Ressources essentielles pour les développeurs, octobre 2016
Dans cette revue, nous avons inclus des plates-formes d'applications, des modèles, des outils de code source, des outils d'apprentissage, des frameworks, des ressources JavaScript et bien plus encore.
Une grande partie de ce qui est sur la liste ce mois-ci est gratuite, avec quelques applications et outils payants de grande valeur également inclus. Ils seront certainement utiles aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @cameron_chapman à prendre en considération!
Flynn
Flynn est une plate-forme pour héberger et exécuter vos applications, bases de données, sites Web et services à grande échelle. Il crée des applications en cours d'exécution directement à partir de votre code, connecte tous vos microservices, etc.
HTML Email
HTML Email est un ensemble de modèles de courrier électronique réactifs que vous pouvez réellement utiliser en production. Cela fait gagner du temps et simplifie tout le processus de développement.
Téléchargeur de site
Téléchargeur de site vous permet de télécharger le code source et tous les actifs de tout site Web choisi. Entrez simplement l'URL et commencez à télécharger.
Mimo
Mimo est une plate-forme pour l'apprentissage informatique gamifié. Il est facile d'apprendre les leçons de CS en déplacement, pendant vos trajets quotidiens, vos attentes et autres moments d'inactivité.
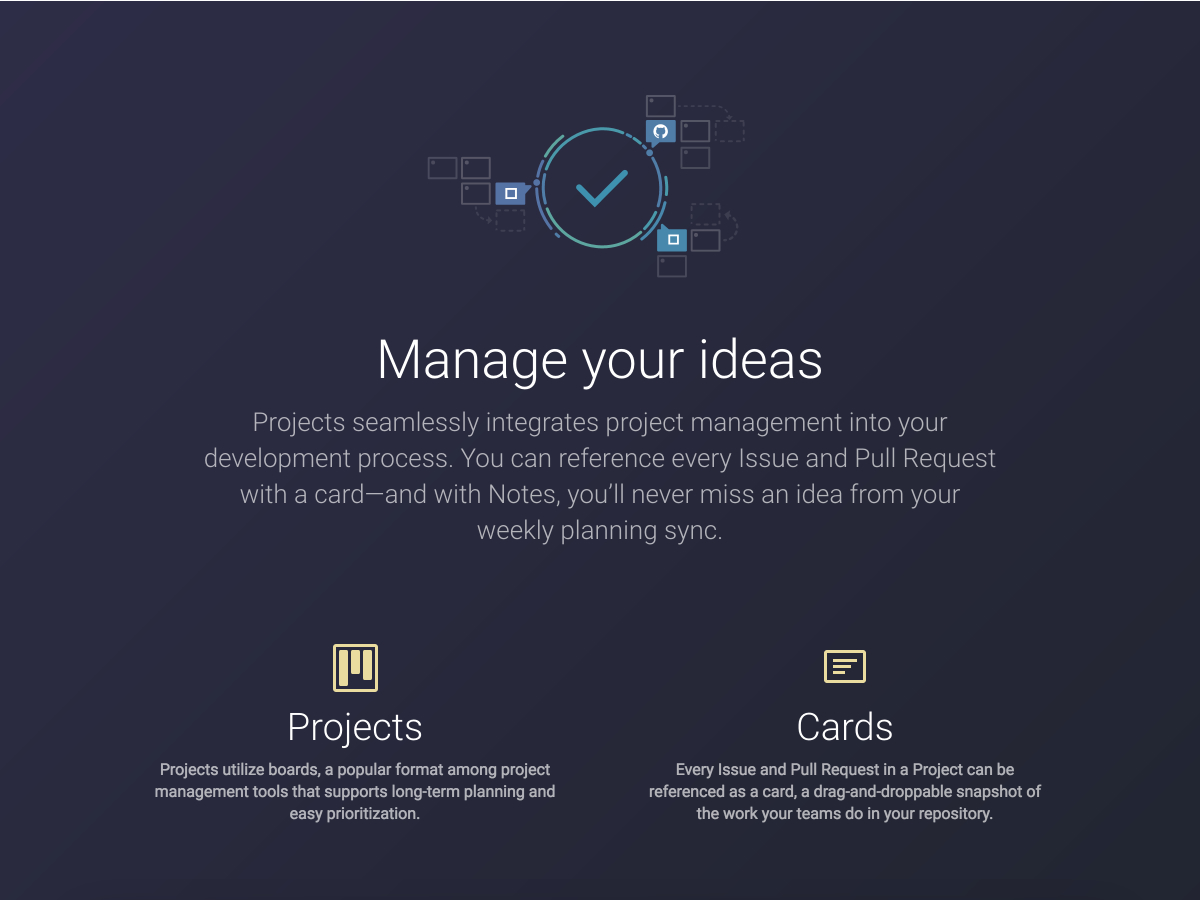
Projets GitHub
Projets GitHub est une nouvelle façon d'ajouter une intégration transparente de la gestion de projet à votre processus de développement GitHub, avec une interface similaire à celle de Trello. Vous pouvez référencer chaque numéro et extraire une requête avec une carte et les notes facilitent le fait de ne jamais rater une idée.
