Téléchargement gratuit: Kit UI Sketch
Suite à Google Conception matérielle principes aboutit à des conceptions engageantes et à jour. Mais produit également un résultat final qui finit par ressembler à ... eh bien, Google. Le branding super intelligent bouge de leur côté, mais pas si vous voulez conserver la force de votre propre marque.
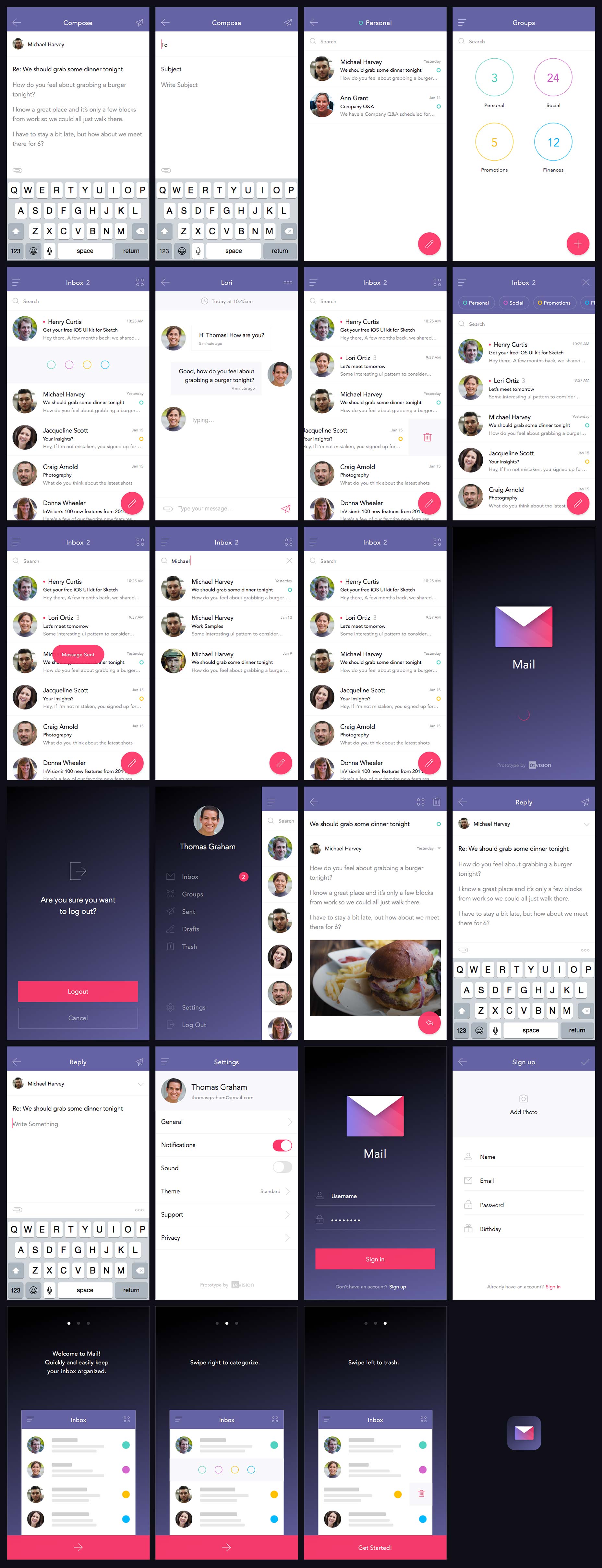
InVision créer un design de messagerie conforme à Material Design, sans ressembler à un clone Gmail. C’est un grand succès, alors nous sommes ravis qu’ils aient accepté de l’offrir en tant que kit d’UI gratuit. {$lang_domain} lecteurs.
Couleur
Google a longtemps été réputé pour son utilisation audacieuse de la couleur et Material Design élargit cette palette avec un spectre basé sur la saturation. Il reste concentré sur les grands champs de couleur plate dépourvus de dégradés qui dominaient le Web. Et bien que les conversations autour des tendances du design aient tendance à associer les dégradés, les ombres portées et le skeuomorphisme, Material Design encourage les ombres dramatiques à renvoyer aux réalités tactiles sur lesquelles elles reposent.
Ainsi, ce téléchargement se différencie immédiatement en présentant à l'utilisateur des dégradés spectaculaires, y compris des bandes nettes dans l'icône principale du design. Toutes les couleurs sont tirées de la palette de conception de matériaux de Google, elles ont simplement été mélangées d'une nouvelle manière. Parce que la conception matérielle nécessite des couleurs audacieuses, fortement contrastées et profondément pigmentées, il est tentant d'utiliser une palette super large pour remplir tous les rôles que les couleurs jouent dans la conception. Mais les couleurs n'ont pas besoin d'être disparates pour correspondre aux critères matériels et atteindre leurs objectifs, elles doivent simplement être intentionnelles.
Typographie
Google comprend clairement la puissance de la typographie dans la stratégie de marque. Leurs polices personnalisées créent des interfaces utilisateur claires et renforcent leur marque. Invision voulait un look similaire, propre et moderne à Roboto, sans utiliser Roboto. Donc, le modèle utilise Avenir; une autre police propre qui a des origines géométriques, avec une chaleur humaniste.
Interaction et animation
Il est toujours utile de garder à l’esprit votre plate-forme lors de la conception, afin de produire une expérience cohérente pour l’utilisateur. C'est pourquoi ce modèle a un style iOS, même si celui-ci fonctionne aussi bien sur Android.
Google Material Design a de bonnes choses à dire sur la façon dont l'interaction et l'animation peuvent ravir, et non distraire, vos utilisateurs. Mais les exemples de conception de matériel de Google sont également très spécifiques. Assurez-vous que lorsque vous utilisez l'animation et l'interaction, c'est l'animation et l'interaction appropriées pour votre projet. Ce kit d'interface utilisateur a été conçu pour permettre une variété d'approches différentes, de sorte que vous pouvez utiliser la stratégie qui convient le mieux à votre conception.
Téléchargez le fichier sous l'aperçu: