60 nouvelles ressources pour les concepteurs, avril 2016
Héy! Nous sommes fiers de revenir avec un ensemble de ressources et d’outils qui vous aideront à tirer le meilleur parti de vos compétences en conception et développement Web.
Ce mois-ci, nous avons un effet texte 3D attrayant, un superbe set d'emojis plats, différents kits d'interface utilisateur pour Sketch, un pack complet d'interface graphique Bootstrap 4, des polices de caractères étonnantes, des thèmes WordPress, un curieux et pourtant, un extrait amusant pour déchirer un tissu, une horloge développée en CSS et JavaScript, un curseur CSS avec des effets sympas, une extension de navigateur pour protéger les informations de votre carte de crédit, outils et ressources. Prendre plaisir!
Dripicons V2
Un ensemble étonnant de 200 icônes de lignes soigneusement conçues pour des applications générales, disponibles en formats SVG, Webfont, PSD et Sketch.
Jeu d'icônes Barista & Coffee
Un ensemble étonnant de 50 icônes de style de trait parfaitement conçues dans une grille de 256px adaptée à la grille d'icônes iOS, elles sont toutes disponibles en formats EPS, SVG et PNG (128 & 256 pixels) en tant que fichiers individuels.
91k icônes de bureau réalistes regroupés
Un bundle qui contient plus de 91 000 icônes réalistes, organisées dans 29 secteurs différents, présentant un style réaliste et des effets brillants.
Icônes de transport plat
Un vaste ensemble d'icônes vectorielles couvrant l'industrie des transports très diversifiée, soigneusement conçues dans un joli style plat, livrées dans les formats individuels SVG, Ai et PNG (plusieurs tailles).
Construisons Instagram avec Ruby on Rails (livre)
Un livre extraordinaire qui vous guide à travers la création de Instagram à partir de zéro, tout en apprenant des concepts avancés sur Ruby on Rails.
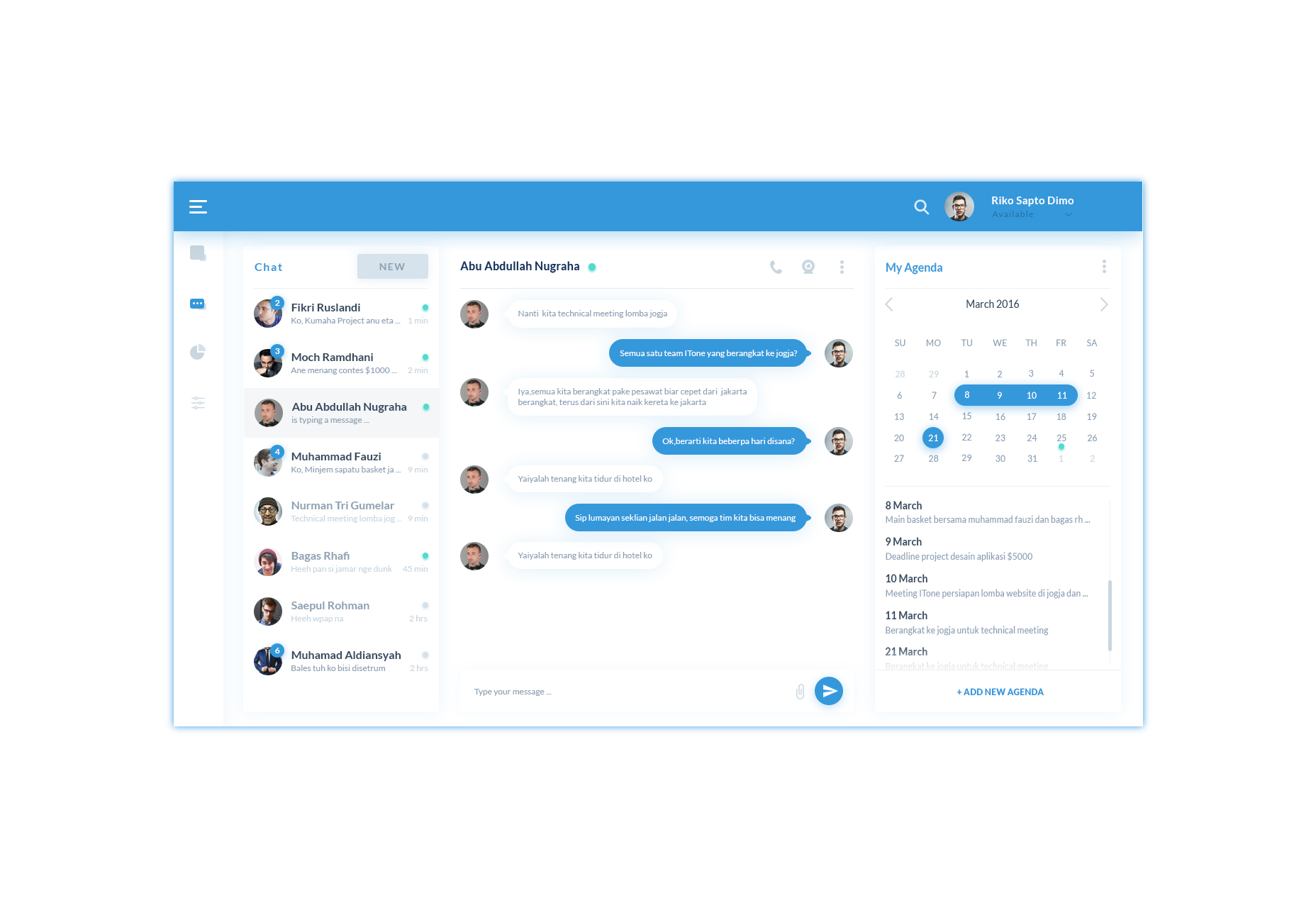
Tableau de bord de discussion PSD
Une présentation de tableau de bord de discussion agréable qui se présente sous la forme d'un fichier PSD entièrement calqué comptant une barre d'en-tête, un menu d'icônes de barre latérale gauche, une liste de contacts, une disposition de discussion centrale et un agenda avec un calendrier.
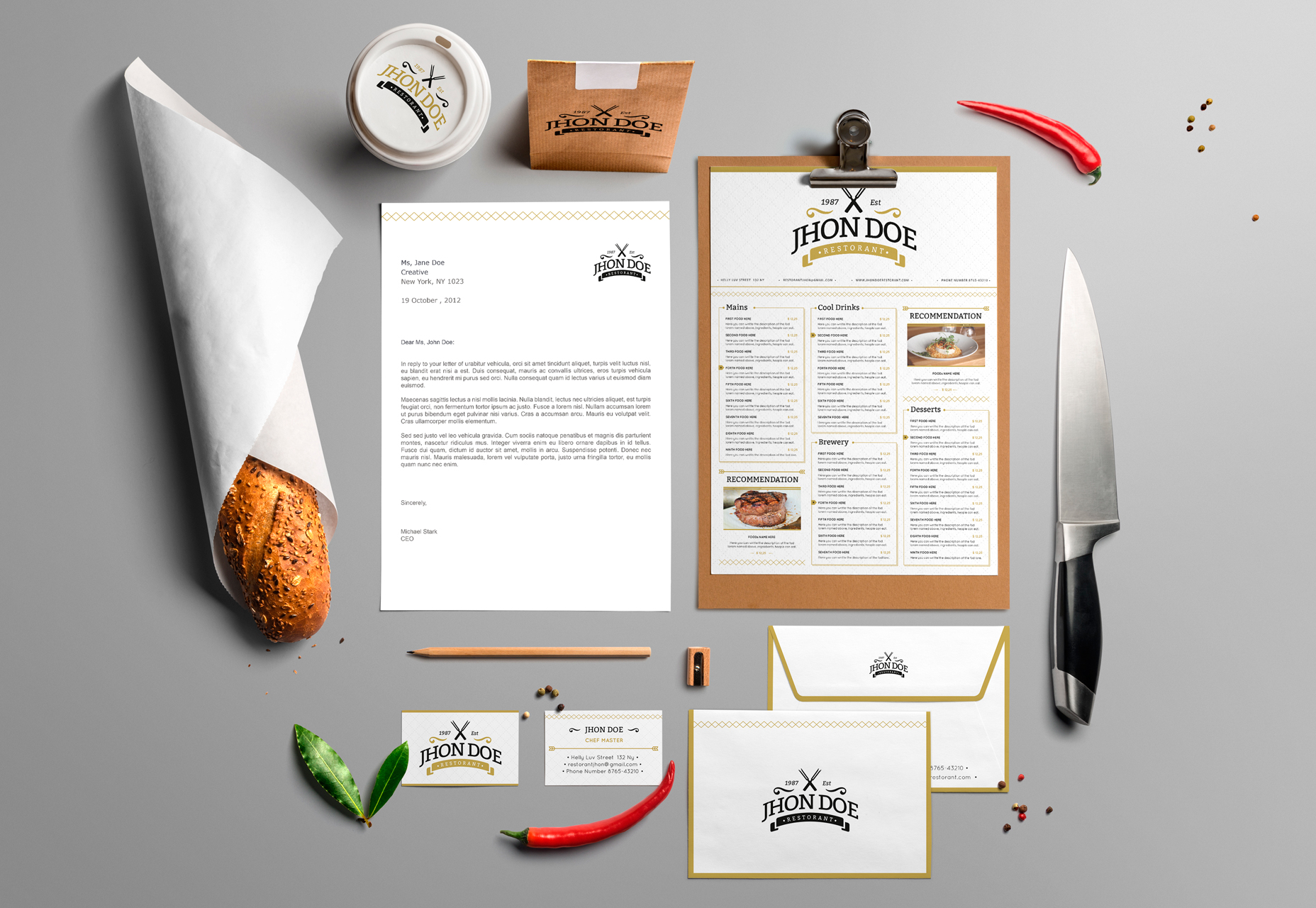
Identité de marque élégante PSD & AI
Une superbe maquette de marque pour les restaurants proposant un style minimaliste sophistiqué et une palette de couleurs professionnelle disponible dans les fichiers au format PSD et Ai.
Effet de texte 3D Showtime
Showtime est un effet de texte soigneusement conçu pour PhotoShop qui comprend des couches d'objets intelligentes lui donnant un style 3D idéal, idéal pour les titres typographiques, les flyers, les cartes de vœux, etc.
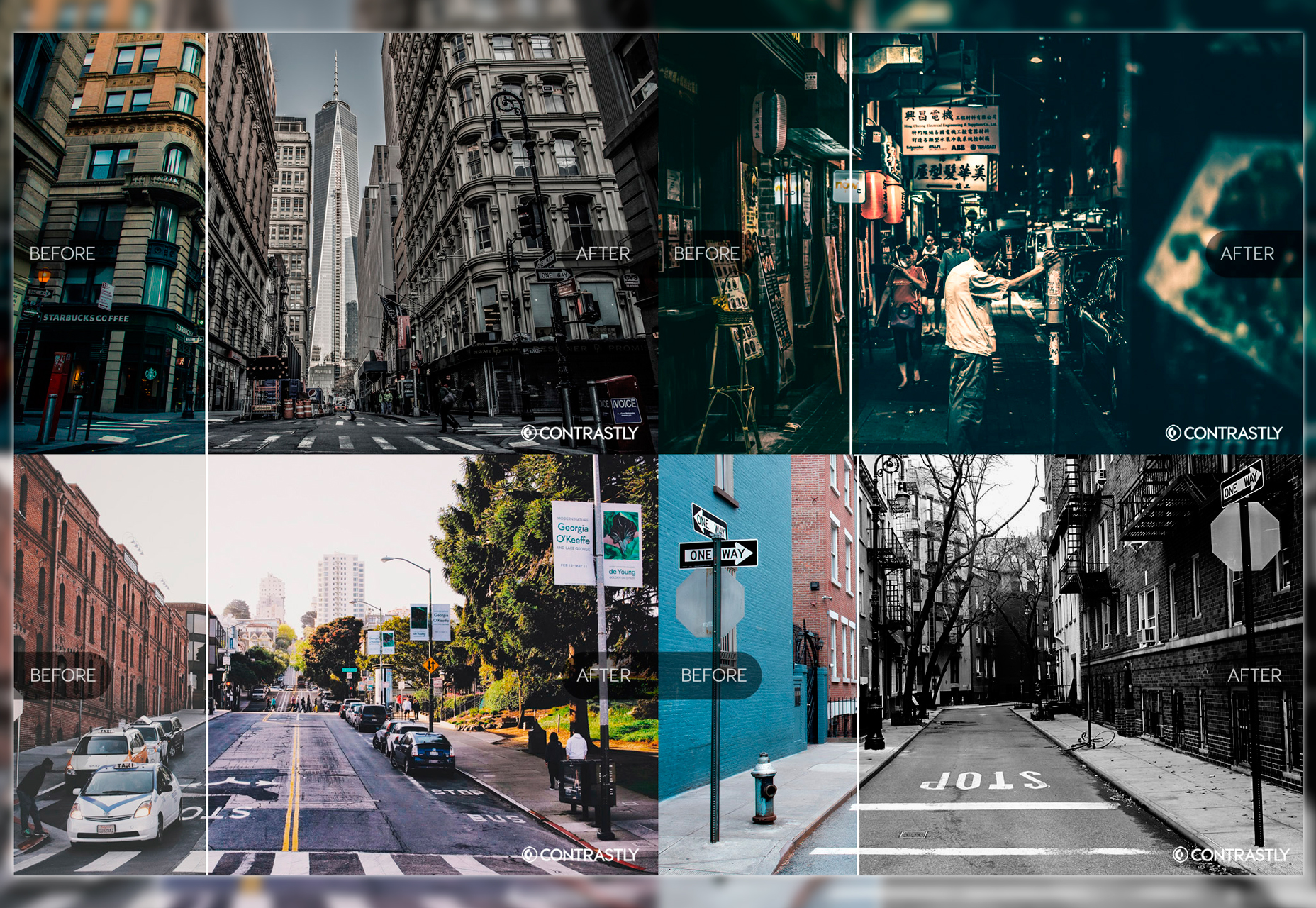
12 presets lightroom gratuits
Un très bon jeu livré avec 12 préréglages différents pour Adobe Lightroom, y compris une large gamme allant du noir et blanc au HDR et des formats désaturés disponibles dans les formats d’image JPG et RAW.
