Comment créer un appareil photo vintage dans Photoshop
Dans ce tutoriel de Photoshop , nous reproduirons un appareil photo assez ancien: un Halina Super 35X.
Nous utiliserons divers outils et techniques pour créer une caméra vintage à partir de zéro , à partir des outils de sélection de base (pour créer des formes simples) et de l'outil Pinceau (pour les reflets et les ombres).
Le didacticiel comporte 23 étapes et cible les utilisateurs disposant de connaissances moyennes sur Photoshop.
Il a été créé par Callum Chapman de Circle Box Creative exclusivement pour les lecteurs de Webdesigner Depot.
N'hésitez pas à partager des liens vers vos propres résultats dans la section commentaires ci-dessous ... Enjoy!
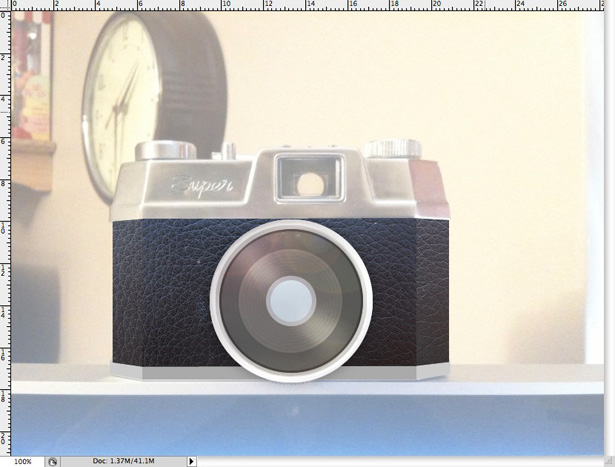
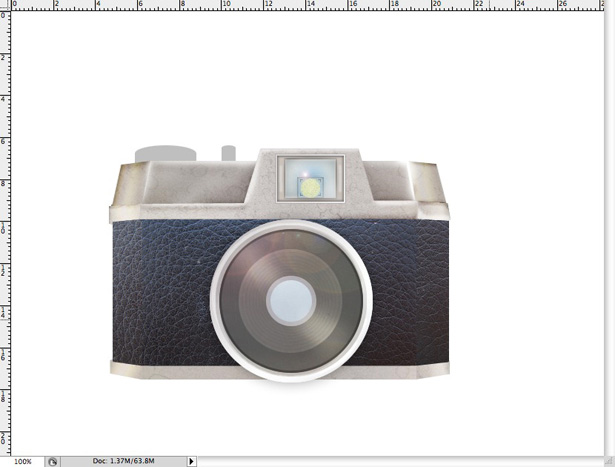
Image finale:

Étape 1
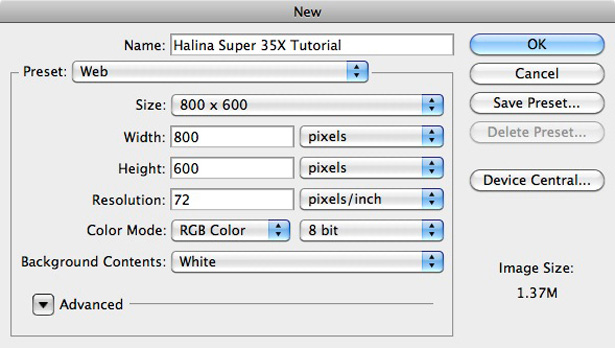
La première chose est la première. Ouvrez Photoshop et créez un nouveau document. J'utiliserai un document de préréglage Web à 800 × 600 pixels.

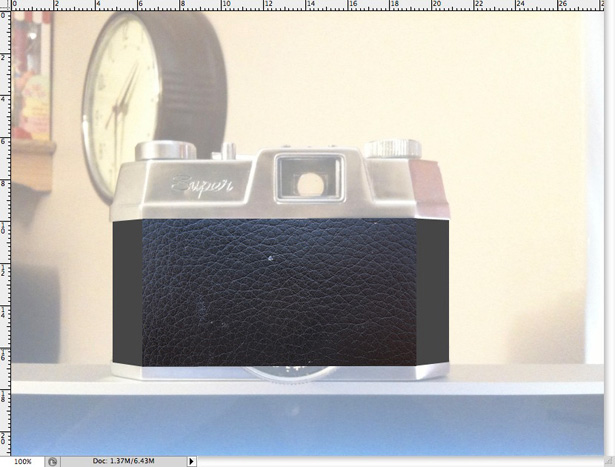
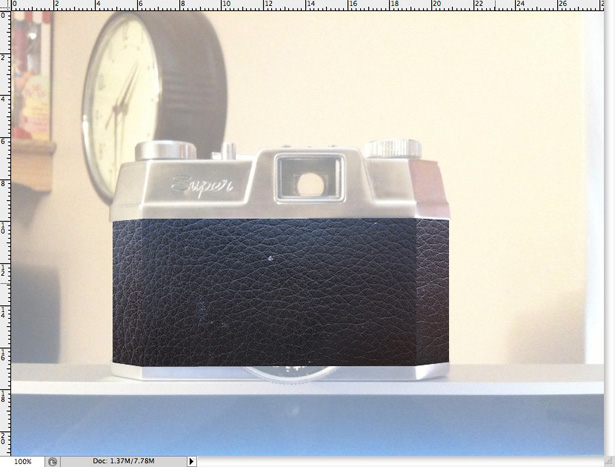
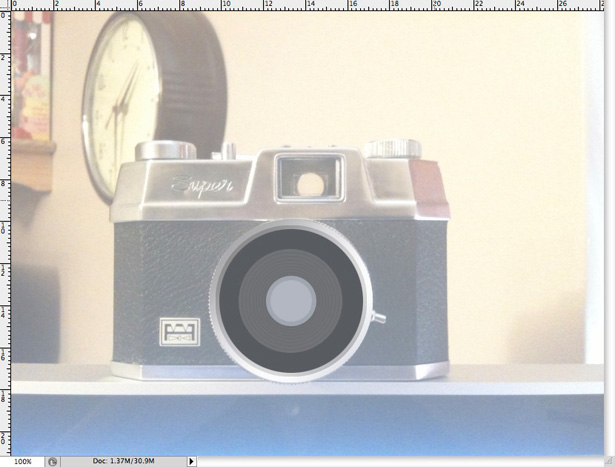
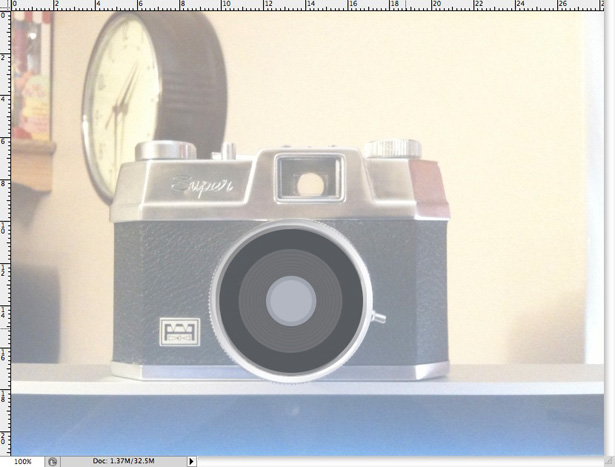
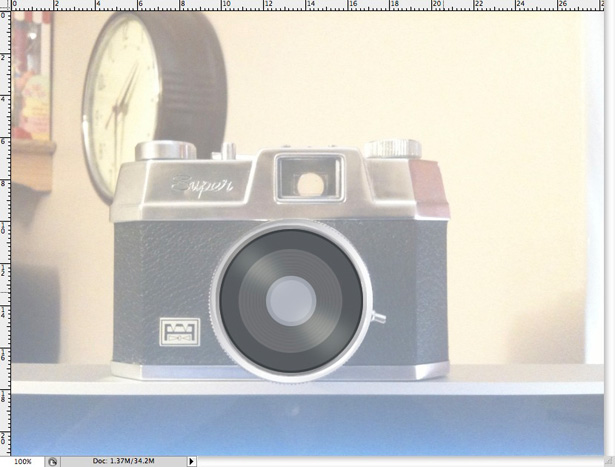
Nous ferons référence à une image source de cette caméra Halina, celle que j'ai prise avec mon iPhone.
N'hésitez pas à l'utiliser ou à utiliser n'importe quel autre appareil photo. En fait, j'encourage cela car vous pourrez expérimenter de manière plus productive avec les outils et les techniques que je vous montrerai. Le choix t'appartient.

Une fois que vous avez enregistré la photo, retournez dans Photoshop et accédez à Fichier → Place . Localisez votre image et placez-la au centre de votre document.

Renommez le nouveau calque (c.-à-d. Celui avec la photo source) en quelque chose de approprié, tel que "Source". Réduisez l'opacité de ce calque à 50%.

