Essential Design Trends, janvier 2017
Nouvelle année, nouvelles tendances de design. L'un des grands avantages de la conception Web est son évolution constante. Vous pouvez trouver des tendances ou simplement des indices de choses à venir presque par hasard, alors que de nouvelles idées semblent surgir d'un seul coup. Les exemples de ce mois-ci sont très amusants avec les sites Web utilisant l'espace de manière intéressante, les nouvelles expériences de magasinage en ligne et le retour des palettes de couleurs pastel.
Voici ce qui est tendance dans la conception ce mois-ci:
1) Utilisation exagérée de l'espace
La bonne quantité d'espace peut faire ou défaire un design. Qu'il soit blanc, une couleur de fond ou entoure le texte ou les images, l'espace "vide" dans un dessin peut dire des volumes.
L'utilisation exagérée de l'espace est l'une des tendances de conception qui peut être très amusante et, bien utilisée, elle peut aider les utilisateurs à savoir comment regarder ou utiliser un site Web ou une application. L'espace ouvert est une extension des styles minimaux qui ont été populaires depuis un certain temps, mais avec une exception majeure: plutôt qu'un contour symétrique avec de l'espace tout autour, ces conceptions équilibrent les images ou le texte avec un espace dans un format plus asymétrique.
Pensez-y du point de vue de l'utilisateur. Ils seront probablement attirés immédiatement sur la partie ouverte du dessin, qu’ils y réfléchissent consciemment ou non. De là, l'œil saute sur la partie la plus peuplée du dessin. Le processus en deux étapes attire l'attention des utilisateurs et leur montre presque où regarder. Assez intelligent, non?
Ce simple équilibrage est visuellement intéressant et idéal pour avoir un impact fort. Regardez les exemples ci-dessous et pensez à l'espace par rapport à ce que vous voyez ensuite:
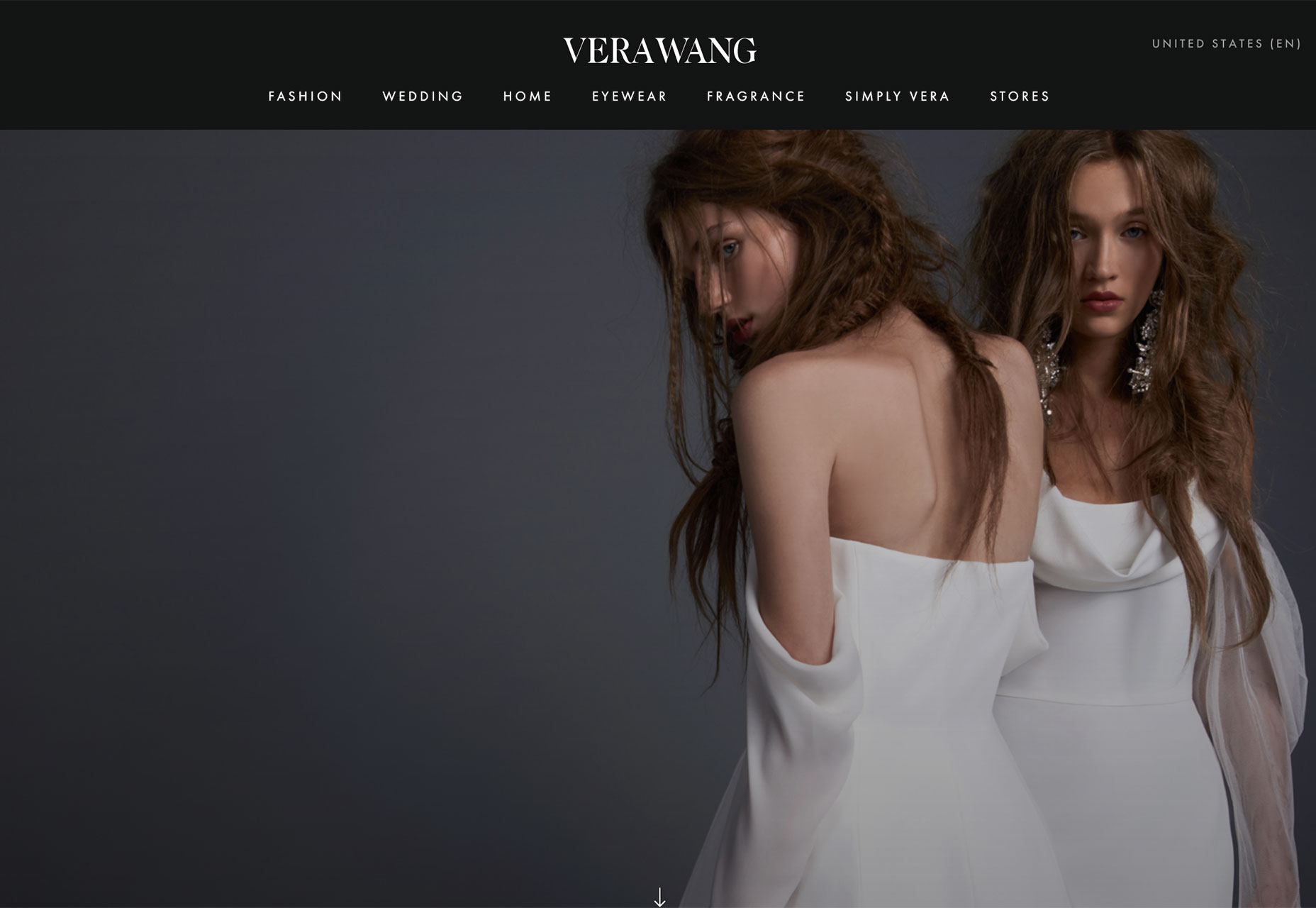
Vera Wang : L'espace à gauche déplace l'utilisateur vers les vêtements des femmes. Parfait pour un créateur de mode.