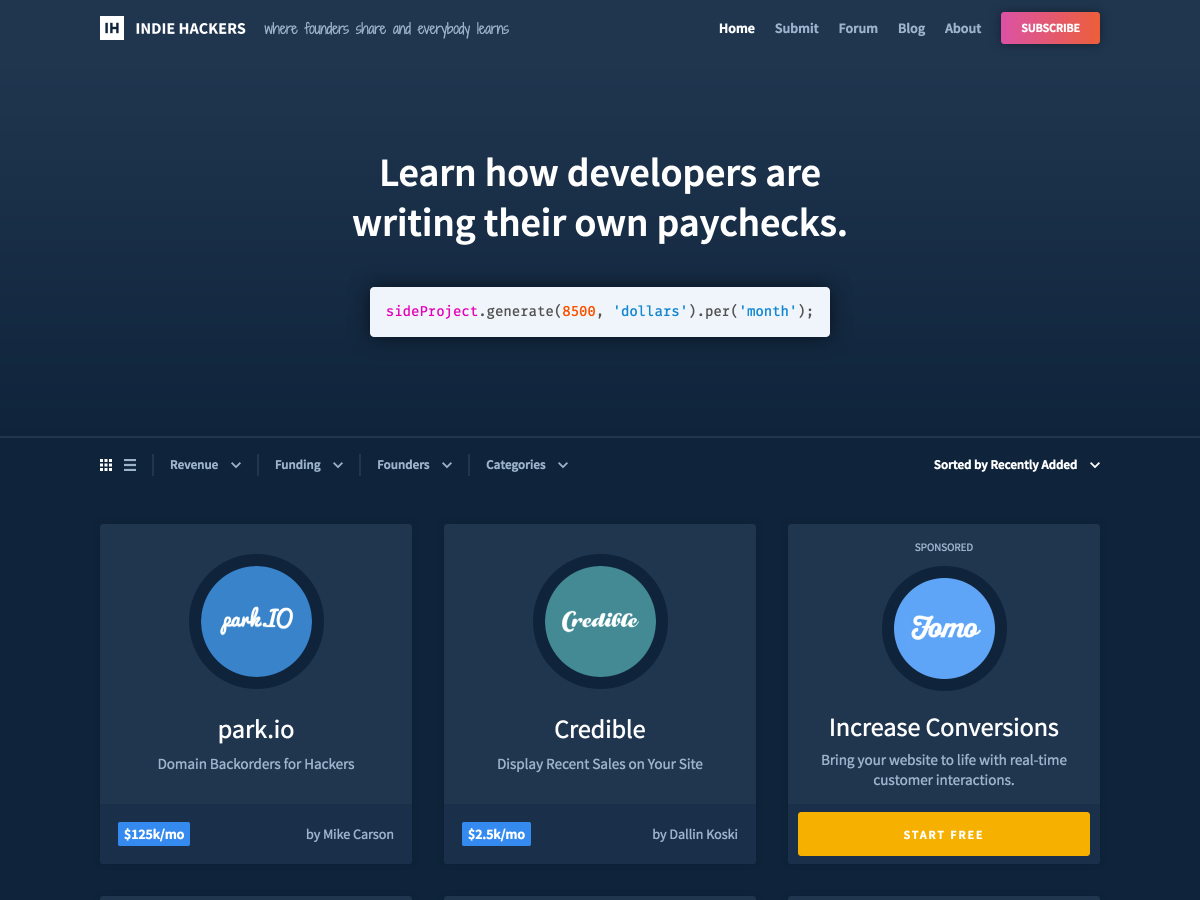
Indie Hackers
Indie Hackers il est facile de voir comment les fondateurs écrivent leurs propres chèques de paie (y compris combien ils gagnent). Il comprend des fondateurs de projets parallèles gagnant entre quelques centaines de dollars de plus par mois et ceux gagnant plus de 100 000 dollars.
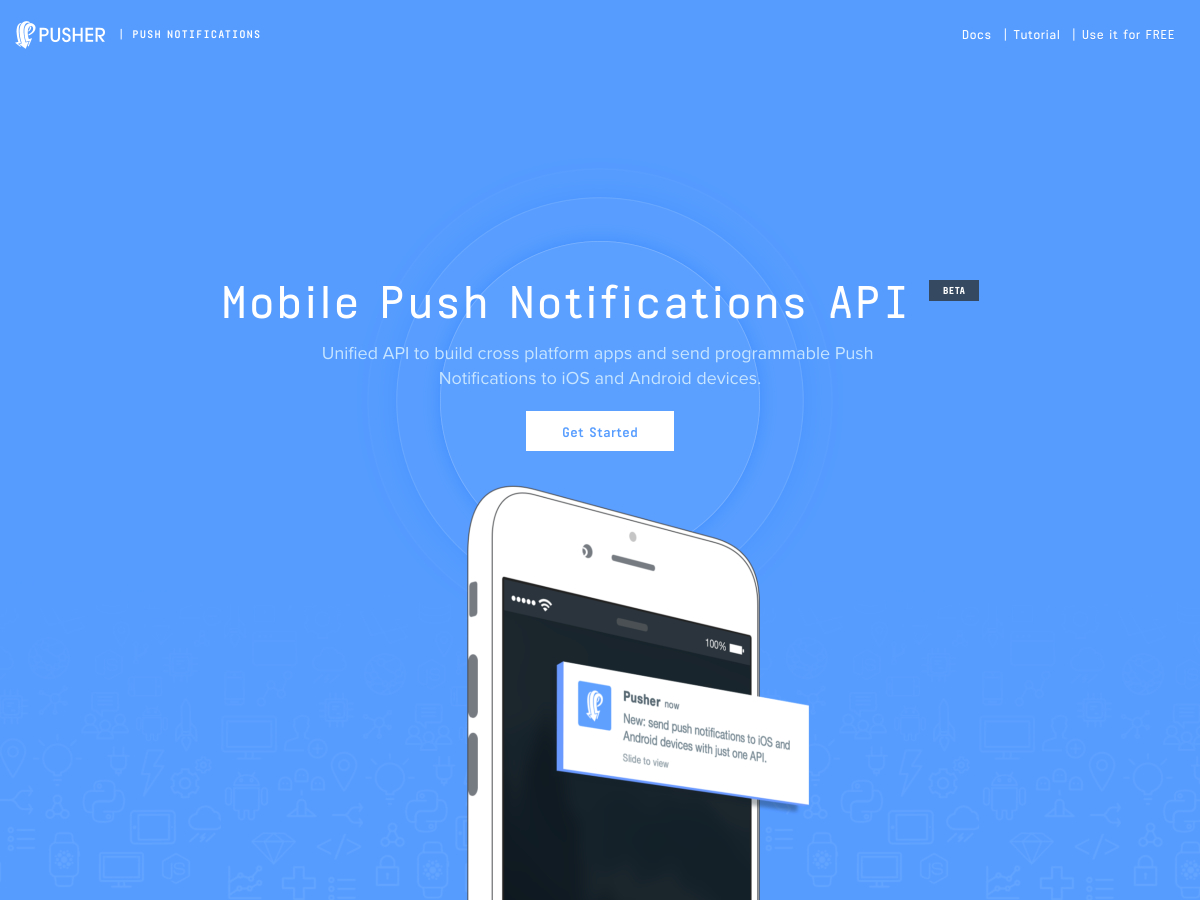
Pousseur
Pousseur est une API unifiée pour la création d'applications multiplates-formes avec des notifications push programmables pour les appareils iOS et Android. Il est facile à intégrer, évolutif et fiable.
