Comment utiliser les cercles dans la conception de sites Web
Les cercles sont un développement relativement nouveau dans la conception de sites Web. Depuis les débuts de la jeunesse du web design, nos œuvres contemporaines ont évolué au-delà de ce que beaucoup auraient imaginé dans les premiers jours du www. Cette approche actuelle des voies circulaires est probablement due au fait que, jusqu'à récemment, il n'était pas facile de créer des éléments circulaires sans utiliser d'images.
Avec la facilité d'utilisation de CSS pour créer des cercles, ils deviennent de plus en plus courants dans la conception de sites Web. Ils apparaissent partout dans le paysage. Beaucoup pensent que les cercles sont plus difficiles à utiliser dans la conception de sites Web et que des arguments doivent être avancés. Cependant, si nous nous en tenons à une bonne grille et que nous conservons beaucoup d’espaces blancs, un design basé sur un cercle peut donner un visage frais et excitant à un site.
Il est plus que probable que l'utilisation de cercles pour tous les éléments sur site suivants se traduirait par un site très confus et maladroit, étant donné que les cercles ont tendance à attirer l'attention de l'utilisateur et à faire ressortir un élément. Nous voulons donc sélectionner le bon élément et le bon endroit pour inclure ce motif circulaire. Ci-dessous, nous avons disséqué quelques domaines clés qui fonctionnent bien pour un site Web.
Logo
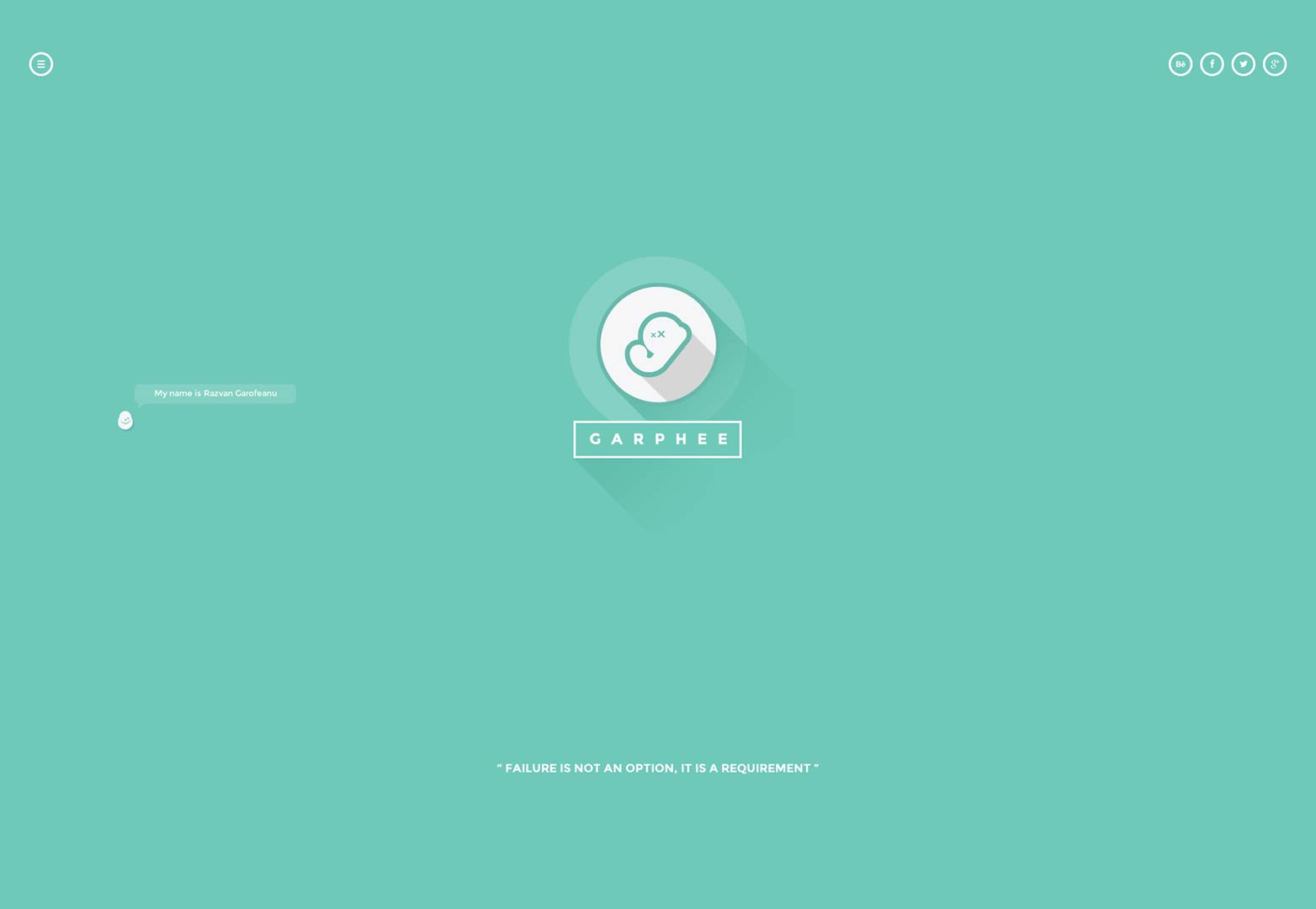
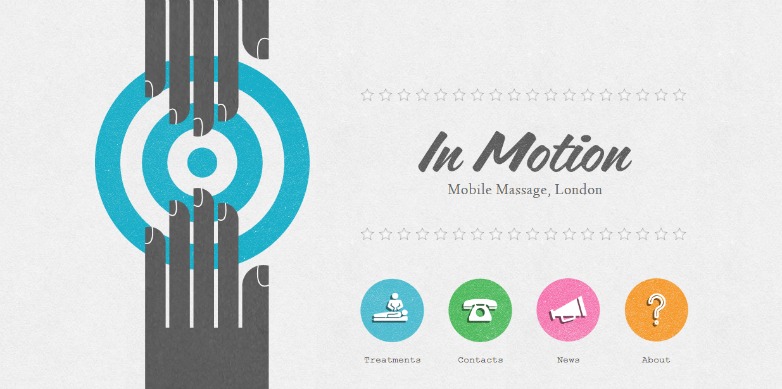
Utiliser un logo circulaire sur votre site lui donne non seulement une sensation de propreté et de minimalisme, mais donne également une impression de sophistication et de classe. Le cercle est l'un des plus anciens symboles connus du genre humain, représentant souvent la vie elle-même. Ce fait est probablement une des raisons pour lesquelles tant de concepteurs l'utilisent pour représenter leur marque et leurs sites. Utiliser un cercle est devenu un choix très populaire pour les logos de nos jours.
La navigation
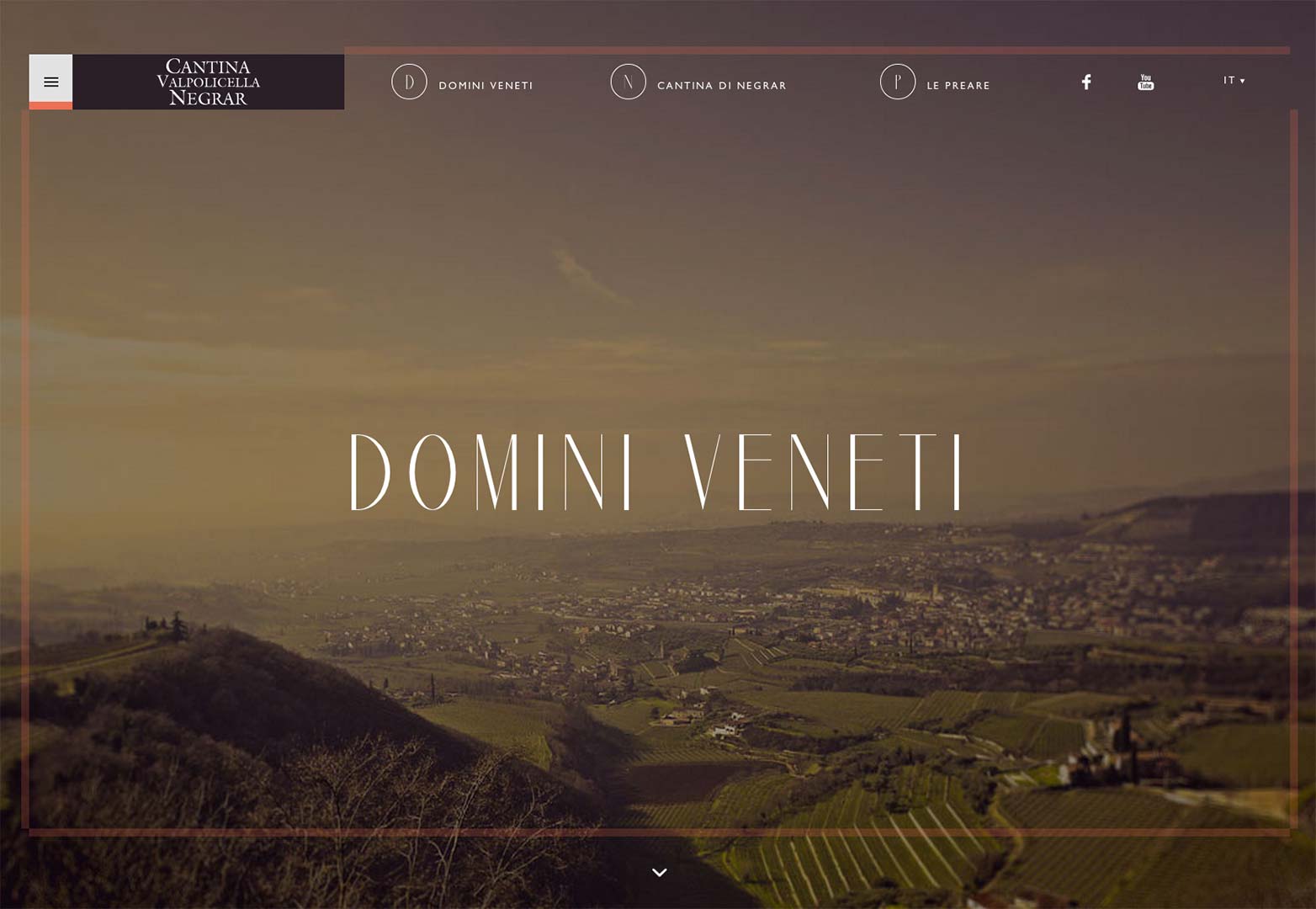
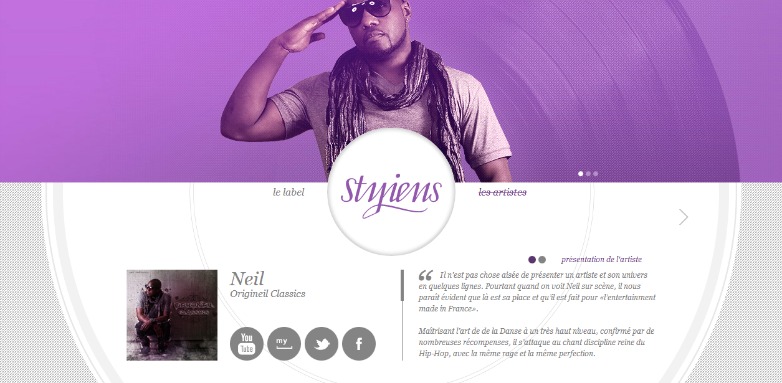
L'utilisation de cercles pour la navigation est en train de devenir un choix de plus en plus populaire et logique dans les marchés en pleine croissance et en constante évolution favorisant la mobilité. Avec la montée en puissance des appareils à écran tactile, qui ne se limitent plus aux téléphones intelligents et aux tablettes, la tendance à la navigation par modélisation est en train de prendre de l'ampleur. Et avec raison. Utiliser un cercle pour un bouton se connecte intuitivement à l'utilisateur, imitant même la forme d'un doigt; demander à l'utilisateur d'appuyer dessus.
Des icônes
Les icônes circulaires sont certainement l'élément circulaire le plus populaire et le plus ancien utilisé dans la conception de sites Web. Cela est probablement dû au fait qu'ils sont généralement basés sur des images, de sorte que les fonctionnalités CSS n'ont pas eu à jouer un rôle dans leur utilisation. Ils ont pu frapper le sol en courant. Certains pourraient penser qu'étant donné la durée pendant laquelle les icônes circulaires décorent le Web, il serait peut-être temps de changer un peu de vitesse et de changer de direction. Mais il y a une raison pour laquelle cette esthétique du design a duré aussi longtemps en ce qui concerne les icônes. Cela fonctionne juste.
