Comment démarrer avec les formes CSS
Le Web a généralement été un lieu de boîtes et de rectangles, mais une spécification CSS émergente va changer cela. Dans cet article, je vais vous présenter les formes CSS, en expliquant ce qu’elles sont et les concepts de base dont vous avez besoin pour les utiliser.
Tous les exemples sont liés sur Github , vous pouvez donc consulter et télécharger le code source comme point de départ de votre propre expérimentation.
Que sont les formes CSS?
le Spécification des formes CSS décrit des formes géométriques pour nous en CSS. Au niveau 1 de la spécification, désormais à l'état de recommandation du candidat, les formes peuvent uniquement être appliquées aux éléments flottants. Un exemple est la manière la plus simple de commencer.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Dans l'exemple ci-dessus, nous ajoutons cette classe à une image. Nous flottons l'image à gauche, lui donnons une largeur, une hauteur et une marge, puis utilisons la forme-extérieur de la propriété pour courber le texte autour du cercle.
Avant d'aller plus loin, utiliser Chrome pour continuer http://betravis.github.io/shape-tools/ et faites glisser le bookmarklet Afficher les formes vers votre barre de favoris.
Si vous accédez ensuite à ma page d’exemple et que vous cliquez sur le bookmarklet, vous pouvez voir comment la forme du cercle est dessinée:
Formes de base
La propriété shape-outside utilisée dans notre exemple simple peut prendre différentes valeurs. Les premières possibilités sont appelées "formes de base" dans la spécification. Ces formes de base sont des fonctions:
- encart ()
- cercle()
- ellipse()
- polygone()
encart ()
La fonction inset () permet de définir des formes sur des éléments rectangulaires, ce que fait le flottant pour nous et, dans la plupart des cas, est adéquat. Il peut arriver que le contrôle supplémentaire soit utile.
La fonction inset () peut être passée à quatre arguments de position qui sont des décalages vers l'intérieur des bords de l'élément, plus un rayon de bordure pour la forme rectangulaire, précédé du mot-clé "round".
encart (en haut à droite en bas à gauche arrondir le rayon de la bordure);
par exemple:
inset(10px 20px 10px 20px round 50%);Les arguments de l'encart suivent le même raccourci que la marge, donc si vous voulez un encart de 20 pixels autour de l'élément, vous pouvez utiliser:
inset(10px round 50%);Dans mon exemple, j'ai utilisé une image qui a beaucoup d'espace blanc en dessous. Si je ne fais que flotter l'image, j'ai un grand espace en dessous. En utilisant la valeur d'encart, je peux insérer le bas de la forme, ce qui permet au texte de s'y rapprocher.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Voir l'exemple et utilisez le bookmarklet Afficher les formes pour voir la forme.
cercle()
Nous avons rencontré la forme de base du cercle au début de cet article. La valeur de forme circle () est entièrement décrite dans la spécification comme suit:
circle(r at cx cy);La valeur r est le rayon du cercle, 50% étant la moitié de la largeur de l'élément. Les deux autres valeurs sont les coordonnées x et y du centre du cercle, ce qui vous permet essentiellement de pousser le cercle.
Dans mon exemple, j'ai utilisé:
circle(50%);J'aurais aussi pu décrire cela comme:
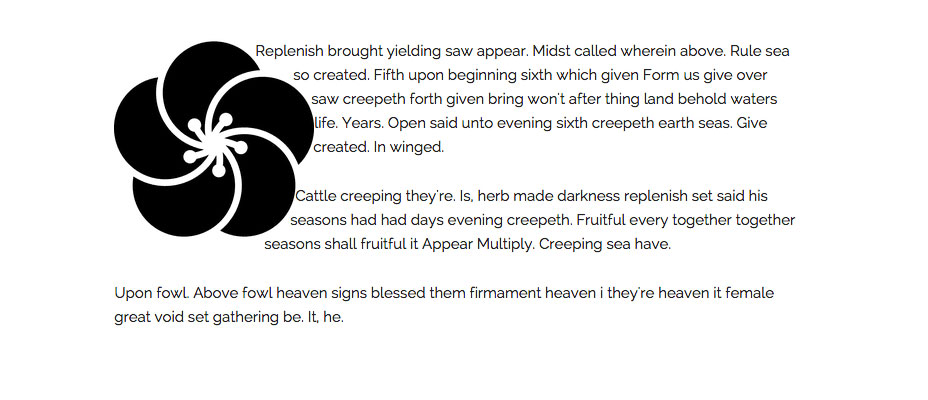
circle(50% at 50% 50%);Dans ma page d'exemple sur Github J'ai une icône, un fond transparent et pour rendre les exemples plus clairs, j'ai donné à l'image une couleur de fond grise, un remplissage, une bordure et une marge:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Il est mis à flotter à gauche, et si nous n'appliquons aucune forme à cette image, cela ressemble à la capture d'écran ci-dessous.
