Comment concevoir pour Mobile UX
Vous savez probablement maintenant que le mobile a pris son envol et qu’il n’est plus possible de l’arrêter de si tôt. Ce que vous ne saviez probablement pas, c'est à quel point le mobile est populaire. En fait, saviez-vous que le nombre d’utilisateurs mobiles a déjà dépassé le nombre d’utilisateurs traditionnels? C'est vrai!
Selon comScore, une société d’analyse Internet, en mars dernier, le nombre de utilisateurs uniquement mobiles dépassant les seuls ordinateurs de bureau utilisateurs, au moins aux États-Unis. Permettez-moi de le dire autrement: il y a maintenant plus de personnes qui accèdent au Web sur leur téléphone mobile que de personnes qui le font chez elles, sur leur ordinateur. Cela a d'énormes implications pour la conception UX mobile. Énorme!
Cela signifie que les gens achètent de plus en plus de choses ou lisent les nouvelles sur leur téléphone portable lors de leurs déplacements. L'incapacité à concevoir avec le mobile à l'esprit sera catastrophique pour tout site de commerce électronique ou publication.
Gardez votre design minimaliste
Gardez votre design mobile propre et simple. Optez pour la praticité et l'utilité sur toute fantaisie dans votre conception. Rappelez-vous que vous concevez pour un écran beaucoup plus petit que si vous le feriez pour le bureau. L'écran immobilier étant très précieux, il est également logique que vous ne puissiez pas réaliser un design complexe. Ainsi, le minimalisme est votre meilleur pari.
Cela aide également l'expérience utilisateur. Après tout, lorsque les utilisateurs regardent une interface épurée dans leur iPhone ou leur appareil Android, ils vont pouvoir trouver ce qu'ils recherchent sur un site extrêmement rapidement, ce qui améliore leur expérience utilisateur.
À quoi ressemble le minimalisme sur un écran mobile? Les utilisateurs ne doivent voir que le contenu dont ils ont besoin pour utiliser correctement le site, ce qui les incitera automatiquement à explorer et à naviguer davantage. De plus, les boutons et les menus doivent être intuitifs, en accord avec la simplicité.
