Création de votre premier graphique JavaScript interactif
Les données sont tout autour de nous et leur visualisation est déjà devenue une partie essentielle de nos vies. Les graphiques, les infographies, les cartes et les tableaux de bord sont très demandés car ils nous présentent des informations faciles à interpréter.
La bonne chose est que la cartographie ne nécessite pas de grandes compétences ou de connaissances spéciales de la part des développeurs Web, des concepteurs ou de quiconque. Dans cet article, nous allons vous montrer les bases et expliquer comment gérer facilement la visualisation de données interactive à l'aide de JavaScript et HTML5.
Nous allons commencer par créer un graphique à barres en une seule série afin de pouvoir saisir les bases. Ensuite, nous vous montrerons un moyen rapide de créer des diagrammes à barres multi-séries et empilés. Les graphiques à barres sont un moyen courant de présenter des données de nos jours, et la logique de développement utilisée peut être facilement traduite en d'autres types de graphiques.
La carte finale sera ce graphique à barres empilées à 100%:
Voir le stylo Final (titre). Diagramme à barres empilées à 100% sur mesure par Ruslan ( @ruslankorsar ) sur CodePen .
Aujourd'hui il y a beaucoup de librairies JavaScript ; certains d'entre eux sont absolument gratuits tels que D3 et Google Charts tandis que d'autres exigent des paiements pour un usage commercial. À mon avis, les plus complets et les plus robustes sont amCharts , AnyChart , et Highcharts .
Pour ce tutoriel, j'ai décidé d'utiliser AnyChart . Cependant, le processus est très similaire pour chaque bibliothèque, surtout si vous faites quelque chose de simple. AnyChart a beaucoup Documentation et Référence API ainsi qu'une grande variété de Types de graphiques pris en charge et des démos sur le terrain de jeu de code , donc c'est un bon choix pour les débutants.
Pour votre commodité, tous les exemples illustrés dans le didacticiel sont disponibles dans cette collection sur CodePen et peuvent être explorés directement ou exportés vers des fichiers ZIP avec des fichiers de démonstration CSS / HTML / JavaScript.
JS en 3 étapes faciles
Le processus de création d'un graphique JavaScript de base pour votre site Web ou votre application comprend les trois étapes suivantes:
- Préparer vos données;
- Connecter la bibliothèque;
- Ecrivez un code simple.
1. Préparation des données
Tout comme un grand navire veut des eaux profondes, un graphique simple veut des données simples. Bien sûr, si vous avez de grandes quantités de données ou que leur structure n'est pas évidente, vous devez d'abord les préparer.
Lors de la construction de la majorité des types de graphiques les plus courants, nous avons simplement besoin des champs X et Y. Cependant, les diagrammes à barres peuvent être encore plus simples car il arrive souvent que seul le champ Y soit utilisé et qu'un index, ou un numéro d'article, soit considéré comme X. C'est le cas lorsque nous utilisons un tableau de données JavaScript, par exemple:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Si vous utilisez JSON / XML pour transférer des données, vos données peuvent alors se présenter comme suit.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]De manière générale, il existe plusieurs manières de travailler avec les données, et les développeurs de logiciels de visualisation décrivent généralement tous ou plusieurs d’entre eux dans Docs. Dans cet esprit, je recommande de vérifier la section pertinente de la documentation de votre bibliothèque graphique.
2. Obtenir une bibliothèque de graphiques
La bibliothèque que vous utilisez est évidemment un ingrédient essentiel ici. Si vous allez utiliser des graphiques localement, il devrait être raisonnable de Télécharger le paquet binaire et conservez-le à proximité.
Cependant, si vous avez besoin de graphiques pour une application Web ou une page sur un site Web, une CDN peut être une meilleure option. Il chargera les fichiers du serveur le plus proche sur votre client, ce qui vous donnera un chargement de page plus rapide et de meilleures performances.
3. Ecrire un code HTML / JavaScript simple
Lorsque nos données et la bibliothèque sont prêtes, nous pouvons commencer à écrire le code pour dessiner notre graphique.
