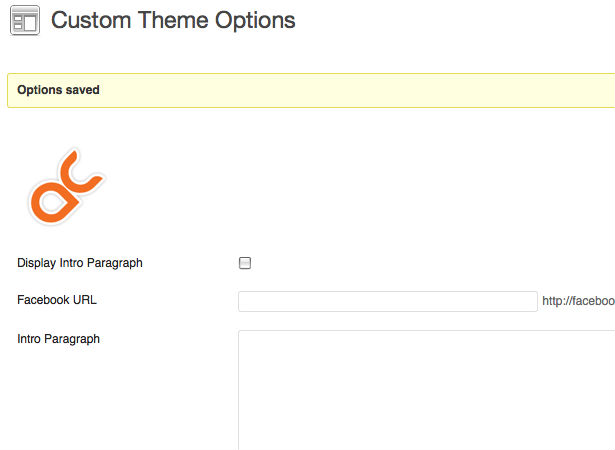
Nous devrions maintenant nous retrouver avec une page d'options comme celle-ci.
Maintenant que la partie admin est au carré, intégrons ces paramètres personnalisés dans notre thème. Nous avons maintenant 3 paramètres à notre disposition: une case à cocher qui indique si vous souhaitez ou non afficher le texte d'introduction, le texte d'introduction et notre URL Facebook. Dans notre fichier header.php, nous allons alimenter ces paramètres dans un tableau appelé $ options.
Maintenant, nous allons localiser la partie de notre modèle où le texte d'introduction ira et analysera s'il faut ou non l'afficher. Si nous devons l'afficher, nous imprimons le contenu qui a été entré dans notre panneau d'administration personnalisé.
Maintenant, nous pouvons trouver où nous voudrions afficher un lien vers notre profil Facebook et afficher les données de manière similaire. Cette fois, nous vérifions d'abord si une valeur est entrée. Si une valeur a été entrée, nous allons de l'avant et afficher l'image de l'icône Facebook.

Ce sont des exemples très simples de la façon d'exécuter des options personnalisées, mais tout ce qui concerne votre thème peut être modifié de cette manière, les possibilités sont infinies. Un panneau d'options bien conçu peut être utilisé comme argument de vente pour votre thème et peut rendre un thème très bien conçu encore plus attrayant et polyvalent.
Exemples de panneaux d'options
Pour plus d'idées, consultez les panneaux d'options des développeurs de thèmes les plus populaires.
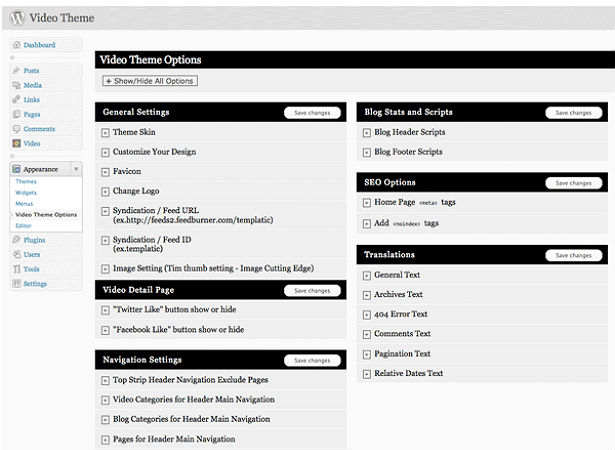
Templatic
Templatic les thèmes ont une page d'options très claire et concise.

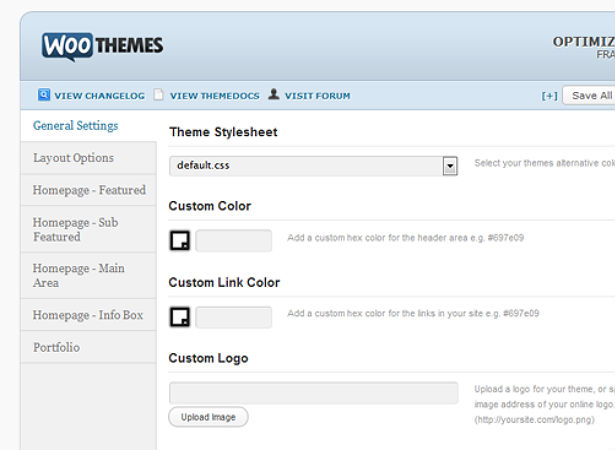
WooThemes
Un fabricant d'excellents thèmes WordPress, WooThemes Le panneau d'options permet d'accéder à un certain nombre de personnalisations, divisées en sous-sections à l'aide de leur propre disposition personnalisée.

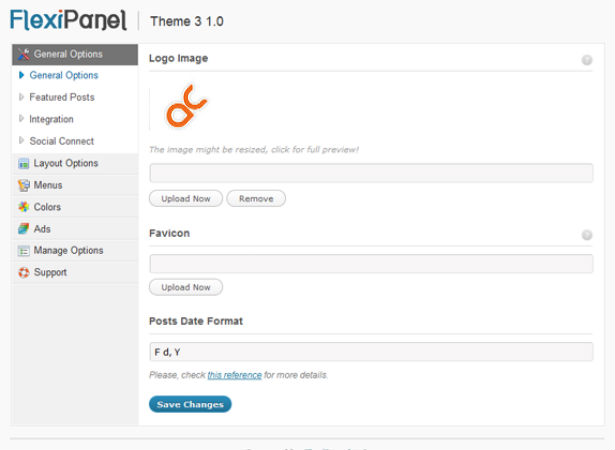
FlexiThemes
Le panneau d'options FlexiPanel de FlexiThemes est un panneau de base, mais facile à utiliser.

