Comment accélérer votre temps de chargement de site Web
Voulez-vous que votre site Web se charge rapidement? Cet article vous apprendra à accélérer le chargement de votre site Web.
Pour comprendre pourquoi il est important d'avoir un site Web rapide, consultez ces statistiques: l'utilisateur de smartphone moyen quittera un site Web s'il ne se charge pas dans les 3 secondes; Google considère désormais la vitesse de la page comme une considération majeure pour le classement des moteurs de recherche. 75% des utilisateurs d’Internet ont convenu qu’ils ne retourneraient pas sur un site Web s’ils ne se chargeaient pas dans les 4 secondes.
Avoir un site Web rapide est extrêmement crucial pour rester en vie dans l'ère moderne du web design. Il n'y a plus de place pour les sites web lents.
Comprendre les temps de chargement du site Web
Le temps de chargement d'un site Web est directement lié à la demande faite sur le serveur pour charger le site Web. Plus le nombre de requêtes HTTP envoyées au serveur et le nombre d'éléments requis pour le rendu sont longs, plus le site Web sera lent.
Voici des exemples de requêtes HTTP:
- chargement de feuilles de style CSS;
- chargement de scripts;
- chargement d'images;
- chargement de HTML.
Un autre facteur qui joue dans le temps de chargement d'un site Web est la taille des fichiers et des images individuels. Les grandes images haute résolution peuvent prendre 10 fois plus de temps à charger que les images normales et les fichiers volumineux inutilement peuvent considérablement ralentir le rendu des pages.
L'objectif de la création rapide d'un site Web est de rendre le site Web plus efficace. Nous pouvons le faire en effectuant une série d'ajustements du codage, des images et de la mise en page de notre site Web.
Suivi de la vitesse de la page
Nous pouvons suivre nos scores de vitesse de page via Google Speed Speed Insights pour la recherche et Yahoo YSlow . Google a également un plug-in de vitesse de page qui fonctionne bien avec Firefox lorsque Pyromane est installé.
Exemple de site
Prenons un site Web en cours de développement et utilisons-le comme exemple pour ce tutoriel. Son score de vitesse de page initial avec Google est de 48 sur 100. Il fonctionne sur la plate-forme OS Commerce.
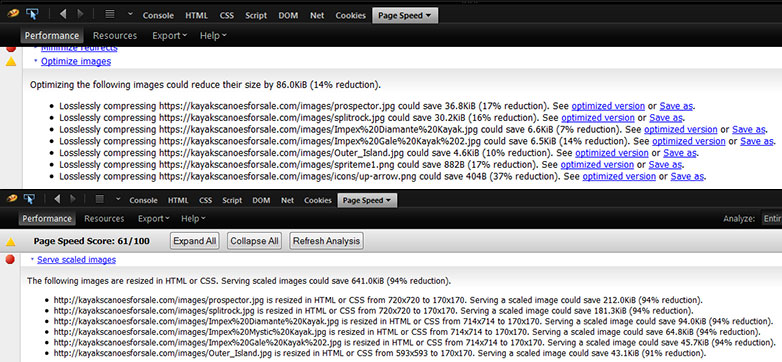
Début de page Score de vitesse: 48 sur 100
Étape 1: compresser les images
La première étape consiste à compresser toutes les images pour une qualité Web. Nous pouvons le faire en utilisant le compresseur d’image par défaut intégré au plug-in Google Speed de Google. Enregistrez la version compressée de l'image dans votre dossier local sur votre ordinateur et téléchargez à nouveau l'image à la place de l'image non compressée.
Score mis à jour: 61 sur 100
Etape 2: mise à l'échelle des images
Après la compression des images, nous devons ensuite modifier nos images pour qu'elles soient correctement adaptées au site Web. Cela évite le retard du serveur nécessaire pour redimensionner les images. Vous pouvez mettre à l'échelle des images dans Photoshop en les ajustant aux mêmes dimensions de pixels que dans votre code HTML.
