Comment piloter UX avec AJAX
Avec l'utilisation d'Internet mobile qui éclipse la navigation Web sur ordinateur, il est plus important que jamais que les sites Web soient conçus en mettant l'accent sur le chargement rapide des pages et les réactions fluides aux entrées des utilisateurs.
Une technologie importante que nous utilisons pour y parvenir est AJAX, abréviation de "JavaScript et XML asynchrones". AJAX vous permet de mettre à jour des parties d’une seule page Web sans jeter continuellement le DOM (l’architecture HTML de la page). chargement de la page et création d'une réponse plus rapide à la saisie de l'utilisateur. La création de sites Web sur une structure 100% AJAX est une technique qui révèle de nouvelles possibilités quant aux possibilités de développement Web.
Nous avons commencé à construire des sites au format 100% AJAX il y a près de dix ans et nous avons depuis appris beaucoup sur la manière de l'utiliser efficacement afin d'améliorer l'expérience utilisateur. Dans cet article, nous explorerons un certain nombre des avantages spécifiques et de certaines limitations de cette technique.
Réponse rapide de l'utilisateur
Un élément clé d'une UX efficace est une réponse rapide à la saisie de l'utilisateur, mais avec un site Web standard, les utilisateurs attendent que les interactions aient lieu lorsque les requêtes sont transmises via HTTP (ou HTTPS) au serveur. pour chaque changement. Ce processus se produit à chaque clic de souris pour demander une nouvelle page, une image plus grande ou plus d'informations. le DOM est complètement rejeté et rechargé dans votre navigateur - c'est souvent un gaspillage lors du chargement de pages sur le même site, car elles ont généralement un contenu similaire.
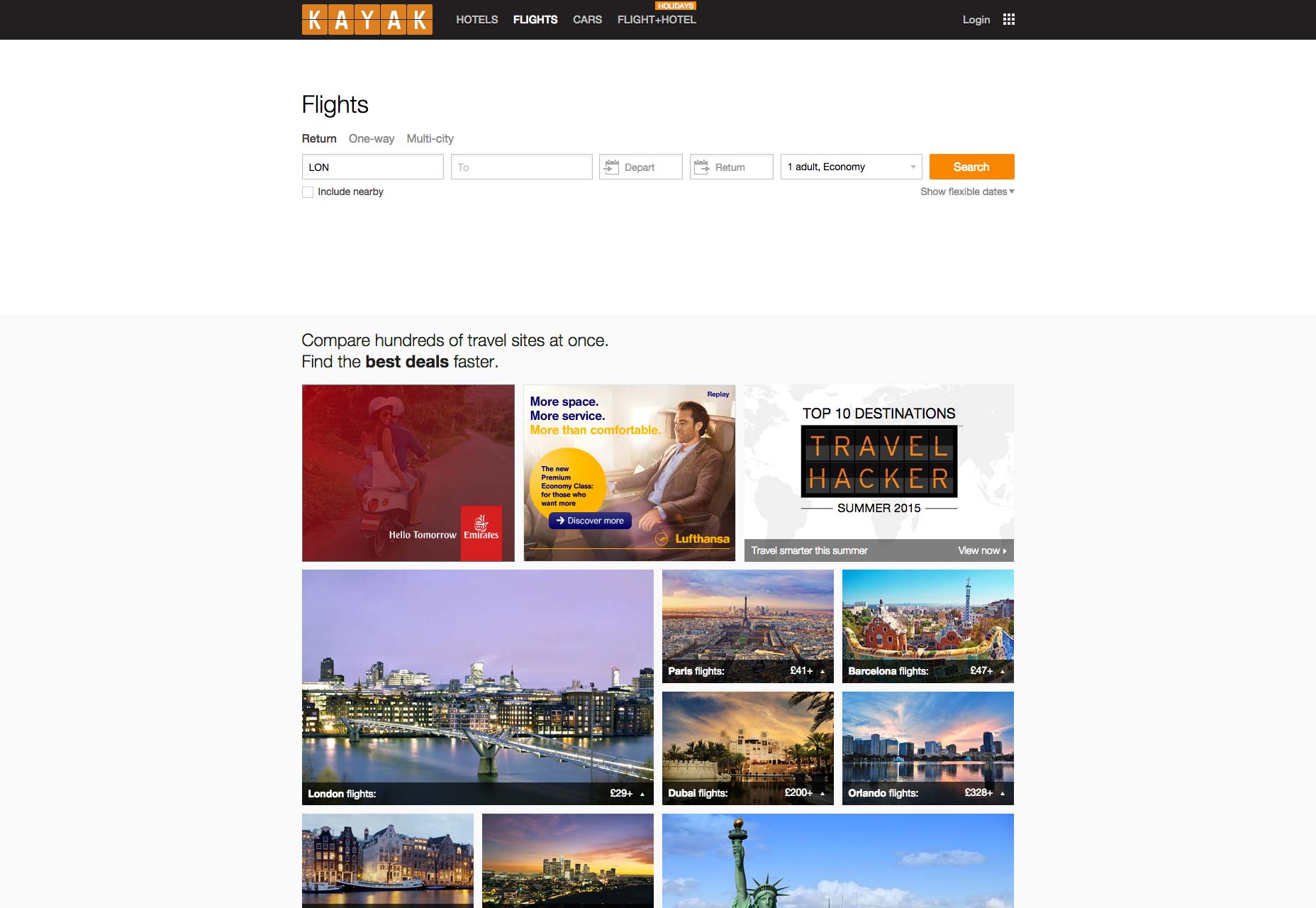
La recherche de Kayak est propulsée par AJAX, fournissant des suggestions dès que vous commencez à taper.
