Comment concevoir une interface utilisateur guidée par les gestes
Rappelez-vous les jours où le survol et le clic avec la souris étaient les déclencheurs les plus utilisés pour l'interaction avec un site ou une application? Ces jours sont partis. Lorsque Apple a introduit le premier iPhone, la technologie multi-touch est devenue populaire et les utilisateurs ont appris qu'ils pouvaient non seulement pointer et toucher l'interface, mais aussi pincer, étendre et balayer. Les gestes sont devenus les nouveaux clics.
Aujourd'hui, le succès d'une interface utilisateur mobile peut être obtenu par l'efficacité de ses gestes.
Comment choisir un bon geste
Lorsqu'il s'agit d'incorporer des gestes dans votre interface utilisateur, il est essentiel de connaître votre marché et les autres applications que votre public cible peut utiliser. Essayez d'utiliser les mêmes types de gestes dans votre application. De cette façon, vous optimisez non seulement votre interface utilisateur en fonction du comportement de votre marché cible, mais également en concevant une approche plus confortable pour les utilisateurs dès le début.
Gestes d'enseignement
Les gestes sont indispensables dans chaque application mobile, mais il est toujours difficile de les rendre évidents pour les utilisateurs. Les interfaces tactiles offrent de nombreuses possibilités d'utiliser des gestes naturels comme le tapotement, le balayage et le pincement pour accomplir des tâches, mais contrairement aux contrôles d'interface utilisateur graphique, les interactions basées sur les gestes sont souvent cachées des utilisateurs. Donc, à moins que les utilisateurs ne sachent au préalable qu’un geste existe, ils ne tenteront pas.
Par conséquent, la conception pour la découverte est cruciale. Vous devez vous assurer de fournir les bons signataires visuels qui aident les utilisateurs à découvrir facilement comment interagir avec une interface.
Évitez les didacticiels et les procédures pas à pas lors de l'intégration
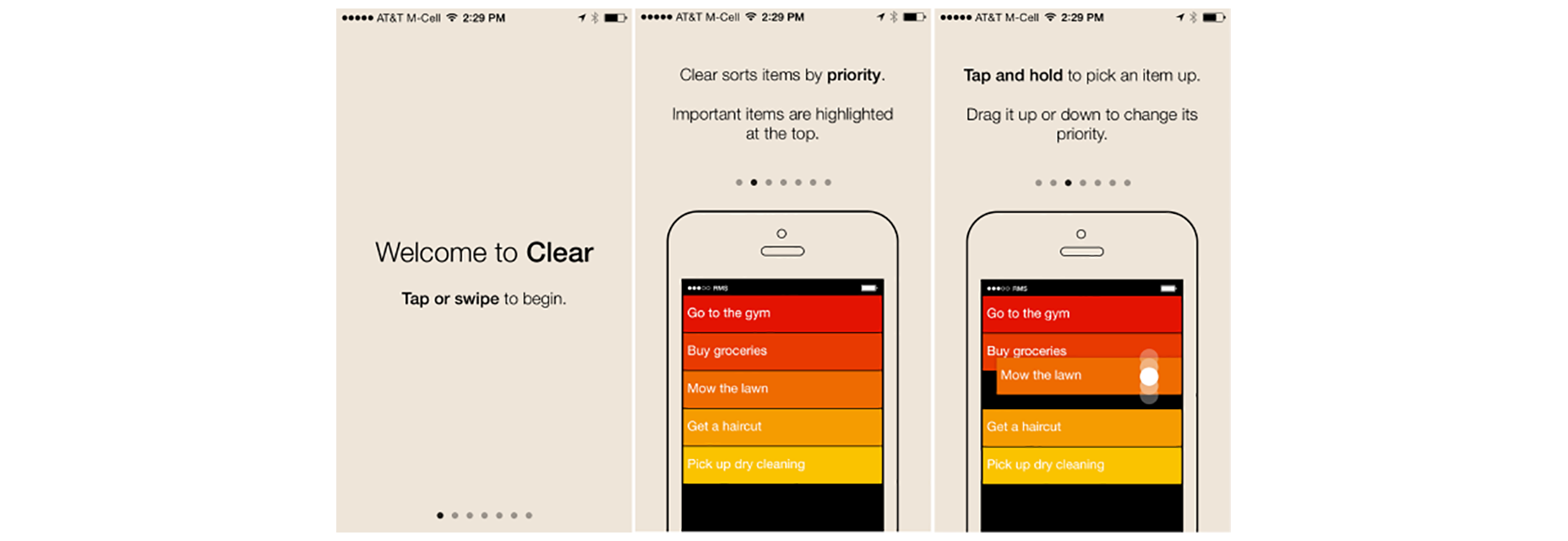
Les tutoriels et les procédures pas à pas sont une pratique très répandue pour les applications basées sur les gestes. Intégrer des didacticiels dans votre application dans de nombreux cas signifie afficher des instructions à l'utilisateur pour expliquer l'interface. Cependant, un didacticiel sur l'interface utilisateur n'est pas le moyen le plus élégant d'expliquer les fonctionnalités essentielles d'une application. Le principal problème avec les didacticiels initiaux est que les utilisateurs doivent se souvenir de toutes les nouvelles façons d'utiliser l'application une fois qu'ils y sont entrés. Trop d'informations à la fois peuvent entraîner davantage de confusion. Par exemple, l'application Clear commence par un tutoriel obligatoire de 7 pages et les utilisateurs doivent lire patiemment toutes les informations et essayer de les enregistrer dans leur mémoire. C'est une mauvaise conception, car elle oblige les utilisateurs à travailler en amont avant même d'essayer l'application.