Étape 2
Notre document et photo source sont mis en place et prêts à partir. Avant d'entrer dans les détails de la caméra, créons les principales formes de la caméra à utiliser comme guide.
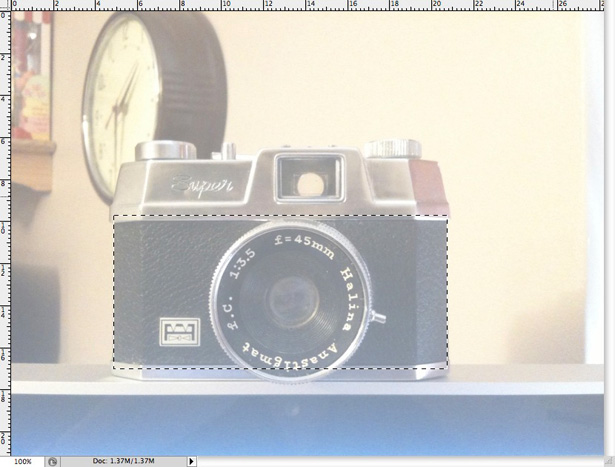
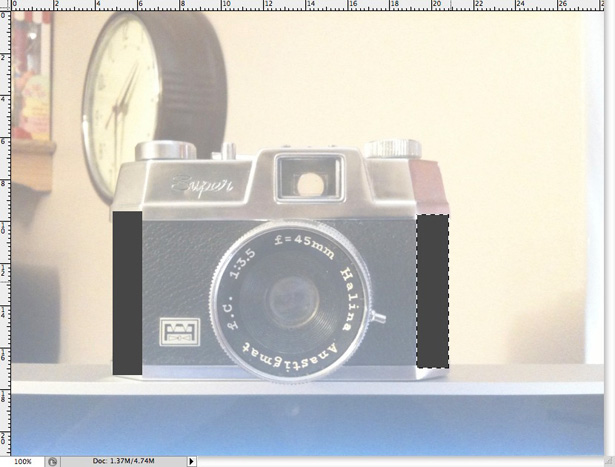
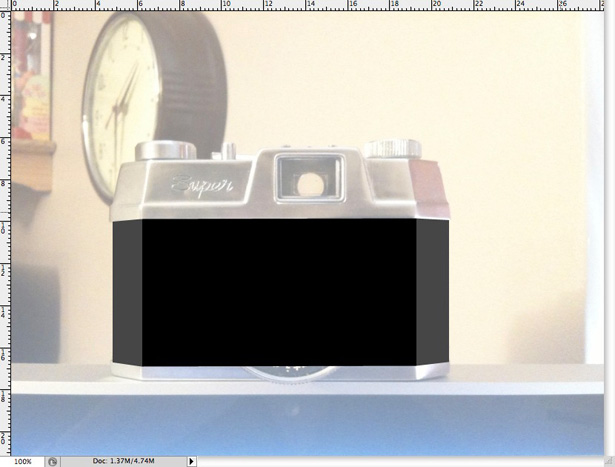
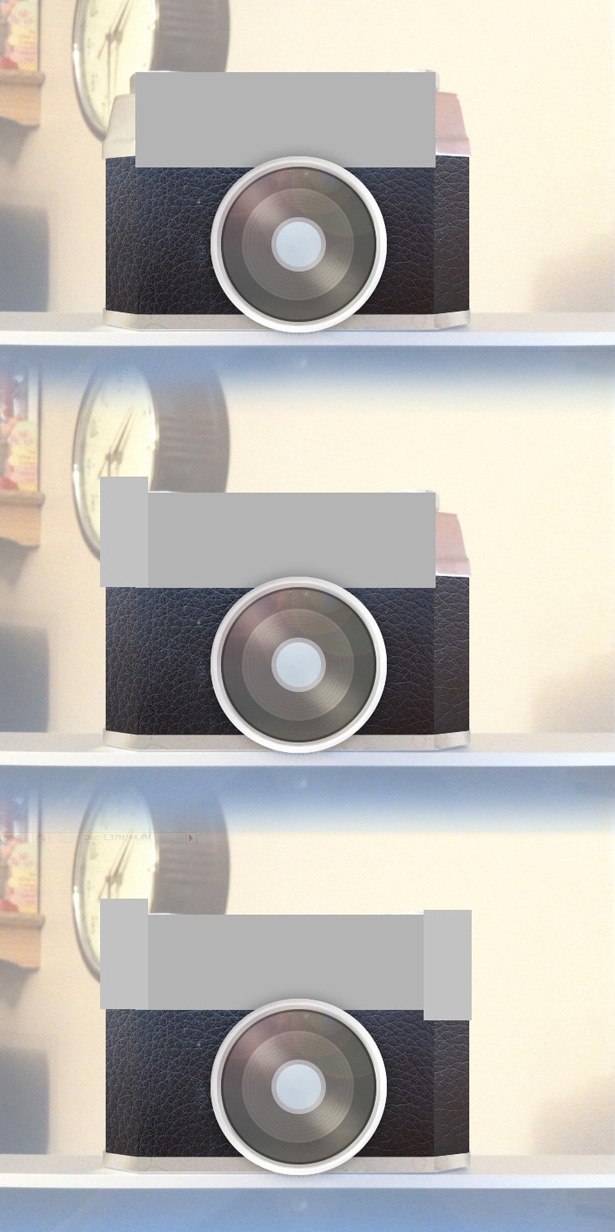
Créez un nouveau calque et appelez-le "Corps principal". Prenez l'outil Rectangle de sélection et faites glisser un rectangle sur la partie en cuir du corps de la caméra, comme illustré ci-dessous.

Remplissez votre sélection avec du noir à l'aide de l'outil Pot de peinture, en vous assurant que le calque "Corps principal" est sélectionné.

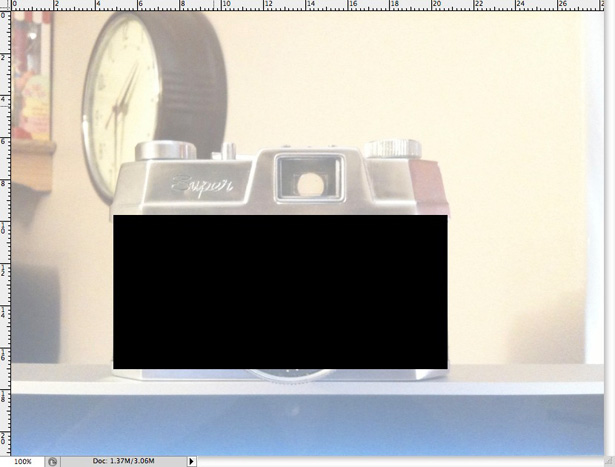
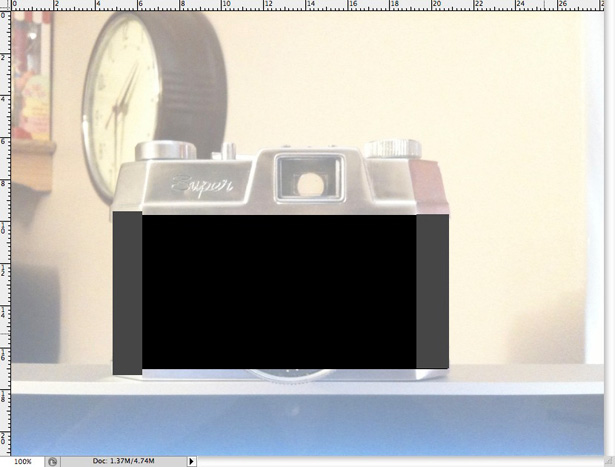
Nous ne pouvons plus voir la caméra, ce qui explique pourquoi nous sommes sur le point de décocher la couche visible du calque "Corps principal". Une fois décoché, créez un nouveau calque appelé "Corps principal gauche".
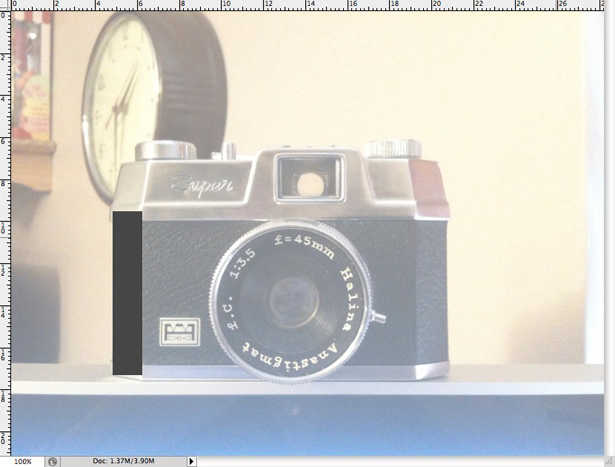
Saisissez à nouveau l'outil Rectangle de sélection et faites une sélection sur le côté gauche du corps principal, puis remplissez-le de gris foncé. Si vous ne savez pas de quoi je parle, consultez les images ci-dessous.


Répétez cette dernière étape, cette fois en sélectionnant et en remplissant le côté droit de la caméra. N'oubliez pas de créer un nouveau calque!

Avec la visibilité de toutes les couches activées, nous devrions voir quelque chose comme ceci:

Comme pour n'importe quel design, celui-ci commence par regarder ... enfin, de jolies ordures. Cela va changer, cependant; ne vous inquiétez pas.
Tout en maintenant la touche Commande enfoncée, cliquez sur la vignette de notre calque "Corps principal gauche". Avant de faire quoi que ce soit, maintenez les touches Commande + Maj enfoncées et cliquez sur la vignette du calque "Corps principal droit". Le contour des deux éléments doit maintenant être sélectionné.

Sélectionnez le calque "Corps principal" et appuyez sur la touche Suppr. Cela supprimera les zones indésirables de la forme du corps principal. Nous aurions pu simplement vérifier visuellement que notre forme principale était correcte, mais cette façon de faire est beaucoup plus précise.
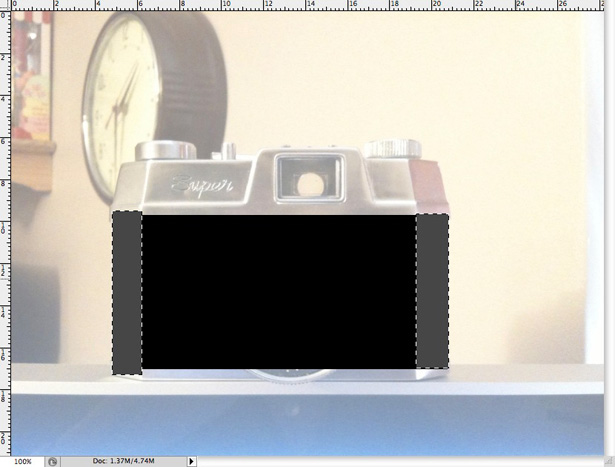
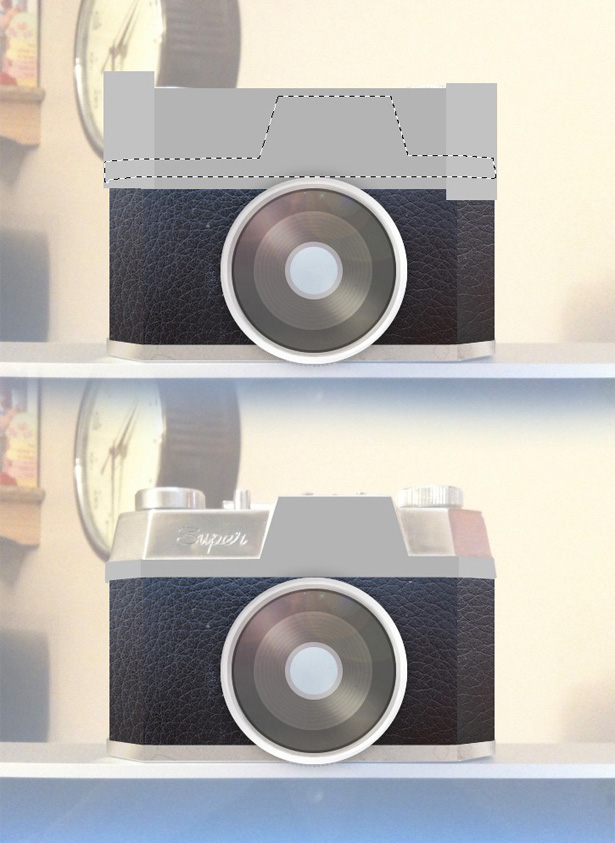
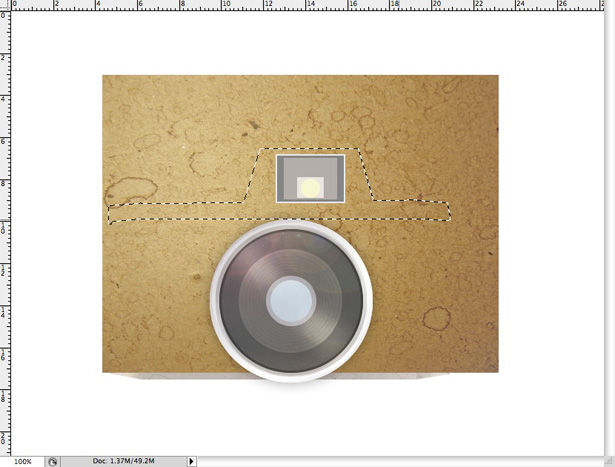
Sélectionnez l'outil Lasso polygonal et, avec les cases de visibilité non cochées sur tous nos calques de forme, effectuez une sélection comme indiqué ci-dessous.

