Faire et ne pas appeler aux pages d'action
Les bonnes pages d'appel à l'action (y compris les pages de destination et les pages de vente) constituent une partie importante de tout site Web qui vend ou demande aux visiteurs de s'inscrire à quelque chose.
Une page d'appel à l'action efficace peut augmenter les conversions et les inscriptions de cent pour cent ou plus (parfois beaucoup plus). En tant que concepteurs, nous devrions savoir exactement ce qui constitue une page d’appel efficace, à la fois en termes de conception réelle et du type de contenu qu’ils devraient idéalement inclure.
Voici plus d'une douzaine de choses à faire et à ne pas faire pour créer d'excellentes pages d'appel à l'action. En général, ils ne sont pas difficiles à concevoir, mais certaines directives vont parfois à l'encontre des instincts d'un concepteur ou de ce qui pourrait fonctionner sur d'autres types de pages.
La principale chose à retenir est le but d'une page d'appel à l'action: amener un visiteur à effectuer une action spécifique. Si vous gardez cela en tête pendant que vous concevez, vous aurez probablement un résultat plus satisfaisant.
Faites votre page intuitive à utiliser
Quand un visiteur arrive sur votre page, il est essentiel qu’il soit immédiatement capable de discerner certaines choses: l’objet de la page, ce qu’il est censé faire ensuite (et comment le faire), et comment sa page en bénéficie. Sans ces choses, la page est inutile et votre visiteur partira probablement avant de prendre l’action souhaitée.
Dès que vous demandez à votre utilisateur de réfléchir à l'objectif de la page ou à ce qu'il est censé faire ensuite, vous augmentez les chances de décider que la page n'est pas ce qu'elle recherche ou c'est trop compliqué. Chacune de ces choses augmentera votre taux de rebond.
Ne pas utiliser trop de graphiques
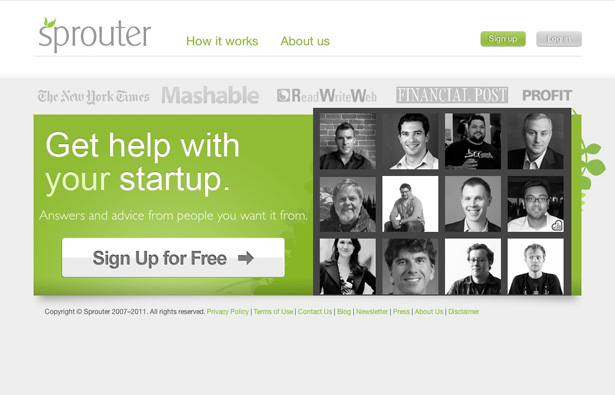
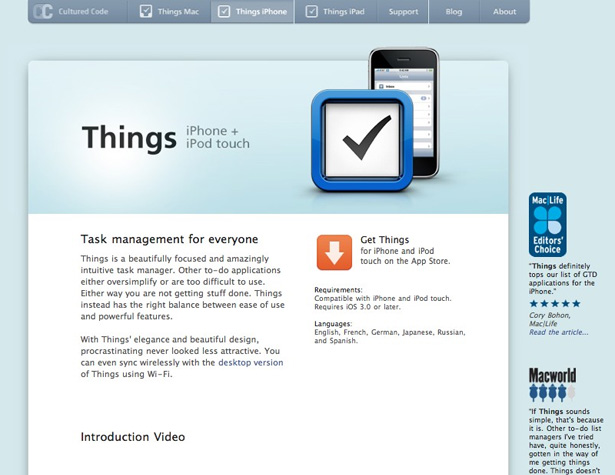
Votre page ne doit inclure que les graphiques nécessaires. Trop de graphiques ne servent qu'à encombrer les choses, en particulier lorsque vous êtes au-dessus du pli dans la conception de votre page. Dans ce domaine, un logo et une image «héros» (image stylisée du produit vendu) sont tout ce dont vous avez besoin.
Au-delà de ces deux images, les seules autres images que vous souhaitez utiliser sur votre page d’appel à l’action sont celles qui illustrent directement les avantages ou les fonctionnalités. Les icônes peuvent être utiles, mais elles peuvent également nuire à la manière dont vous les utilisez et aux icônes que vous choisissez d'utiliser. Utilisez-les uniquement si elles aident à clarifier la signification de votre contenu.
Réduisez vos options de navigation
Plus vous donnez d'options à vos visiteurs pour passer de la page d'appel à l'action, plus ils sont susceptibles de le faire. Votre site Web principal peut contenir des dizaines de liens de navigation, mais votre page d'appel à l'action doit se comporter comme le début d'un entonnoir et viser à orienter les visiteurs dans une seule direction.
Si vous devez absolument inclure des liens vers d'autres parties de votre site Web, réfléchissez à la manière de réduire le risque que les visiteurs cliquent sur ces liens. D'une part, n'incluez que la navigation de haut niveau, et envisagez même de laisser certains liens complètement. Les liens ne doivent être inclus que s'il existe une raison légitime pour laquelle quelqu'un sur votre page d'appel à l'action clique sur ces liens. S'ils n'y pensent pas seuls, ne l'incluez pas.
Utilisez les fenêtres modales
Pour certains liens ou informations que les visiteurs peuvent avoir besoin de connaître pour prendre une décision d'achat, envisagez d'utiliser des fenêtres modales plutôt que de les rediriger vers une nouvelle page. Les fenêtres modales peuvent fournir toutes les informations souhaitées par vos visiteurs, sans jamais les retirer de l'entonnoir de conversion principal.
Grâce aux fenêtres modulaires et aux info-bulles, vous pouvez fournir des éléments tels que les FAQ, les listes de fonctionnalités, les questions de support, etc., tout en facilitant la poursuite de la conversion de vos visiteurs. Les fenêtres modales sont un outil inestimable à cet effet et doivent être utilisées autant que possible au lieu d’un lien qui redirige vers une page entièrement nouvelle en dehors de votre entonnoir de conversion.
N'utilisez pas de rouge pour vos boutons d'appel à l'action
Dans beaucoup de cultures, en particulier dans le monde occidental, le rouge signifie "arrêter". C'est la couleur de l'agression, du danger, des panneaux d'arrêt et des feux d'arrêt. Même dans ses connotations plus positives (passion et amour), c'est une couleur d'engagement et de grandes étapes. Alors pourquoi les concepteurs l'utilisent-ils pour un bouton sur lequel ils souhaitent que les visiteurs cliquent?
