Comment concevoir des wireframes sur votre tablette
Il ne fait aucun doute que les appareils mobiles sont "la grande chose (actuelle)". C'est exactement là que des décennies de technologie informatique nous ont conduit. Ces petites tablettes et téléphones (et maintenant les montres) ... ce sont les écrans à partir desquels la plupart d'entre nous consomment des informations.
Cette information pourrait être des tweets de cent quarante caractères, nos émissions préférées sur Netflix ( toux Knough of Sidonia toux ), ou simplement de la bonne musique. Nous lisons des e-mails, discutons et jouons à des jeux.
Lentement, nous commençons également à créer du contenu sur ces appareils. Les tablettes peuvent être très utiles pour écrire et les caméras de nos téléphones s'améliorent chaque année. Nous enregistrons des podcasts sur les iPhones et il existe même quelques applications pour l'édition audio / vidéo.
L'ordinateur de bureau, semble-t-il, sera relégué aux tâches nécessitant beaucoup de ressources. Ce sera le domaine des amateurs, des bricoleurs et des joueurs haut de gamme. Oh, et les concepteurs de sites Web.
Nous pourrions ne jamais avoir de montage graphique précis sur une tablette. C'est très bien. Certaines parties du processus de conception peuvent toutefois être déplacées sur l’écran tactile.
Ce qu'il me faut dans une application filaire
Voici ce dont j'ai besoin dans une application filaire:
- quelques formes de base avec lesquelles travailler;
- pouvoir placer, organiser et redimensionner facilement ces objets;
- fonctionnalités de collaboration, de partage et d'exportation.
Les applications
Mon application de trame préférée de tous les temps est l'application de dessin de Google. Il fait tout ce dont j'ai besoin et dispose en outre de fonctionnalités de partage et de collaboration exceptionnelles.
Cependant, alors que Google a créé des applications Android pour ses documents texte et ses feuilles de calcul, il existe un moyen de faire fonctionner Google Draw sur Android. Cela ne fonctionne pas non plus dans les navigateurs.
Il y a quelques applications créées spécifiquement pour Android qui fonctionnent. Je vais les examiner en profondeur, car j'ai pu les tester. Je vais également lister quelques applications pour iOS.
Applications Android natives
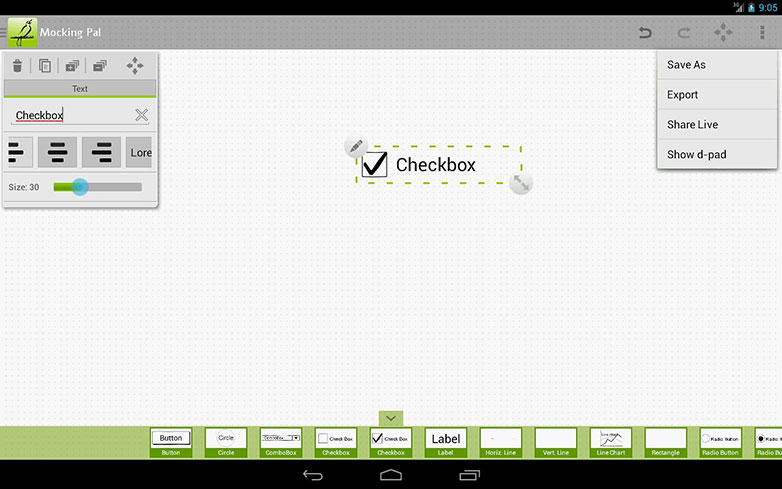
Mocking Pal (gratuit)
Pour son prix, Moqueur Pal fait un travail fantastique Sa gamme d’éléments disponibles est simple, mais suffisante pour la plupart des projets Web. Les performances sont décentes et l'application comporte des options intelligentes.
Je pense que ce qui est vraiment cool, c’est Live Share. Fondamentalement, vous pouvez partager un lien vers votre projet, et quiconque accède à ce lien peut afficher le fil de fer en même temps que vous le créez.
