Interview: Tom Giannattasio de Macaw parle des environnements Scarlet, Workflow et Live Design
Ara est l'un des nouveaux outils de conception de sites Web. C'est l'une des premières applications de conception capables de générer du code propre, et est approuvée par de nombreuses personnalités du secteur.
Forte du succès de son premier produit, l’équipe derrière Macaw se prépare à lancer un deuxième outil nommé Écarlate , avec un flux de travail radicalement nouveau et une foule de nouvelles fonctionnalités.
Scarlet promet de livrer plus que Macaw: selon l'équipe, il s'agit d'un "environnement de conception en direct", qui pourrait constituer une étape révolutionnaire dans l'histoire des applications de conception.
Nous avons rencontré Tom Giannattasio, de Macaw, pour lui demander ce que nous pouvons attendre de leur dernier projet ...
Webdesigner Depot: Lorsque vous avez décidé de créer Macaw pour la première fois, qu'est-ce qui vous a convaincu que les outils existants ne suffisaient pas?
Tom Giannattasio: Je ne pense pas que nos outils ont vraiment atteint le but. J'ai appris la conception de sites Web à l'époque de la zone de texte Geocities. C'était une boucle de rétroaction de type HTML, appuyez sur Actualiser, attendez que la page se recharge, réalisez que vous avez manqué un crochet, essayez à nouveau. Finalement, Photoshop est apparu comme un moyen supérieur de concevoir pour le Web et l'industrie se divisait en deux groupes: ceux qui créaient et ceux qui créaient.
Un design réactif nous a permis de réaliser que nous ne pouvions pas traiter le Web comme un plan bidimensionnel fixe
Je crois que nous vivons maintenant une reconnexion de ces deux disciplines. Le design réactif nous a aidés à réaliser que nous ne pouvions pas traiter le Web comme s'il s'agissait d'un plan bidimensionnel fixe et que les concepteurs recherchent maintenant de nouvelles façons de travailler. Beaucoup d'entre eux sont revenus à un éditeur de texte pour pouvoir travailler directement avec le support. C'est génial, mais je pense que nous sommes de retour dans les journées Geocities. Je veux faire avancer les choses. Je veux un outil qui me permette de travailler directement avec le Web de manière visuelle et intuitive. C'est pourquoi j'ai commencé Macaw.
WD: Pourquoi Scarlet et non Macaw 2.0?
TG: Honnêtement, nous n’avons pas pensé qu’il serait juste pour les utilisateurs d’appeler Scarlet une version 2. Scarlet n’est pas une version 1 avec quelques fonctionnalités supplémentaires. C'est une application complètement différente avec un workflow réinventé. Il a été construit à partir de zéro avec une nouvelle architecture et une tonne de nouvelles fonctionnalités. Nous voyons un avenir où les deux applications fonctionneront ensemble pour répondre aux besoins variés des concepteurs et des développeurs.
Nous devons concevoir des choses aussi agnostiques que possible pour permettre aux préférences des gens de briller
WD: Le workflow est l'un des problèmes les plus controversés dans la conception de sites Web, car il a un impact énorme sur le produit final. comment êtes-vous arrivé au workflow dans Scarlet?
TG: Définir un workflow pour une application conçue pour être utilisée pendant des heures est une tâche délicate. Vous devez fournir suffisamment de moyens pour aider les gens à améliorer leur courbe d’apprentissage, mais pas trop pour qu’ils ne gênent pas un super utilisateur. La préférence est un autre obstacle. Nous devons concevoir des choses aussi agnostiques que possible pour laisser transparaître les préférences des utilisateurs sans sacrifier les intentions de l'application.
Ces quelques considérations parmi un million d’autres conduisent à une boucle d’essais et d’erreur qui guide le processus de conception chez Macaw. Heureusement, nous sommes des concepteurs et des développeurs, nous pouvons donc prototyper et tester nous-mêmes les idées et savoir si elles sont efficaces.
WD: Depuis combien de temps travaillez-vous sur Scarlet?