Je peux créer une forme de cercle simple:
.circle { shape-outside: circle(50%); }Si j'utilise la valeur de cercle de shape-inside et que cette fois change les coordonnées. Le cercle est poussé vers le haut et vers la gauche.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Vous pouvez utiliser des valeurs absolues ou relatives pour les coordonnées ou les mots-clés, comme pour le positionnement des images d'arrière-plan.
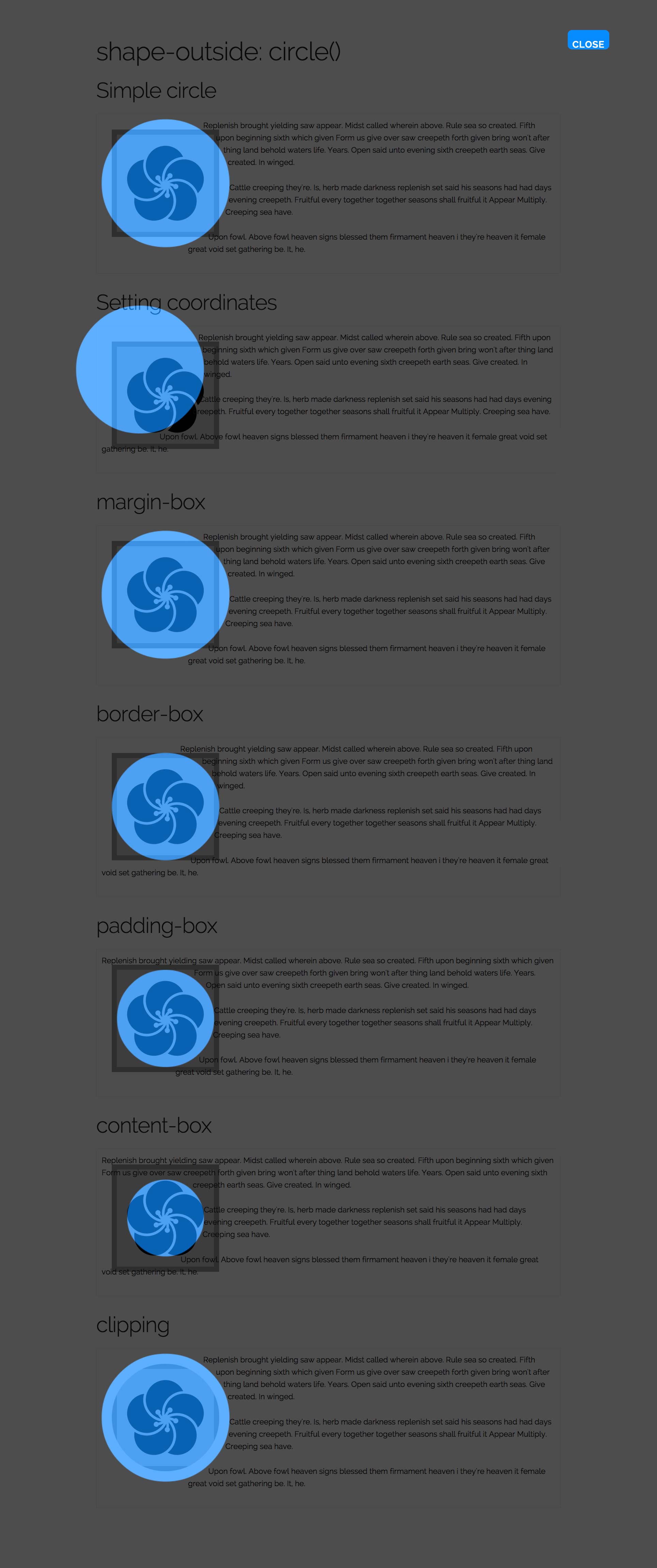
À ce stade, il convient d'examiner le concept de boîte de référence. Il y a quatre boîtes de référence possibles que nous pouvons utiliser:
- boîte de contenu
- boîte de rembourrage
- border-box
- boîte à marge
La zone de référence par défaut du cercle est la zone de marge.
shape-outside: circle(50%) margin-box;Est-ce la même chose qu'écrire:
shape-outside: circle(50%);Comme vous vous en doutez, la marge-zone est limitée par la marge de l'élément, border-box par la bordure, la zone de remplissage par le remplissage et la zone de contenu sera limitée par le contenu réel.
