À faire et à ne pas faire pour la conception de bulletins électroniques
Si vous gérez une activité en ligne, attirer des clients sur votre site Web est essentiel à votre succès continu.
Bien que beaucoup d'efforts aient tendance à être consacrés au référencement et à la conquête de nouveaux visiteurs, il est important de s'assurer qu'ils reviennent. Les lettres d'information par e-mail sont l'occasion idéale d'informer vos anciens visiteurs des raisons de leur retour.
Même si vous n'utilisez pas de bulletins d'information par courrier électronique pour votre propre entreprise, vous rencontrerez probablement un client qui souhaite les utiliser tôt ou tard.
Le courrier électronique est l’une des formes les plus anciennes de communication en ligne et n’a pas beaucoup évolué depuis sa création en raison de son utilisation sur une grande variété de périphériques et du manque de normes de mise en forme solides.
Par conséquent, il est prudent de supposer qu'au moins un de vos abonnés va consulter votre courrier électronique sur un ordinateur vieux de 20 ans, exécutant un système d'exploitation obsolète et que vous devez en tenir compte.
Utilisez des tables
Avant les jours de CSS, les tables étaient le moyen de placer les éléments Web là où vous le souhaitiez. La plupart des clients de messagerie fonctionnent bien avec les tables et vous permettent de positionner vos éléments de conception de manière attrayante sans craindre que le code ne soit mal géré à la fin du récepteur.
La plupart des lecteurs de courrier électronique affichent les courriers électroniques dans un "volet de prévisualisation" ou dans un autre format étroit. Les tableaux vous permettent de restreindre la largeur de votre conception à cette limite et de pouvoir formater vos informations en colonnes et en lignes pouvant être définies avec une hauteur et une largeur spécifiées avec des couleurs d’arrière-plan distinctes afin que votre mise en page ne soit pas interrompue si les images ne sont pas chargées correctement.
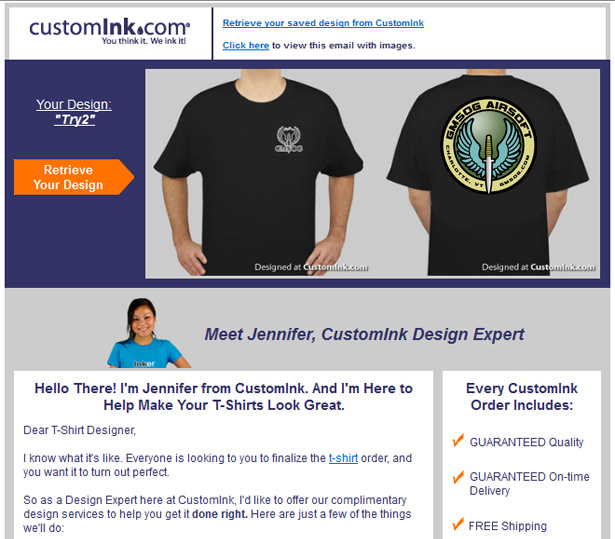
Exemple
Cet e-mail de suivi de Customink.com rappelle au client qu'il n'a pas terminé son achat et qu'il les attend toujours. Les tableaux permettent une mise en page attrayante avec des images et du texte correctement alignés.
Ne vous fiez pas aux images de fond
Par défaut, la plupart des programmes de messagerie ne permettent pas le chargement des images. Cela protège contre les spammeurs le suivi des vues en utilisant des images intégrées dans leurs e-mails. Cela a également tendance à rendre votre email illisible s'il n'est pas correctement formaté.
L'utilisation de texte en couleur sur une image de fond colorée est une pratique parfaitement acceptable lors de la conception d'un site Web. Dans un e-mail, cependant, vous devez supposer que l'image d'arrière-plan ne sera pas chargée. Si cela se produit, votre texte rose sur une image d'arrière-plan brune deviendra un texte rose illisible sur le blanc ou le gris. Inutile de dire qu'un courriel illisible ne vaut rien.
Il convient de veiller à ce que la table dans laquelle se trouve votre image d'arrière-plan ait une couleur d'arrière-plan qui rend votre texte lisible si vos images ne se chargent pas.
