Comment démarrer avec IPhone Dev
L'iPhone est un phénomène fantastique. C'est un appareil de communication, une plate-forme multimédia et bien plus encore. Tout le monde veut sur cet appareil.
Le magasin Apple vient de passer le milliardième téléchargement d’applications (je représente à lui seul 3% de ce chiffre) et il existe un large éventail d’applications, de l’incroyablement utile au plus bizarre.
Avec des millions d'iPhones sur le marché, il est logique de disposer de votre contenu ou de votre application sur cette plate-forme, mais comment s'y prendre? Où allez-vous commencer? Et quelles sont les étapes à suivre pour y arriver?
Cet article est une introduction aux différentes manières d'obtenir du contenu et des applications sur l'iPhone. Il ne s'agit en aucun cas d'un guide complet, mais espère vous orienter dans la bonne direction et vous donner un aperçu de ce qui est impliqué dans le processus.
Immersion
La première étape de la rédaction de l'iPhone consiste à comprendre comment les choses fonctionnent réellement sur l'iPhone . Je pense qu'il est pratiquement impossible de développer pour l'iPhone sans être un utilisateur solide pendant un certain temps.
L'iPhone a une certaine façon de faire les choses et si votre contenu n'adhère pas, il se détachera comme un pouce douloureux. C'est très différent de ce qui se passe sur un ordinateur de bureau.
Le seul moyen d'interagir avec le contenu sur l'iPhone est vos doigts . Cela détermine la manière dont l'interface fonctionne. Les autres différences majeures sont que l'écran est petit, qu'une seule application s'exécute à la fois et qu'il y a très peu d'opportunités de fournir une aide utilisateur.
L'iPhone utilise beaucoup l'animation pour fournir une interface fluide et réactive qui semble presque physique (comme si le contenu de l'écran se déplaçait, sautait ou s'effondrait). Vous avez vraiment besoin d’avoir une idée pour pouvoir créer quelque chose de confortable sur l’iPhone.
Vous pourriez potentiellement utiliser le simulateur iPhone sur un Mac au lieu d'un iPhone ou d'un iPod Touch réel, mais ... cela ne le fait pas vraiment. L'iPhone dispose d'un ensemble d' accéléromètres capables de détecter l'orientation et le mouvement de l'appareil . Vous devez vraiment le tenir et le sentir.
Apple fournit une mine d'informations sur son site de développement iPhone:
http://developer.apple.com/iphone/
Il y a des vidéos d'introduction, des documents et un exemple de code. En plus de tout le matériel d'introduction, un bon document de départ est l'interface utilisateur iPhone.
Ils peuvent être trouvés ici:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Je recommande fortement de commencer par ce document. Il a des exemples et vous met en route. Familiarisez-vous avec la façon dont les choses se passent sur l'iPhone et l'arsenal des contrôles et fonctionnalités à votre disposition.
Planification
Je ne vais pas aller profondément dans ceci. Planifier sur iPhone, c'est comme planifier pour toute autre plate-forme.
Vous devez être clair sur ce que vous voulez réaliser et explorer les fonctionnalités que vous souhaitez exposer avec votre projet. Rechercher une solution claire, compréhensible, visuellement agréable et bien sûr ... cool.
Visualisation
Une fois que vous connaissez le plan de jeu, la recherche commence pour la conception. Avec l’apparence unique de l’iPhone, il est essentiel que vous utilisiez cet aspect lors de la visualisation de l’interface de votre projet.
Recréer l'interface de l'iPhone à des fins de fil de fer ou d'esquisse est très compliqué. Heureusement, les gens ont déjà fait cet effort et il est disponible pour vous.
Ce sont des collections de widgets graphiques dans différents formats qui peuvent être utilisés pour assembler ce qui ressemble à des écrans d'iPhone. Vous pouvez les utiliser pour créer des croquis et des images filaires pour vos projets. Voici quelques-uns:
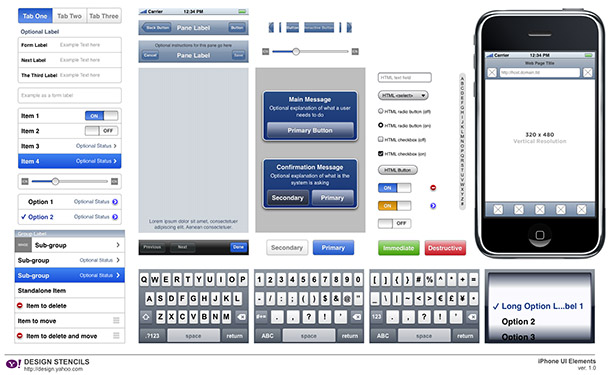
Kit de gabarit Yahoo Design
Partie du kit de l'interface utilisateur Yahoo. C'est une excellente ressource pour tout type de visualisation de conception d'interface utilisateur. Yahoo! Design Stencil Kit version 1.0 est disponible pour OmniGraffle, Visio (XML), Adobe Illustrator (PDF et SVG) et Adobe Photoshop (PNG). C'est un ensemble de graphiques dans différents formats à utiliser dans diverses applications et qui vous aident à créer des esquisses d'interface utilisateur.
