Comment en savoir plus en 2014
Albert Einstein a dit un jour: "Tout imbécile peut savoir. Le point est de comprendre. "Il est une chose de savoir ce qui est nouveau dans la conception de sites Web, une autre est de produire des conceptions utilisables pour résoudre des problèmes.
Pour rester dans cette industrie, il faut un sens accru de la curiosité et le désir de continuer à apprendre.
En tant que concepteur centré sur l'utilisateur, je passe littéralement la moitié de mes journées à rencontrer des parties prenantes, des pairs et des experts en la matière. Trouver le temps tranquille juste pour livrer ce qui est attendu de moi consomme le reste de ma journée. Mais c'est la carrière que j'ai choisie (je dirais que c'est moi qui l'ai choisie) - j'aime résoudre les problèmes, aimer le design et être captivé par la technologie, alors je ne suis pas sûr d'avoir eu le choix d'être honnête. Mais pour chacun d’entre nous, il peut être difficile de maintenir nos compétences à jour au fur et à mesure que la technologie évolue.
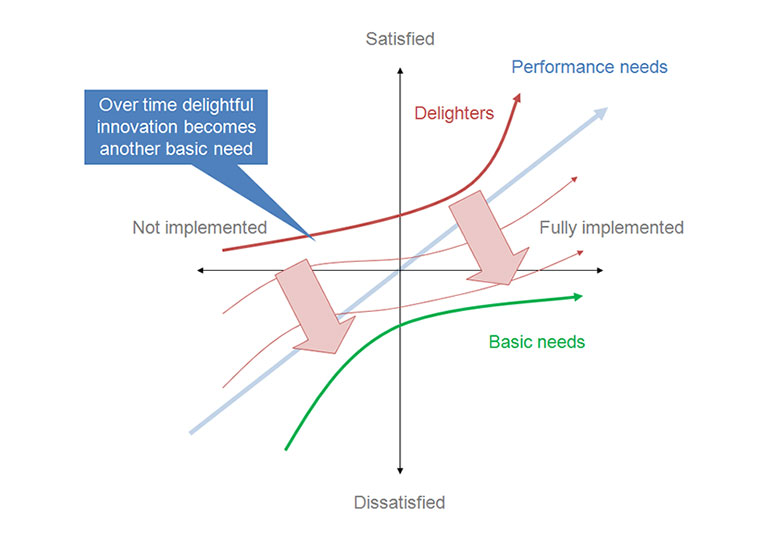
Comme le rappelle le modèle Kano, les délices d'aujourd'hui se transforment rapidement en attentes minimales des utilisateurs.

Ce n'est pas facile de suivre. Facteurs de la vie de famille, accrocher avec des amis, regarder le grand match, ou quel que soit votre plaisir coupable à ce moment-là, et vous avez un déluge constant de forces rivales en lice pour le temps qui reste. Et puis il y a cette autre chose appelée sommeil que personne n'a (encore) compris comment réaliser.
Alors, quelle est ton arme secrète ou pas si secrète? Qu'est-ce qui se passe dans votre arsenal? Comment restez-vous actuel? Est-ce que vous lisez, regardez des vidéos, écoutez des podcasts, testez du code ou un peu de tout ce qui précède?
Permettez-moi de commencer par partager ce qui a fonctionné pour moi personnellement, et à son tour, vous invite à révéler où vous allez quand vous devez rester à jour.
Je suis conscient que de nombreuses ressources doivent encore être testées, telles que Adobe TV , Code Academy , Tuts + , École de code , et d'autres. Donc, ne vous offrez pas si l'un de vos favoris ne figure pas sur ma liste personnelle. J'ai l'intention de vérifier tous ces éléments, mais vous savez ce qu'ils disent à propos des bonnes intentions.
Deux de mes favoris de longue date sont lynda.com et teamtreehouse.com en fonction de quel côté de mon cerveau j'utilise. Les deux proposent des cours de design et de codage, mais pour mon argent (ou l'argent de mon employeur quand ils paient la note), je me tourne vers lynda.com pour mon cerveau créatif et artistique, tout en me penchant sur Treehouse. côté analytique logique.