L’un des principaux avantages d’AJAX réside dans son flux d’informations constant, qui n’est pas entravé par le chargement et le déchargement du DOM, ce qui permet de mieux contrôler l’expérience et l’attention des visiteurs. Avec AJAX, les applications Web peuvent envoyer des données vers et depuis le serveur de manière asynchrone sans interférer avec l'affichage de la page existante.
La principale différence entre une implémentation AJAX standard et un site Web 100% AJAX est que, dans ce dernier cas, le DOM de base est chargé lors de la première visite sur le site, généralement sur la page d'accueil. tout ce qui se passe est simplement une manipulation de cette charge primaire.
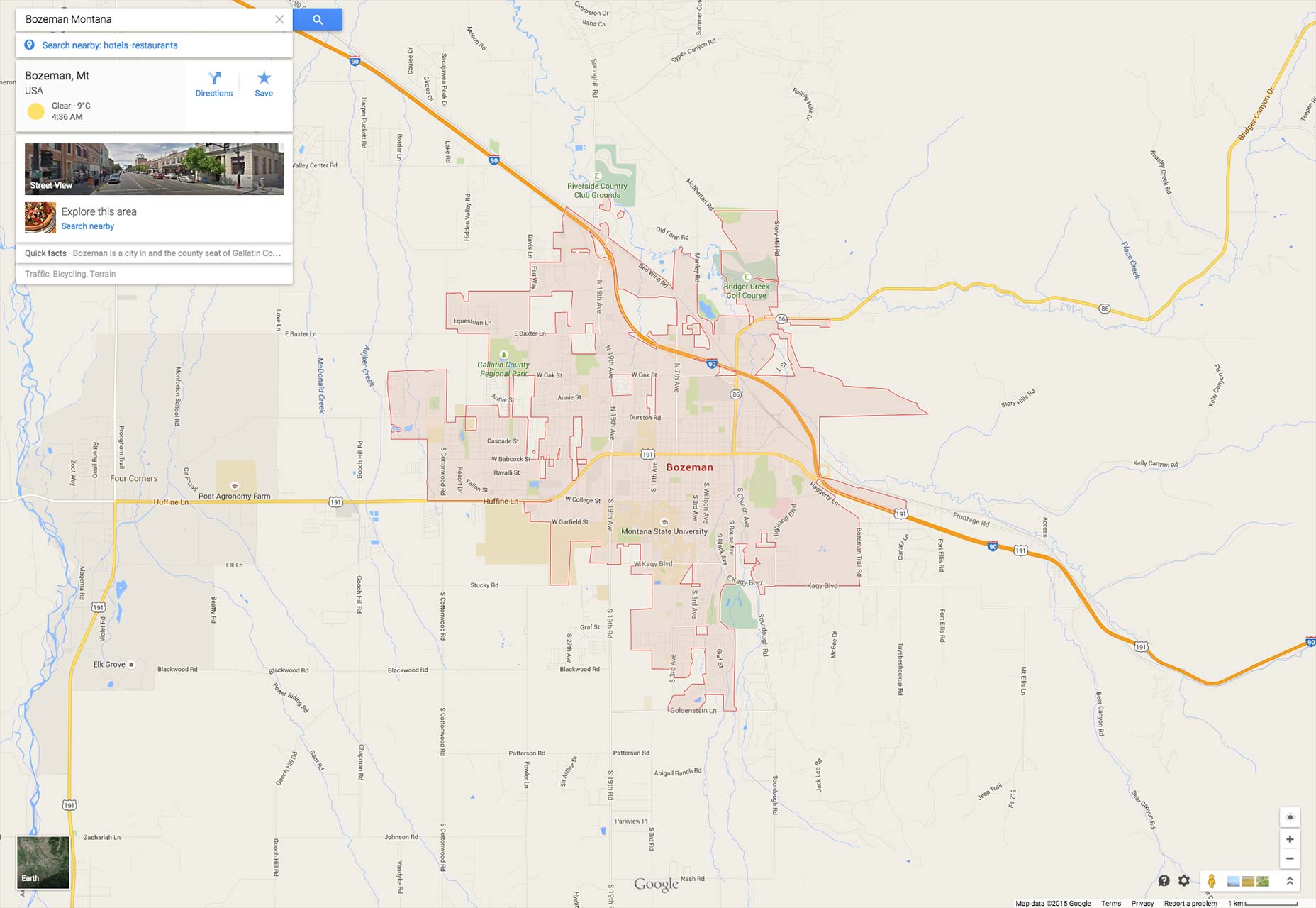
Un exemple frappant de la fluidité offerte par AJAX est Google Maps. Lorsque vous effectuez un zoom avant, arrière, naviguez dans une ville en vue d'un oiseau ou en vue de la rue, les informations sont diffusées de manière transparente et continue pour votre usage immédiat. Lors de la transition entre les pages ou la mise à jour de contenu dans une application Web, AJAX permet de répondre de manière contextuelle aux entrées utilisateur, telles que la sortie des formulaires en temps réel sans rechargement de la page, les animations contextuelles entre les pages ou le chargement d'un détail. vue.