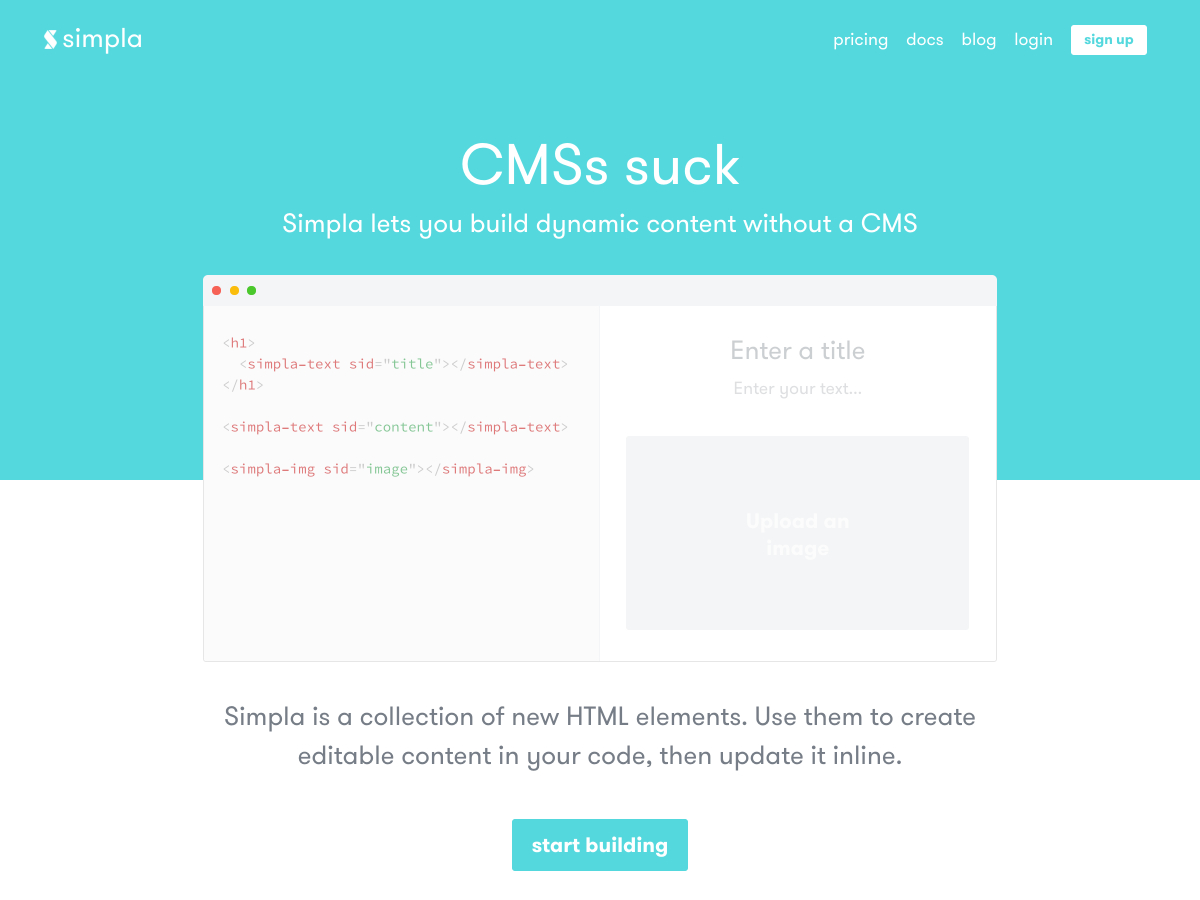
Simpla
Simpla est un ensemble d'éléments HTML facilitant la création de contenu dynamique sans CMS. Il suffit de créer un contenu modifiable dans votre code et de le mettre à jour en ligne.
Copain
Copain est une plate-forme Git et de livraison continue qui fonctionne avec Github, Bitbucket et GitLab. Il vous aide à tester, créer et expédier de meilleures applications et sites Web plus rapidement.
Gutenberg
Gutenberg est un cadre moderne pour imprimer correctement votre page Web. Il existe plusieurs thèmes pour personnaliser vos documents imprimés.
Mini.css
Mini.css est un framework CSS minimal, réactif et mobile. Il est indifférent au style et utilise Sass.
Plan
Plan est la première bibliothèque réactive iOS 10 Craft pour Sketch. Il est prêt pour iPhone et iPad, et fonctionne également comme un modèle d'esquisse autonome.
Postmate
Postmate est une bibliothèque postMessage simple et prometteuse de Dollar Shave Club.
Aile
Aile est un framework CSS minimal conçu pour les petits projets secondaires où une infrastructure complète telle que Bootstrap ou Foundation est exagérée.
Plottable.js
Plottable.js est un ensemble de composants flexibles et prédéfinis permettant de créer des graphiques interactifs sur le Web. Il est construit sur D3 et vous permet de créer des tracés de surface, des tracés de lignes, des tracés de barres, etc.
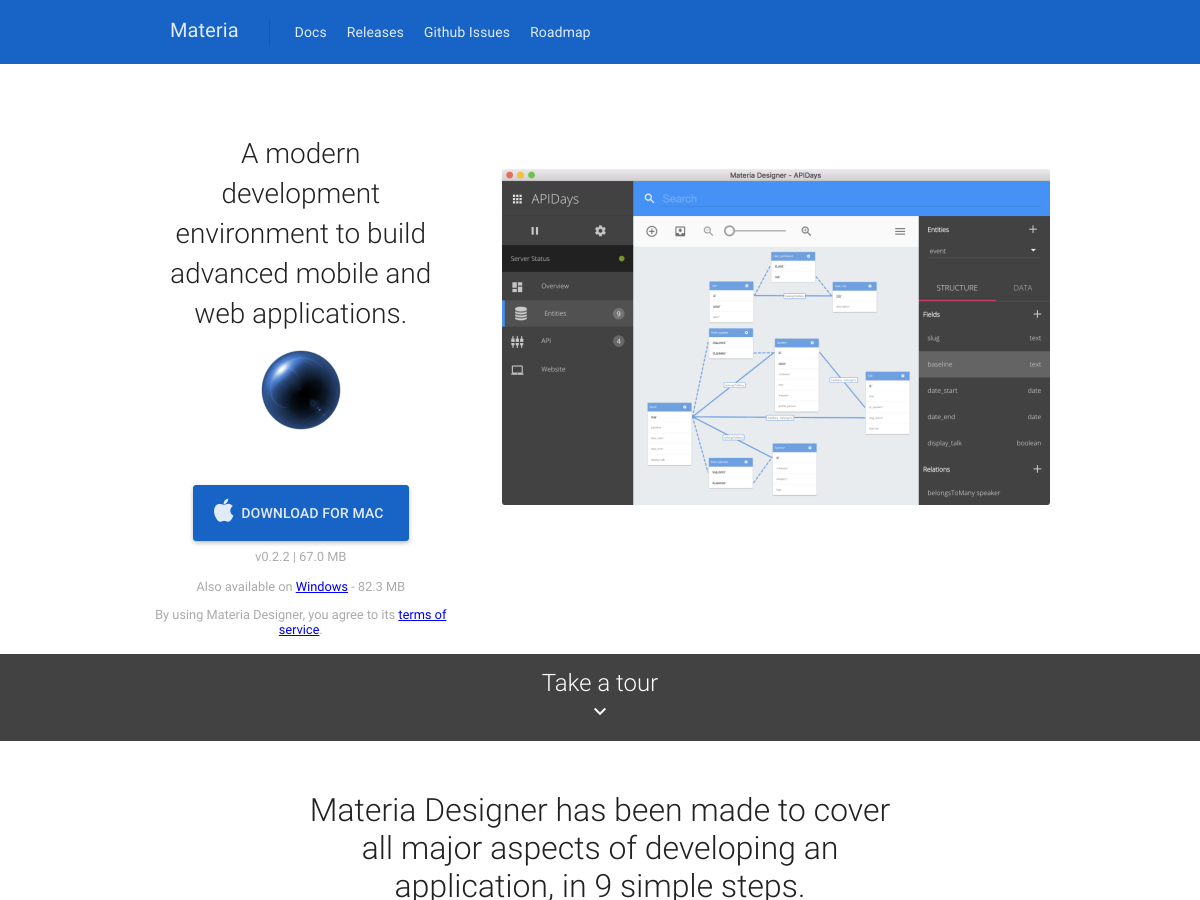
Materia
Materia est un environnement de développement moderne pour la création d'applications mobiles et Web avancées. Il couvre tous les aspects principaux de la construction d'une application en seulement 9 étapes simples.