Télécharger ici: http://developer.yahoo.com/ypatterns/wireframes/

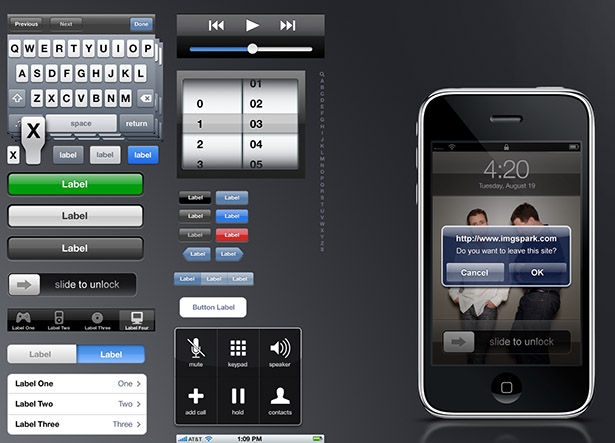
Interface utilisateur graphique de Geoff Teehan
Un fichier Photoshop doté d'une bibliothèque assez complète de fichiers, certains modifiables
Télécharger ici: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Papier croquis pour le concepteur mobile
Un «sketchepad» PDF ou Photoshop pour dessiner les interfaces iPhone.
Cela peut être téléchargé ici:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Et bien sûr, il y en a plusieurs autres qui circulent.
D'ACCORD. Alors maintenant que vous avez une idée ou du contenu, vous avez pensé au plan de jeu, vous avez esquissé une interface qui aurait l'air de chez vous sur l'iPhone. Et après? Eh bien ... il y a plusieurs approches que vous pouvez prendre pour obtenir votre projet sur l'iPhone:
Ne fais rien
L'iPhone dispose d'un navigateur Web remarquable pour un appareil mobile: Safari. Il a quelques tours dans ses manches et fait de son mieux pour présenter n'importe quel site Web de manière lisible. Donc, si vous avez un site Web opérationnel, vous risquez de ne rien faire du tout.

Safari est capable de présenter presque tous les sites Web de manière lisible. L'utilisateur peut double-cliquer sur n'importe quelle section de la page Web et Safari zoomera sur une échelle lisible et présentera cette page.
Les choses à éviter pour la conformité avec iPhone sont les suivantes:
- Flash. Il n'y a actuellement aucun support pour Flash sur l'iPhone
- Des segments du site qui dépendent du survol de la souris. Comme il n'y a pas de souris ou de curseur, l'événement de survol n'est jamais déclenché et par conséquent, tout comportement que vous avez conçu ne sera jamais affiché sur l'iPhone.
- Dispositions larges et rigides sans colonnes. iPhone ne les gère pas bien.
Donc, si votre site / application fonctionne bien avec Safari sur l'iPhone sans aucune modification, c'est votre chemin de moindre résistance.
Faire un peu
L'étape suivante consiste à conserver votre site, mais effectuez quelques ajustements afin que l'affichage sur un iPhone soit une meilleure expérience pour vos visiteurs.
Voici quelques astuces et astuces simples qui feront bien fonctionner votre site pour un visiteur iPhone.
- Utilisez des colonnes . C'est assez basique mais cela fait une énorme différence. Les utilisateurs cliqueront deux fois sur une colonne et pourront zoomer et lire facilement votre contenu.
- Organiser des informations complémentaires pour qu'elles soient placées dans la même colonne . De cette façon, l'utilisateur peut lire un morceau entier de documents liés en faisant défiler, sans avoir à sauter.
- N'utilisez pas de tailles de police absolues . Utilisez plutôt des pourcentages.