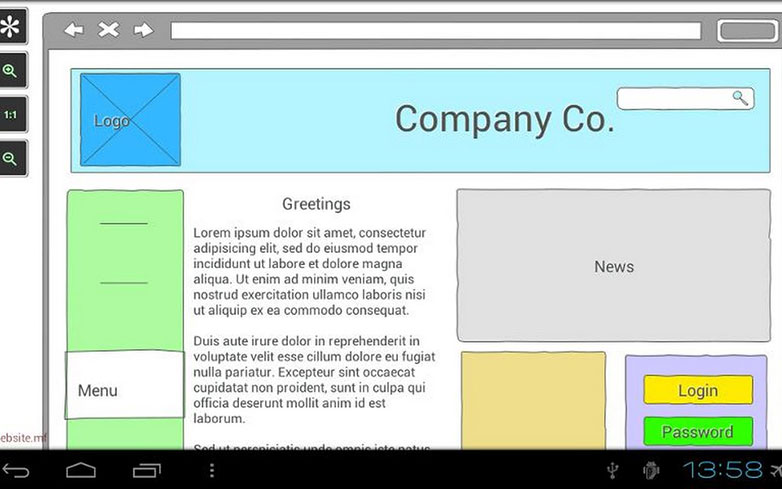
Maquettes pour Android (environ 5 $)
Maquettes pour Android coûte environ 5 USD, mais il contient beaucoup de fonctionnalités. Il ne contient pas une tonne d'éléments d'interface utilisateur, mais il fonctionne rapidement et fonctionne bien. Lorsque vous avez terminé, vous pouvez exporter vos projets vers différents formats bitmap et SVG.
Son principal inconvénient est qu’il n’est pas très convivial au début. Vous devez en quelque sorte vous habituer au flux de travail. C'est quand même pas mal.
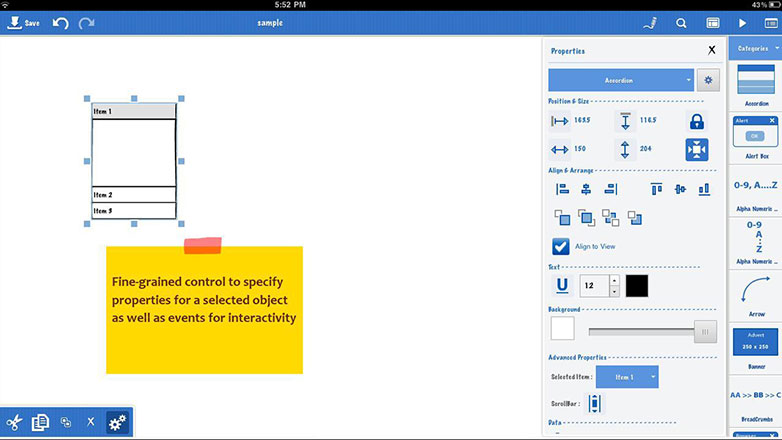
Mockups.me Wireframes (20 $)
Pesant à un prix élevé de 20 USD, cette application ça donne l'impression que ça vaut mieux être génial! Et c'est vraiment génial. Là où les autres applications filaires disponibles pour Android ont des bibliothèques limitées d'éléments d'interface utilisateur, celle-ci a des tonnes.
Il doit, car il est compatible avec Balsamiq Vous pouvez ainsi créer des fichiers dans Balsamiq et les emporter partout.
Je pense que la caractéristique principale est la mise en place de gestes. Vous pouvez ajouter rapidement des éléments à votre toile en y dessinant.
Enfin, il existe des versions Web et de bureau de l'application, ce qui signifie que vous pouvez collaborer en ligne et accéder à votre travail n'importe où.