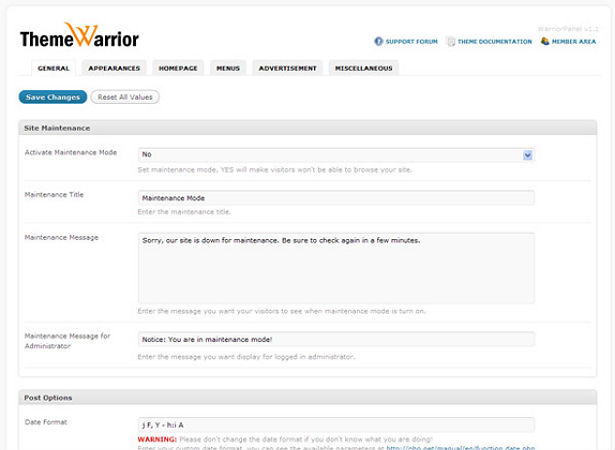
Thème guerrier
Des liens clairs vers la documentation du thème permettent d’accéder à une interface à onglets Thème guerrier interface des options.

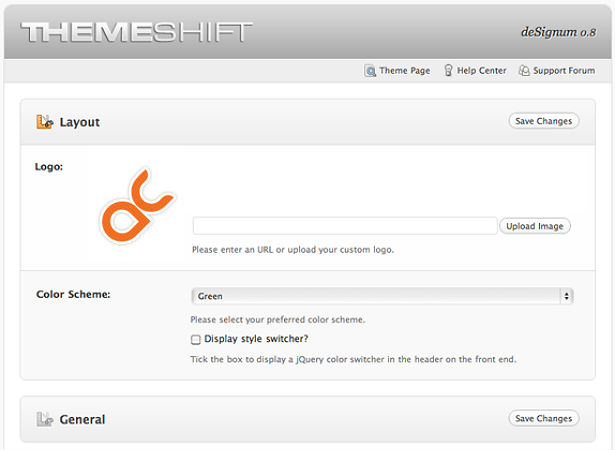
ThemeShift
Un autre épuré, bien conçu page d'options qui utilise de très jQuery options pour la sélection de la couleur du thème.

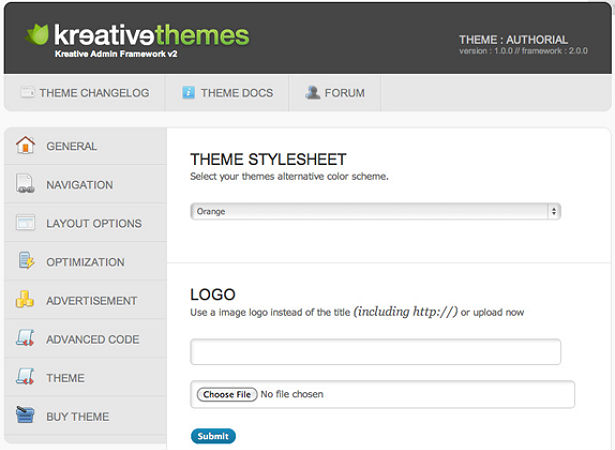
Thèmes Kreative
Thèmes Kreative est l'un des rares développeurs de thèmes premium à afficher des captures d'écran du panneau d'options personnalisées pour promouvoir leurs thèmes. Leur panneau d'options est propre, bien conçu et inclut des liens vers la documentation, les forums de support et le journal des modifications pour le thème actuel.

Mises en page personnalisées, Ajax, jQuery et au-delà
De nombreux développeurs de thèmes premium consacrent beaucoup de temps à la création de dispositions de styles personnalisées pour leur page d'options. Bien que cela puisse les différencier lorsqu’ils regardent une page de captures d’écran, j’ai l’impression que cela détourne l’UX de WordPress. Rappelez-vous, l'utilisateur du thème peut ne pas être très sage et vous ne voulez pas que quelqu'un bourdonne dans le backend WordPress pour s'arrêter brusquement et se demander pourquoi l'interface est soudainement radicalement différente. Garder votre conception cohérente avec la disposition d’administration standard de WordPress est, à mon avis, la meilleure option.
Vous pouvez choisir d'étendre davantage votre panneau d'options en intégrant Ajax et jQuery afin que vos options puissent être mises à jour sans avoir à actualiser la page. Bien que ce soit un petit ajustement, cela rend la page beaucoup plus lisse et raffinée sans que votre utilisateur soit potentiellement dérouté.
En fin de compte, vous voulez éblouir votre utilisateur avec la facilité d'utilisation. Votre objectif devrait être que votre thème devienne le point de départ du site Web de vos utilisateurs. Plus le thème est personnalisable, plus votre utilisateur aura l'impression d'être le leur.
Qu'est-ce que vous trouvez est un problème commun avec les panneaux d'options de thème commercial? Un panneau d'options personnalisées a-t-il déjà influencé votre décision d'acheter un thème WordPress?