Outils essentiels pour chaque concepteur Web
Chaque concepteur Web a besoin des bons outils pour faire son travail. Pour créer des designs originaux bien conçus, vous devez certainement vous en inspirer.
Atteindre ce point est parfois le défi le plus difficile dans le domaine de la conception Web. Heureusement pour nous et notre communauté de designers, il existe des outils pour vous aider à terminer le travail plus rapidement et plus efficacement.
Ci-dessous, j'ai présenté une liste d'outils que je recommande à tout concepteur Web. Assurez-vous de mettre ces pages en signet pour pouvoir les utiliser à votre avantage, comme je l'ai fait!
Couleur
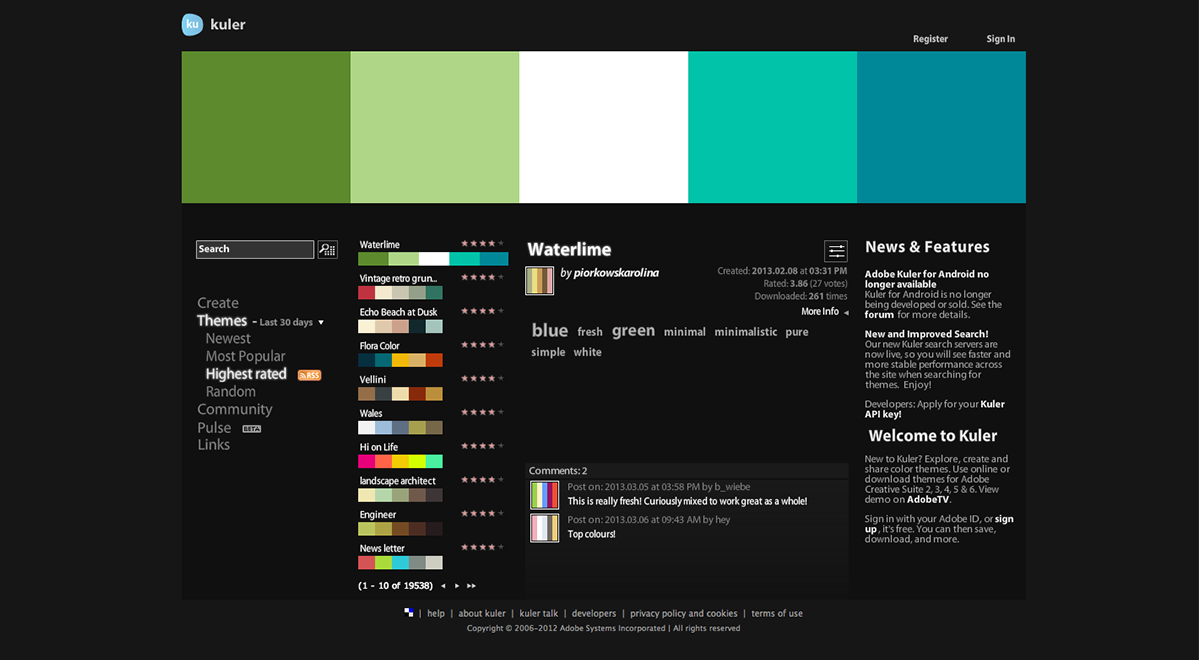
Adobe Kuler (gratuit)
Un excellent outil offert par Adobe qui permet aux membres de télécharger, créer et modifier des jeux de couleurs de leur choix.
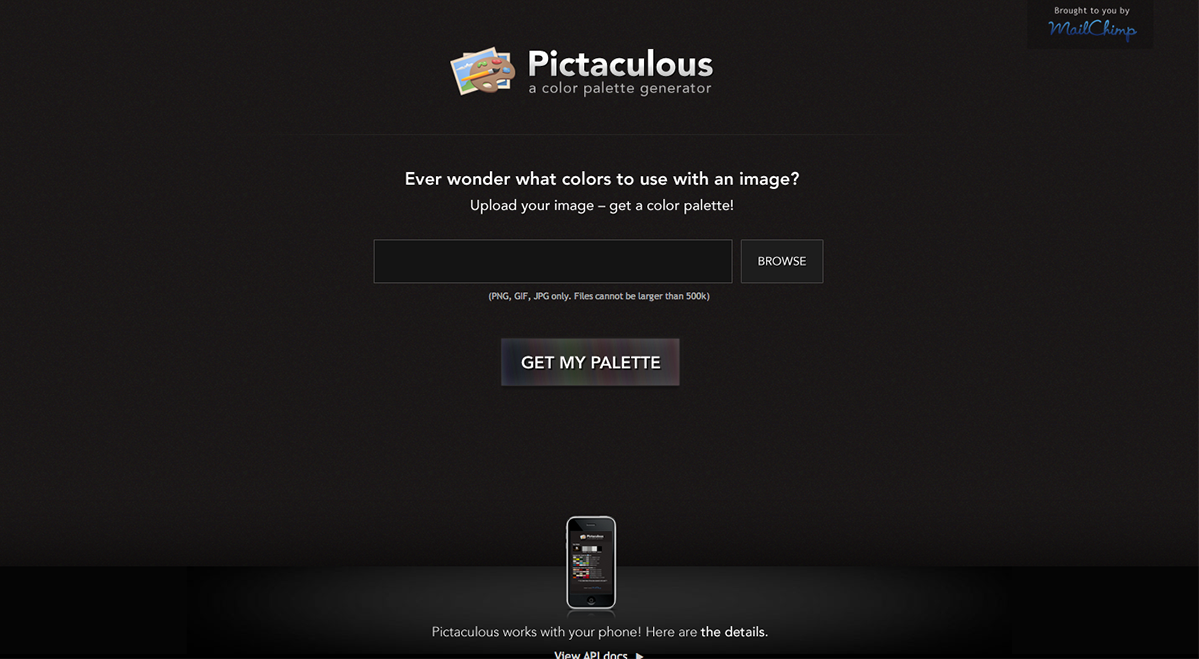
Pictaculous (gratuit)
Les créateurs de Mailchimp proposent un générateur de palette de couleurs différent des autres. Il suffit de télécharger une image et les couleurs de l'image sont échantillonnées pour créer un jeu de couleurs personnalisé.