- Utilisez le metatag . C'est le concept le plus fondamental de tout travail Web sur iPhone. Il définit la taille à laquelle la page doit être redimensionnée avant de la réduire pour l'adapter à l'iPhone. il prend le format de
- Lisez le guide d'Apple pour les sites Web d'iPhone ici: http://developer.apple.com/safari/mobile.php
Développer un site pour l'iPhone
Maintenant tu parles! Vous allez développer un site web spécifiquement pour l'iPhone. Vous devez apprendre ce qui est possible d'ici http://developer.apple.com/safari/mobile.php et commencez à tout mettre ensemble.
L'idée est de créer une application Web qui fonctionne confortablement sur l'iPhone , de préserver le style visuel et les comportements auxquels les utilisateurs de l'iPhone sont habitués et de tirer parti des fonctionnalités spéciales de la plateforme telles que les gestes, les changements d'orientation, etc.
Vous n'avez pas à partir de zéro. Il existe de nombreuses ressources qui constituent un bon point de départ ou un cadre pour créer votre iPhone:
- iUI : vous permet de créer des menus de navigation et des interfaces iPhone avec une connaissance minimale de JavaScript. Il offre la possibilité de gérer le changement d'orientation du téléphone et une expérience plus similaire à celle de l'iPhone. iUI est une bibliothèque de JavaScript et de CSS destinée à reproduire l'apparence de l'iPhone sur les pages Web. http://code.google.com/p/iui/
- Webkit : Safari est un navigateur Webkit . Webkit ajoute de nombreuses fonctionnalités qui tirent parti des fonctionnalités uniques de l’iPhone (base de données accessible à votre application, compréhension des gestes de l’iPhone, détection de l’orientation et bien plus encore). http://www.westciv.com/iphonetests/
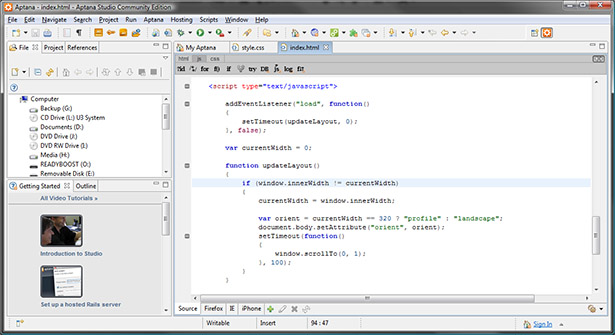
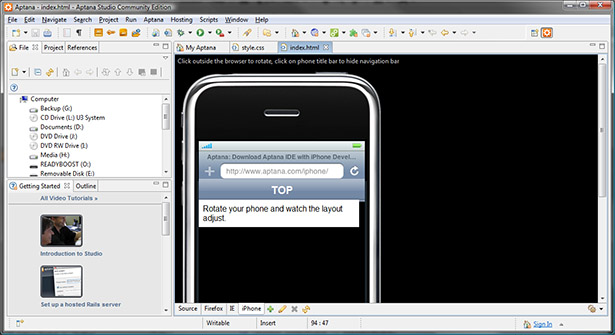
- Aptana Studio : Un IDE qui inclut un démarreur de projet de site iPhone. Il contient la gestion de l'orientation téléphonique et d'autres goodies. Il va même prévisualiser votre site dans un écran d'iPhone simulé: http://www.aptana.com
- Plug-in jQuery pour iPhone: jQuery est une bibliothèque JavaScript légère et étonnamment puissante. Jonathan Neal a créé un plug-in jQuery pour iPhone qui vous permet de créer une application Web centrée sur l'iPhone. http://plugins.jquery.com/project/iphone

Utilisation du modèle d'iPhone Aptana Studio / vue Code

Aptana Studio montrant un aperçu de l'iPhone
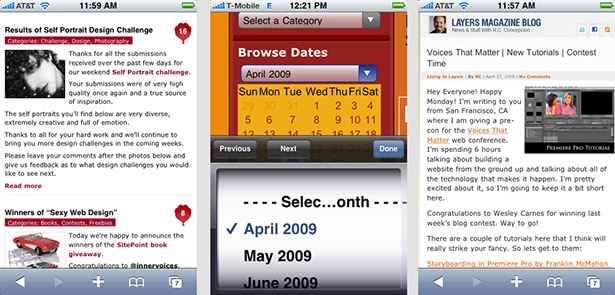
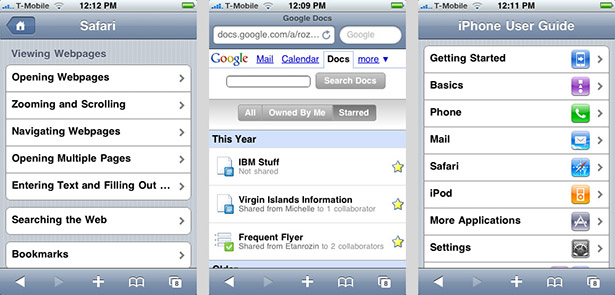
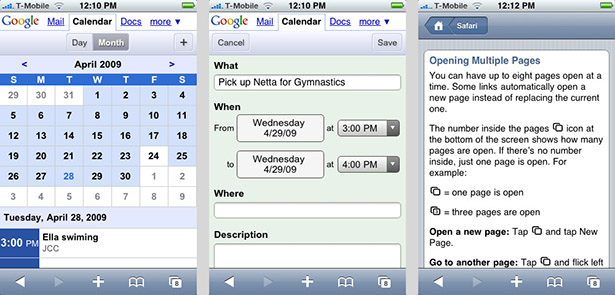
 Divers sites développés spécifiquement pour l'iPhone
Divers sites développés spécifiquement pour l'iPhone

Divers sites développés spécifiquement pour l'iPhone