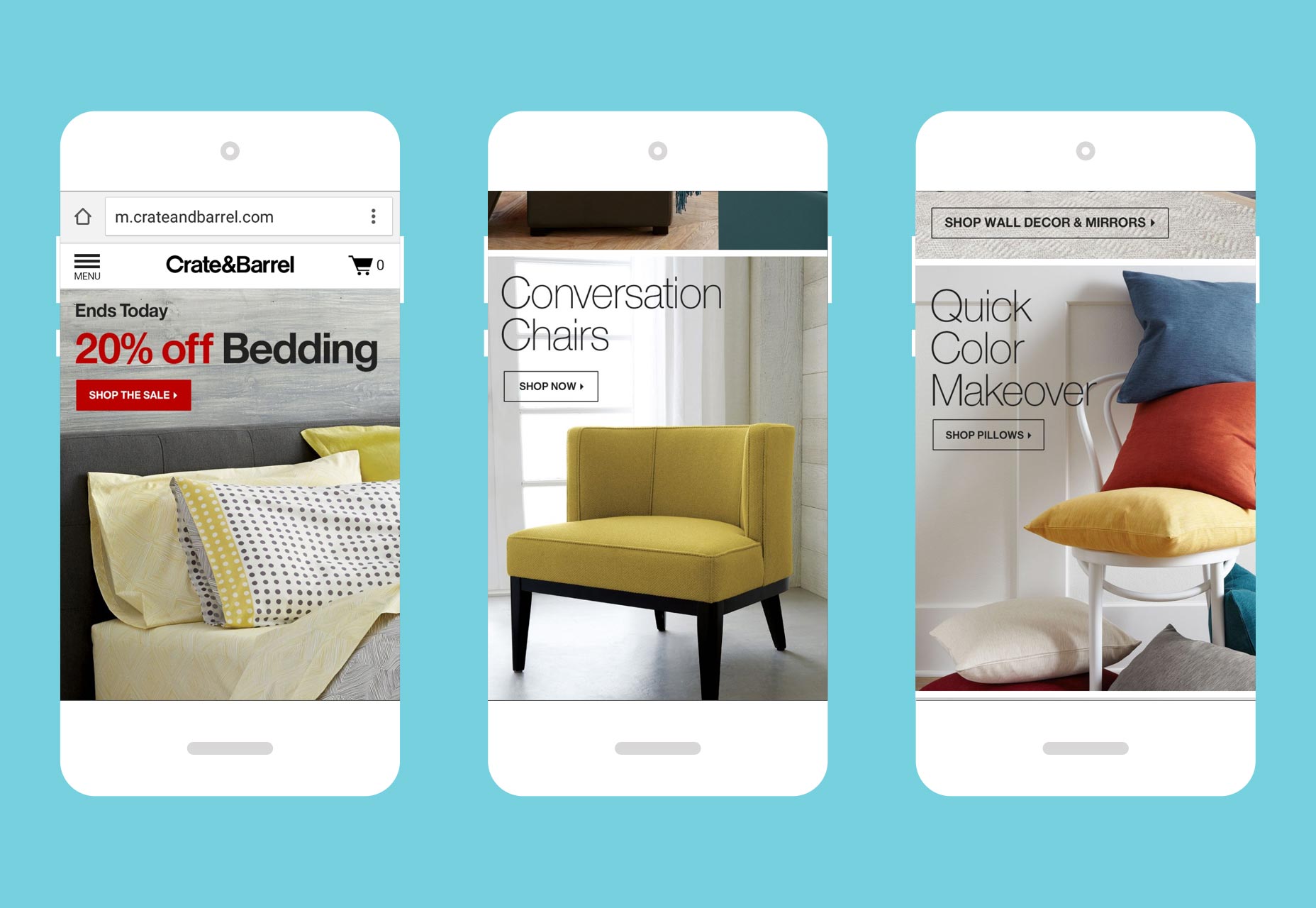
Regarder Le site mobile de Crate & Barrel . Il s'agit d'une étude sur le minimalisme mobile car son menu hamburger se trouve en haut à gauche de l'écran, tout en restant visible, et vous savez immédiatement sur quel site vous êtes grâce au logo de la marque. De plus, les couleurs et les polices sont à la fois élémentaires, ce qui garantit que les utilisateurs ne sont pas débordés.
Soyez attentif aux différents appareils et environnements
Bien que vous conceviez pour mobile, tous les appareils mobiles ne sont pas créés de la même manière. C'est la clé du succès de la conception UX mobile aujourd'hui, mais certains concepteurs oublient qu'il existe différentes plates-formes pour lesquelles ils doivent concevoir. Concevoir pour mobile signifie concevoir pour les applications mobiles et les sites mobiles. Il est impératif que vous compreniez quels appareils votre public utilise et quel est son comportement mobile. En d'autres termes, vous ne devez pas concevoir une application ou un site mobile avec la croyance erronée que les utilisateurs iPhone et Android interagiront avec votre application ou votre site de la même manière.
La recherche montre que Les utilisateurs d'iPhone dépensent plus sur le commerce électronique mobile que leurs homologues Android. Ce qui est particulièrement étonnant avec cette statistique, c’est qu’il ya moins d’utilisateurs d’iPhone que d’utilisateurs d’Android, ce qui rend le pouvoir de dépenser des utilisateurs iOS encore plus important! Par conséquent, si vous concevez des applications et des sites mobiles pour une entreprise de commerce électronique, vous voudrez vous concentrer davantage sur la création d'un UX haut de gamme pour iOS que sur Android, simplement parce qu'il y a plus d'argent à gagner.