Cliquez avec le bouton droit de la souris et sélectionnez Inverse ou sélectionnez Sélectionner → Inverser . Cela inverse notre sélection pour que nous puissions supprimer tout élément en dehors de notre sélection initiale, plutôt que de l'intérieur.
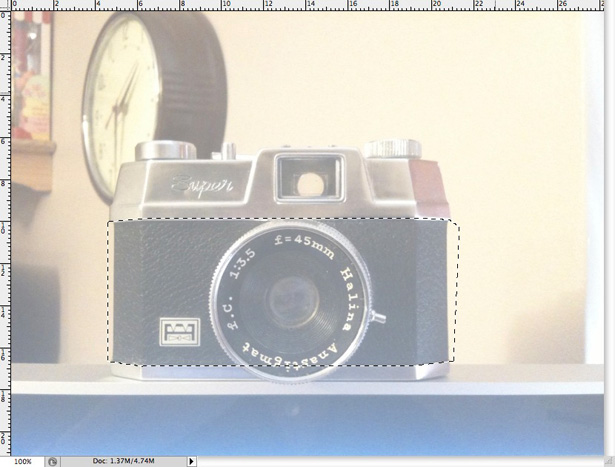
Cliquez à nouveau sur toutes les cases de visibilité situées à côté de nos calques de forme et cliquez une par une sur chacune et appuyez sur la touche Suppr. Vous devriez vous retrouver avec ceci:

Comme vous pouvez le voir, nous avons maintenant la forme de base de notre appareil photo. La raison pour laquelle nous avons fait cela dans des couches séparées est que nous pouvons être beaucoup plus créatifs en appliquant des textures à certaines zones. Par exemple, nous pourrons appliquer des images texturées transformées ou déformées à une seule zone.
Étape 3
Bien que nous n'ayons pas encore créé une grande partie de la forme principale de la caméra, nous commencerons à ajouter de la texture au corps principal.
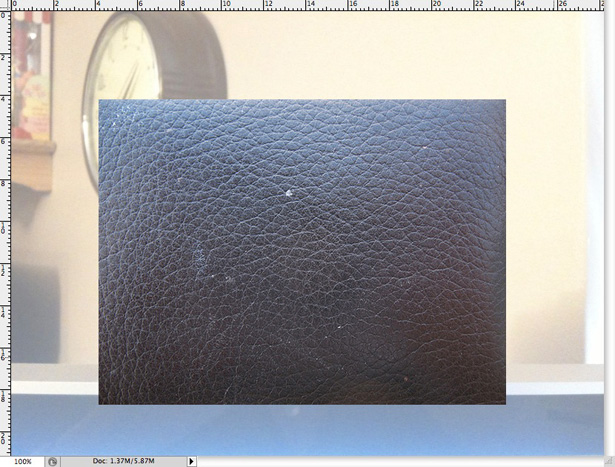
Je trouve beaucoup plus facile de travailler d'abord sur un domaine, puis de passer à l'étape suivante, plutôt que de tout aborder en même temps. Rendez-vous sur Bittbox et téléchargez-en un textures de cuir (J'ai utilisé le dernier). Placez-le dans votre document en allant dans Fichier → Place .

Réduire la texture; Le moyen le plus simple consiste à appuyer sur Command + T et à faire glisser les coins vers le bas tout en maintenant la touche Maj enfoncée pour tout garder en proportion.

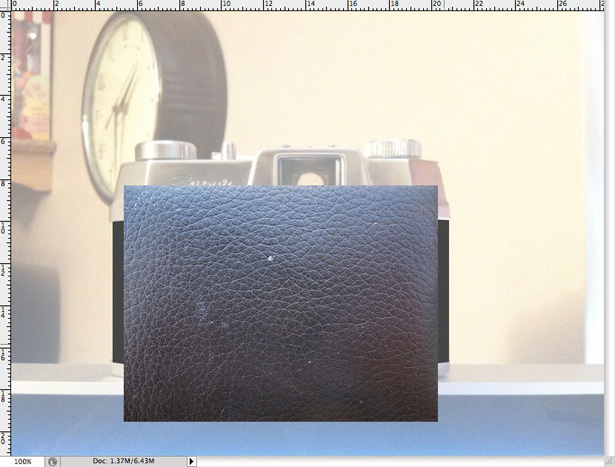
En maintenant la touche Commande, cliquez sur la vignette à côté de notre calque "Corps principal". Cliquez avec le bouton droit de la souris et sélectionnez "Sélectionner l'inverse". Cliquez sur votre calque de texture en cuir (vous pouvez renommer ceci en "Texture du corps principal") et appuyez sur la touche Suppr.
Déplacez le calque "Main Body Texture" pour qu'il soit directement au-dessus du calque "Main Body". Vous pouvez voir maintenant pourquoi renommer vos calques est important; sinon ils deviendraient très confus.

Aller au calque → Nouveau calque de réglage → Luminosité / Contraste . Réduisez le niveau de luminosité à -75 et le contraste à +10. Assurez-vous que le réglage est au-dessus du calque "Main Body Texture" et appuyez sur Commande + E sur le calque de réglage pour le fusionner dans votre calque de texture.
Cela signifie essentiellement que les paramètres de luminosité et de contraste seront appliqués uniquement au calque texturé. Attention: après avoir fusionné un calque d'ajustement, il n'y a pas de réajustement, alors assurez-vous de bien le faire avant de fusionner.

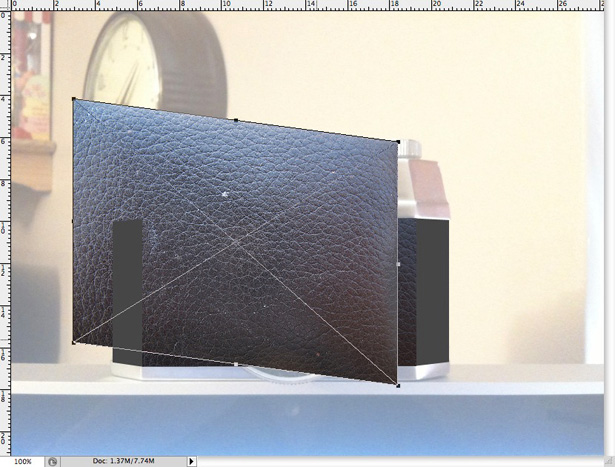
Placez la texture dans votre document (à nouveau) et allez dans Édition → Transformer → Incliner . Abaissez un côté de la texture, en vous assurant qu'il est aligné avec l'angle au bas du côté gauche de notre corps principal, comme indiqué ci-dessous.

Positionnez votre texture pour qu'elle recouvre complètement le côté gauche de votre corps principal. Tout en maintenant la touche Commande enfoncée, cliquez sur la vignette située à côté de notre calque "Corps principal gauche" pour effectuer une sélection.
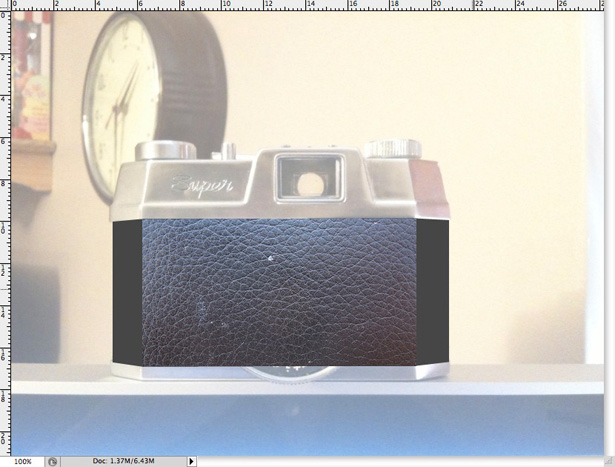
Cliquez avec le bouton droit de la souris et cliquez sur "Sélectionner l'inverse", sélectionnez notre nouveau calque de texture et appuyez sur la touche Supprimer.

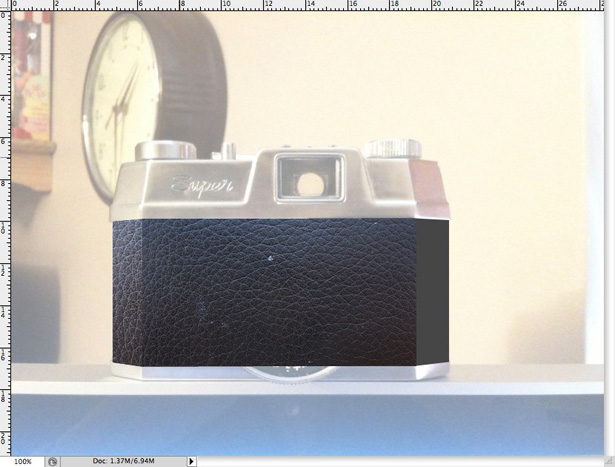
Après avoir renommé le calque en "Texture du corps principal gauche" et l'avoir déplacé directement au-dessus du calque "Gauche du corps principal", ajoutez un autre calque Réglage → Luminosité / contraste , cette fois en ajustant la luminosité à -20 et +10.
Fusionnez le calque de réglage jusqu'au calque "Texture du corps principal de gauche" en appuyant sur Commande + E.

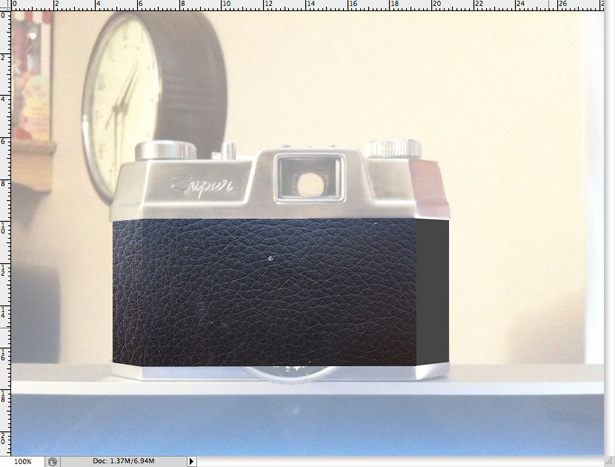
Répétez la dernière étape, cette fois pour le côté droit du corps principal.