TG: Cela fait maintenant environ un an et je suis vraiment très fier de ce que notre petite équipe a pu faire en si peu de temps.
WD: Quelle est la taille de votre équipe? Et Scarlet est-il construit par des concepteurs Web, pour les concepteurs Web?
TG: Nous sommes trois dans l’équipe et nous avons tous grandi en concevant pour le web. Nous avons travaillé ensemble dans différentes agences pour Apple, Oracle, le MIT et d’autres organisations majeures, avant de rejoindre Macaw.
WD: Scarlet est présenté comme un «environnement de conception en direct», qu'est-ce qu'un environnement de conception en direct et en quoi diffère-t-il des autres outils du marché?
Nous avons inventé le nom Live Design Environment en interne pour nous aider à discuter de cette nouvelle génération d’outils.
TG: De nombreux outils s'intègrent parfaitement dans une catégorie: SublimeText est un éditeur de texte; Esquisse est un outil de dessin; Photoshop est un éditeur d'images. Certains des nouveaux outils mis sur le marché ne le sont pas. La seule catégorie encore proche est WYSIWYG et je ne peux pas croire que ce soit toujours un terme que nous utilisons. Il aurait dû mourir avec FrontPage.
Nous avons inventé le nom Live Design Environment (LDE) en interne pour nous aider à discuter de ce nouveau type d’outil, qui n’est pas du tout exclusif à Macaw. Nous avons pensé que cela pourrait aider les autres à se différencier, alors nous avons décidé de le partager.
Pour nous, un environnement Live Design incarne essentiellement deux aspects essentiels:
- Une surface de conception en direct. C'est ce qui sépare vraiment ces outils de quelque chose comme Photoshop. Ils vous permettent de travailler avec une fenêtre de navigateur réelle, mais ils vous permettent de concevoir sans avoir à écrire du code. Ceci est similaire en esprit à la traditionnelle WYSIWYG sauf pour le numéro d’aspect numéro deux ...
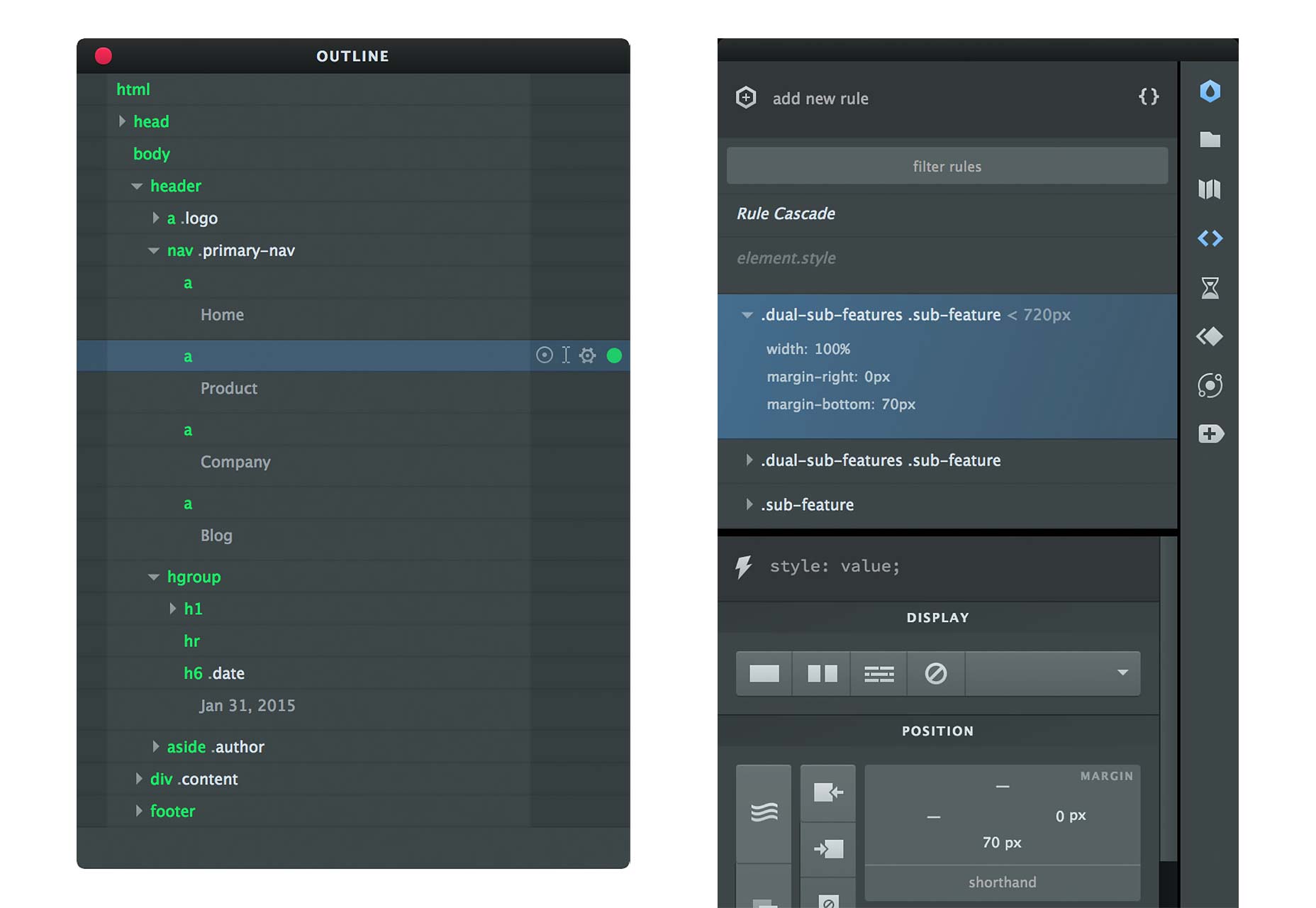