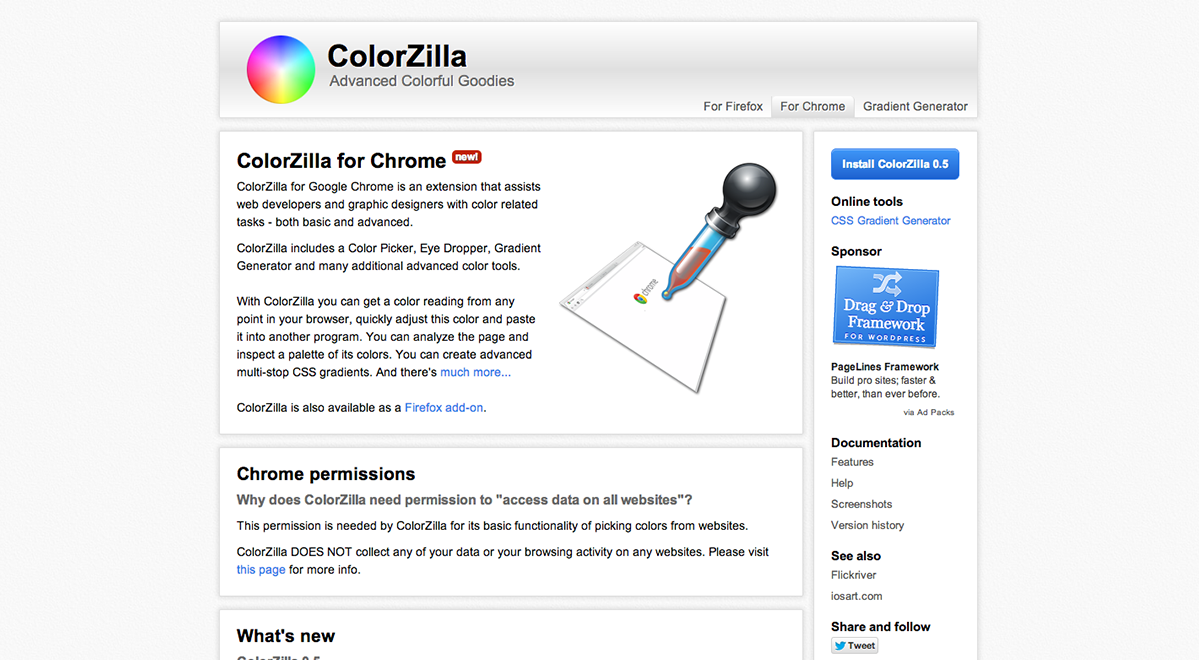
Colorzilla (gratuit)
ColorZilla pour Google Chrome est une extension qui aide les développeurs Web et les concepteurs graphiques à effectuer des tâches liées à la couleur, à la fois élémentaires et avancées. ColorZilla comprend un sélecteur de couleurs, un compte-gouttes, un générateur de dégradés et de nombreux outils couleur avancés.
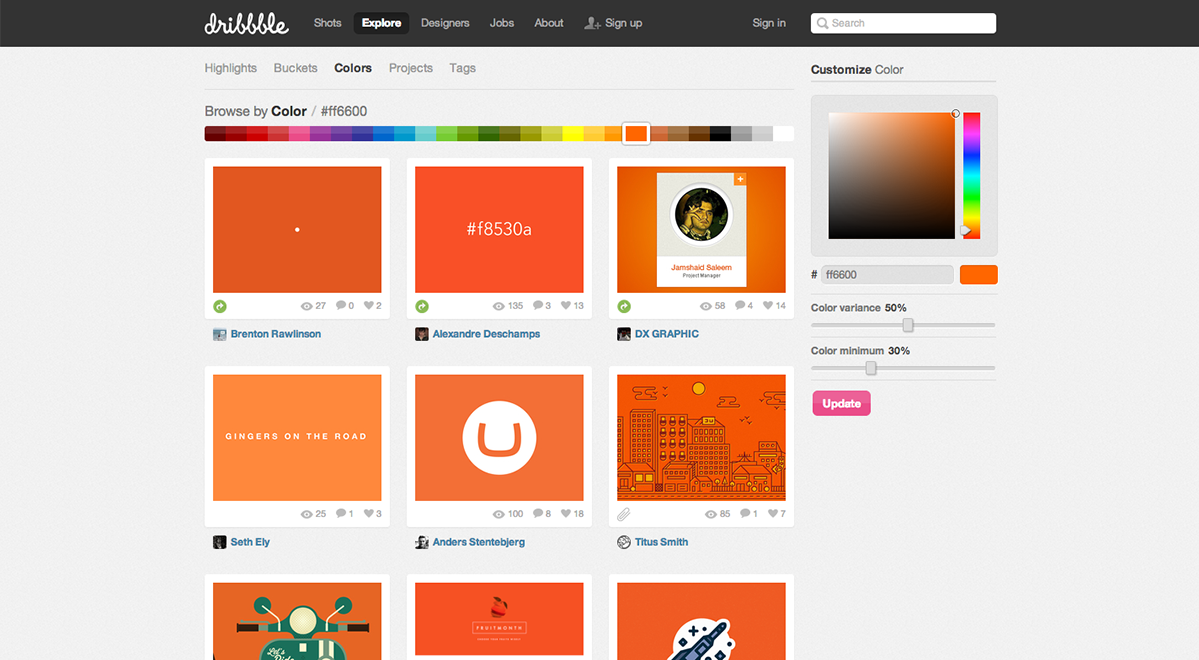
Dribbble.com (gratuit)
De nombreux designers se tournent vers dribbble.com pour une grande inspiration. Vous pouvez rechercher des termes courants, mais encore mieux, vous pouvez rechercher par couleur. Visitez dribbble.com et cliquez sur le lien Explorer dans la barre de navigation supérieure, puis sélectionnez les couleurs pour explorer l'inspiration de vos conceptions par couleur.