Vous pensez peut-être que la couleur de chaque côté du corps principal est un peu décalée. Ne t'inquiète pas; il sera probablement beaucoup plus approprié une fois la photo source disparue.
Si cela ne semble toujours pas correct, nous pourrons le retoucher plus tard. Placez toutes les couches principales de votre corps dans un dossier intitulé «Corps principal», ce qui facilite grandement la gestion ultérieure. sinon, nous pourrions nous retrouver avec des centaines de couches non organisées.
Décochez la visibilité du nouveau dossier. Maintenant, nous pouvons passer à l'étape suivante.
Étape 4
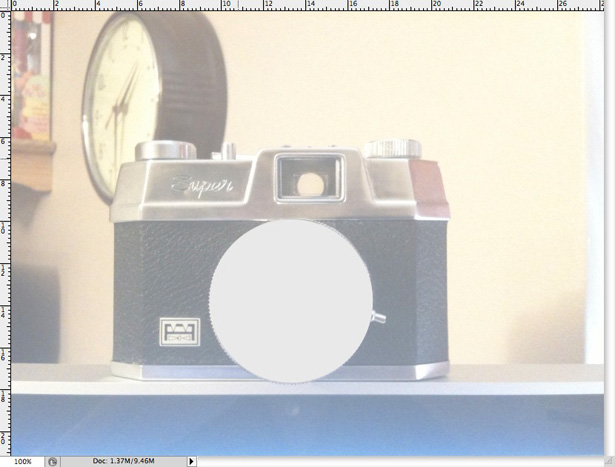
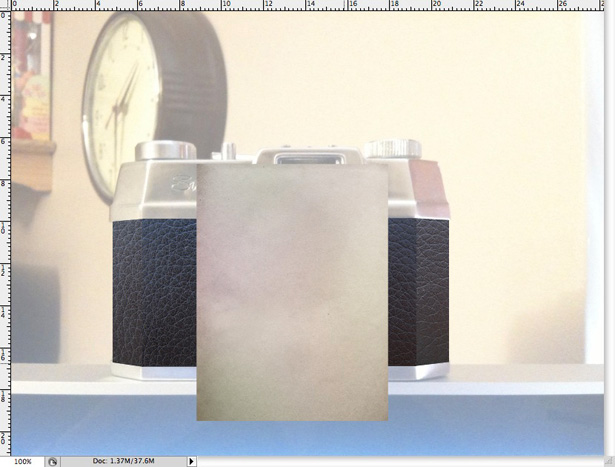
La prochaine chose que nous allons commencer est la lentille. Sélectionnez l'outil Elliptical Marquee Tool et effectuez une sélection ronde sur l'objectif.

Créez un nouveau calque et nommez-le "Forme de l'objectif". Remplissez votre sélection en gris clair à l'aide de l'outil Pot de peinture.

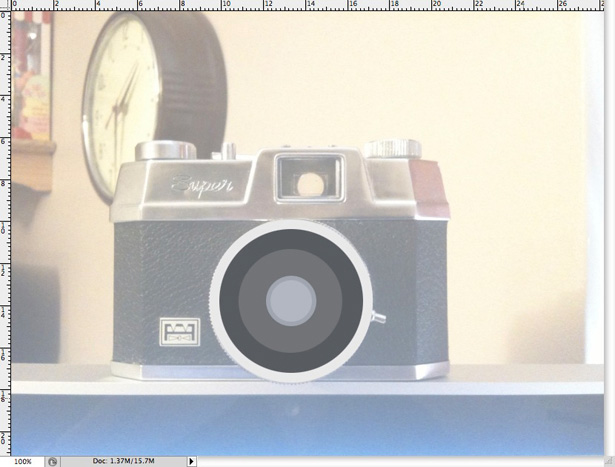
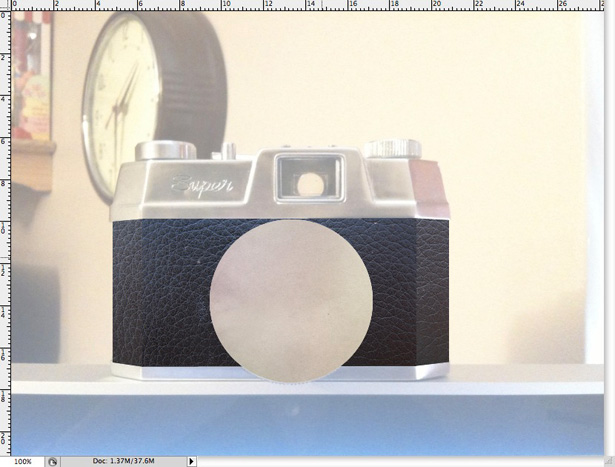
Cachez la visibilité de notre calque "Lens Shape" et créez plusieurs cercles. Utilisez les couleurs appropriées pour remplir chaque cercle et n'oubliez pas de créer chaque cercle sur un nouveau calque.
Appelez-les "Forme de l'objectif 2", "Forme de l'objectif 3", etc. Au total, j'ai cinq couches de forme d'objectif. Voici à quoi cela ressemble avec toutes les couches de forme d'objectif sélectionnées, et plus bas avec toutes les couches sélectionnées:


Étape 5
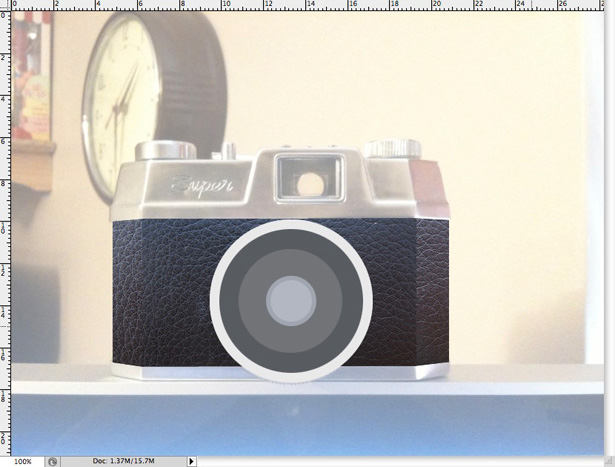
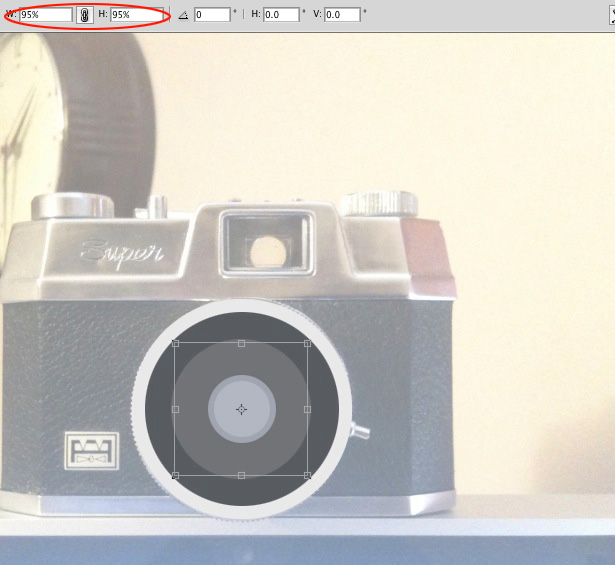
Sélectionnez "Lens Layer 3" (ceci est mon troisième cercle), et faites-le glisser vers l'icône New Layer dans la palette des calques. Cela va dupliquer le calque.
Appuyez sur la combinaison Commande + T pour ouvrir l'outil Transformation libre et, dans le menu situé en haut de votre fenêtre, modifiez la largeur et la hauteur à 95%.

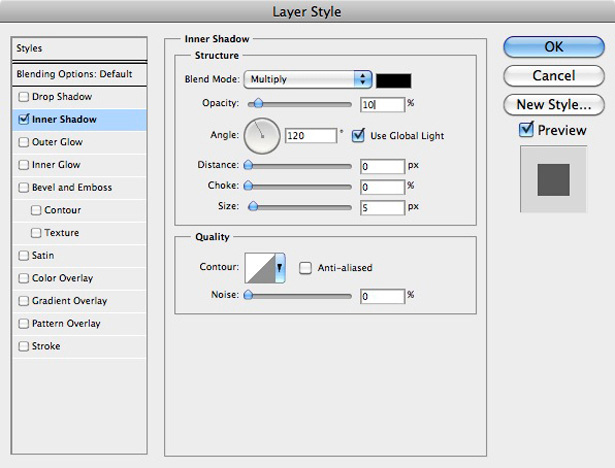
Avec le nouveau calque toujours sélectionné (il doit s'agir de "copie de couche d'objectif 3"), accédez à Calque → Style de calque → Options de fusion . Appliquez une ombre intérieure en utilisant les paramètres suivants.

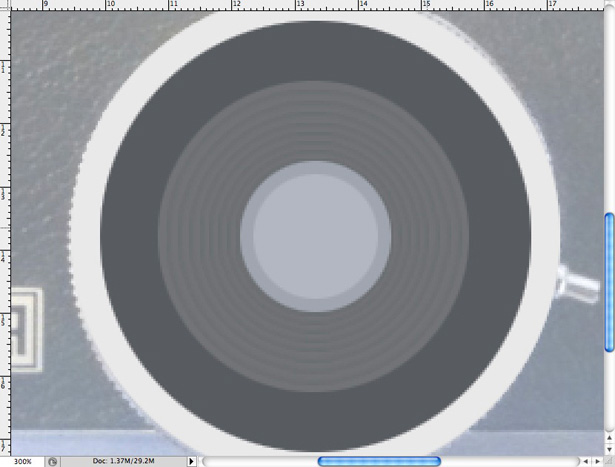
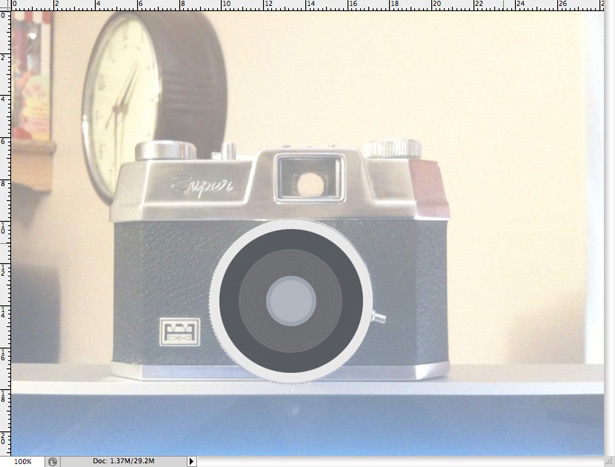
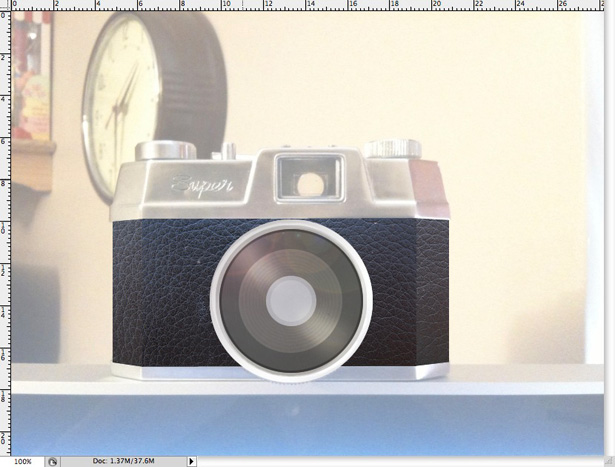
Répétez la dernière étape jusqu'à ce que vous ayez quelque chose qui ressemble à ceci:


Vous aurez probablement environ sept à neuf nouvelles couches après ce que nous venons de faire, alors placez toutes ces couches et l'original dans un dossier intitulé "Lens Shape 3".
Étape 6
Masquer la visibilité de tous les calques de votre objectif sauf "Forme d'objectif 1." Accédez à Calque → Style de calque → Options de fusion , puis appliquez les paramètres de surimpression suivants:

Avec le même calque encore sélectionné, dupliquez-le (comme nous l'avons fait précédemment) et réduisez la hauteur et la largeur à 94%. Rouvrez les options de fusion et assombrissez chacune des couleurs de dégradé.

Nous avons couvert beaucoup de zones ombrées et surlignées à partir de ces deux dégradés simples, mais ajouter un petit détail supplémentaire serait cool.
Zoomez sur l'objectif et utilisez une brosse fine et fine (à l'aide de l'outil Pinceau) pour brosser certaines zones, comme illustré ci-dessous. Si vous avez une tablette graphique, ce serait un bon moment pour l'utiliser. Assurez-vous que cette étape est terminée dans un nouveau calque intitulé "Faits saillants de l’objectif".