Éduquer dans le contexte de l'action
Quand il s'agit d'enseigner aux utilisateurs à utiliser votre interface utilisateur, je vous recommande de le faire principalement en vous familiarisant avec le contexte de l'action (lorsqu'un utilisateur en a réellement besoin). Pour apprendre aux gens un nouveau geste, il faut commencer lentement. Avec une certaine itération, les instructions peuvent être transformées en une découverte plus progressive. Utilisez des astuces juste à temps et expliquez une seule interaction plutôt que d'essayer d'expliquer chaque action possible dans l'interface utilisateur. Astuce sur les gestes en fournissant des indices contextuels évidents.
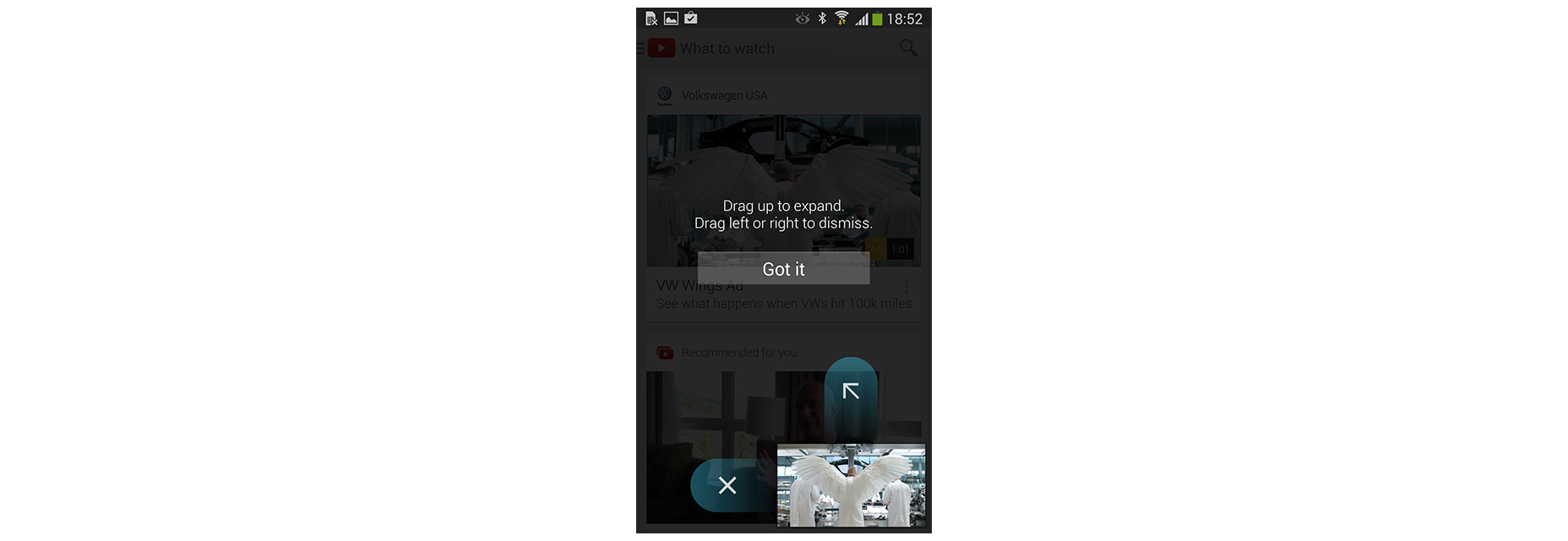
Vous pouvez voir ci-dessous un écran d’éducation gestuelle de l’application YouTube pour Android. L'application a une interaction basée sur les gestes, mais n'utilise pas de tutoriel pour informer les utilisateurs. Au lieu de cela, il utilise des indicateurs qui apparaissent lors du premier lancement pour les nouveaux utilisateurs, un à la fois lorsque l'utilisateur atteint la section pertinente de l'application. La technique est basée sur des commandes de texte qui invitent les utilisateurs à effectuer un geste et décrivent le résultat de l'interaction avec une description courte et claire.
