CSS vous pouvez être excité en 2015
Le CSS est un langage en constante évolution et, au début de la nouvelle année, le moment est venu d'examiner certaines des nouvelles fonctionnalités que nous pouvons expérimenter.
Dans cet article, je vais examiner quelques modules plus récents et des fonctionnalités CSS individuelles qui prennent en charge le navigateur. Ce ne sont pas toutes des fonctionnalités que vous pourrez utiliser immédiatement en production, et certaines ne sont disponibles que sous des drapeaux expérimentaux. Cependant, vous trouverez beaucoup de choses avec lesquelles vous pouvez commencer à jouer, même si ce n'est que lors d'une phase de développement de prototypage.
Sélecteurs CSS niveau 4
La spécification des sélecteurs de niveau 3 est bien implémentée dans les navigateurs et nous a fourni des sélecteurs utiles tels que nth-child. Sélecteurs Niveau 4 nous apporte encore plus de moyens de cibler le contenu avec CSS.
La pseudo-classe de négation: non
Le sélecteur de pseudo-classe de négation : n'apparaît pas au niveau 3 mais obtient une mise à niveau au niveau 4. Au niveau 3, vous pouvez passer un sélecteur pour dire que vous ne voulez pas appliquer le CSS à cet élément. Pour rendre tout le texte sauf le texte avec une classe d' intro en gras, vous pouvez utiliser la règle suivante.
p:not(.intro) { font-weight: normal; }Au niveau 4 de la spécification, vous pouvez passer une liste de sélecteurs séparés par des virgules.
p:not(.intro, blockquote) { font-weight: normal; }La pseudo-classe relationnelle: a
Cette pseudo-classe prend une liste de sélecteurs comme argument et correspondra si l'un de ces sélecteurs correspond à un élément. Il est plus facile de voir avec un exemple, dans cet exemple, tout élément contenant une image aura la bordure noire appliquée:
a:has( > img ) { border: 1px solid #000; }Dans ce deuxième exemple, je combine : a avec : non et en ne sélectionnant que les éléments li ne contenant pas d’élément paragraphe:
li:not(:has(p)) { padding-bottom: 1em; }Les allumettes-toute pseudo-classe: correspondances
Cette pseudo-classe signifie que nous pouvons appliquer des règles à des groupes de sélecteurs, par exemple:
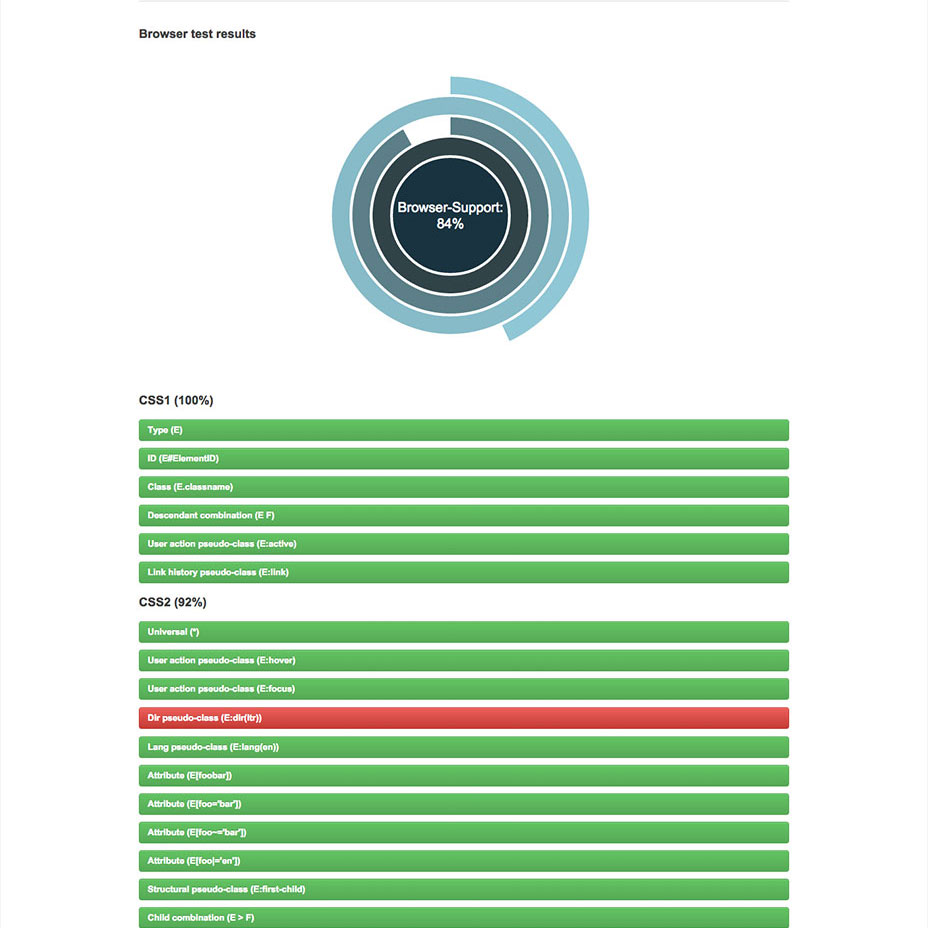
p:matches(.alert, .error, .warn) { color: red; }Pour tester votre navigateur pour la prise en charge de ceux-ci et d'autres sélecteurs avancés, vous pouvez utiliser le test sur css4-selectors.com. Ce site est également une excellente ressource pour en savoir plus sur les sélecteurs à venir.
Modes de mélange CSS
Si vous êtes familier avec les modes de mélange dans Photoshop, vous pourriez être intéressé par le Compositing et Blending Specification. Cette spécification nous permettra d’appliquer les modes de fusion aux arrière-plans et à tous les éléments HTML présents dans le navigateur.
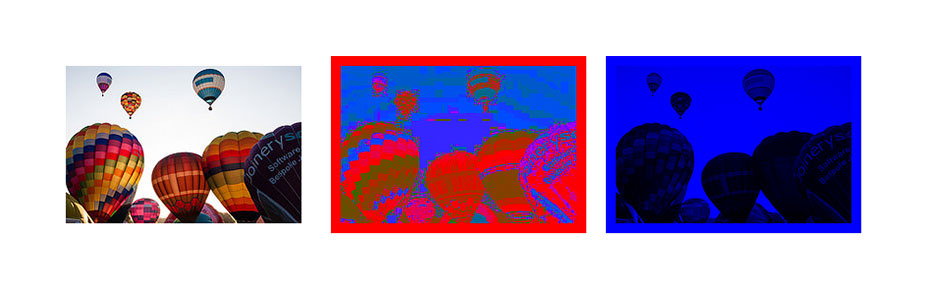
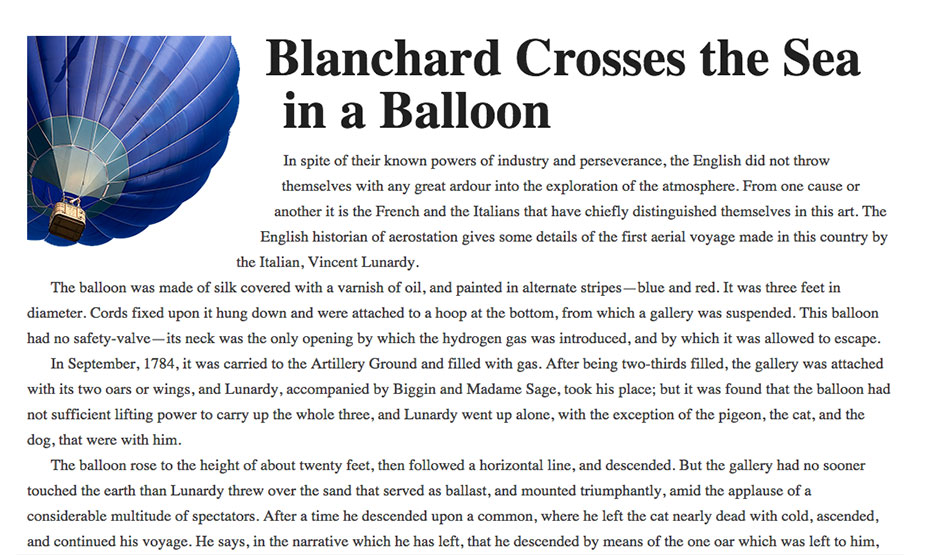
Dans le CSS suivant, j'ai une boîte contenant une image de fond. En ajoutant une couleur d' arrière-plan, puis en définissant le mode fond-mélange- teinte pour teindre et se multiplier, je peux appliquer des effets intéressants aux images.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Utilisation du mode fond-mélange
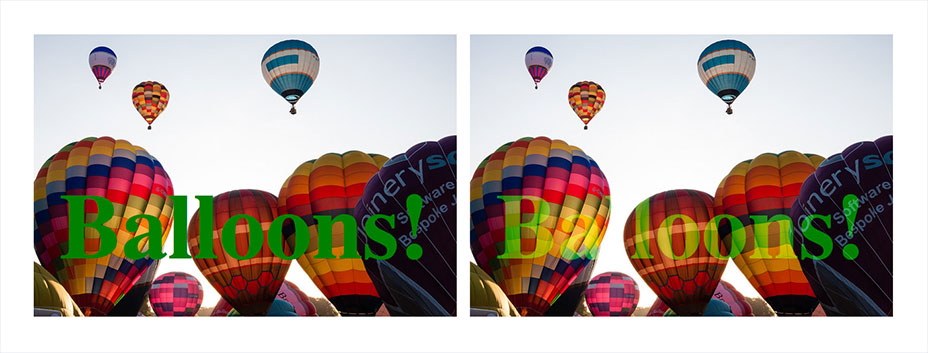
La propriété mix-blend-mode vous permet de mélanger du texte sur une image. Dans l'exemple ci-dessous, j'ai un h1 puis dans .box2 je mets en mix-blend-mode: screen.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Utilisation du mode mix-blend
Les modes de mélange CSS ont étonnamment bien pris en charge les navigateurs modernes autres que Internet Explorer, consultez la matrice de support pour mode fond-mélange , mix-blend-mode est disponible dans Safari et Firefox, et derrière l'indicateur de fonctionnalités expérimentales dans Opera et Chrome. Avec une utilisation soignée, c'est exactement le type de spécification que vous pouvez commencer à utiliser pour améliorer vos conceptions, à condition que le repli ne laisse pas les choses illisibles dans les navigateurs non compatibles.
