Vs Design plat Skeuomorphisme
Il semble qu'il y ait eu une ligne tracée dans le sable. Quelques pionniers du design ont déjà dénoncé le design skeuomorphic comme l'actualité d'hier et l'ont voté sur l'île proverbiale.
Sommes-nous en train d'assister au tournant du design tel que nous le connaissons, ou est-ce que ces champions sautent simplement dans un mouvement imaginaire?
Examinons de plus près les deux plus grands styles en 2013 ...
Quel est le design plat?
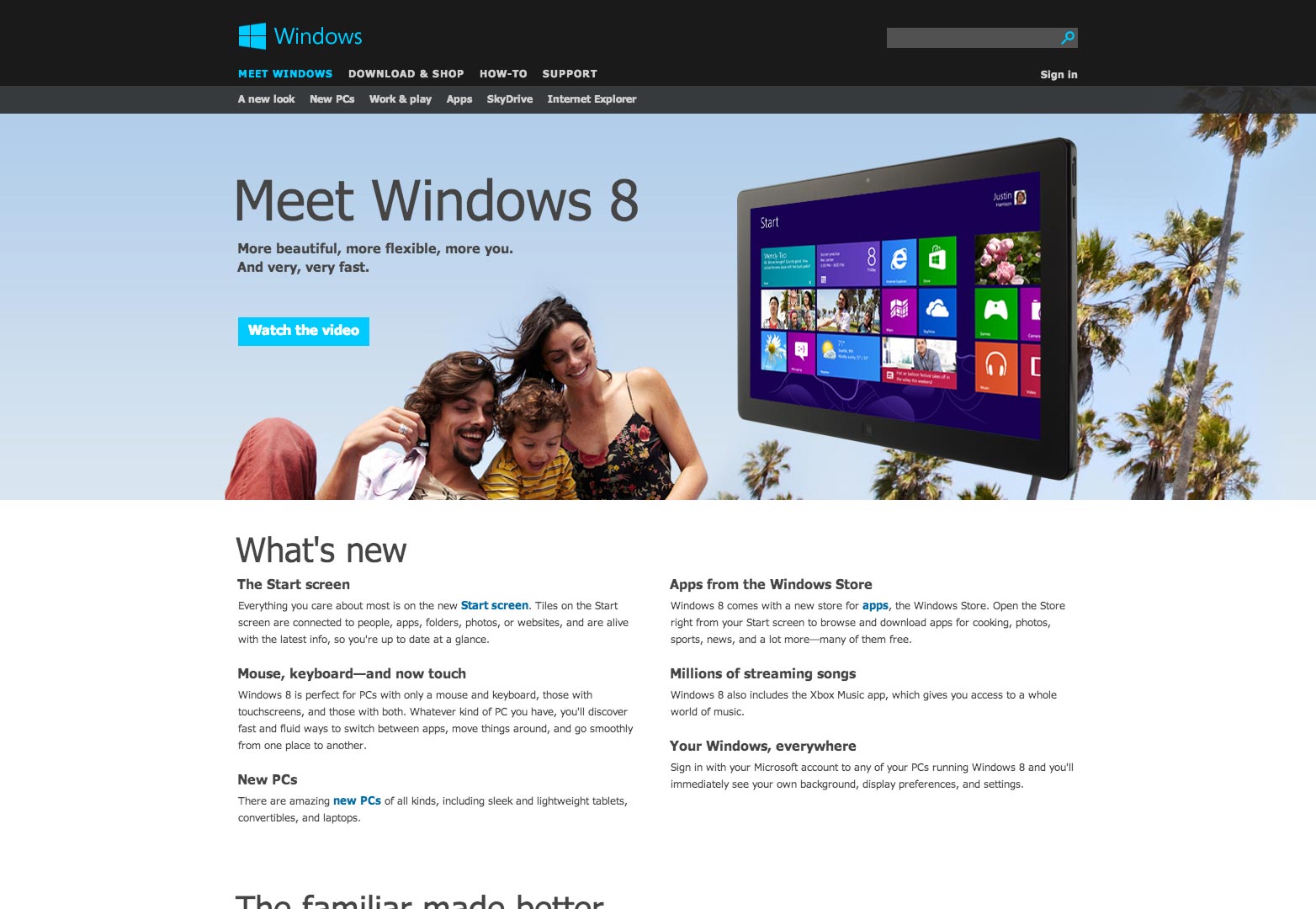
En termes clairs, le design plat est un style d’interface qui n’utilise aucun réalisme tridimensionnel. Windows 8 est l'exemple parfait, étant, pour ainsi dire, entièrement plat.
Les défenseurs du design plat considèrent la bande de cuir en haut de l'écran de votre iPhone dans l'application Bloc-notes ou les lignes en creux dans l'application Rappels, comme exemples de skeuomorphisme; Ce sont des exemples de traduction de caractéristiques d'une discipline à l'autre. Le design plat n'utilise aucun dégradé, biseau ou ombre pour simuler un dessin en trois dimensions (les écrans étant bidimensionnels).
Design plat de Microsoft pour Windows 8.
Le design plat est actuellement mis en avant en tant que révolution attendue par la conception Web: une approche honnête de la conception sur écran. Cependant, le design plat n'est pas un nouveau concept; de nombreuses interfaces ont utilisé une esthétique de conception plate pendant des années, Google pour en nommer une; Facebook pour en nommer un autre. Est-ce la clé de leur succès? Ce style est-il plus facile à utiliser et donc meilleur?
Le skeuomorphisme n'est-il pas meilleur?
Si notre travail en tant que concepteurs est de rendre les technologies conviviales, alors pourquoi ne pas les rendre familières? Et en tant que concepteurs, nous avons la responsabilité de rendre les interfaces plus familières à tous les utilisateurs, et pas seulement aux techniciens les plus avant-gardistes.
Pourquoi ne pas faire en sorte que le bloc-notes ressemble à un bloc-notes si cela aide votre technicien moyen à comprendre le concept de l'application d'un seul coup d'œil? (Gardez à l'esprit que les utilisateurs de technologie moyens vieillissent et que les technologies sont utilisées par les masses en vigueur ces jours-ci.)
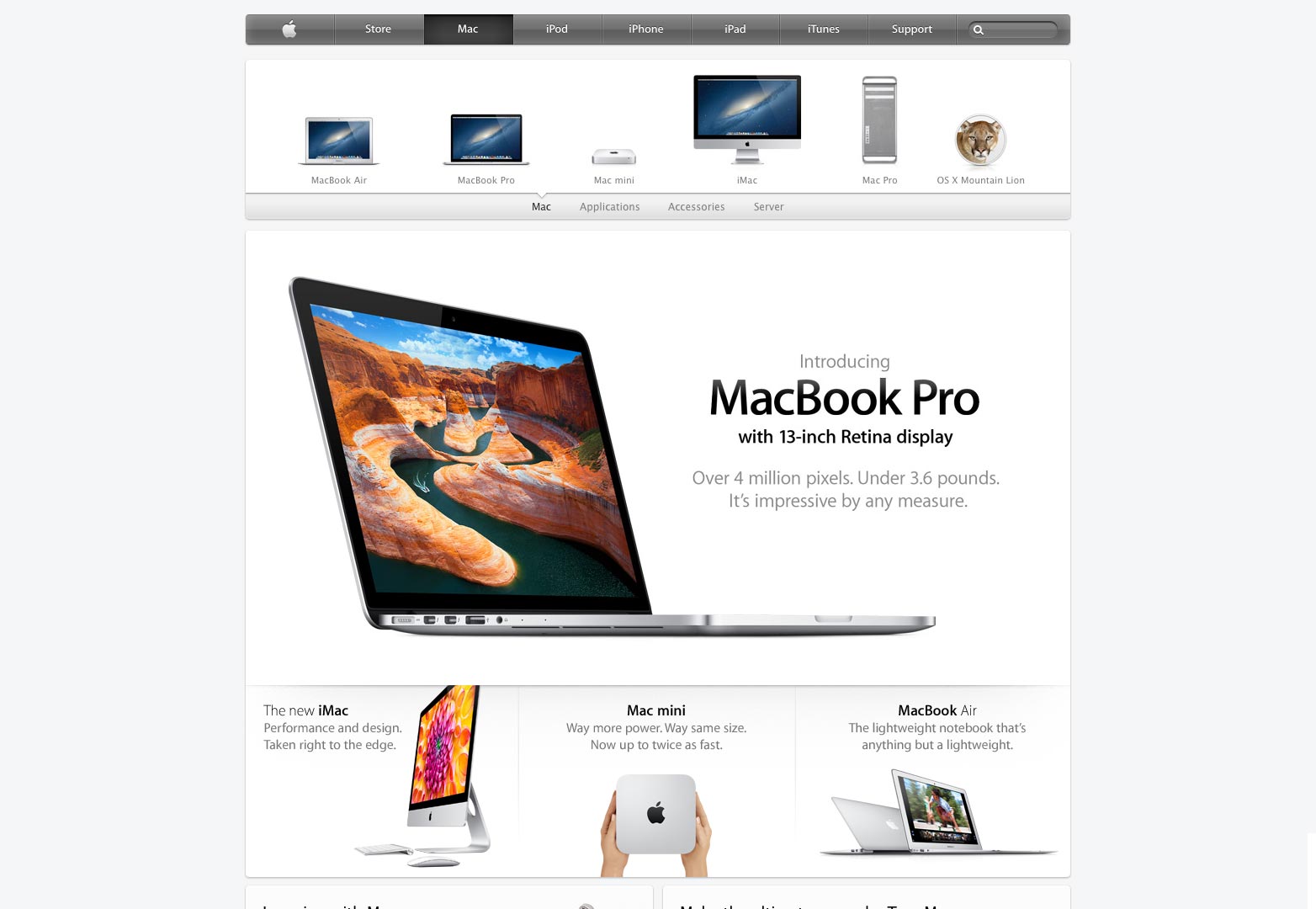
Le design squelettique d'Apple.
Éliminer ces éléments familiers éloigne les outils pédagogiques précieux de l'utilisateur moyen, moins enclin.
Résumer
Lorsque je m'assieds pour concevoir une interface, je me demande qui je suis en train de servir. Dans certains cas, un design plat, élégant et moderne est en ordre, comme une interface développée pour un chef de projet féru de technologie cherchant un excellent outil. Cependant, affirmer que la conception à plat est ce que les besoins de conception en général est une opinion un peu étroite qui laisse les utilisateurs moins expérimentés regarder de côté. Certains utilisateurs ne reconnaissent qu'un bouton car il ressemble à son équivalent réel.
Au moment de la rédaction du présent document, peu de recherches ont été menées sur l’efficacité différentielle du design plat par rapport au design skeuomorphique. Au fur et à mesure que la division se développe entre les deux écoles de pensée, il sera intéressant de voir quelle approche se révèle plus utilisable.
Une chose est sûre: vous allez en lire beaucoup plus sur le débat dans les prochains mois.
Êtes-vous un défenseur du design plat? Pensez-vous que le design skeuomorphic aide à familiariser les utilisateurs avec une interface? Faites-nous savoir votre point de vue dans les commentaires.