Utiliser l'animation pour communiquer des gestes
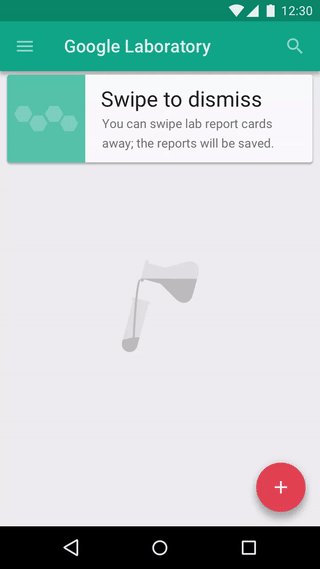
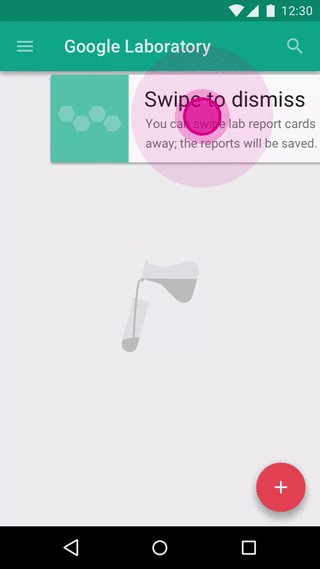
Les gestes, utilisables tels quels, ne seraient rien sans animation. En tant que concepteur, vous pouvez utiliser l'animation pour transmettre des informations sur les actions disponibles. Par exemple, pour que les utilisateurs sachent qu’ils peuvent interagir avec un certain élément, vous pouvez créer une commande de texte directement sur l’élément interactif et animer le résultat de l’interaction, comme illustré ci-dessous.
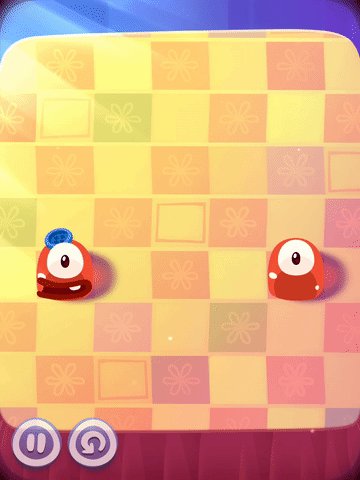
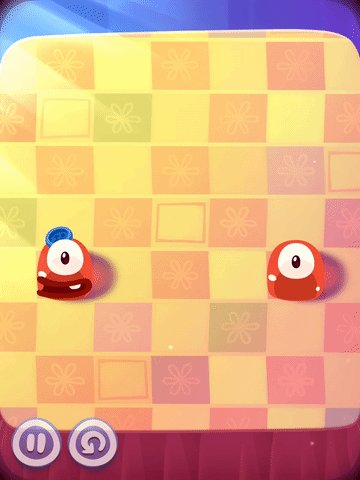
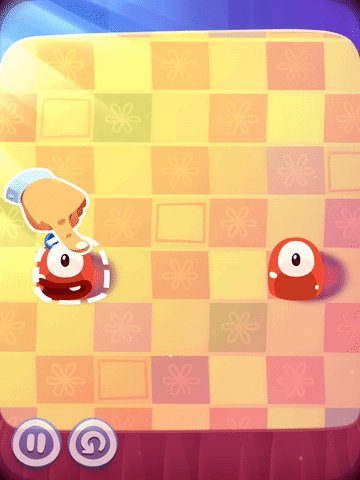
