Création de sites Web Flash avec Wix
La création de sites Web avec Flash constitue un inconvénient certain (la clé étant le manque de support pour Flash sur iOS), mais il existe encore de nombreux sites construits sur Flash et qui ne devraient pas changer de sitôt.
Et parfois, vous allez avoir des clients qui sont sur le point d'avoir un site Web Flash .
Mais que faire si vous ne savez pas comment utiliser Flash? Passez-vous des heures à essayer d'adapter un modèle, à apprendre au fur et à mesure? Ou existe-t-il une meilleure façon?
Wix est une excellente option pour quiconque veut créer un site Web Flash sans apprendre Flash.
Contrairement à de nombreux créateurs de sites Web, il vous permet de personnaliser pratiquement tous les aspects des sites que vous créez, que vous partiez de zéro ou que vous construisiez votre site à partir d'un modèle.
Deux options
Wix vous donne deux options pour créer votre site Web: vous pouvez commencer à partir de zéro, ce qui vous donne essentiellement une toile vierge; ou vous pouvez personnaliser l'un de leurs modèles.
Plus de 300 modèles sont actuellement disponibles, dans une grande variété de catégories: commerce électronique, affaires, conseil, immobilier, photographie, style de vie, enfants, personnel, etc.
Il y a beaucoup d'excellents modèles offerts, mais il y en a aussi beaucoup de très mal conçus. Vous voudrez les regarder de près avant de vous décider.
Compte tenu du nombre de modèles proposés, vous allez certainement vouloir chercher un modèle qui pourrait être adapté à vos besoins, plutôt que de partir entièrement de zéro.
Cela permet un processus de conception beaucoup plus rapide et élimine une grande partie des démarches et de la partie configuration de la création de votre conception. Et, comme vous pouvez modifier littéralement chaque aspect d'un modèle, celui-ci offre toujours un contrôle créatif complet.
Bâtiment à partir d'un modèle
Jetons un coup d'oeil au processus de construction d'un site Web Wix avec l'un de leurs modèles. Assurez-vous non seulement d'afficher le modèle, mais également de le prévisualiser depuis l'éditeur pour vous assurer qu'il est correctement configuré et que tout fonctionne avant de commencer à effectuer des personnalisations.
Il est possible de corriger les choses si elles ne fonctionnent pas, mais vous voudrez savoir si cela est nécessaire avant de commencer.
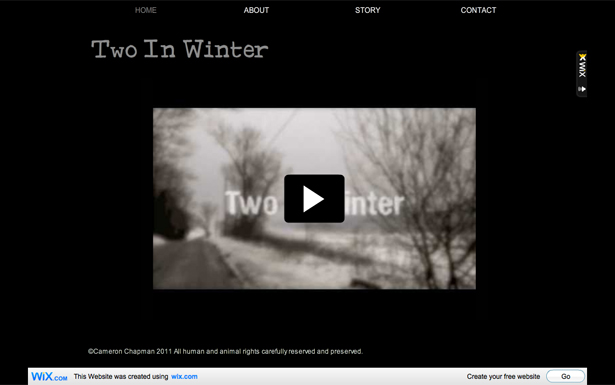
Nous allons commencer avec le Utopie des photographes modèle. C'est un modèle simple, mais peut facilement être adapté à pratiquement n'importe quel site où les images et / ou la vidéo joueront un rôle de premier plan. Pour cet article, nous allons construire un site pour présenter une bande-annonce de film indépendant.
Les sites de films utilisent presque toujours Flash, du moins dans une certaine mesure. Il est donc logique que, si vous concevez un site de film, vous utilisiez Wix.

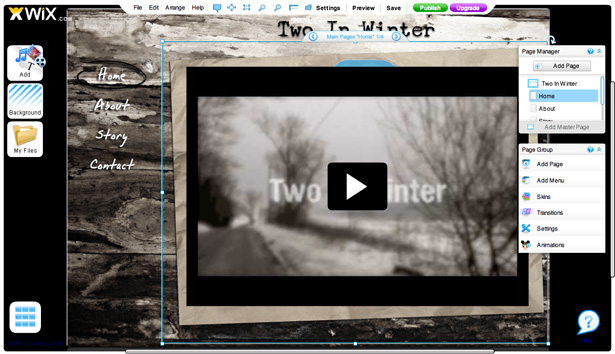
L'interface Wix est assez simple et explicite.
