HTML5 et CSS3: le fil de fer dans le produit final
C'est un cas classique de Photoshop versus site web. Les outils de câblage et de prototypage existants sont incapables de refléter avec précision l'environnement du Web.
Ils produisent des conceptions statiques qui ne peuvent être vues à travers la variable appelée navigateur Web. Et lorsque vous construisez le site Web final, certains éléments ne ressembleront pas exactement à leur version préliminaire, et le client remarquera ces différences mineures dans les polices, le positionnement, etc.
Vous pouvez être plus à l'aise avec un programme graphique, et le rendu des itérations de conception peut sembler plus long si vous devez coder manuellement le code HTML.
Cependant, les avantages de créer une structure filaire en HTML dès le début commencent à dépasser les alternatives: non seulement nous avons de nouveaux éléments de présentation en HTML5 et des sélecteurs et des styles plus puissants en CSS3, mais en les combinant, nous pouvons mise en page rapidement.
Nous entendons une nouvelle entreprise chaque jour ( 37Signaux , Atomiq et autres ) explique son adoption du prototypage HTML. Leur principale raison est que le processus est étonnamment facile lorsque vous avez les bons outils en place. Vous êtes sur le point d'apprendre à quel point ce processus peut être facile, et lorsque vous aurez terminé, vous aurez une longueur d'avance sur votre prochaine version.
Mise en page rapide avec HTML5
HTML5 apporte un ensemble d'excellents nouveaux éléments structurels qui facilitent la création rapide d'un document contenant moins de classes et d'identifiants. Une fois que vous aurez compris le but de ces éléments, vous pourrez créer une mise en page brute en quelques minutes.
Si vous n'êtes pas familier avec ces nouveaux éléments, voici une introduction rapide. Les nouveaux éléments fournissent une structure de document plus propre qu'auparavant, tout en vous permettant de vous libérer d'une utilisation intensive des divs. Lachlan Hunt décrit bien ces éléments dans " Un aperçu de HTML5 ":
- le
articleelement représente une section indépendante d'un document, d'une page ou d'un site Web. Il convient aux contenus tels que les actualités et les articles de blog, les messages sur les forums et les commentaires individuels. - le
sectionelement représente une section générique d'un document ou d'une application, tel qu'un chapitre. - le
headerelement représente l'en-tête d'une section. Les en-têtes peuvent contenir plus que le titre de la section; Par exemple, il serait raisonnable d'inclure des sous-titres, des informations sur l'historique des versions et des bylines. - le
navelement représente une section de liens de navigation. Il convient à la fois à la navigation sur le site Web et à la table des matières. - le
asideL'élément est destiné au contenu lié de manière tangentielle au contenu qui l'entoure, et il est utile pour marquer les barres latérales. - le
footerelement représente le pied de page d'une section. Il contient généralement des détails sur cette section, tels que le nom de l'auteur, des liens vers des documents connexes et des données de copyright.
Dans mon exemple de site Web, je souhaite une page centrée, avec un en-tête, une barre latérale à gauche, une zone pour le contenu principal et un pied de page. J'ai utilisé des éléments HTML5 pour baliser la structure, avec un article élément pour tout contenir.
Example Ces éléments et divs sont sans dimension et invisibles, sauf si vous définissez des attributs de style ou y placez du contenu. Pour les rendre réalisables, nous devons leur affecter temporairement des hauteurs. Nous devrions également définir les éléments HTML à display: block; afin que le navigateur les reconnaisse (un travail supplémentaire est requis pour IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Avant de positionner les éléments, il faut pouvoir visualiser la mise en page. La solution idéale pour visualiser la structure sans aucun contenu serait facile à supprimer ultérieurement et n'affecterait pas la conception.