Réduisez l'opacité de votre nouveau calque de mise en évidence à 65%.

Répétez la dernière étape, cette fois en utilisant un pinceau foncé et en peignant dans les zones ombrées. Faites cela dans un nouveau calque intitulé "Lens Shadows". Réduisez également l'opacité de ce calque à 65%.

Avec toutes nos couches sélectionnées, voici ce que nous avons jusqu'à présent:

Étape 7
Placez toutes vos couches de lentilles dans un dossier intitulé "Lens".
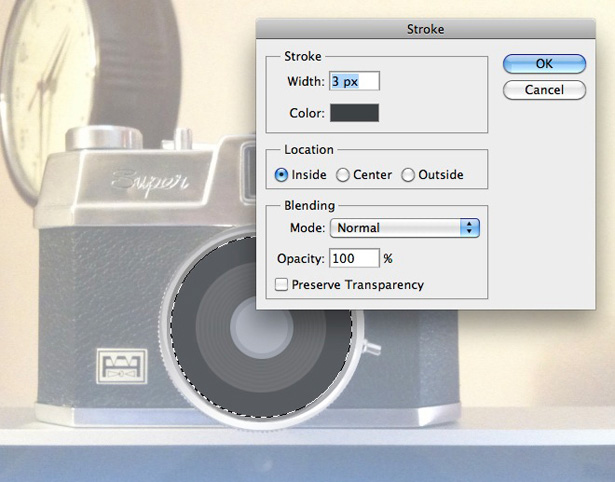
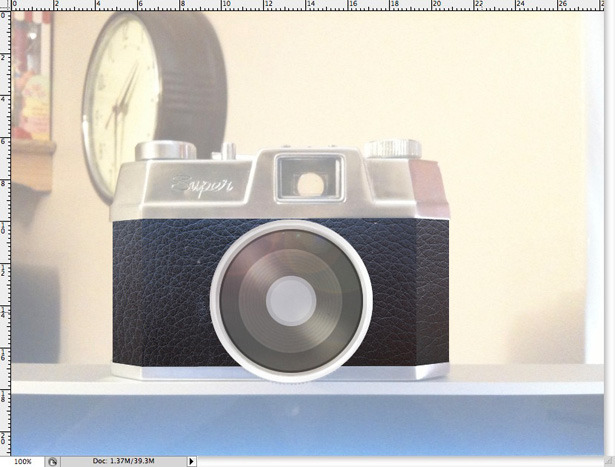
Créez un nouveau calque et nommez-le "Inner Lens Shadow". Tout en maintenant la touche Commande enfoncée, cliquez sur la vignette de notre calque "Lens Shape 2", qui correspond à mon cercle de lentilles gris foncé.
Dans le nouveau calque, allez dans Modifier → Trait et utilisez les paramètres suivants:

J'ai utilisé un gris un peu plus foncé que le cercle gris d'origine.

Étape 8
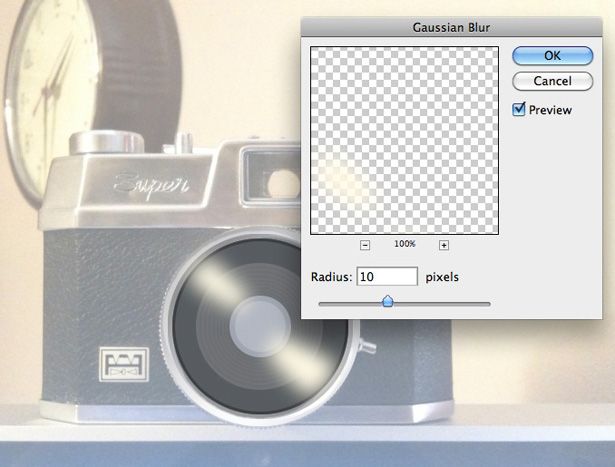
Notre objectif commence à être plutôt bon. Créez un nouveau calque et appelez-le "Lens Reflection" (toutes les nouvelles couches de lentilles doivent être placées dans le dossier "Lens").
Prenez une brosse douce et utilisez une couleur jaune clair (j'ai utilisé # fffae5). Peindre sur une partie de la lentille, comme ci-dessous.

Allez dans Filtre → Flou → Flou gaussien et flou d'environ 10 pixels.

Changez le mode de fusion du calque en superposition et réduisez l'opacité à 40%.

Étape 9
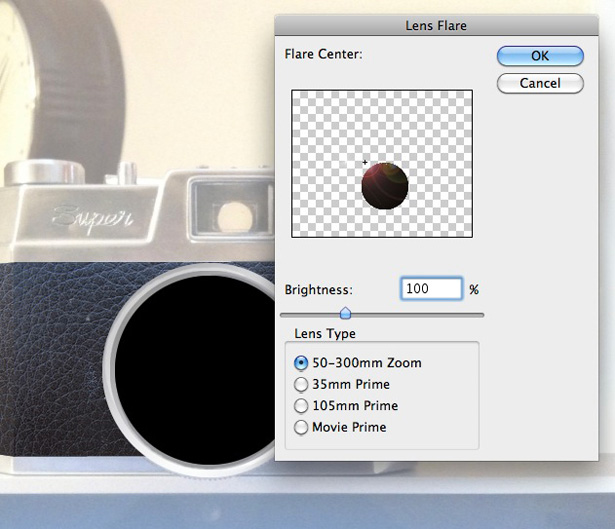
Créez encore une nouvelle couche (je sais, il y a
Resélectionnez la forme extérieure de "Lens Shape 2" en maintenant la touche Commande enfoncée et en cliquant sur la vignette du calque, et remplissez la sélection avec du noir pur dans le nouveau calque.
Allez dans Filtre → Rendu → Lens Flare et utilisez les paramètres suivants:

Changez le mode de fusion en superposition et réduisez l'opacité à 30%. Bien que cela ne fasse pas beaucoup de différence, il ajoute ce détail essentiel.

Étape 10
Tout ce que nous voulons faire maintenant, c'est ajouter un peu plus de texture à notre objectif. Créez un autre calque et placez-le dans l'un des ces textures . Réduisez la texture et placez-la sur votre objectif.

Sélectionnez le contour du calque "Forme de l'objectif 1" (vous savez comment le faire maintenant) et sélectionnez Inverse. Appuyez sur Supprimer sur votre calque texturé.

Changez le mode de fusion en superposition et réduisez l'opacité à 50%.

Si vous en ressentez le besoin, vous pouvez répéter cette étape en utilisant une texture différente. Et vous pouvez frotter certaines zones en utilisant une brosse à gomme douce.

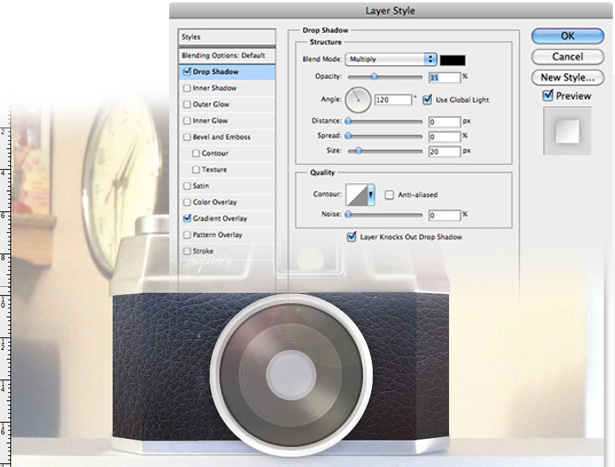
Étape 11
Sélectionnez le calque «Forme de l'objectif 1» et ouvrez les options de fusion en allant sur Calque → Style de calque → Options de fusion . Appliquez l'ombre portée suivante:

Téléchargez l'un des ces textures (J'ai utilisé le dernier), et insérez-le dans votre document.
Placez la texture sous votre calque "Lens Shape 5" (ceci est mon objectif réel, le bit de verre).
Sélectionnez le calque "Forme de l'objectif 5", sélectionnez Inverser et appuyez sur Supprimer sur votre nouveau calque de texture (nommé "Texture Bulle"). Modifiez le mode de fusion du calque en superposition.

Après avoir positionné la texture de la bulle sur notre calque "Lens Shape 5", allez dans Calque → Nouveau calque de réglage → Teinte / Saturation .
Augmentez le paramètre Teinte à +180 et appuyez sur Commande + E pour fusionner le calque de teinte / saturation avec notre calque de texture bulle.

Abaisser l'opacité à 65%. Notre objectif est complet!

Étape 12
Nous arrivons quelque part maintenant! Passons à la partie inférieure de notre caméra.
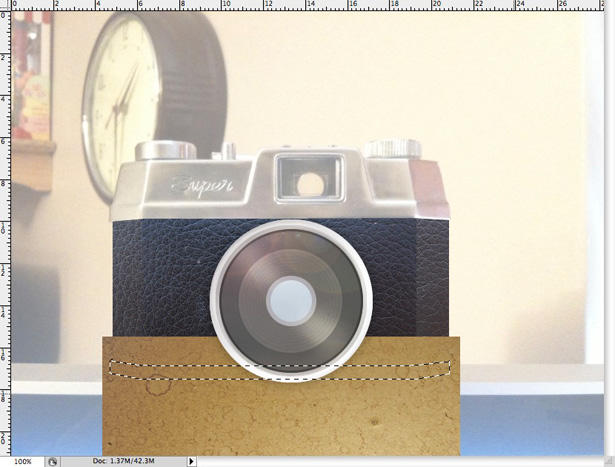
En utilisant la même technique utilisée précédemment pour obtenir la forme du corps principal (à l'aide de l'outil Rectangle de sélection et de l'outil de sélection polygonale), sélectionnez trois couches différentes: "Fond gauche", "Fond principal" et "Fond droit".
Placez ces calques dans un dossier appelé "Bottom".

Assurez-vous que vos calques sont correctement disposés et placez-les sous votre dossier d'objectif.