Teintes (2,99 $)
Intéressé par les applications natives plutôt que par les applications Web? Les teintes de la comète géante sont des outils de couleur pour vous. À seulement 2,99 $ de l'App Store, vous pouvez échantillonner des couleurs sur n'importe quel projet sur lequel vous travaillez.
Typographie
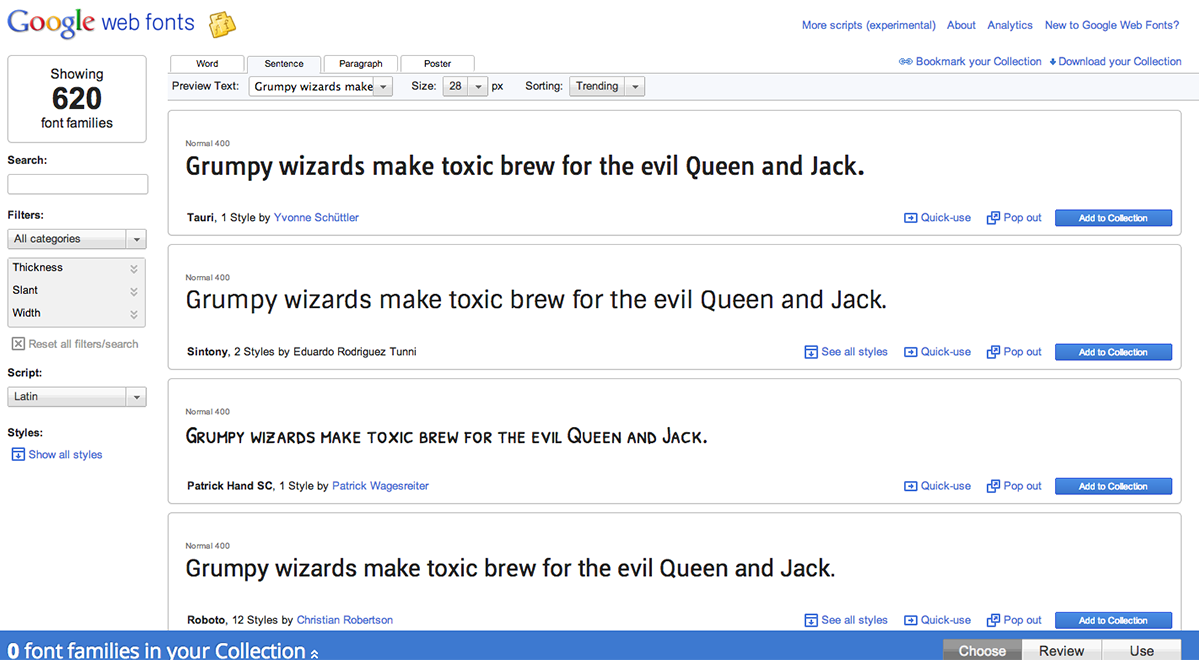
Google Webfonts (gratuit)
Google a de nombreuses polices Web que tout concepteur Web peut utiliser. Ils sont gratuits et incroyablement faciles à implémenter dans vos projets.