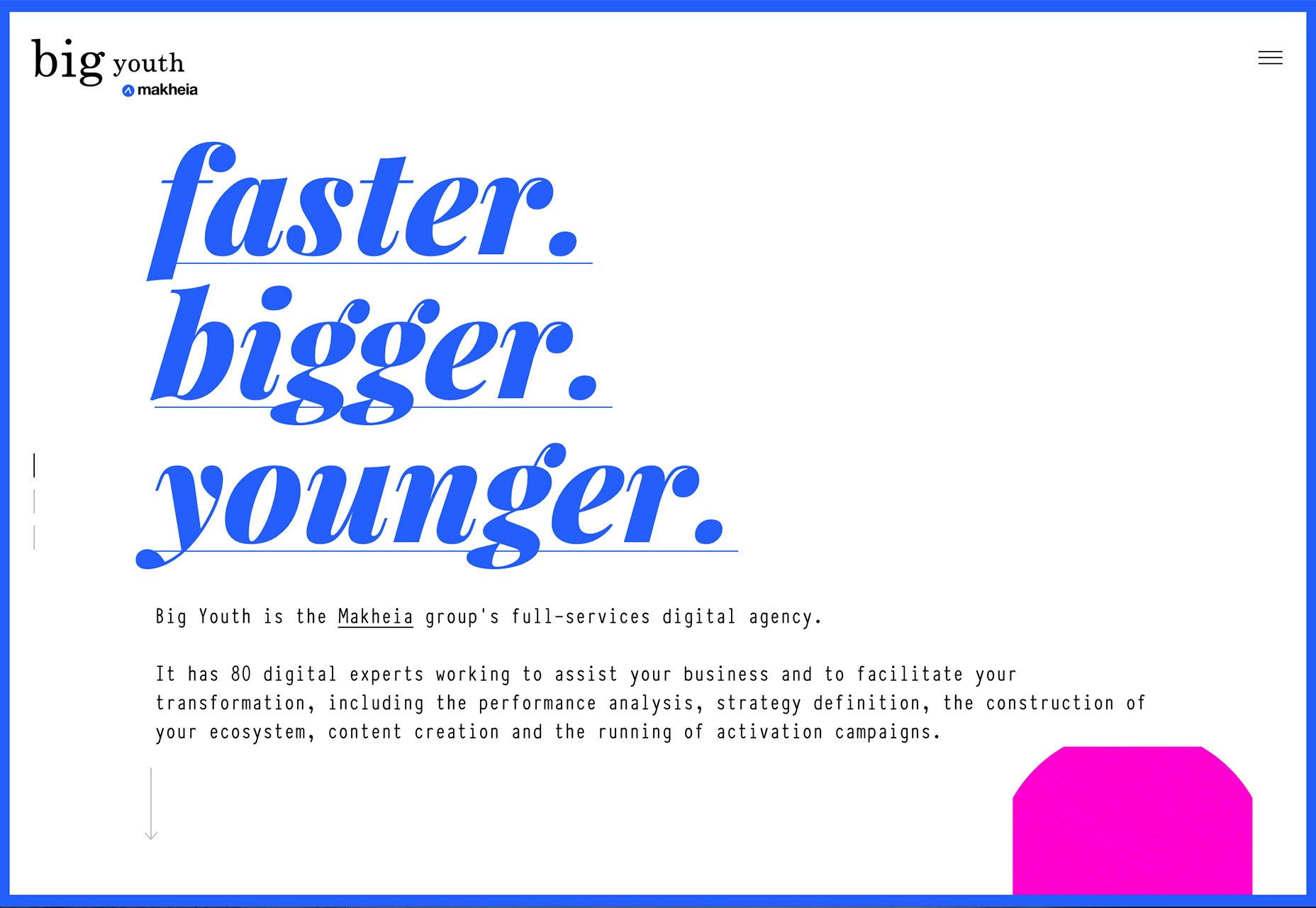
Big Youth : L'espace autour du texte attire les utilisateurs vers le titre. Le titre devrait toujours être l'une des premières choses que quelqu'un regarde sur la page.