Lors de la conception de pages contenant beaucoup de contenu, nous utilisons le modèle de défilement infini d'AJAX, qui permet non seulement d'économiser la bande passante du navigateur en affichant uniquement les informations pertinentes pour l'UX, mais également de réduire les frictions. Sur notre propre entreprise page d'actualités Par exemple, plus d'articles sont chargés au fur et à mesure que vous faites défiler, éliminant l'utilisation des pages et chargeant plutôt plus d'informations sur l'écran que le lecteur le demande. Ce processus sans effort de chargement et de déchargement de plus de contenu à la demande permet à nos visiteurs d'obtenir exactement autant de nouvelles qu'ils le souhaitent sans présenter d'obstacles à leur intention.
UX sans soudure
Le contrôle de la manière dont un site Web charge du contenu crée une opportunité unique de concevoir des transitions de page, de charger des animations et des indices visuels qui aident l'utilisateur à comprendre la hiérarchie du site. C'est aussi une opportunité pour la créativité avec l'image de marque de l'entreprise.
Un site Web avec une structure 100% AJAX (car il n'y a pas de chargement de page complet) ne fournit pas de commentaires sur son chargement dans la fenêtre du navigateur, entraînant une confusion potentielle si un visiteur attend pendant une période prolongée sans réponse. C'est là que les indicateurs d'état de chargement personnalisés entrent en jeu, fournissant une indication de la progression du temps d'attente.
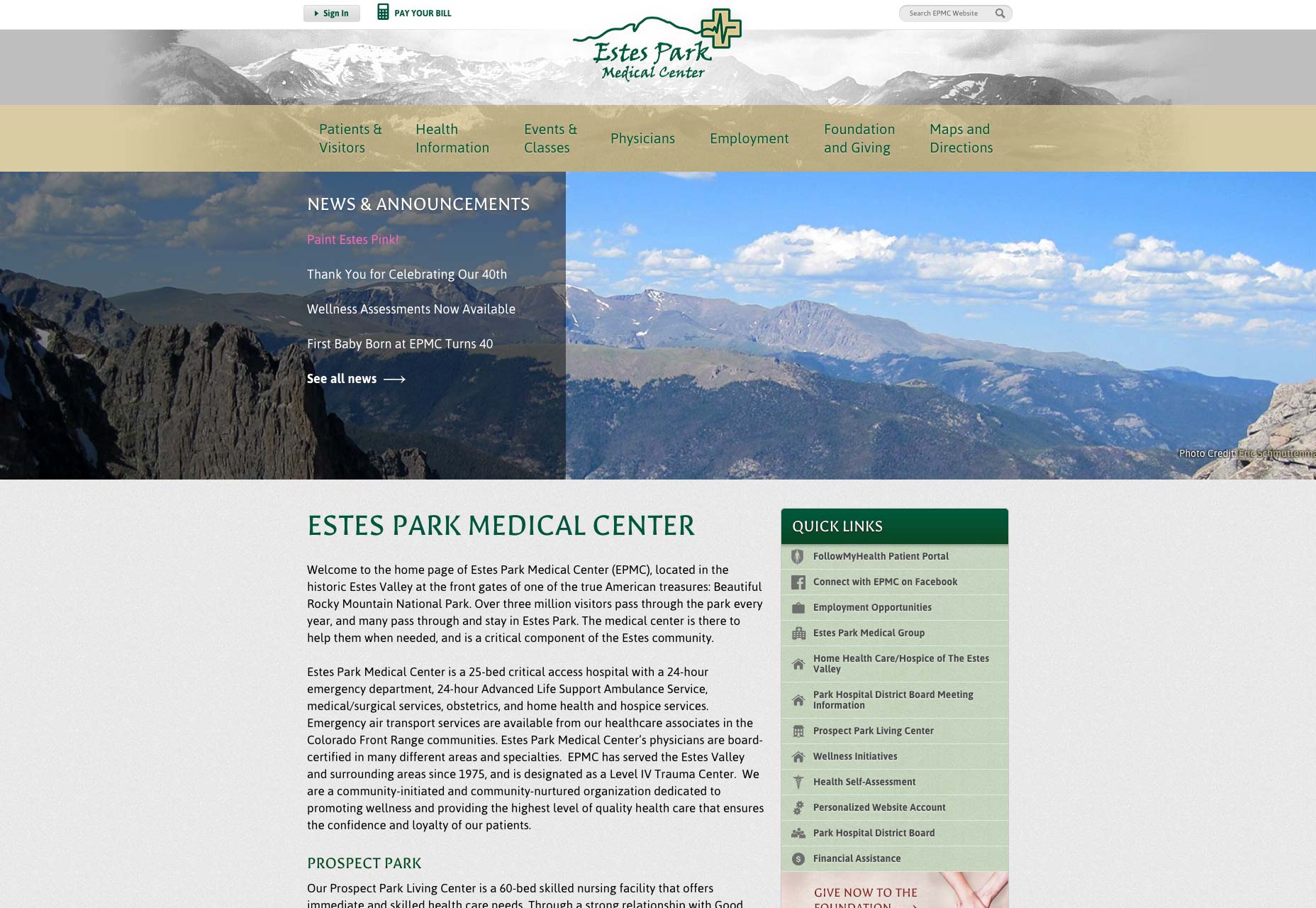