a) Tout d'abord, nous devons créer un conteneur de graphique sur la page. Le meilleur moyen est d'utiliser un
b) Après cela, incluons nos données:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Ensuite, nous spécifions quel type de graphique nous voulons en appelant la fonction constructeur appropriée:
var chart = anychart.bar();d) Pour rendre les choses plus claires pour les téléspectateurs, je veux donner un titre à la carte:
chart.title('Product Sales');e) Maintenant, créons une série:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Notre tableau doit être placé dans un conteneur, nous spécifions donc celui que nous venons de créer:
chart.container('container');g) Tout semble aller bien, nous pouvons donc dessiner notre tableau maintenant:
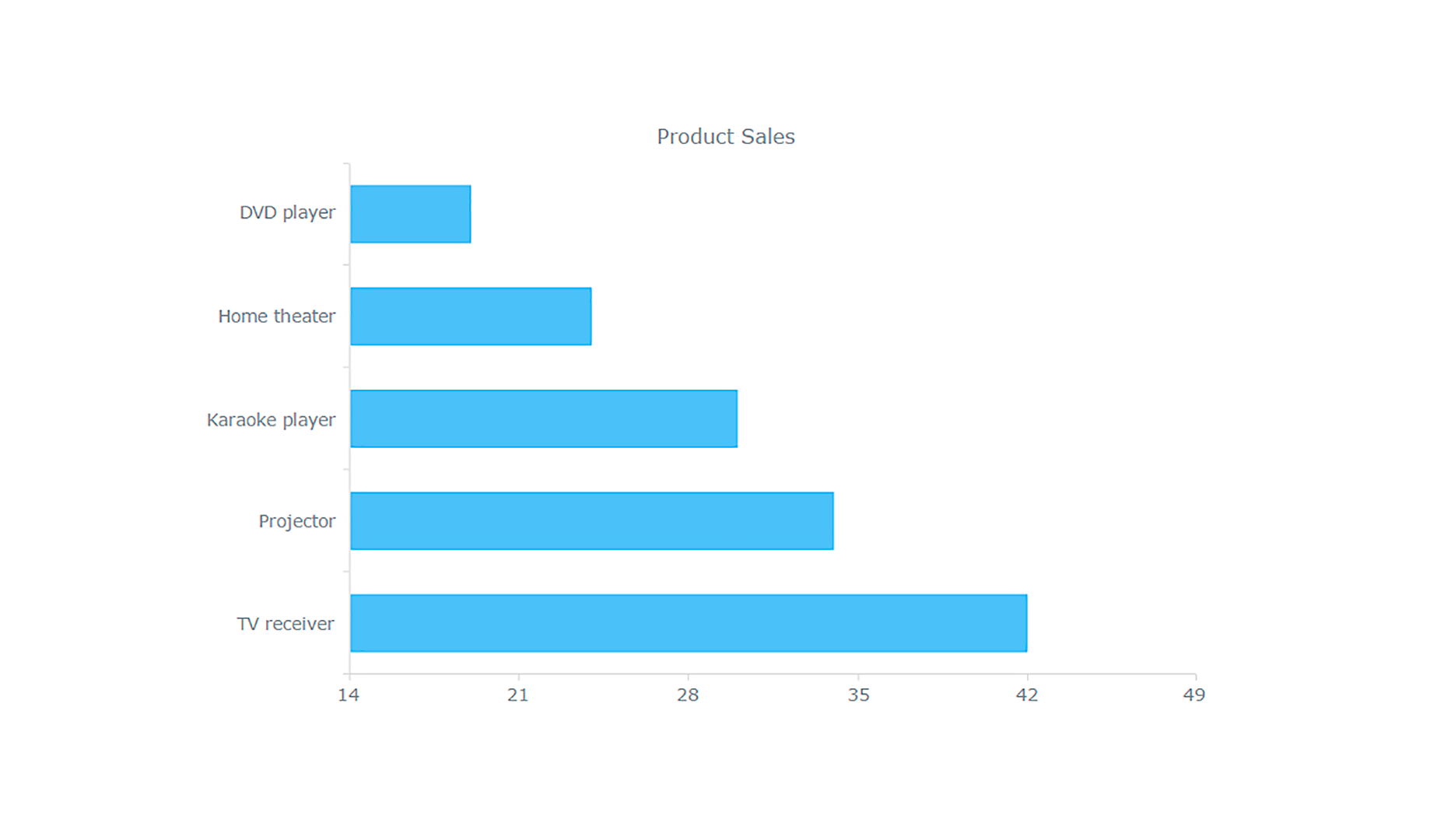
chart.draw();Voici à quoi ressemble le résultat:

Voici le code complet pour votre commodité:
Cela semble assez simple, n'est-ce pas? Et maintenant, nous pouvons facilement comparer les ventes totales par catégorie.
Création de graphiques à barres multi-séries et empilés
Maintenant que nous avons appris les bases de la création de graphiques avec JavaScript, nous pouvons procéder à la création d'un graphique légèrement plus complexe qui affiche plus d'informations. Comme je l'ai dit plus tôt, je vais vous montrer un moyen facile de créer un graphique à barres multi-séries, puis un empilé.
Fondamentalement, les procédures sont assez similaires. Comme toujours, tout commence par des données.