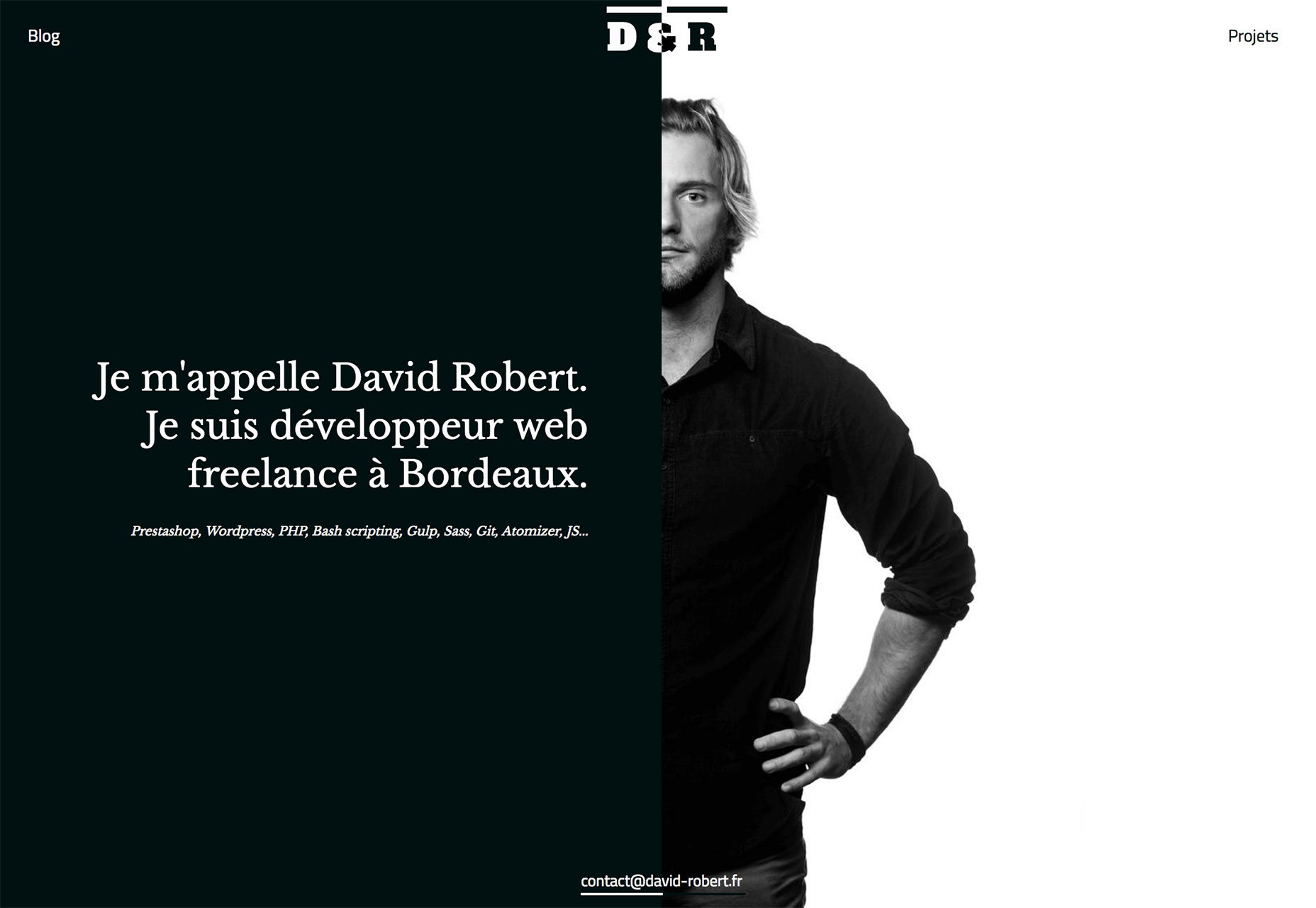
David Robert : L'espace attire le regard d'abord vers la personne puis vers sa bio. Des éléments lumineux et sombres contrastants contribuent également à renforcer ce mouvement. Intéressant parce que vous lisez de droite à gauche et que cela semble très créatif. Quelque chose que vous chercheriez probablement chez un designer.