Si vous avez besoin d'un support plus complet pour les navigateurs plus anciens et que vous ne pensez pas que les modes de fusion puissent être utilisés en production, n'oubliez pas que vous pouvez les utiliser pendant le développement pour éviter les voyages via Photoshop. Une fois que vous avez finalisé les images et les traitements, créez les images de production dans un programme graphique, en remplaçant les effets CSS.
En savoir plus sur l'utilisation des modes de fusion avec cet article pratique sur les astuces CSS , dans les ressources sur le site Web d'Adobe et sur le Site Web de Dev Opera.
La fonction calc ()
La fonction calc () fait partie de la Niveau CSS des valeurs et des unités 3. Cela signifie que vous pouvez effectuer des fonctions mathématiques directement dans votre CSS.
Une simple utilisation de calc () peut être trouvée si vous souhaitez positionner une image d'arrière-plan en bas à droite d'un élément. Positionner un élément à 30px du haut à gauche est facile, vous utiliseriez:
.box {background-image: url(check.png);background-position: 30px 30px;}Cependant, vous ne pouvez pas le faire en bas à droite, lorsque vous ne connaissez pas les dimensions du conteneur. Les fonctions calc () vous permettent de déduire nos 30 pixels de 100% de largeur ou de hauteur:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}Le support du navigateur pour calc () est bon pour tous les navigateurs modernes, bien que Puis-je utiliser signale que son utilisation en tant que valeur de position d'arrière-plan dans IE9 entraîne la panne du navigateur.
CSS Trickery et Calc Fonction est un article amusant sur l'utilisation de calc () pour résoudre un problème CSS. Il y a quelques cas d'utilisation simples sur les astuces CSS.