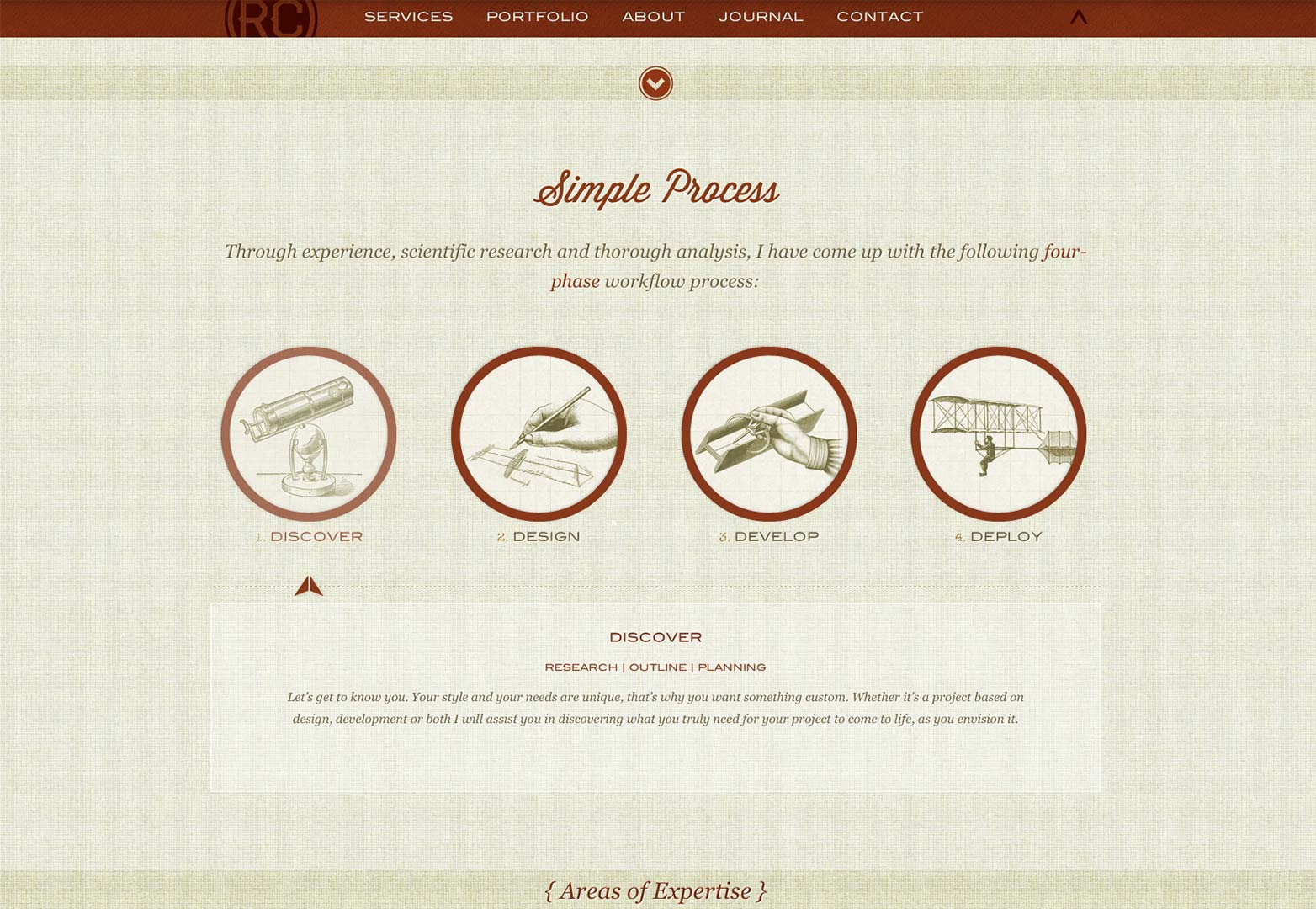
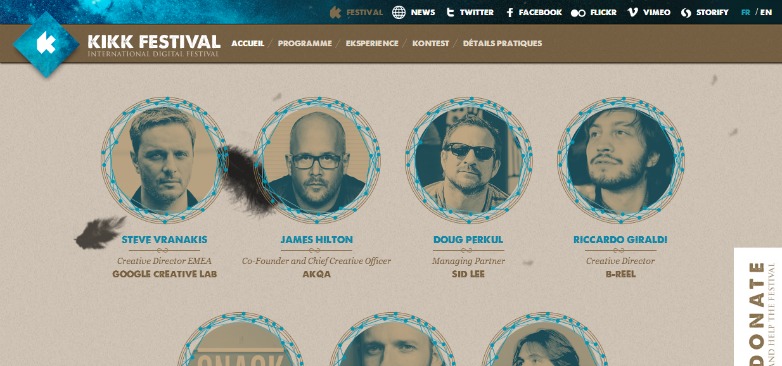
Prévisualisations d'images
Cette technique, que nous avons tendance à voir beaucoup dans les portfolios sur le Web, car les images rondes offrent une manière esthétique de présenter un aperçu du travail aux utilisateurs. Encore une fois, ces motifs ont tendance à attirer l’œil, alors placer vos aperçus dans un cercle intelligemment rogné permet non seulement de diriger visuellement l’utilisateur, mais cela les concerne. Et pour ce qui est de la facilité d'utilisation, les images circulaires donnent beaucoup de souffle entre elles, ce qui peut donner à un site un aspect créatif et harmonieux.