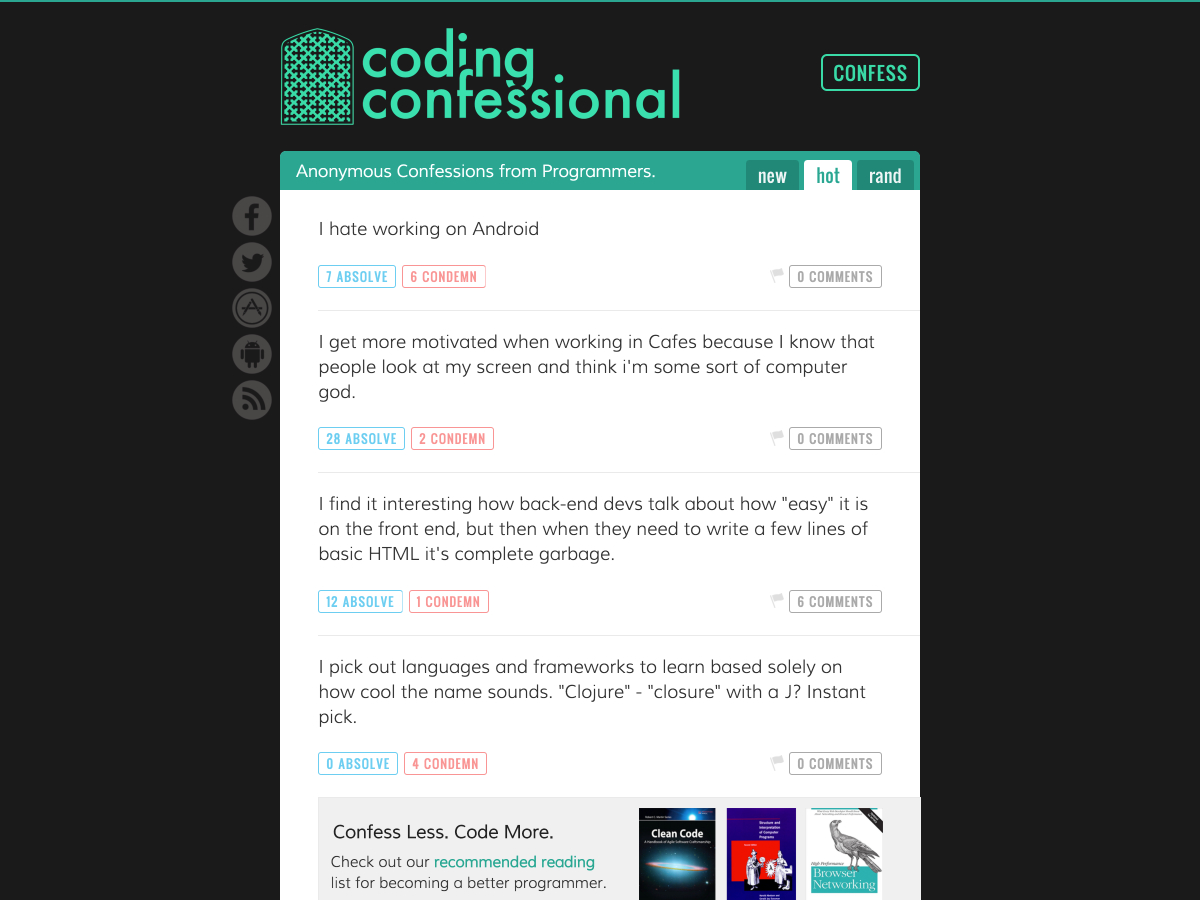
Confession de codage
Confession de codage offre des confessions anonymes de programmeurs partout.
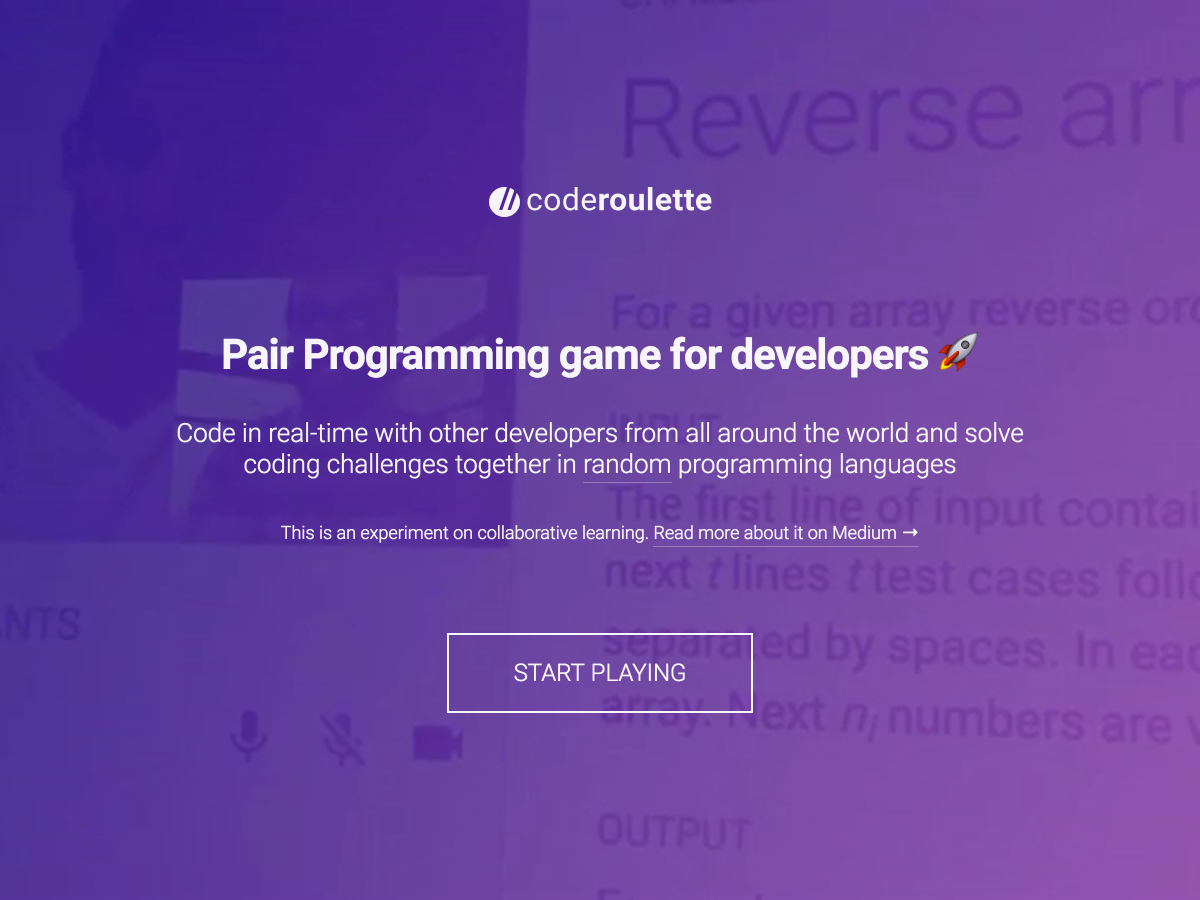
Roulette de code
Roulette de code est un jeu de programmation pour les développeurs. Connectez-vous en temps réel pour résoudre des problèmes de codage dans des langages de programmation aléatoires.