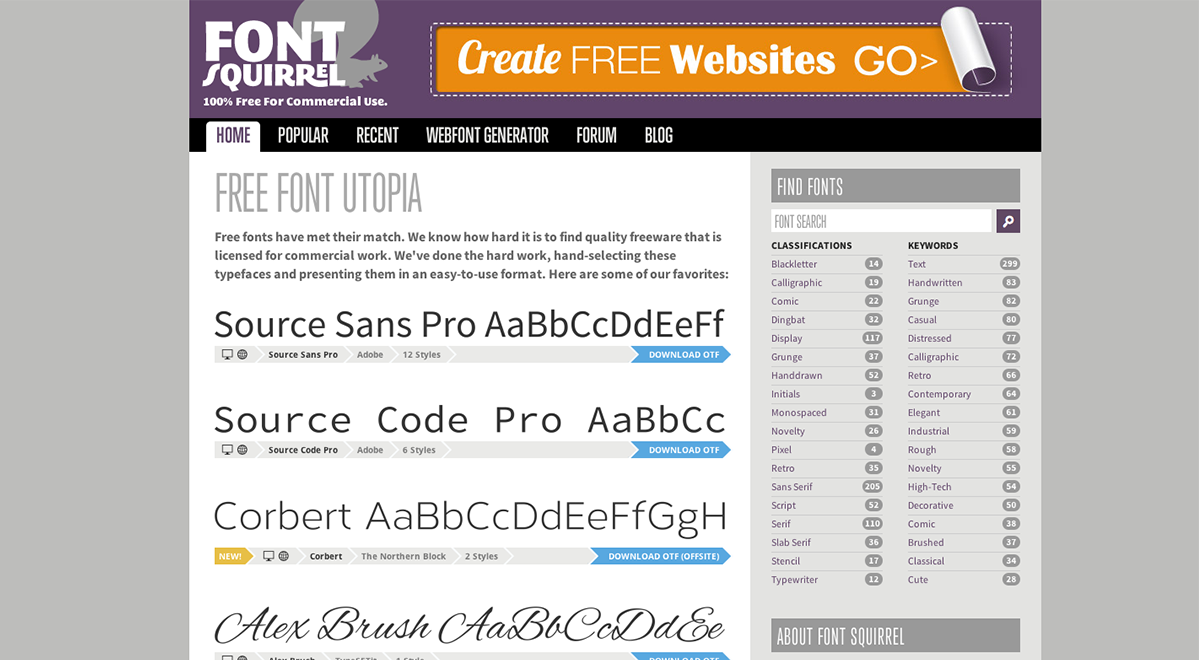
Font Squirrel (gratuit)
Font Squirrel est votre meilleure ressource pour des polices de caractères gratuites, triées sur le volet, de grande qualité et à usage commercial. Même si cela signifie qu'ils vous envoient ailleurs pour les obtenir.
Type perdu (à partir de 1 $)
The Lost Type Co-Op est une fonderie de type Pay-What-You-Want, la première en son genre. Avec un grand choix de polices, tout concepteur de sites Web pourrait pousser leurs conceptions au niveau supérieur.
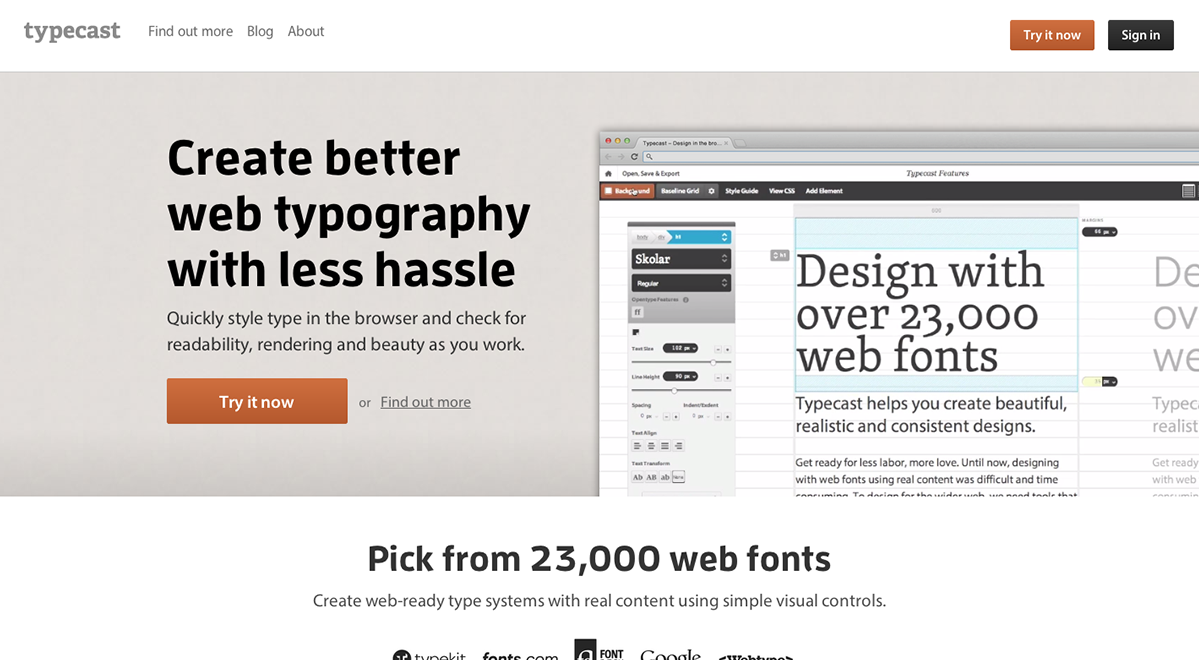
Typecast (à partir de 29 $ par mois)
Typecast est un outil très précieux qui vous permet de définir rapidement le style, de vérifier la lisibilité et le rendu lorsque vous travaillez. Au lieu de télécharger des polices Web et de changer constamment la manière dont elles sont lues dans un document Photoshop, cette nouvelle technologie facilitera le flux de travail de tout concepteur.
Filaire
Balsamiq (à partir de 79 $)
Balasmiq est un outil de fil de fer rapide utilisé pour produire des maquettes d’expériences utilisateur. La conception de leur interface utilisateur esquissée tient compte du fait qu’il s’agit d’un outil de réflexion et de réflexion critique sur la conception pour les utilisateurs. Les options de conception pour le Web, le mobile et les tablettes existent et sont faciles à mettre en œuvre.