Données d'une table
Dans le contexte du graphique ci-dessus, nous avions une variable (la série de données sur les ventes de produits) et plusieurs catégories (types de produits). Pour afficher en plus la composition de chaque valeur, qui est l'essence des graphiques à barres empilés, nous avons besoin de données plus détaillées.
Pour cela, nous pouvons utiliser des données déjà affichées sur la page. Par exemple, si vous avez déjà un tableau HTML, vous pouvez facilement créer un graphique basé sur celui-ci. Si vous utilisez AnyChart Module adaptateur de données il suffit de spécifier cette table comme source de données.
1) Obtenez l'adaptateur de données:
2) Préparez les données de la table:
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Créez un graphique et spécifiez la source de données:
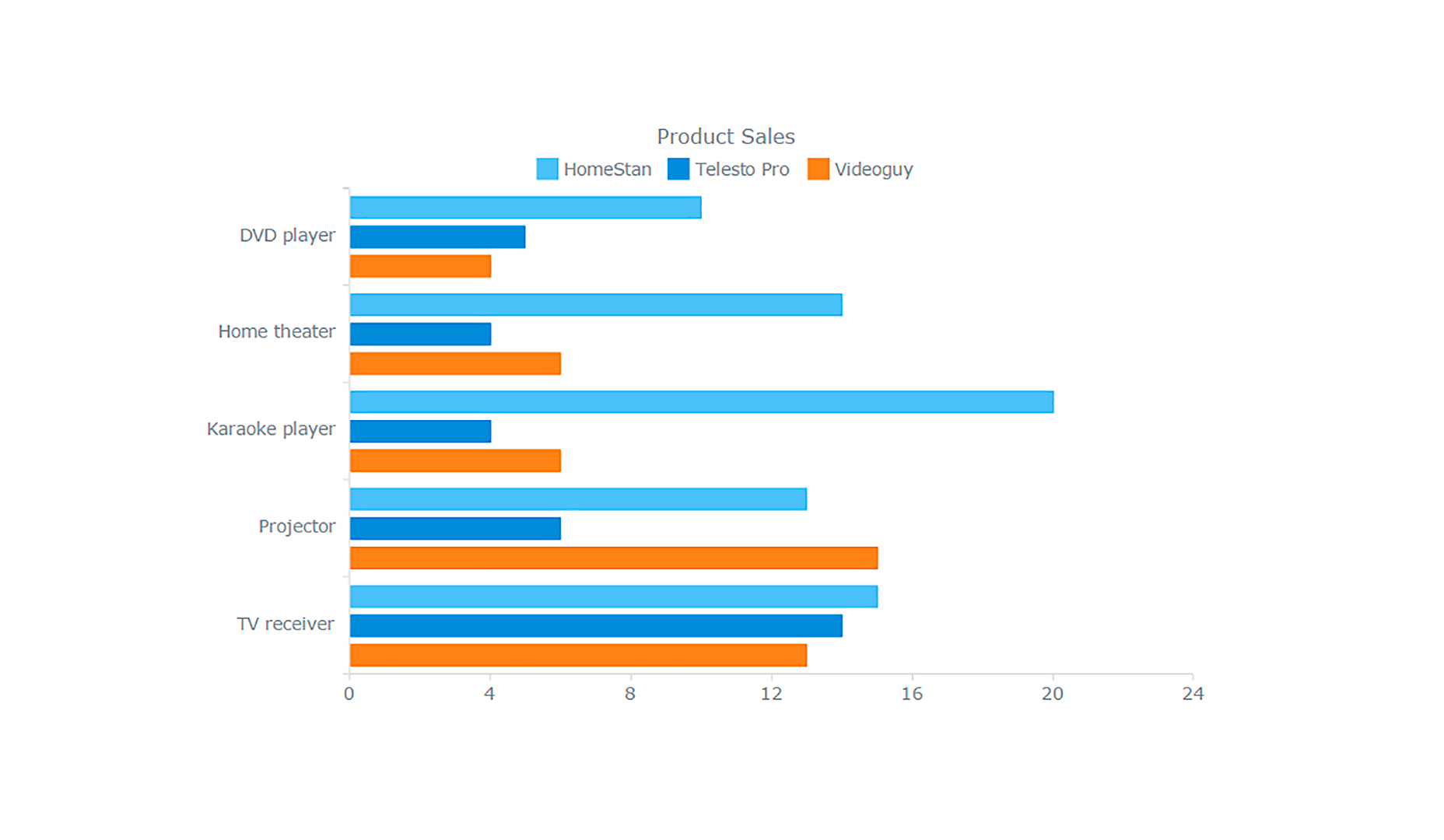
var chart = anychart.bar();chart.data(tableData);Le résultat immédiat est un diagramme à barres multi-séries qui nous permet, par exemple, de comparer rapidement les performances de chaque produit dans chaque catégorie.