2) Expériences d'achat
En ce qui concerne les achats en ligne, l'expérience a tendance à se classer en deux catégories: L'expérience quasi homogène offerte par les grands détaillants tels qu'Amazon ou les clics trop nombreux et encombrants pour une expérience courante dans les petits magasins.
Il doit y avoir quelque chose au milieu, non?
De plus en plus de détaillants optent pour des styles de conception hautement visuels et plus expérientiels pour leurs magasins en ligne. Bien que la tendance semble mieux fonctionner pour les magasins avec seulement quelques articles au choix, l'expérience utilisateur est intéressante.
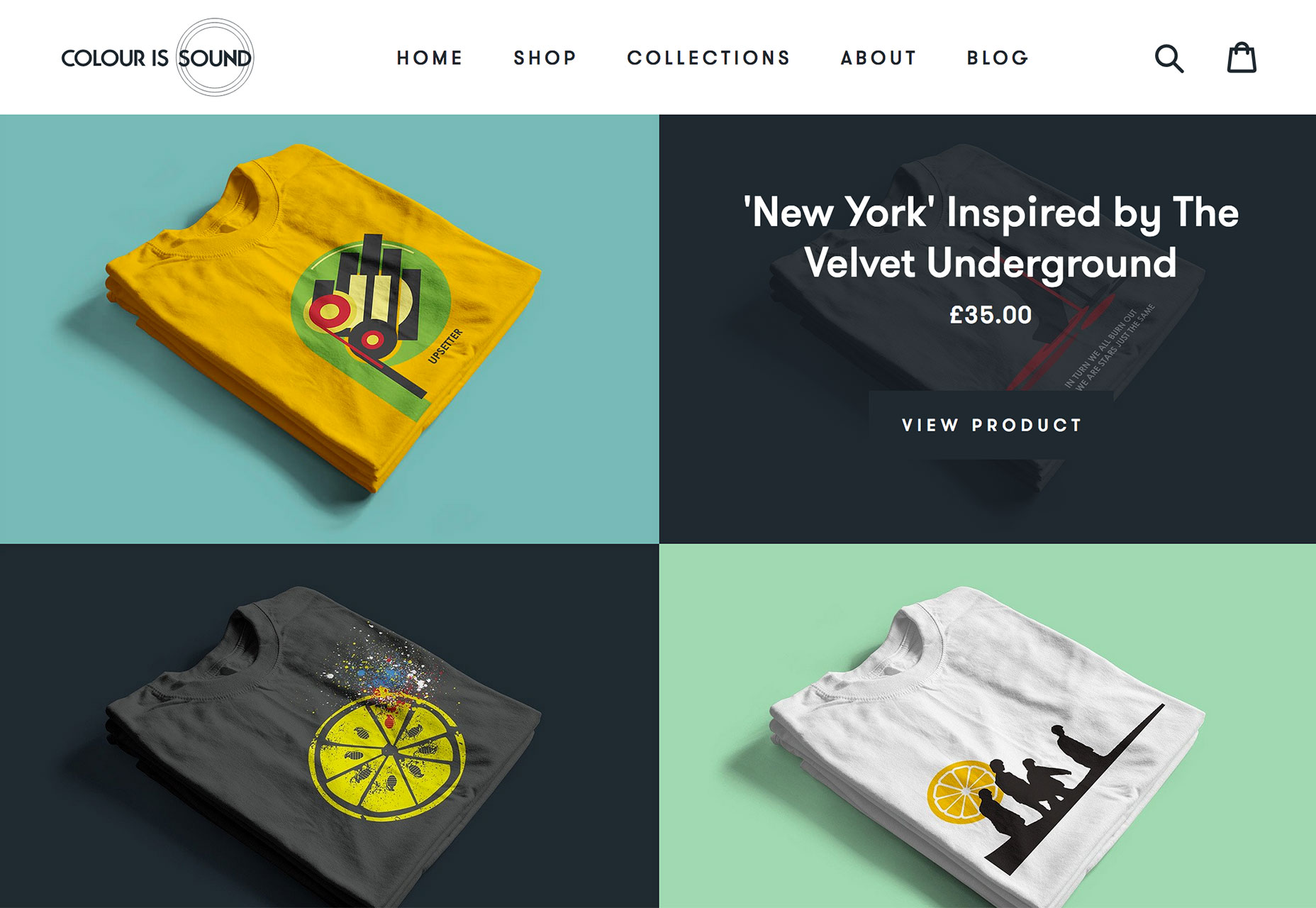
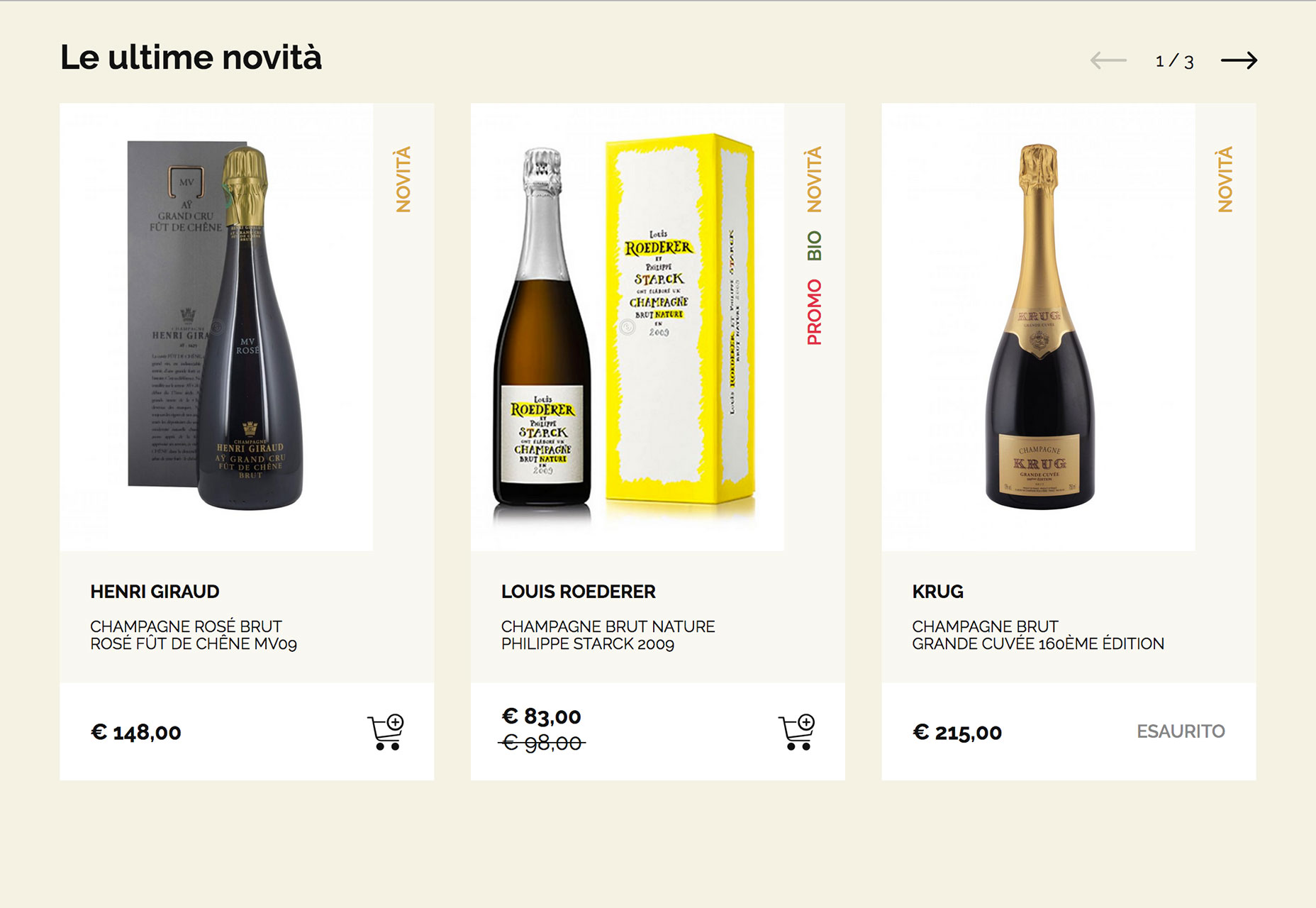
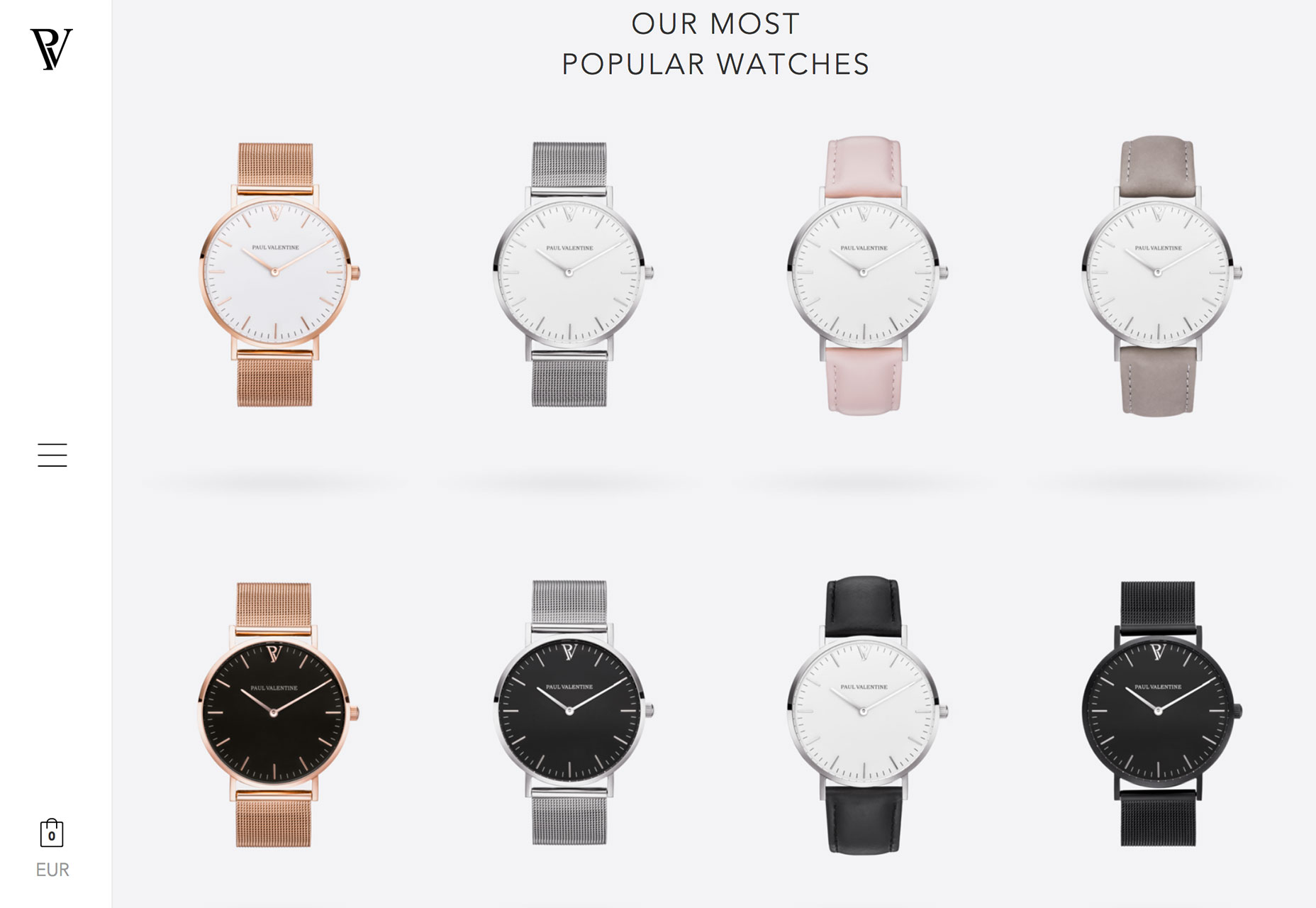
Les exemples ci-dessous ont tendance à provenir de magasins un peu plus haut de gamme et ne vous frappent pas avec d'énormes menus de navigation et des centaines d'options dès le départ. L'accent