- Un moteur de code intelligent. Un design web robuste nécessite plus que des choix de forme, de couleur et de type. Pour que cette conception fonctionne, il faut un code bien construit et bien écrit. Nous pensons que ces décisions doivent être prises par les concepteurs, mais elles n’ont pas besoin d’être écrites à la main. Les éditeurs WYSIWYG traditionnels génèrent un positionnement absolu, des identifiants aléatoires et de simples erreurs, mais cette nouvelle génération d’outils a trouvé des moyens d’améliorer le flux de travail pour vous donner un code fort et utilisable. C'est un gros problème.
WD: Vous parlez de code sémantique conforme aux normes? Cela est facile à imaginer pour un blog de base - où vous avez une structure établie et une hiérarchie simple -, mais Scarlet peut-il gérer plus que cela, une brochure d'entreprise ou même un site de commerce électronique, par exemple?
TG: Actuellement, Scarlet se concentre entièrement sur le côté client (HTML, CSS et JS). Ce n'est pas une solution prête à l'emploi pour le commerce électronique et elle ne gère rien du côté du serveur. Scarlet n'est pas non plus une boîte magique qui vous permet de jeter des idées d'un côté et d'obtenir un code utilisable par l'autre. C'est un instrument finement conçu pour vous aider à obtenir exactement le code que vous voulez d'une manière plus rapide, plus cohérente et plus intuitive que le codage manuel.
WD: Scarlet fournit un accès complet au code généré, et nous pouvons même modifier ses fichiers en sortie dans notre éditeur de code préféré. Est-ce que cela signifie que nous devons être des experts HTML / CSS / JavaScript pour utiliser Scarlet?
TG: Le workflow est affiné pour aider les professionnels à faire leur travail plus rapidement et de manière plus intuitive. Vous pouvez certainement utiliser Scarlet sans une connaissance approfondie du HTML et du CSS, mais vous ne pourrez pas en tirer pleinement parti. Votre sortie sera égale à votre entrée.
