Comment planifier l'absence de JavaScript
Bien que les méthodes utilisées pour collecter les statistiques de trafic sur les sites Web remettent en question la validité des statistiques elles-mêmes, JavaScript est désactivé pour certains visiteurs de votre site Web.
Vous pouvez diviser vos sources de trafic en quatre grandes catégories:
Les moteurs de recherche, les visiteurs mobiles, les visiteurs utilisant des lecteurs d'écran et les visiteurs qui ont désactivé JavaScript .
Lors de la planification de votre architecture et de votre conception d'informations, vous devez déterminer comment gérer ces groupes spéciaux.
J'ai rassemblé quelques scénarios récents du monde réel pour clarifier la question.
Lorsque vous souhaitez masquer un long contenu derrière un scroller animé ou faire défiler les produits ou témoignages en séquence, ou présenter un contenu catégorisé au niveau de la page, vous pouvez utiliser des accordéons, des carrousels ou toute autre solution imaginative.
Si vous suivez les meilleures pratiques JavaScript ou utilisez une myriade de bibliothèques JavaScript, vous êtes probablement déjà familiarisé avec le code JavaScript non intrusif, qui consiste à présenter l'interactivité JavaScript uniquement lorsque JavaScript est activé.
Ce principe doit également être étendu à la présentation: créez vos fonctionnalités dynamiques et définissez vos valeurs d'affichage et de visibilité uniquement lorsque le document est prêt et uniquement si JavaScript est activé pour le visiteur, plutôt que de définir les propriétés dans votre code HTML ou de définir les côté serveur.
Comme beaucoup de lecteurs d'écran, le robot d'exploration de Google a tendance à ignorer le contenu contenu dans un ensemble d'éléments. display: none , alors qu'il analyse un contenu défini sur display: visible .
En tant que concepteur, votre tâche consiste donc à planifier l’espace et la disposition de vos fonctionnalités dynamiques , ainsi que de vous préparer à des situations où «dynamique» n’est pas une option.
Si le contenu de l'une de vos pages est toujours visible dans les navigateurs de certains utilisateurs, comment devrait-il être affiché? Le contenu caché doit-il rester caché même si JavaScript est désactivé? Tout le contenu devrait-il être disponible pour les lecteurs d'écran et les moteurs de recherche? Si un élément de contenu devient visible uniquement après un appel AJAX, comment remplissez-vous correctement cet espace lorsque JavaScript est désactivé?
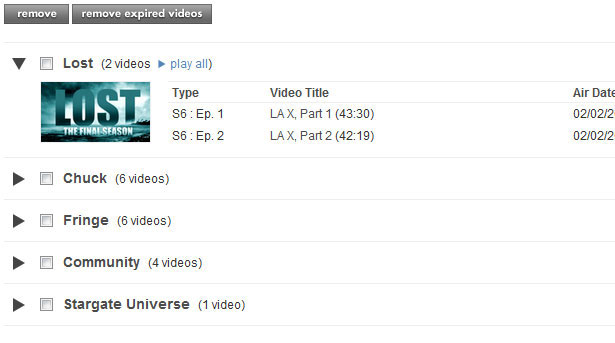
L'accordéon
Un accordéon est une structure qui consiste généralement en un modèle de paires de titres et de contenus. Les blocs de contenu se développent un par un en réponse à un événement déclenché dans l'en-tête.
J'ai récemment aidé un client à surmonter le problème d'avoir de très longues pages. Ce client disposait d'un catalogue en ligne de cours de formation et stipulait que toutes les informations relatives à un programme particulier devaient être disponibles immédiatement: pas de saut de page ou de fenêtre contextuelle pour les descriptions de cours de base ou les définitions de programme.
Toutes les informations sur le programme devaient être disponibles pour le visiteur sur la même page, sans avoir à naviguer dans le catalogue de cours.
La bonne solution était un accordéon , regroupant les descriptions de cours sous les rubriques pour chaque domaine d'étude (mathématiques ou histoire, par exemple). Une implémentation médiocre aurait été de définir la visibilité de ces descriptions de cours réduites avant le rendu du HTML à l'écran.
Si le contenu était caché avant le rendu, certains visiteurs et moteurs de recherche manqueraient une grande partie du contenu important.
En utilisant jQuery, j'ai ciblé le contenu pour le réduire et définir l'accordéon à déclencher après le chargement de la page et la préparation du document. Pour ce client, rendre le contenu accessible à tous les publics était extrêmement important. Une partie du contenu pouvait durer très longtemps, de sorte qu'une conception pouvant supporter une expansion verticale extrême était nécessaire.
Le carrousel
Vous verrez des carrousels assez souvent dans les portefeuilles et les produits phares.
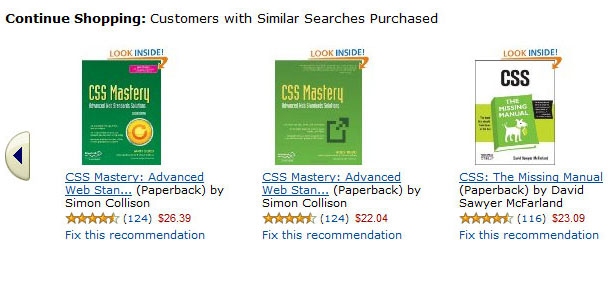
Généralement, dans les carrousels, le contenu défile en réponse à un intervalle de temporisation ou à une interaction de l'utilisateur (voir "Votre historique récent" sur Amazon). J'aime les manèges pour leur flexibilité et parce qu'ils vous permettent de fixer au moins une dimension du conteneur.