Les options suivantes impliquent les outils Apple Developer. Pour y accéder, vous devez être un développeur Apple enregistré. La suite d'outils s'appelle collectivement Xcode. Xcode comprend un certain nombre d'outils, chacun aborde une partie différente du puzzle:
L'inscription se fait ici:
http://developer.apple.com/
- Xcode . C'est la pièce maîtresse de la suite Xcode. C'est là que les projets SDK sont créés, gérés, modifiés et exécutés. Il s'agit d'un IDE très puissant doté de nombreuses fonctionnalités pour vous aider à assembler l'application, y compris la complétion du code, le refactoring et des liens vers la documentation pertinente.
- Interface Builder . Est un éditeur graphique puissant dans lequel vous créez interactivement l'interface utilisateur pour votre application iPhone SDK.
- simulateur d'iPhone . Ceci est utilisé par Xcode et Dashcode pour exécuter des applications sur le bureau Mac à des fins de test. Il présente un iPhone en cours d'exécution dans une fenêtre de bureau. Un outil très pratique et rapide.
- Instruments est un programme qui vous aide à déboguer, profiler et suivre votre programme. C'est ainsi que les programmes SDK sont débogués et finement réglés pour les performances.
- Dashcode Pas vraiment partie de la suite Xcode, mais elle est intégrée à la suite. Dashcode est un environnement de développement créé pour développer des widgets de tableau de bord (qui sont en fait de petites applications Web). Dans son incarnation actuelle, il peut créer des widgets ainsi que des sites Web iPhone. Dashcode génère des pages Web, vous allez donc utiliser vos connaissances HTML et JavaScript CSS.
La route du Dashcode
Dashcode est une bête étrange. Il fait partie de la suite Xcode, mais n'interagit pas vraiment avec les autres composants (à l'exception du simulateur iPhone qu'il utilise pour exécuter les projets que vous développez avec lui).
Dashcode est un IDE conçu pour créer des applications Web iPhone . Il dispose d'un certain nombre de modèles que vous pouvez utiliser comme point de départ pour votre application (application basée sur la navigation, application basée sur la barre de tabulation, etc.) et la prendre à partir de là.
Il existe une bibliothèque de contrôles que vous pouvez utiliser, en déplaçant les contrôles sur votre interface, puis en attribuant des propriétés et une logique.
Dashcode enregistre ses projets en tant que fichier de projet Dashcode et lorsque vous avez terminé, vous exportez le projet en tant que site html / javascript / css pour le déploiement.
Il n'est pas conçu pour les applications complexes très élaborées qui contiennent beaucoup de code backend, mais si vous avez une idée simple et directe. Il n'y a rien de plus rapide que Dashcode pour le mettre ensemble.
