Comment faire en sorte que vos formulaires de contact soient compatibles avec le mobile
Compte tenu de l’augmentation de l’utilisation du Web mobile d’année en année, l’accent est désormais mis sur la nécessité de rendre les sites Web plus réactifs, adaptatifs et conviviaux pour les visiteurs sur de petits écrans. Le formulaire de contact est un élément clé qui est souvent négligé et qui pourrait facilement entraîner une frustration. Que l'utilisateur se connecte à un site Web, soit en cours de processus d'inscription, soit lors des étapes finales d'une commande en ligne, une bonne facilité d'utilisation et une expérience de haute qualité sur mobile sont la clé du succès.
De nombreuses pratiques HTML et CSS simples rendront vos formulaires de contact plus conviviaux et élégants pour les visiteurs sur les appareils mobiles.
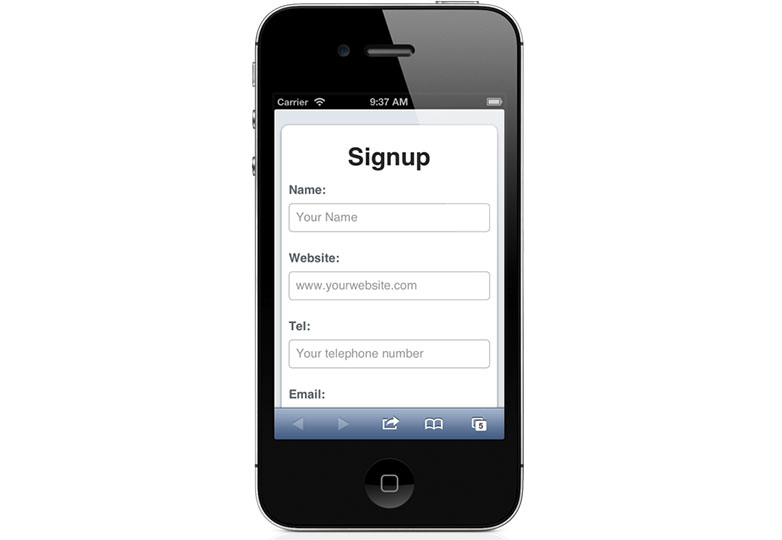
Entrées de forme de style pour un contrôle tactile plus facile
L'application de styles CSS conviviaux pour former des éléments rendra les entrées, les boutons et les contrôles beaucoup plus agréables pour les utilisateurs de l'écran tactile.
Les champs de saisie de formulaire bénéficieront de grandes zones cibles tactiles:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-apparence: aucune; -moz-aspect: aucun; affichage: bloc; marge: 0; largeur: 100%; hauteur: 40px; hauteur de ligne: 40px; taille de police: 17px; bordure: 1px solide #bbb;}
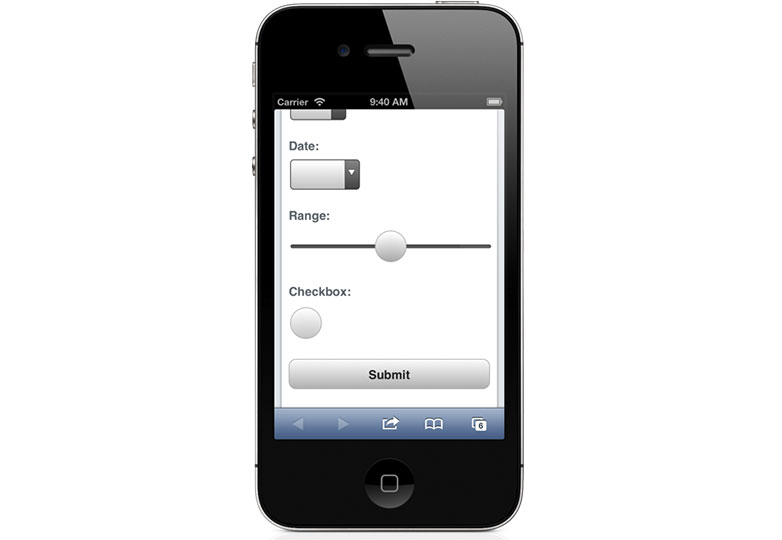
D'autres formes de contrôle d'entrée bénéficieraient également facilement du style CSS personnalisé:

Les cases à cocher bénéficient d'être plus faciles à utiliser:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
De même, les éléments de bouton peuvent être stylés et recevoir un traitement spécial:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Même les types d'entrée moins courants, tels que les curseurs de plage, bénéficieraient d'un style CSS supplémentaire:
input[type=range] {width: 100%;}input [type = range] :: - webkit-slider-thumb {-webkit-apparence: none; width: 44px; height: 44px; background: #fdfdfd; background: -moz-linear-gradient (top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient (linéaire, en haut à gauche, en bas à gauche, arrêt de couleur (0%, # fdfdfd), arrêt de couleur (100%, # bebebe)); background: -webkit-linear-gradient (top, #fdfdfd 0%, # bebebe 100%); background: -o-linear-gradient (top, #fdfdfd 0%, # bebebe 100%); background: -ms-linear-gradient (top, #fdfdfd 0%, # bebebe 100%); background: linear-gradient (en bas, #fdfdfd 0%, # bebebe 100%); border: 1px solide #bbb; -webkit-border-rayon: 22px; -moz-frontière-rayon: 22px; rayon de bordure: 22px;}
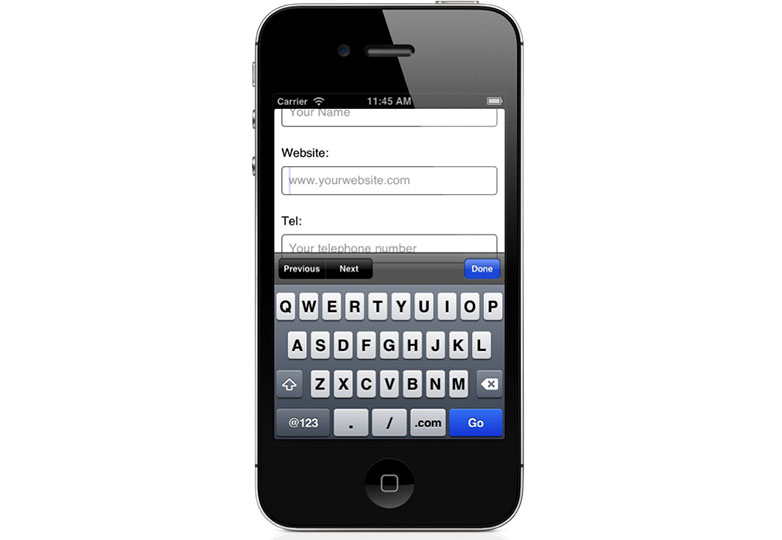
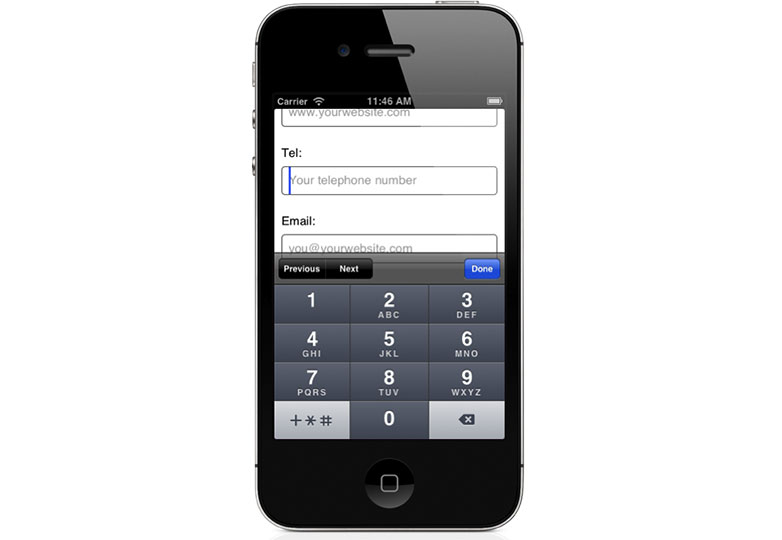
Utiliser des types de saisie HTML5 pour déclencher le clavier approprié
HTML5 offre une gamme de types d'entrée pour faciliter l'expérience utilisateur. Certains navigateurs Web offrent désormais plusieurs contrôles natifs, en fonction du type d'entrée sélectionné. Ceci est particulièrement utile pour les navigateurs mobiles, dont certains ont des claviers à l'écran différents pour différentes formes de données.