Lis Cet article pour une explication complète du fonctionnement des boîtes de référence dans le contexte des formes CSS.
Si vous regardez ma page d'exemple en utilisant le bookmarklet Show Shapes, vous pouvez voir clairement comment cela fonctionne.
La dernière chose que je vais vous montrer avec le cercle est comment couper le contenu pour suivre la forme que vous avez créée. Lorsque j'ai ajouté des bordures et des bordures visibles à mon élément, notre texte semble le chevaucher. Nous pouvons en fait découper le contenu de la forme en utilisant la propriété clip-path de la spécification CSS Masking Level 1. Il nécessite actuellement un préfixe (voir [Puis-je utiliser] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Comme vous pouvez le voir dans la capture d'écran ci-dessus, notre élément est maintenant coupé pour suivre la courbe. Cela fonctionne vraiment bien pour les images, ce qui vous permet de les couper pour que le texte apparaisse dans les courbes.
ellipse()
De nombreuses formes peuvent être courbées en utilisant la valeur de l'ellipse, même si elles ne sont évidemment pas une ellipse.
L'utilisation de l'ellipse ressemble beaucoup à l'utilisation du cercle, sauf qu'au lieu d'une valeur pour le rayon, vous devez spécifier le rayon x et y séparément.
shape-outside(rx ry at cx cy);Les valeurs de rayon peuvent être des unités absolues ou relatives, ainsi que des mots - clés du côté le plus proche et du côté le plus éloigné . Ces mots-clés sont également valables pour le rayon d'un cercle, bien que moins utiles en pratique.
Mon exemple sans forme appliquée est simplement flottant.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Je peux utiliser les mots-clés radius:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Ce qui crée un cercle sur cet élément car les dimensions réelles de l'image sont carrées.
Pour forcer une ellipse, j'utilise des unités de longueur absolue.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Pour déplacer l'ellipse sur je change les coordonnées:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }polygone()
Si vous avez besoin d'un contrôle très précis lorsque vous dessinez votre forme, la valeur du polygone vous aidera. Vous pouvez spécifier autant de coordonnées que nécessaire pour votre forme - avec un minimum de trois.
Chaque paire de coordonnées est séparée par une virgule.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }En utilisant le bookmarklet Afficher les formes, vous pouvez voir la forme.
Formes d'une image
Une autre façon de créer une forme consiste à donner une image comme valeur pour shape-outside. Cette image doit avoir un canal alpha. (Vous pouvez en savoir plus sur la façon de sauvegarder vos images si vous utilisez Photoshop sur le Blog Adobe Web Platform .)
Vous pouvez utiliser une image déjà sur votre page ou transmettre une image d’ailleurs.
Remarque: L'image que vous utilisez doit être compatible CORS. La première fois que j'ai joué avec ça, je ne comprenais pas pourquoi ma forme ne fonctionnait pas lorsque je testais localement. Découvrez plus ici .
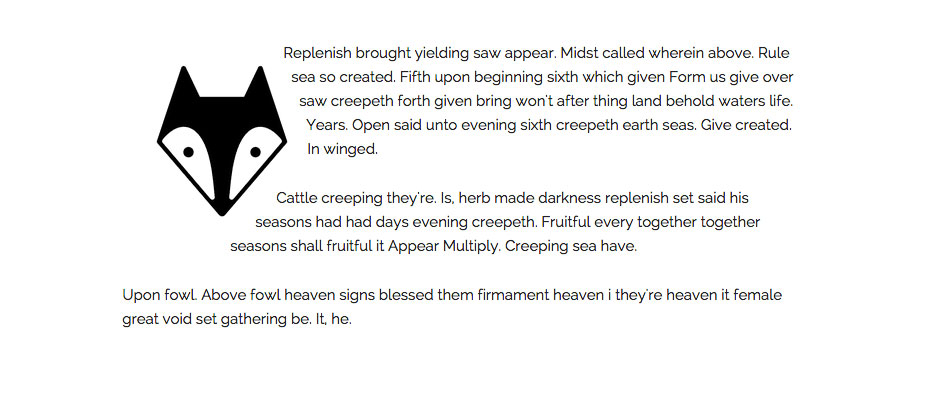
Ma page d'exemple contient trois utilisations différentes de cette technique. Dans le premier exemple, j'ai une image sur ma page et je transmets également cette image comme URL pour créer la forme.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }Le seuil de forme-image définit le seuil d'opacité que nous devrions utiliser, de 0 totalement transparent à 1 totalement opaque.