Changer le type de série
Tous les détails nécessaires, y compris les données, sont déjà spécifiés. Maintenant, nous pouvons changer le type de série et obtenir un graphique à barres empilées de celui multi-série conventionnel. Ce n'est pas difficile du tout, car vous n'avez besoin que d'une seule ligne de code pour empiler les valeurs:
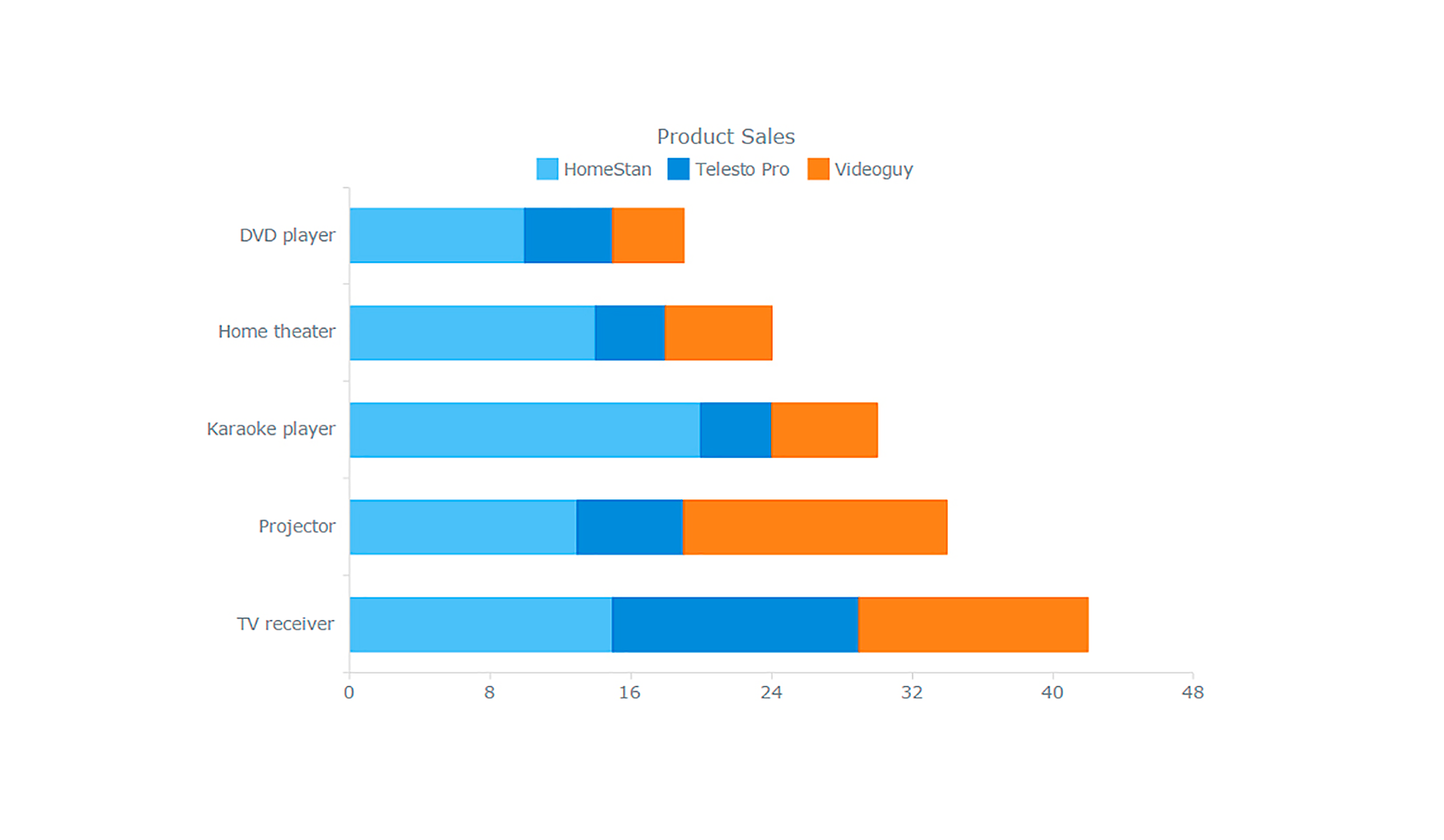
chart.yScale().stackMode('values');Voila!

Nous venons de créer un graphique à barres empilé à la volée sans réellement changer la configuration de cette multi-série. En conséquence, nous sommes non seulement prêts maintenant à comparer les ventes totales par catégorie comme avec le diagramme à barres d'une seule série depuis le tout début de l'article, mais nous pouvons également identifier le produit responsable de rendre une catégorie au total plus petite ou plus grande que les autres. .