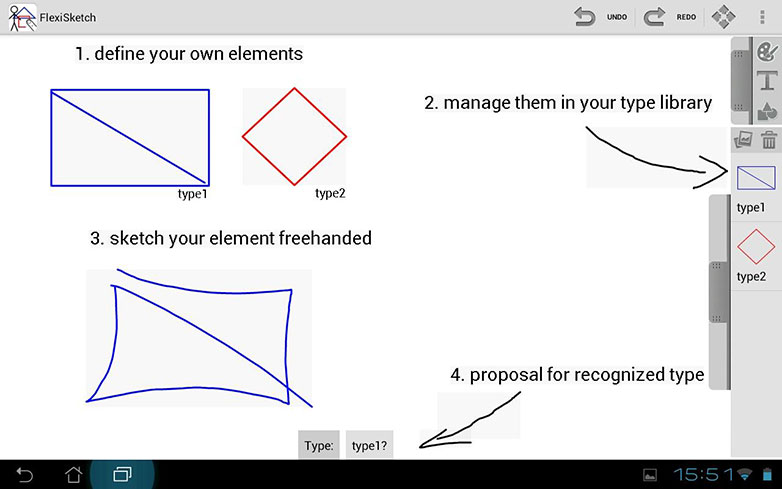
FlexiSketch
Une application gratuite avec d'excellentes performances, FlexiSketch n'est pas une application filaire en soi, mais elle peut rapidement en faire une. C'est une application de dessin vectoriel, mais voici le tour: chaque objet que vous dessinez peut être rapidement enregistré comme son propre "type d'objet".
Vous pouvez faire glisser et déposer plus de chaque type d'objet sur le canevas à volonté, en créant essentiellement votre propre bibliothèque d'éléments. Si vous avez besoin de beaucoup d'éléments personnalisés, c'est l'application pour vous.
Applications iOS natives
Mockups.me Wireframes (20 $)
C'est vrai! Il existe une version iOS de cette application ainsi que. Il a exactement la même fonctionnalité que son homologue Android, donc il doit être très bon.
Le prix est le même aussi. Si vous avez l’argent, je dis:
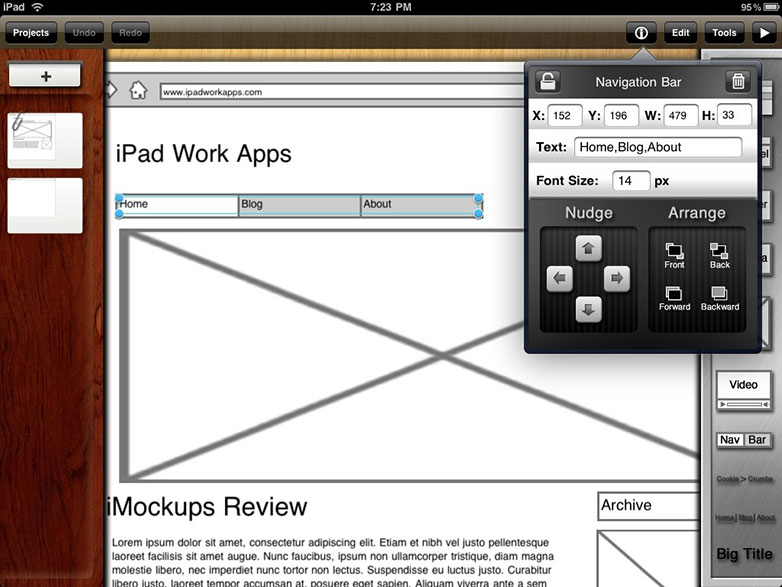
iMockups (7 $)
Ce est un autre avec le soutien de Balsamiq, mais il ne coûte que 7 USD. Avec des critiques élogieuses de la part de nombreuses personnes, iMockups se concentre sur l'utilisation de la prise en charge multi-touch et des autres fonctionnalités fournies par les iPad pour accélérer le processus de tramage.