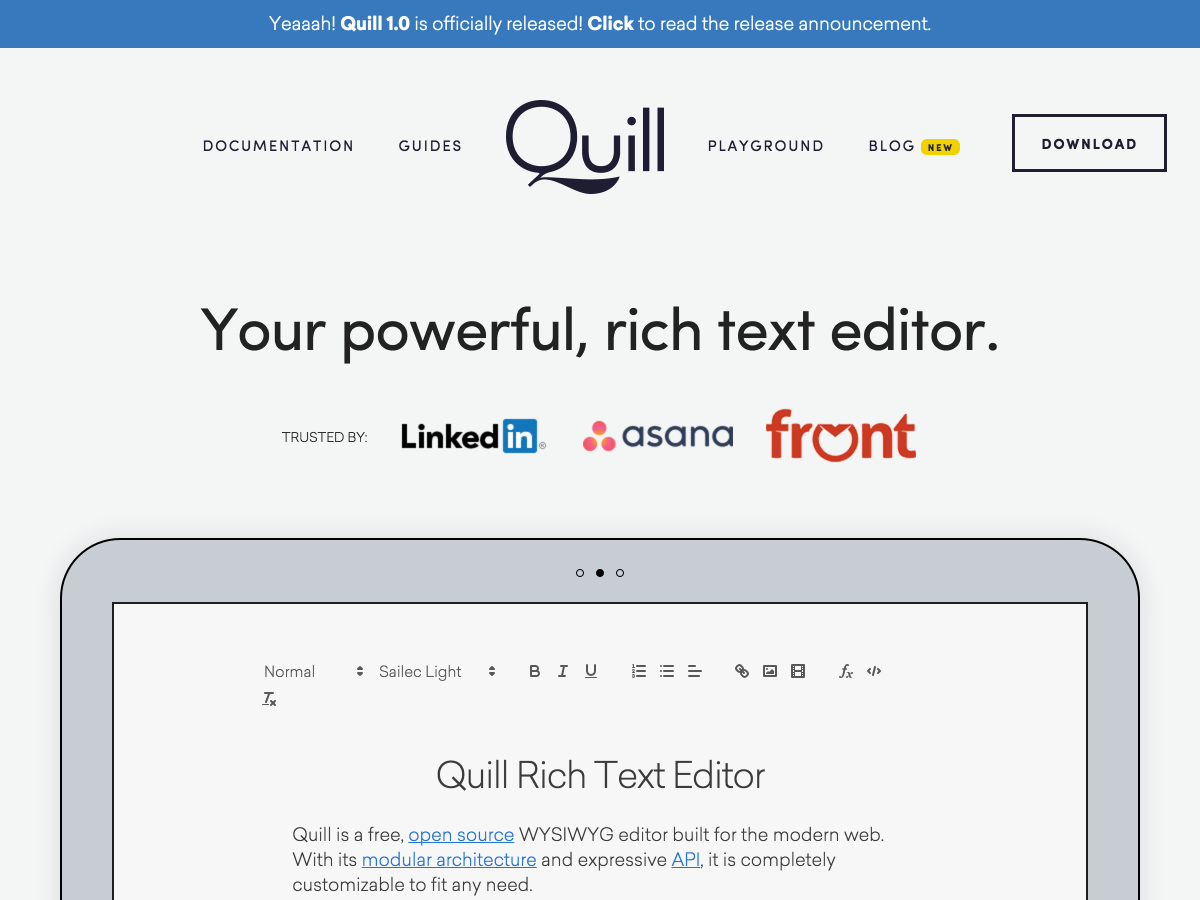
Penne
Penne est un éditeur de texte enrichi basé sur une API et conçu pour les développeurs. Il est multiplateforme et fonctionne sur tous les navigateurs modernes sur les ordinateurs de bureau, les tablettes et les téléphones.
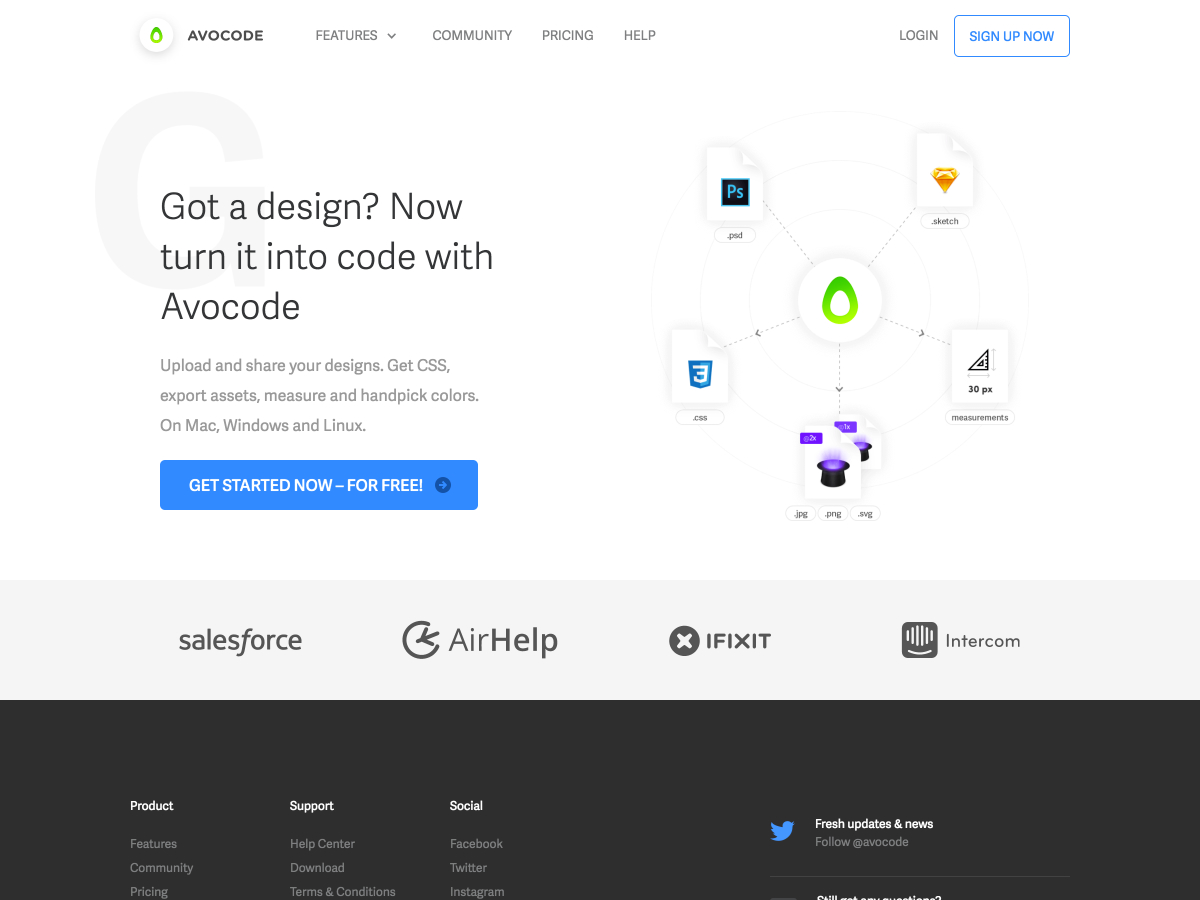
Avocode 2.10
Avocode 2.10 est un espace de travail pour les concepteurs et les développeurs pour les aider à travailler ensemble. La nouvelle version a une interface utilisateur complètement mise à jour.
Swift 3.0
Swift 3.0 est la première version majeure de Swift depuis sa création en open-source. Il comprend des améliorations et des améliorations majeures apportées au langage principal et à la bibliothèque standard, entre autres nouveautés.
Outils d'application
Outils d'application est une liste organisée des meilleurs outils de l'écosystème des applications mobiles, allant des tests bêta à la création de fil, en passant par le prototypage, etc.
Dé
Dé est un éditeur de code en ligne qui facilite l'apprentissage du code HTML, CSS et JavaScript pendant que vous créez vos propres pages Web.
Sketchode
Sketchode est une application logicielle gratuite Sketch qui constitue une solution de conception pour les développeurs. Cela rend le flux de travail du concepteur au développeur plus fluide.
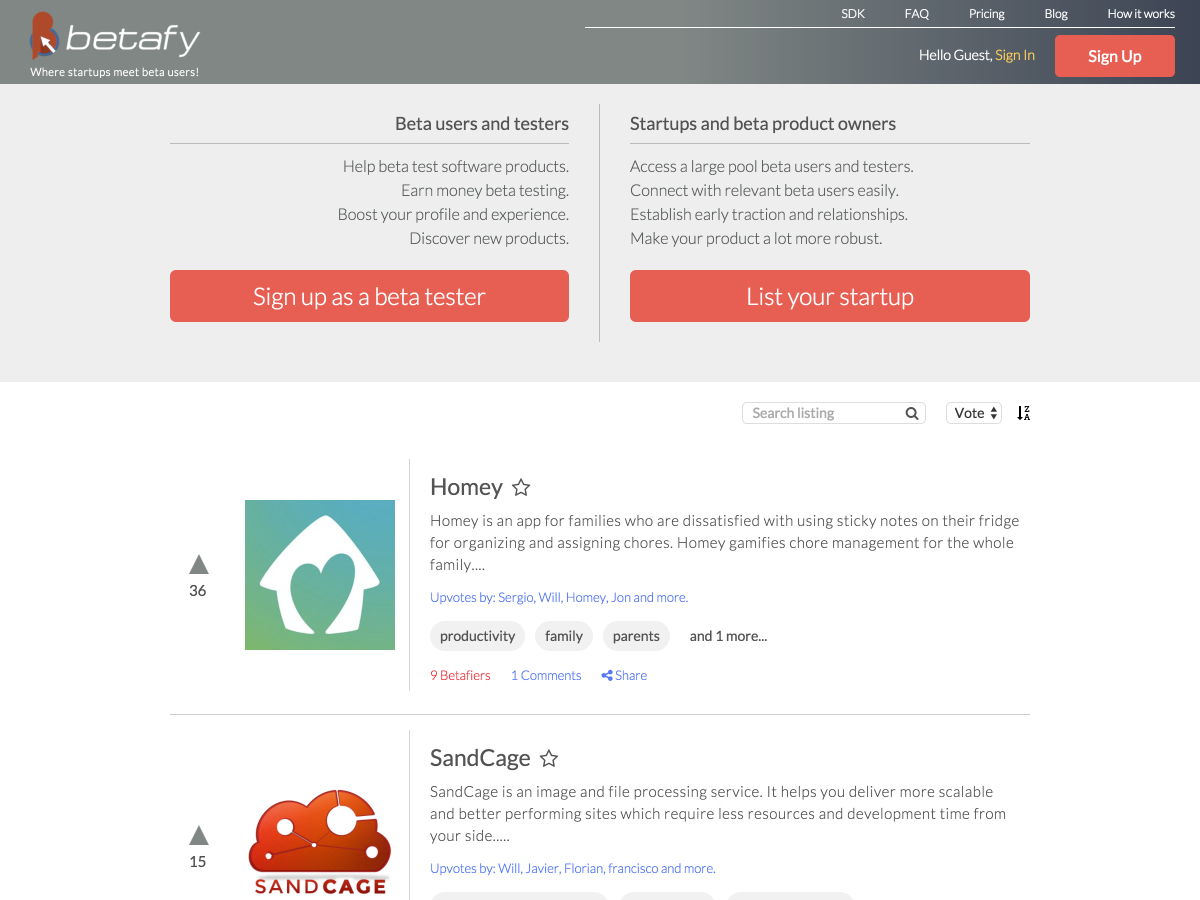
Betafy
Besoin de trouver des utilisateurs bêta pour votre démarrage? Betafy est un excellent moyen de le faire, vous donnant accès à un large pool d’utilisateurs bêta et de testeurs.
CodeDammit
CodeDammit Il est facile d'apprendre à coder en regardant des exemples réels. Vous pouvez afficher le code Web, le code mobile ou les extraits de code.