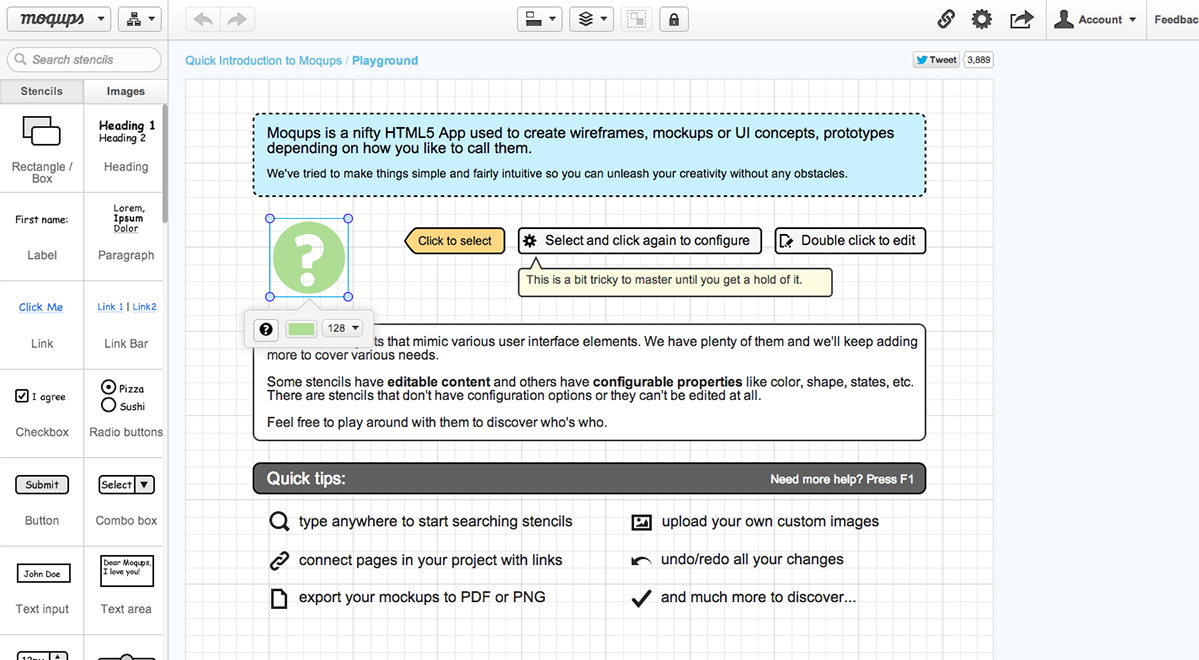
moqups (gratuit)
moqups est une application HTML5 utilisée pour créer des wireframes, des maquettes ou des concepts d'interface utilisateur. Le style et les fonctionnalités disponibles sont très similaires à balsamiq. Tout se résume à quel outil vous êtes plus à l'aise.
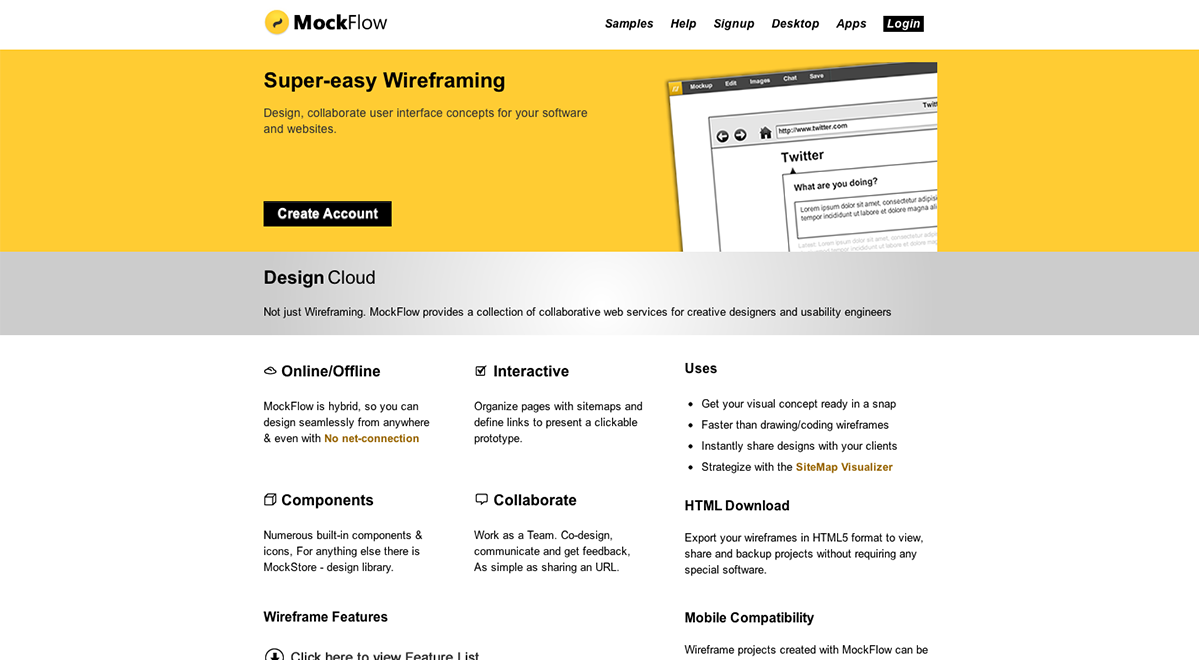
Mockflow (de gratuit)
Mockflow est un outil de cadrage en ligne comme le couple que j'ai mentionné ci-dessus. La fonctionnalité que je trouve propre est les outils de collaboration. Vous pouvez prendre des notes pour permettre à un autre utilisateur de voir vos modifications ou vos préoccupations, ainsi que de dialoguer en temps réel sur les décisions ou fonctionnalités importantes de l'interface utilisateur.