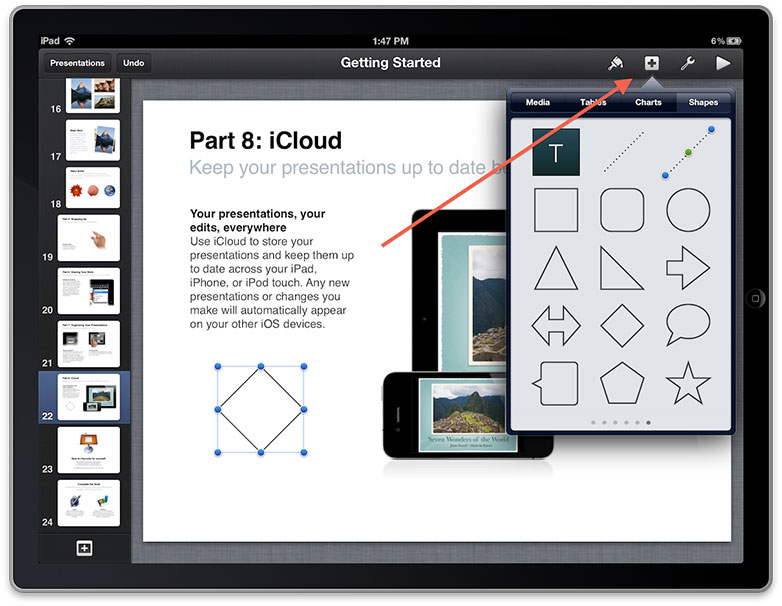
Keynote (10 $)
Non, en fait, je ne plaisante pas. Ce Une application de 10 dollars pour faire des présentations a en fait une base de fans plutôt large.
Et pourquoi pas? Ce sont tous les graphiques vectoriels. Son format est standard dans le verset Apple. Vous pouvez relier les écrans ensemble pour créer un prototype plus interactif, les travaux! Il y a même un boîte à outils ou deux là-bas pour faciliter le cadrage dans l'application.
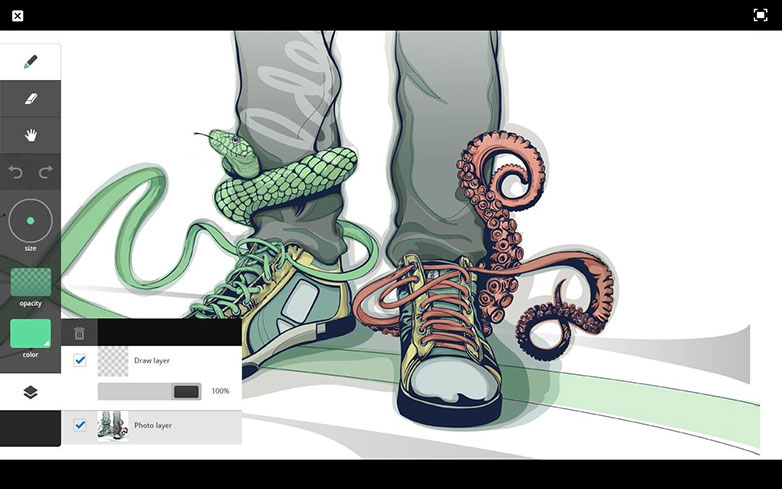
Adobe Ideas (gratuit)
Enfin! Une option gratuite! Garder en tete, ce n'est techniquement pas une application filaire. C'est plus une application de dessin vectoriel. À certains égards, cela le rend moins utile et, dans d'autres, plus puissant.
Questions générales
Le cadrage sur une tablette peut être délicat. Certaines des applications que j'ai rencontrées sont des ressources-porcs. En outre, il est difficile de placer des éléments de manière uniforme. Il y a des fonctionnalités "snap-to-guide" dans la plupart de ces applications, mais elles sont d'une aide limitée. Je souhaite que l'effet "claquer" soit un peu plus fort.
Mocking Pal résout ce problème en fournissant des flèches directionnelles qui déplacent l'élément sélectionné d'un pixel à la fois. Ceci est une solution lente, cependant, et donc pas totalement idéale. En outre, c'est la seule application que j'ai essayée qui résout réellement le problème.
En fin de compte, la solution que vous choisissez dépend de vos préférences. Mais il y a certainement des options fortes qui vous permettent de rester sur votre trajet, dans le bain ou dans votre café local.