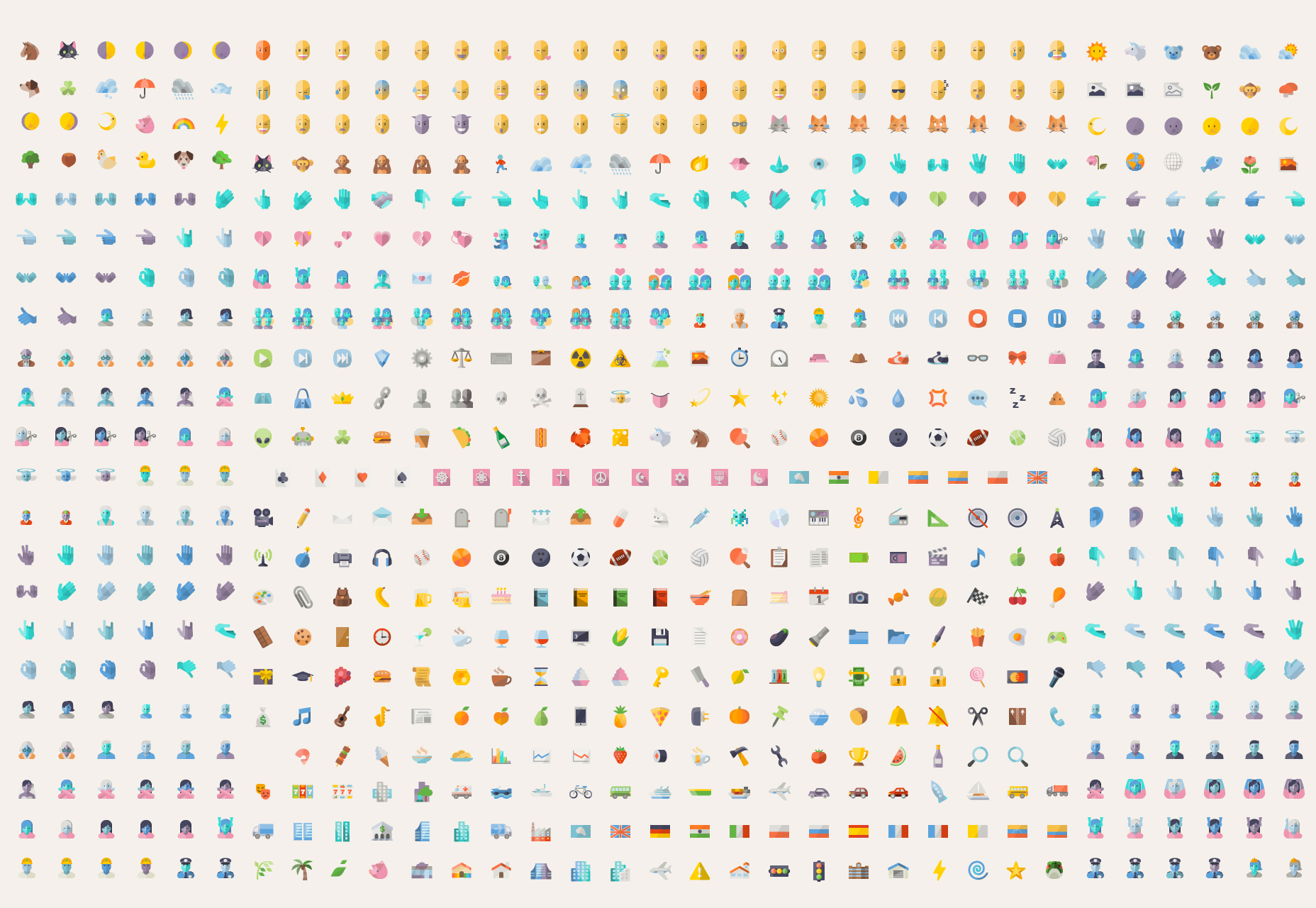
Emojis plats créatifs
Un ensemble créatif de 2100 emojis pour les applications de clavardage mobile organisées en 5 catégories différentes et disponibles dans les formats multi-formats Ai, SVG et PNG.
Modèle de papier à en-tête d'architecte
Un gabarit à la fois professionnel et créatif pour un papier à en-tête qui comporte des éléments plats joliment conçus en haut et en arrière-plan. Il existe en formats PSD, ADI et InDesign.
Maquette affiche vintage
Une maquette de séance photo professionnelle qui est fournie dans une définition haute résolution disponible au format PSD avec des couches d'objets intelligentes pour une intégration transparente de votre conception ainsi que 4 effets finaux, de superbes perspectives et des couches et des dossiers organisés.
Écran d'affichage de l'application PSD
Une maquette étonnante pour présenter les applications mobiles ou la réactivité du site directement dans un ou plusieurs écrans flottants livrés dans 3 fichiers au format PSD différents contenant des objets intelligents pour une intégration transparente.
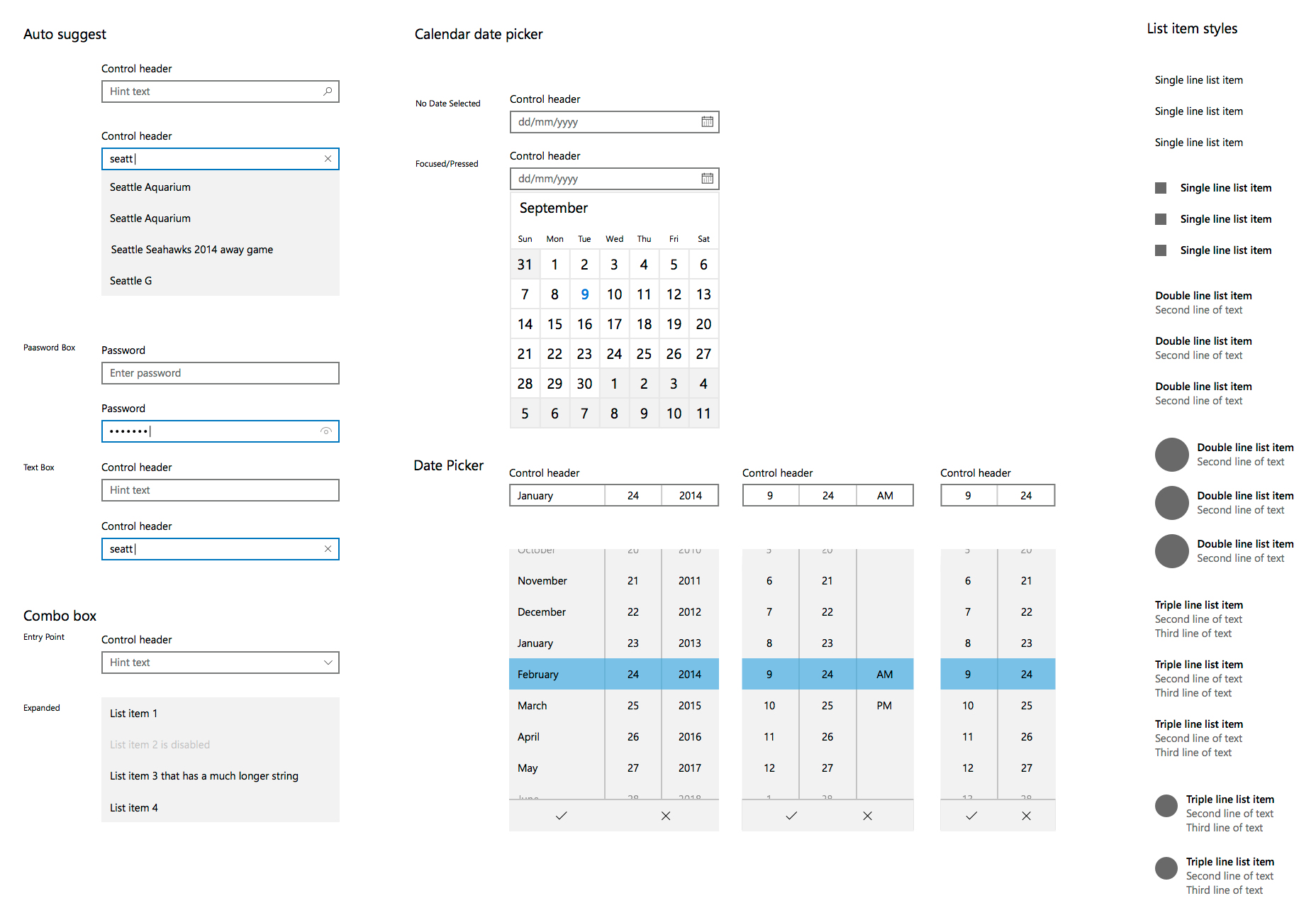
Kit Windows 10 Sketch UI
Un kit d'interface utilisateur pour Windows 10 disponible dans des schémas clairs et foncés pour tous ses éléments, ainsi que des cadres pour les appareils mobiles dans les tailles les plus courantes et une palette complète de couleurs pour les mosaïques de menus du métro.
Helium UI: Kit d'icônes colorées d'esquisse
Un kit d'interface utilisateur pour les éléments web sympas qui présente une belle palette de couleurs pour tous les éléments disponibles au format Sketch, y compris les boutons bascules, les onglets, les info-bulles, les menus déroulants et les piles.
Kit d'interface graphique Android M Sketch
Un kit d'interface utilisateur génial pour les appareils mobiles avec Android Marshmallow OS développé dans Sketch ayant tous les éléments entièrement vectorisés.
Mercury: Kit iOS 9.3 Sketch & AI UI
Un kit d'interface utilisateur cool pour iOS 9.3 disponible pour Sketch et Illustrator.
Bootstrap 4 Illustrator GUI pack
Un pack complet d’éléments bootstrap au format AI vectoriel avec plusieurs types d’éléments modifiables et évolutifs.
Kit de conception Bootstrap 3 UI
Un kit d'interface utilisateur conçu pour les éléments CSS Bootstrap conçus dans un style de conception de matériaux soigné comprenant plusieurs boutons, cases à cocher, boutons radio, boutons, menus déroulants, zones de texte, éléments de navigation et piles.
Police de bûcheron
Une police étonnante disponible en 4 styles prenant en charge 5 langues différentes, y compris le cyrillique, le turc, la baltique, entre autres, ainsi que des caractères numériques, glyphes, majuscules et minuscules.
Petite police Wizzy
Little Wizzy est une fonte qui semble provenir d'un conte de fées, avec de beaux empattements faits à la main, avec des caractères majuscules, numériques et glyphes.
Police Toma
Toma est une police sans nom soigneusement conçue, disponible en 7 poids et italiques différents, y compris les majuscules, les minuscules, les chiffres, les glyphes et plusieurs accents pour un support multilingue. Sa version régulière est gratuite.
Zaio police
Zaio est une police attrayante qui comporte des coins arrondis pour ses caractères numériques, symboles et majuscules qui prennent en charge plusieurs langues en présentant plusieurs accents.
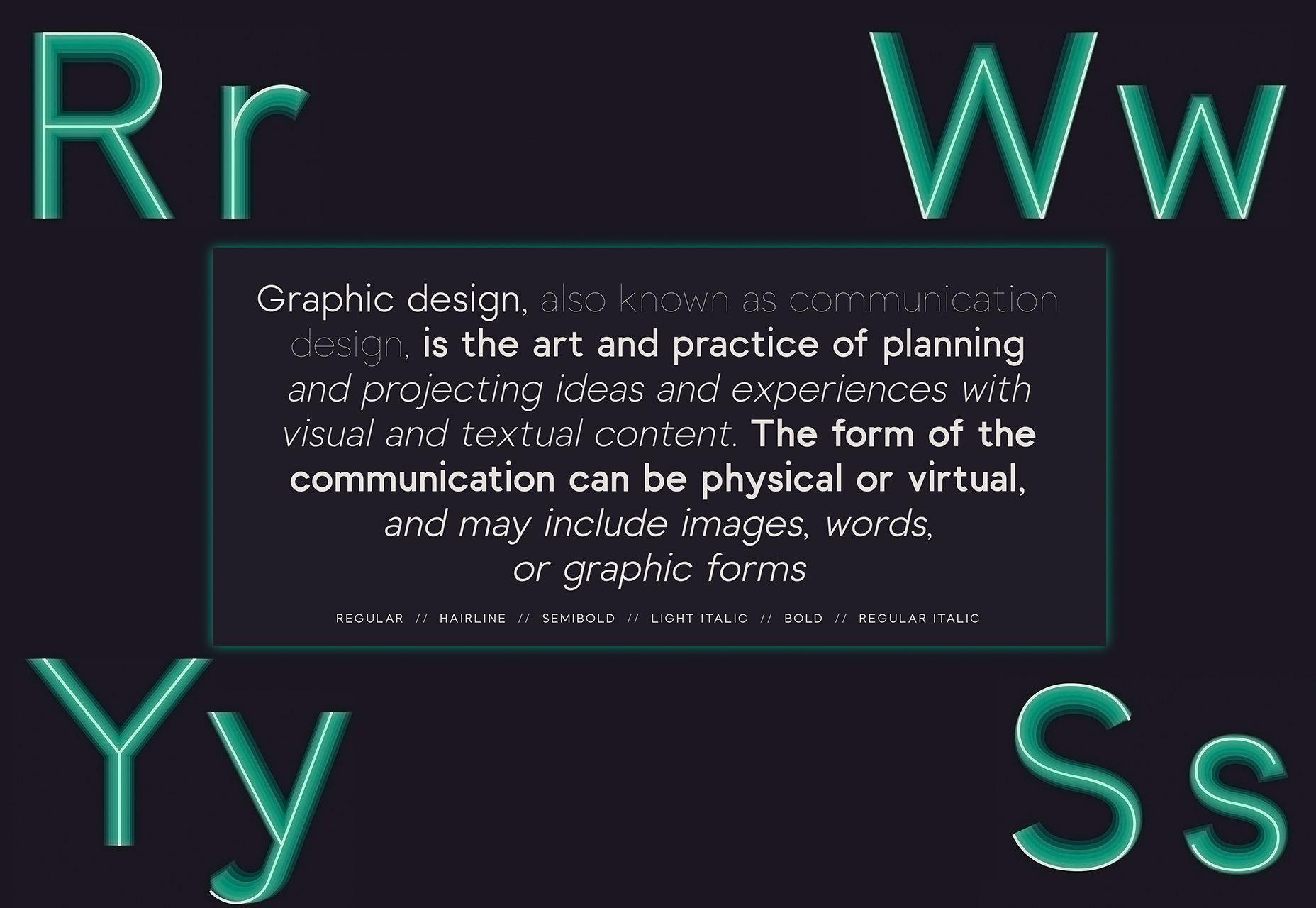
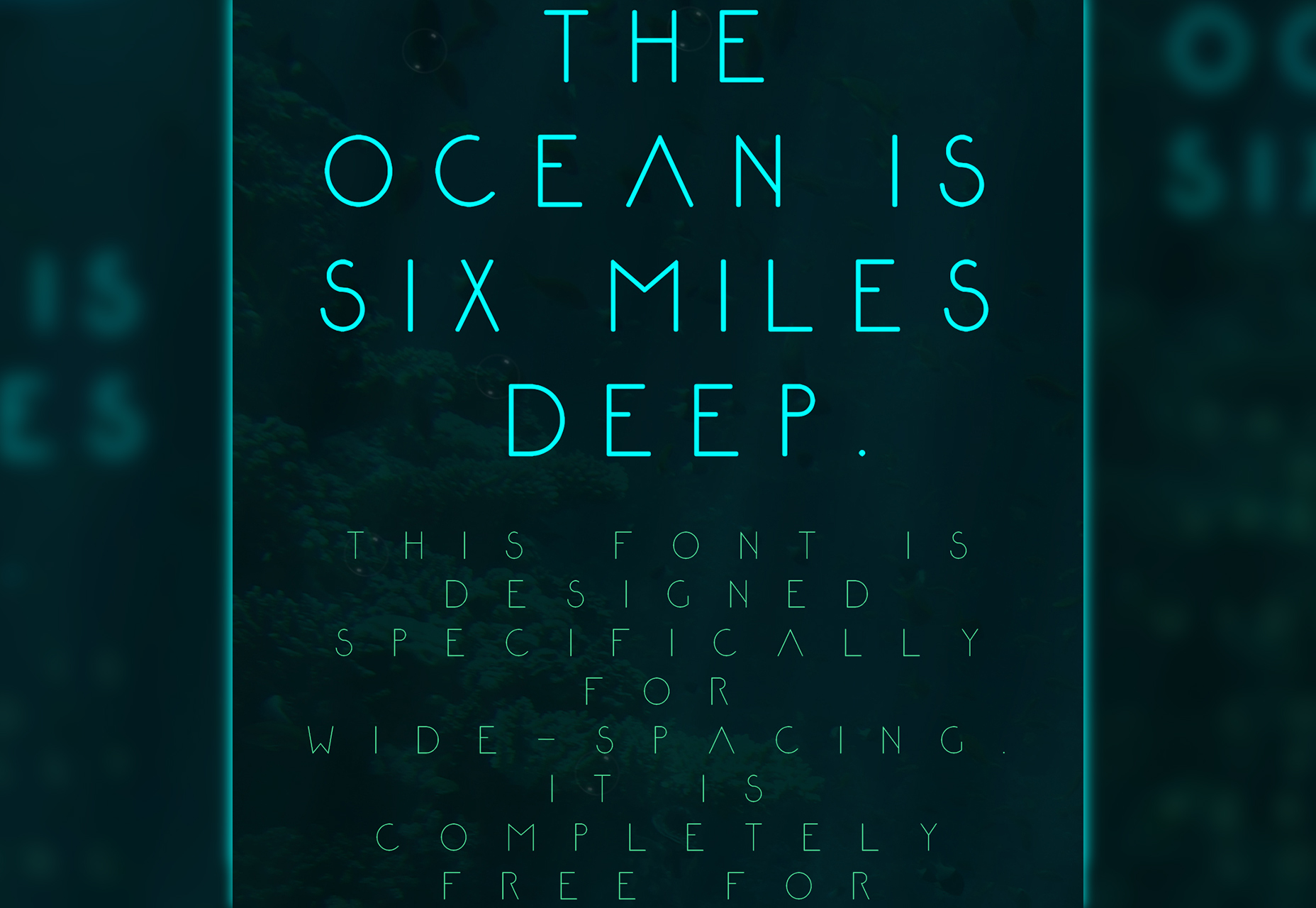
Police Abyssopelagic
Abyssopelagic est une police élégante soigneusement conçue avec des lignes fines et droites parfaites pour afficher du texte, disponibles en caractères majuscules et plusieurs symboles de glyphes.