Un de mes favoris sur lynda.com est Les techniques de Deke , une collection continue de projets Photoshop et Illustrator qui peuvent être réalisés en dix minutes ou moins. Mais je compte aussi sur lynda.com pour des cours complets, comme les quatre heures Formation Essential Edge Animate , qui vous permet de passer d’une vue d’ensemble de l’interface à la publication. De même, Luke Wroblewski Meilleures pratiques pour la conception de formulaires Web m'a vraiment ouvert les yeux sur la raison pour laquelle les formes importent et sur certaines techniques astucieuses derrière la conception de formulaires. Je me suis également tourné vers lynda.com pour plus de tutoriels techniques, tels que Formation iOS SDK Essential.
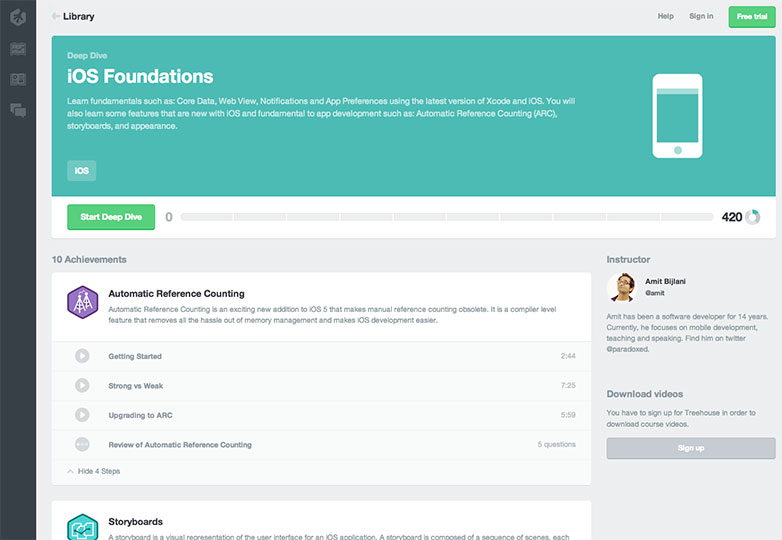
Comme je l'ai mentionné plus tôt, teamtreehouse.com est ma maison quand je veux me salir un peu les mains. Bien que fournissant toujours des didacticiels vidéo de très haute qualité comme lynda.com, les présentations de Treehouse présentent une ambiance beaucoup plus originale dans la manière dont elles engagent le spectateur. Parfois, c'est un peu à mon goût, mais la qualité du contenu est finalement ma principale préoccupation, ce qui est très bien. Par exemple, pour contraster leurs Fondations iOS tutoriel à l'équivalent sur lynda.com, ce que j'aime dans Treehouse sont les défis de code et les quiz. Ce que j’ai trouvé, personnellement, c’est que j’ai tendance à hocher la tête en regardant un tutoriel, en disant «oui, je comprends», mais Treehouse présente des défis de code tout au long d’un tutoriel qui teste vraiment vos connaissances. avec le temps, je me suis rendu compte que je ne l'avais pas du tout comme je le pensais.
Treehouse a également joué l'expérience d'apprentissage pour les abonnés. Vous gagnez des badges au fur et à mesure que vous accomplissez diverses tâches, des tutoriels et des aventures où vous pouvez voir comment vous vous situez parmi vos pairs. Par exemple, je suis le numéro 2 de mon groupe parmi mes collègues de travail. Le fait que je sache même que cela prouve la méthode derrière leur folie fonctionne sur au moins l'un d'entre nous. Ils vous permettent également de partager vos réalisations via les médias sociaux si vous êtes braggadocio, ce que je n'avais jamais réalisé auparavant, mais apparemment je le suis.
Pour ne pas être en reste, Lynda offre des certificats de cours que vous pouvez imprimer ou même envoyer par e-mail, même si je ne suis pas certain du poids que vos employeurs actuels ou potentiels pourraient avoir, contrairement à ce que lynda.com peut vouloir. croire.