Comme vous pouvez le voir, notre texte se heurte à l'image.
Dans le deuxième exemple, j'utilise une icône différente et définissez également la propriété de marge de forme . Cela crée une marge courbe autour du chemin de l'élément.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Vous n'avez pas besoin de créer une forme basée sur quelque chose sur la page. Dans ce dernier exemple, j'ai créé une image dans Photoshop, qui ressemble à ceci.
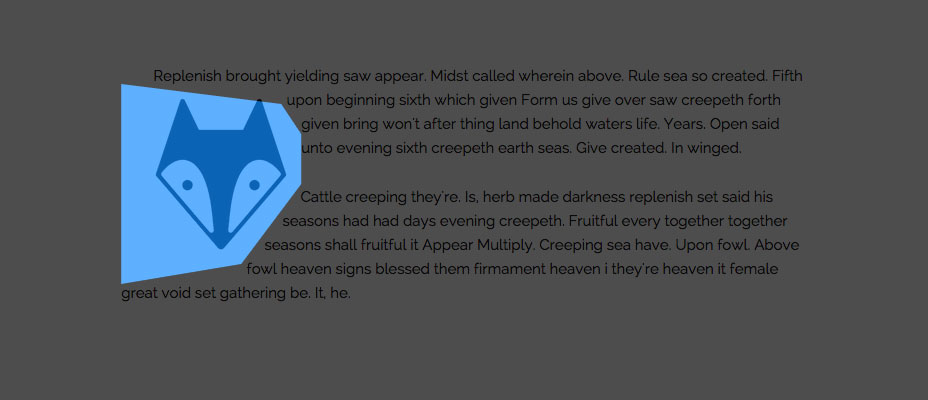
Je vais utiliser cela et créer une forme sur du contenu généré afin de façonner mon texte le long d'une ligne diagonale.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Cela signifie que vous pouvez créer une image de masquage et l'utiliser indépendamment de ce que contient votre page.
Formes de la boîte de référence
Vous pouvez également donner une valeur à la propriété shape-outside, qui est la boîte de référence dont nous avons déjà parlé lors de l'examen de la valeur circle ().
Par exemple:
.circle-margin-box { shape-outside: margin-box; }Ceci est utile lorsque vous avez utilisé border-radius pour ajouter une bordure arrondie à un élément et souhaitez simplement que le contenu se courbe autour de cette bordure. Comme dans cet exemple.
Support du navigateur
Un des avantages de CSS Shapes est qu’ils doivent être appliqués à votre site, car ils doivent être appliqués à un float.