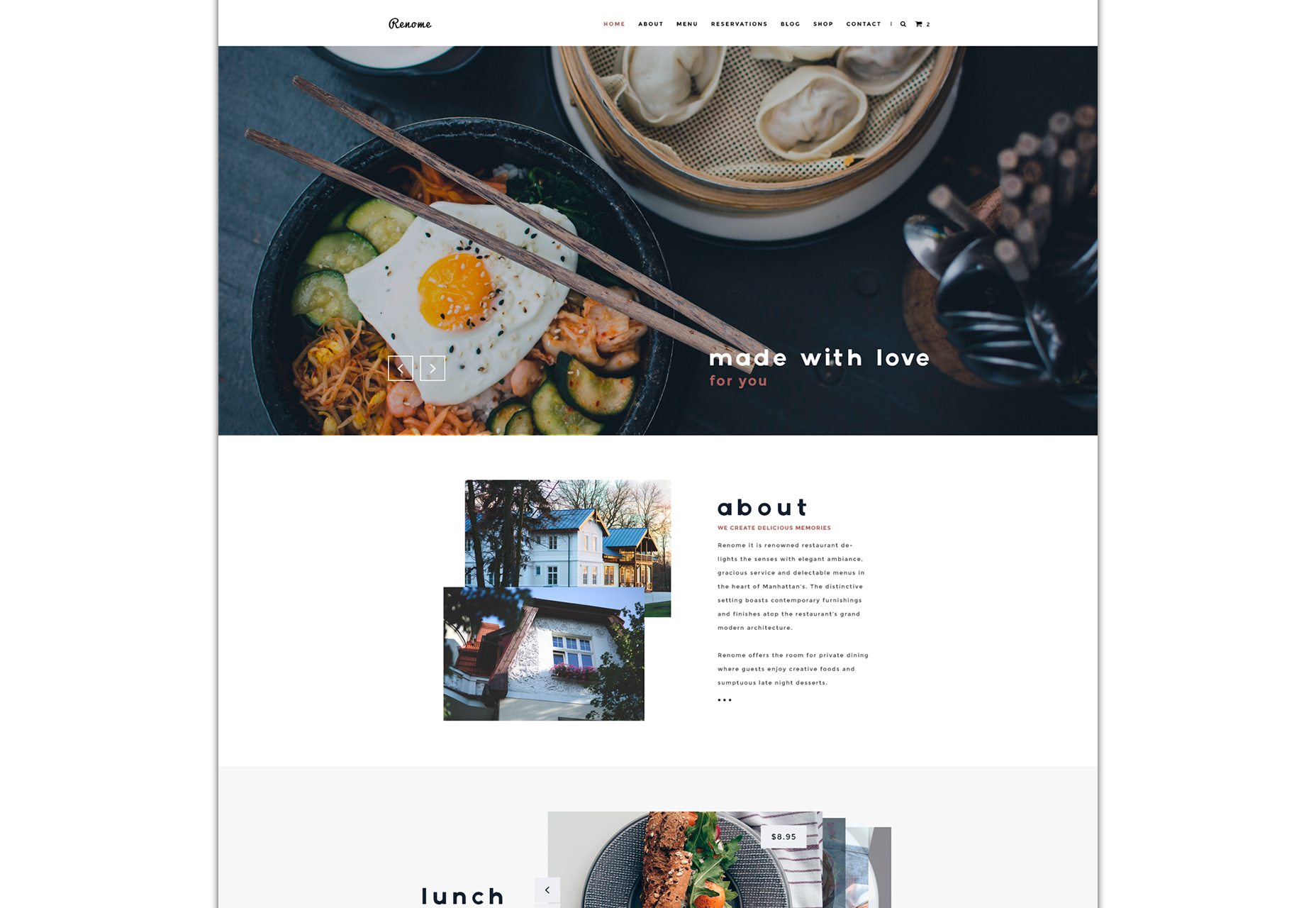
Renom PSD
Renome est un modèle de restaurant joliment conçu, livré au format PSD et contenant toutes les mises en page avec un design très cohérent, sans toutefois devenir monotone, il est également livré avec des mises en page mobiles réactives.
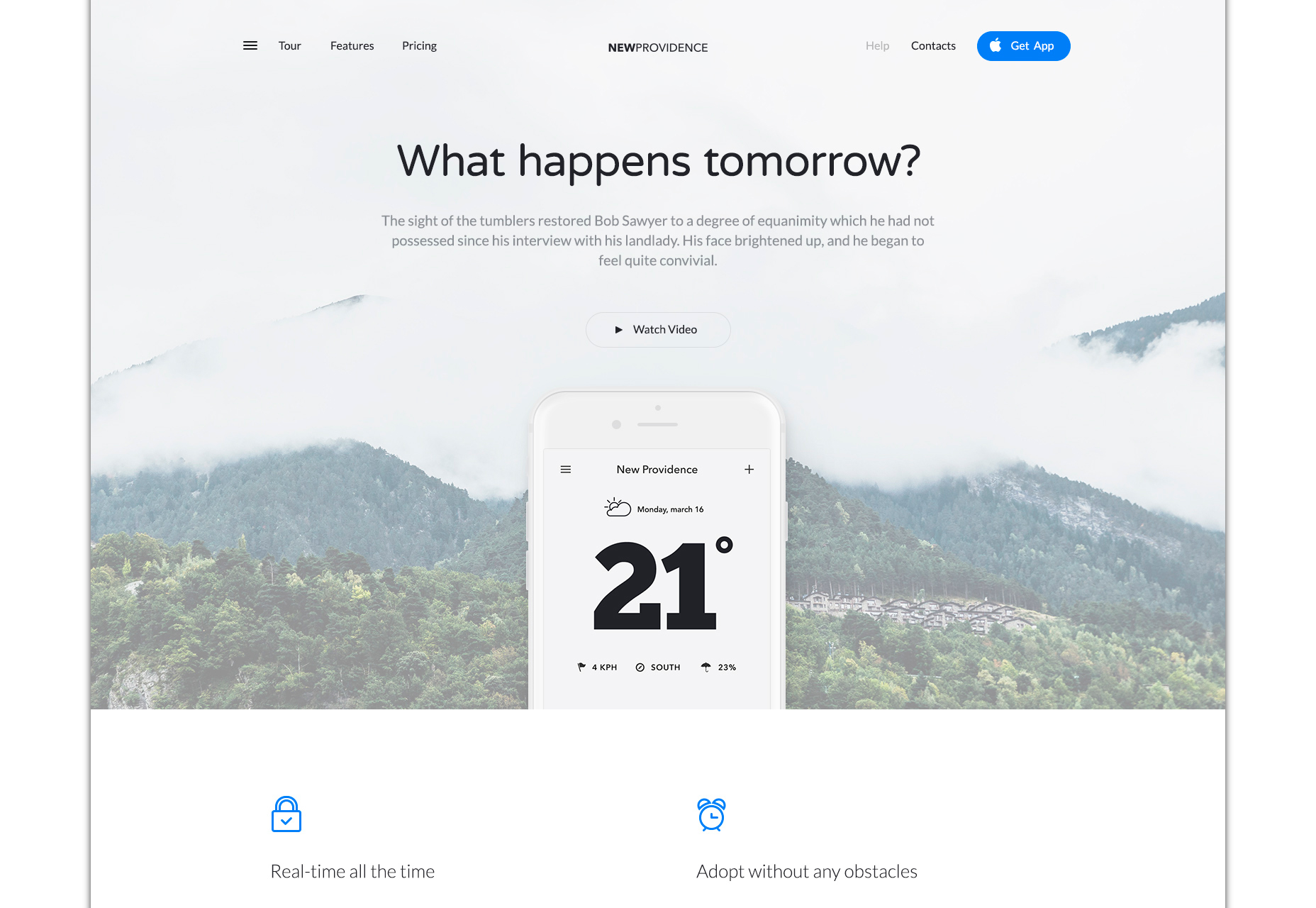
Nouveau modèle de Providence
Une page d'atterrissage professionnelle pour mettre en vedette vos applications mobiles sur un style épuré pour sa mise en page unique disponible dans un fichier au format PSD.
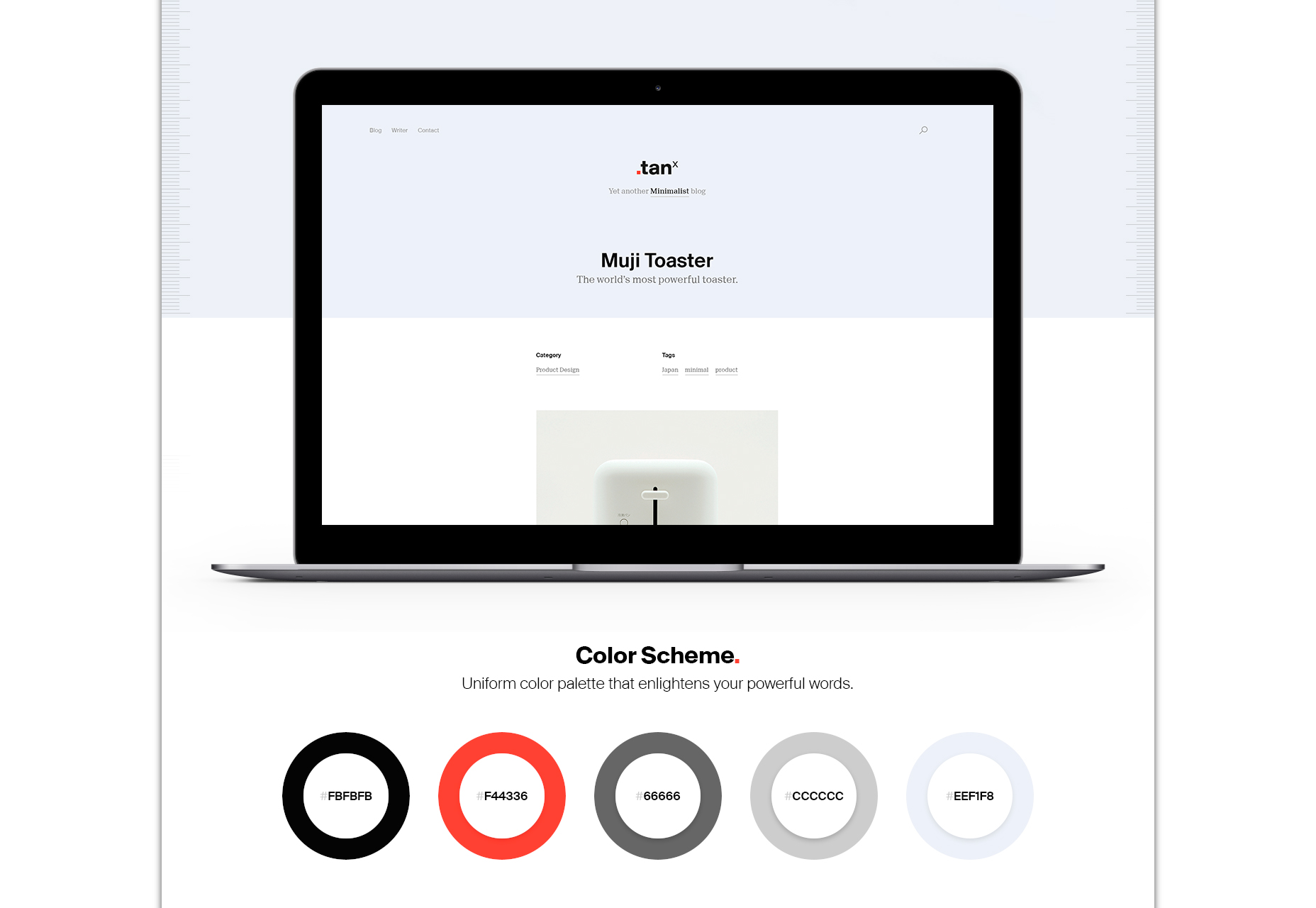
thème tanX
Un beau thème WordPress minimaliste qui vient avec son modèle PSD avec un joli schéma cohérent de 5 couleurs professionnelles différentes.