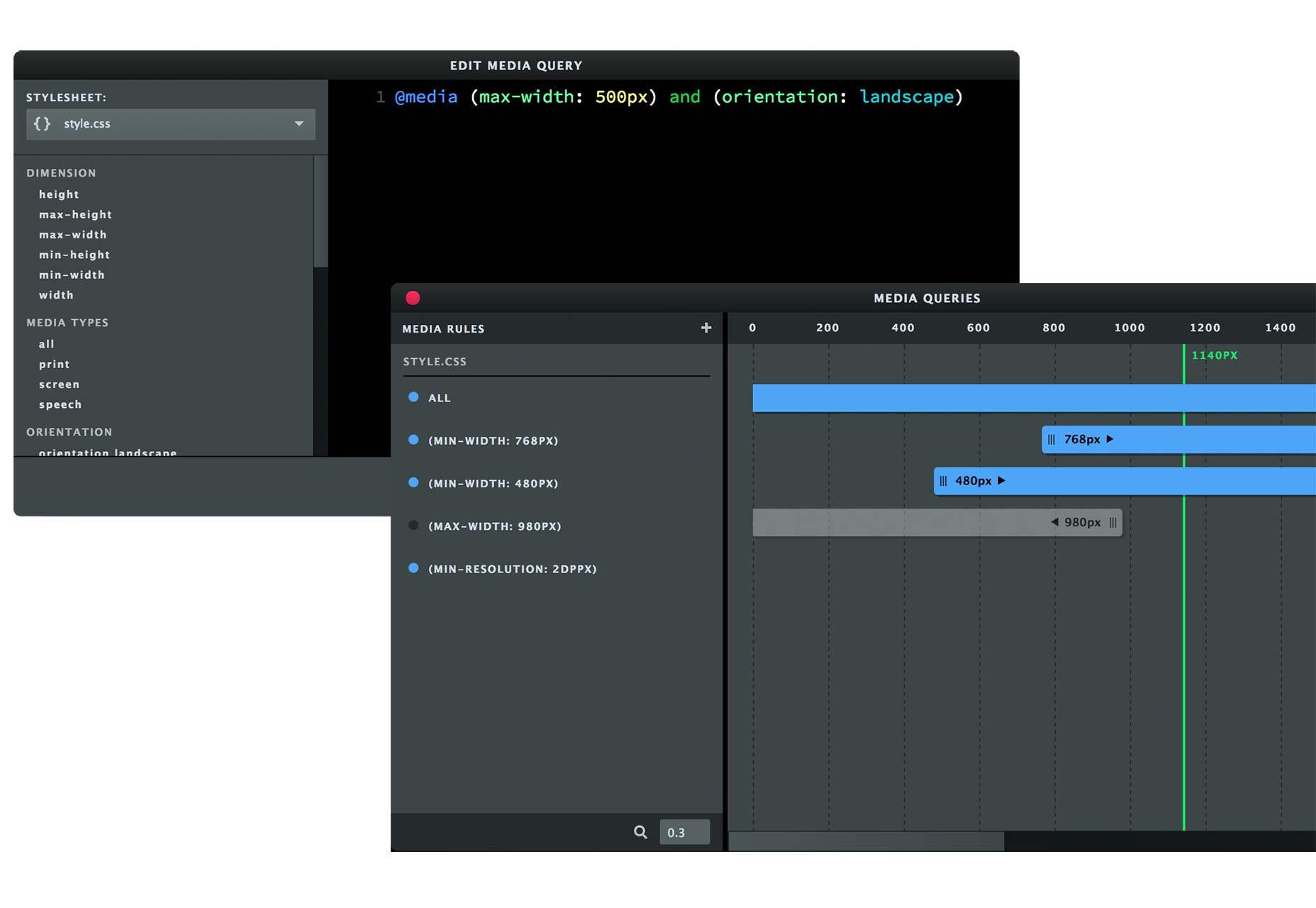
WD: Le support complet de CSS3 est intégré à Scarlet, qu'en est-il de CSS4? L'aspect visuel de Scarlet va-t-il suivre le rythme des développements futurs en HTML et CSS?