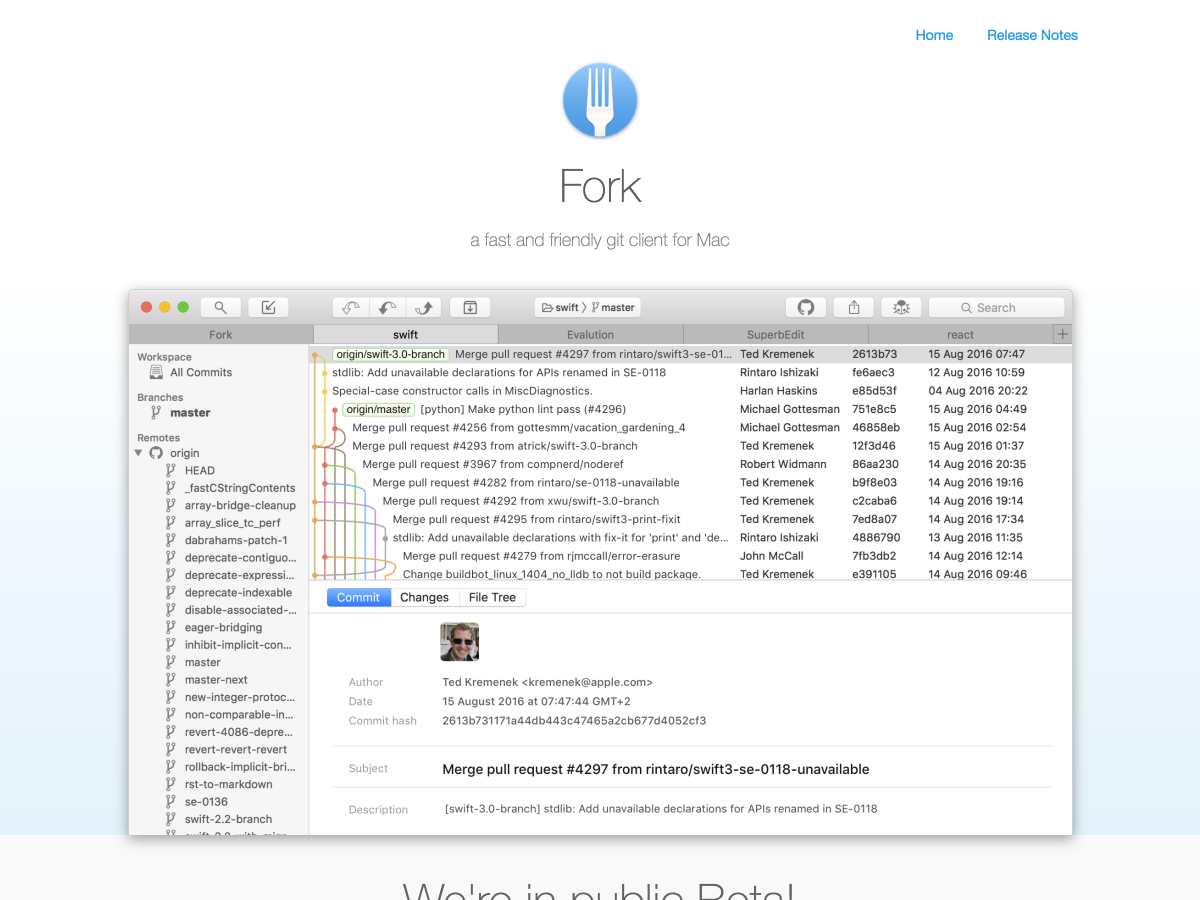
Fourchette
Fourchette est un client git rapide et convivial pour Mac actuellement en version bêta publique. Il inclut la navigation par onglets, il est facile d'ouvrir votre site Web de référentiel dans votre navigateur, et plus encore.
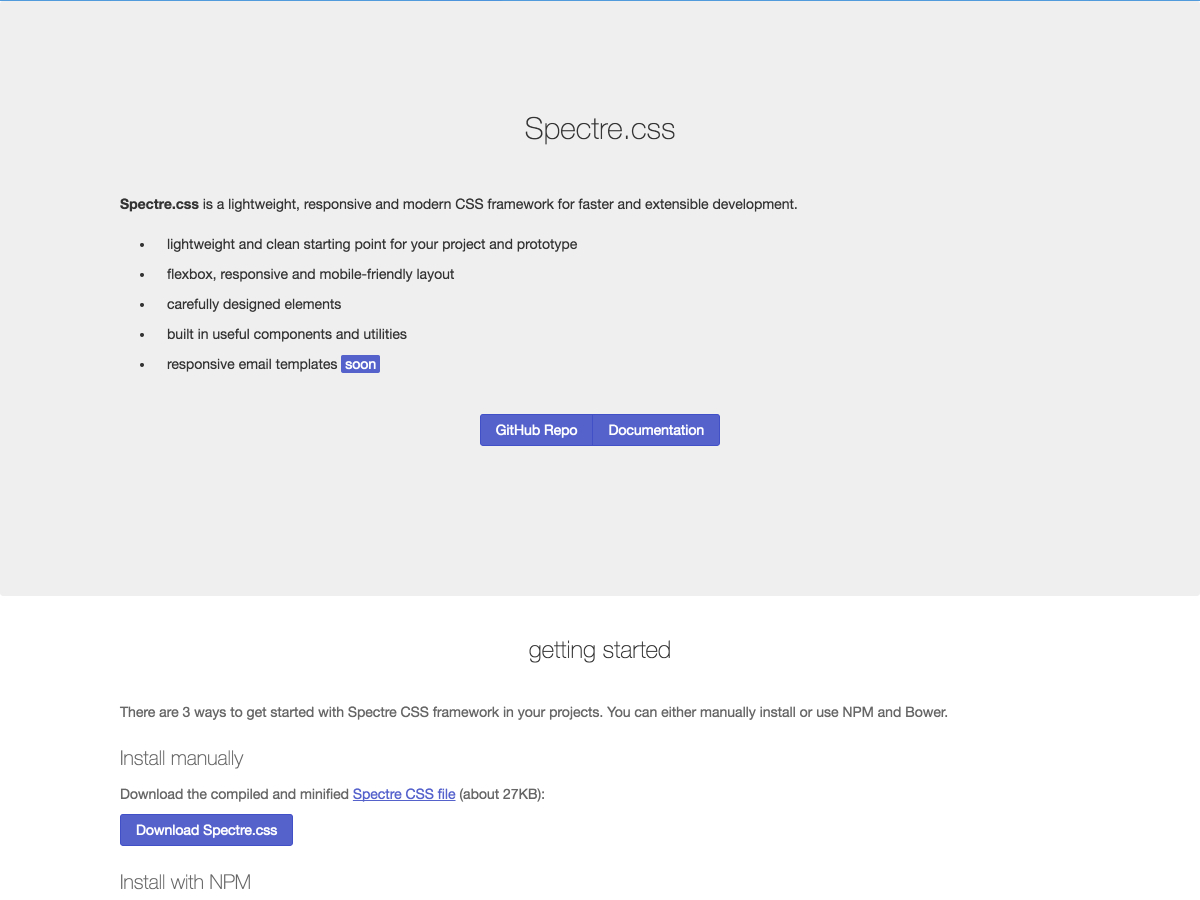
Spectre.css
Spectre.css est un framework CSS léger, réactif et moderne pour un développement extensible.