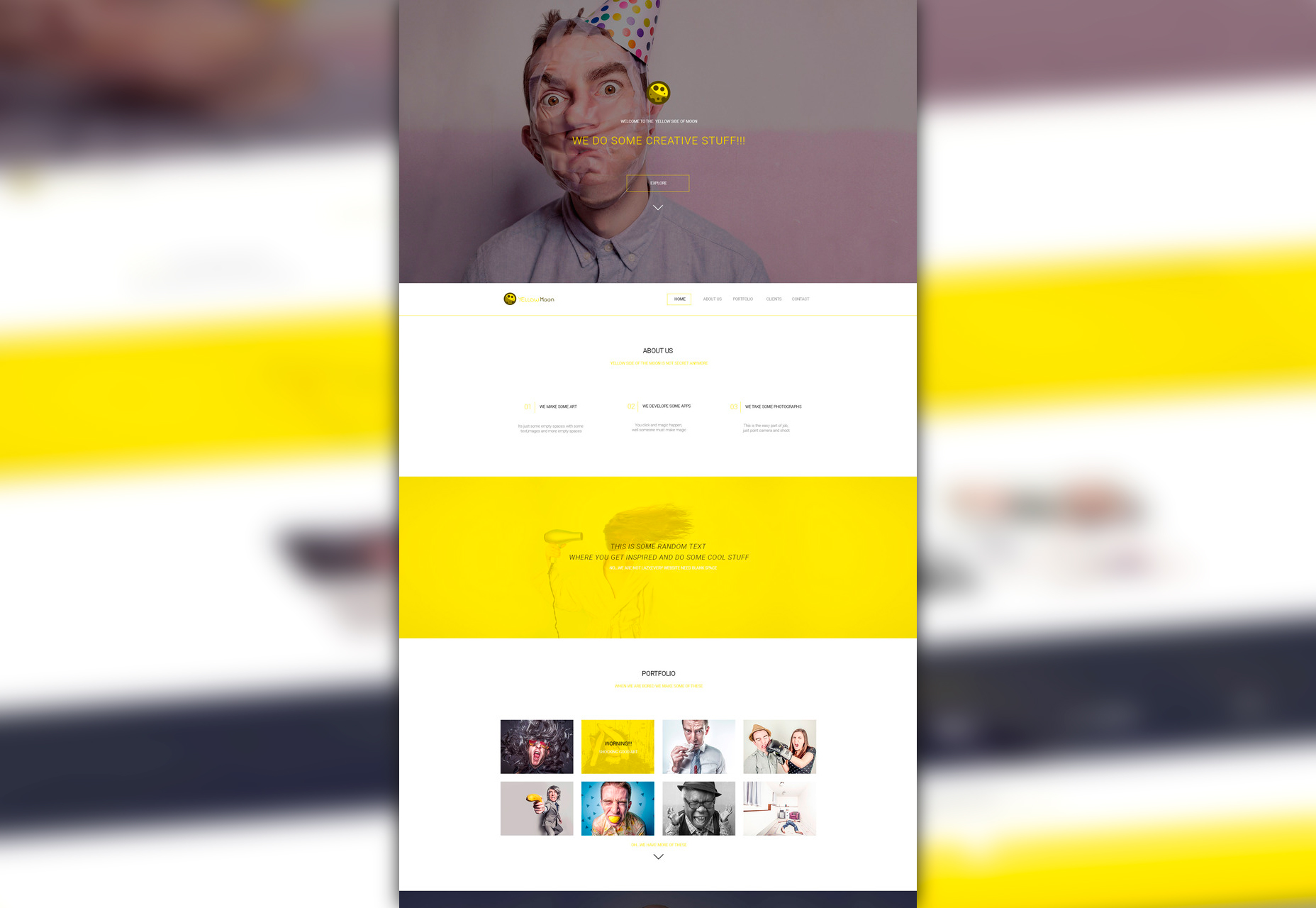
YellowMoon PSD page de destination
YellowMoon est un joli modèle au format PSD à des fins de page de destination, spécialement conçu pour les agences de création de sites Web ou graphiques, avec un en-tête et des sections sur nous, notre portefeuille, nos clients et nous contacter.
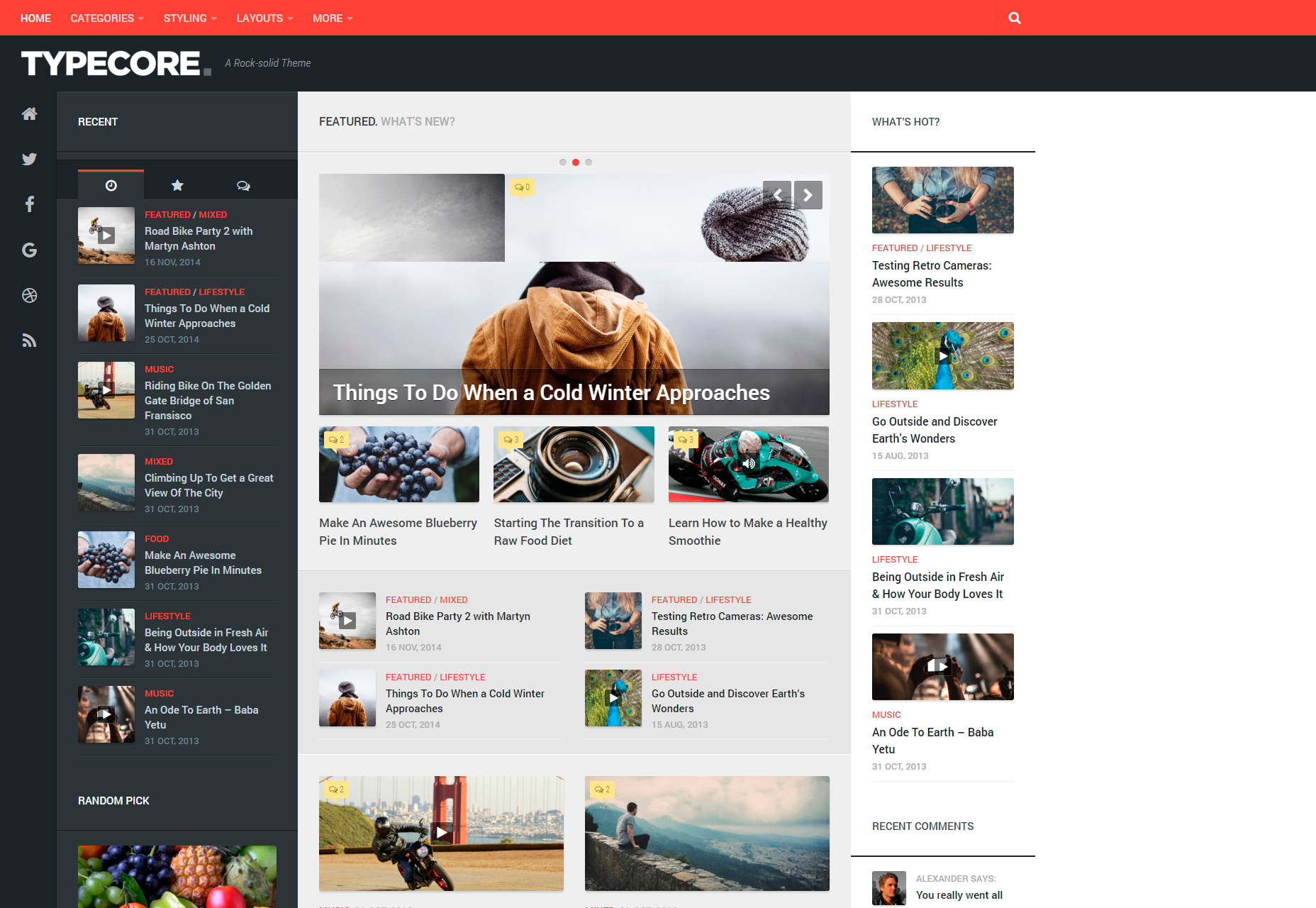
Thème typecore
Typecore est un thème WordPress moderne et étonnant pour les actualités, les magazines ou les blogs, avec une disposition parfaitement organisée comptant sur un menu latéral gauche pour les publications récentes et populaires ainsi que les commentaires des utilisateurs.
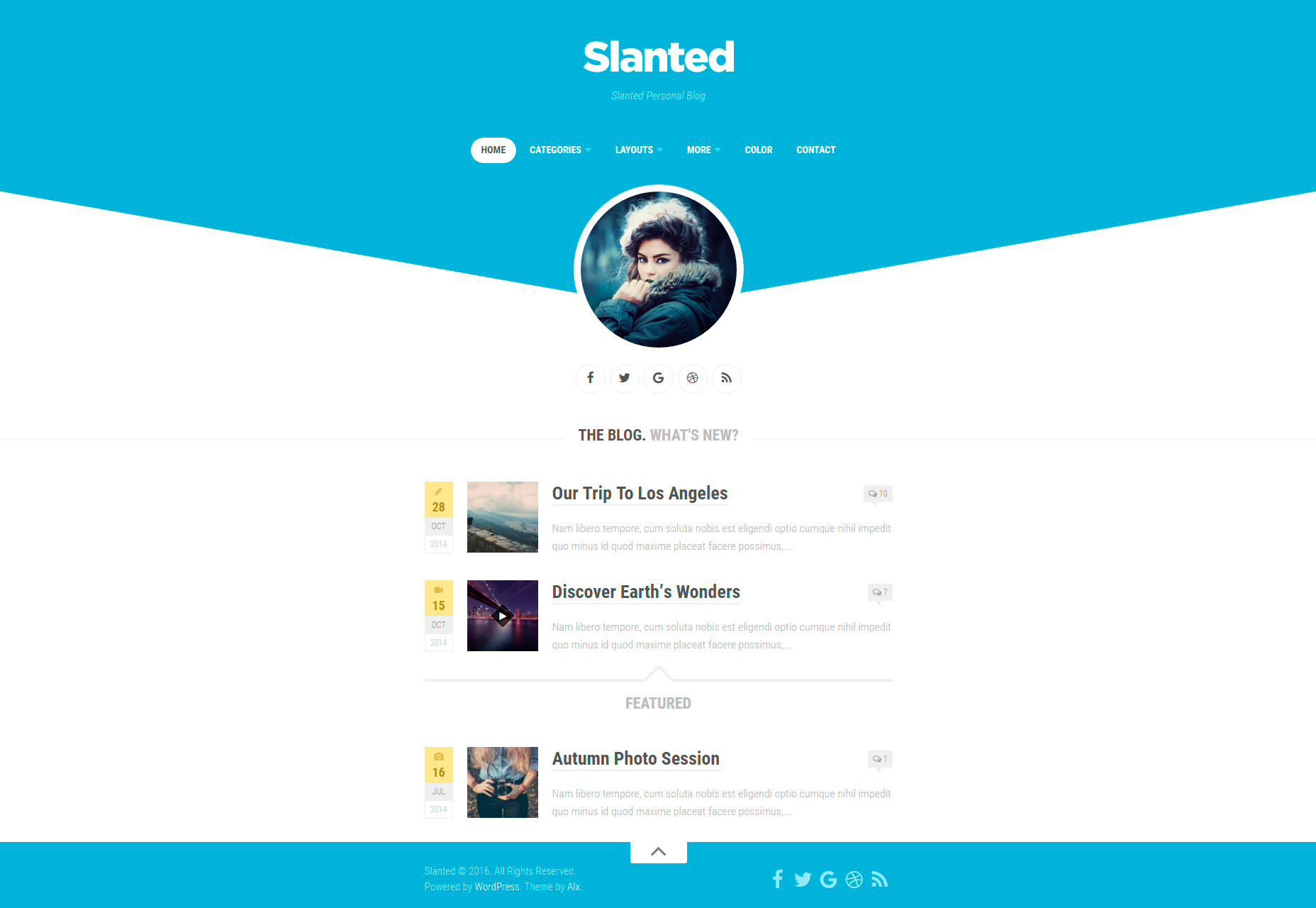
Thème incliné
Slanted est un thème WordPress bien conçu à des fins de blog qui présente un en-tête de profil de petite taille, des paginations normales et une mise en page de plusieurs pages. Il est également disponible sur GitHub pour collaborer à son développement futur.
Page de destination flexible
Flexible est un modèle de page de destination moderne construit avec Bootstrap avec un style propre et minimal, il est totalement réactif, le défilement en douceur, avec une barre de navigation supérieure statique pour sa mise en page unique.
Visualiser le modèle
Visualize est un modèle Web soigneusement conçu pour les besoins de portefeuille des individus ou des agences d'entreprise, avec une disposition de grille de type Pinterest pour ses éléments.
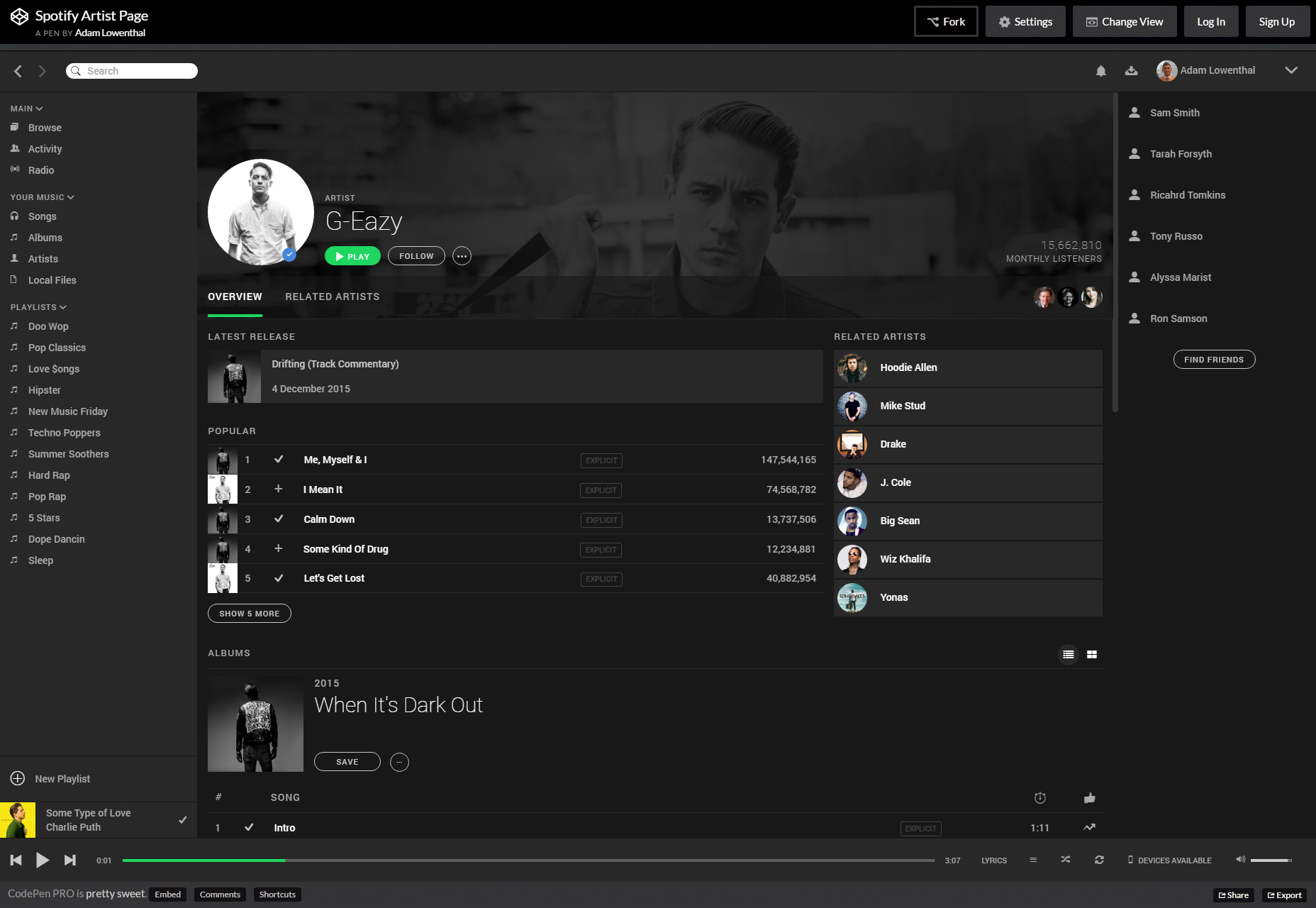
Extrait de la page artiste de Spotify
Un superbe extrait de code HTML, CSS et JavaScript qui compose la page type d'un artiste dans la version d'ordinateur de bureau de l'application bien connue Spotify.
Tearable Cloth JS snippet
Un extrait stupéfiant de JavaScript qui simule la physique d'un tissu suspendu comme un rideau, il déchire même si vous faites glisser le clic droit.