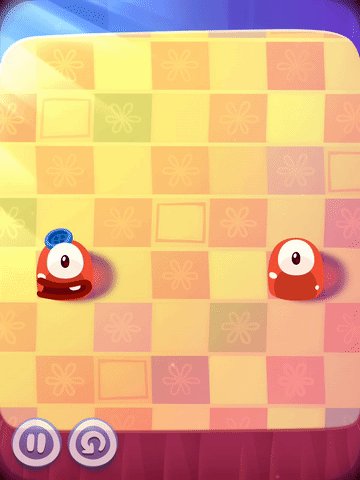
Il existe trois techniques populaires pour aider à éduquer les utilisateurs, basées sur l'utilisation de l'animation. Le premier est un mouvement d'indice. Le mouvement de conseil ou le conseil visuel animé affiche un aperçu de la manière d'interagir avec un élément lors de l'exécution de l'action. Il vise à créer des associations entre le geste et l'action qu'il déclenche. Par exemple, les mécanismes de jeu de Pudding Monsters reposent uniquement sur des gestes, mais ils permettent aux utilisateurs d’avoir une idée de base de ce qu’il faut faire sans avoir à deviner. L'animation transmet des informations sur la fonctionnalité - un scénario est présenté avec l'animation et il devient immédiatement clair pour les utilisateurs ce qu'ils doivent faire.