Puisque nous avons convenu à l'avance que notre objectif final est un diagramme à barres empilé à 100%, changeons simplement le mode pour l'obtenir:
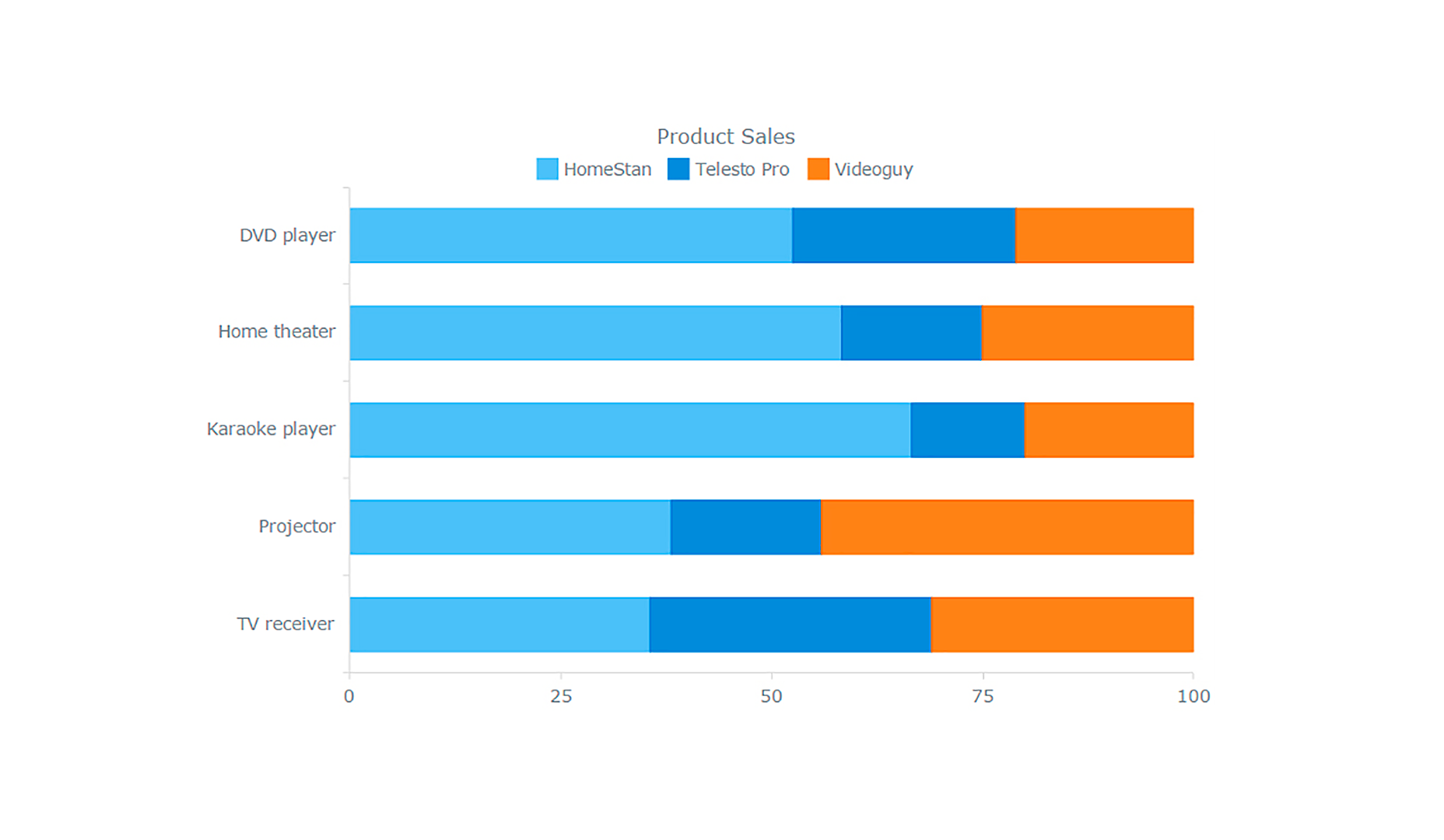
chart.yScale().stackMode('percent');
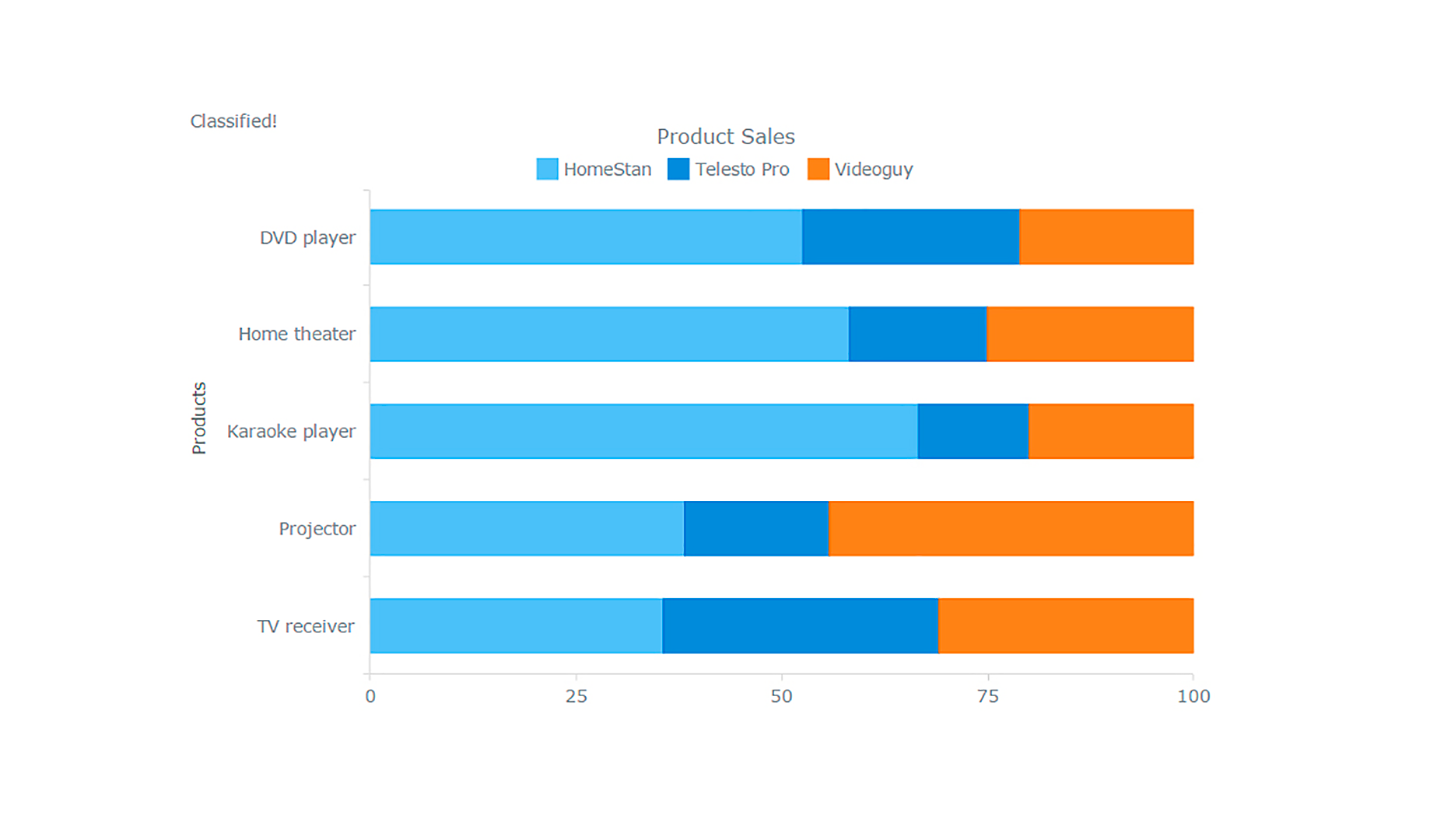
Il s'agit d'un graphique à barres empilées à 100%, qui vous permet de mettre en évidence des relations partielles et d'évaluer la contribution de chaque produit au total de la catégorie.
Personnalisation du design
La conception est très importante dans la visualisation des données, pour attirer l'attention, améliorer la clarté et maintenir l'intégrité visuelle dans votre projet Web. Avec cette bibliothèque graphique, la personnalisation est très simple.