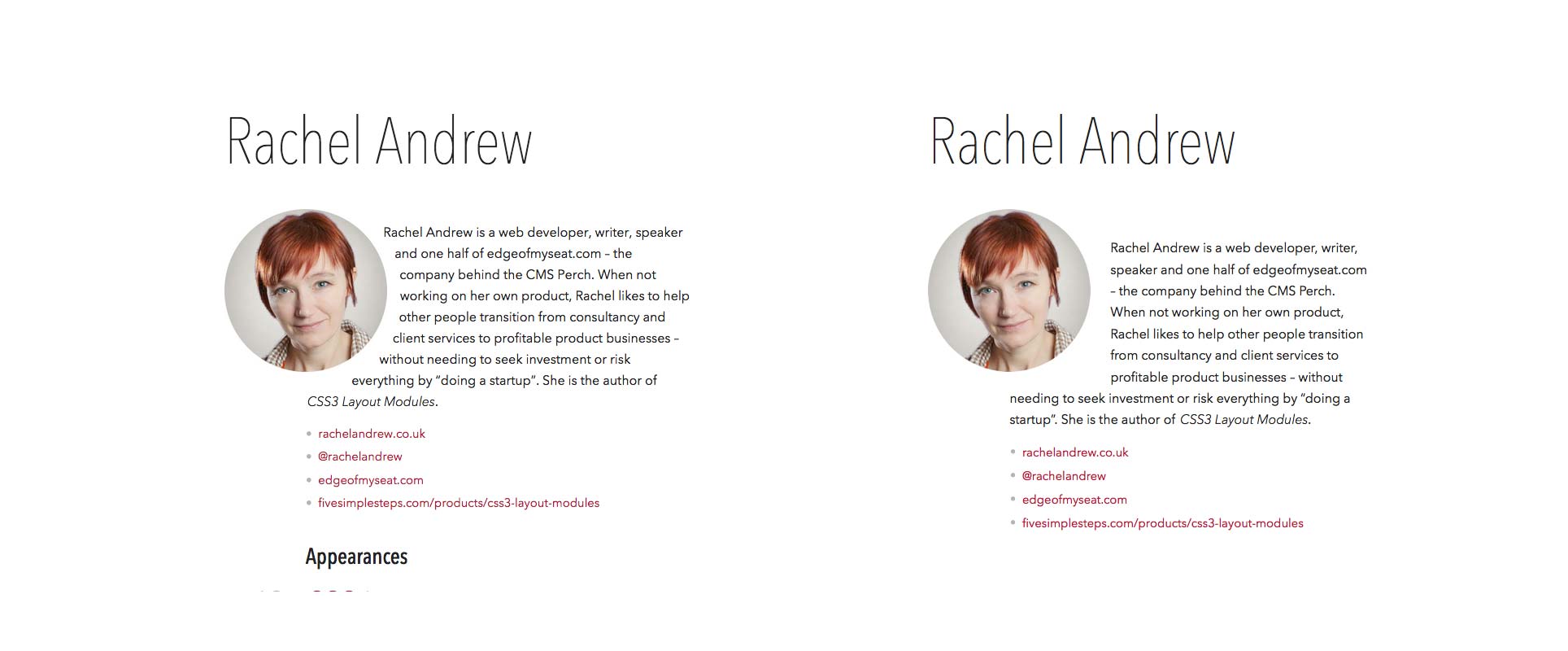
Les navigateurs qui ne prennent pas en charge les formes afficheront le flottant comme prévu, avec une boîte carrée autour de l'élément. Les navigateurs qui prennent en charge les formes auront la forme que vous avez spécifiée. Vous pouvez en voir un excellent exemple sur le nouveau site pour Le Web en avant Podcast. Sur les pages de podcast, les formes CSS permettent de courber le texte autour d'une image circulaire de l'invité.
Vous pouvez voir à quoi cela ressemble dans Chrome sur la gauche. Firefox (à droite) ne supporte pas encore Shapes et nous avons donc la boîte carrée autour de l'image.
Un utilisateur de Firefox ne saurait pas qu’il manque cette petite touche, et cela ne nuit pas à l’expérience du site.
Vous pouvez voir des informations complètes à jour sur le navigateur sur le Puis-je utiliser site Internet. Au moment de l'écriture, Safari nécessite un préfixe -webkit sur les propriétés des formes CSS. Mes exemples utilisent Lea Verou Préfixe Gratuit scénario.
Avec le niveau de formes 1 au statut de recommandation de candidat, nous le verrons bientôt dans tous les navigateurs modernes. Il n'y a aucune raison de ne pas commencer à l'utiliser pour ajouter une touche finale à vos créations. Veillez simplement à tester dans un navigateur sans support, en particulier si vous superposez du texte sur des images où le manque de support peut rendre le contenu difficile à lire.
Si vous souhaitez essayer de polyfill Shapes dans des navigateurs non compatibles, l'équipe Adobe Web Platform a créé un fichier polyfill disponible sur Github .
Ressources et lectures complémentaires
Dans cet article, j'ai détaillé les principaux points à connaître pour commencer à utiliser les formes CSS dans vos sites actuels. Pour plus d'informations, y compris des informations sur les nouveautés de la spécification de niveau 2, consultez les ressources suivantes.
- La spécification des formes CSS
- Premiers pas avec les formes CSS sur HTML5 Rocks
- Formes CSS 101 sur une liste à part
- Pourquoi vous devriez être enthousiasmé par les formes CSS
Icônes de Le projet de nom . Icône de renard est de Laura Olivares, Icône de canapé par M. Pixel.