Si vous concevez un site destiné à un public occidental, évitez autant que possible les boutons rouges d’appel à l’action. Dans certains cas, cela pourrait fonctionner, mais il est plus susceptible de provoquer une réponse négative, du moins inconsciemment, chez bon nombre de vos visiteurs. Vous trouverez probablement une augmentation des taux de conversion si vous modifiez la couleur en quelque chose de plus positif, comme le bleu ou le vert (ce qui est largement considéré comme une couleur très positive).
Ne laissez pas votre bouton d'appel à l'action se perdre
Bien qu'un gros bouton rouge ne soit pas l'appel le plus efficace, il est toujours important d'attirer l'attention sur votre appel à l'action. Vous pouvez le faire par le biais de l'emplacement, de l'espace négatif autour du bouton, de la taille du bouton et du contraste avec le reste de la page.
Certains des boutons d'appel à l'action les plus efficaces sont en vert, tandis que le reste du site utilise peu ou pas de vert. En effet, créer un bouton qui "heurte" légèrement la page environnante attire l’attention sur cet élément.
N'incluez que les informations dont vos visiteurs ont besoin
Donnez à vos visiteurs l’information dont ils ont besoin pour entreprendre l’action souhaitée et rien de plus. L’objectif est de donner le moins d’informations possible tout en les convertissant. Ce n’est pas parce que nous voulons tromper nos visiteurs ou nos clients, mais simplement parce que plus ils doivent parcourir d’informations, plus il ya de chances qu’ils les interrompent et les retirent de votre site.
Pensez aux informations susceptibles d'intéresser vos visiteurs, puis exprimez-les en termes concrets et actifs. Gardez votre copie brève et au point. Considérez que vos visiteurs sont probablement des personnes occupées, et ils veulent savoir immédiatement si ce que vous leur proposez correspond à ce dont ils ont besoin. S'ils ne peuvent pas comprendre cela rapidement, ils vont probablement supposer que ce n'est pas le cas.
Le travail d'un concepteur dans tout cela est de s'assurer que la copie présentée sur la page a une hiérarchie distincte et est bien organisée. Il devrait pouvoir être scanné, de sorte que le visiteur puisse instantanément identifier les informations qui les intéressent, sans avoir à lire un tas de choses dont il ne se soucie pas.
Ne demandez pas trop d'informations
Lors de la création de votre formulaire d'inscription, assurez-vous de ne demander que le minimum d'informations. Si tout ce qui est vraiment nécessaire est une adresse e-mail, alors demandez seulement cela. Si vous avez absolument besoin d'un numéro de téléphone, assurez-vous de faire savoir à vos clients pourquoi il est nécessaire.
Encore une fois, il ne s'agit pas de donner à vos visiteurs une excuse pour quitter votre site. Chaque bit d'information supplémentaire que vous leur demandez constitue un obstacle à remplir votre formulaire. Plus il y a d'obstacles, moins ils sont susceptibles de finir.
Ne demande pas trop d'engagement
Demander immédiatement à vos visiteurs d’acheter quelque chose peut constituer un obstacle. Au lieu de cela, envisagez d'utiliser une formulation plus neutre pour votre appel à l'action. Utiliser deux ou trois étapes pour diriger vos visiteurs dans la bonne direction peut être plus efficace que d'essayer de les amener à prendre immédiatement une décision.
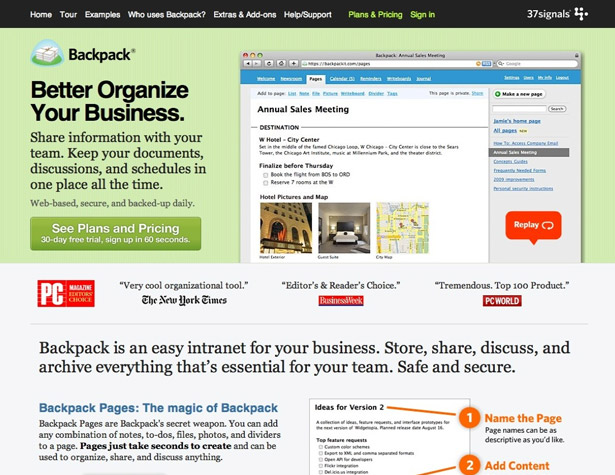
Pensez à faire de votre appel principal à l'action un bouton indiquant quelque chose comme "Voir les plans et les prix" ou "En savoir plus", plutôt que "Acheter maintenant" ou "S'inscrire". Il est moins intimidant et permet aux visiteurs de savoir exactement à quoi s’attendre.
Faites simple
Les pages d'appel à l'action ont un objectif très spécifique: amener les visiteurs à effectuer une action spécifique. Tout ce qui ne contribue pas directement à cela est superflu.
Maintenant, cela ne signifie pas que votre page doit être épurée et minimaliste, mais cela signifie que vous devez examiner de près ce qui appartient réellement à la page et ce qui ne l’est pas. Si cela ajoute à la confiance d'un visiteur dans la page, à sa compréhension du contenu ou à une influence positive sur sa visite, on pourrait facilement faire valoir que l'élément est en fait nécessaire.
Ne laissez pas vos liens se briser
De nombreuses pages d’appel à l’action sont basées sur des offres à court terme. En d'autres termes, ils ont des dates d'expiration intégrées. Le problème avec ceci est que les liens arrivant sur le site (y compris les signets) ne vont pas changer simplement parce que votre offre se termine.
Pensez à la façon d'éviter un lien rompu lorsque votre offre expire. L'une des méthodes consiste à rediriger cette page d'offre vers la nouvelle page d'offre (ou à continuer à réutiliser la même URL pour toutes vos offres spéciales). Alternativement, vous pouvez rediriger vers votre page d'accueil (mais seulement si cela ne va pas confondre les visiteurs réguliers). Ou, vous pouvez créer une page post-offre qui parle de l'offre, de son succès ou de toute autre information pertinente.
