CSS3 Meilleures pratiques pour les concepteurs
Si vous êtes avant tout un concepteur et que vous avez récemment commencé à apprendre le CSS, vous avez probablement commencé à intégrer certaines des nouvelles fonctionnalités CSS ajoutées au langage dans CSS3 .
Mais si vous n’avez pas beaucoup d’expérience avec CSS, alors vous essayez probablement de trouver le meilleur moyen de gérer certains des problèmes liés à l’utilisation de préfixes de fournisseurs multiples, traitant des anciennes versions d’Internet Explorer. et d'autres dilemmes spécifiques à CSS3.
Dans cet article, je vais essayer de couvrir certaines des choses importantes à retenir lorsque vous traitez ces problèmes. Gardez à l'esprit que rien ici n'est figé, mais uniquement des lignes directrices pour vous aider à rédiger un code plus efficace, plus facile à maintenir et à l'épreuve du temps.
Connaissez vos tableaux de support
Vous n'aurez probablement pas à mémoriser quelles fonctionnalités fonctionnent dans quels navigateurs. Dans la plupart des cas, les fonctionnalités CSS3 ne fonctionneront pas dans tous les navigateurs en cours d’utilisation. Et dans certains cas, même les versions les plus récentes des navigateurs ne sont pas totalement compatibles.
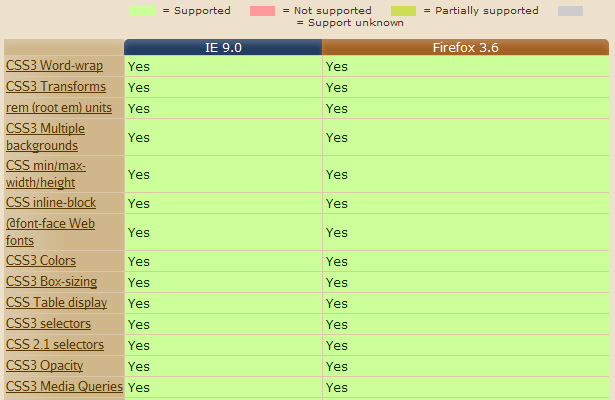
Donc, la première chose à faire est de comprendre où l’appui manque. La principale ressource à utiliser est le Quand puis-je utiliser ... site, qui comprend des graphiques pour CSS3, HTML5 et des tonnes de plus. Vous pouvez même faire des comparaisons côte à côte avec différents navigateurs, comme le montre la capture d'écran ci-dessous. compare le support CSS3 dans Firefox 3.6 et IE9 :
Bien que quand puis-je utiliser ... est probablement la seule source de graphique de support dont vous aurez besoin, voici quelques autres options à prendre en compte:
- CSS3 Click Chart
- Compatibilité des contenus CSS et des navigateurs
- Compatibilité CSS et Internet Explorer
- Comparaison des moteurs de mise en page (CSS)
Mais sachez que même si une fonctionnalité CSS peut être répertoriée quelque part comme "supporté", cela ne signifie pas qu'il n'y a pas de bogues ou d'incohérences. Donc, testez soigneusement.
N'abusez pas de polyfills
En raison de la pression du client ou de l’agence, ou simplement du fait que vous voulez que tout ait le même aspect partout, vous pourriez être tenté d’utiliser les nombreuses CSS Polyfills .
Mais beaucoup de ces scripts peuvent considérablement ralentir vos pages, surtout si vous en utilisez plusieurs. Il y a nombreuses études et sources qui montrent l’importance de la vitesse d’un site Web, de sorte que tous les polyfills doivent être considérés avec soin et en tenant compte de l’intérêt général de votre site ou de votre application.
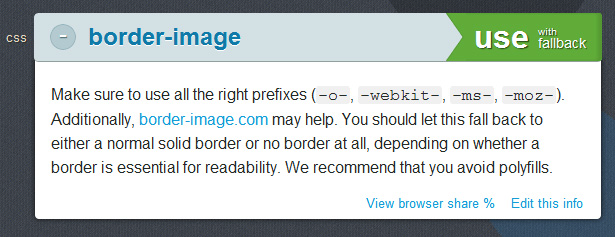
Pour vous aider à décider de ce que vous voulez polyfill et de ce qu’il faut simplement laisser se dégrader, utilisez le HTML5 S'il vous plaît site. Comme illustré dans la capture d'écran ci-dessous, HTML5 Please recommande souvent d'éviter les polyfills pour certaines fonctionnalités:
Testez la dégradation des fonctionnalités
Si vous évitez beaucoup de polyfills, alors vous devrez naturellement autoriser de nombreuses fonctionnalités CSS3 à se transformer en une expérience plus primitive dans les navigateurs plus anciens (généralement IE6-8). Mais ne supposez pas que cela se produira automatiquement.
Dans de nombreux cas (par exemple, lorsque vous utilisez plusieurs arrière-plans), vous devrez déclarer une propriété écrasée par la fonctionnalité CSS3, mais cela apparaîtra toujours dans les anciens navigateurs.
Par exemple, pour plusieurs arrière-plans, vous pouvez le faire:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Notez l'image d'arrière-plan unique déclarée avant la ligne des images d'arrière-plan multiples. Les navigateurs non compatibles afficheront l'image unique mais ignoreront la 2ème ligne. Les navigateurs de support liront les deux lignes, mais la première ligne sera remplacée par la seconde.
Parmi les autres fonctionnalités de CSS3 pouvant bénéficier de ce type de repli, citons les couleurs RGBA, les couleurs HSLA et les dégradés.
Pour vous aider à voir comment les fonctionnalités CSS3 se dégradent dans les navigateurs plus anciens, vous pouvez utiliser un bookmarklet appelé deCSS3 .