Ajouter du texte
Pour plus de clarté, vous pouvez fournir à votre visualisation des textes supplémentaires. Par exemple, je donnerai à l'axe vertical un titre et ajouterai temporairement une étiquette de graphique:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Paramètres de couleur
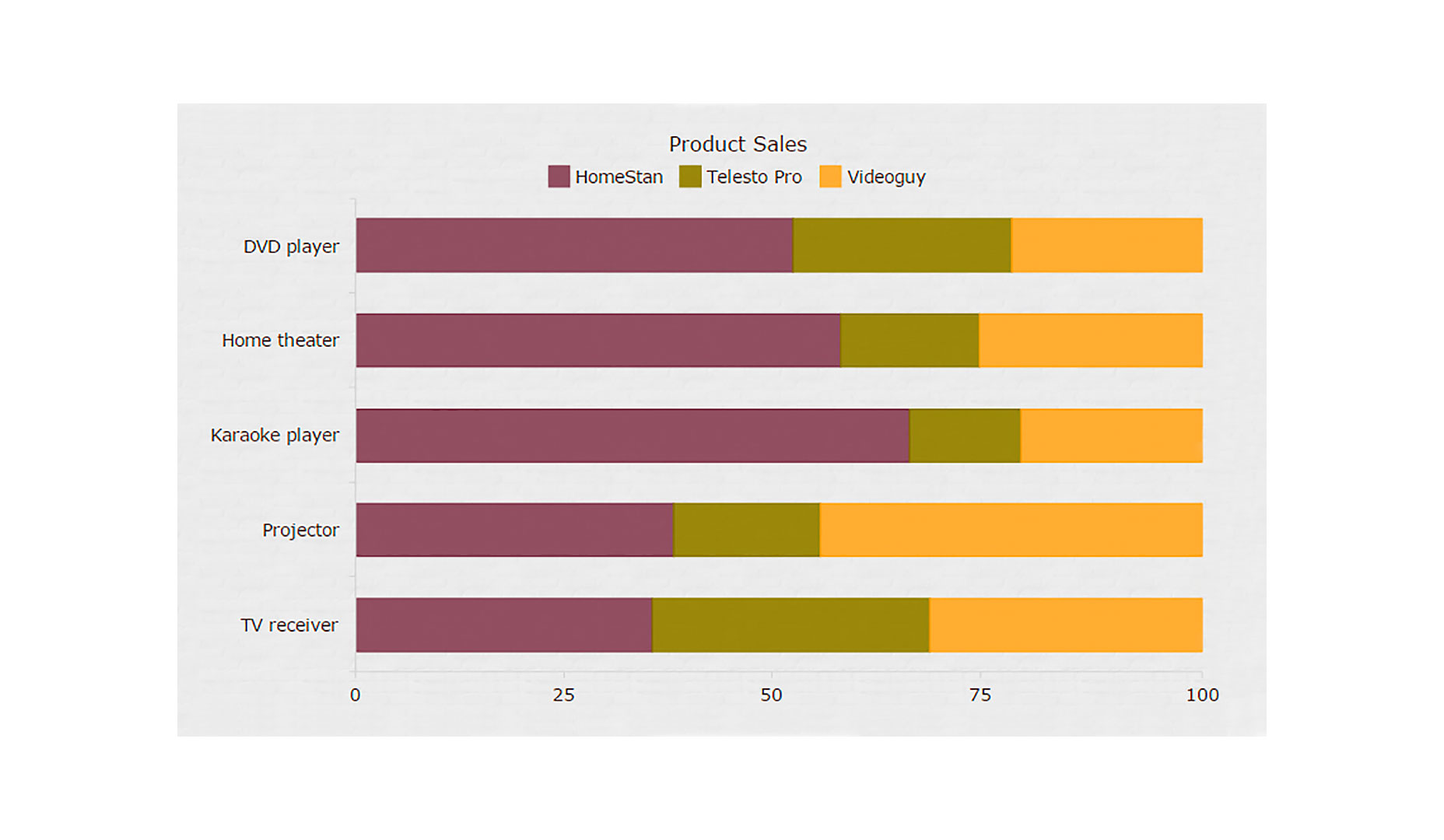
Vous pouvez ajouter de la couleur via une palette ( chart.palette () ) et modifier les paramètres d’arrière-plan ( chart.background () ), entre autres. Ou vous pouvez utiliser un thème:
Ensuite, nous devons le spécifier dans les paramètres du graphique:
anychart.theme(anychart.themes.wines);
Interactivité graphique
Faire un tableau JavaScript au moins un peu interactif n'est pas une grosse affaire.
L'approche la plus simple consiste probablement à activer l'état de survol sur les points de données, à leur faire changer de couleur et à ajouter ou modifier des marqueurs. L'état sélectionné détermine comment chaque point est cliqué.
Une simple interactivité basée sur le survol et la sélection est incluse par défaut. Nous n'allons donc rien ajouter à l'exemple ci-dessus. S'il vous plaît y retourner pour explorer l'interactivité de base, si vous voulez.