Dirigez les utilisateurs vers les meilleures options
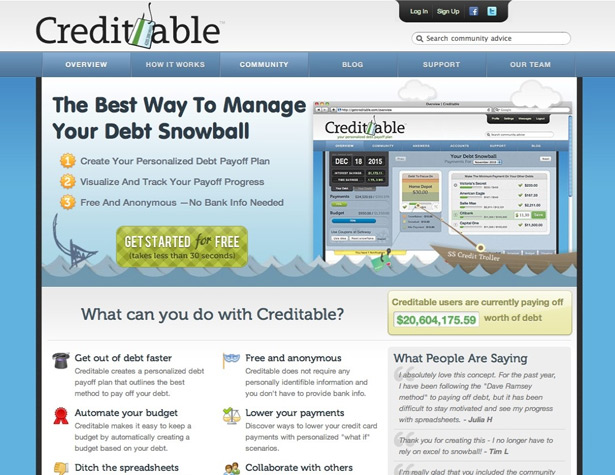
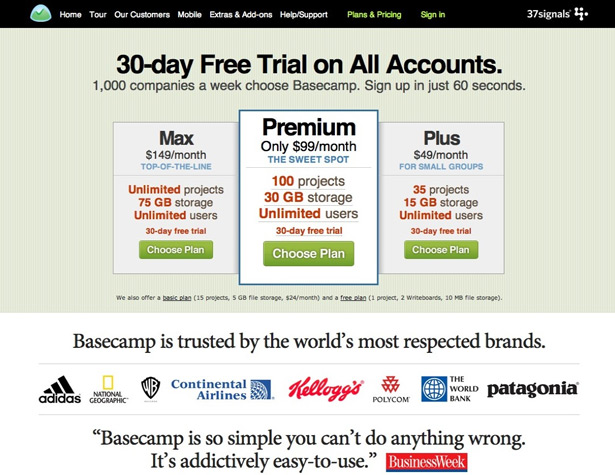
Si vous proposez à vos visiteurs plus d'une option d'achat ou d'inscription, c'est une bonne idée d'indiquer quelle est l'option la plus populaire ou la meilleure. Cela peut être fait de différentes manières. La première consiste à en faire la sélection par défaut. La seconde consiste à utiliser une indication graphique pour identifier une option spécifique.
La deuxième option est la plus populaire avec des choses comme les tableaux de prix. Veillez toutefois à ne pas indiquer automatiquement l'option la plus chère. Cela peut détourner les acheteurs potentiels, qui ont l’impression que vous essayez de leur vendre plus que ce dont ils ont réellement besoin. Au lieu de cela, de nombreuses entreprises choisissent de mettre en évidence un bon package de niveau intermédiaire.
Rendre la valeur claire
Les visiteurs doivent savoir quelle est la valeur de quelque chose avant d'acheter ou de s'y inscrire. Rappelez-vous que les acheteurs sont intéressés par la manière dont quelque chose leur est bénéfique, pas seulement par les fonctionnalités dont ils disposent. Dites aux acheteurs comment votre produit les aidera, plutôt que ce qu'il fait.
Un titre fort, une copie claire et une bonne organisation peuvent tous contribuer à rendre la valeur évidente pour vos visiteurs. Assurez-vous que vous savez exactement quelle est la valeur avant de commencer, afin que vous puissiez transmettre cela à vos clients.
N'oubliez pas de tester vos pages
Trop de concepteurs passent tout leur temps à créer des appels à l'action ou des pages de destination, mais ils ne prennent jamais la peine de les tester pour s'assurer qu'ils fonctionnent. Cela laisse des conversions sur la table et coûte de l'argent aux entreprises.
Prenez le temps d'exécuter des tests A / B ou multivariés avant de décider de la version finale de votre page. Écoutez les résultats de ces tests et affichez la page qui convertit le mieux, indépendamment de ce que votre "instinct" vous dit.
Plus d'exemples
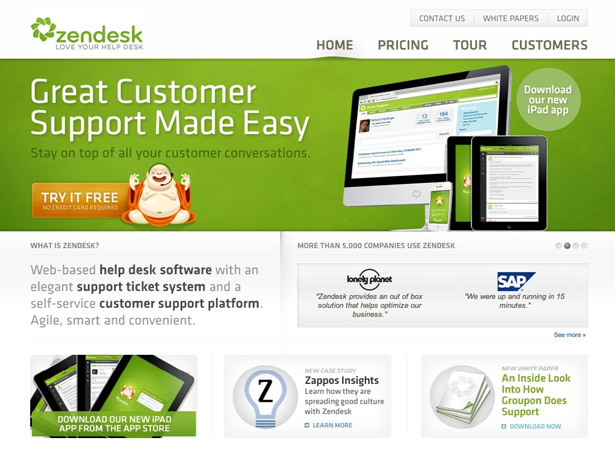
Zendesk
L'animation derrière le bouton d'appel à l'action est une belle touche.
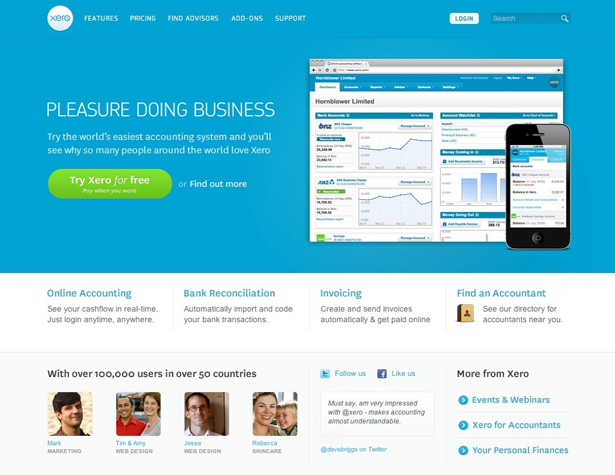
Xero
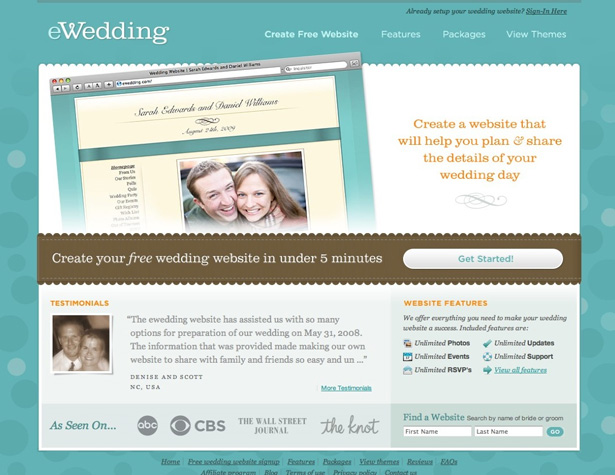
La combinaison d'un logo et d'une image de héros fonctionne bien, et le reste de la page utilise un minimum de graphiques, et uniquement là où ils améliorent l'expérience client.
