Mise à jour des applications HTML5: quel outil est le meilleur?
Les navigateurs modernes peuvent prendre en charge une animation riche et un contenu interactif sans nécessiter l'utilisation de plug-ins tels que Flash. Au lieu de cela, en utilisant une combinaison de JavaScript, HTML5 et CSS3, il est possible de créer du contenu interactif animé de qualité qui fonctionne sur les navigateurs de bureau et sur les appareils mobiles tels que les tablettes et les smartphones.
Bien qu'il existe un certain nombre de structures d'animation JavaScript (et nous en examinerons quelques-unes ultérieurement), seules quelques applications offrent un éditeur visuel riche dans lequel le code est conservé en arrière-plan. Les plus connus sont Adobe Edge Animate et Tumult Hype. Sencha Animator est un troisième concurrent dans ce domaine, tandis que Google est également entré dans l'arène avec Google Web Designer.
Ces outils peuvent sembler assez similaires en surface, mais utilisent des technologies sous-jacentes différentes, ce qui crée certaines restrictions et opportunités. Bien que j'appelle cela une application HTML5 , tous ces outils ne se limitent pas à HTML5.
Dans le coin rouge ...
Edge Animate CC fait partie de la famille Adobe's Edge, offrant une suite d'outils et de services de développement de nouvelle génération pour le Web moderne. Il est disponible pour PC et Mac dans le cadre du programme Creative Cloud d'Adobe, en tant qu'application unique pour 17,58 dollars par mois, ou dans le cadre de la suite complète CC pour 46,88 dollars par mois.
Tumult Hype 2 est Mac uniquement, et est livré avec un prix d'application actuel de 29,99 $.
Sencha Animator 1.5 est une partie de l'éco-système de développement d'applications HTML de Sencha, disponible pour Mac, PC et Linux, au prix de 199 $.
Google Web Designer , actuellement en version bêta, est gratuit. C'est un peu d'une quantité inconnue, alors passons la règle dessus.
(Des versions d'évaluation de 30 jours sont également disponibles pour les outils payants, vous pouvez donc les télécharger et découvrir par vous-même lequel correspond à vos besoins.)
Tumult Hype
Tumult Hype 2, présenté comme l'application de création HTML5, se concentre résolument sur la création d'animations multimédias interactives simples. À un peu moins de 30 $, le rapport qualité-prix est excellent.
Être Mac lui permet uniquement de proposer une interface utilisateur familière pour les applications Mac, ce qui facilite la prise de vitesse.
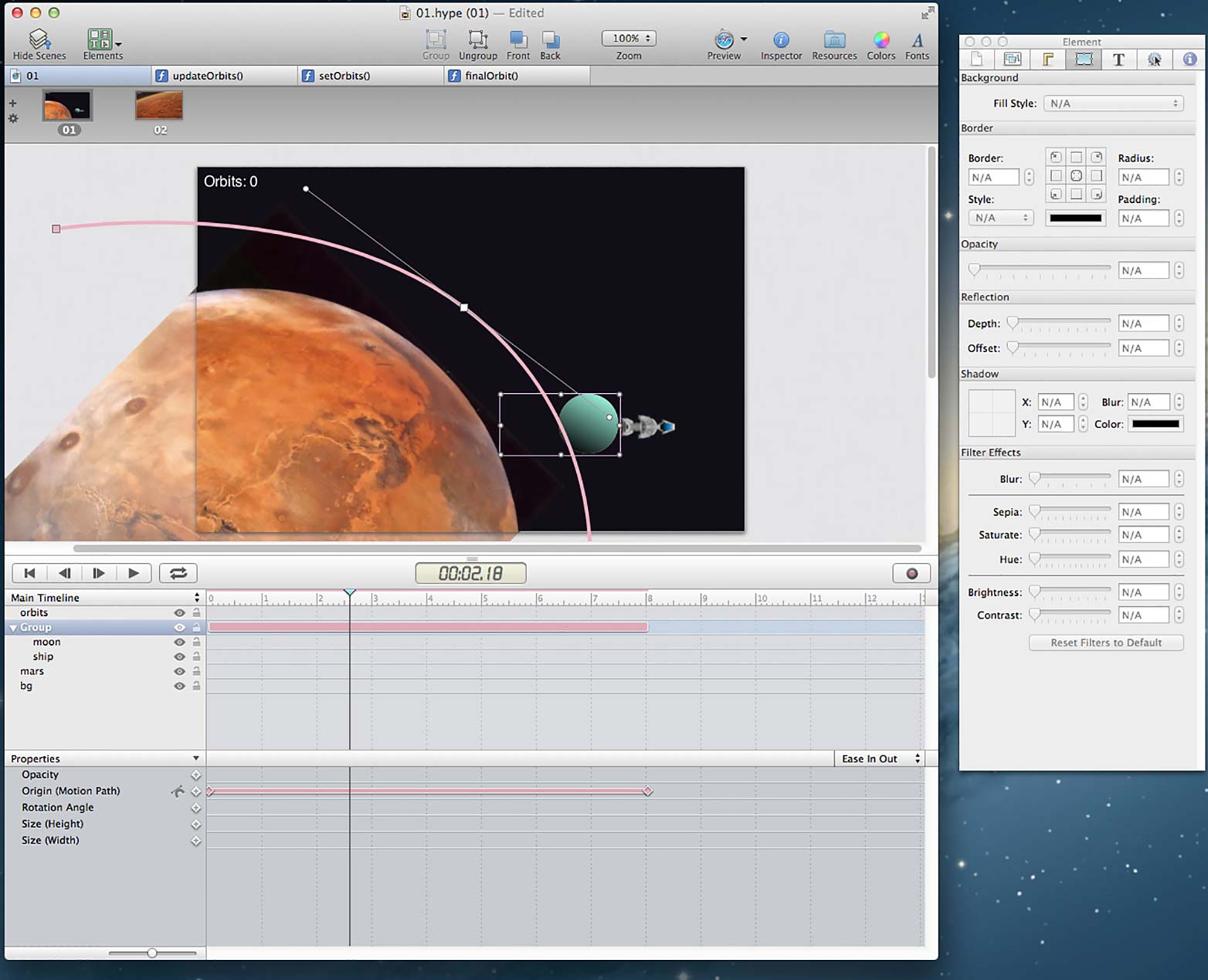