Nous commençons par supprimer la plus grande partie du contenu de la page d'accueil et intégrons notre bande-annonce. Nous voulons que ce soit le principal objectif de la page d'accueil. Cliquez simplement sur chaque élément, puis utilisez l'icône de la corbeille pour le supprimer (ou appuyez simplement sur la touche Suppr de votre clavier).
Ensuite, allez sur le bouton "Ajouter" sur le côté gauche de l'écran, sélectionnez la vidéo, puis choisissez la source. Vous pouvez utiliser la vidéo de YouTube, Metacafe ou 5Min et personnaliser le lecteur. Vous pouvez redimensionner l'élément une fois la vidéo intégrée sur le site.

Nous pourrons ensuite ajouter du contenu sur chacune des pages suivantes. J'ai supprimé la page "Lieu" (car elle n'est pas applicable ici). Pour ce faire, cliquez simplement sur la page dans le gestionnaire de pages, puis survolez la flèche pour afficher un menu déroulant. Vous pouvez également renommer ou réorganiser les pages ici.
Pour ajouter du contenu, utilisez le bouton "Ajouter" sur la gauche. Pour modifier le contenu, cliquez simplement sur l'élément que vous souhaitez modifier, et un menu pour modifier ce contenu apparaîtra à droite. S'il s'agit d'un élément de texte, vous pouvez double-cliquer pour modifier le texte ou, après avoir sélectionné la zone de texte, cliquer sur "modifier" dans l'info-bulle qui apparaît.

Un problème que j'ai rencontré avec ce modèle était que je ne pouvais pas changer la police dans les zones de texte qui étaient déjà là pour autre chose que Arial ou Times New Roman. La seule solution de contournement que j'ai pu trouver consistait à supprimer les zones de texte et à en ajouter de nouvelles (j'ai copié le contenu avant de les supprimer, puis je l'ai simplement collé dans la nouvelle zone de texte).
Si vous souhaitez ajouter une page entièrement nouvelle, cliquez sur "Ajouter une page" dans le gestionnaire de pages. Nommez votre page, puis utilisez les options Déplacer vers le haut ou Déplacer vers le bas pour la placer correctement dans votre navigation. Cela ne devient pas beaucoup plus facile.
Bien sûr, vous pouvez également modifier les transitions, les animations et d’autres paramètres, mais nous les enregistrerons pour la prochaine section, où nous créerons un site à partir de zéro.
Quelques exemples de modèles géniaux
Wix offre une tonne de modèles que vous pouvez personnaliser si vous préférez ne pas recommencer à zéro, tous disponibles à partir de leur page de création. .