Utiliser la familiarité pour créer une navigation hautement fonctionnelle
Bien qu'il y ait maintenant plus de personnes qui naviguent sur Internet sur mobile que sur ordinateur, la plupart de ces personnes ont commencé à naviguer sur les sites Web sur leurs ordinateurs de bureau. Cela signifie qu'ils s'attendent à une certaine norme en termes de navigation sur le site et d'apparence de tous les temps en utilisant le bureau.
Par conséquent, lors de la conception pour mobile, ne vous trompez pas avec les attentes et les conventions: assurez-vous que le site mobile de votre client reproduit les normes de navigation de tout site de bureau avec une grande UX.
Voici quelques fonctionnalités courantes que vous devez transférer dans votre navigation mobile:
- Vos catégories ou pages de site les plus populaires, basées sur des données d'analyse
- Menu de navigation sous la forme d'un menu hamburger
- Images de haute qualité
- Fonction de recherche proéminente
- De gros boutons d'appel à l'action
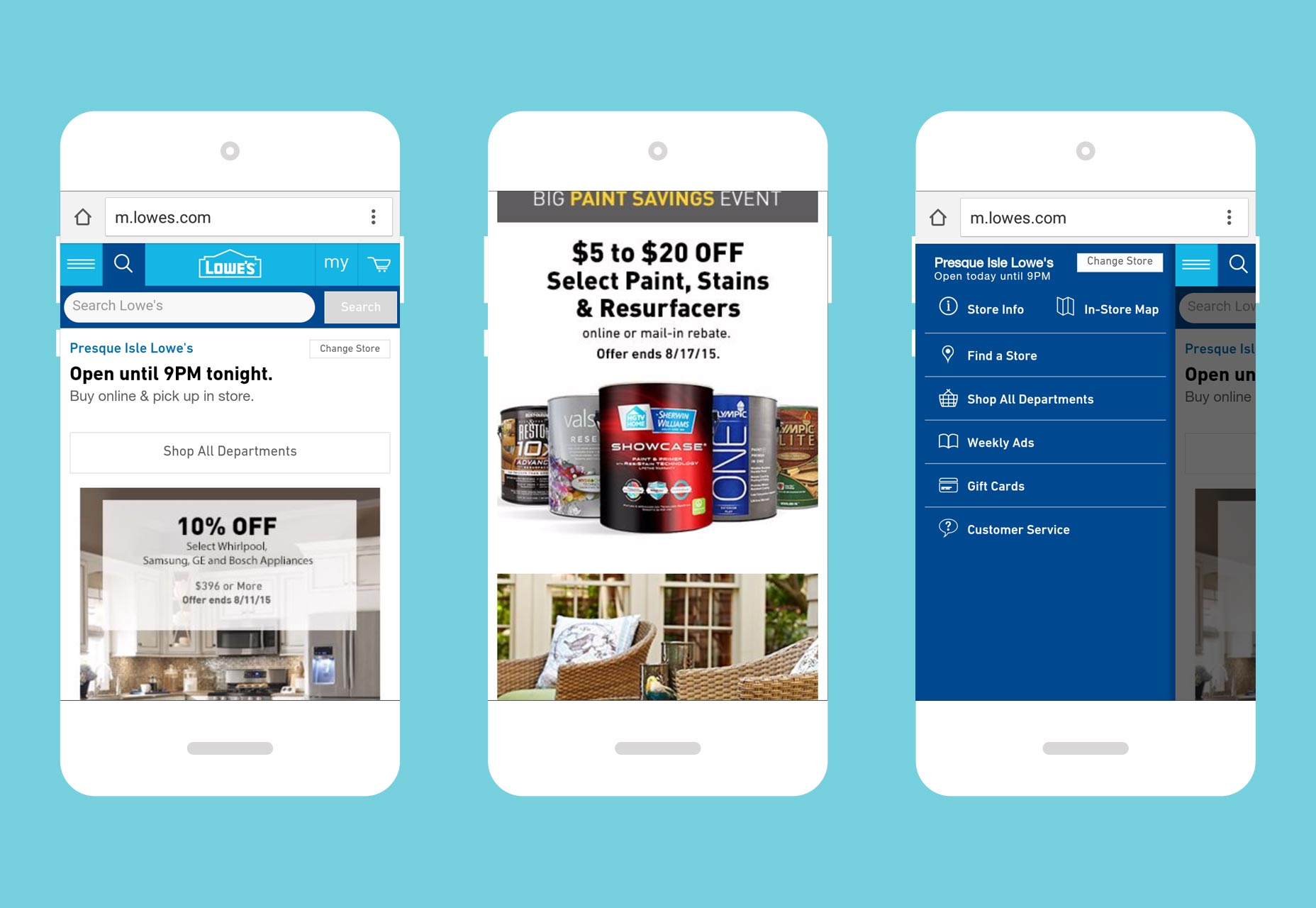
Nous pouvons voir une navigation très fonctionnelle sur Le site mobile de Lowe car il comporte toutes les conventions de navigation que nous avons l'habitude de voir sur tout bon site de bureau.