Il ne fonctionne actuellement que dans Chrome et Safari, mais il suffit de faire glisser le lien vers votre barre de favoris, puis de cliquer sur le lien de n'importe quel site que vous souhaitez dés-CSS3. nouveau truc enlevé Bien sûr, cela ne remplace pas les tests de navigation réels, mais peut servir de guide utile pour accélérer le développement avant de faire vos derniers tests vers la fin du projet.
Un autre outil pour aider à faire face aux replis est le Modernizr Bibliothèque JavaScript Mais si vous êtes intimidé par les bibliothèques, ne le faites pas. Modernizr n'est pas difficile à gérer d'un point de vue CSS. Check-out ce tutoriel pour une introduction sans douleur.
Traiter avec les préfixes du fournisseur
Une des parties désordonnées de CSS3 est de devoir gérer tous les différents préfixes de fournisseurs. Maintenir le code qui utilise tous les préfixes est fastidieux et dans certains cas, vous n’avez pas besoin de tous. Qui peut se rappeler quand inclure "-o-" ou "-ms-" et quand ne pas le faire?
Eh bien, comme mentionné, l'utilisation des graphiques de support aidera. Mais voici quelques autres suggestions pour vous aider à gérer les préfixes des fournisseurs.
Utiliser un préprocesseur CSS
Les préprocesseurs font fureur en ce moment. Mais les débutants et les concepteurs de CSS qui ne sont pas des développeurs ou des programmeurs expérimentés peuvent avoir du mal à gérer ces nouveaux outils.
Ainsi, bien que les préprocesseurs ne soient certainement pas pour tout le monde, ils valent certainement la peine d'être considérés, car ils peuvent sérieusement améliorer votre temps de production et de maintenance.
Une discussion approfondie des préprocesseurs va certainement au-delà de cet article, mais voici quelques liens pour vous aider à démarrer:
Et si vous trouvez ce genre de choses trop lourd, Chris Coyier de CSS-Tricks en a réflexions sur les préprocesseurs cela pourrait vous aider à avoir une vue d'ensemble. Et voici un post sur Nettuts + Cela couvre certaines des caractéristiques et avantages de l'utilisation de certains des préprocesseurs CSS les plus populaires.
Soyez cohérent dans votre code
Si vous choisissez de ne pas prétraiter votre CSS en utilisant l'une des technologies susmentionnées, vous devrez gérer tous les préfixes du fournisseur. Assurez-vous donc de choisir un style et une commande pour vos préfixes de fournisseur et de vous y tenir. De cette façon, votre code sera plus facile à lire et à maintenir.
Par exemple, certains développeurs CSS ont mis leurs lignes de préfixe de fournisseur dans l'ordre alphabétique, et utilisent l'indentation pour que toutes les valeurs soient alignées, comme ceci:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}C'est juste une façon de le faire. Mais quelle que soit la méthode que vous choisissez, soyez cohérent tout au long de votre code. Cela serait particulièrement important si vous travaillez dans une équipe où d'autres doivent lire et / ou gérer votre code.
Bien sûr, toutes les fonctionnalités de CSS3 ne sont pas aussi faciles à organiser (par exemple, le code des animations d’images clés est beaucoup plus compliqué), mais pour la plupart des fonctionnalités, vous devez avoir un style cohérent qui facilite le développement et la maintenance.
Qu'en est-il de la propriété standard?
Vous remarquerez dans l'exemple de la section précédente que la dernière propriété déclarée après les lignes de fournisseur est la version standard de la propriété. Si vous souhaitez inclure la propriété standard, vous devez absolument le faire. Donc, incluez-le toujours en dernier lorsque vous l'ajoutez.
Cela permet de s'assurer que l'implémentation du fournisseur de la fonctionnalité est remplacée par l'implémentation standard. Mais il y a une prudence ici.
Pour certaines animations et interactions complexes, il est concevable que l'implémentation puisse changer tellement que lorsque le navigateur commence à prendre en charge la propriété standard, il peut avoir des effets indésirables. Donc, dans certains cas, il serait préférable de laisser la propriété standard complètement.
J'ai écrit sur ce sujet de manière plus approfondie sur mon blog , alors vérifiez si vous voulez une discussion plus complète de ce problème.
Utilisez Prefixr
L’une des manières les plus simples de gérer l’étrangeté des fournisseurs inter-navigateurs consiste à utiliser un petit outil pratique appelé Préfixe . Avec Prefixr, vous ne faites que développer votre code, et vous pouvez utiliser un seul préfixe de fournisseur (par exemple, uniquement "-moz-") pour tous vos CSS3. Ensuite, lorsque vous avez terminé de tester ce navigateur et que tout fonctionne comme vous le souhaitez, il vous suffit de lancer votre code dans Prefixr pour générer tout le code fournisseur supplémentaire.
Préfixe peut également être intégré automatiquement avec votre éditeur de texte , et comprend la prise en charge de longs codes d'animation d'images clés. Comme alternative, vous pouvez également essayer un outil que j'ai créé appelé Code de remplissage d'animation cela ajoute le code fournisseur supplémentaire pour les animations d'images clés.
Tester soigneusement
La dernière suggestion que je donnerai ici est de tester minutieusement tous les navigateurs que vous supportez. Vous pouvez utiliser des dizaines d'outils et de bibliothèques pour vous aider avec votre développement CSS3, mais rien ne peut remplacer des tests approfondis dans de vrais environnements de navigateur.
Et ce conseil serait particulièrement important si vous avez affaire à beaucoup de CSS3 liés au design réactif (par exemple, des requêtes de média) et à un usage intensif de fonctions typographiques. Vous souhaitez que votre contenu soit utilisable et lisible dans tous les navigateurs, même si les fonctionnalités CSS3 ne sont pas disponibles.