L'interface utilisateur comporte une fenêtre principale avec une zone de document et une chronologie, ainsi qu'une fenêtre d'inspection flottante. Il existe d'autres fenêtres pour le navigateur multimédia et une bibliothèque de ressources dans lesquelles vous pouvez ajouter des fichiers, des fonctions JavaScript et des polices supplémentaires.
La zone de document est définie sur la taille d’écran que vous souhaitez créer et sur quels éléments sont placés, tels que du texte, des boutons et des formes simples, ou des médias importés tels que des images, des vidéos, des fichiers audio et HTML iframe.
La modification des propriétés des éléments au fil du temps pour créer une animation est contrôlée sur la chronologie. Par défaut, seules 3 propriétés sont affichées - taille, opacité et position - mais il y en a beaucoup d'autres qui peuvent être mises à jour, y compris la rotation, les effets de texte, le rayon de bordure, etc.
Hype prend en charge plusieurs lignes de temps, de sorte que vous pouvez avoir 2 animations différentes en fonction du bouton sur lequel vous appuyez, par exemple. Il est également possible de faire jouer un scénario par rapport au scénario principal, de sorte que les deux jouent en même temps. En pratique, cela peut être très déroutant et il est loin d'être aussi facile de créer des lignes de temps imbriquées que dans Edge Animate ou Sencha Animator.
Hype utilise des scènes pour séparer des animations distinctes et il est facile de créer des effets de transition entre les scènes. Cela rend Hype idéal pour créer des présentations interactives ou des livres de contes.
L'interactivité et le contrôle sont ajoutés dans Hype via le panneau Actions et le panneau Scène de l'inspecteur. Pour ce faire, sélectionnez des listes déroulantes pour différentes interactions ou différents déclencheurs d'événement, tels que l'achèvement de la chronologie. Cela facilite l'ajout de contrôles simples et de l'interactivité, mais pour faire quoi que ce soit d'autre, il faut explorer JavaScript. Par exemple, si vous souhaitez mettre à jour dynamiquement le texte d'un élément de texte ou, d'un clic de souris, modifier les propriétés d'un autre élément, la seule façon de procéder consiste à écrire une fonction JavaScript.
Avec la version 2 de Hype, il existe un produit appelé Hype Reflect, qui vous permet de prévisualiser vos créations Hype sur les appareils iOS, sans avoir à exporter, puis de les télécharger sur un serveur pour vérifier un iPad ou un iPhone. C'est un excellent gain de temps, mais montre la partialité d'Apple chez Hype; l'application Hype Reflect est uniquement iOS.