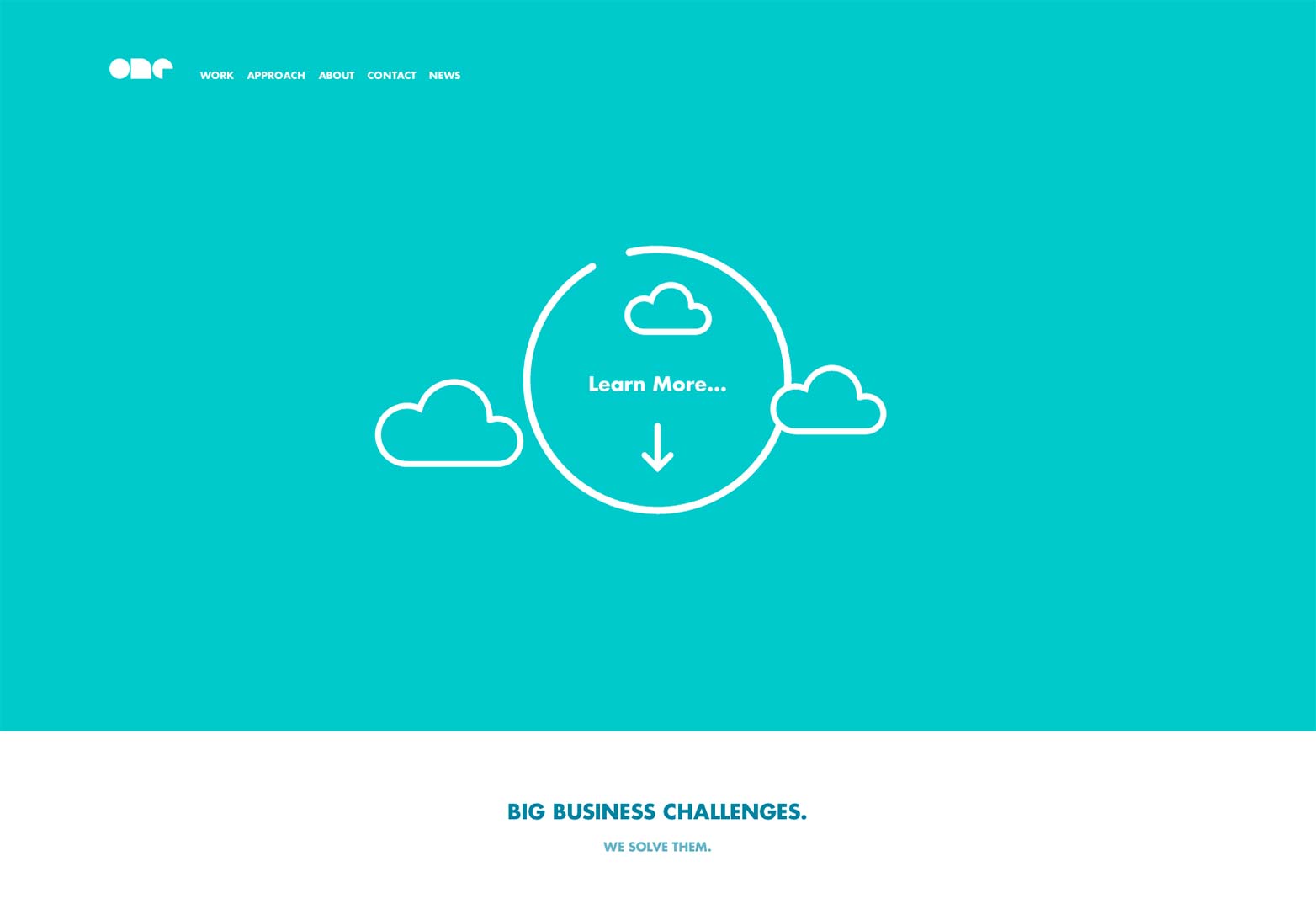
Appels à l'action
Tout comme pour la navigation et la prédominance des appareils à écran tactile et des capacités attendues, les appels à l'action sont bien servis en adoptant ce modèle arrondi. Cependant, si vous présentez à la fois la navigation et les CTA que vous avez sur le site de la même manière, vous devriez essayer de les différencier de manière très différente. La navigation est nécessaire, oui, mais les CTA sont des éléments prioritaires dont nous devons être sûrs d'être traités comme tels. Et distingué comme tel. La création d’une hiérarchie visuelle n’est pas une nouveauté pour les concepteurs de sites Web.