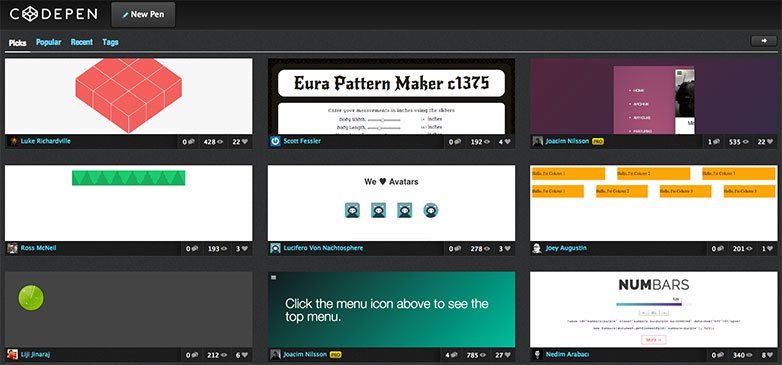
À mon avis, vous pouvez avoir tous les diplômes, certificats ou insignes que vous voulez, mais en fin de compte, vous pouvez produire quelque chose. Et c'est exactement pour ça que j'aime codepen.io . Codepen est un sandbox frontal dont la devise est "Démo ou ça ne s'est pas produit", où les gens peuvent voir et évaluer vos démos ou même fournir des commentaires.
J'utilise Codepen sur plusieurs fronts. Tout d'abord, c'est une source formidable d'inspiration HTML / CSS / JS. Il y a une tonne de démos géniales cela vous laisse penser: je n'ai jamais su que c'était même possible avec CSS ou HTML. Comment ont-ils fait ça ??
Deuxièmement, c'est un excellent moyen de désosser quelque chose que vous aimez. Certes, ce n'est pas un site de didacticiel, mais tout le code utilisé pour chaque démo est interactif où vous pouvez littéralement jouer avec et tester le travail des autres pour savoir quoi faire. Ou, si vous préférez, comme GitHub, vous pouvez le répartir et étendre la démo de quelqu'un d'autre dans une nouvelle direction.
Et last but not least, c'est juste un excellent moyen de pratiquer. Il offre des tonnes de ressources que vous pouvez exploiter, telles que les préprocesseurs CSS tels que Sass, LESS et Stylus. En cliquant simplement sur une case à cocher, vous pouvez également choisir d'écrire du code sans préfixe ou de normaliser votre CSS. Vous avez une feuille de style externe, un script ou même quelque chose d'un autre "stylo" auquel vous souhaitez créer un lien? Pas de problème. Si vous préférez, écrivez votre code en utilisant CoffeeScript ou LiveScript. Vous pouvez même créer un lien vers une bibliothèque externe telle que jQuery, Zepto, MooTools, YUI et autres en cliquant sur un bouton. Vous ne trouvez toujours pas celui que vous voulez? Pas de peur, vous le trouverez probablement dans le CDNJS bibliothèque à laquelle Codepen vous permet de créer un lien externe. Pour ce que cela vaut, je considère Codepen comme le Saint Graal de l'expérimentation frontale.
Alors, voyons, j'ai plus de didacticiels vidéo que je ne peux gérer, et j'ai mon bac à sable. Que pourrais-je vouloir d'autre?
Eh bien, l'un de mes passe-temps favoris est la lecture de magazines, et deux de mes favoris de tous les temps se trouvent être .NET Magazine et Web Designer, qui proposent tous deux des abonnements iPad. Dans les deux publications, vous trouverez des entretiens formidables avec des personnes incroyablement créatives et des tonnes de tutoriels incroyables chaque mois. Je suis excité avec chaque nouvelle version pour le moins.

Ajouter dans Chris Coyier Astuces CSS et Luke Wroblewski lukew.com et je soutiens que 24 heures ne sont pas assez de temps dans la journée pour tout intégrer, du moins pas pour moi.
Alors voilà, mon référentiel de "l'expertise" auquel je me tourne pour l'éducation, l'inspiration, l'expérimentation et la compréhension générale de personnes comme vous partout dans le monde.
Où trouvez-vous vos connaissances et votre inspiration? Comment comptez-vous augmenter vos connaissances en 2014? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, apprendre l'image via Shutterstock.