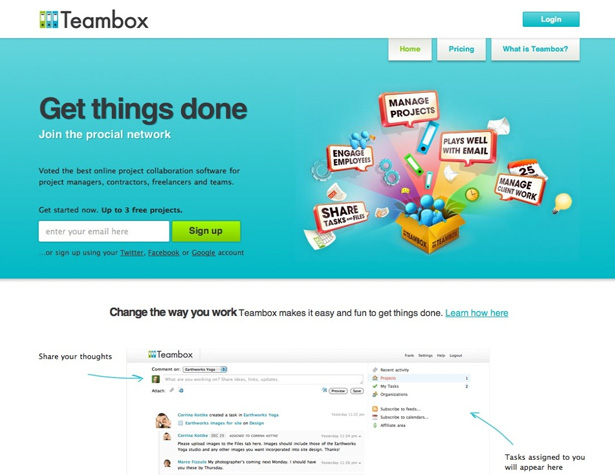
Teambox
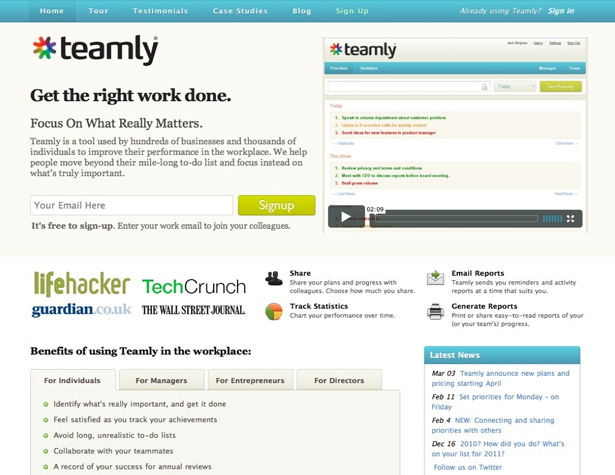
Un exemple parfait du formulaire d'inscription idéal et de l'appel à l'action.
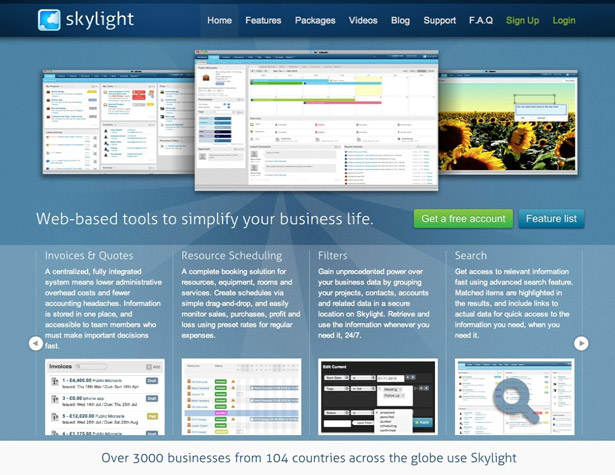
Lucarne
Le curseur pour les fonctionnalités et les avantages est une bonne idée, et la copie ici souligne comment les fonctionnalités aideront réellement l'utilisateur.
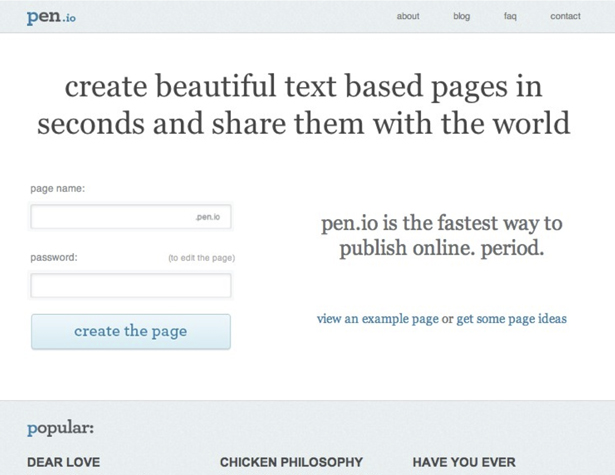
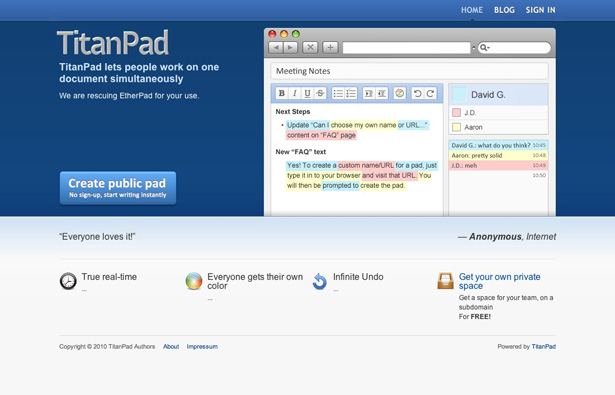
TitanPad
Un excellent exemple de simplicité sur une page d'appel à l'action.
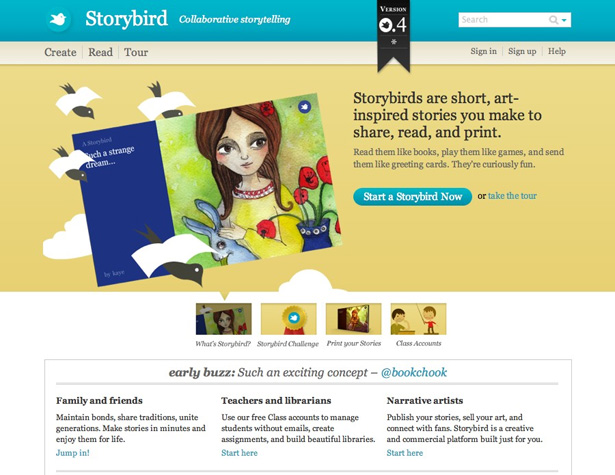
Storybird
Storybird est malin d'utiliser un bouton pour son appel principal à l'action et des liens de texte pour tout le reste.