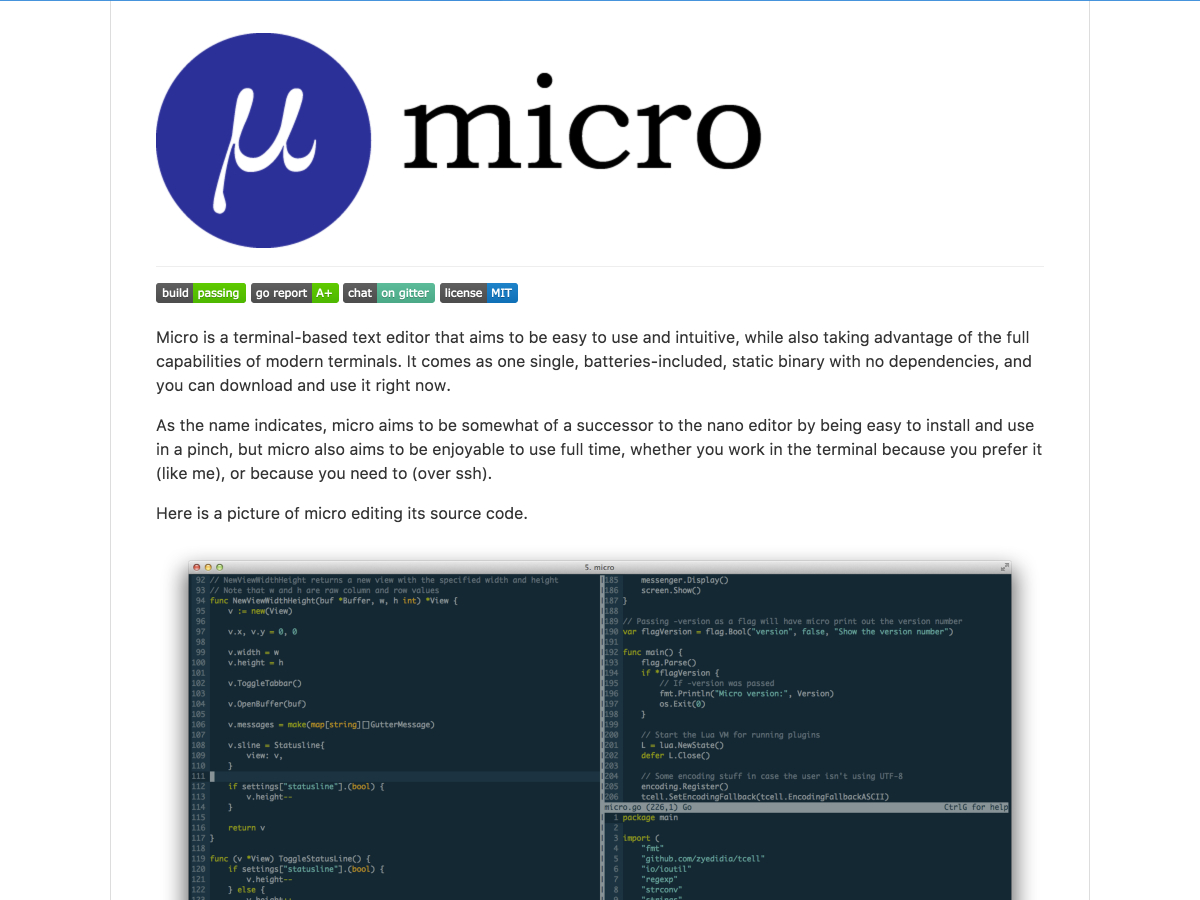
Micro
Micro est un éditeur de texte basé sur un terminal qui est simple et intuitif, tout en profitant de toutes les fonctionnalités des terminaux modernes.
Prismic.io
Prismic.io est un CMS avec une approche basée sur une API qui vous permet d'utiliser vos propres préférences de langage de programmation et de framework. Cela vous donne la liberté de structurer vos pages et vos publications comme vous le souhaitez, en utilisant des types personnalisés natifs.
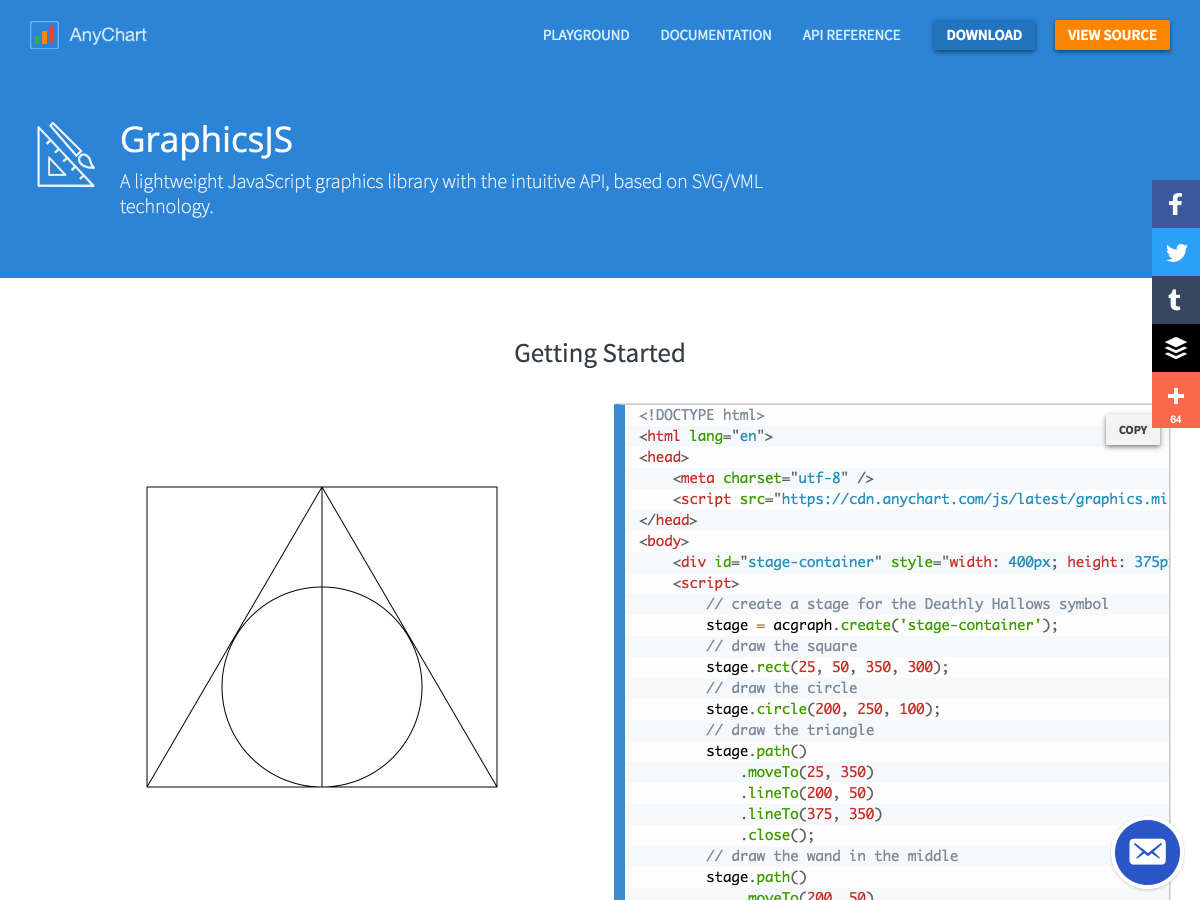
GraphicsJS
GraphicsJS est une bibliothèque graphique JavaScript légère dotée d'une API intuitive basée sur la technologie SVG / VML.