Voici où Hype montre ses limites, car il y a vraiment peu d'aide. Vous vous lancez directement dans la programmation JavaScript hardcore et essayez de comprendre le DOM des fichiers créés par Hype. Des conseils et des exemples de Tumult sont essentiels si Hype va au-delà d'un simple outil d'animation. C'est dommage parce que Hype a beaucoup plus de droit, mais cela nécessite une documentation bien meilleure.
Edge Animate CC
Initialement appelé Edge, Adobe a changé le nom pour Edge Animate quand ils repoussent la marque Edge pour couvrir une suite complète de technologies Web. Edge Animate CC est la deuxième mise à jour de l'application et indique que Edge Animate est désormais un produit mature et bien considéré.
Le look and feel utilise l'interface utilisateur «sombre» qui caractérise toute la gamme actuelle de programmes d'Adobe, qui semble très professionnelle, et avec les panneaux ancrés, fonctionne très bien sur un grand écran.
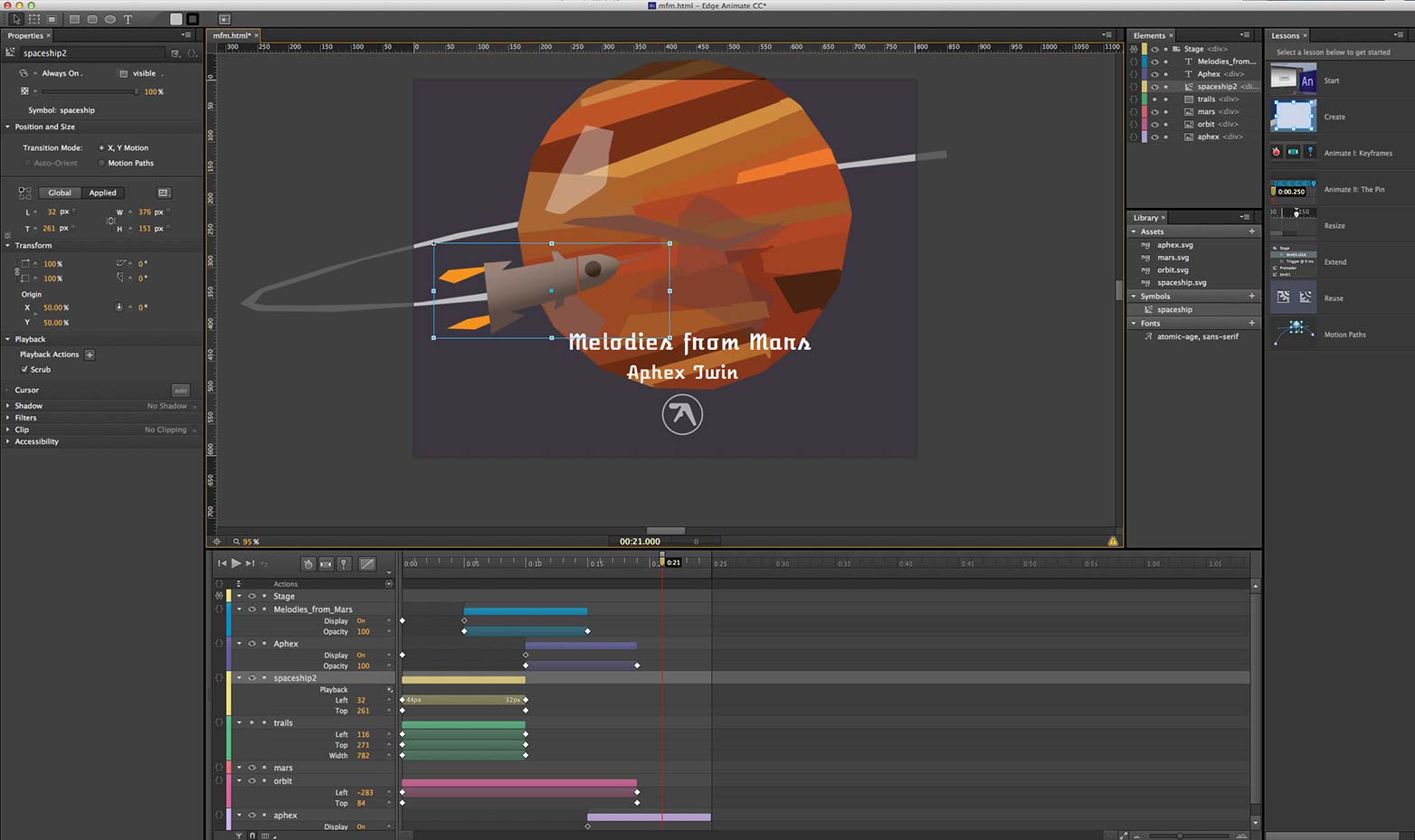
Pour les utilisateurs de Flash ou d'After Effects, l'interface sera familière et partage de nombreux concepts avec ces applications. Comme avec Hype, les éléments sont importés, positionnés sur la scène et animés en ajustant les propriétés du scénario. L'ajout d'images clés aux propriétés dans la chronologie est presque identique à After Effects. Une bonne idée est que vous pouvez "capturer" des images clés pour faciliter la synchronisation des animations.