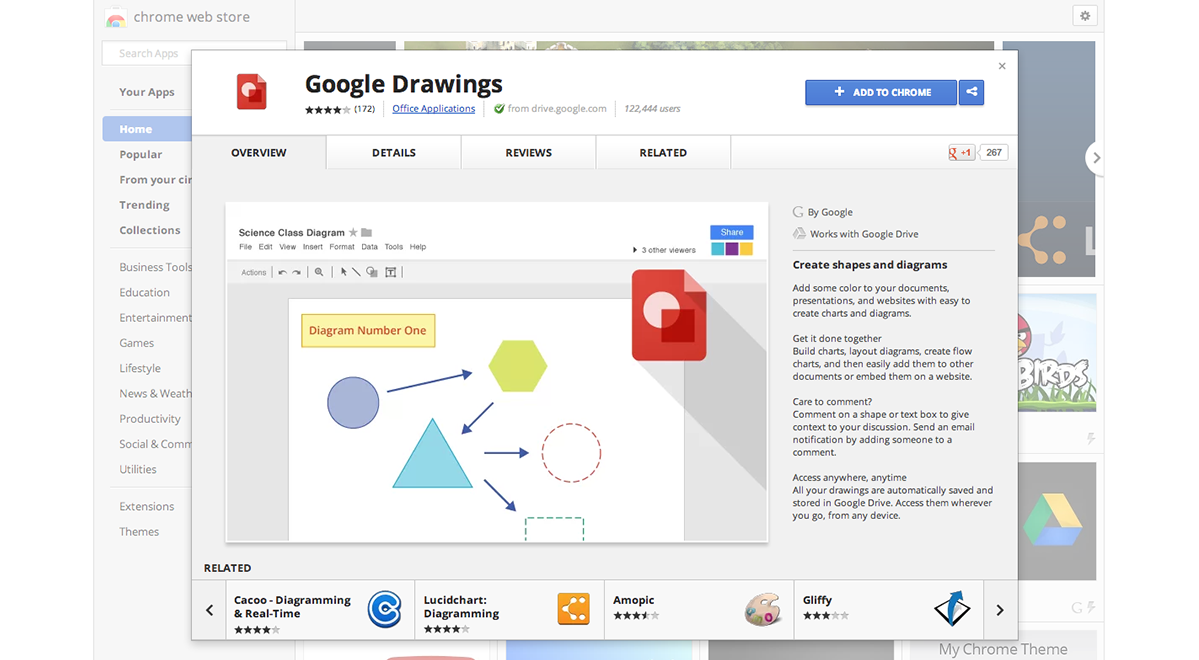
Google Drawing (gratuit)
Google Drawing est un outil précieux que beaucoup de concepteurs de sites Web ignorent. Bien qu'il ne comporte aucun préréglage comme ceux de balsalmiq ou de moqups, il s'agit d'un service entièrement gratuit que vous pouvez stocker sur votre lecteur de google en ligne. Vous avez simplement besoin d'une adresse gmail pour commencer.
Photoshop / Indesign / Fireworks (à partir de 49,99 $ par mois)
À mon avis, la solution la plus simple consiste à créer une structure filaire à partir de zéro. Cette voie n'est limitée que par votre créativité et votre imagination plutôt que par des solutions d'interface utilisateur prédéfinies, comme de nombreux outils d'encadrement de fil. Cela peut prendre plus de temps, mais le résultat final est plus personnel et personnalisé pour s'adapter à chaque expérience utilisateur, qu'il s'agisse d'un site Web, d'une application, d'un site Web mobile ou d'une application pour tablette.
Disposition et plaques chauffantes
960 Grille (gratuite)
La grille 960 est la référence du web. Tout bon concepteur Web doit déjà comprendre l’importance de l’utilisation d’une grille de base pour sa mise en page, car il permet de conserver la conception de sites Web plus facilement utilisable par l’utilisateur final. Les actions de photoshop associées au téléchargement m'ont permis de gagner de nombreuses heures pour résoudre les problèmes d'alignement.
1140 CSS Grid (don de 5 $)
Si vous êtes intéressé par une largeur de grille plus large, je recommande la grille 1140 CSS comme point de départ idéal. La grille complète s'adapte parfaitement à un moniteur 1280 et, mieux encore, pour les moniteurs ou appareils plus petits, la grille devient fluide et s'adapte à toutes les largeurs du navigateur.
Bootstrap (gratuit)
Si vous recherchez une expérience utilisateur prédéfinie, Bootstrap deviendra votre meilleur ami. Il existe de nombreuses fonctionnalités intégrées au framework qui sont complètement adaptatives et sexy pour démarrer.
LessFramework 4 (gratuit)
Less est un framework dédié à rendre les sites Web vraiment adaptatifs. Il est conçu pour s'adapter à presque tous les appareils du marché. Il contient 4 mises en page et 3 ensembles de préréglages de typographie, tous basés sur une seule grille.
Squelette (gratuit)
Le squelette est simplement un excellent point de départ pour tout site Web. Sa structure simple et légère profite à ceux qui cherchent à démarrer sans étudier comment fonctionne réellement le framework.
Fondation par Zurb (gratuit)
La Fondation vient de publier la Fondation 4, qui est selon eux le cadre frontal réactif le plus avancé au monde. Avec beaucoup de nouvelles fonctionnalités ajoutées et des modèles impressionnants pour commencer, je peux dire que je suis un vrai fan. Testez-le aujourd'hui.