Étape 13
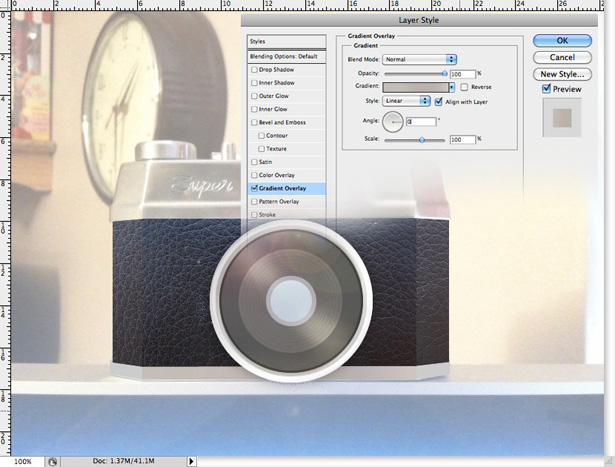
Ouvrez les options de fusion pour votre couche "Fond principal". Appliquez les paramètres de recouvrement de dégradé suivants:

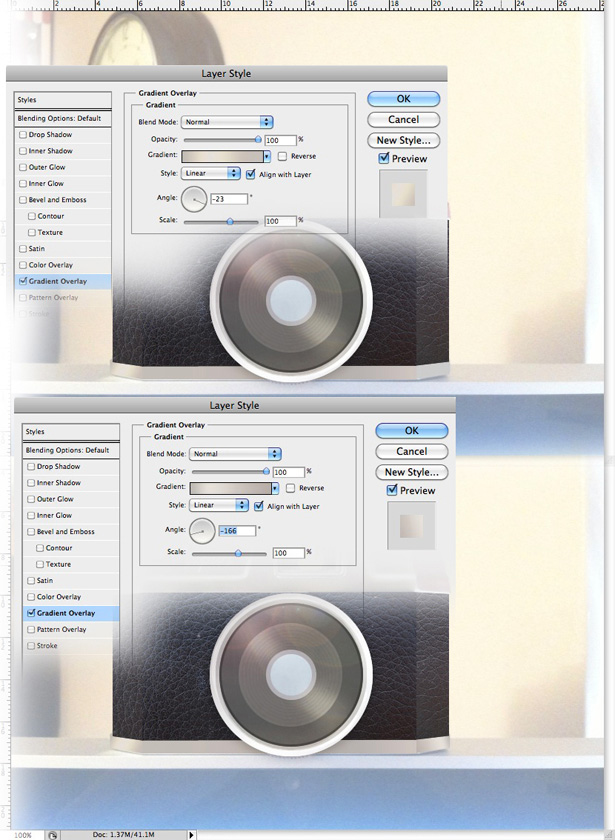
Répétez cette étape deux fois, une fois pour chaque côté inférieur. Utilisez les couleurs de votre photo source originale pour un maximum de détails.

Étape 14
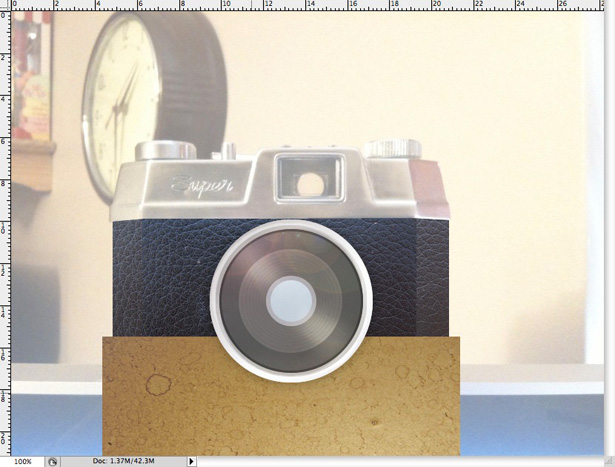
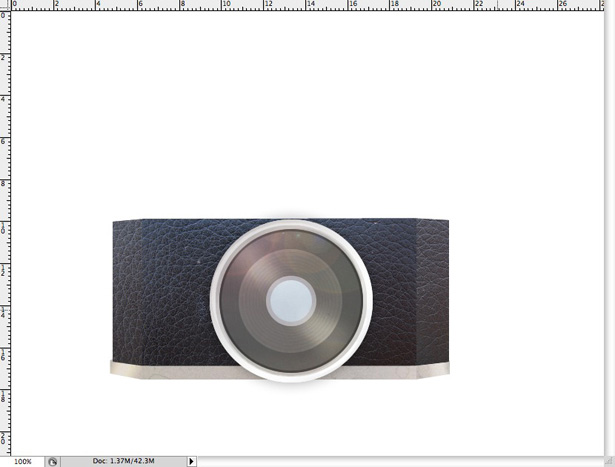
Créer un nouveau calque et en placer un ces textures dans ça. Placez la texture sur vos couches inférieures, comme ceci:

Tout en maintenant la touche Commande enfoncée, sélectionnez le contour de l'une de vos formes inférieures, puis maintenez la touche Maj + Commande enfoncée et cliquez sur les deux autres formes.
Cela devrait sélectionner tous les contours des formes, vous laissant avec ceci:

Accédez à Sélectionner → Inverser et appuyez sur la touche Suppr pendant que votre couche de texture est sélectionnée.

Changez le mode de fusion de la texture en superposition. Nous avons maintenant terminé avec la partie inférieure de notre caméra.

Étape 15
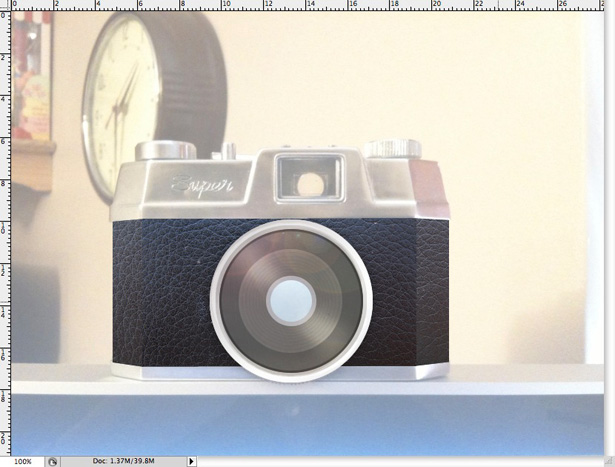
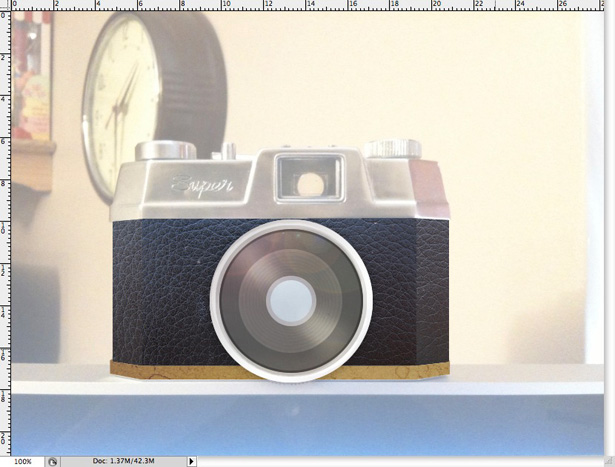
C'est ce que nous avons jusqu'ici:

La caméra est déjà assez évidente, ce qui est bien car nous avons déjà construit un grand nombre de couches, la taille totale des fichiers dépassant 4,3 Mo.
D'après ce que nous avons déjà fait, vous disposez de la plupart des compétences dont vous aurez besoin pour la suite de ce tutoriel. Je ne vais donc pas entrer dans les détails à partir de maintenant.
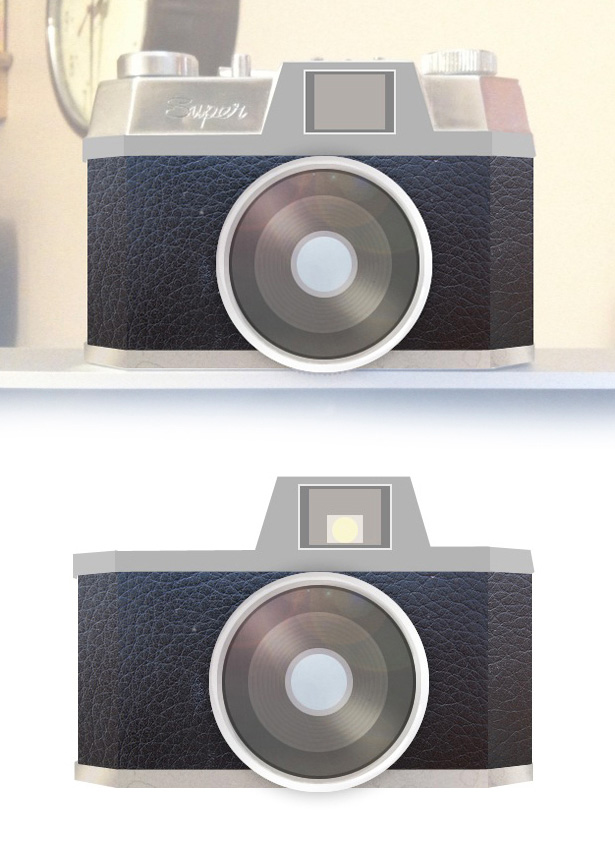
Créez un nouveau dossier et appelez-le "Viseur". Dans les nouveaux calques, créez les formes suivantes en utilisant la sélection des outils de sélection que nous avons utilisés plusieurs fois auparavant.

Utilisez l'outil Lasso polygonal et la fonction Sélectionner l'inverse pour découper les formes appropriées de nos rectangles existants.

Étape 16
En utilisant la même technique que celle utilisée pour les cercles dans l'objectif, créez un viseur.
C'est plus facile qu'il n'y parait: utilisez simplement l'outil Rectangle de sélection pour créer plusieurs rectangles et remplissez-les avec différentes couleurs sur différents calques.

Étape 17
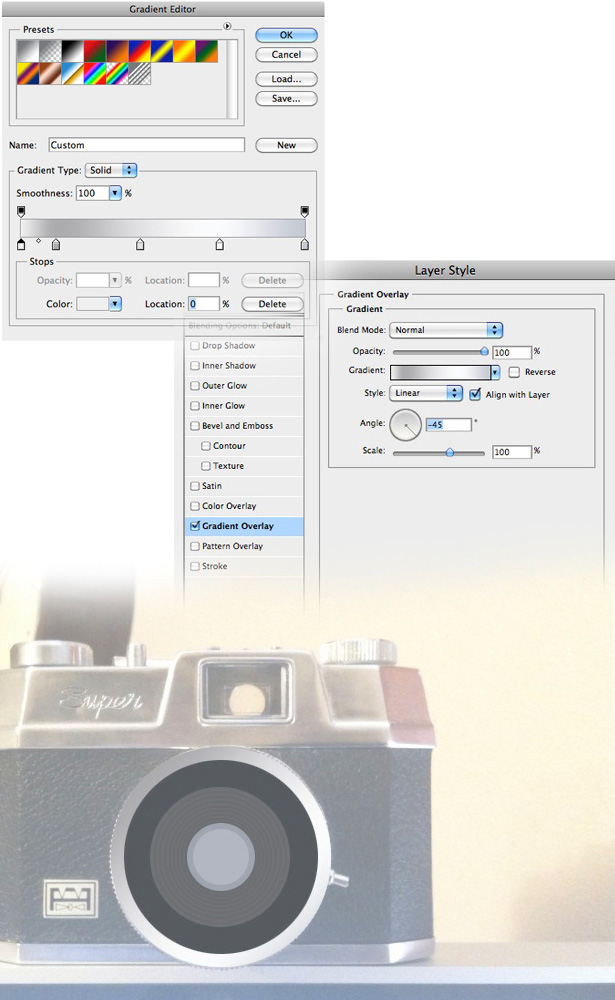
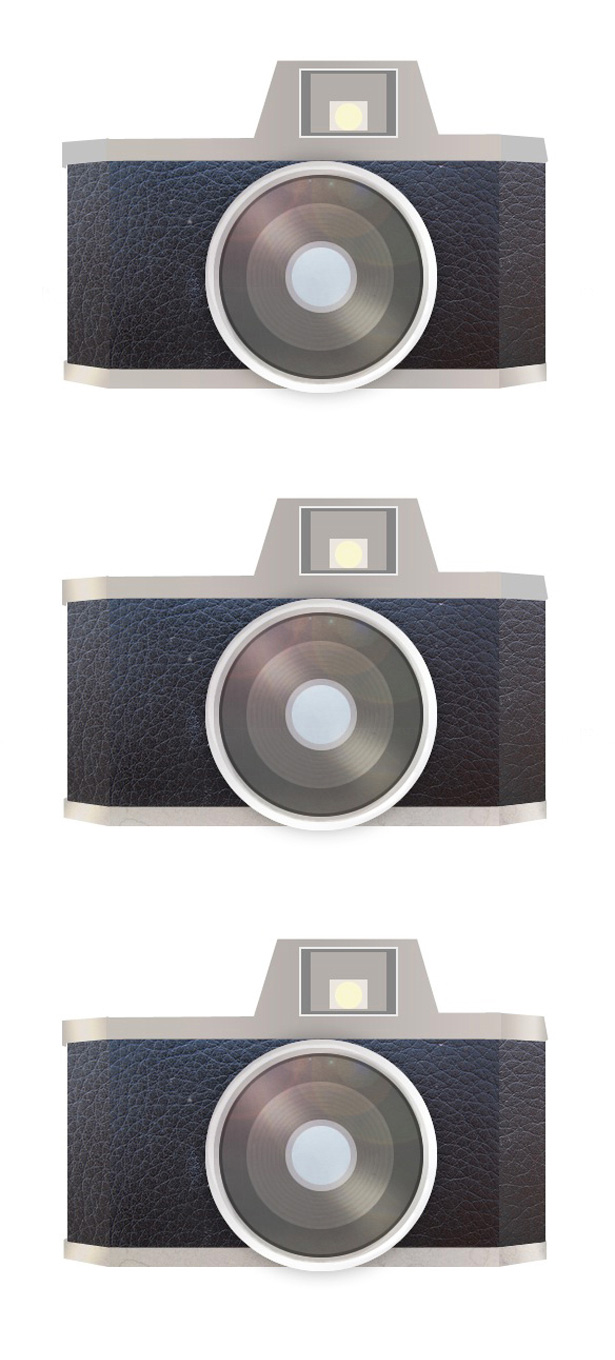
Appliquez des superpositions de dégradé sur les couches "Viseur principal", "Viseur gauche" et "Viseur droit".