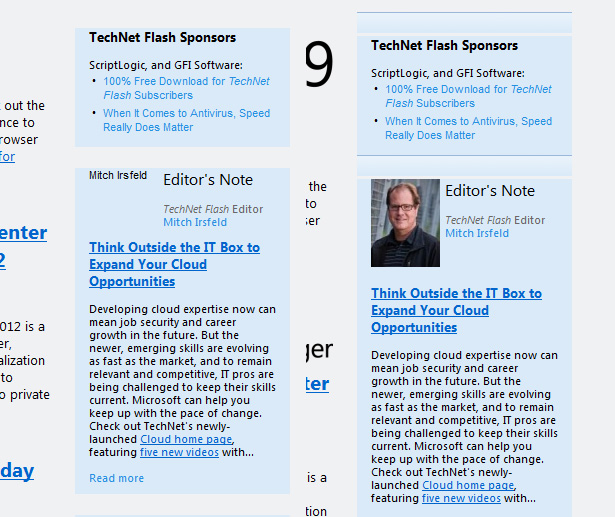
Exemple
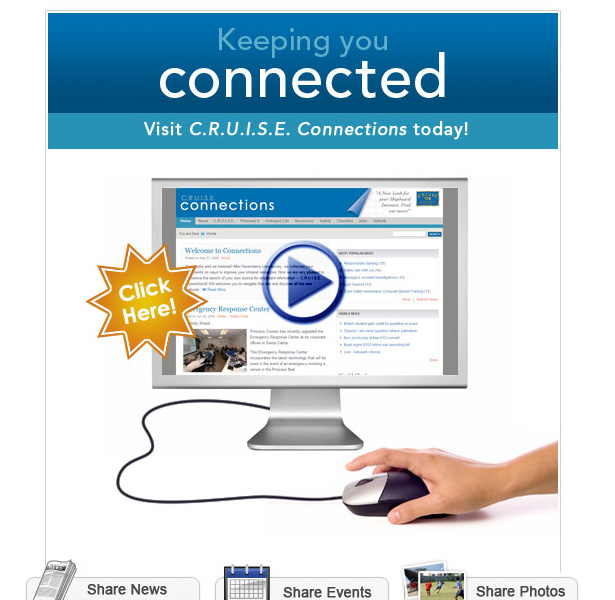
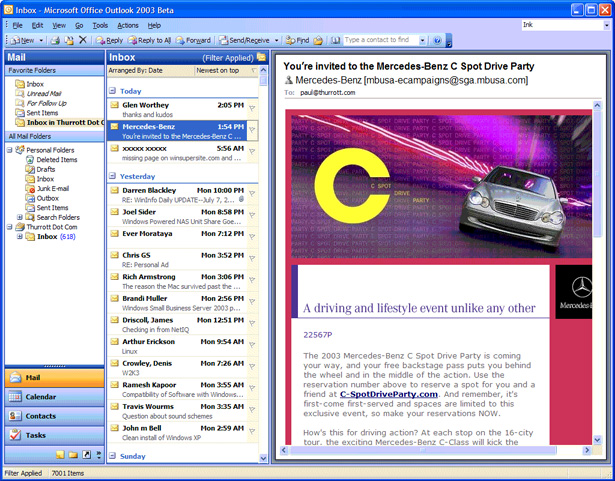
Vous pouvez voir dans cet exemple, les tableaux bleus sur le côté droit de cette newsletter ont généralement une image dégradée en arrière-plan. Cependant, vous pouvez voir que le tableau derrière le texte est bleu, donc même sans l'image dégradée, le texte est lisible.
Dans cet exemple, vous pouvez voir que sans les images chargées, le texte est invisible et qu'il n'y a pas de message.
Ne dépend pas de vos images de chargement
De nombreux concepteurs tentent de contourner les contraintes imposées par les mises en page par courrier électronique en concevant un courrier électronique promotionnel utilisant uniquement des images. Bien que cela vous permette de faire des mises en page très créatives, cela rend également vos emails inutiles si vos images ne sont pas chargées.