Un autre client a récemment posé des questions sur la section "Actualités et actualités" de sa page d'accueil. Comme beaucoup d'autres blocs de contenu de ce type, celui-ci comportait les huit ajouts les plus récents à leurs pages d'actualités (même si ce nombre pouvait varier).
Les teasers de ce bloc contenaient un résumé de l'article et une image. Les images peuvent être volumineuses et le contenu long. Un carrousel tournant entre les teasers est la solution idéale.
En utilisant encore jQuery, j'ai ciblé l'encapsuleur DIV pour le carrousel et, une fois la page chargée et le document prêt, appliqué le carrousel et défini mes transitions. Lorsque JavaScript est activé, la page d'accueil est bien rendue: toutes les 15 secondes, le carrousel passe au teaser suivant. Par défaut, tous les teasers étaient visibles, mais j'ai caché tout sauf le premier lorsque j'ai créé le carrousel.
Pour ce client, nous avons de nouveau choisi d'afficher tout le contenu caché si JavaScript était désactivé . Dans ce cas, la page d'accueil se développerait verticalement pour prendre en charge le contenu supplémentaire.
Nous avions des alternatives, cependant. Considérant les quatre catégories d'utilisateurs que nous avons identifiées au début de cet article, la priorité de ce contenu était l'accessibilité, le moteur de recherche se classant au deuxième rang. On aurait pu satisfaire ces deux groupes en laissant tous les teasers visibles mais en fixant les dimensions du conteneur DIV et le réglage overflow à scroll , auto ou hidden .
N'importe laquelle de ces options aurait conservé les dimensions de la mise en page. Et les lecteurs d’écran et les moteurs de recherche auraient également compris le contenu, car le contenu ne serait pas caché avec le contenu. display ou visibility propriété.
L'échangeur de contenu
Cette technique est similaire au carrousel dans lequel le contenu d'un bloc est pivoté en utilisant une animation.
La principale différence est que l'animation interpolée n'est pas utilisée. au lieu de cela, une partie du contenu disparaît au fur et à mesure que l’autre disparaît (ou vous pourriez avoir une transition difficile sans fondu). Le swapper est assez similaire au carrousel que les solutions alternatives non-JavaScript mentionnées ci-dessus sont vraies.
Un autre client est venu me présenter un nombre indéfini de témoignages sur leur site Web. Dans ce cas, nous avons opté pour un swapper de contenu car nous n’avions pas besoin de la pagination généralement utilisée dans les carrousels (l’utilisateur n’aurait pas besoin de faire défiler un témoignage ou de passer à la fin).
Pour les visiteurs ayant désactivé JavaScript, nous avons respecté le design. Après mûre réflexion, le client a déterminé à juste titre que les témoignages auraient un si petit effet sur les visiteurs display à none ne serait pas préjudiciable.
La décision m'a donné un peu plus de liberté dans la planification de la colonne de droite du site Web, où les témoignages devaient apparaître.
La trieuse
Quiconque a ajusté sa file d'attente Hulu a vu le trieur glisser-déposer. Ce bit de JavaScript permet aux utilisateurs de faire glisser et de déposer des lignes (lignes de tableau, éléments de liste, DIV indépendantes, etc.) dans un ordre différent.
Prenez un dernier de mes clients à titre d'exemple, qui avait un ensemble de procédures standard que tous les employés devaient suivre.
Chaque procédure consistait en un nombre quelconque de tâches. Un administrateur peut ajouter ou supprimer des tâches et modifier l'ordre des tâches.
C'était un exemple classique de tri , une implémentation de la réorganisation par glisser-déposer .
Grâce à Scriptaculous et Prototype.js, la création de la liste triable était facile. Lorsque le code a été écrit et que la page était en direct, nous avions un rendu parfaitement fonctionnel de la composition. Ensuite, nous avons réalisé que sans JavaScript, nous n'avions que l'équivalent HTML d'un poids de papier. Il n'y avait pas de glisser-déposer ou de réordonnancement à la volée.
Une réflexion rapide et de légères modifications de la conception nous ont donné le même ensemble de lignes que précédemment, mais avec l'ajout de zones de saisie de texte pouvant être utilisées pour la saisie de l'ordre des lignes (notez que sans JavaScript, nous avons dû en ajouter validation importante côté serveur pour ces zones de saisie). Nous avons perdu la réorganisation à la volée, mais au moins nous avons retrouvé la fonctionnalité de tri.
Ensuite, nous sommes retournés aux navigateurs compatibles JavaScript et avons caché les zones de texte mentionnées ci-dessus; Après tout, nous avions une fonctionnalité de glisser-déposer pour ce groupe. À ce stade, nous avions un rendu parfaitement opérationnel de la composition graphique, qui était également utilisable par les visiteurs ayant désactivé JavaScript. La prochaine fois, je saurai planifier pour cette condition.
Conclusion
L'évolution du Web se poursuivra et les visiteurs de nos sites Web devraient pouvoir continuer à profiter d'un flair dynamique.
Continuez à planifier des réponses interactives avec des tweens animés: fondu enchaîné, fondu enchaîné, réduction, expansion, déplacement des objets. Compte tenu de toute cette animation, pensez à la manière dont votre site Web apparaîtra aux visiteurs qui ne peuvent pas voir l'animation en raison des limitations de JavaScript. Vos clients seront plus heureux et vous serez un meilleur concepteur.
http://www.thecounter.com/stats/2008/January/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns est développeur web indépendant et développeur graphique à temps plein pour Systems Alliance, Inc., spécialisé dans la convivialité pour tous les publics.
Comment prévoyez-vous l'absence de JavaScript? S'il vous plaît partagez vos conseils avec nous ...