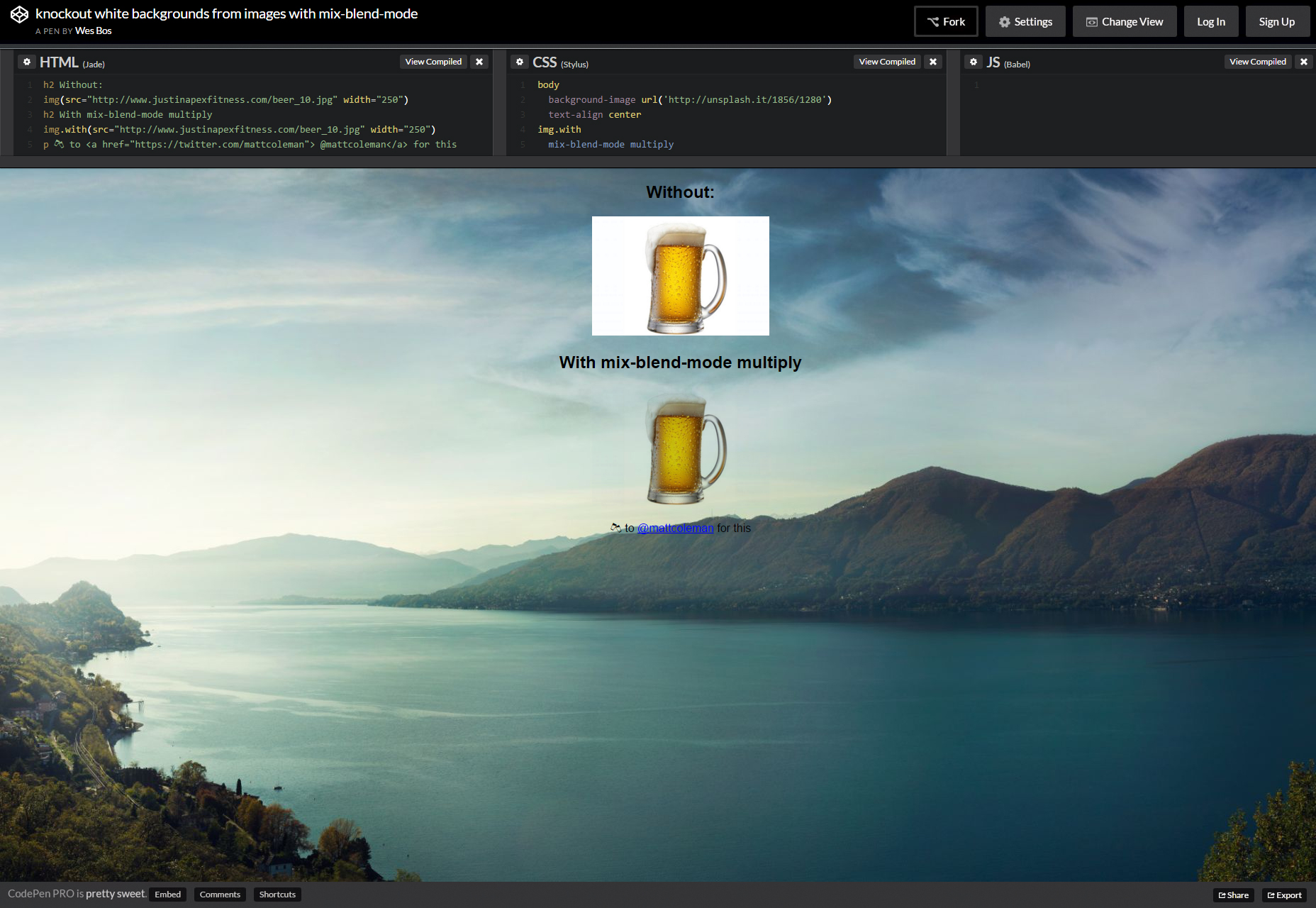
Mix-Mix-Mode
Un extrait de code pour superposer des images sur des arrière-plans colorés.
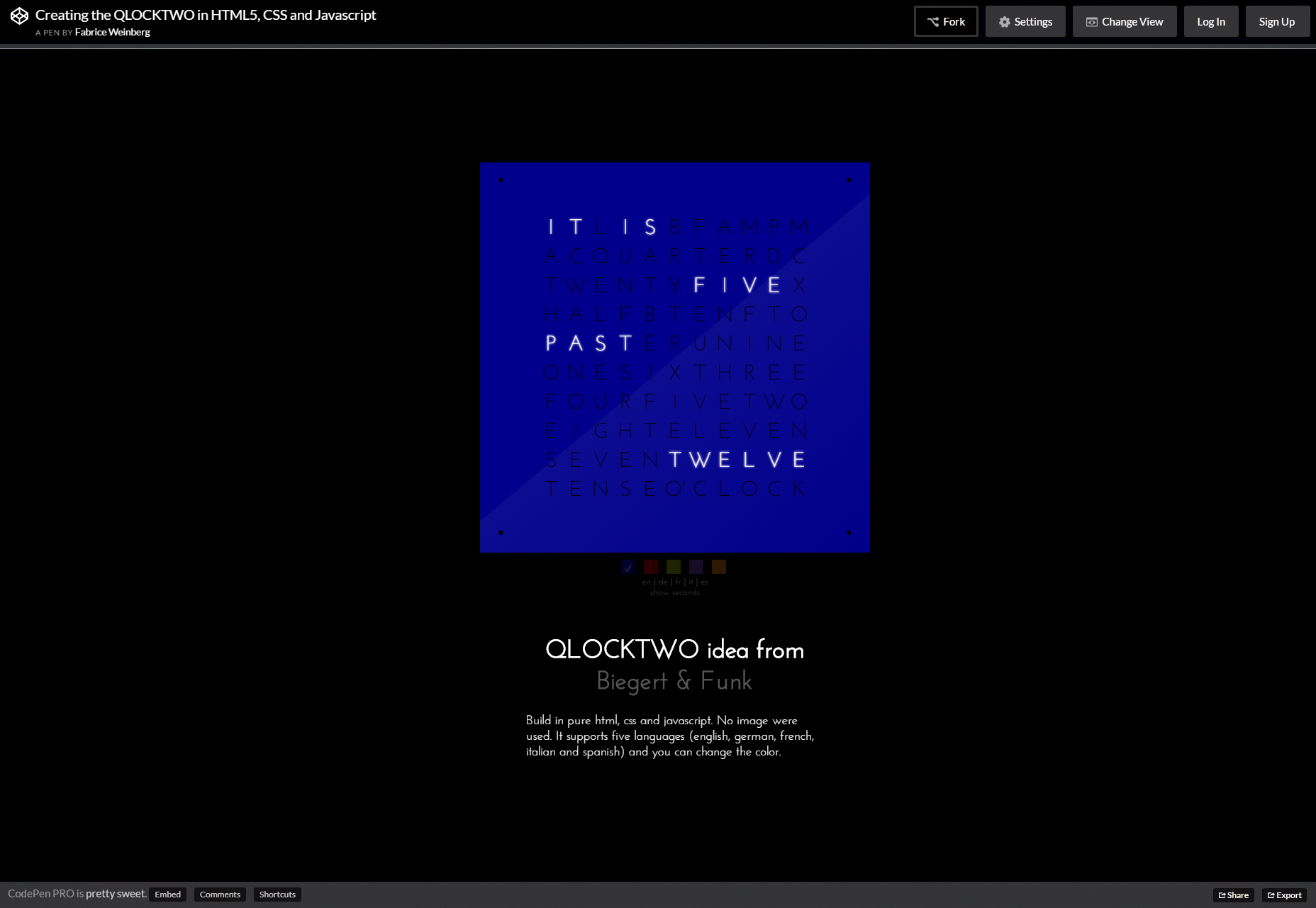
QLOCKTWO
QLOCKTWO est une horloge incroyable développée en CSS et JavaScript qui vous indique l'heure en 5 langues différentes (anglais, espagnol, français, italien et allemand), ainsi que plusieurs couleurs de fond à choisir.
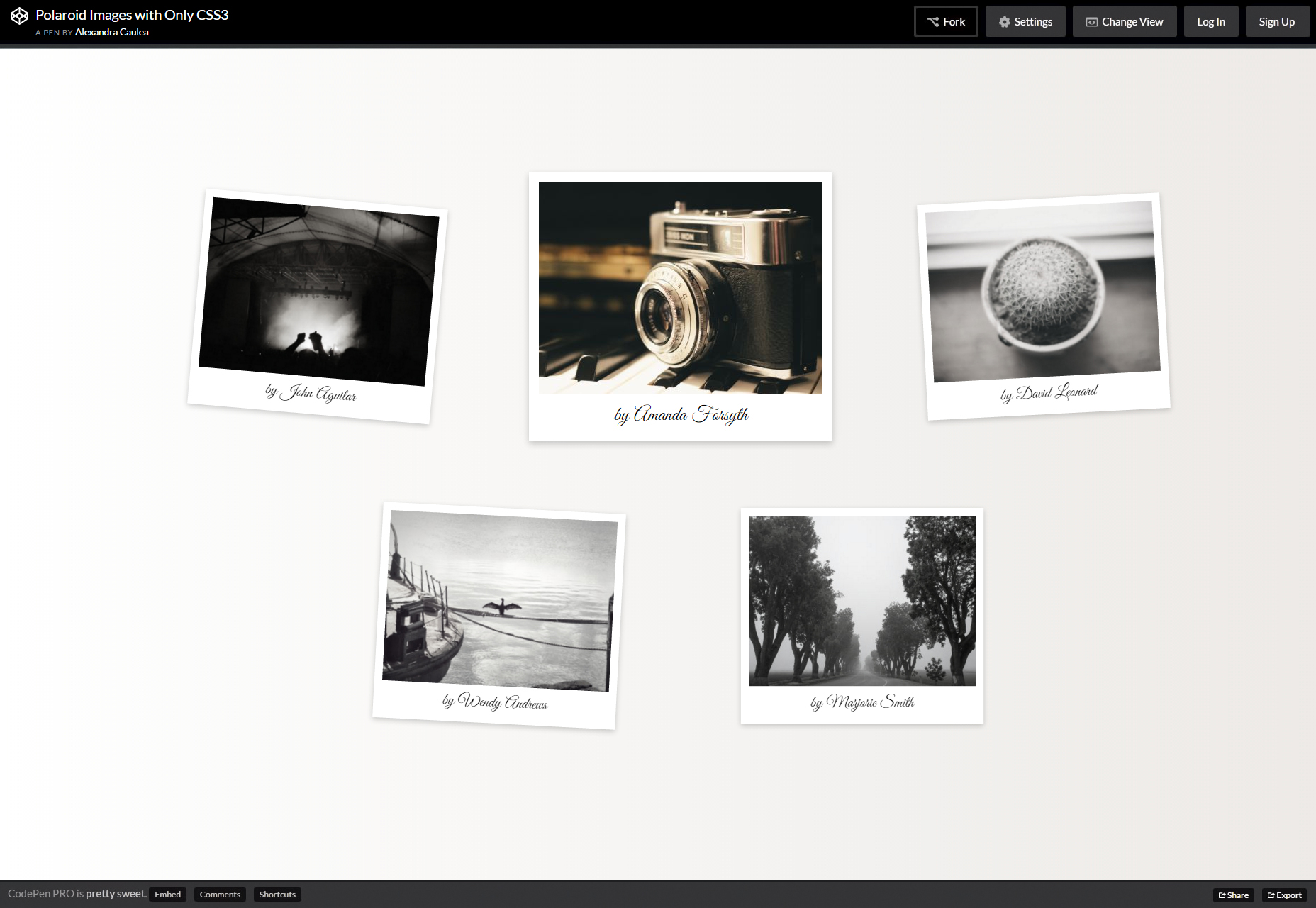
Effets polaroid uniquement CSS3
Un extrait soigneusement conçu qui recrée l’effet du papier polaroid, lorsque vous survolez les contenants encadrés de type photo, les photos en niveaux de gris deviennent colorées au fur et à mesure qu’elles se tordent.
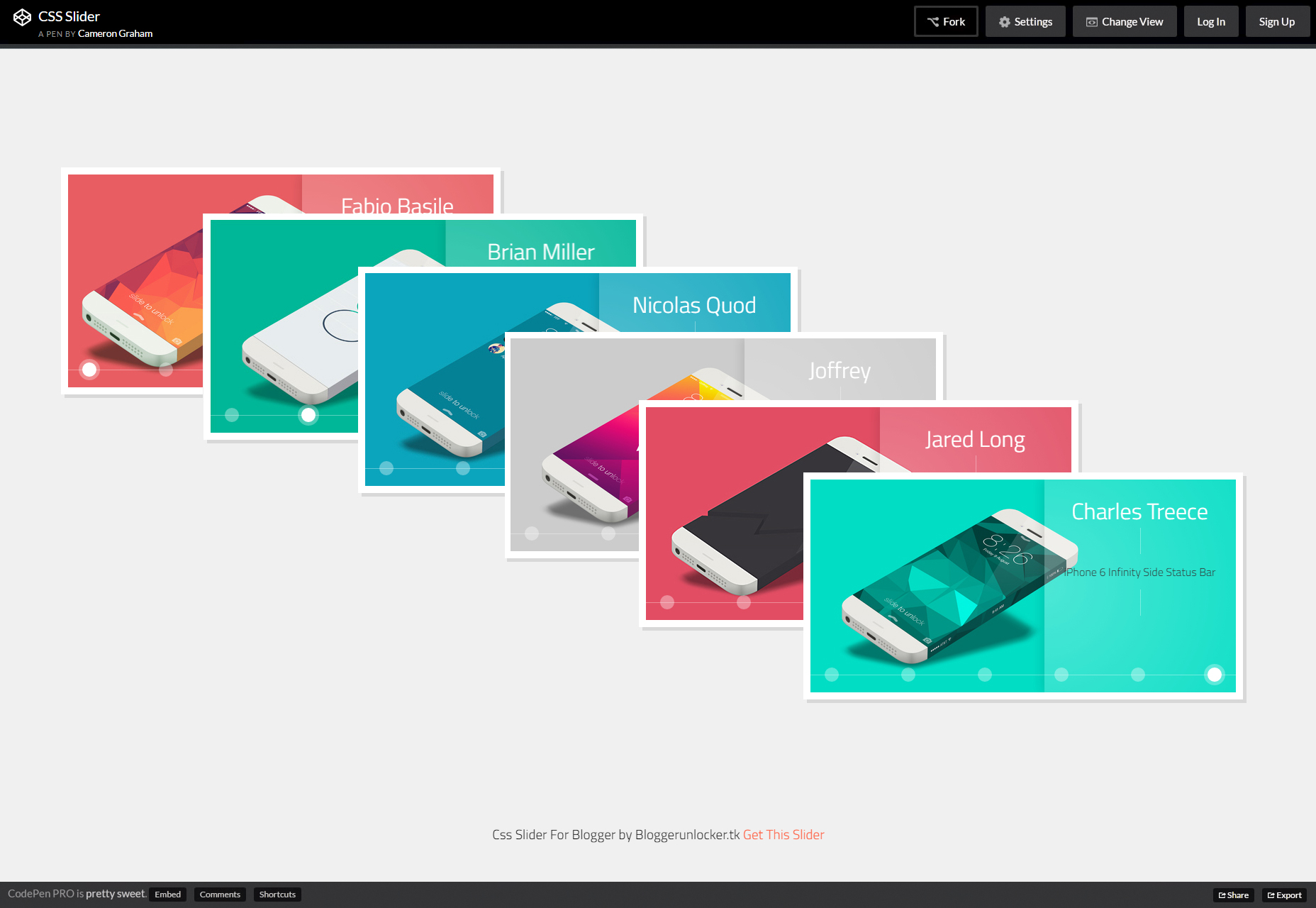
Curseur de superposition CSS pur
Un slider incroyablement purement CSS qui présente des effets de glissement lisses et faciles à changer lorsque vous changez d’éléments.
Ressources MongoDB, bibliothèques, outils et liste d'applications
Découvrez cette liste incroyable de ressources, bibliothèques, outils et applications organisées pour MongoDB, totalement organisées et classées dans un référentiel GitHub, ce qui en fait un open source et, bien sûr, toujours à jour.