Vos téléspectateurs vont juste recevoir un email avec un tas de liens d’images cassées. Beaucoup de vos destinataires vont voir les e-mails à partir d'un téléphone portable ou derrière un pare-feu d'entreprise ou un autre système de filtrage de contenu susceptible de bloquer également vos images. Alors garde cela en tête.
Il convient également de mentionner que le recours à une image pour remplacer le texte doit être fait avec soin. Alt text doit être utilisé dans toutes les images. De cette façon, votre image promotionnelle «20% OFF» n'est pas perdue dans la traduction. En outre, mettre un lien pratique "Avoir des difficultés à voir cet email" qui amène le spectateur à une page Web réelle avec votre contenu de courrier électronique n'est pas une mauvaise idée non plus.
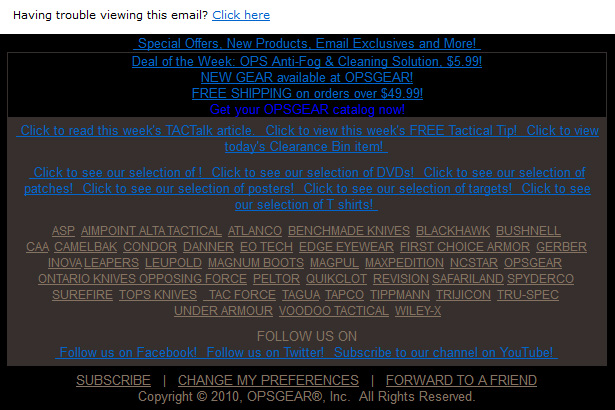
Exemple
Cet email est constitué d'une série d'images empilées, mais chacune a un texte alternatif très informatif, de sorte que le message global de l'e-mail reste clair, même sans toutes les images de fantaisie.
Ne vous embêtez pas avec les médias riches
Il est presque garanti que votre courrier électronique avec média enrichi sera bloqué en tant que spam. Si ce n’est pas le cas, il est peu probable que votre lecteur prenne le temps de regarder votre animation ou votre vidéo pendant qu’ils parcourent leurs e-mails.
Si vous avez une animation vidéo ou flash que vous voulez vraiment montrer, hébergez-la sur votre site Web et incluez un lien dans l'e-mail comme un petit quelque chose en plus, assurez-vous que l'e-mail n'est pas seulement un lien vers votre contenu riche. Il est peu probable que quelqu'un regarde une vidéo sans contexte.
Gardez à l'esprit que les médias enrichis ne sont pas nécessairement pris en charge par tous les clients de messagerie, et qu'ils peuvent être bloqués par défaut, comme le sont les images. En outre, les médias enrichis augmentent la taille de votre courrier électronique. De nombreux appareils mobiles sont configurés pour ne pas télécharger les e-mails d'une taille supérieure à une certaine taille, de sorte que l'utilisation des données est réduite au minimum. Si votre adresse e-mail est trop volumineuse, elle risque de ne pas être examinée.
Exemple
Un lien vidéo ne remplace pas le bon contenu textuel. Incitez vos spectateurs à accéder à votre site Web avec des mots, puis éblouissez-les avec un contenu multimédia riche.
Ne le gardez pas étroit
Beaucoup de gens n'ouvrent pas leur courrier électronique, mais le voient dans le panneau de prévisualisation sur le côté de leur boîte de réception. Cela donne un espace très étroit avec lequel travailler si vous ne voulez pas faire défiler quelqu'un pour voir votre mise en page entière.
Garder votre design à 600px de large ou moins est une bonne règle, mais même dans ce cas, certains clients de messagerie afficheront seulement une petite partie de votre courrier électronique. Assurez-vous d'avoir le texte important à gauche de l'e-mail vers le haut. Cette partie de l'e-mail sera certainement visible et incitera l'utilisateur à faire défiler ou à ouvrir votre message dans une fenêtre complète.
Exemple
Par défaut, de nombreux clients de messagerie remplissent l'écran d'informations, laissant un petit volet de prévisualisation.