Variables CSS
Une fonctionnalité puissante des pré-processeurs CSS tels que Sass, est la possibilité d'utiliser des variables dans notre CSS. À un niveau très simple, nous pouvons gagner beaucoup de temps en déclarant les couleurs et les polices utilisées dans notre conception, puis en utilisant une variable lorsque vous utilisez une couleur ou une police particulière. Si nous décidons ensuite de modifier une police ou la palette de couleurs, il suffit de modifier ces valeurs au même endroit.
Variables CSS, décrites dans le Module CSS, propriétés personnalisées pour les variables en cascade, niveau 1, apporte cette fonctionnalité dans CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Malheureusement, le support du navigateur pour Variables CSS est limité à Firefox pour le moment.
Vous pouvez voir plus d'exemples et en savoir plus dans cet article sur le réseau de développeurs Mozilla.
Exclusions CSS
Nous sommes tous familiers avec les flottants en CSS. L'exemple le plus simple pourrait être de faire flotter une image pour permettre au texte de la contourner. Cependant, les flottants sont assez limités car l'élément flottant monte toujours vers le haut, alors que nous pouvons faire flotter une image à gauche et envelopper le texte à droite et en dessous, il n'y a aucun moyen de déposer une image au milieu du document et du texte. tout autour, ou positionnez-le en bas et laissez le texte circuler autour du haut et du côté.
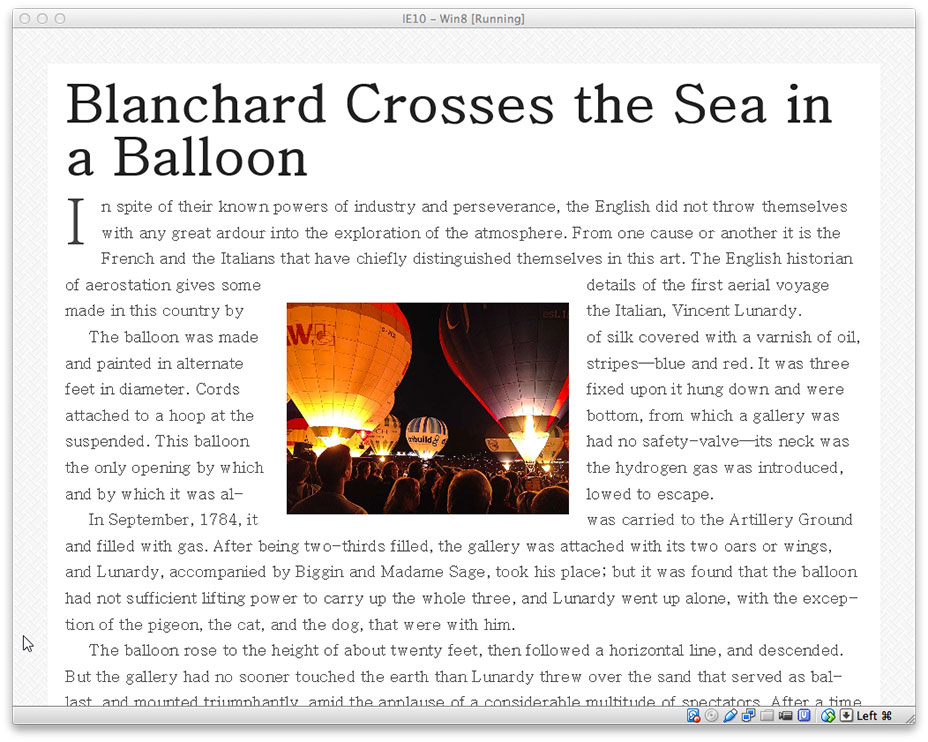
Exclusions vous permet d’envelopper du texte sur tous les côtés d’un objet positionné. Il ne définit pas une nouvelle méthode de positionnement et peut donc être utilisé conjointement avec d’autres méthodes. Dans l'exemple ci-dessous, je positionne absolument un élément au-dessus d'un bloc de texte, puis déclare cet élément comme une exclusion avec la propriété wrap-flow avec une valeur des deux, le texte respecte alors la position de l'élément et circule il.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Exclusions dans Internet Explorer
Prise en charge du navigateur pour les exclusions et wrap-flow: les deux sont actuellement limités à IE10 +, nécessitant un préfixe -ms. Notez que jusqu'à récemment, les exclusions étaient liées à la spécification des formes CSS que je cherchais, de sorte que certaines des informations en ligne réunissent les deux.