Rendre le processus de commande aussi pratique que possible
C'est le conseil le plus important sur cette page, de loin. Il est si important que tous les conseils qui précèdent soient inutiles si vous ne parvenez pas à concevoir le site mobile de votre client de manière à obtenir la conversion à la fin de la navigation sur le site mobile de l'utilisateur. La dernière chose que vous voulez, c'est que l'abandon redouté du panier d'achat se produise, surtout lorsque vous avez déjà pris la peine de reconnaître et d'essayer de concevoir un site entièrement compatible avec les mobiles.
Sans surprise, des études montrent que comme sur le bureau, le panier d'achat l'abandon se produit sur le mobile lorsque l'UX est mauvais . Pour un acheteur mobile cherchant à acheter quelque chose, l'expérience utilisateur est la pire qu'il puisse être quand il essaie de passer une commande ... alors, quand quelque chose tourne mal, ils sont frustrés et quittent votre site pour toujours, pour ne jamais revenir. même sur le bureau!
L'une des manières les plus notoires que le processus de paiement mobile peut subir est lorsque les boutons d'appel à l'action et de paiement ne parviennent pas à répondre aux attentes de l'acheteur. Par exemple, les boutons peuvent être trop petits pour être facilement visibles ou taper dessus, ou ils peuvent tout simplement ne pas apparaître dès que des éléments sont ajoutés au panier.
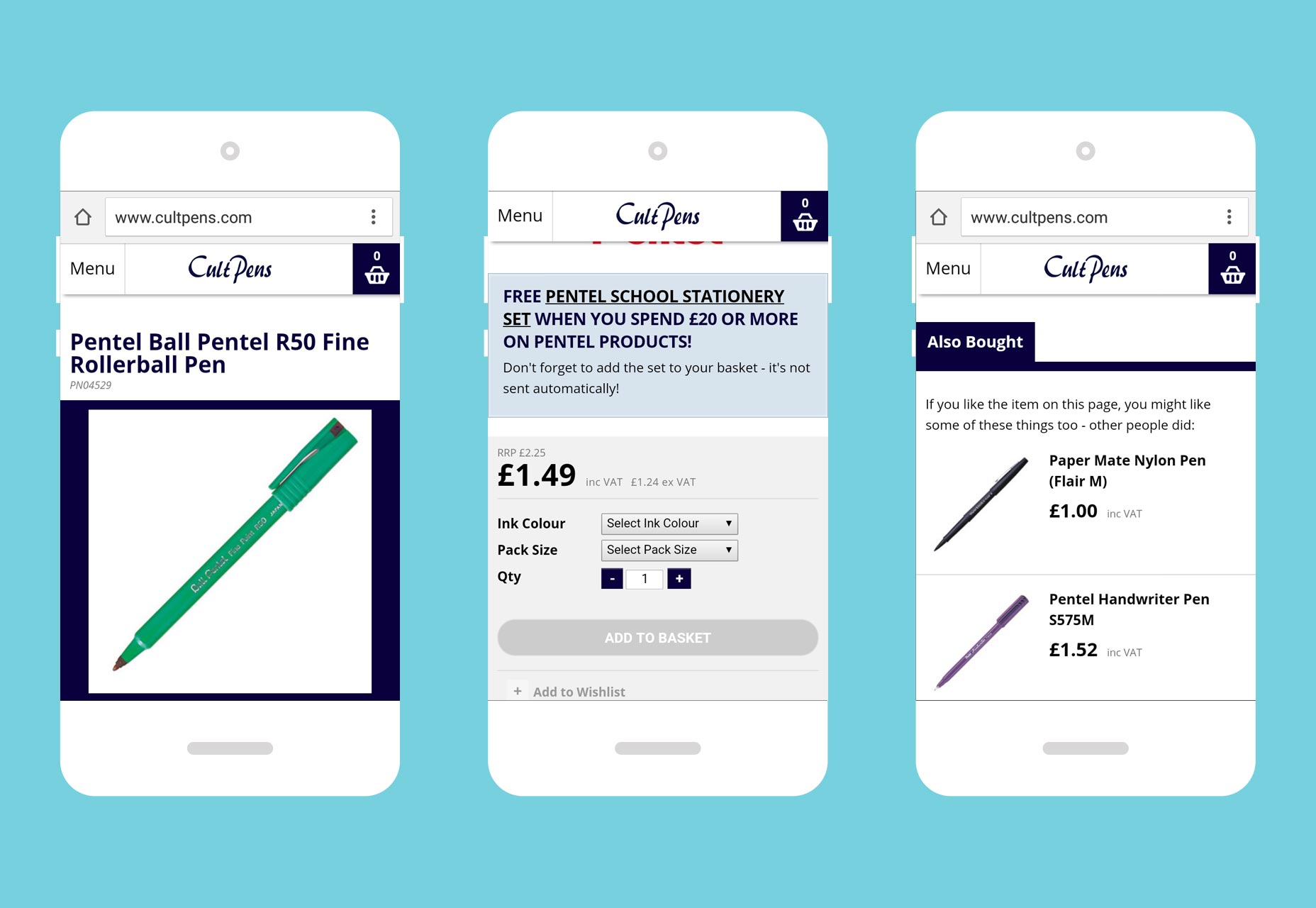