Étape 18
En utilisant la même texture que celle utilisée précédemment pour le bas de la caméra, ajoutez de la texture à la zone du viseur. Veillez à utiliser exactement les mêmes paramètres.


Utilisez l'outil Pinceau sur un nouveau calque pour créer des surbrillances dans votre texture.

Étape 19
En utilisant les techniques que vous avez apprises lors de la réalisation de l'objectif de la caméra, pimentez le viseur avec les dégradés, les ombres et l'outil Pinceau. J'ai utilisé Inner Shadows sur chaque rectangle, ainsi que sur les traits.
J'ai utilisé des dégradés subtils, l'outil Brush Tool (pour ajouter de la réflexion des deux côtés du viseur) et une lumière parasite.
Pour rendre le cercle un peu plus sale, j'ai ajouté un bruit de 6 pixels en sélectionnant Filtre → Bruit → Ajouter du bruit .

Étape 20
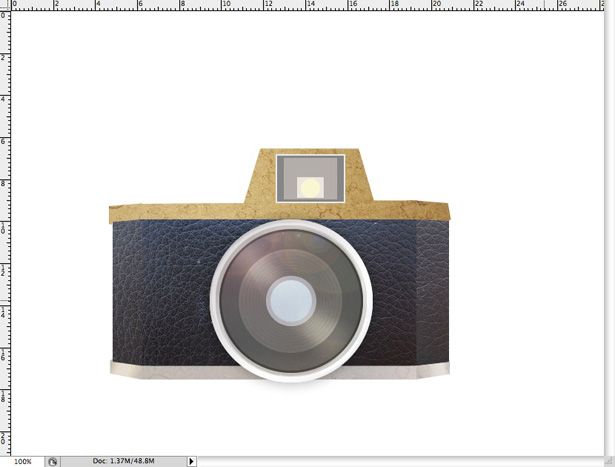
En utilisant les outils de sélection, dessinez les formes restantes de notre caméra. N'oubliez pas de faire chaque forme sur un calque différent, et nommez-les de manière appropriée.


Étape 21
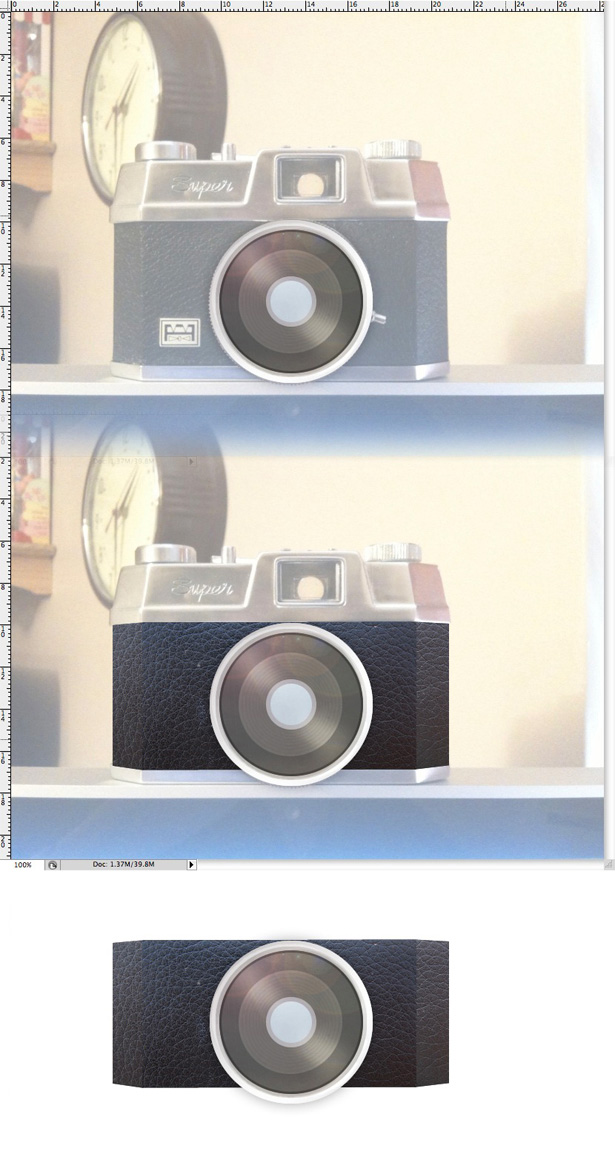
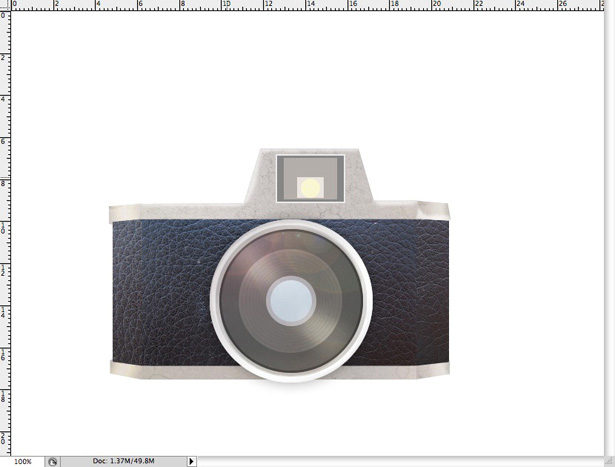
Avec nos formes faites, il est temps d'ajouter des dégradés et des textures au corps principal (nous ferons les boutons après). Utilisez les mêmes techniques que nous avons utilisées précédemment.


