Google remet en cause les meilleures pratiques adaptatives avec Resizer
Depuis l'avènement de la conception Web réactive, les entrepreneurs, les concepteurs, les amateurs, les startups de prototypage et les applications de conception ont publié des outils pour nous permettre de prévisualiser nos conceptions à différents points de rupture.
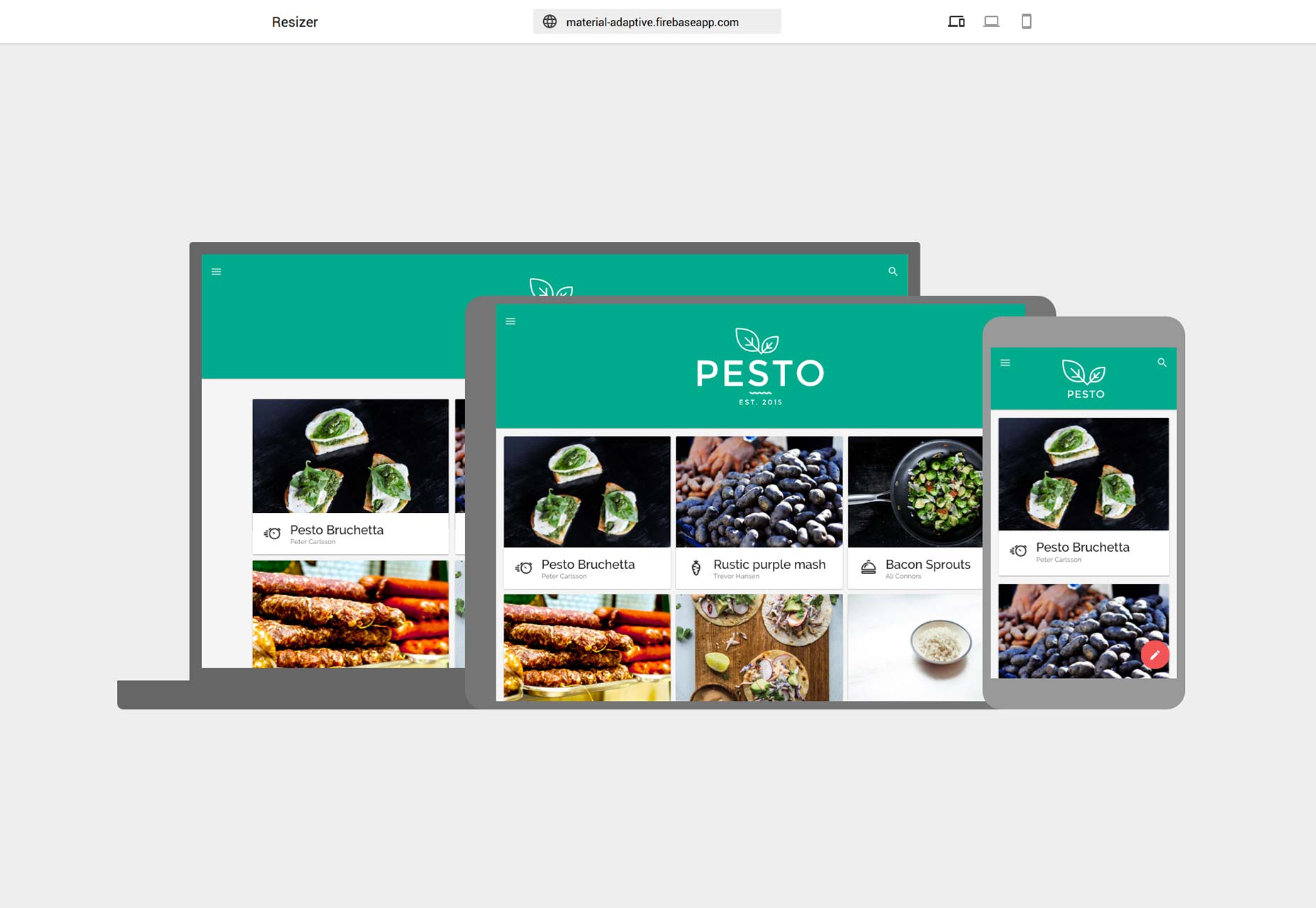
Le dernier à lancer son chapeau est Google avec sa nouvelle Resizer projet, conçu pour permettre aux concepteurs de prévisualiser les sites réactifs à différents points d'arrêt.
L'importance de Google sur le marché avec une solution est que, grâce à sa taille, Google pèse énormément dans la communauté du design. Si ce sont les polices de caractères dominantes de Google Fonts (une récente {$lang_domain} Un sondage a montré que 70% de nos lecteurs se fient principalement à Google Fonts), ou que le design plat par Material Design est supplanté, tout ce que Google dit à propos de la conception Web est souvent considéré comme une «meilleure pratique».