TG: Rester au fait des progrès rapides est certainement délicat. Lorsque nous avons décidé de créer Scarlet, l’évaluation de l’avenir était l’une des principales considérations. Le noyau de l'application est construit de manière assez abstraite pour que tout ce que nous devons vraiment faire pour ajouter de nouvelles fonctionnalités est de lui connecter une interface utilisateur. Tant que les principes de base de HTML et de CSS resteront intacts, nous devrions être en phase avec les avancées.
WD: Comment Scarlet gère-t-il les pré-processeurs comme Sass ou Less? Qu'en est-il des post-processeurs?
TG: Pour le moment, ce n'est pas le cas. Nous savons que c'est une fonctionnalité très recherchée. L'architecture est en place, mais nous sommes une petite équipe et nous n'avons pas encore eu le temps de la construire!
WD: Scarlet fonctionne-t - il avec des frameworks tels que Bootstrap ou Foundation?
TG: Oui. Cependant, nous avons fait de notre mieux pour rester indifférents en ce qui concerne l’interface utilisateur principale. Vous ne trouverez aucune fonctionnalité spécifique à Bootstrap ou à la Fondation, même si nous avons des projets dans ces domaines.
WD: Scarlet est une application de bureau, bien qu'elle soit construite avec HTML, CSS et JavaScript. Pourquoi avez-vous choisi cet itinéraire via l'option de l'application Web?
Ceci est un workflow supérieur pour une conception réactive et ne serait tout simplement pas possible sans l'approche hybride
TG: Nous avons commencé en tant qu’application Web, mais nous avons rapidement réalisé qu’il y avait plus d’avantages à opter pour l’hybride. La raison la plus importante était UX. Le contrôle de la couche d'environnement nous permet d'optimiser réellement l'expérience. Les navigateurs grand public sont conçus pour un usage occasionnel. Scarlet est une application que nous souhaitons utiliser tout au long de la journée et qui est idéale si nous supprimons tout ce qui s’accompagne de l’expérience du navigateur.
En plus de nous permettre une intégration complète avec le système de fichiers, hybrider nous permet également d’offrir des fonctionnalités telles que les navigateurs parallèles, ce qui vous permet d’ouvrir plusieurs pages et plusieurs points de rupture. Scarlet propage instantanément les modifications de style à toutes les vues. Il s'agit d'un flux de travail supérieur pour une conception réactive et ne serait tout simplement pas possible sans l'approche hybride.
WD: Scarlet propose un aperçu à distance, est-ce qu'il s'appuie sur des applications (comme Adobe's Edge Inspect)?
TG: Non, nous ne sommes pas des fans énormes des applications inutiles. Nous diffusons vos fichiers réels sur votre réseau afin que vous puissiez naviguer dans n'importe quel navigateur sur n'importe quel périphérique vers l'URL de prévisualisation à distance et le voilà.
WD: Scarlet est-il destiné à des concepteurs individuels ou à des équipes? At-il un workflow qui facilite la collaboration?
TG: Nous avons approché Scarlet en tant que plateforme. Le cœur de l'application consiste à fournir un flux de travail de conception solide. Cependant, l'architecture est conçue pour être extensible, afin que les équipes puissent la plier pour répondre à leurs besoins individuels. La feuille de route contient des fonctionnalités intéressantes qui permettent d’exercer cette extensibilité.
WD: Vous lancez d'abord sur Mac, suivi de Windows. Est-ce une décision commerciale ou une décision technique?
TG: C'est une décision de démarrage. Nous avons des ressources limitées et nous savons que la plus grande partie de notre public se trouve sur Mac, et c'est ce que nous construisons en premier.
Windows ne sera pas loin derrière, cependant. Étant donné que 95% de l'application est construite avec JS, les plates-formes de conversion sont relativement simples.
WD: Enfin, combien de temps devons-nous attendre pour l'essayer nous-mêmes?
TG: Nous visons à ce que tout le monde soit à la fin de l’année!
WD: Merci d'avoir pris le temps de répondre à nos questions Tom.