Réinitialiser CSS (gratuit)
Sans aucun doute, cette réinitialisation CSS de navigateur reconnue mondialement est une nécessité absolue pour tout concepteur de sites Web pour proposer ses conceptions sur n'importe quelle plate-forme ou navigateur.
Gestion de contenu
WordPress (gratuit)
WordPress prend le gâteau en matière de systèmes de gestion de contenu. À l'origine, la plateforme de publication de blogs la plus populaire s'est transformée en celle-ci et bien d'autres dans le monde des CMS.
Joomla (gratuit)
Joomla est un autre CMS populaire utilisé par des millions de personnes dans le monde. Tout comme WordPress, la disposition par défaut installée avec le CMS est conviviale et prête pour le mobile.
Moteur d'expression (à partir de 299 $)
Développé par EllisLab, Expression Engine est un CMS construit à l'aide d'un framework PHP open source appelé Codeigniter. De nombreuses grandes entreprises comme Apple, Ford, Nike et Sony choisissent Expression Engine pour répondre à leurs propres exigences. En conséquence, Expression Engine n’est pas un CMS gratuit, mais il est certainement utile de lire et / ou de télécharger une copie pour vous familiariser avec les futurs travaux que vous pourriez rencontrer.
Drupal (gratuit)
Drupal est une plate-forme de gestion de contenu open source destinée à alimenter des millions de sites Web et d'applications. Il est construit, utilisé et soutenu par une communauté active et diversifiée de personnes du monde entier. Drupal peut être utilisé pour tout, des blogs aux applications Web complètes.
CMS Radiant (gratuit)
Radiant est un système de gestion de contenu open source conçu pour les petites équipes. Leur slogan dit tout: la gestion de contenu simplifiée.
Applications utiles, actions et ressources
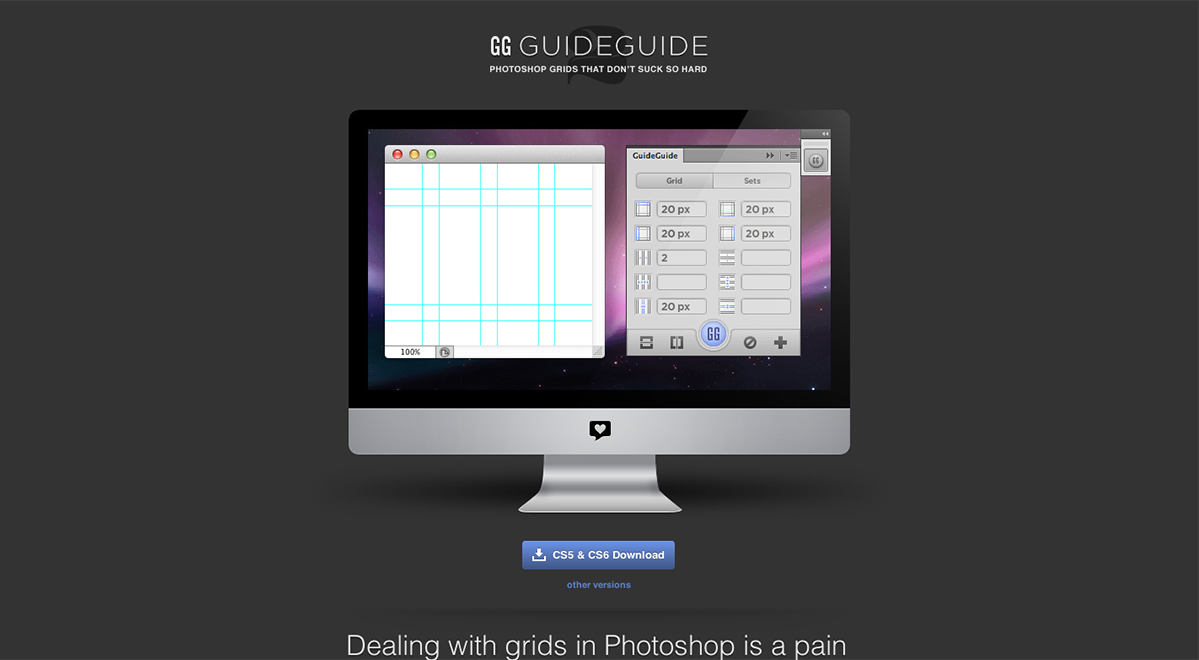
GuideGuide (gratuit)
GuideGuide est une superbe extension de photoshop qui vous permet de créer des grilles parfaites à la volée. En utilisant GuideGuide, vous pouvez créer des colonnes, des lignes, des milieux et des lignes de base plus précis en un clic.