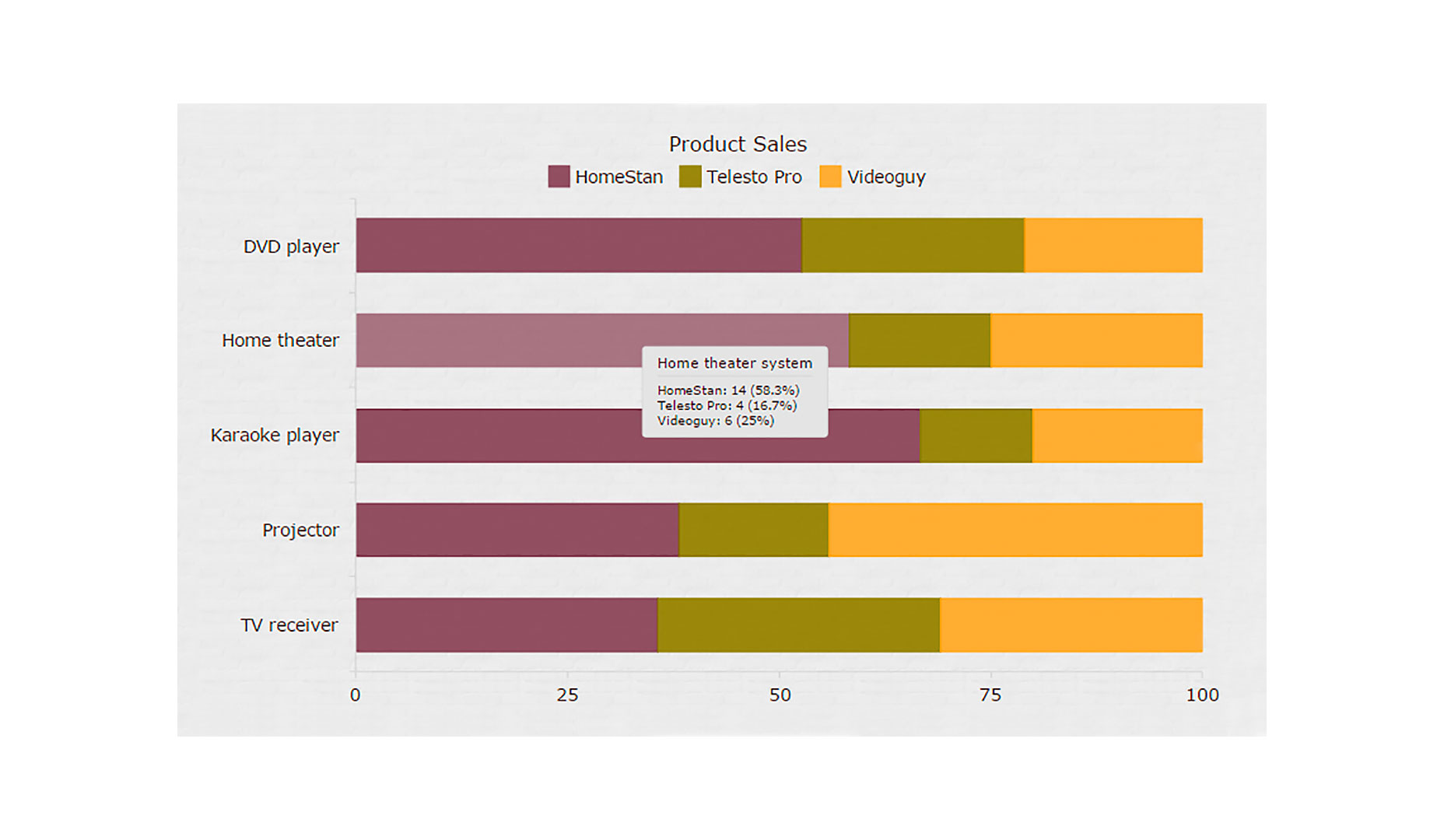
Il vaut la peine de parler de l'élément info-bulle, qui peut flotter lorsqu'un point est survolé. J'essaie toujours de faire bon usage des infobulles en les faisant afficher des informations utiles sur la série à laquelle appartient un point, sa valeur, etc. Vous pouvez facilement régler vos info-bulles pour afficher n'importe quoi. Nous présentons l'info-bulle et spécifions ce qu'il faut afficher:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Voici le résultat:

Ceci est juste un bref aperçu des options de personnalisation, entrer dans le détail serait un article entier par lui-même. Pour l'instant, je vous suggère de lire le section interactivité de la documentation pour plus d'informations.
Conclusion
Comme vous le voyez, il n'est pas difficile de créer des graphiques interactifs avec JavaScript. De plus, vous pouvez trouver tous les exemples du tutoriel dans mon collection sur CodePen et facilement les utiliser dans votre travail. Il vous suffit de copier le code, de modifier mes données et de lancer votre projet très rapidement.
S'il vous plaît rappelez-vous toujours de vérifier la documentation et / ou la référence API ainsi que de faire attention aux démos de la bibliothèque que vous utilisez, tels que cette galerie de AnyChart . Habituellement, il n'est pas compliqué de voir si quelque chose est proche de vos besoins, trouvez un exemple qui vous convient le mieux, apportez des modifications simples, puis utilisez-le comme vous le souhaitez.