Pour un exemple inspirant sur la façon de faire cette fonctionnalité de conception de base à droite, nous cherchons à Page produit mobile de Cult Pens pour l'un de ses stylos de marque Pental. Notez le gros bouton "Ajouter au panier" qui éclabousse tout le bas de la page.
Design mobile: différent du design de bureau
Certains concepteurs ne comprennent tout simplement pas. Concevoir pour mobile est un concept totalement différent de la conception pour ordinateur de bureau. Bien sûr, vous aurez des similitudes, mais ils ne vont que si loin. Bien sûr, vous souhaitez que votre design mobile reste aussi proche des conventions auxquelles les utilisateurs sont habitués lors de la navigation sur les postes de travail, mais il existe des exceptions.
Le minimalisme - faire plus avec moins - devrait être la règle d'or du design mobile puisque l'écran est beaucoup plus petit. Les concepteurs doivent également comprendre que le comportement de l'utilisateur pour iOS et Android n'est pas le même, il est donc préférable de rechercher ce que chaque utilisateur de base utilise au préalable avec son smartphone. Bien entendu, vous devrez également concevoir différents mobiles et applications pour différentes plates-formes.
Enfin, le plus important est de rendre le processus de paiement aussi simple que possible. N'empêchez jamais les acheteurs d'acheter sur leurs smartphones! Si vous le faites, c'est comme jeter de l’argent par la fenêtre.
Suivez toutes les meilleures pratiques de conception mobile et vous aurez des clients plus heureux qui recevront plus de conversions.
Utilisation des images image de l'expérience mobile via Shutterstock.