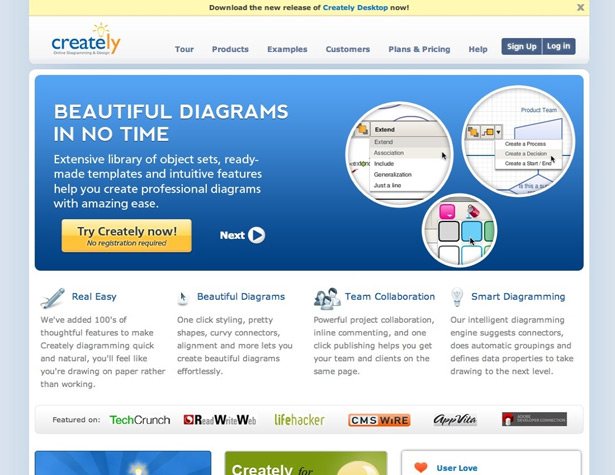
Créativement
Les diaporamas sont un excellent moyen de fournir plus d'informations sans ajouter d'encombrement.
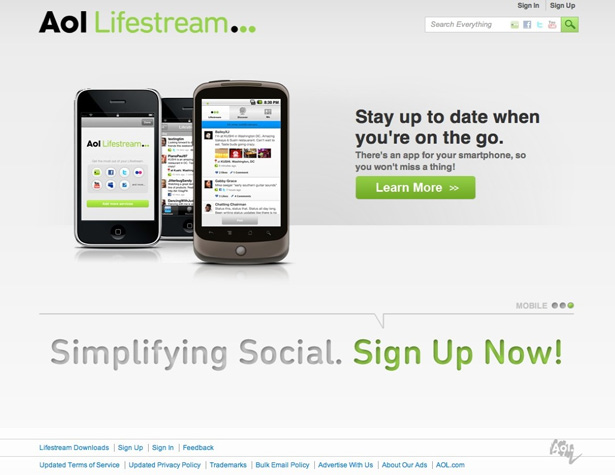
AOL Lifestream
Un autre exemple de diaporama.
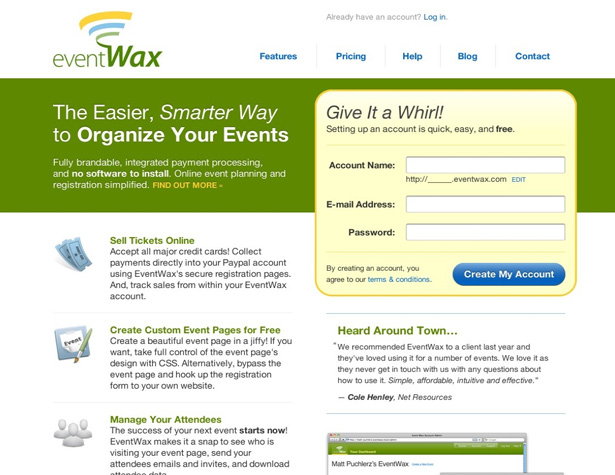
EventWax
Un autre formulaire d'inscription minimaliste.
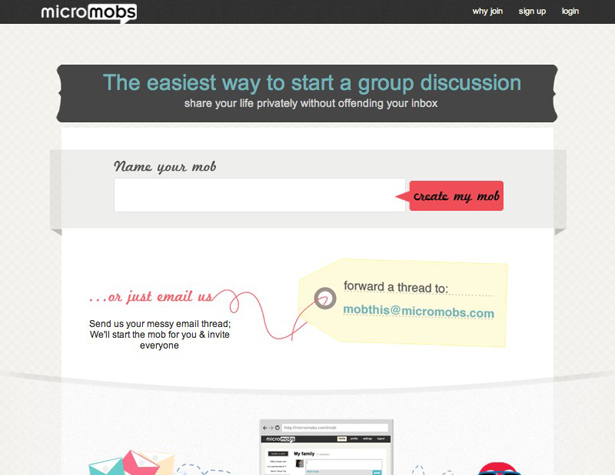
MicroMobs
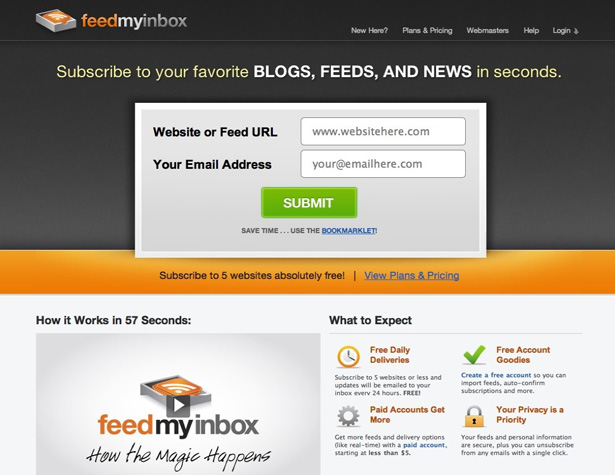
Cette page donne un moyen simple de vous inscrire, avec une méthode alternative, le tout en une copie facile à comprendre, qui ne prend que quelques secondes à lire.
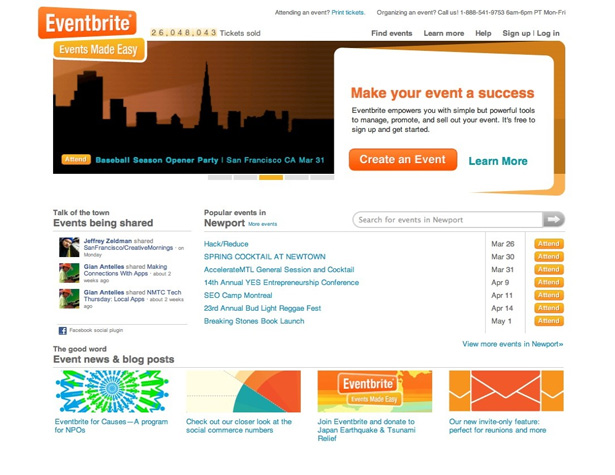
Eventbrite
Le bouton d'appel à action orange vif se détache vraiment sur le fond blanc.