Le guide d'utilisation de Dashcode est disponible ici

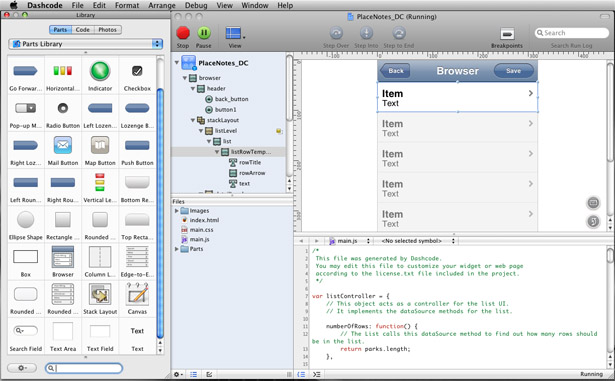
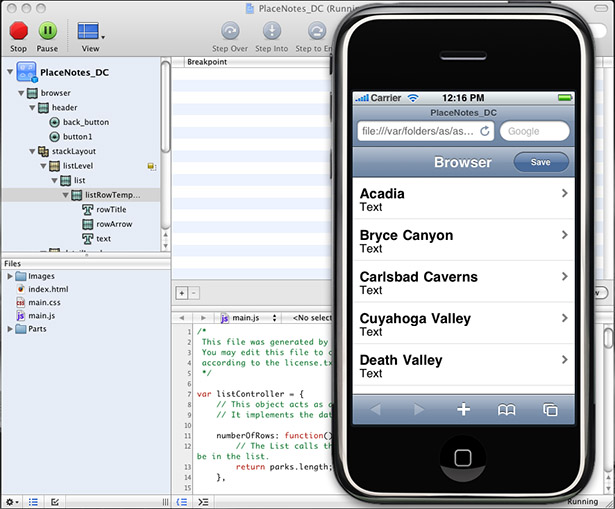
L'IDE Dashcode, fournissant une bibliothèque de commandes, une zone de mise en page et une section d'édition de code

Prévisualiser un site développé dans Dashcode sur le simulateur iPhone
Utiliser tout ce que Webkit peut offrir avec l'un des frameworks, ou créer votre site à l'aide de DashCode vous permet de créer quelque chose de très proche d'une application iPhone native sensible aux changements d'orientation, à l'animation des transitions et aux widgets de l'interface utilisateur iPhone. Ce qui vous manquera, c'est ceci:
- Pas d'accès à des fonctionnalités telles que des services de caméra, d'enregistrement ou de localisation
- Impossible de se débarrasser de la barre d'outils du navigateur en bas
- Votre site est affiché dans un navigateur et non comme une application distincte
- Et le plus gros inconvénient: il ne peut pas être vendu à l'App Store, donc si vous prévoyez de gagner de l'argent avec votre contenu, il devra être géré par vous plutôt que d'utiliser le modèle de l'App Store et de bénéficier de l'exposition.
Utiliser le SDK
Pour tirer pleinement parti de l'App Store et tirer pleinement parti de tout ce que l'iPhone a à offrir, vous devez utiliser le SDK iPhone .
La création d'une application iPhone SDK expose tout le potentiel de l'iPhone. Le SDK fournit une collection incroyablement riche de frameworks chacun responsable d'un domaine particulier de fonctionnalité.
La situation générale est la suivante: vous créez une application dans Xcode, créez l'interface utilisateur dans Interface Builder et exécutez-la dans le simulateur iPhone.
Le cadre principal auquel vous serez probablement le plus familiarisé est Cocoa Touch . Entre autres choses, il contient le framework UIKit et le framework d'interface utilisateur du carnet d'adresses . Il prend également en charge la gestion des fenêtres, des événements et des interfaces utilisateur, et bien plus encore.
Il y a beaucoup de travail à faire ici et beaucoup d'informations à absorber pour tirer parti de la richesse de l'iPhone.
Heureusement, de nombreuses informations, documentation, exemples de code et vidéos de présentation sont disponibles ici: http://developer.apple.com/iphone/
Les principaux concepts que vous devez comprendre sont:
- Le flux de base utilisé par Xcode pour produire une application
- Les frameworks disponibles, ce qui est responsable de quel type de fonctionnalité
- Objectif c. Le langage utilisé pour programmer dans Xcode
Xcode fournit de nombreux modèles de projet que vous pouvez utiliser comme point de départ pour les principales catégories d'applications: application basée sur la navigation, application de barre d'onglets, etc.
La première étape pour commencer avec le développement du SDK consiste à télécharger le SDK et à l'installer. Le SDK est un téléchargement lourd de 1 Go et nécessite un enregistrement en tant que développeur Apple.
La deuxième étape consiste à déterminer ce qui se passe et à vous repérer dans cet environnement. Les vidéos d'introduction sont un bon endroit pour commencer et s'orienter.