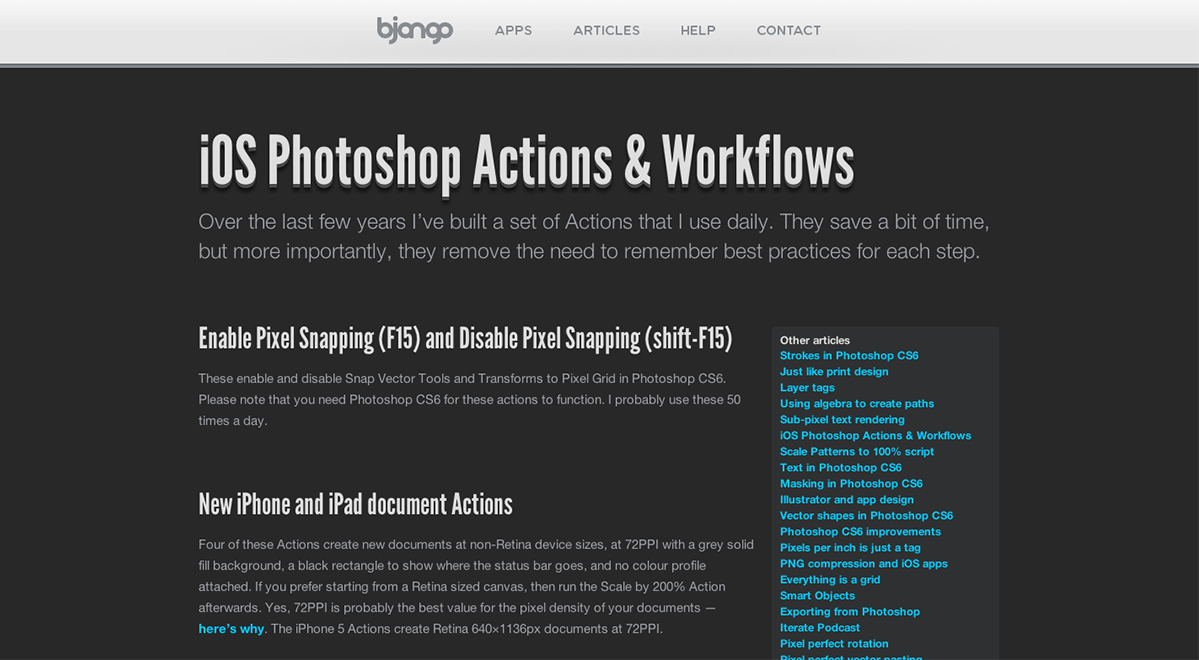
Actions et flux de travail Photoshop iOS (gratuits)
L'une de mes ressources préférées se trouve sur un site Web appelé bjango.com. L'article spécifique contient une liste détaillée des actions et des flux de travail créés par Bjango. Les actions pour créer de nouveaux modèles pour iPhone ou iPad se font d'un simple clic ou si vous concevez une icône d'application pour une application iPhone, il existe une excellente action qui redimensionne l'application à chaque largeur et hauteur de pixel. Cette découverte était l'équivalent de trouver de l'or pour moi.
Par des personnes (gratuit)
By People est une fonctionnalité de site Web simple et riche en ressources, toutes gratuites et faciles à utiliser.
Temboo (de libre)
Temboo permet aux développeurs de se concentrer sur ce qui rend leur logiciel unique. Temboo normalise l'accès aux API, aux bases de données, etc. pour vous faire gagner du temps et vous donner l'espace créatif dont vous avez besoin.
LittleIpsum (gratuit)
Téléchargez ceci! Si vous êtes un concepteur Web sur un Mac, vous l'utiliserez tous les jours. Je promets!!
awesome-fontstacks.com (gratuit)
Awesome Fontstacks est un excellent outil en ligne pour vous aider à combiner et à associer des polices Web à la volée. Lorsque vous êtes satisfait de votre fonte, vous recevez un code CSS prêt à l'emploi.
Editeurs de code
Coda 2 (à partir de 99 $)
Depuis que la coda m'a été présentée, je suis un fan. Je compare généralement les autres éditeurs de code à la coda et pour moi, Coda gagne toujours le combat. Cela peut être différent pour vous mais je vous conseille d'essayer la coda si vous ne l'avez pas encore fait. Coda2 est emballé avec des fonctionnalités et une interface utilisateur facile à utiliser, ce qui facilite le codage pour le Web.
SublimeText 2 (70 $)
SublimeText 2 est juste là avec Coda pour moi. Il y a une tonne de fonctionnalités et l'interface utilisateur élégante de l'application elle-même vous permet de vous concentrer sur le processus de codage plutôt que de jouer avec l'application pour la rendre utilisable pour vos propres projets.
TextMate (à partir de 59 $)
TextMate apporte l’approche d’Apple aux systèmes d’exploitation dans le monde des éditeurs de texte. C'est simple et facile à utiliser et prend moins de place sur l'écran que beaucoup d'autres éditeurs de code.
Aptana Studio (gratuit)
Aptana Studio est le premier IDE d’application Web du secteur. Disponible pour Mac et PC, ce logiciel exploite un potentiel incroyable pour coder pratiquement tous les types d'applications que vous pouvez imaginer.
BBEdit (49,99 $)
BBEdit est un éditeur HTML et texte professionnel pour Mac.
Clients FTP
CyberDuck (23,99 $)
De loin mon client FTP préféré est CyberDuck. Il existe de nombreuses façons de se connecter aux serveurs Web, aux serveurs locaux, aux périphériques d'accès via ssh, etc. Un excellent outil disponible pour les plates-formes Mac et PC.
FileZilla (gratuit)
FileZilla est une solution FTP gratuite. C'est aussi un logiciel open source.
Transmettre (34 $)
Des créateurs de Coda vient Transmit. Une solution très rapide et efficace pour FTP.
FireFTP (gratuit)
Fire FTP est un client disponible pour les utilisateurs de Firefox. L'application est intégrée au navigateur mozilla et offre un moyen simple et rapide de transférer vos fichiers.
Avez-vous essayé ces ressources? Avons-nous manqué l'un de vos favoris? Faites le nous savoir dans les commentaires.