Étape 22
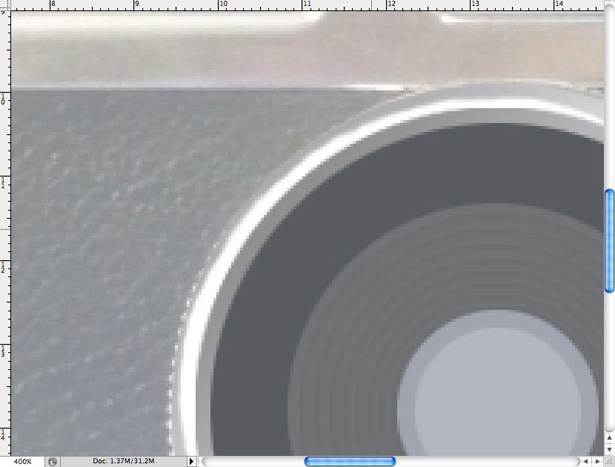
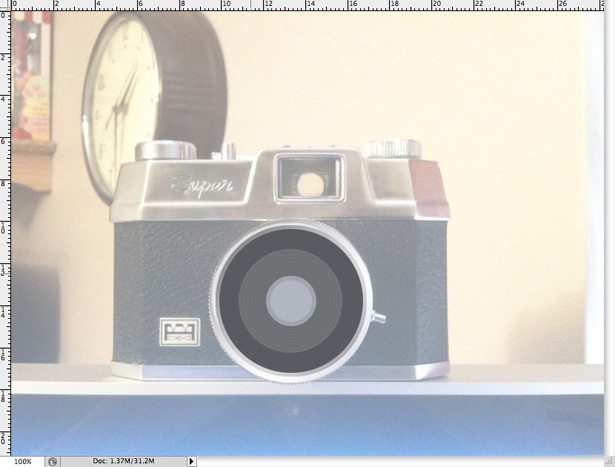
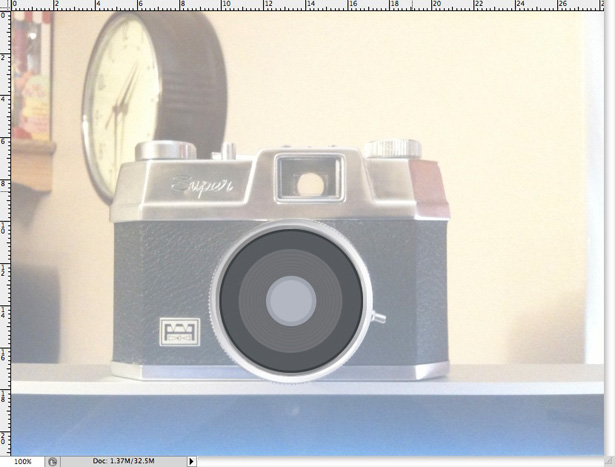
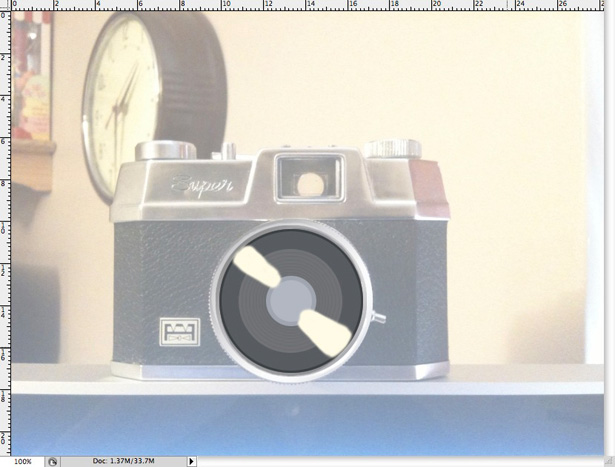
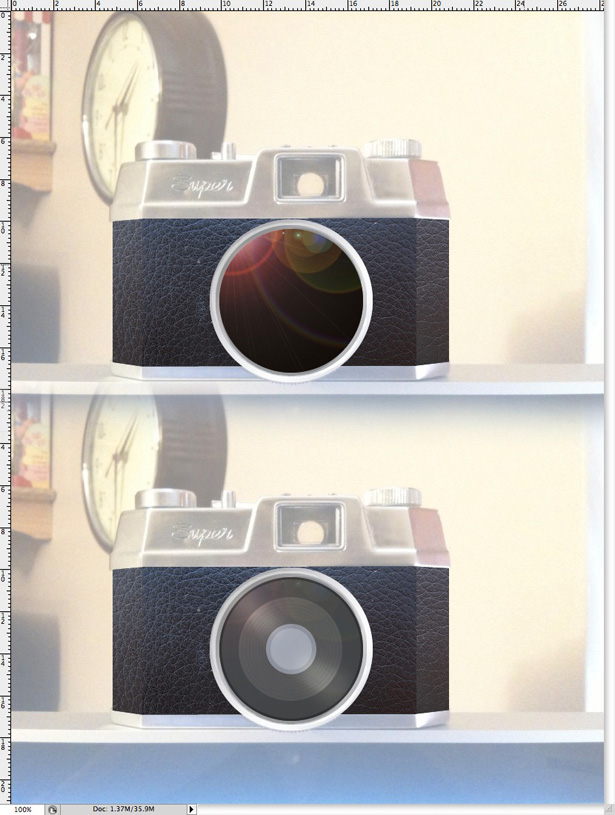
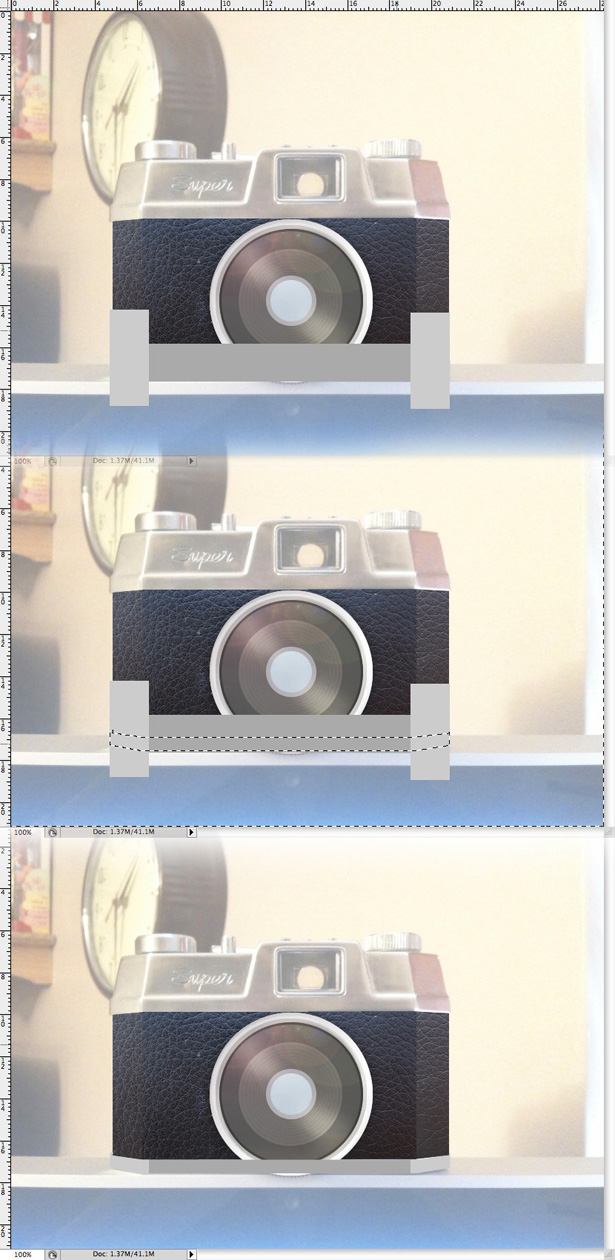
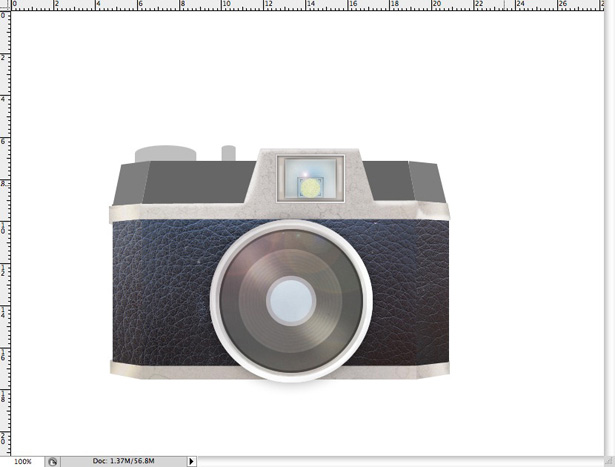
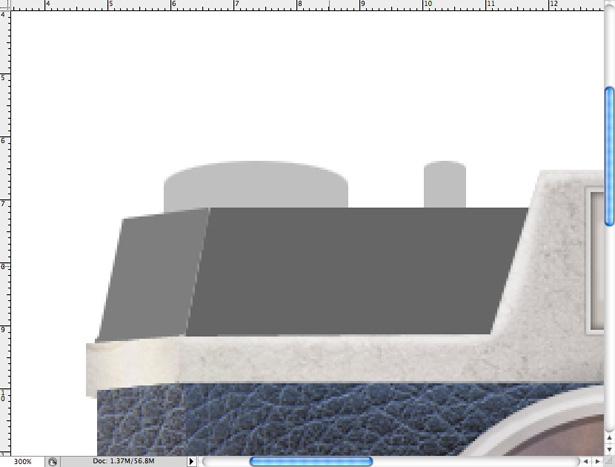
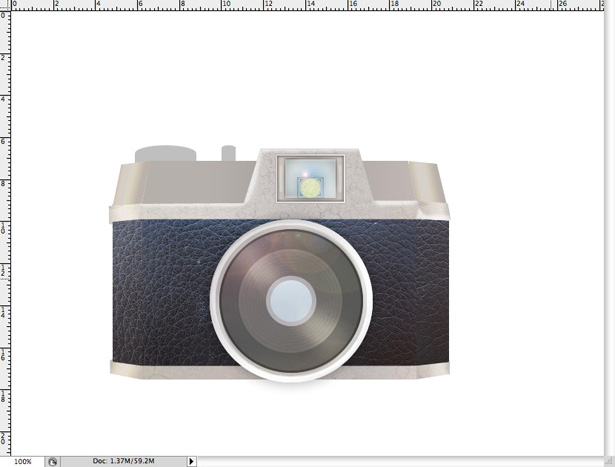
En utilisant l'outil Pinceau avec une brosse souple sélectionnée, ajoutez des reflets et des ombres à nos nouvelles formes texturées.
Définissez les modes de fusion de tous les calques d'ombre et de surbrillance sur Superposition (les ombres doivent être en noir, les surbrillances en blanc).
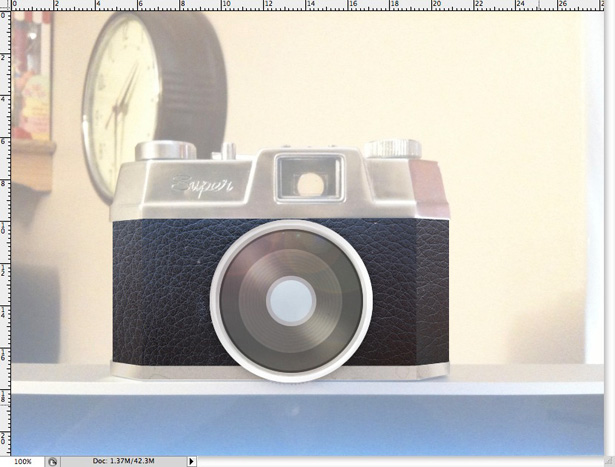
La première capture d'écran est ce que vous verrez après l'application des ombres, la seconde après les ombres et les hautes lumières.


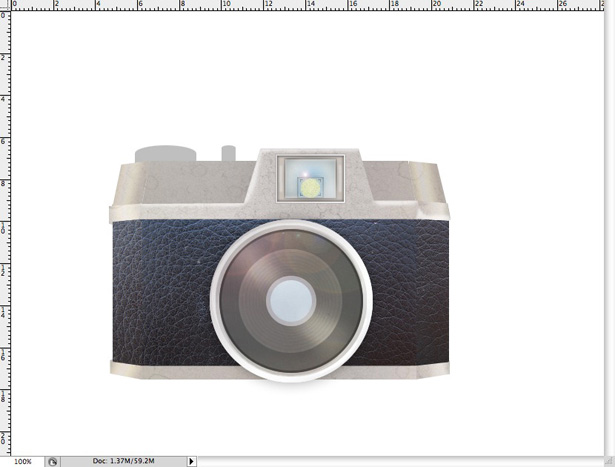
Étape 23
Nous y sommes presque! Appliquez des superpositions de dégradé sur nos deux boutons.

Utilisez la même technique que nous avons utilisée à plusieurs reprises pour ajouter des effets d'éclairage à vos boutons (c.-à-d. La technique de l'outil Pinceau).

Ajoutez de la texture à vos boutons pour terminer les choses.

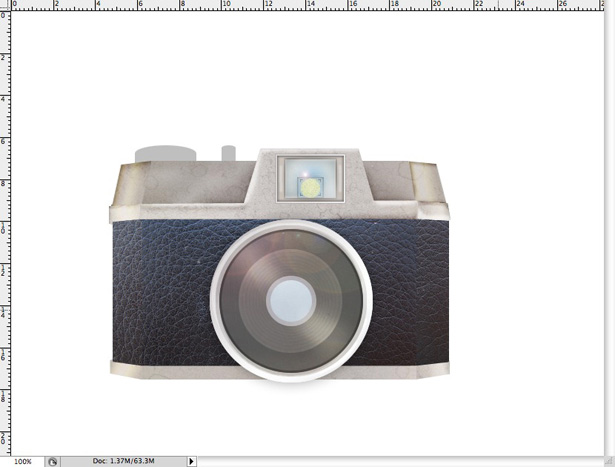
Conclusion
Après tout ce dur travail, nous avons finalement fini! Nous avons une caméra assez détaillée qui peut être utilisée comme image de stock, dans le cadre d'une manipulation de photos ou même d'une icône.
Essayez les teintes et les balances de couleurs (vous pouvez voir mes modifications avec les paramètres de couleur ci-dessous).

Compilé exclusivement pour WDD par Callum Chapman, designer indépendant de Cambridge, Royaume-Uni. Il est l'esprit créatif derrière Circlebox Creative et Blog de la Circlebox , et peut souvent être trouvé en écrivant pour les blogs liés au design.
Que pensez-vous de ce tutoriel? N'hésitez pas à partager vos propres résultats ci-dessous ...