Centre médical Estes Park Dans le Colorado, il utilise un chargeur AJAX personnalisé pour conserver la couleur et la marque de son organisation, tout en conférant la fonctionnalité d'un symbole de chargement.
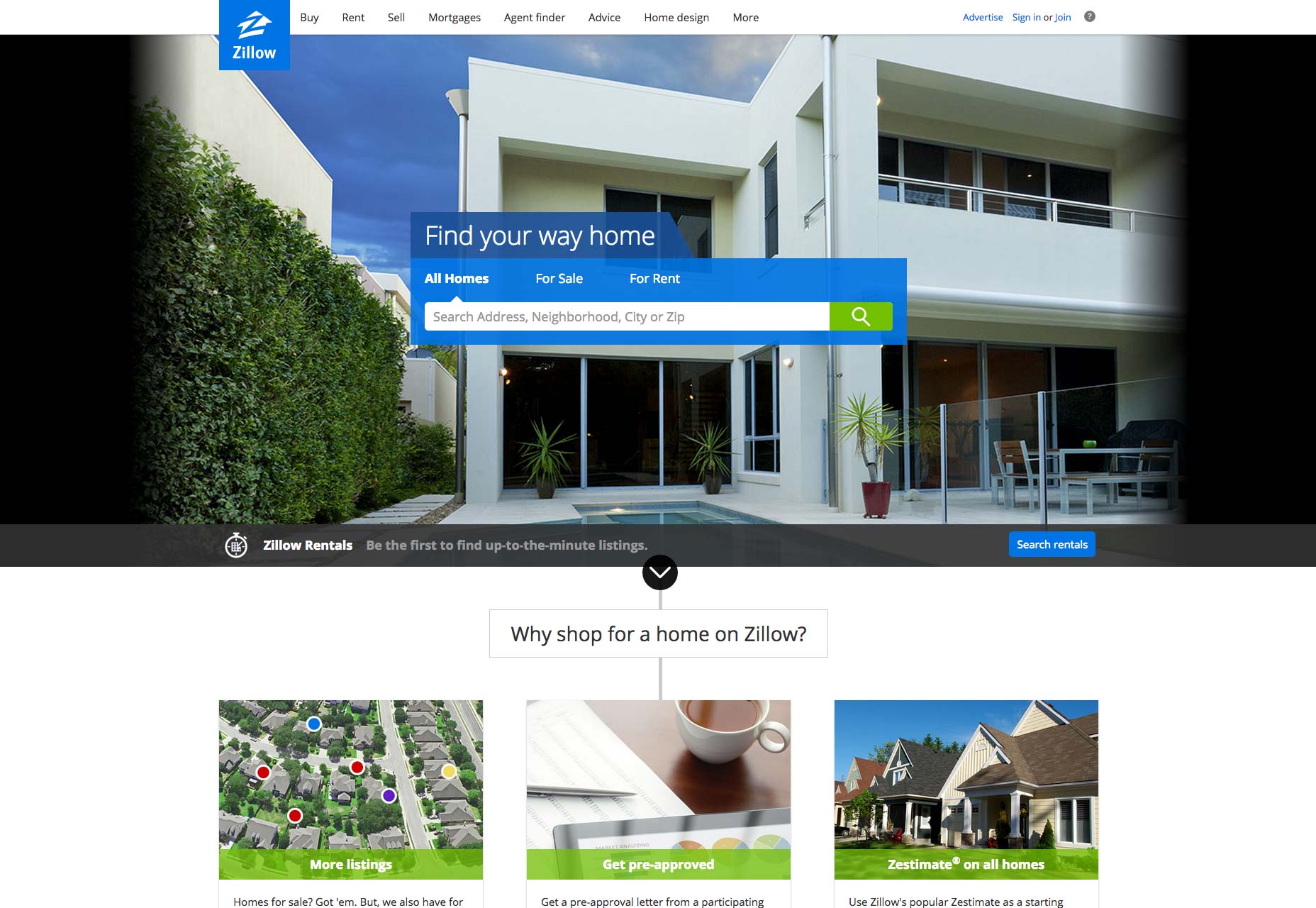
Sur le Zillow site Web, les détails des listes sont constamment mis à jour sans utiliser le bouton d'actualisation du navigateur, donnant aux locataires à domicile un accès à des informations actualisées à tout moment.
De tels ajouts sont poignants pour créer une expérience mémorable pour vos visiteurs et sont rendus possibles par l’utilisation d’AJAX.
Prendre le contrôle du chemin de l'URL à l'aide de l'historique HTML5
Sans chargement de page individuel, un site est défini par une URL unique, ce qui pose des problèmes sur les sites AJAX mal conçus lorsque les utilisateurs tentent de créer un signet ou de naviguer à l'aide des boutons avant et arrière de leur navigateur. En outre, le moteur de recherche de Google n’ayant généralement pas lu JavaScript, on s’inquiétait de la capacité de récupération des sites AJAX dans les résultats de recherche organiques de Google.
Ces deux conditions sont résolues en prenant le contrôle du chemin d’URL en utilisant le API historique HTML5 .
Chaque page d'un site 100% AJAX et ses vues alternatives sont considérées comme leur propre demande; Lorsque vous naviguez sur un site AJAX - même s'il s'agit techniquement d'un chargement sur une seule page - l'URL dans le navigateur