L'interactivité est ajoutée de manière très similaire à Flash, en ajoutant des actions aux éléments ou au scénario. Comme avec Hype, l'interactivité est implémentée à l'aide de JavaScript, mais l'inclusion de fragments de code signifie que vous y êtes conduit doucement jusqu'à ce que vous soyez suffisamment en confiance pour commencer à coder manuellement. Je pense que cette approche fonctionne très bien et Edge Animate est une excellente introduction à la programmation d'animation JavaScript.
Contrairement à Hype, Animate ne prend pas en charge l'importation de données audio ou vidéo, bien qu'il existe des structures d'extension pour les prendre en charge.
Une nouvelle fonctionnalité clé de la version mise à jour est la possibilité de spécifier la position de chaque objet en unités de pixels fixes ou en pourcentage de la largeur. Cela vous permet de créer des conceptions réactives pouvant s'adapter à différentes tailles d'écran. C'est particulièrement utile si vous créez des bannières interactives animées.
Ce que Animate manque sont des scènes distinctes, mais j'aime bien cela. Vous pouvez ajouter des étiquettes à la ligne de scénario et ajouter facilement des points d'arrêt sur la ligne de scénario et ajouter de l'interactivité pour accéder à d'autres points. Mais cela signifie également que si vous souhaitez animer des transitions d'un écran de contenu à un autre, vous avez un contrôle complet.
Une fonctionnalité puissante de Animate est la possibilité de créer des symboles. Un symbole agit comme un MovieClip dans Flash, en ajoutant un nouveau scénario indépendant du scénario principal. Les symboles sont puissants si vous souhaitez créer une animation et l'utiliser ensuite dans une animation plus grande. Par exemple, vous pouvez animer un vaisseau spatial en orbite autour d'une lune en un seul symbole, puis définir le symbole de la lune en orbite autour d'une planète. L'ajout d'interactivité aux symboles cibles est également très simple.
En sortie, Edge Animate utilise la bibliothèque omniprésente jQuery pour gérer les éléments d'affichage et gérer l'animation, ainsi que CSS3 pour gérer certains transitions et effets. Bien que cela facilite et facilite l'écriture de code externe pour cibler le contenu Animate, il repousse vraiment les limites de la bibliothèque jQuery.animate. Cela peut entraîner des performances médiocres sur des périphériques plus lents. Les projets Edge Animate publiés ont également une taille de fichier supérieure à celle des autres outils, ce qui entraîne des temps de téléchargement plus longs.
Une autre nouveauté est la possibilité d’ajouter facilement des polices Web à l’aide des polices Web Adobe Edge, qui incluent actuellement des centaines de polices Web gratuites hébergées sur le CDN d’Adobe. Vous pouvez également ajouter vos propres polices Web personnalisées relativement facilement.
Un autre produit Edge, Edge Inspect (anciennement appelé Shadow), vous permet de prévisualiser votre travail sur plusieurs périphériques. Il n'est pas aussi bien intégré à Animate qu'Hype Reflect avec Hype, mais fonctionne sur davantage d'appareils, y compris iOS et Android.
Edge Animate est livré avec 8 bons tutoriels inclus pour expliquer les bases, et il existe une communauté d'utilisateurs croissante pour fournir une assistance supplémentaire et des didacticiels, et étendre les fonctionnalités d'Edge. En fin de compte, c'est peut-être le plus grand atout de Edge Animate. J'ai vu quelques exemples où la plate-forme d'animation Greensock (GSAP) est utilisée dans Edge Animate pour utiliser JavaScript pour l'animation plutôt que jQuery, et c'est un développement passionnant que je vais examiner plus en détail.