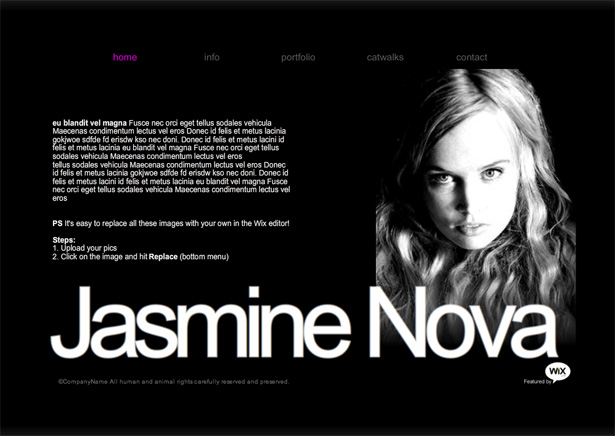
Mon portfolio personnel
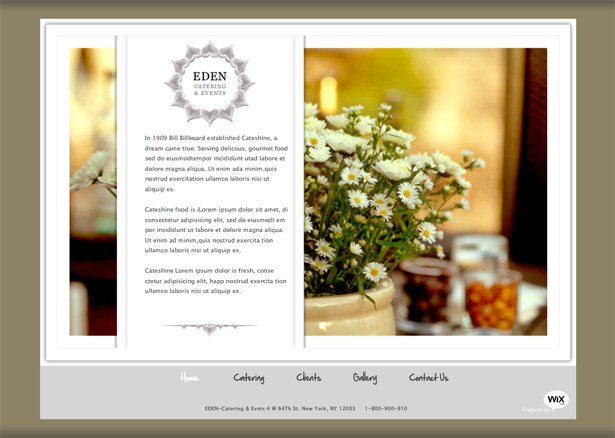
Site de restauration
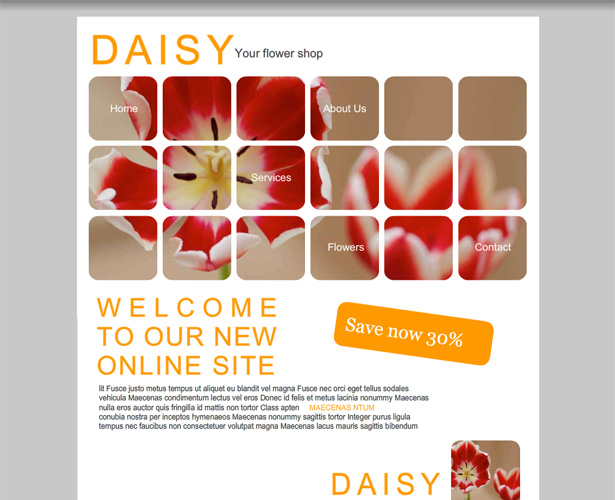
Ma boutique de fleurs
Portfolio Designer
Artiste urbain
Centre de yoga
Diner de pays
Photo Planet
Construire à partir de zéro
Créer un site Web entièrement à partir de zéro sur Wix n'est pas beaucoup plus compliqué que d'en créer un basé sur un modèle.
Vous commencez avec un canevas essentiellement vierge, avec une zone de contenu principale (la taille par défaut est de 1000 × 650 pixels, bien que vous puissiez la définir à la taille de votre choix) et un arrière-plan. La première chose que vous voulez faire est de configurer vos pages maîtres.
Pour un petit site Web, vous souhaiterez probablement simplement créer une page maître unique. Les sites plus grands ou les sites sur lesquels vous souhaitez des sections spécifiques peuvent bénéficier de plusieurs pages maîtres.

Sur votre gabarit, vous souhaitez définir la couleur d'arrière-plan de la page entière, puis l'image d'arrière-plan ou la couleur de la zone de contenu principale.
Pour ce site, j'ai choisi un motif de grain de bois pour le contenu principal, avec du noir pour l'arrière-plan général. Je mets également mon titre sur la page maître pour qu’il apparaisse au même endroit sur chacune de mes pages supplémentaires.
Ajoutez tous les autres éléments que vous souhaitez uniformiser sur chaque page ici. Maintenant, vous pourriez penser que vous devriez également configurer votre navigation à ce stade, mais j'ai trouvé que cela ne fonctionnait pas comme vous le penseriez.
Si vous avez plusieurs pages maîtres servant de sections, vous devez configurer vos menus à ce niveau pour naviguer entre chaque section. Mais si vous ne possédez qu'une seule page maître, votre navigation ne fonctionnera pas à ce niveau. Ce que vous voulez faire, c'est ajouter votre navigation à l'une des pages que vous avez configurées.
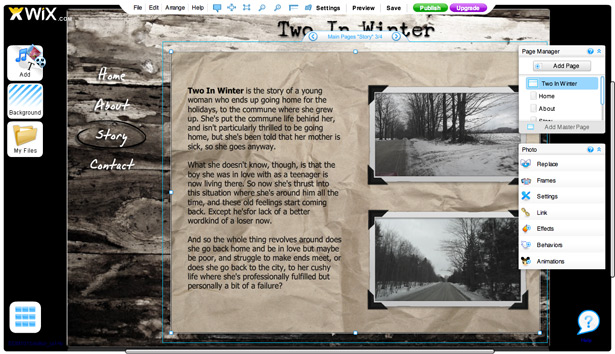
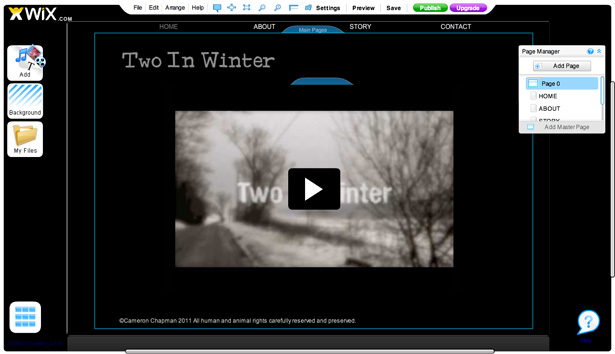
Une fois que vous avez configuré votre maquette de base, allez dans le gestionnaire de pages et cliquez sur "Ajouter une page". Nommez votre page comme vous le souhaitez dans votre navigation. Ajoutez autant de pages que vous avez besoin (ici, nous avons fait "Home", "About", "Story" et "Contact", comme nous l'avons vu sur notre site modèle).