Faites simple
Avoir un appel clair et simple à l'action. Inutile d’inclure tout votre nouveau catalogue dans un seul email. Un article de vente attrayant ou un aperçu rapide des mises à jour suffit pour obtenir un clic. Vous voulez attirer leur attention avant de pouvoir accéder au bouton Supprimer.
Vous voulez vous concentrer sur la scannabilité. Si quelqu'un regarde l'e-mail pendant 10 secondes, il doit répondre à votre message. Un bon moyen de s’assurer qu’ils cliquent est d’offrir une offre «uniquement par courrier électronique». Dites-leur que ce lien est spécial.
Exemple
Inclure un lien pour afficher l'e-mail dans un navigateur
Vous pouvez être aussi prudent que possible dans votre conception, votre message, votre planification et votre exécution, mais vous pouvez être certain que, pour une raison ou une autre, un groupe d’abonnés ne pourra pas voir le courrier correctement.
La première chose à faire dans votre courrier électronique doit être un lien vers une version HTML de l'email hébergée en externe. Cela permet à l'abonné de voir votre contenu, quel que soit le mode d'affichage de l'e-mail ou les éléments qui ne fonctionnent pas.
Exemple
Cette mise en page utilise des images à la place du texte dans de nombreux endroits, ce qui pourrait poser problème à certains utilisateurs. Heureusement, le lien situé en haut de l'écran permet à l'abonné de cliquer pour voir en externe.
Faire des tests approfondis
Pour tester, assurez-vous de configurer des comptes avec tous les principaux services de messagerie Web, tels que Gmail , Hotmail , et yahoo Mail ainsi que les clients de messagerie courants tels que Outlook, Apple Mail et Thunderbird, ainsi que les applications de messagerie mobile Android et iPhone.
Vérifiez les fautes de frappe. La dernière chose que vous voulez est d'envoyer 100 000 emails qui dirigent vos abonnés vers un lien cassé ou un prix erroné.
Vous pouvez également utiliser un service tel que Tournesol pour gérer votre campagne. Cela permettra de tester vos e-mails sur une variété d'appareils et de clients pour vous assurer qu'ils fonctionnent correctement.

N'ayez pas peur d'utiliser un modèle de base
Rappelez-vous que le but de votre campagne par courrier électronique est de mettre rapidement à jour vos abonnés aux informations qu'ils ne peuvent pas voir s'ils ne visitent pas votre site régulièrement. Il n'est pas nécessaire de passer beaucoup de temps sur les subtilités de votre conception de courrier électronique. Un message clair contribuera grandement à atteindre votre objectif.
Un modèle de base sera plus susceptible de fonctionner sans complications, sera réutilisable avec de simples modifications de texte et vous fera gagner du temps en éliminant le besoin de tester votre conception chaque fois que vous créez une campagne.
Exemple
Il existe de nombreux modèles de messagerie pré-configurés qui ont été testés et éprouvés pour fonctionner. Trouvez-en un avec une palette de couleurs similaire à votre site Web, insérez votre logo et vous êtes prêt à partir.
Plus d'exemples de bulletins d'information et de modèles de courrier électronique géniaux
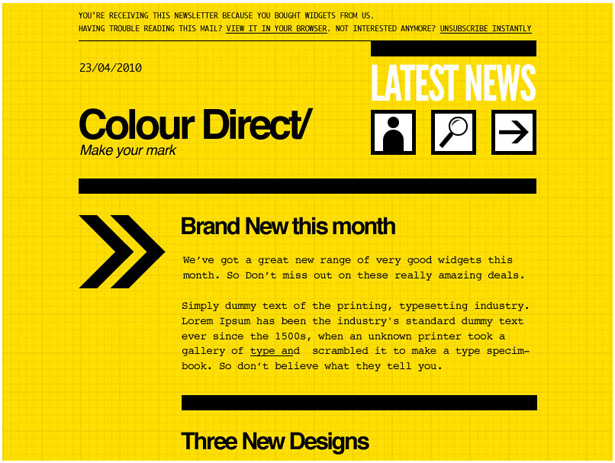
Couleur directe par les modèles de moniteur de campagne
Un modèle bien stylé et facile à lire avec un texte contrasté et gras. Le titre est clair et une flèche vous dirige vers le paragraphe important.