Vous pouvez les trouver ici:
http://developer.apple.com/iphone/index.action

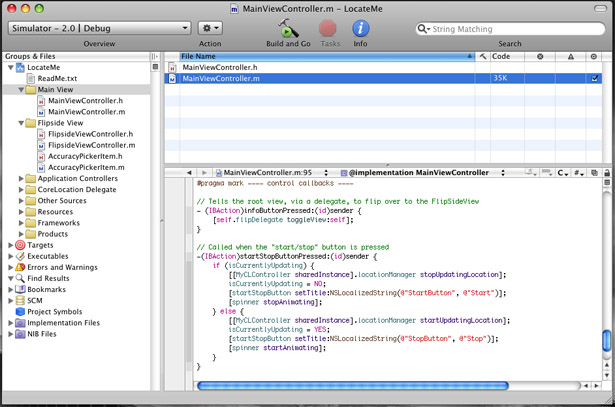
Xcode. Le centre névralgique du flux de développement IDE

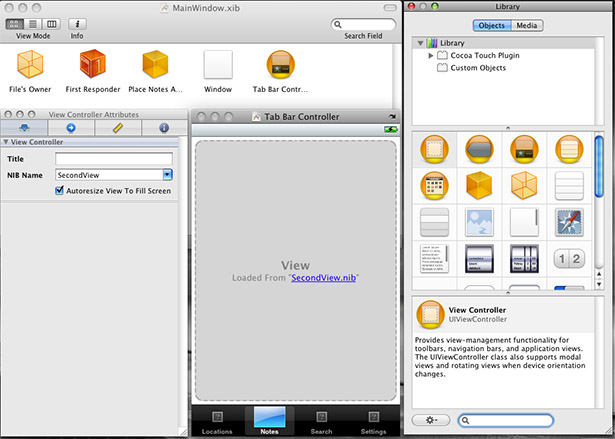
Interface Builder. L'outil que vous utilisez pour afficher visuellement l'interface de l'application iPhone
SDK Hybrides
Ce dernier type est essentiellement une application SDK avec une torsion . Les sections de l'application sont en réalité des volets de navigateur Safari qui affichent des pages Web.
Cela divise le développement dans la section qui sera écrite en utilisant Xcode et objectif c et la section qui ira chercher des informations sur le Web et les présentera dans une vue de navigateur.
Fondamentalement, Xcode sera utilisé pour créer l'application exécutée sur l'iPhone et Dashcode sera utilisé pour créer les sections Web de l'application. Votre application est la combinaison de ces deux technologies qui coopèrent.
Une bonne référence pour ce type d’application se trouve dans directives d'interface utilisateur
Résumé
Pour résumer tout cela, examinons les éléments les plus importants nécessaires à la création de contenu pour l’iPhone:
- Immersion : Obtenez un iPhone ou un iPod Touch et découvrez l'interface utilisateur. Apprendre à le connaître est la seule façon de créer du contenu qui convient.
- Planification : Rien à ajouter ici. Assurez-vous que votre contenu a un but et que vous savez ce que c'est.
- Ne rien faire : Il est probable que votre site fonctionne sur l'iPhone tel quel. Vous pourriez ne pas avoir à faire beaucoup.
- Faites un peu : vous pouvez prendre quelques mesures pour rendre votre site agréable sur l’iPhone. Quelques changements peuvent faire une énorme différence et faire en sorte que votre site se sente à la maison.
- Développer un site iPhone: créez un site optimisé pour l'iPhone, en le faisant ressembler autant que possible à une application iPhone native.
- Créer un site avec Dashcode : créez des sites spécifiques à l'iPhone à l'aide de l'IDE Dashcode pratique et puissant.
- Application SDK complète : utilisez la suite Xcode pour créer des applications iPhone natives pouvant être soumises et vendues sur l'App Store d'Apple.
- Une application hybride SDK : une application iPhone peut être conçue comme une combinaison d'une application native et d'une application Web, où l'application SDK héberge des vues Web présentant des données du Web. Cela vous permet d'utiliser vos capacités des deux environnements.
Ressources
- Développement iPhone
- Histoire de développement iPhone
- iPhone en action
- Blog de programmation iPhone
- Top 7 des livres de programmation iPhone pour iPhone
Écrit exclusivement pour WDD par Etan Rozin. Il est un concepteur d'interface utilisateur et gère son propre site Web à: www.rozin.com
Quels outils utilisez-vous pour le développement de l'iPhone? S'il vous plaît partagez vos commentaires avec nous ...