Mise à jour Note: 72 sur 100
Étape 3: utiliser la mise en cache du navigateur
La mise en cache du navigateur stocke les versions mises en cache des ressources statiques. Cela accélère énormément la vitesse de la page et réduit le retard du serveur. Pour activer la mise en cache, vous voudrez ajouter le code suivant à votre fichier .htaccess:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersScore mis à jour: 78 sur 100
Étape 4: combiner des images en sprites CSS
Les images peuvent être combinées en sprites CSS afin de réduire le nombre d'images chargées sur une page donnée. Les sprites CSS sont essentiellement une grande image composée de plusieurs images plus petites. La combinaison de 5 images dans un sprite CSS est un moyen rapide d'accélérer un site Web en permettant à un navigateur de charger une image au lieu de 5 images.
La manière la plus simple de créer des sprites CSS est d'utiliser Spriteme .

Veillez à apporter les modifications appropriées à votre CSS après avoir créé une image-objet. Faites également attention aux instructions d'installation sur le site Web. Ce programme est utilisé en accédant à un signet via votre navigateur.
Mise à jour Note: 82 sur 100
Étape 5: reporter l'analyse de JavaScript
Le javascript situé en haut d'un document HTML peut bloquer le rendu de la page, ce qui ralentit énormément la page. Afin de différer l'analyse de Javascript, il est préférable d'appeler ces scripts à la fin d'un document HTML plutôt qu'au début.
Vous pouvez également reporter l'analyse de Javascript en utilisant l'attribut defer. L'attribut defer est utilisé dans le code HTML pour différer l'analyse du javascript jusqu'à ce que la page soit chargée. Par exemple:
Mise à jour Note: 86 sur 100
Étape 6: Minify HTML, CSS et JavaScript
HTML, CSS et JavaScript peuvent tous être «minifiés» ou compressés pour accélérer leur temps de chargement. Il existe un certain nombre de ressources sur le Web qui réduisent ces types de fichiers, minificateur est un excellent exemple.
Mise à jour Score: 90 sur 100
Autres ajustements et considérations
CDN
Vous pouvez également envisager de charger des ressources statiques à partir de votre site Web sur un CDN ou "Content Delivery Network". Un CDN est un autre moyen de réduire considérablement le retard du serveur en stockant des ressources statiques sur un réseau de serveurs à chargement rapide. Parmi les utilisateurs notables de CDN figurent ESPN et NBA.com.
Combinaison de fichiers JavaScript et CSS
Le chargement de plusieurs fichiers JavaScript et CSS peut tuer le temps de chargement d'un site Web. Les sites Web basés sur des systèmes de gestion de contenu personnalisés qui utilisent des plugins et des fonctionnalités de thème peuvent souvent contenir 15 fichiers JavaScript ou plus et autant de feuilles de style en cascade. Ces scripts et feuilles de style peuvent être combinés en un grand fichier chacun. Cela accélérera considérablement le temps de chargement de la page et rendra les visiteurs de votre site Web ravis du temps de chargement rapide de votre site Web.
Développement de site web mobile
Lorsque vous créez des applications smartphone pour les utilisateurs de smartphones, il est important de respecter les consignes Webmaster de Google relatives aux applications pour smartphone. Alors que les sites Web mobiles et l’indexation des applications sont encore en cours d’élaboration par Google, il est important de faire attention aux exigences de Google en matière de développement de smartphones. Attendez-vous à des changements majeurs au cours des cinq prochaines années pour savoir comment Google indexe les sites Web mobiles et les applications mobiles. Ne soyez pas surpris si la vitesse de la page est un facteur important dans l'indexation par Google des applications de sites Web mobiles.
Conclusion
En effectuant plusieurs ajustements pour accélérer notre site Web, nous avons presque réduit de moitié le temps de chargement de notre site Web! Cela peut littéralement faire la différence entre le classement sur la première page de Google ou la 5ème page. Cela peut également faire la différence entre l'arrivée de 200 clients et la perte permanente de 75% de vos clients en raison de la lenteur du chargement des pages.
Avoir un site web rapide est obligatoire pour réussir sur le web. En règle générale, il est conseillé de conserver un score de 80 ou plus sur toutes les pages d’un site Web.
Combien de temps passez-vous à améliorer la vitesse du site Web? Quels conseils partageriez-vous? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, image de vitesse via Shutterstock.