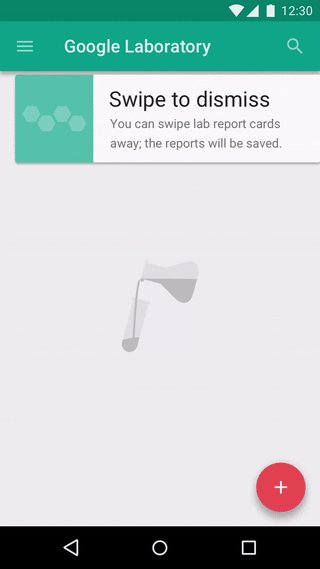
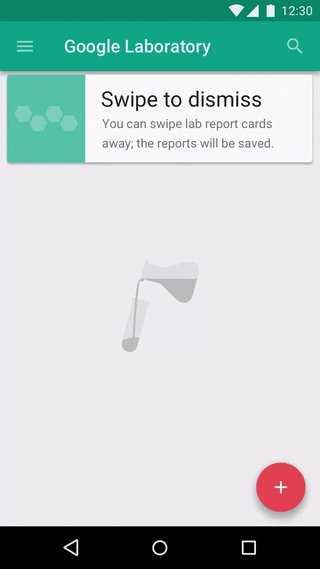
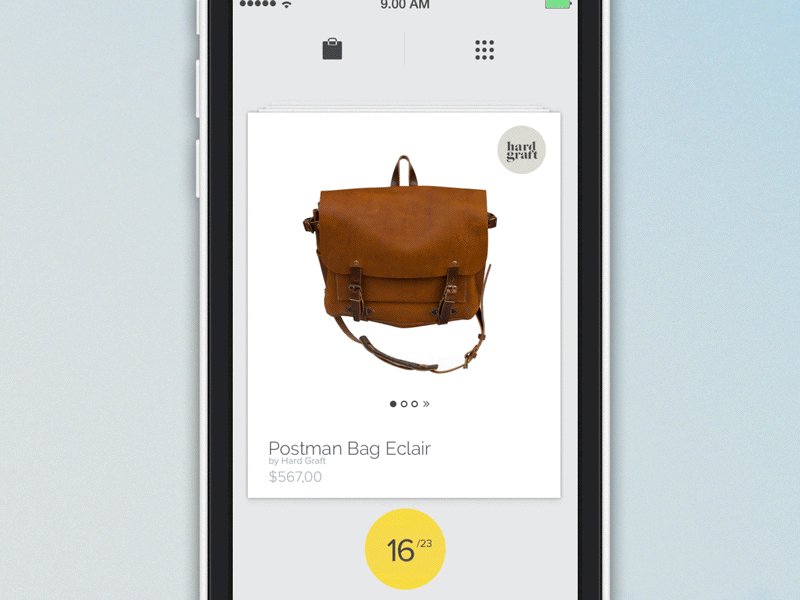
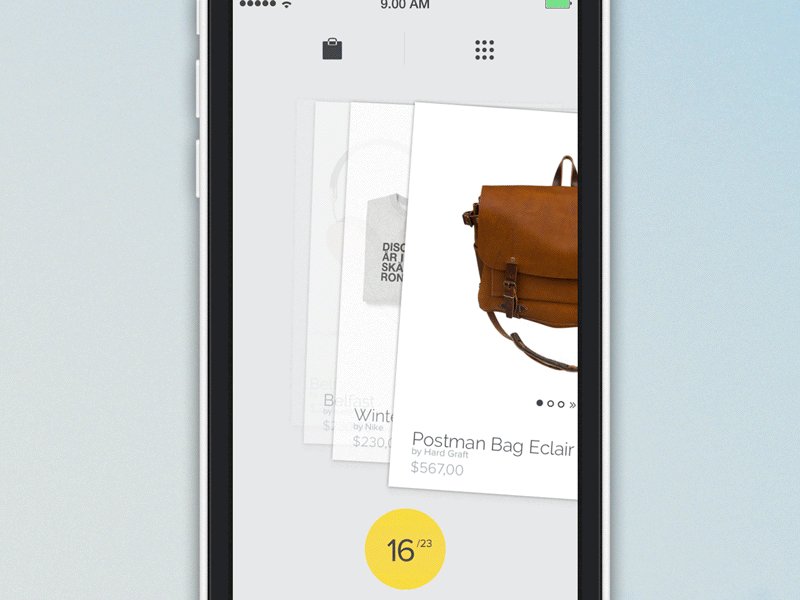
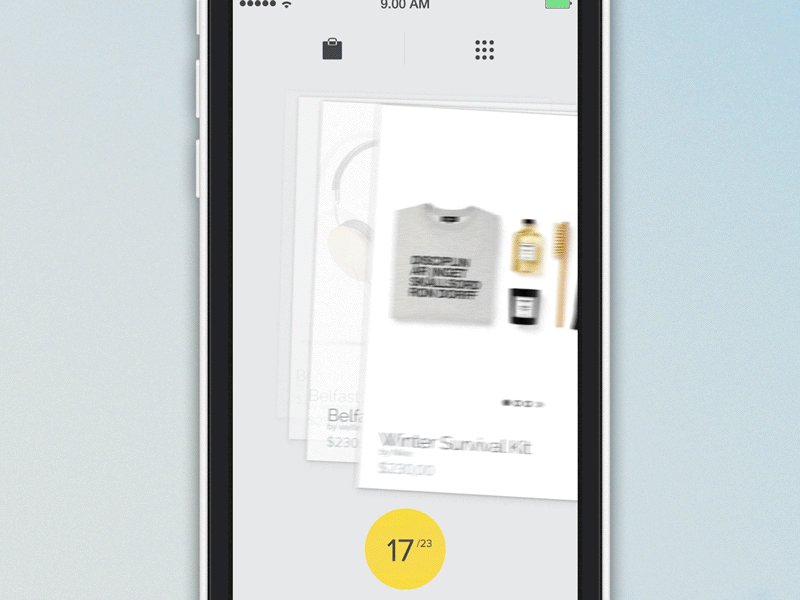
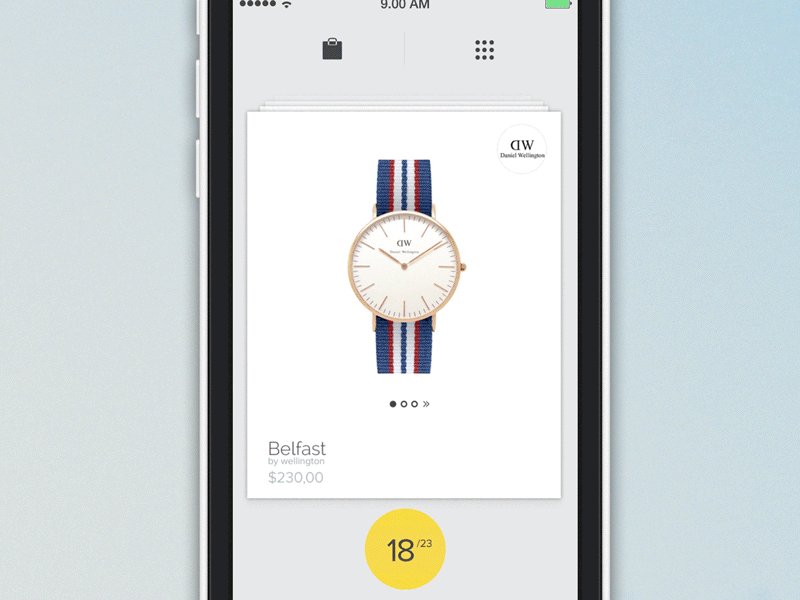
Une deuxième technique est le contenu taquine. Les taquineries de contenu sont des indices visuels subtils qui indiquent ce qui est possible. Un exemple ci-dessous montre un lien de contenu pour les cartes - il montre simplement que d'autres cartes existent derrière une carte actuelle, ce qui montre clairement que le balayage est possible.