J'ai trouvé Edge Animate génial pour créer des animations interactives assez sophistiquées, le genre de chose pour laquelle Flash était utilisé, mais cela m'a donné envie de voir un outil basé sur HTML5, plus mince et plus méchant, avec un meilleur moteur d'animation basé sur JavaScript.
Sencha Animator 1.5
Sencha Animator vous promet de vous "créer facilement des animations CSS3 riches". Mais à un peu moins de 200 dollars, il ne semble pas offrir un bon rapport qualité-prix.
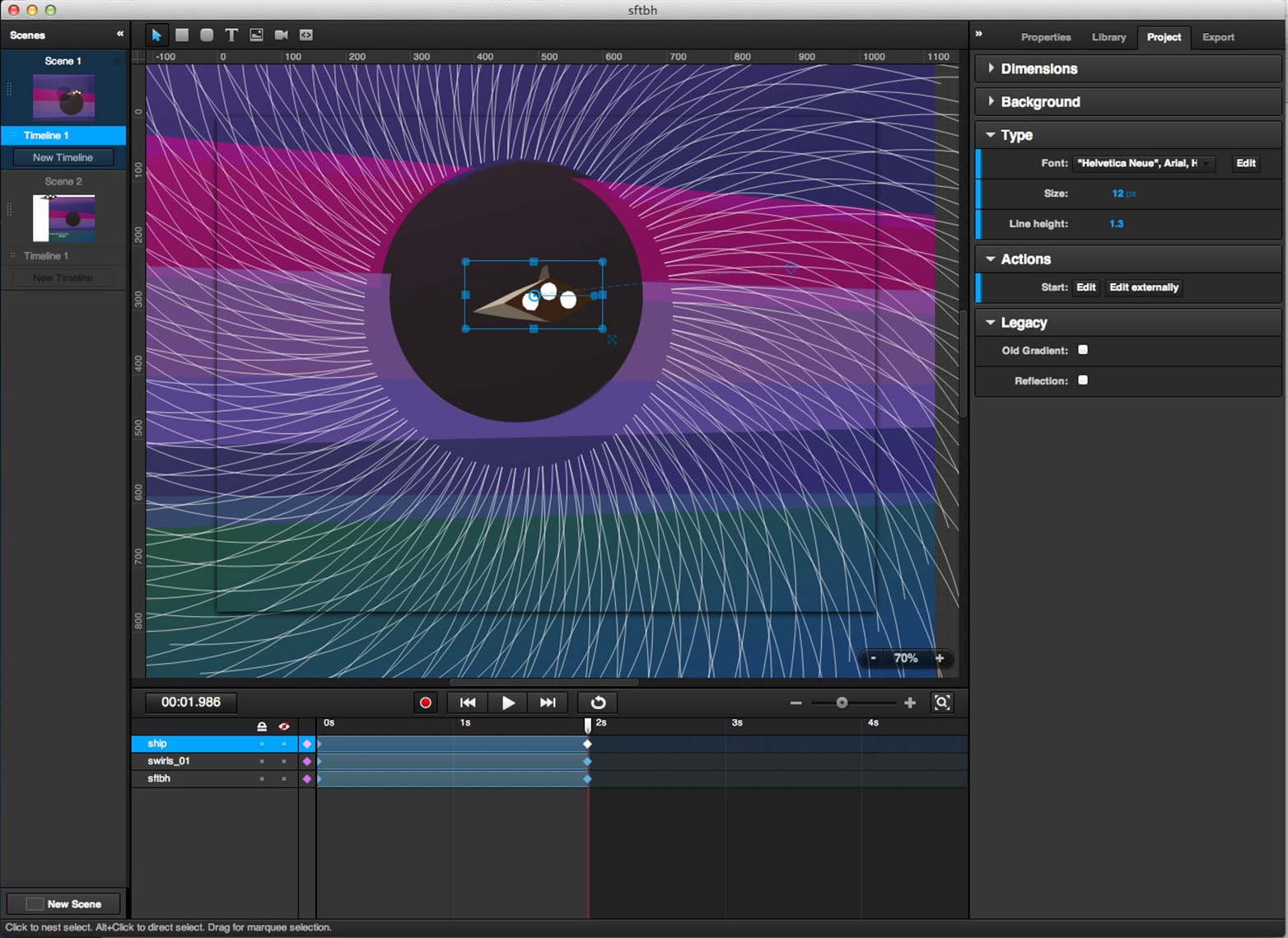
À bien des égards, il propose une approche similaire à celle de Hype, avec l’idée de relier des scènes de contenu, chacune ayant sa propre chronologie. Mais contrairement à Hype ou Animate, les propriétés individuelles des éléments n'ont pas leur propre piste sur le plan de montage. Toutes les images clés d'un élément, par exemple pour la position, la rotation, l'opacité, etc. sont toutes sur la même piste. Je pense que cela est dû à l'utilisation de CSS3 pour l'animation, où vous ne pouvez pas animer des transformations individuelles de manière indépendante. Cela peut rendre difficile la création d'animations complexes.