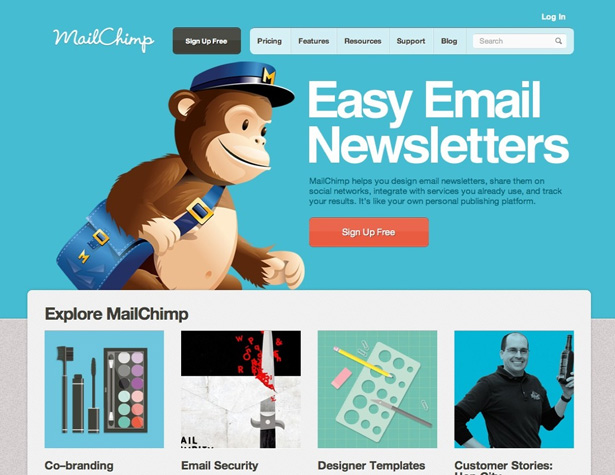
MailChimp
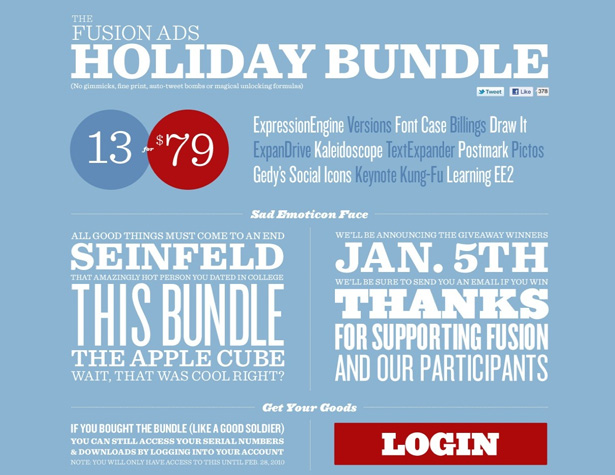
Le bouton d'appel rouge à l'action se détache bien sur le fond bleu, mais il pourrait tout de même diminuer les taux de conversion.
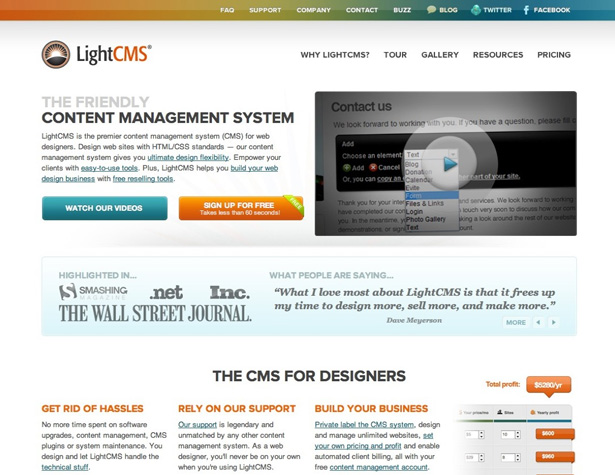
LightCMS
Il pourrait y avoir plus de contraste entre les deux boutons d'appel à l'action pour rendre le bouton d'inscription plus visible, mais la mise en page et le design de la page sont globalement excellents.
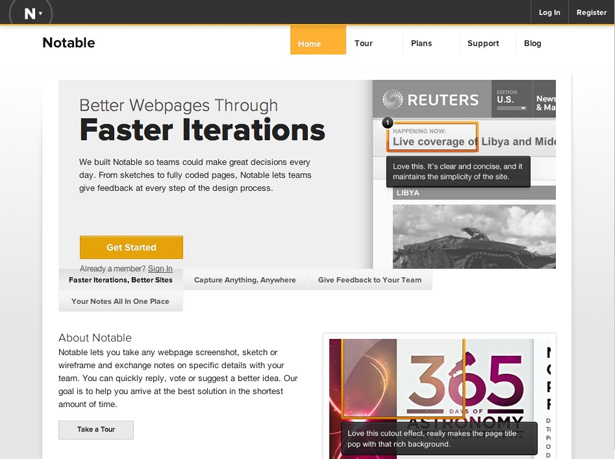
Notable
La palette de couleurs minimaliste de la page Notable fait ressortir le bouton d'appel à l'action, tout en mettant l'accent sur le contenu.
Tournesol
Un bouton d'appel à l'action à faible engagement est moins intimidant pour les nouveaux visiteurs.
Wufoo
Mettre l'appel à l'action au-dessus de la navigation est un moyen judicieux d'inciter les visiteurs à y cliquer en premier.
Ubidesk
Mettre l'accent sur l'essai gratuit est intelligent.
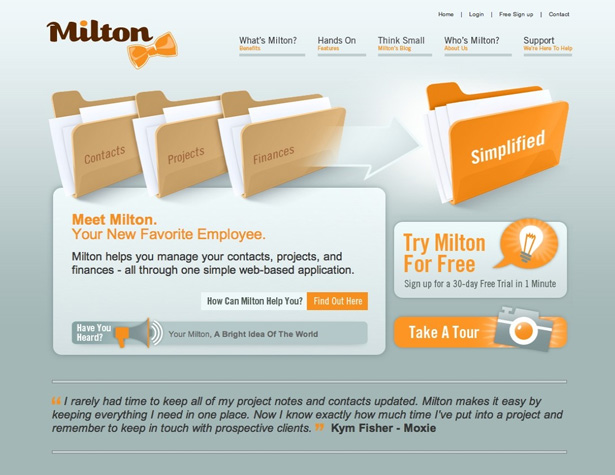
Milton
Un beau design, mais le bouton d'appel à l'action est presque perdu.
Ganttic
Un grand graphique et un diaporama en haut attirent l'attention des visiteurs.