Vous verrez un rectangle "Pages principales" apparaître sur votre conception une fois que vous avez ajouté des pages dans le Gestionnaire de pages. Redimensionnez-le pour qu'il englobe complètement le contenu de chaque page que vous avez créée. Dans ce cas, il remplit la partie de la page qui n'est pas utilisée par le titre ou la navigation.
Pour ajouter un menu de navigation, cliquez sur le bouton "Ajouter", puis choisissez "Navigation". Vous serez en mesure de choisir parmi un certain nombre de menus de navigation préconçus (qui sont entièrement personnalisables une fois que vous les avez ajoutés).
Ici, nous avons choisi un menu de navigation vertical. L'original était noir et bleu, ce qui ne fonctionne pas vraiment avec notre palette de couleurs. Alors cliquez sur le menu, puis cliquez sur "Couleur", ajustez la couleur, puis "Formater le texte" et ajustez vos paramètres de texte.
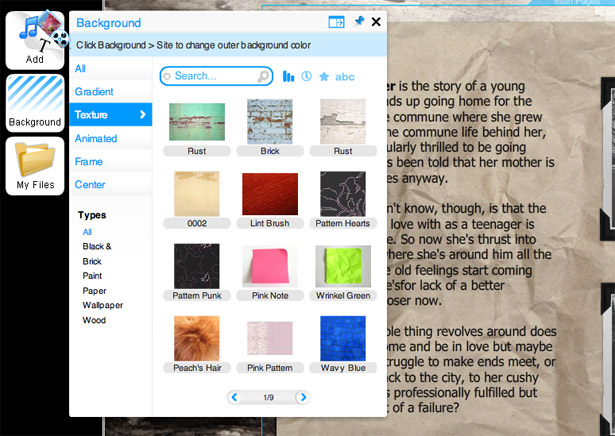
Ensuite, j'ai inséré une image (j'ai utilisé une image stock de la galerie Wix, du papier brun, mais vous pouvez également choisir des images de Fotolia ou télécharger vos propres images). Cela a été placé dans la case Pages principales, pivoté pour le définir selon un angle oblique et la vidéo a été ajoutée en haut. Vous pouvez superposer autant d'éléments que vous le souhaitez et les réorganiser en allant dans le menu "Arranger" en haut.
Vous remarquerez que les couleurs sont un peu délavées et que les textures de bois et de papier ne sont pas aussi éclatantes qu'elles apparaissent dans les menus. Pour désaturer ou ajuster les couleurs de vos images, cliquez simplement sur l'élément, puis cliquez sur "Effets" dans le menu de droite. De là, vous pouvez sélectionner l'option "Ajuster la couleur" et ajuster le contraste, la luminosité, la saturation et la teinte.