Comme Edge Animate, une nouvelle fonctionnalité d'Animator 1.5 consiste à convertir des éléments ou des groupes d'éléments en symboles, qui peuvent être animés avec leurs propres timelines autonomes.
Comme avec Hype, l'ajout d'interactivité simple est fourni avec des actions déroulantes pour fournir une navigation de base ou exécuter un code JavaScript personnalisé. Choisir JavaScript ouvre une fenêtre JavaScript personnalisée où vous pouvez perforer votre propre code, et il y a beaucoup d'extraits de code à utiliser également.
J'ai commencé à penser que Sencha Animator était trop limité pour être utile, mais sa puissance et sa flexibilité se révèlent lentement. Bien qu'il y ait un bon nombre d'animations incluses, j'aurais aimé voir des exemples avec un code JavaScript plus avancé qui a vraiment poussé les capacités interactives de Sencha Animator.
Bien que l'utilisation de CSS3 pour les animations et les transitions signifie que les animations ne fonctionneront pas dans certains navigateurs, je pense qu'il est plus tourné vers l'avenir que la dépendance d'Edge Animate à jQuery.
Google Web Designer
Google Web Designer propose un IDE visuel pour créer des animations et du contenu interactif, et ce, à l'instar de la plupart des produits de Google destinés à rester indéfiniment en version bêta. Cependant, ce n'est gratuit que si vous n'évaluez pas votre temps, car vous dépenserez beaucoup d'argent à vous cogner la tête.
GWD, comme nous l'appellerons désormais, est en soi une application HTML5, intégrée à Google Chromium Embedded Framework. Cela peut expliquer pourquoi l'interface utilisateur manque de finesse.
Une grande partie de l'objectif de GWD semble être la production de publicité interactive. Lors de la création d'un nouveau fichier, vous pouvez spécifier de créer une annonce Google, avec des options permettant de sélectionner DoubleClick Studio Rich Media et AdMob comme deux des options «Environnement». L'autre option consiste à créer un fichier html vierge, qui ne comporte aucune dimension de pixel.