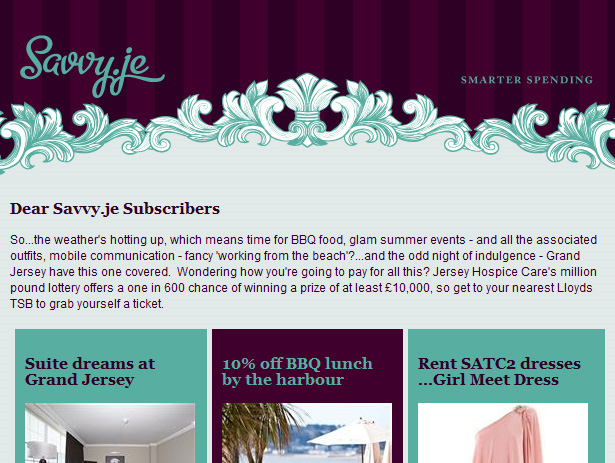
Savvy - Beautiful Emails
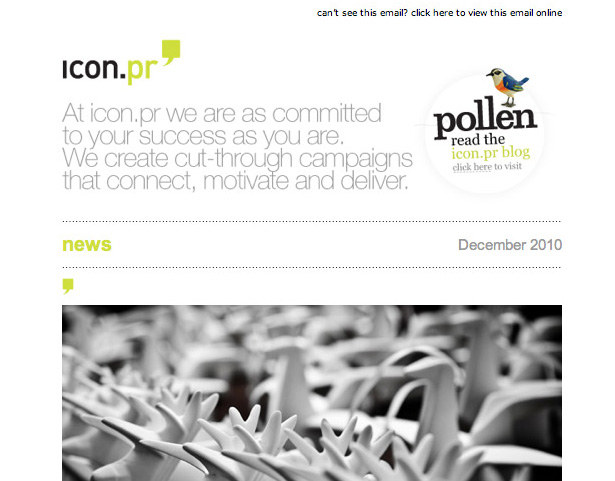
Savvy utilise intelligemment une image d'en-tête pour créer un beau design que vous pouvez utiliser et qui place un court paragraphe d'introduction au-dessus d'un teaser de 3 colonnes au-dessus du pli.
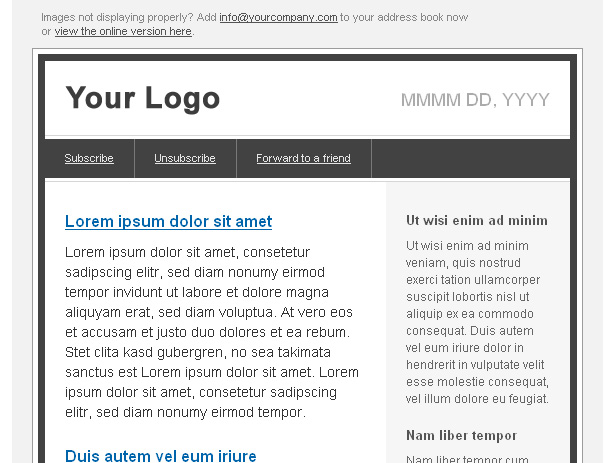
Template par CakeMail
Un modèle de courrier électronique simple, basé sur du texte, avec beaucoup d'espace pour la copie et une barre latérale pour mettre en évidence les fonctionnalités. Parfait pour mettre à jour vos abonnés sur les nouveaux articles ou articles sur votre site.