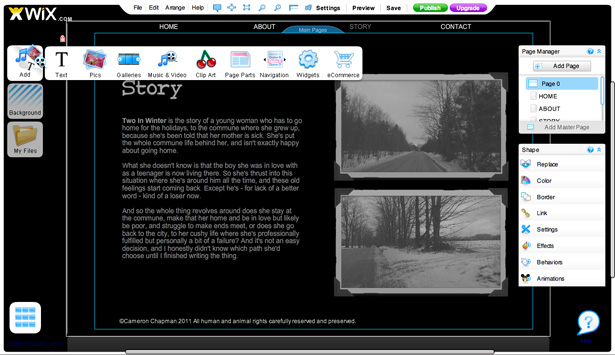
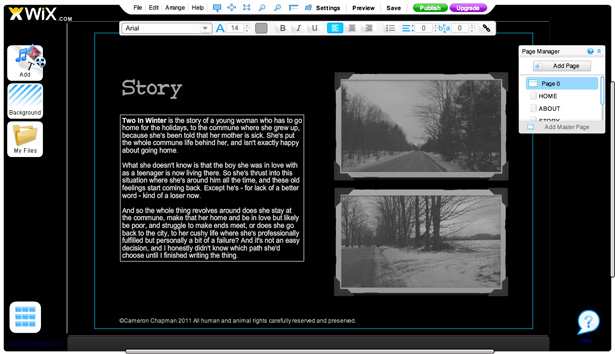
Sur les pages supplémentaires, j'ai défini le même fond de papier brun, mais cette fois sans biais. Taillez-le et arrangez-le sur une page, puis copiez-le et collez-le sur chaque page supplémentaire. Vous devrez le placer à la main, cependant. Astuce: Si vous ne voulez pas prendre le temps de configurer des guides, vous pouvez le placer à peu près là où vous pensez qu’il appartient, puis basculer entre les pages pour voir s’il est correctement positionné. Faites des micro-ajustements jusqu'à ce que vous ne remarquiez pas la transition entre les pages.
Des photos et du texte ont été ajoutés à chaque page supplémentaire. Vous pouvez ajouter des cadres autour de vos photos en sélectionnant la photo, puis en cliquant sur "Cadres" dans le menu de droite. Il y a pas mal de cadres à choisir. Vous pouvez également ajouter des effets à vos photos, comme vous l'avez fait pour les images d'arrière-plan. Et vous pouvez ajouter des animations et des comportements.
L'ajout d'un formulaire de contact est assez facile. Allez simplement dans "Ajouter" puis cliquez sur "Widgets". L'option de formulaire de contact y est répertoriée et vous pouvez choisir parmi plusieurs skins (et personnaliser, bien sûr).
Enfin, vous voudrez ajouter des transitions entre vos pages. Pour ce faire, cliquez simplement sur une page de votre site, puis cliquez sur Transitions dans le menu Groupe de pages à droite. Les transitions les plus courantes y sont répertoriées. J'ai choisi la transition de flou car elle est similaire à celle utilisée dans la bande-annonce.
Une fois que vous avez tout arrangé et configuré comme vous le souhaitez, cliquez simplement sur "Aperçu" en haut pour voir le site de production. Si vous en êtes satisfait, vous pouvez cliquer sur "Publier".
Exemples de sites non-modèles
Wix a une grande galerie des sites non-modèles que vous pouvez consulter pour trouver l'inspiration.
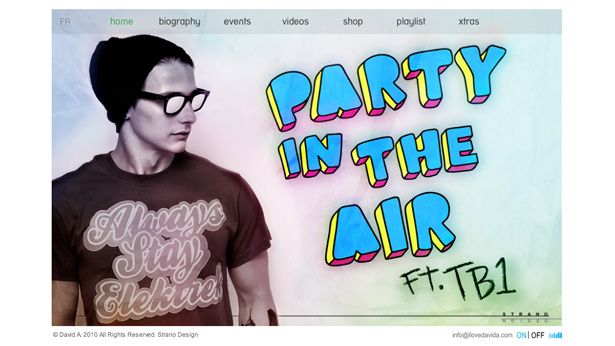
J'aime David A. Un site très sympa qui inclut une page de garde permettant aux visiteurs de sélectionner une langue.
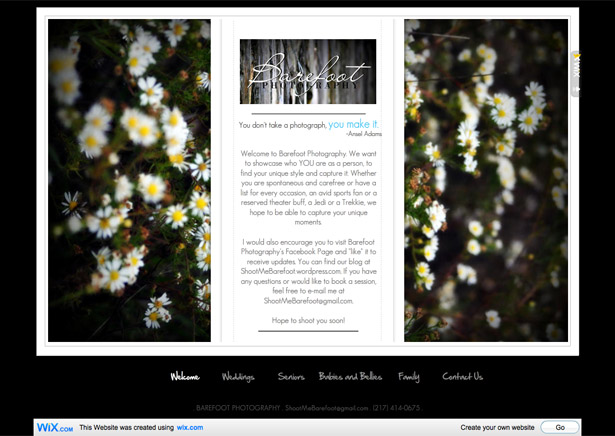
Photographie aux pieds nus . Un joli site avec un contenu centré et un aspect superposé.