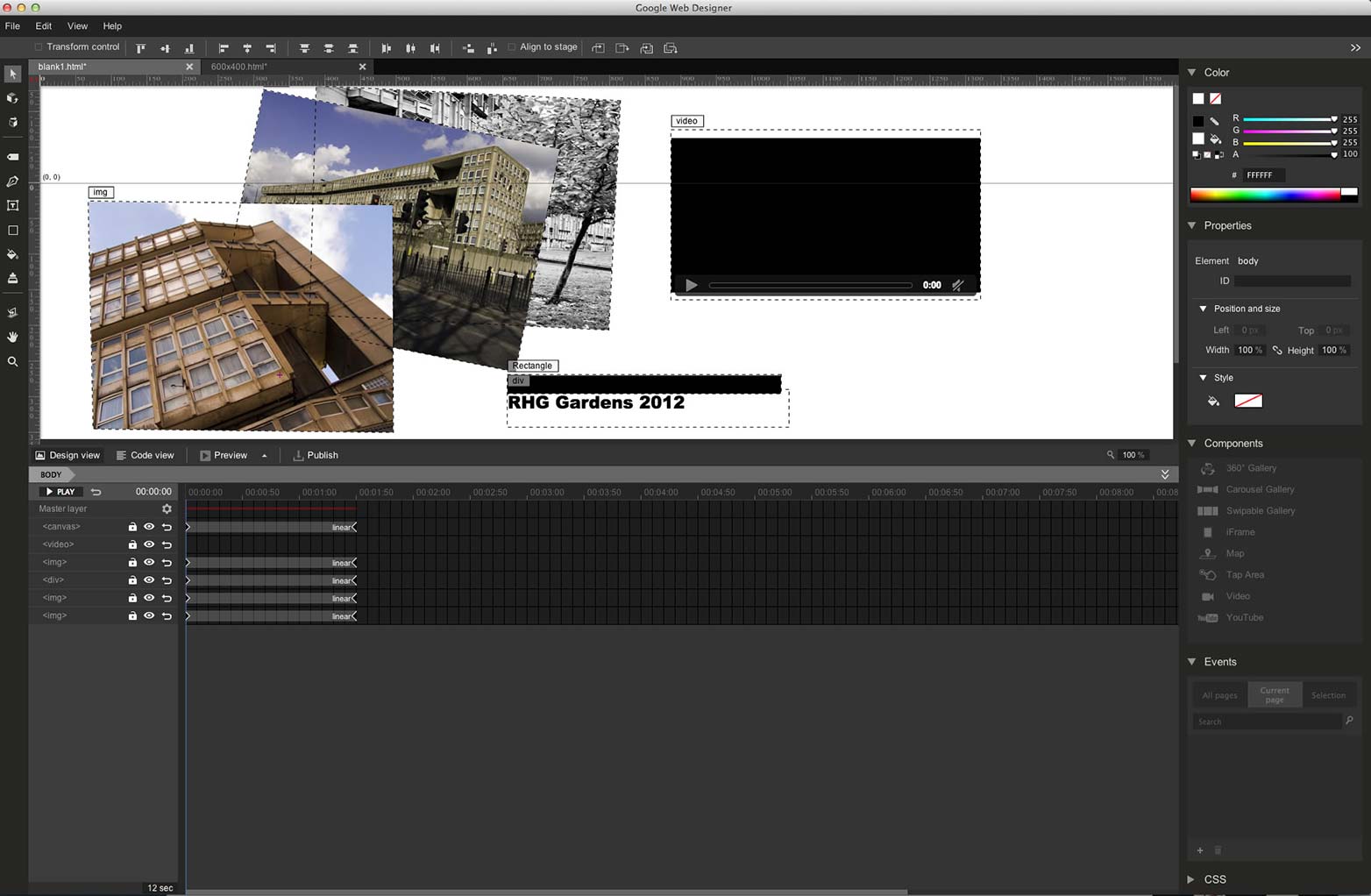
GWD a également deux modes d'animation, rapide et avancé. Le mode rapide ressemble plus au mode diaporama utilisé par Hype pour effectuer la transition entre les scènes. Ce n'est que dans le mode Avancé que vous obtenez une chronologie où vous pouvez ajouter des images clés.
GWD est difficile à utiliser. L'interface de ligne de temps maladroite signifie que l'ajout d'images clés nécessite un certain temps d'adaptation, et que vous ne pouvez pas "scroller" la ligne de temps (faites glisser la tête de lecture pour prévisualiser l'animation) avec toutes les autres applications. L'ajout d'éléments tels que des vidéos ou des images à la page nécessite la saisie manuelle du nom du fichier dans la propriété source de l'objet. Tout cela est assez mineur mais montre qu'il reste encore beaucoup à faire pour en faire une application pleinement réalisée.
L'ajout d'événements et l'interactivité ne sont pas du tout évidents. Autant que je sache, vous pouvez uniquement créer des événements de clic lorsque vous utilisez le type d'annonce.
Au moins GWD est entièrement HTML5, avec des éléments graphiques rendus sous forme d'éléments de toile, et des objets vidéo et audio incorporés à l'aide de balises vidéo et audio HTML natives. Il inclut également les transformations 3D, une fonctionnalité unique, mais non prise en charge par tous les navigateurs.
Les composants constituent une partie intéressante de GWD. Ce sont des composants fonctionnels que vous pouvez glisser-déposer sur vos créations. Des exemples de composants incluent une galerie d'images et une vidéo, ainsi que des options spécifiques à Google, telles qu'une carte ou une vidéo YouTube. Je pense que cela montre que Google considère cette application presque plus comme un outil de création Web de type Dreamweaver qu'un outil d'animation. Finalement, peut-être essaie-t-il de tout faire pour tout le monde et n’atteint pas tous les points.