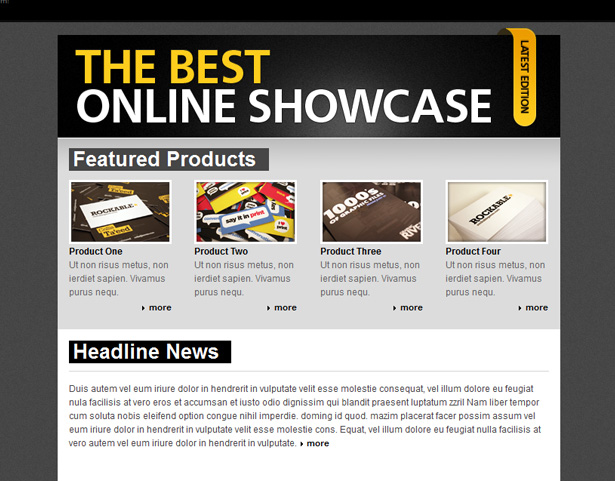
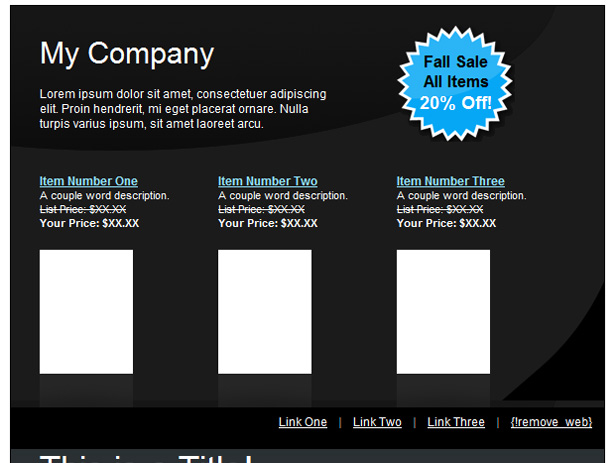
Malibu par Aweber
Ceci est un joli modèle que vous pouvez utiliser avec un appel à l'action clair et des espaces pour mettre en évidence les articles en vente. Parfait pour une boutique en ligne à utiliser des articles de vente pour attirer les clients.
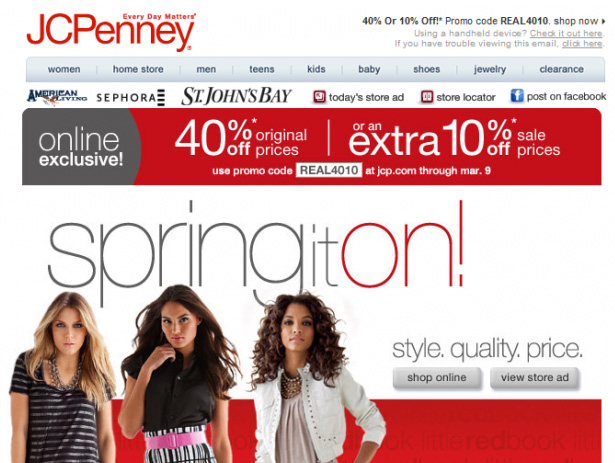
JCPenney
Cet exemple de courrier électronique de JCPenney utilise beaucoup d'images, mais le message important de la réduction de 40% et du code promo est affiché dans un texte simple au début.
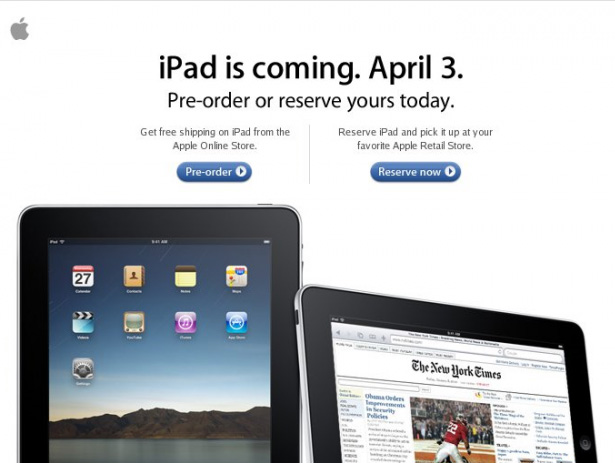
Apple iPad Pré-commande
Apple ne manque jamais de livrer avec son style de signature. Un design textuel minimaliste avec 2 appels à l'action clairs incite le lecteur à faire un choix suivi d'images du produit.
Centre des arts et de la technologie
Cet email utilise des images pour améliorer la mise en page sans compter sur eux pour communiquer le gros du message. Ce type de disposition se dégradera bien.