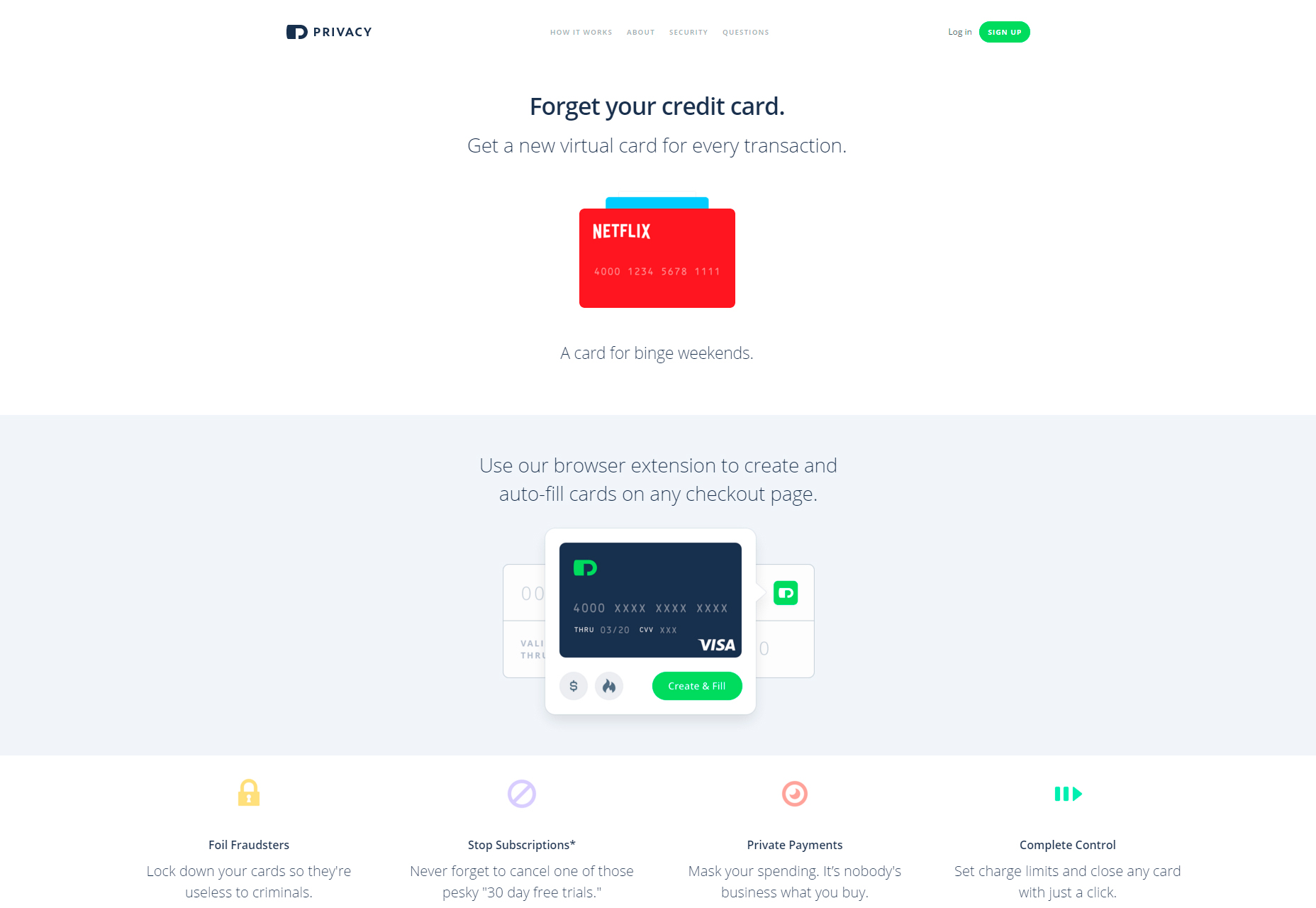
Confidentialité: cartes de crédit dans le navigateur
La confidentialité est vraiment une extension de navigateur utile pour Google Chrome pour ceux qui aiment acheter en ligne. Configurez simplement votre carte de crédit et choisissez la carte que vous souhaitez utiliser au moment de l'achat pour remplir les formulaires de paiement avec les informations correctes.
Courriel
Outline Mail est une structure de messagerie intuitive qui compte des piles de composants réactifs entièrement fiables qui vous fournissent des projets de messagerie HTML étonnants.
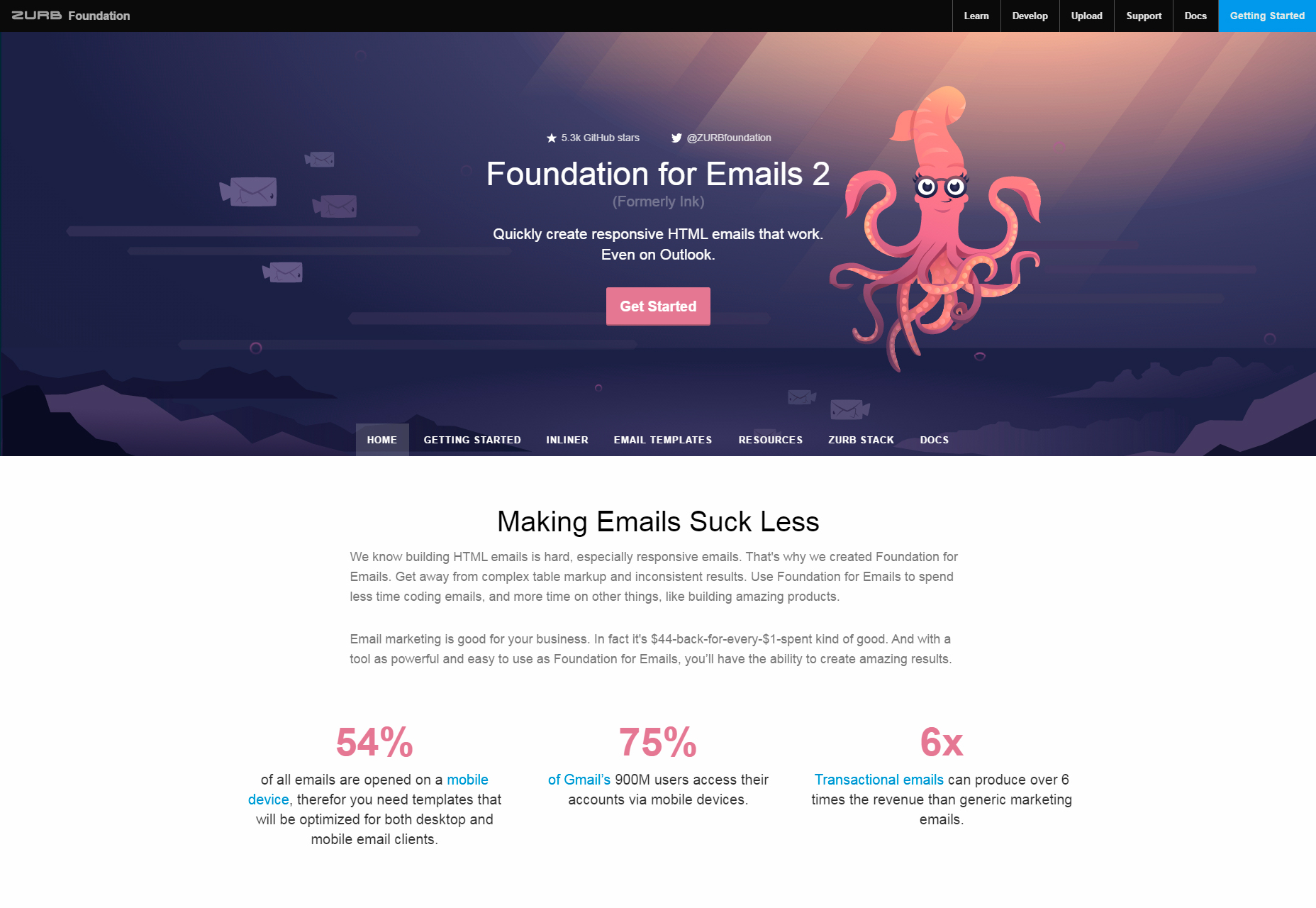
Fondation pour les emails 2
Un cadre exceptionnel pour générer des campagnes de messagerie avec CSS ou Sass (NodeJS requis) pour commencer. Vos modèles de courrier électronique seront efficaces, même dans Outlook!
Kit de développement WordPress
WPDK est un framework écrit pour l'environnement WordPress en PHP qui vous permet d'améliorer le noyau et améliore ses fonctions et classes de base afin de rendre productif, solide et facile la maintenance de la création et de l'évolution de vos plugins et thèmes.
Le framework de plugin Herbert WordPress
Herbert est un excellent framework structuré et standardisé qui vous permet de créer des plugins pour WordPress en vous basant sur une documentation très organique et un dépôt GitHub.
Superpowers, environnement de création de jeux open source
Superpowers est un environnement de développement HTML5 exceptionnel qui vous permet de créer des jeux à la fois en 2D et en 3D. Il peut être étendu avec des plugins et prend en charge la collaboration en temps réel.
Outils et ressources de développement Chrome
Une collection impressionnante d’outils et de ressources de développement pour Chrome, y compris l’apprentissage, NodeJS, le protocole de débogage, l’inspection réseau, le multimédia et des piles de sujets.
JS-Bits
Une collection unique de concepts JavaScript expliquée directement par le comptage de code sur plusieurs sujets tels que les tableaux, les DOM, le currying, la gestion des événements, les mixins, Shim, Polyfill et Money et les piles à voir.
Administrer
Administrate est un cadre permettant de créer des tableaux de bord d'administrateur flexibles mais puissants dans Rails. Il s'agit actuellement d'une version antérieure à la version 1.0, ce qui peut occasionner des modifications occasionnelles de l'API.
Cours gratuits de développement web
Une ressource incroyable pour ceux qui recherchent des connaissances à partir de zéro sur le développement Web, en particulier sur la conception et la construction frontales.
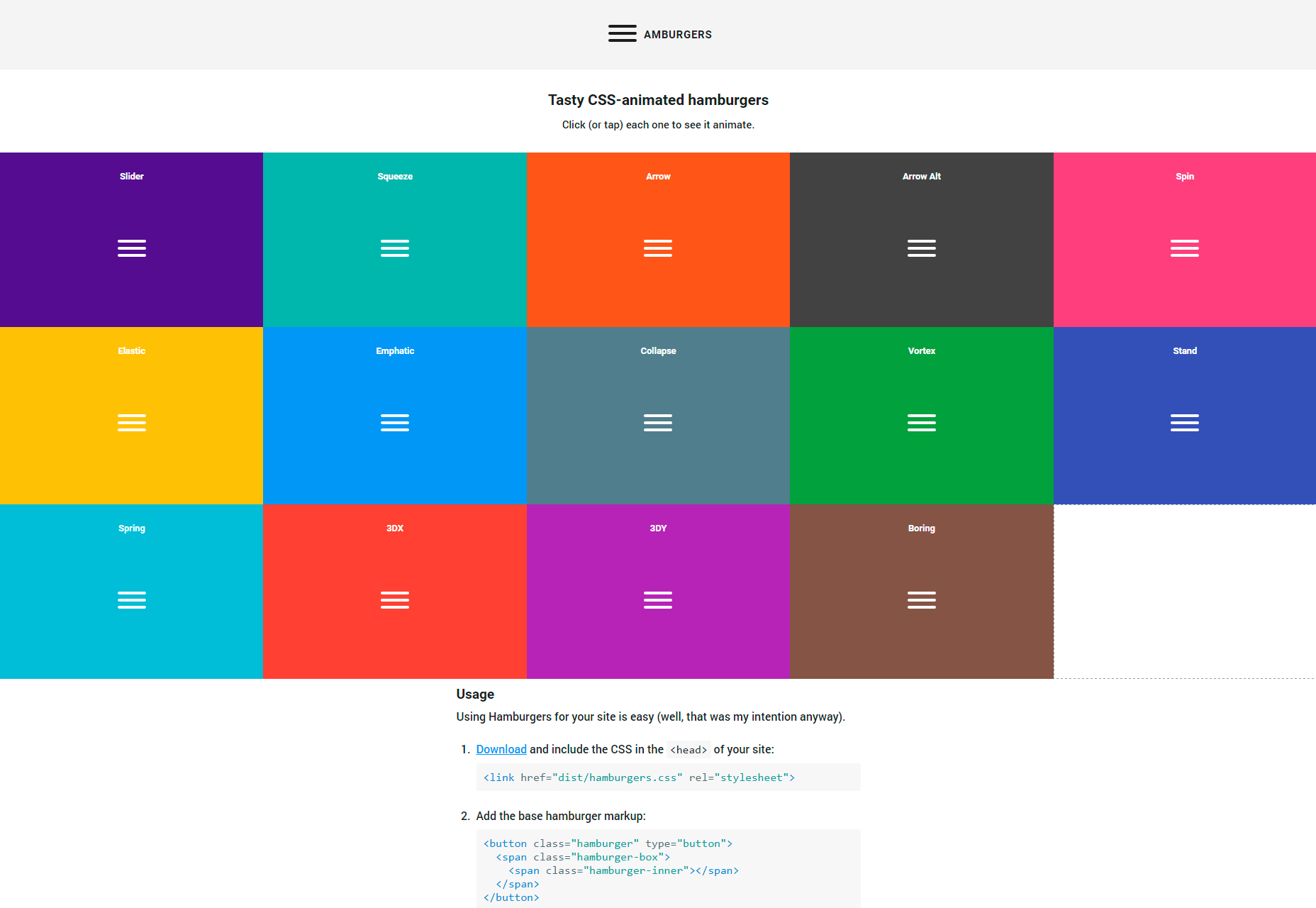
Boutons à hamburger transformables
Un ensemble de superbes boutons de hamburger CSS qui se transforment en différentes formes en cliquant dessus de différentes manières.