se met à jour pour fournir une adresse unique représentant l'état d'affichage actuel. De plus, nous pouvons écouter les événements de changement d'historique afin de prendre en charge le bouton Retour du navigateur et retourner l'état d'affichage précédent. Chacune de ces URL uniques est entièrement indexée par Google, ce qui signifie que cette approche est entièrement compatible et utile pour le référencement.
Amazon's A9 Le service de recherche dépend d'AJAX pour récupérer des volumes importants de données sans perdre l'historique de recherche de l'utilisateur.
En conclusion
Comme vous pouvez le constater, AJAX fait partie intégrante de l’avancement du développement Web moderne et supplante un certain nombre de technologies de qualité inférieure, ce qui a entraîné une expérience utilisateur médiocre. Sans AJAX, tout le contenu de la page devait être entièrement rechargé pour presque chaque interaction utilisateur, même si certaines informations seulement avaient été modifiées. Cette vitesse entravée a placé une charge supplémentaire sur le serveur et utilisé une bande passante excessive.
En s'appuyant sur une infrastructure 100% AJAX, nous sommes en mesure de créer des sites personnalisés en fonction des besoins des clients, de fournir une navigation accessible pouvant être mise en signet par les visiteurs du site et fonctionnant à un niveau beaucoup plus élevé.
L'image sélectionnée, image de flux de données via Shutterstock.