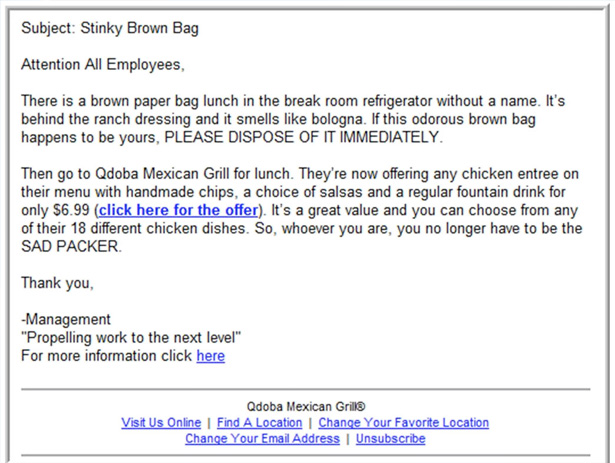
Qdoba Mexican Grill
C'est en fait un design très brillant. En commençant à ressembler à un courrier électronique intra-entreprise insipide, puis à passer à un message passif-agressif, suivi d'un message. C'est sûr de faire lire au destinataire.
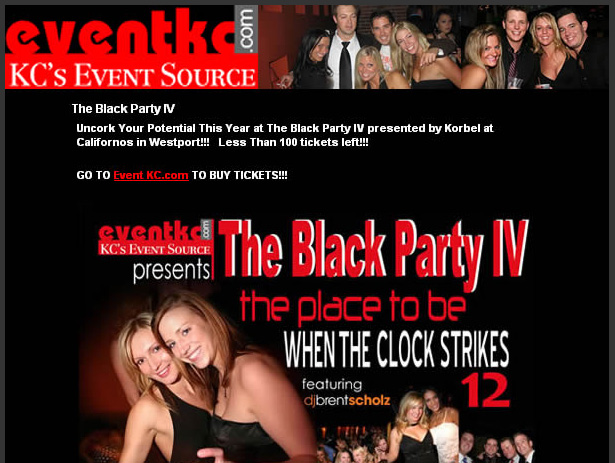
EventKC
Cet e-mail reflète l'apparence du site Web eventkc.com, tout en présentant d'abord les informations importantes sous forme de texte uniquement et en assurant un suivi avec des informations plus détaillées avec des images.
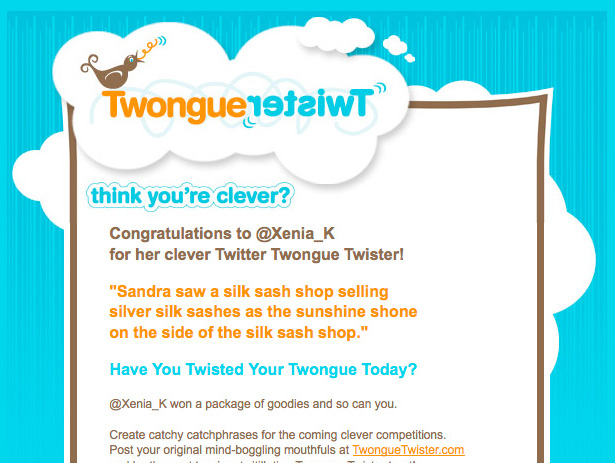
TwongueTwister
En incluant à la fois une invitation à participer à un concours et en soulignant un gagnant du concours dans l'e-mail, cela encourage la concurrence.
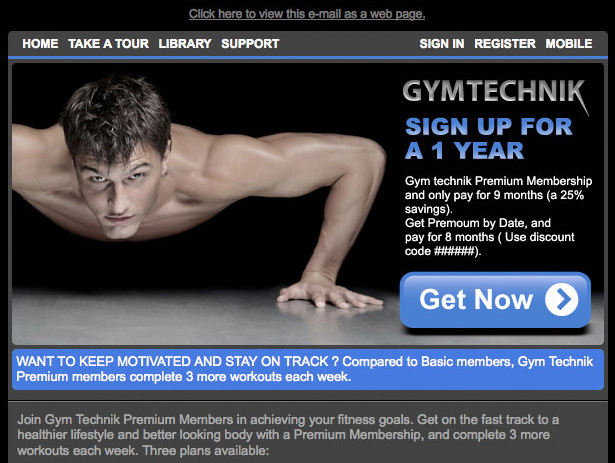
Gymtechnik
Ceci est un email très lourd, mais un lien clair au début dirige l'utilisateur vers une page Web s'il ne peut pas voir le contenu.