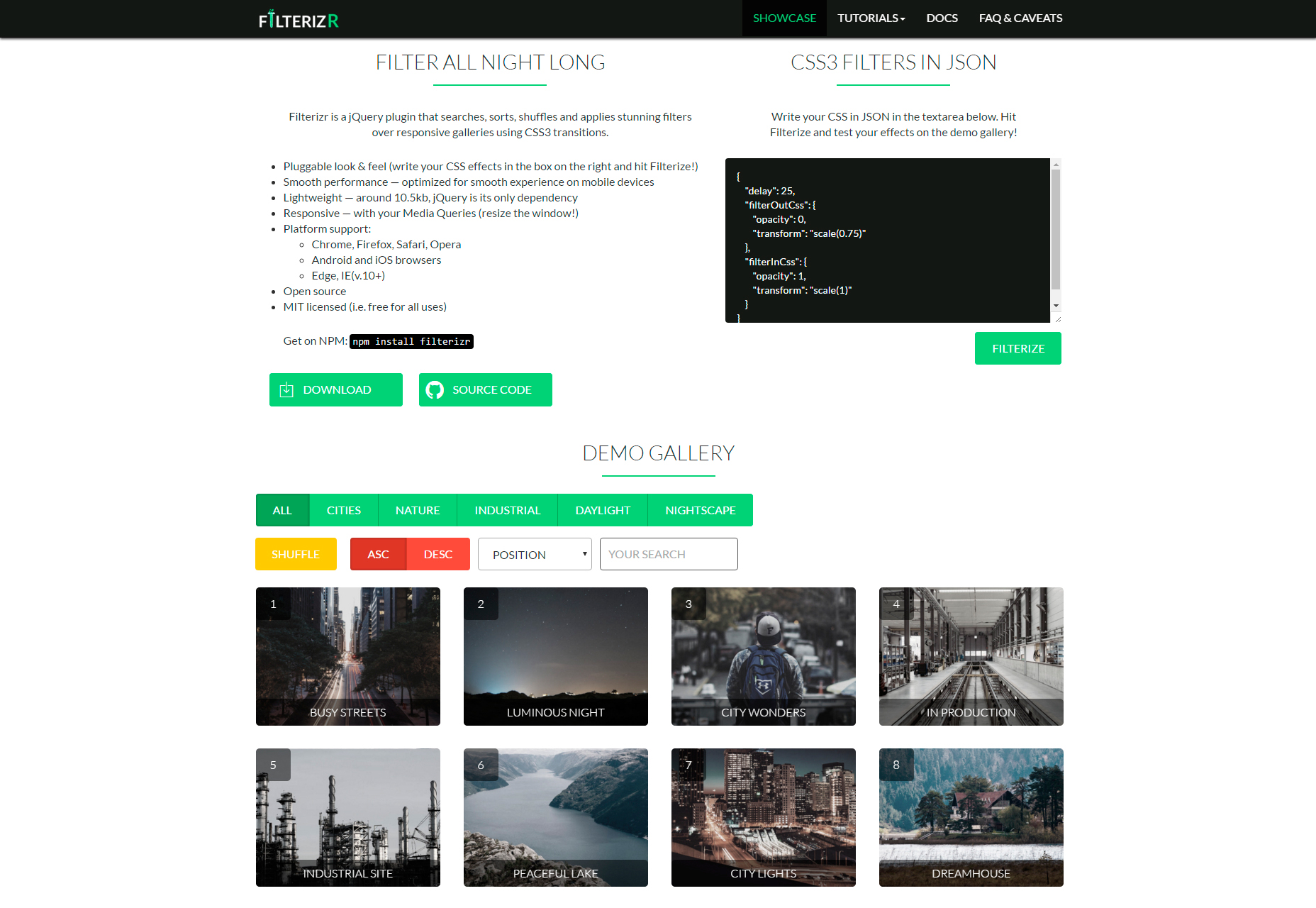
Filterizr
Filterizr est un plugin jQuery génial qui vous permet de rechercher, trier, mélanger et appliquer des filtres superbes sur des galeries réactives en utilisant des transitions CSS3.
Hocus Pocus
Hocus-Pocus est un framework Sass inspiré de Primer et IntuitCSS qui vise à rendre un kit de démarrage de feuille de style universel et léger comptant sur les fonctionnalités les plus courantes afin que vous puissiez modifier l'apparence de chaque composant, désactiver certaines fonctionnalités et bien plus encore.
Superplaceholder.js
superplaceholder.js est une bibliothèque étonnante qui vous permet de donner vie à vos paramètres d'entrée en faisant défiler plusieurs instructions dans un espace réservé à une entrée unique prenant en charge AMD et commonJS.
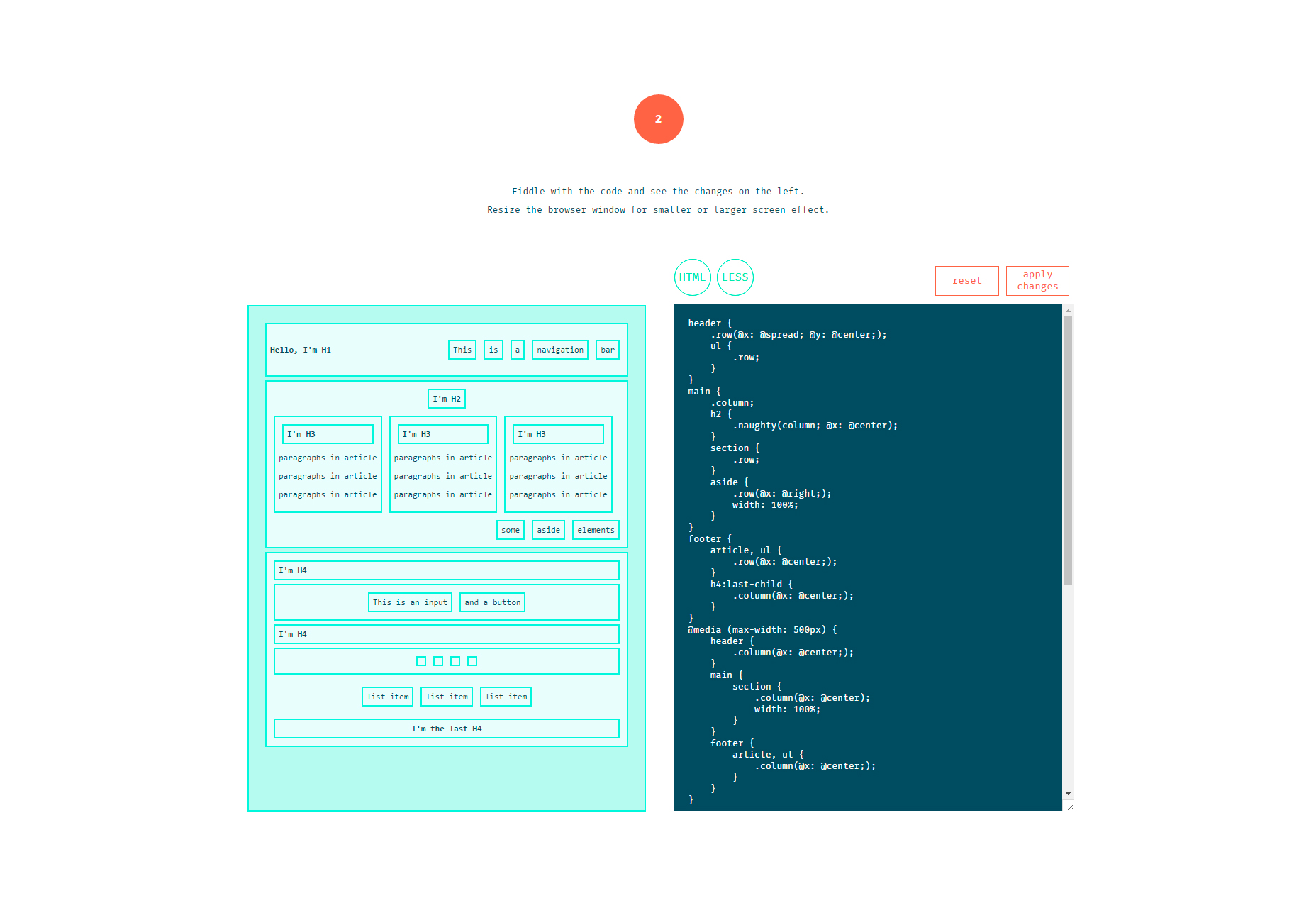
Stellaire
Stellar est une incroyable bibliothèque LESS qui vous permet d'échafauder votre application Web en l'important, ce qui vous permet de gagner un peu de temps.
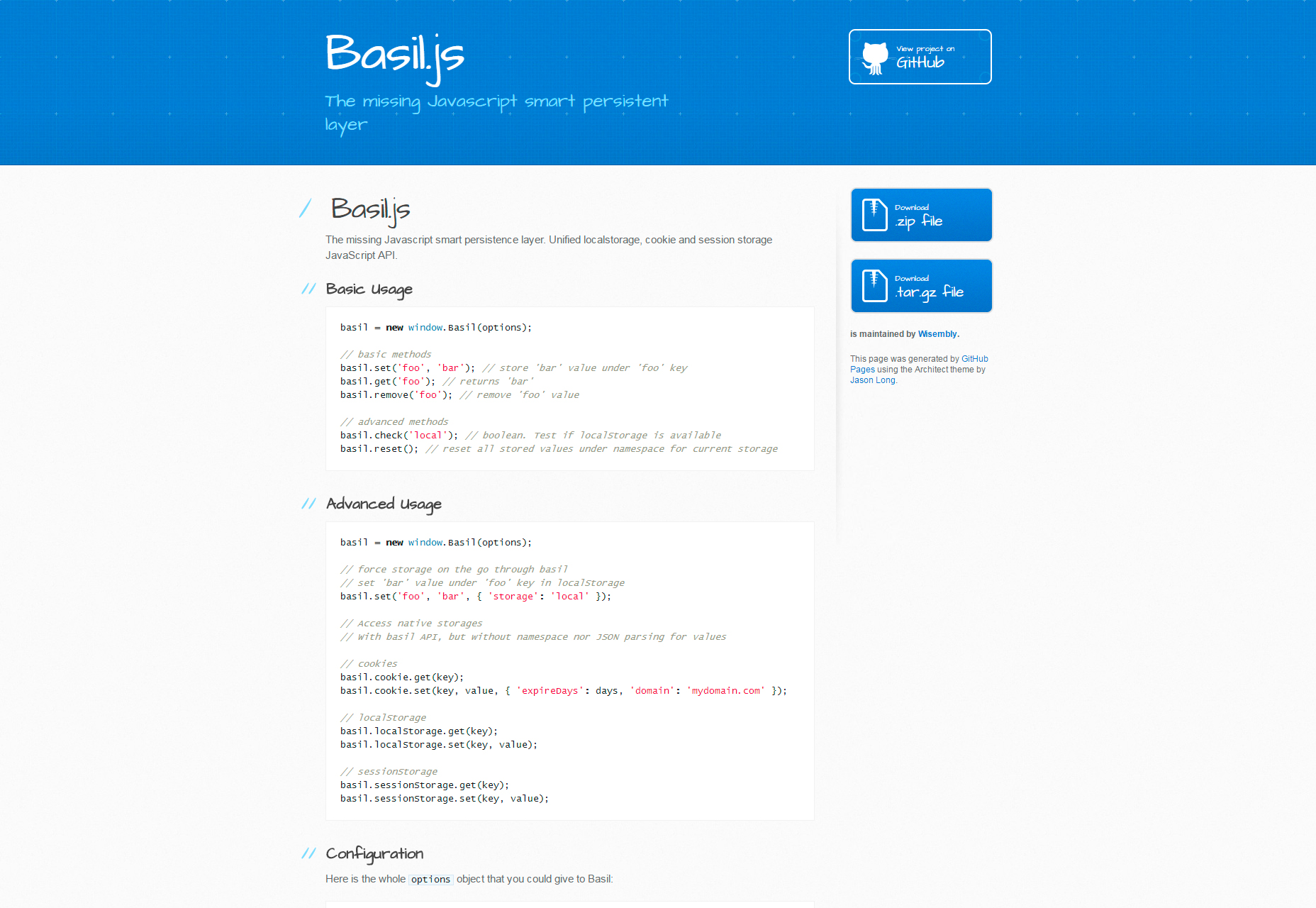
Basil.js
Un API de stockage local, de cookies et de sessions JavaScript unifié visant à faciliter la gestion du stockage frontal pour les développeurs, permettant une gestion à toute épreuve des cookies désactivés, des stockages locaux complets et d'autres exceptions de stockage natif indésirables.
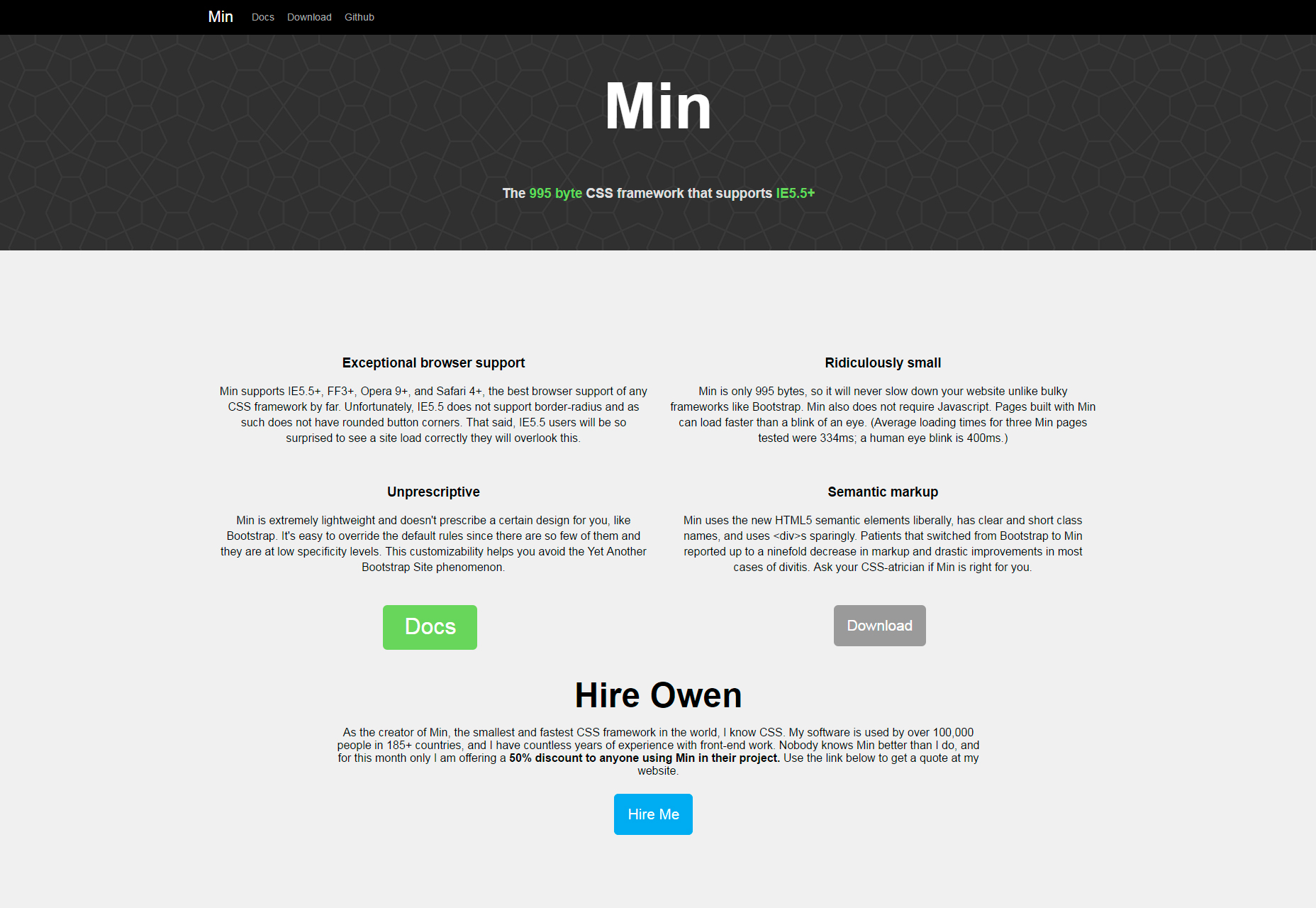
Min
Min est un framework CSS très complet qui prend en charge même les versions 5.5 d'Internet Explorer, ainsi que FF3, Opera 9 et Safari 4. Contrairement au bootstrap, il ne vous prescrit pas un design précis et propose des noms de classes clairs et courts.