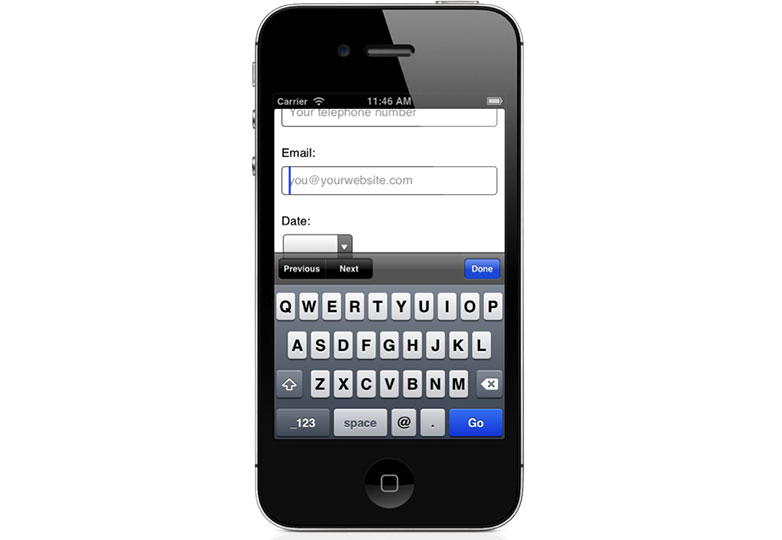
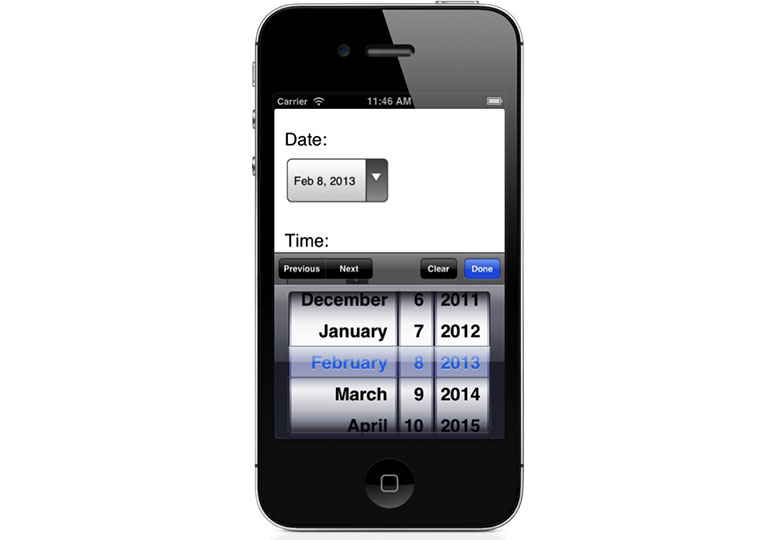
Voici comment les différents claviers logiciels apparaissent sur l'iPhone (iOS 6), en fonction du type d'entrée spécifié:





Notez dans ces exemples que nous spécifions également le texte d’espace réservé, en utilisant le placeholder attribut. Cela nous permet de montrer à l'utilisateur un exemple du type de données qu'il est censé entrer dans un domaine particulier.
Liens téléphoniques de style tap-to-call
Certains navigateurs mobiles tentent de détecter les numéros de téléphone sur les pages Web et de les convertir automatiquement en liens viables. Ce comportement est utile pour les visiteurs, mais malheureusement la détection automatique n'est pas toujours fiable et les navigateurs ciblent accidentellement des chiffres qui ne sont pas réellement des numéros de téléphone. Les liens peuvent également être difficiles à exploiter, en fonction du style qui leur est appliqué.
Heureusement, ce comportement de détection automatique peut être désactivé sur les appareils iOS et Android en insérant l'élément suivant dans le élément de la page Web:
Cela vous permet de spécifier manuellement des liens téléphoniques sur vos pages Web, ce qui vous permet de mieux contrôler leur emplacement et leur apparence:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: en vol stationnaire, un [href ^ = 'tel:']: actif {text-decoration: none;}
Le seul inconvénient de cette approche manuelle est que les visiteurs de bureau pourront également voir ces liaisons téléphoniques, mais ne pourront pas les activer. Une solution consiste à appliquer tel Lier le style uniquement aux petites fenêtres, en utilisant une requête CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: actif {color: # 6f757c; text-decoration: none;} / * style tel liens pour les petites fenêtres * / @ media screen et (max-width: 600px) {a [href ^ = 'tel:']: lien, un [href ^ = 'tel:']: a visité {color: # 333; font- poids: gras; texte-décoration: souligner;} a [href ^ = 'tel:']: survoler, un [href ^ = 'tel:']: actif {couleur: # 333;
Contrôle automatique et capitalisation
iOS en particulier a l'habitude de corriger et de mettre en majuscule automatiquement les données d'entrée de formulaire. Pour certains types de champs, cela est très utile, mais pour d'autres, cela peut rapidement causer de la frustration. Par exemple, les noms d'utilisateur associent souvent des lettres et des chiffres. Heureusement, iOS vous permet de contrôler ce comportement en utilisant le autocorrect et autocapitalize les attributs:
Il y a plus d'options configurables pour autocapitalize . Vous pouvez également définir la valeur sur words , characters ou sentences , mais réfléchissez bien à l’endroit où vous appliquez ces attributs.
Une note sur le support du navigateur
Bien que de nombreux exemples de cet article mettent en évidence des fonctionnalités sur iOS Safari, certains des conseils concernent également Android (en fonction de la version du navigateur), ainsi que d'autres navigateurs mobiles. La bonne chose à propos des fonctionnalités de formulaire HTML5 est qu'elles s'améliorent progressivement. Les navigateurs qui prennent en charge une fonctionnalité en tireront profit, tandis que les navigateurs non compatibles ne feront que l’ignorer.
Les sites mobiles exigent-ils des formulaires compatibles avec les mobiles? Quels autres conseils ajouteriez-vous? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, image de contact via Shutterstock.