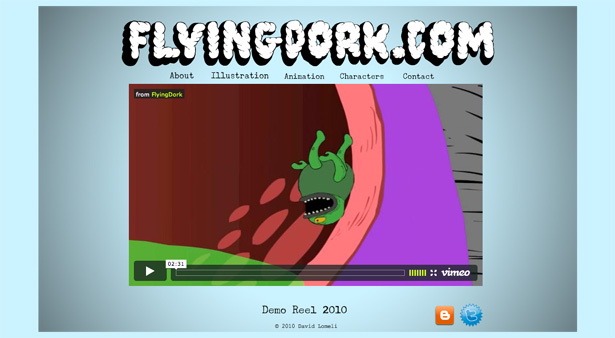
FlyingDork.com . Le site Web de FlyingDork a une intro animée, présente une démo sur la page d'accueil et possède une structure de navigation intéressante.
Jen Adams Photography . C'est un design de site très classique, à la fois élégant et bien pensé.
Sproud . Sproud a une page de démarrage intéressante, puis un site très traditionnel et propre.
Evénements essentiels Un autre design très agréable, plus traditionnel, mais avec de nombreux effets d'animation.
Belinda ES Ce site est un peu grungy, mais en même temps très doux et féminin. La navigation par onglets verticale est également intéressante.
Conscience The Film . Voici un autre site Web de film, cette fois pour un court métrage dramatique.
Widgets et autres designs
Wix vous permet également de créer des widgets, et le processus est très similaire à la création d'un site Web, simplement simplifié.
Il existe trois options différentes pour créer des conceptions hors site: Widget (300 × 400 pixels), Commentaire (400 × 300 pixels) et En-tête (800 × 250 pixels). Faites juste défiler vers le bas de la page "Créer" pour sélectionner. Il existe également une section de modèle "Widgets" que vous pouvez parcourir.
Qui devrait utiliser Wix?
La meilleure partie de Wix est la facilité avec laquelle vous pouvez l'utiliser une fois familiarisé avec l'interface et les astuces minimales.
Les deux sites créés pour cet article ont été réalisés en une heure environ (un peu moins pour le site modèle, un peu plus pour le site à partir de zéro). Cela inclut la conception, la création du contenu, le téléchargement des images, etc. Cela simplifie et accélère vraiment le processus de développement.
Wix ne nécessite aucune connaissance de Flash (ou de tout autre langage de programmation), ce qui est également intéressant pour de nombreuses personnes. Et pour les petits sites ou portefeuilles, Wix est une excellente option. Le plan gratuit est adapté pour l’essayer et tester les eaux.
Passez à la qualité supérieure et obtenez votre propre nom de domaine, aucune annonce, une bande passante illimitée, un espace de stockage supplémentaire, etc. Les forfaits Premium commencent à 4,95 $ / mois (bien que ce plan comprenne toujours des annonces et le logo Wix) et atteignent 24,90 $ / mois pour leur plan de commerce électronique complet (bien que tous les plans soient actuellement réduits). Il y a aussi des remises pour payer à l'année plutôt que mensuellement.
Pour le moment, il n'y a aucun moyen de lancer un blog avec Wix, même si vous pouvez toujours créer un lien vers un blog hors site. Cela ne va pas forcément être idéal pour les très grands sites ou les sites de commerce électronique avec beaucoup de produits.
Mais dans l'ensemble, Wix est une excellente option peu coûteuse si vous souhaitez créer un site Flash sans apprendre Flash.
Écrit exclusivement pour WDD par Cameron Chapman . Veuillez noter que les liens vers Wix contiennent un identifiant d'affilié que vous pouvez utiliser pour prendre en charge WDD lors de la mise à niveau vers un compte premium. Cela n'a en aucune manière influencé le contenu de cet article et les opinions exprimées dans cet article sont uniquement celles de l'auteur.
Avez-vous déjà utilisé Wix dans un environnement de production? Nous aimerions connaître vos expériences dans les commentaires!