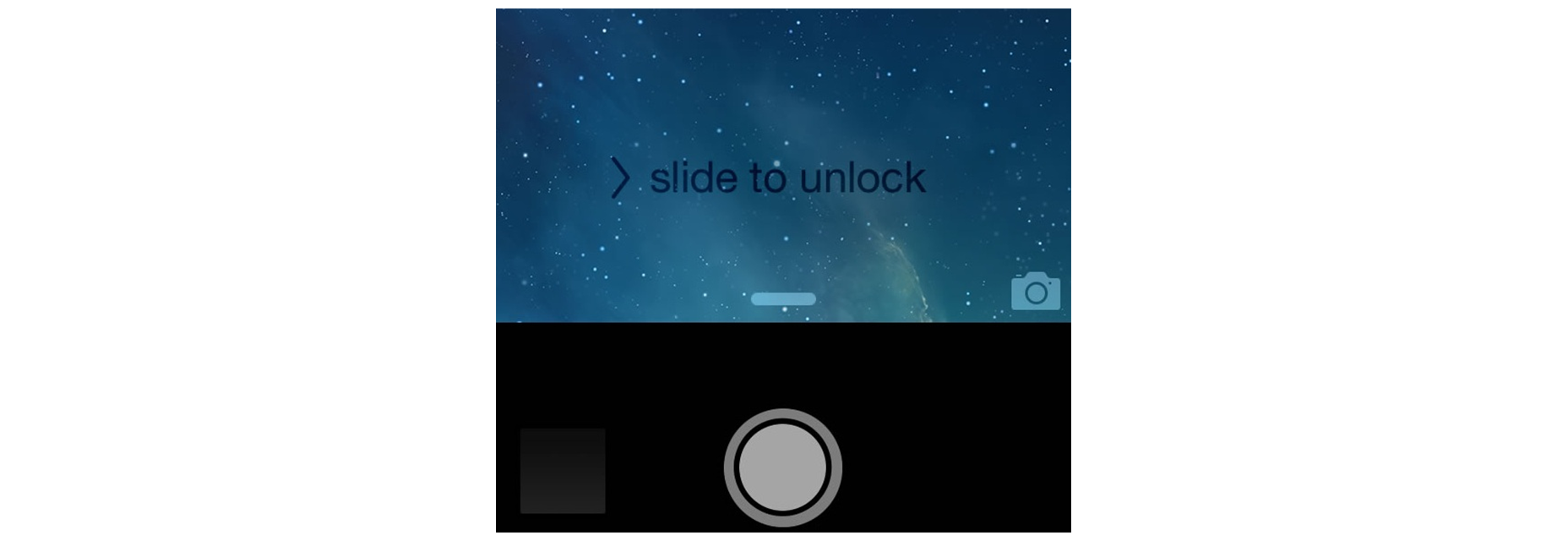
La troisième et dernière technique que je souhaiterais mentionner est celle des moyens. Vous pouvez donner à certains éléments de votre interface utilisateur un prix élevé pour orienter les utilisateurs vers des fonctionnalités dans une interface et utiliser des sauts ou des impulsions pour indiquer un geste disponible. Un exemple de cette technique peut être trouvé dans Apple iOS. Lorsqu'un utilisateur touche l'icône de la caméra, l'écran de verrouillage rebondit, révélant l'application de l'appareil photo en dessous.

Conclusion
S'il est vrai que les gestes tactiles sont pour la plupart invisibles pour nous, il existe un certain nombre de techniques de conception qui peuvent donner aux utilisateurs un aperçu de ce qui est possible. Des astuces de temps en temps, des signaux d'animation et des contenus sont quelques-uns des moyens par lesquels les gestes cachés peuvent être révélés.