est mis sur la beauté ou l'unicité de l'article et sur l'histoire derrière. Ensuite, en défilement ou en vol stationnaire, trouvez-vous que vous pouvez réellement acheter l'article directement.
La conception a un aspect plus visuel, utilisant des photos influencées par Instagram et des interfaces de type carte qui encouragent les clics. Les articles dans ces modèles de vente au détail ne semblent pas avoir beaucoup d'options par article; les articles sont plus spécifiquement fabriqués sur commande tels quels.
Bien que ce concept ne fonctionne pas bien pour les magasins avec de gros inventaires ou des niveaux complexes d'options ou de personnalisations, il constitue une alternative intéressante pour les détaillants qui souhaitent présenter une impression haut de gamme avec un design haut de gamme.
Chacun de ces exemples utilise des effets de survol brillants pour afficher les prix, mais incite l'utilisateur à vouloir l'article avant même de penser à l'impact sur le portefeuille. L'autre communalité? Vous ne pouvez pas trouver un seul prix avant le parchemin. Le premier écran est conçu pour augmenter le désir à travers une histoire de produit.
3) Palettes de couleurs pastel
Les couleurs plus douces reviennent en force. Bien que les palettes les plus audacieuses soient les meilleures depuis un certain temps, cela semble changer.
L'utilisation, cependant, n'est pas. Les tons pastel sont utilisés avec des projets de conception plate et matérielle d'une manière qui redonne vie à ces styles de conception.
Bien que vous puissiez penser que les couleurs pastel sont mieux enregistrées pour les arrière-plans, ce n’est pas toujours le cas non plus. Même si un arrière-plan pastel peut être facile à utiliser (de nombreux styles de texte sont très lisibles sur des arrière-plans clairs dans des couleurs plus sombres), ils peuvent également être utilisés d’une autre manière.