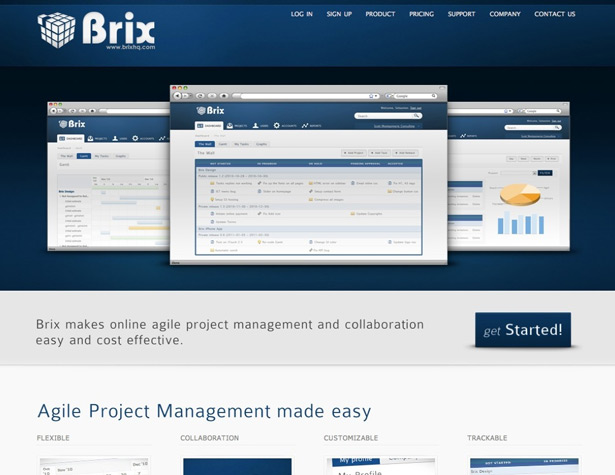
Brix
Une mise en page simple et agréable, mais le bouton d'appel à l'action pourrait être plus important.
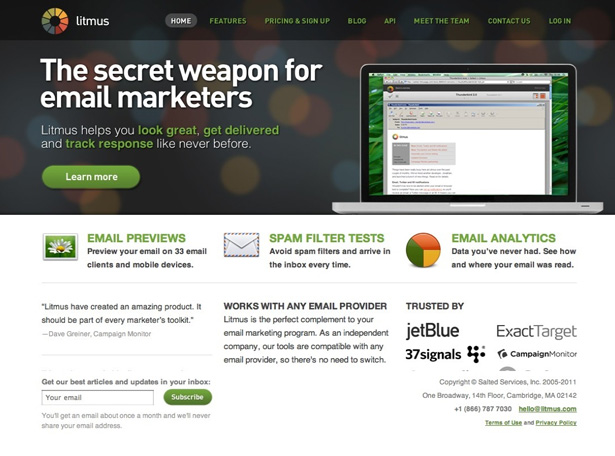
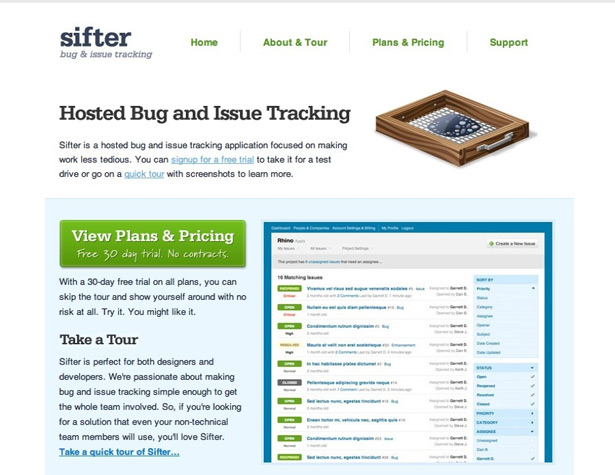
Tamis
L'une des meilleures pages minimalistes, avec un appel à l'action audacieux, une valeur claire et une présentation simple.
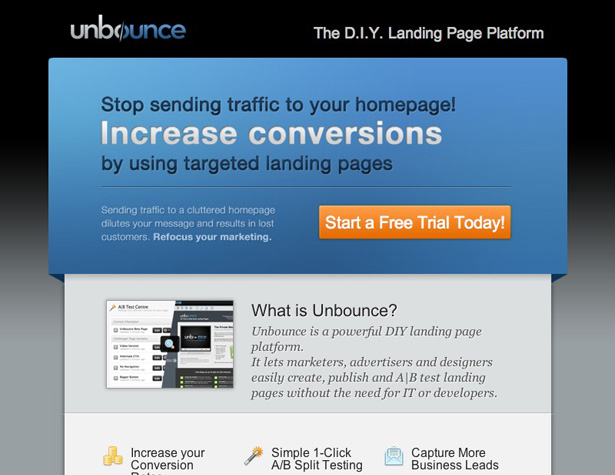
Rebondir
Le bouton d'appel à l'action orange se détache bien sur le fond bleu et gris.
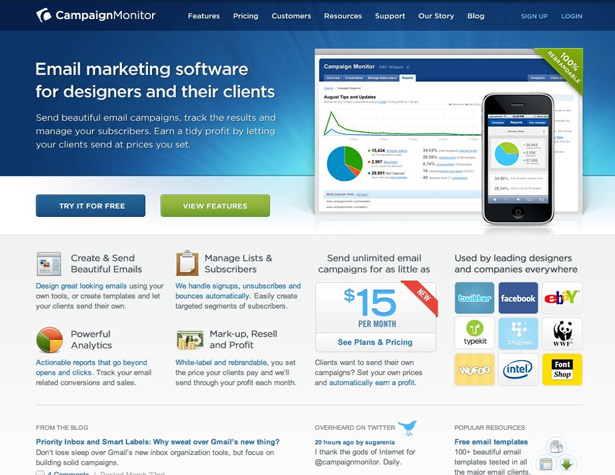
Moniteur de campagne
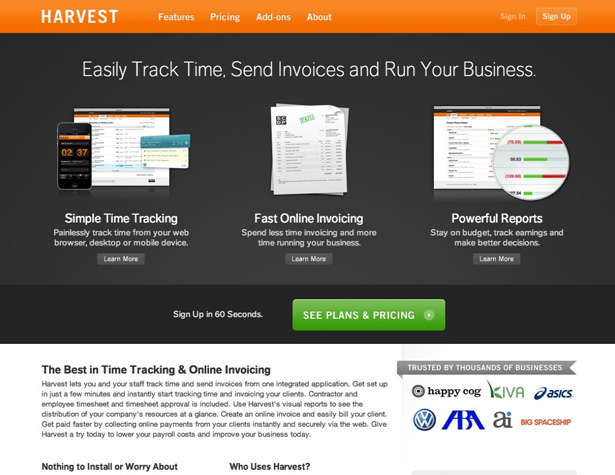
Une mise en page et un design agréables, mais le bouton "essayez-le gratuitement" (le véritable appel à l'action) est moins important que le bouton vert "afficher les caractéristiques".