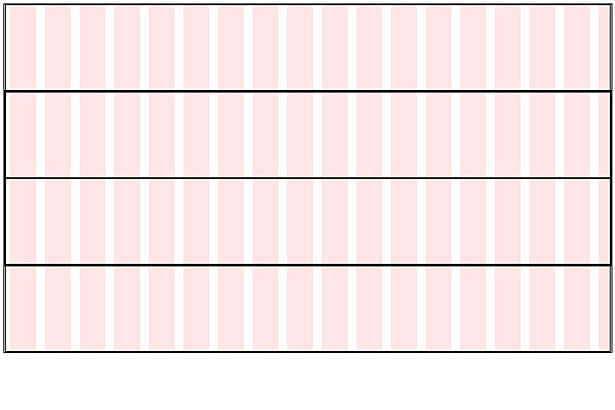
Option 1: Contours
Le contour réglage est compatible avec tous les navigateurs modernes et n'affecte pas la largeur des éléments, tandis que le border attribut fait.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
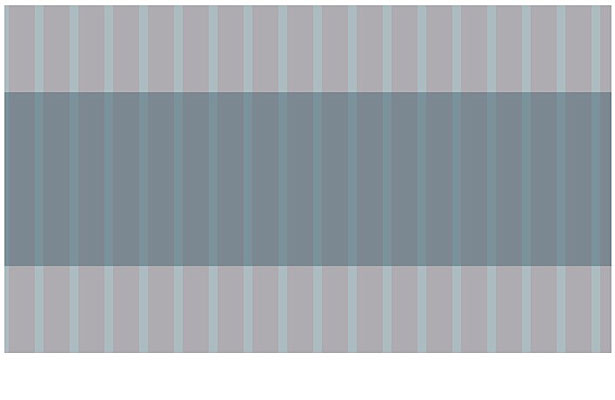
Option 2: HSLa
HSLa (ou même RGBa) vous donne une meilleure représentation de la hiérarchie des éléments car l'opacité rendra les éléments superposés plus sombres. Mais si vous prévoyez d'avoir des couleurs d'arrière-plan de base dans la maquette, cette méthode risque de ne pas fonctionner correctement.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
Positionnement
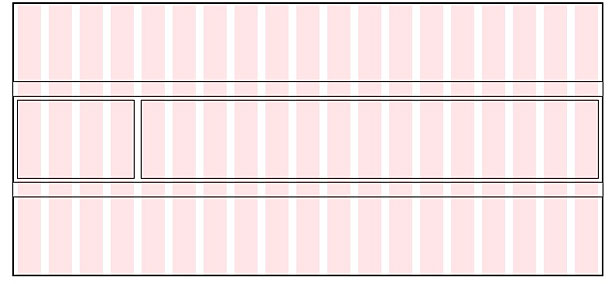
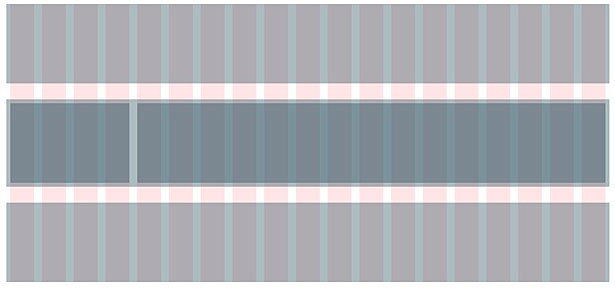
La méthode de positionnement des éléments est une question de préférence personnelle et vous avez de nombreuses options: des outils de mesure dans le navigateur ou le système d'exploitation, des images de grille d'arrière-plan (que j'ai choisies), des Dreamweaver. Le positionnement est la partie la plus importante et devra fonctionner correctement dès le début. Le code que vous écrivez ici restera probablement dans le produit final.
Dans mon exemple, j'ai donné à la page une largeur fixe, avec une barre latérale à gauche et un contenu à droite, à la fois entre l'en-tête et le pied de page.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Tout au long du processus, je peux voir chaque section et voir où elle apparaîtra. Voici le résultat:


Ne vous souciez pas de la compatibilité du navigateur avant de vous rendre au produit final. Je recommande fortement de laisser des notes via les commentaires CSS, en marquant les zones sur lesquelles vous devez revenir (qui seront principalement les sélecteurs et les attributs qui nécessitent des précautions supplémentaires pour certains navigateurs).