Formes CSS
La spécification des exclusions concerne l'encapsulation du texte autour d'objets rectangulaires. Les formes nous apportent la capacité beaucoup plus puissante pour envelopper le texte autour d'objets non rectangulaires, tels que le texte qui circule autour d'une courbe.
Niveau 1 de la spécification des formes CSS définit une nouvelle forme de propriété à l'extérieur. Cette propriété peut être utilisée sur un élément flotté. Dans l'exemple ci-dessous, j'utilise shape-dehors pour courber le texte autour d'une image flottante.
.shape {width: 300px;float: left;shape-outside: circle(50%);}Les formes CSS nous permettent de courber le texte autour de l'image ballon
Prise en charge du navigateur pour les formes niveau 1 inclut Chrome et Safari, ce qui signifie que vous pouvez commencer à l’utiliser dans les feuilles de style pour les appareils iOS. Le niveau 2 de la spécification vous permettra de mettre en forme le texte à l'intérieur des éléments avec la propriété shape-inside . Il y a donc plus à tirer de cette fonctionnalité.
En savoir plus sur les formes dans cet article Une liste à part de Sara Soueidan , et les ressources d'accompagnement.
Mise en page de la grille CSS
J'ai laissé mon préféré jusqu'à la fin. J'ai été un grand fan des nouvelles spécifications Grid Layout depuis la première implémentation dans Internet Explorer 10. CSS Grid Layout nous permet de créer des structures de grille appropriées avec CSS et de positionner notre design sur cette grille.
La disposition de la grille nous permet de créer des structures qui ne sont pas sans rappeler les tableaux de mise en page. Cependant, étant décrits en CSS et non en HTML, ils nous permettent de créer des mises en page pouvant être redéfinies à l'aide de requêtes multimédia et adaptées à différents contextes. Il nous permet de séparer correctement l'ordre des éléments dans la source de leur présentation visuelle. En tant que concepteur, cela signifie que vous êtes libre de modifier l'emplacement des éléments de la page en fonction de votre mise en page à différents points d'arrêt et de ne pas compromettre un document structuré de manière judicieuse pour votre design réactif. Contrairement à une présentation basée sur un tableau HTML, vous pouvez superposer des éléments sur la grille. Ainsi, un élément peut en chevaucher un autre si nécessaire.
Dans l'exemple ci-dessous, nous déclarons une grille sur l'élément avec une classe de .wrapper. Il a trois colonnes de 100 pixels de large avec des gouttières de 10 px et trois rangées. Nous positionnons les cases à l'intérieur de la grille en utilisant les numéros de ligne avant et après, au-dessus et au-dessous de la zone où nous voulons que l'élément soit affiché.
Grid Example ABCDEFL'exemple de grille dans Chrome
Support du navigateur car la dernière spécification de grille est limitée à Chrome avec l'indicateur "Fonctionnalités Web expérimentales" activé. Il existe une implémentation solide de la version initiale de la spécification dans Internet Explorer 10 et versions ultérieures.
En savoir plus sur la disposition de la grille sur mon Grille par exemple site, où vous pouvez voir plusieurs exemples de grille qui fonctionnent dans Chrome, avec des fonctionnalités de plate-forme Web expérimentales activées. L'année dernière, j'ai aussi parlé à CSS Conf EU sur Grid et vous pouvez voir cette vidéo ici.
Avez-vous une spécification émergente préférée non mentionnée ici?
J'espère que vous avez apprécié ce tour d'horizon de certaines des nouvelles fonctionnalités intéressantes de CSS. Utilisez les ressources liées pour en savoir plus sur les fonctionnalités que vous avez trouvées les plus intéressantes. Faites-moi savoir dans les commentaires si vous avez une fonctionnalité CSS à venir que vous devriez connaître, ou des ressources supplémentaires et des exemples supplémentaires pour toutes les fonctionnalités que j'ai décrites.