Contrairement au reste des applications examinées ici, qui sont des outils permettant de créer votre projet, qui est ensuite publié pour créer le code HTML, avec GWD, vous créez le fichier HTML réel. Cela signifie que vous pouvez basculer entre la vue de conception et la vue de code, et les modifier soit. Comme vous vous en doutez, les tailles de fichiers finales sont petites et les animations CSS3 rapides.
Sans surprise, il y a très peu de documentation et pratiquement aucun exemple, le tout semble avoir été lancé là-bas sans aucune considération sur la façon de faciliter la vie des utilisateurs. Je ne sais vraiment pas pourquoi Google publie ce genre de logiciel à moitié timide, à moins qu’il veuille essayer d’agacer les gens. Ce qui est dommage, car il y a une vraie promesse ici.
Quelques conclusions
Chacun de ces outils a ses forces et ses faiblesses. Hype est un excellent outil de création d’animations et d’interactivité simple, mais n’a pas l’ambition d’être l’environnement de développement le plus complet proposé par Edge Animate et Google Web Designer. J'ai commencé à penser que Sencha Animate était trop cher et sous-estimé, mais il est probablement le meilleur du lot.
Edge Animate offre de loin le meilleur environnement de travail et, grâce à ses fonctionnalités réactives et à la facilité d’ajout de polices Web, il est probablement le plus rapide. Cependant, la fiabilité de jQuery pour l'animation crée des fichiers volumineux contenant de la mémoire. Le modèle de tarification pour Adobe Creative Cloud rend également difficile à évaluer. Si vous êtes déjà client de Creative Cloud, vous pouvez le télécharger gratuitement, sinon cela coûte 17 dollars par mois.
Google Web Designer est le cheval noir et probablement la plus grande menace pour la couronne d'Adobe dans ce domaine. Après tout, il est très difficile de concurrencer gratuitement. Je vais passer plus de temps avec GWD pour voir si c'est vraiment un choix réalisable en tant qu'outil de développement.
Il ne fait aucun doute que JavaScript, HTML5 et CSS3 sont l’avenir, même si le moyen optimal de tirer parti de ces technologies est encore à gagner.
Alternatives au code pur
Il existe un certain nombre de bibliothèques JavaScript qui offrent toutes les fonctionnalités de ces outils, mais ne disposent pas d'un éditeur visuel riche. En tant que tels, ils ont une courbe d'apprentissage beaucoup plus raide, mais peuvent créer un code plus maigre et plus méchant.
Plateforme d'animation Greensock
La plateforme d'animation Greensock (GSAP) est issu du moteur d’animation de Greensock, très apprécié des développeurs Flash. Porté maintenant sur JavaScript, il permet aux développeurs de chaîner des séquences complexes d'animation. Cependant, un IDE basé sur la chronologie est beaucoup plus facile à visualiser.
CreateJS
le CreateJS La suite de bibliothèques JavaScript contient tout ce dont vous avez besoin pour créer des applications interactives riches pour le navigateur. EaselJS est la bibliothèque utilisée pour créer des éléments à l'aide de l'objet canvas HTML5, tandis que TweenJS est utilisé pour contrôler l'animation et l'interactivité. Comme avec GSAP, son approche basée sur du code en fait un apprentissage difficile, même si une communauté de développeurs actifs signifie qu'il y a beaucoup d'aide disponible.
Un jour, un IDE dédié à CreateJS peut apparaître. Il existe un composant pour Flash qui exporte des ressources et des animations Flash vers CreateJS. Cette exportation comporte certaines limitations, mais elle offre un excellent moyen aux concepteurs et aux développeurs Flash de passer à un outil basé sur JavaScript.
TraitementJS
Un portage du langage de programmation visuel Java Processing sur JavaScript, Processing.js offre un environnement de programmation riche et mature pour la création de contenu interactif et d'animation, affiché dans un élément canvas. Le langage de script de traitement offre un moyen puissant de travailler avec du contenu interactif animé et est converti en JavaScript à l'exportation.
PaperJS
Un autre langage de programmation visuel, Paper.js utilise son propre langage de code PaperScript pour simplifier la création d'animations et d'interactivité. Il est basé sur le très populaire plug-in Illustrator Scriptographer. Comme pour le traitement, le code PaperScript est converti en JavaScript lors de l'exportation et s'affiche dans un élément canvas.
Lequel de ces outils préférez-vous? Avez-vous manqué votre outil de choix? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, utilisations image de lutteur smackdown via Shutterstock.