Contenu de prototypage
Une fois la mise en page terminée, vous devrez peut-être ajouter un exemple de contenu. La méthode la plus courante aujourd'hui consiste à jeter des morceaux de Lorem Ipsum et des photographies stockées en filigrane sur la page. Pourquoi réinventer la roue?
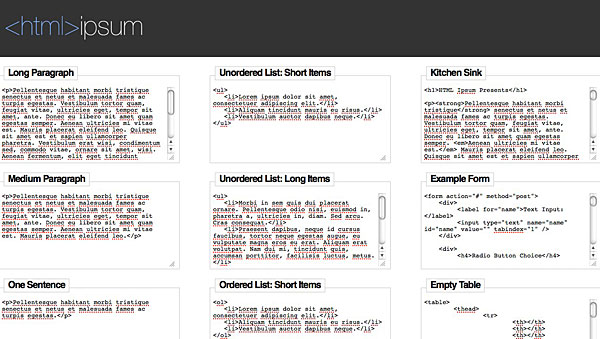
HTML Ipsum est un excellent site Web qui intègre le texte de Lorem Ipsum en balisage commun. Pouvoir tout saisir sur une seule page ne pourrait pas être plus simple.

PlaceHold.it offre des espaces réservés à toutes les tailles dont vous avez besoin en appelant chaque image via une requête d'URL (telle que http://placehold.it/350x150 , où la première valeur est la largeur et la seconde la hauteur):

PlaceKitten fonctionne exactement comme PlaceHold.it, sauf avec des images plus mignonnes:

Plutôt que d'ajouter un code JavaScript avancé pour les cartes, vous pouvez insérer une carte de base sous forme d'image via Google Static Maps . Une clé API ou une signature unique est requise, mais vous devrez vous le procurer si le produit final contiendra une carte.
Simuler le comportement
Les sites Web modernes contiennent des fonctionnalités difficiles à communiquer par le biais de structures filaires statiques: éléments d’extension et de réduction, transitions, glisser-déposer, menus dynamiques, etc. De toute façon, vous devrez utiliser une bibliothèque JavaScript. fonctionnalité de base ne serait pas mal.
Vous pouvez éviter un téléchargement en chargeant jQuery de son réseau de contenu. Imitez le comportement voulu avec quelques fonctions au lieu d'écrire le code réel. Par exemple, si un élément doit apparaître lorsque l'utilisateur clique sur un lien (par exemple, une fenêtre de connexion ou un formulaire de contact), créez une structure filaire rapide, masquez-la par défaut, puis utilisez jQuery pour la révéler.
Tant que vous faites juste assez de travail pour imiter le comportement, le client sera en mesure de voir le résultat par lui-même, plutôt que de devoir parcourir une série d'organigrammes ou d'explications.
États de simulation
Si vous créez des wireframes pour une application Web plutôt qu'un site Web, vous souhaiterez peut-être afficher rapidement plusieurs états d'une même page. Vous pouvez créer différentes copies de la structure filaire, chacune modifiée pour afficher un état particulier, ou vous pouvez utiliser PolyPage .
PolyPage est un plug-in jQuery qui vous permet d'utiliser des classes dans votre balisage pour représenter des éléments qui seraient présents pour différents états (par exemple, connectés et déconnectés). Vous pouvez basculer chaque état avec un lien, vous aidant ainsi à démo les différences avec le client sans avoir besoin de plusieurs pages.
Dernières pensées
Bien que les designs originaux soient toujours magnifiques sur papier ou en PDF, la création des pages HTML dès le départ présente plusieurs avantages.
Vous économisez le temps que vous auriez passé à recréer le dessin dans le code. Vous évitez la confusion en vous demandant pourquoi le produit final ne ressemble pas exactement à l'original. Et vous et votre client économisez du temps, de l’argent et des nerfs.
Michael Botsko est développeur web et instructeur de technologies Web à Portland, en Oregon. Il aime travailler sur le client et Open source projets avec Botsko.net , LLC. Lorsqu'il ne travaille pas, il aime passer du temps avec ses deux enfants et sa merveilleuse femme.
Quels outils de mise en page et de prototypage rapide ont été oubliés? Quels sont les avantages de concevoir en premier et de construire plus tard?