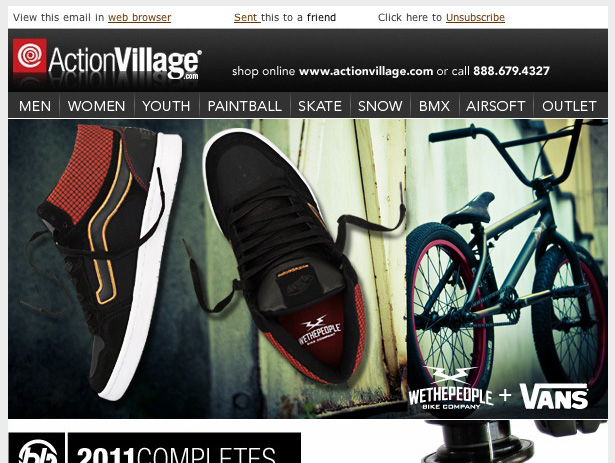
Village d'action
Si vous devez utiliser des images dans votre courrier électronique, utilisez des images empilées sur toute la largeur avec du texte alt pour tout comme cette campagne à partir d’actionvillage.com.
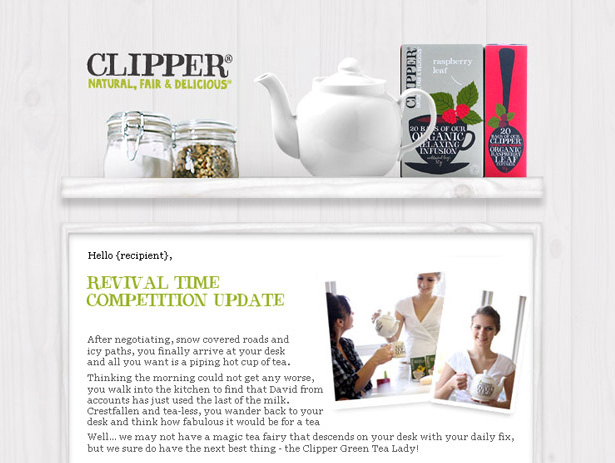
Tondeuse
Adresser le destinataire par son nom rend le courrier électronique personnel. La conception reflète la conception du site Web de l'entreprise et met en évidence la face avant et centrale du produit.
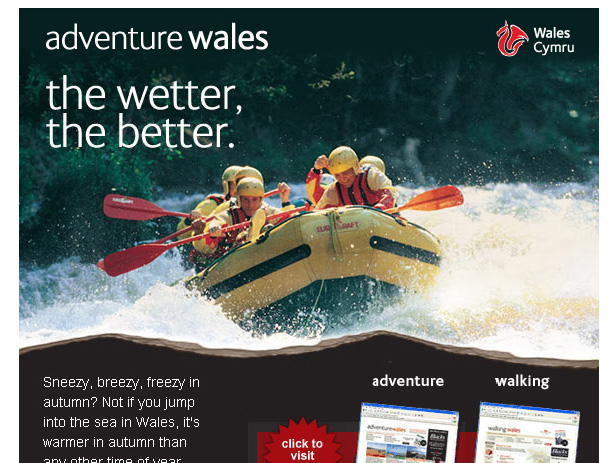
Pays de Galles Aventure
Ce courriel utilise indifféremment des images et du texte pour transmettre le même message. Vous pouvez dire en un coup d’œil si cet e-mail vous intéresse ou non, que vous regardiez la photo ou que vous lisiez la copie.
Écrit exclusivement pour WDD par Cameron Chapman .
Vous avez vos propres astuces pour créer des newsletters par e-mail? Ou peut-être savoir d'une entreprise qui utilise d'excellents emails HTML? Faites le nous savoir dans les commentaires!