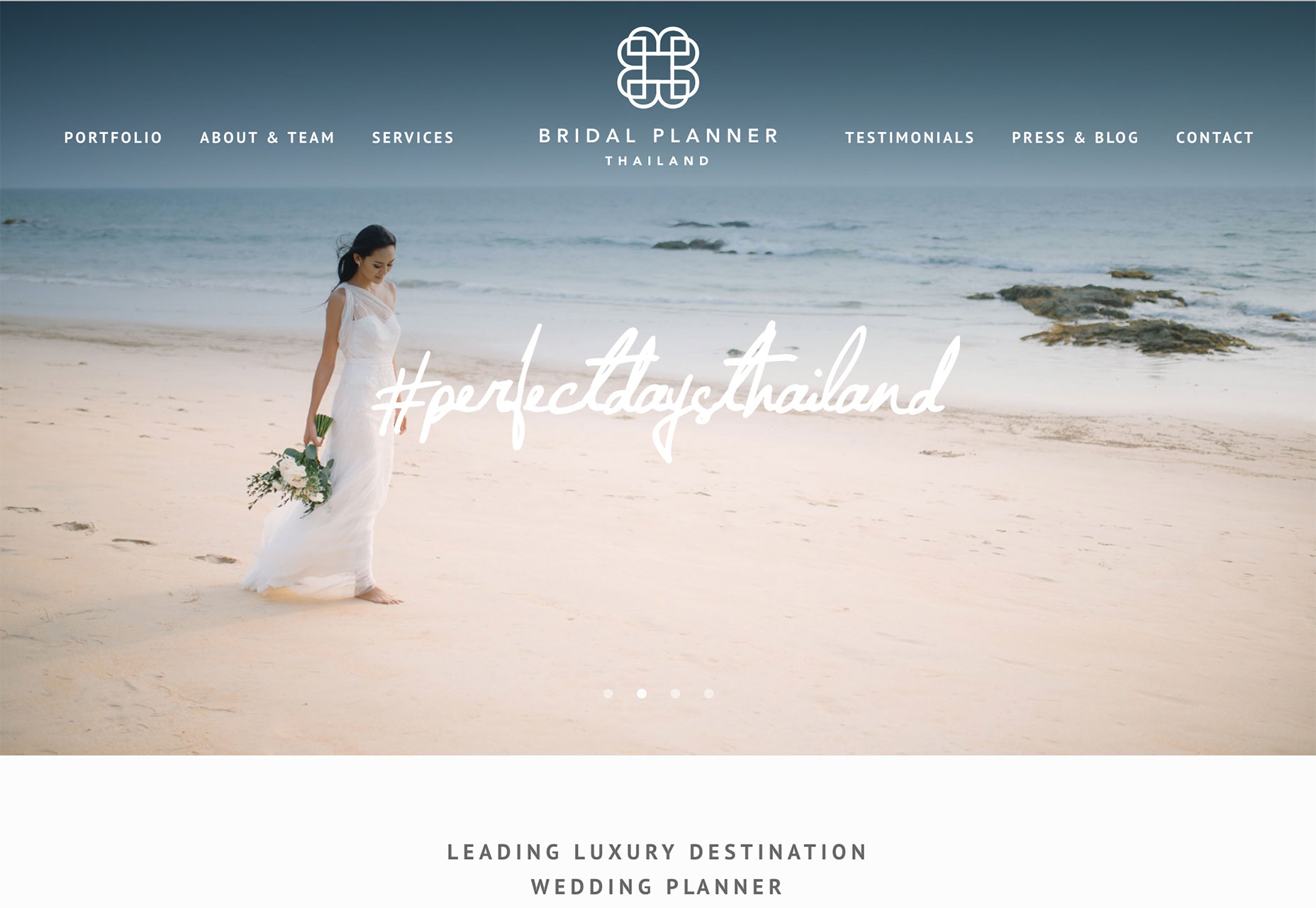
Les images à base de pastels pour les en-têtes de héros et les images dominantes sont populaires. De nombreux concepteurs semblent tirer des palettes de couleurs de ces images. Ou est-ce l'inverse? Dans les deux cas, la correspondance des images et des photos avec les palettes pastels peut être une combinaison frappante qui donne un ton plus doux, comme le site Web ci-dessous pour The Bridal Planner. Infinity Foods utilise une technique similaire, associant des tons neutres pastels à des images ayant un thème de couleur similaire.