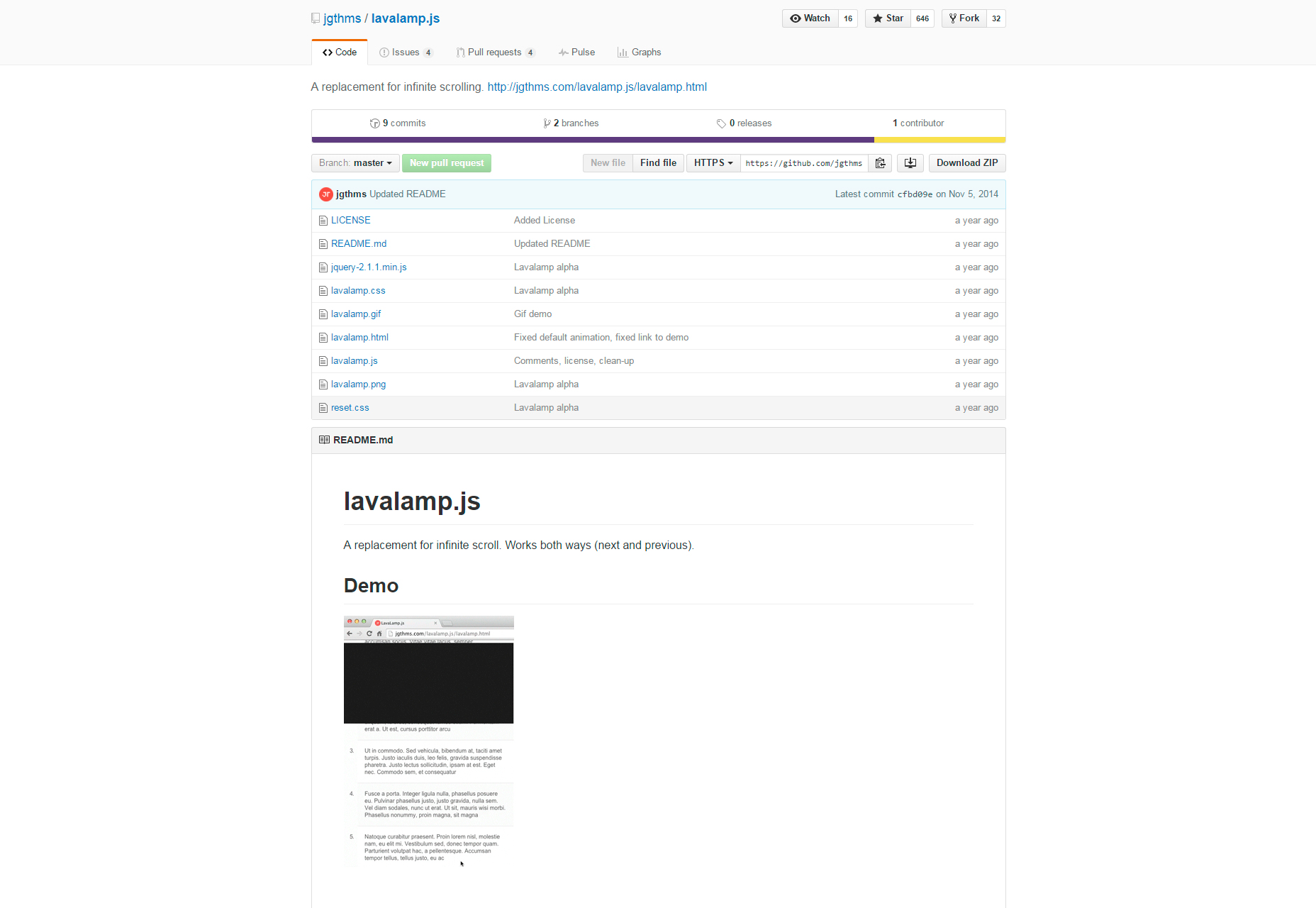
Lavalamp.js
Lavalamp remplace étonnamment le défilement infini si couramment utilisé qui permet de charger sans problème les prévisualisations et les pages suivantes lorsque vous cliquez respectivement sur les barres supérieure et inférieure.
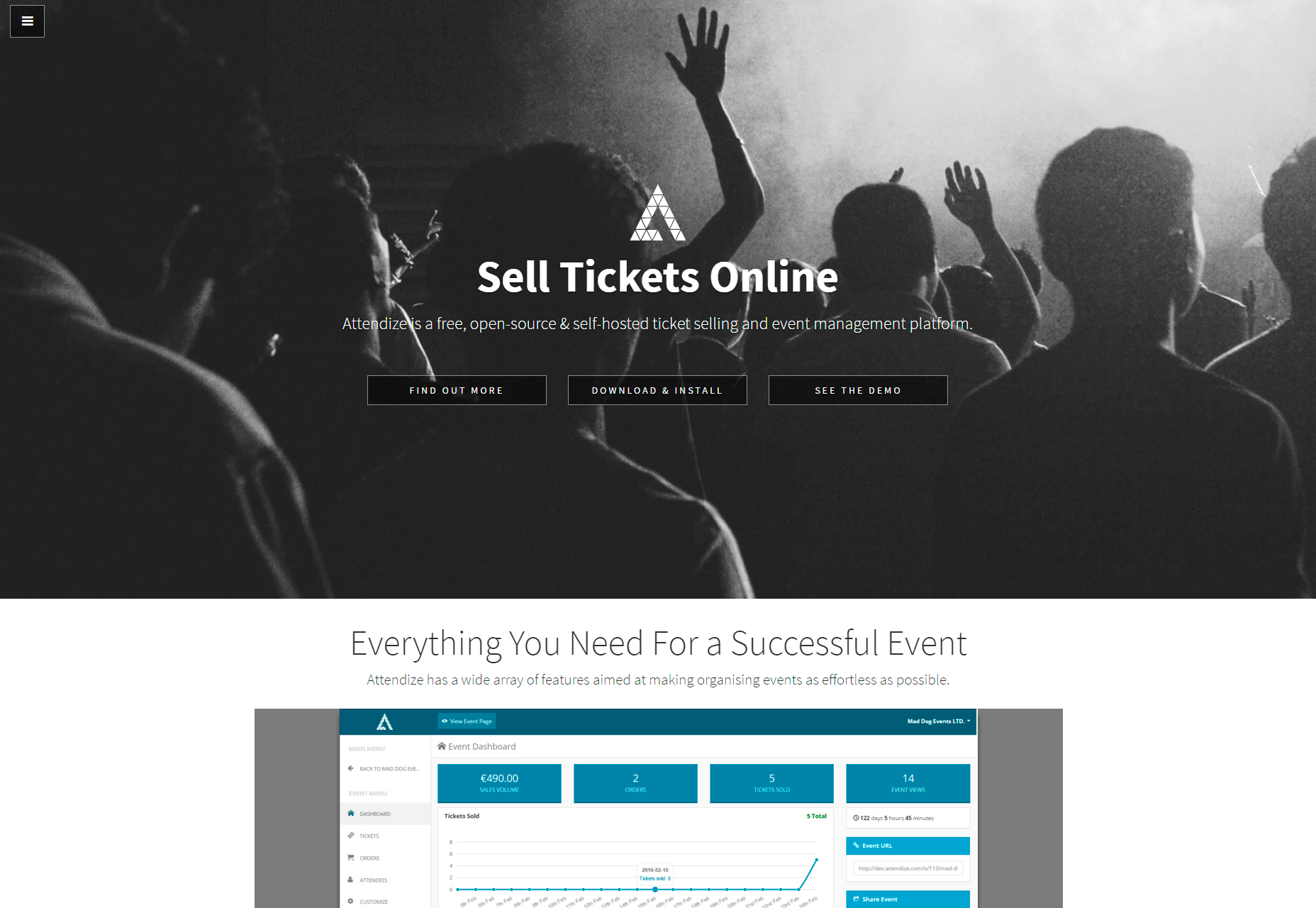
Assister
Attendize est une plate-forme de gestion des événements et de vente de tickets open source et auto-hébergée qui propose de superbes pages d'événement conviviales pour les mobiles, une gestion simple des participants, l'exportation de données, la possibilité de gérer un nombre illimité d'organisateurs / d'événements.
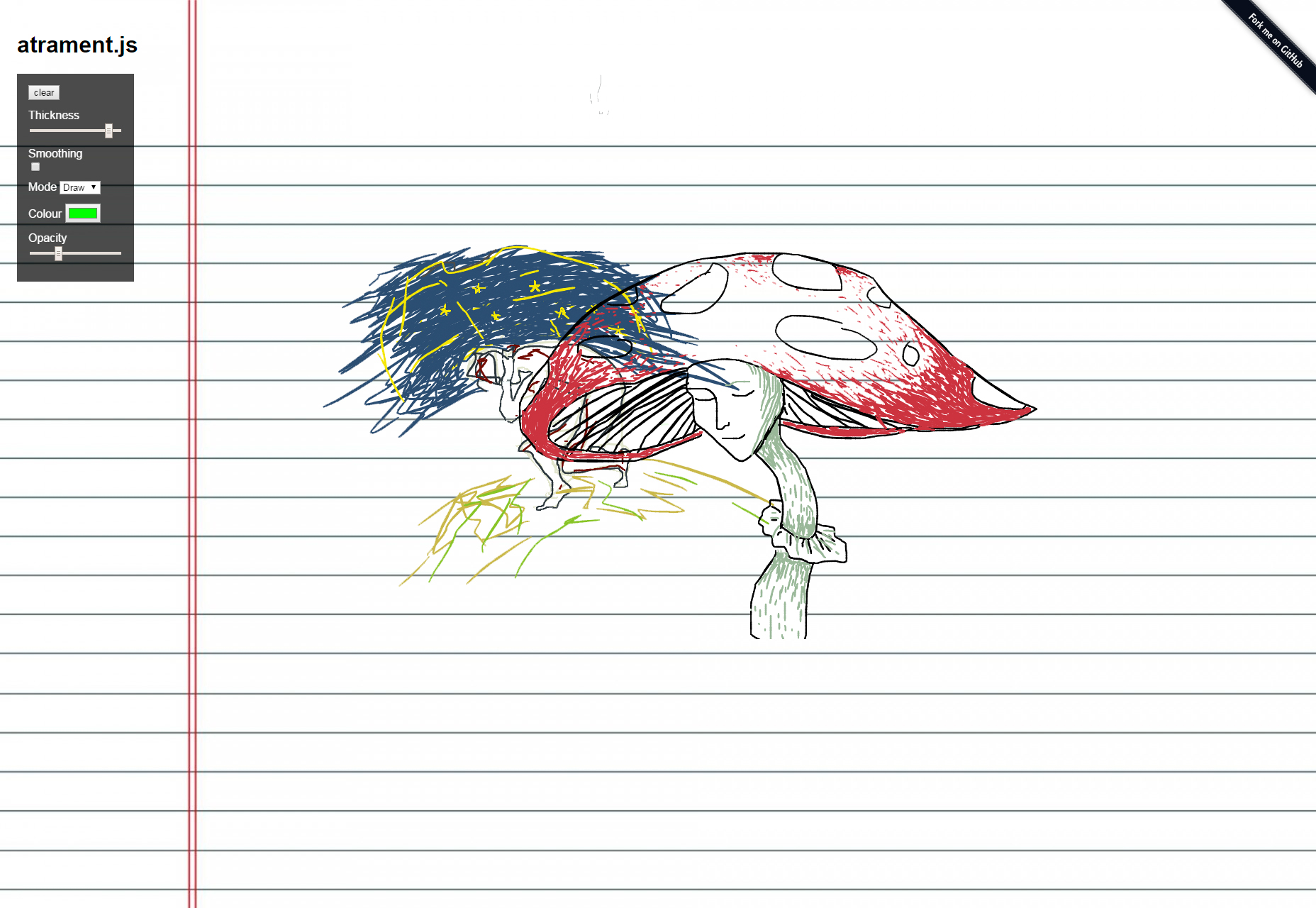
Atrament.js
Atrament.js est une superbe bibliothèque JavaScript qui vous permet de dessiner et d’écrire directement dans un canevas HTML, de nettoyer le canevas, de modifier l’épaisseur, la couleur et l’opacité du pinceau, de basculer entre les modes effacement, tracé et autres.
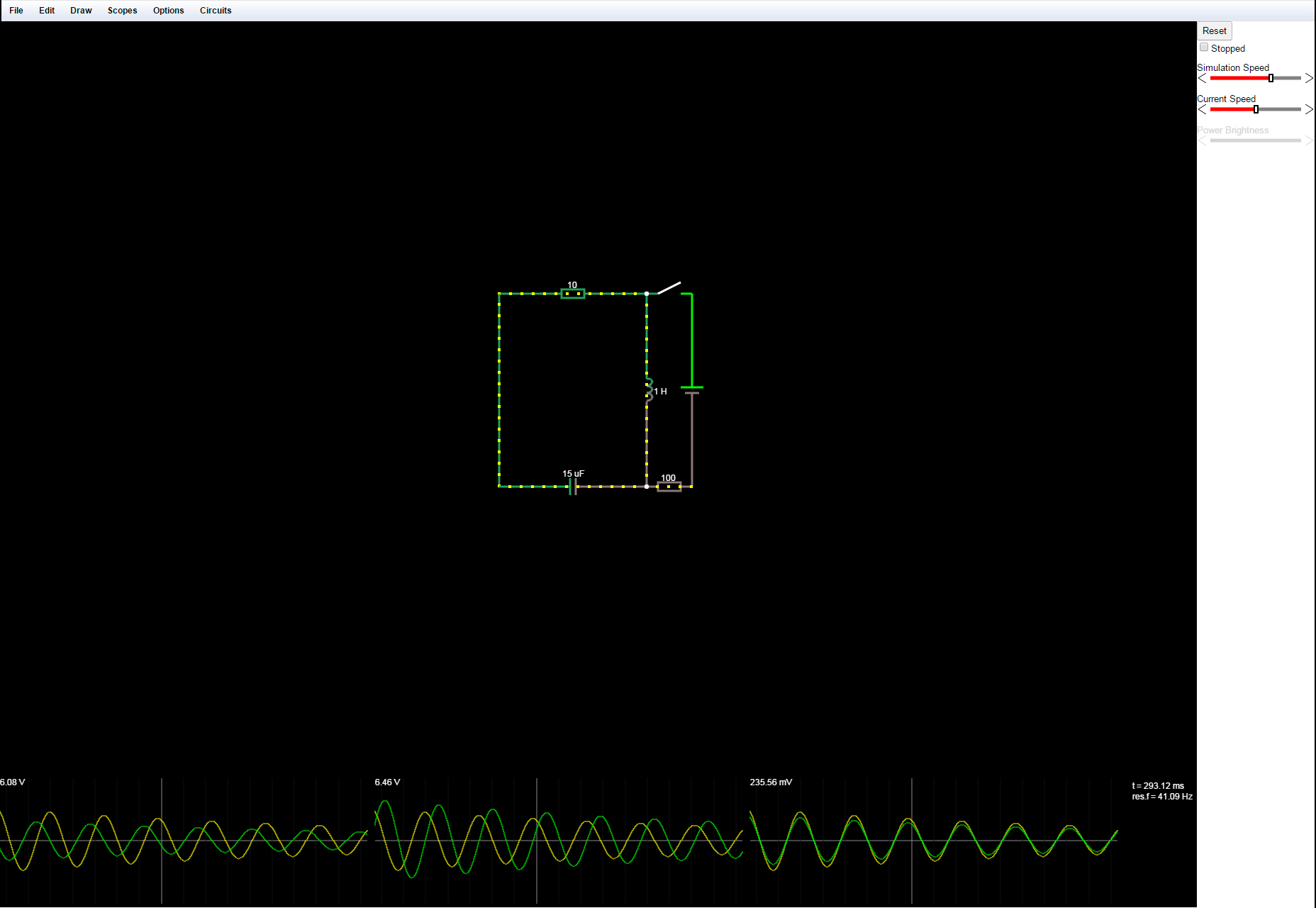
Circuit.js
Circuit.js est un incroyable simulateur de circuit électronique exécuté dans le navigateur, écrit à l'origine par Paul Falstad sous forme d'applet Java.