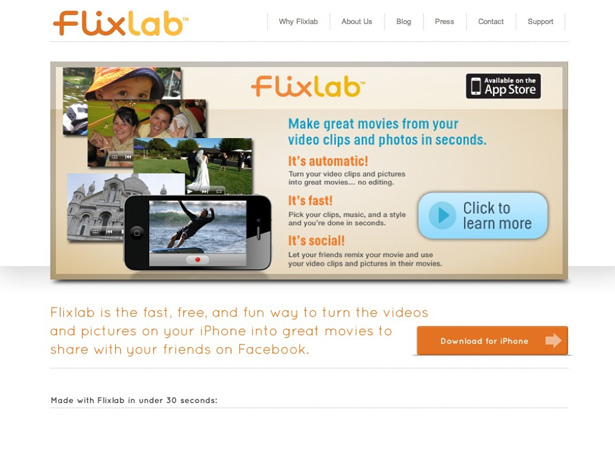
Flixlab
La page Flixlab propose une configuration d’appel à action légèrement différente, car la plupart des internautes qui souhaitent naviguer sur le site Web voudront plus d’informations (et utiliseront l’App Store pour télécharger l’application).
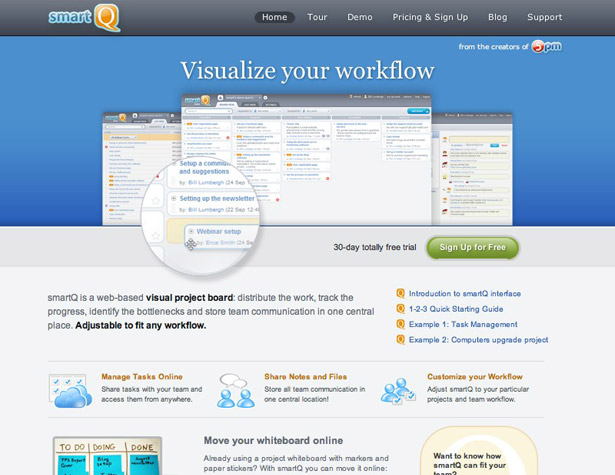
SmartQ
Le fait que ce soit gratuit directement sur le bouton d'inscription réduit le niveau d'engagement pour les visiteurs.
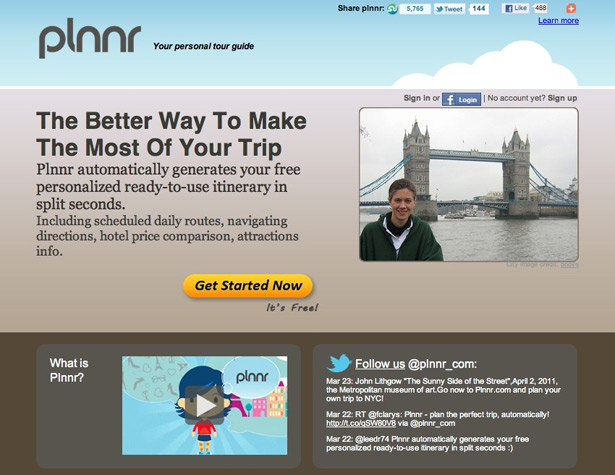
Plnnr
Un énoncé de valeur clair et un bouton d'appel à l'action contrasté sont deux choix de conception exceptionnels.
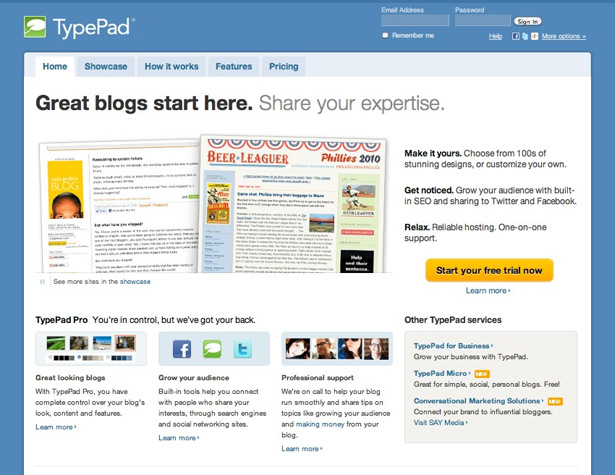
TypePad
TypePad offre un aperçu rapide de leurs avantages sur la page d'accueil.
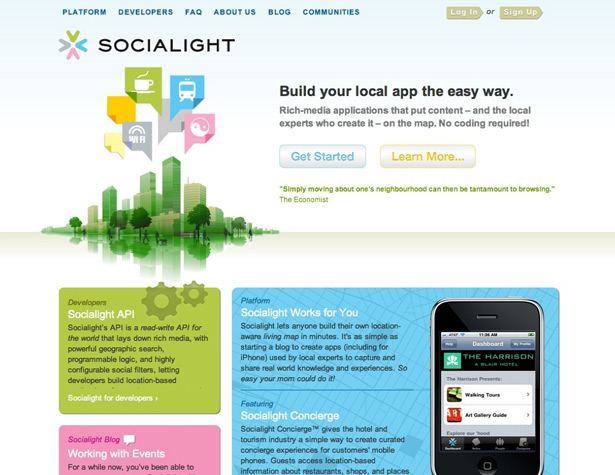
Socialight
Un autre site avec une déclaration de valeur claire et des boutons d'appel à l'action qui se démarquent.
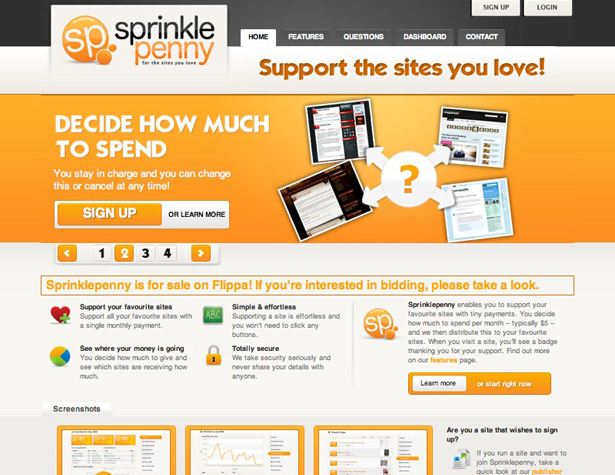
Sprinklepenny
Un autre site avec un curseur de contenu.
RivalMap
Un site simple avec des avantages clairement indiqués.
Vu une excellente page d’appel à l’action? Ou avoir votre propre astuce pour créer de bonnes pages? Partagez-le dans les commentaires!