C’est donc un motif de préoccupation valable lorsque Google préconise une approche contraire aux normes établies.
La spécification de Google Material Design déjà offre des conseils autour des points d'arrêt:
Pour une expérience utilisateur optimale, les interfaces utilisateur de conception de matériaux doivent adapter les dispositions aux largeurs de points d'arrêt suivantes: 480, 600, 840, 960, 1280, 1440 et 1600dp.
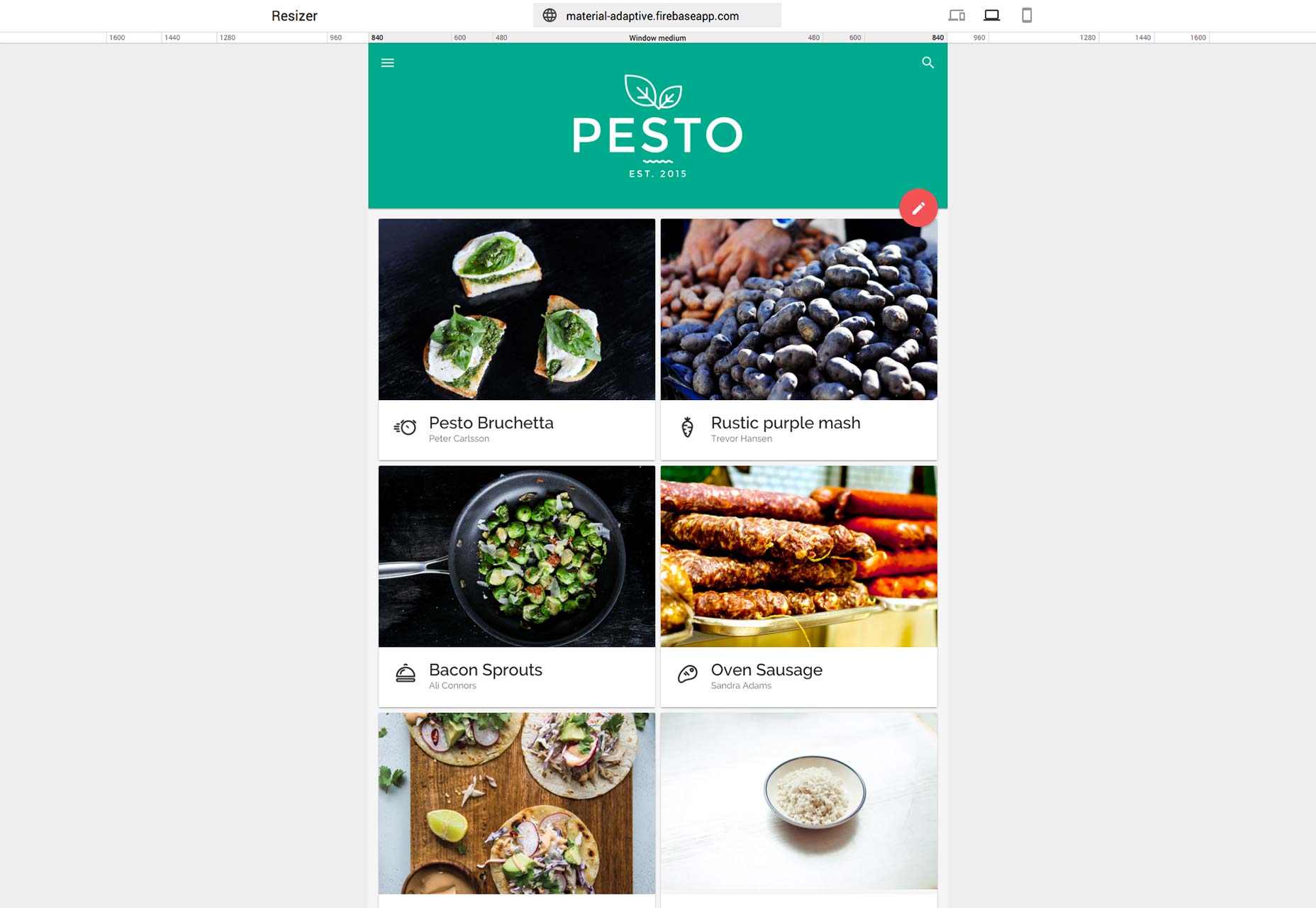
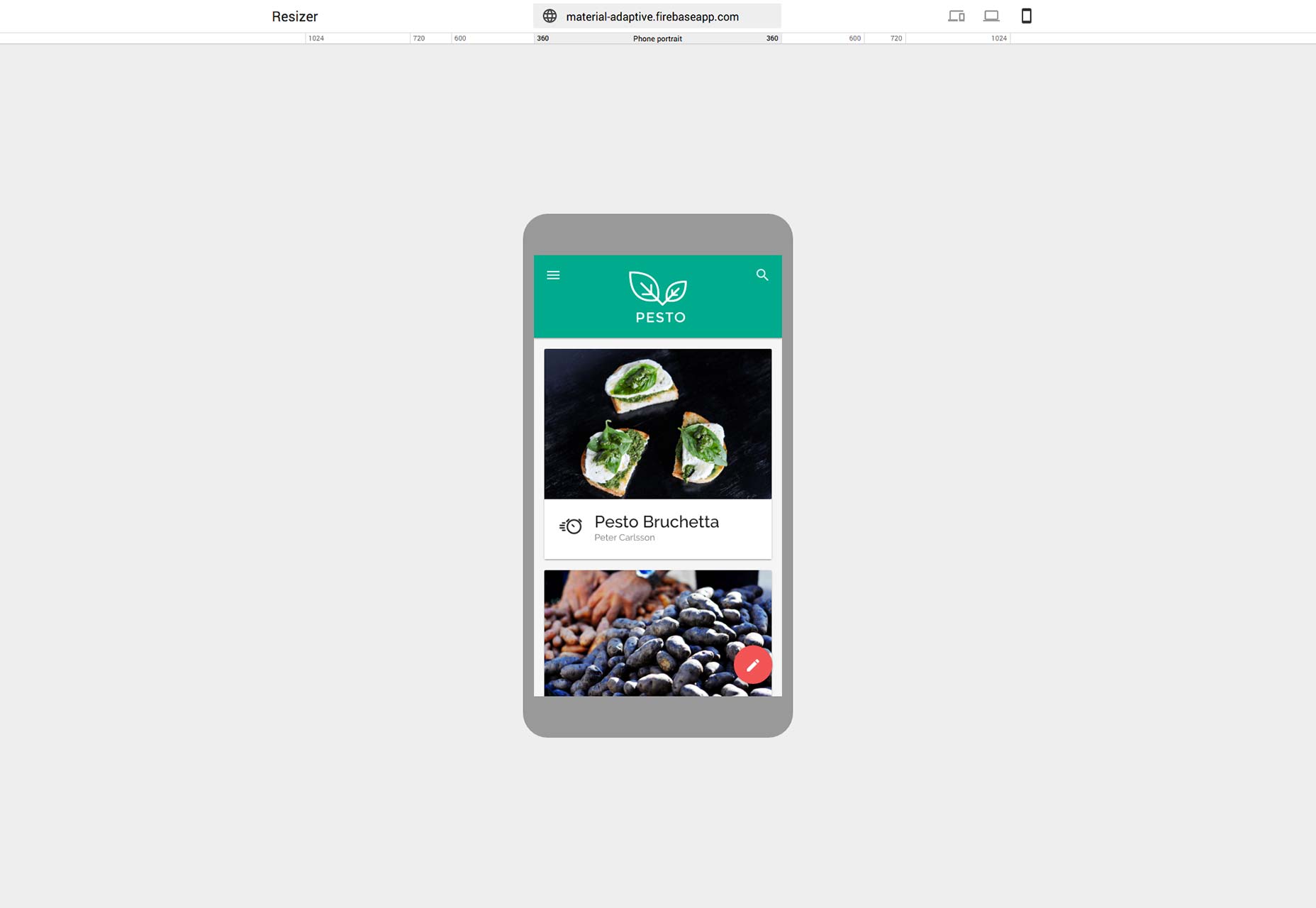
Resizer suit le même principe: il offre des aperçus pour ordinateur portable et mobile à des points d'arrêt définis. Les écrans d'ordinateur portable (ou de bureau) peuvent être 480px, 600px, 840px, 960px, 1280px, 1440px ou 1600px large. Les écrans mobiles peuvent être 360px, 600px, 720px ou 1024px.
Bien que ce soit un bon exemple de dimensionnement, même si elle ne se rapproche pas de toute la gamme des appareils Android, cette approche comporte une erreur fondamentale: une conception réactive correcte utilise des points d'arrêt du contenu et non des points d'arrêt; quelle que soit la taille du téléphone suivant, il importe que Samsung détermine la taille de votre contenu.
La plupart des applications de conception de sites, la dernière version d'Adobe Muse, par exemple, autorisent correctement les points d'arrêt personnalisés, ce qui garantit que les requêtes multimédias sont écrites pour votre contenu, et non un périphérique hypothétique.
Resizer est spécialement conçu pour tester certains points de vue de Material Design. Le danger est que Resizer, avec l’approbation de Google, perpétue le mythe des sites réactifs sous la forme d’une série de tailles de fenêtres, plutôt que sous la forme d’un contenu indépendant de l’appareil.