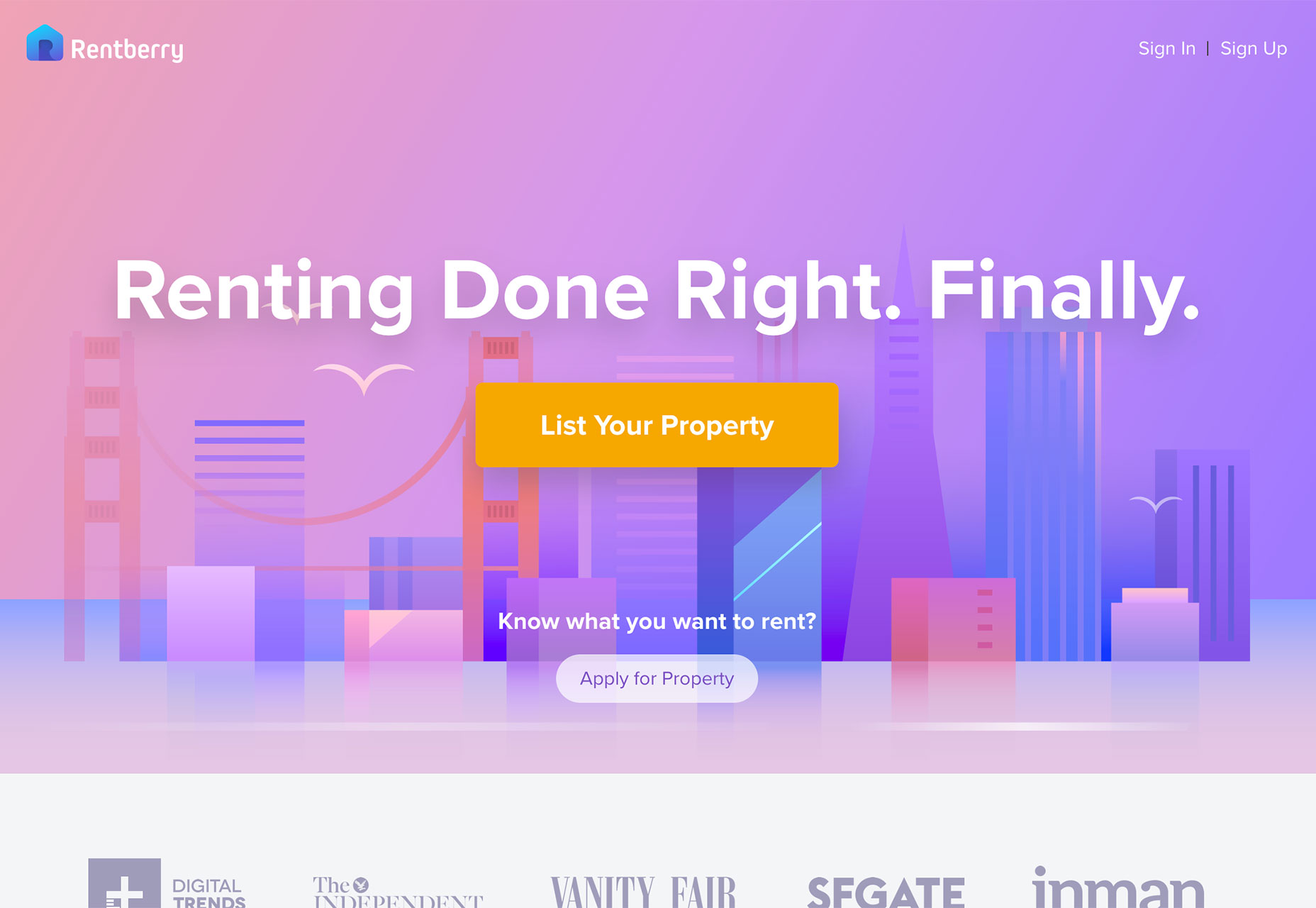
D'autres concepteurs utilisent des palettes de couleurs moins saturées comme nouvelle tendance que certains pourraient prétendre abuser. Rentberry utilise une palette amusante avec un style distinctement matériel. Ce qui fait que le design est vraiment pop, c'est qu'il fonctionne et ressemble à ce que vous attendiez, mais la couleur vous fait presque faire une double prise. Ce petit élément de surprise est un bonus amusant pour les utilisateurs. Et un moyen facile pour les concepteurs de faire une marque sur une esthétique du design trop commune.
Conclusion
Bien que les tendances puissent être identifiées dans les instantanés, elles ne sont pas toujours présentes. Selon vous, laquelle de ces tendances est la plus applicable à vos projets? Comment les voyez-vous évoluer? Le changement dans les expériences de magasinage intrigue et a le potentiel de rester en puissance pour les magasins haut de gamme et à faible inventaire.
Quelles tendances aimez-vous ou détestez-vous en ce moment? J'adorerais voir certains des sites Web qui vous intéressent. Laisse moi un lien sur Twitter ; J'adorerais avoir de vos nouvelles.