Google Chrome est-il le nouvel IE 6 pour les concepteurs Web?
Juste au moment où vous pensiez avoir fini avec IE 6 et ses hacks et exceptions, vous avez maintenant un nouveau navigateur à prendre en compte: Google Chrome .
La bonne nouvelle est que Chrome est beaucoup plus compatible avec les standards Web que IE 5 et 6 . Cependant, Chrome a ses propres particularités et bogues.
Personne ne sait si Chrome est là pour rester, mais il a déjà capturé une part étonnamment décente du marché des navigateurs Web en peu de temps.
Voici quelques astuces pour faire fonctionner vos pages Web dans Chrome et, espérons-le, regarder comme elles ont été conçues.
Utilisateurs Mac
En février 2009, Chrome est toujours un navigateur pour les PC Microsoft Windows. Si vous utilisez un Mac, vous devrez exécuter Microsoft Windows via Camp d'entraînement , ou l'un des produits de virtualisation pour Mac ( VirtualBox de Sun , Parallels , VMWare Fusion ). Si vous êtes vraiment audacieux, vous pouvez essayer de faire fonctionner Chrome en utilisant Darwine . Google promet de disposer d’une version Mac native de Chrome au cours des prochains mois.
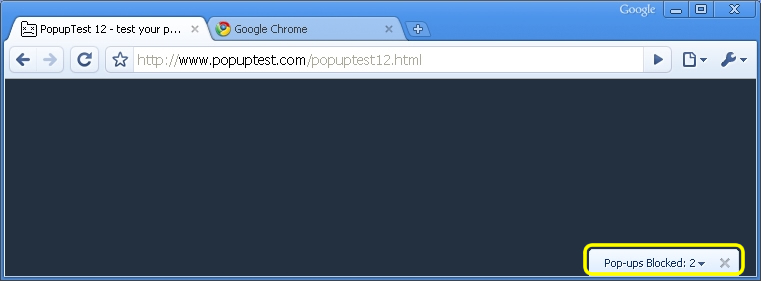
Pop-Ups en voie de disparition
Le blocage des fenêtres pop-up est génial, à moins que votre site Web ne nécessite vraiment une fonctionnalité contextuelle. Si vous avez une page Web qui doit utiliser des fenêtres contextuelles, vous ne les verrez pas dans Chrome. De par sa conception, Chrome affiche uniquement le titre d'une fenêtre contextuelle et le réduit au coin inférieur droit de la fenêtre du navigateur. Les utilisateurs devront cliquer et faire glisser le titre de la fenêtre pour afficher son contenu.

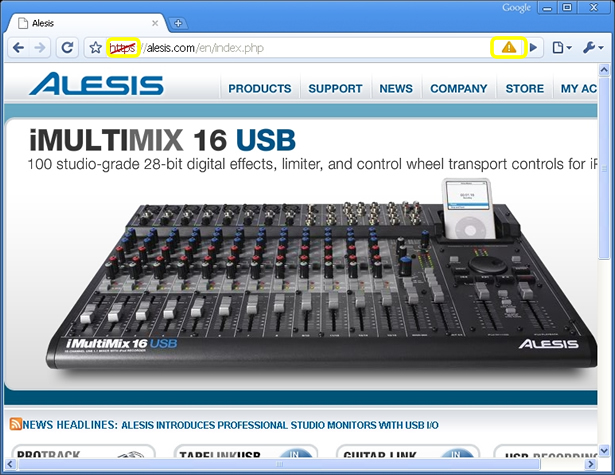
SSL est cassé?
De par sa conception, Chrome certifie uniquement une page SSL (Secure Sockets Layer) valide avec l'icône du cadenas si tous les éléments de la page sont servis via SSL. En d'autres termes, si votre page est servie via SSL mais qu'elle appelle des éléments via un HTTP non sécurisé, Chrome donnera à votre page une icône de point d'exclamation indiquant qu'elle considère votre page comme une transmission SSL incohérente. Pour contourner ce problème, assurez-vous que toutes les ressources chargées par votre page Web, y compris toutes les images , sont précédées de HTTPS .

Déclarer le codage en premier
Si le texte de votre page Web est altéré ou simplement erroné dans Chrome, vous devrez peut-être insérer des informations de codage dans le fichier .
section de chaque page Web. Si vous possédez déjà des informations d’encodage, il doit d’ abord passer avant tout CSS ou Javascript. Sinon, Chrome l'ignorera. Un exemple de travail:
... votre code CSS ...
De plus, Chrome ignorera le codage spécifié par Javascript. Période. Par exemple, les éléments suivants seraient ignorés:
document.write (" ")
Au lieu d'utiliser JavaScript, vous devez insérer votre encodage au début du
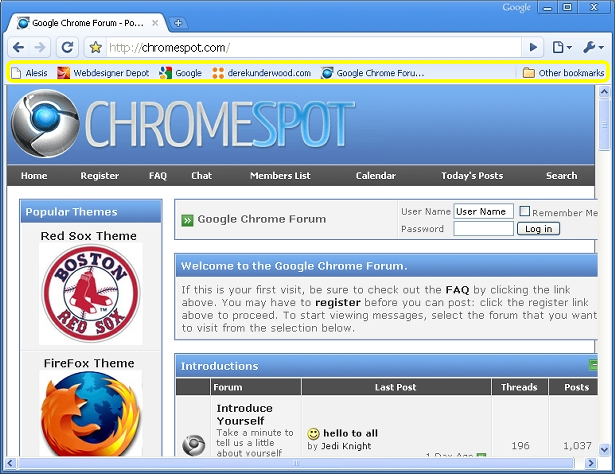
Favoris Favoris
Lorsque les utilisateurs choisissent de créer un signet sur votre site Web, vous pouvez contrôler le nom, la description, le lien et l’icône du signet par défaut. Veillez simplement à placer votre code dans le
section de vos pages Web. Voici un exemple de travail:
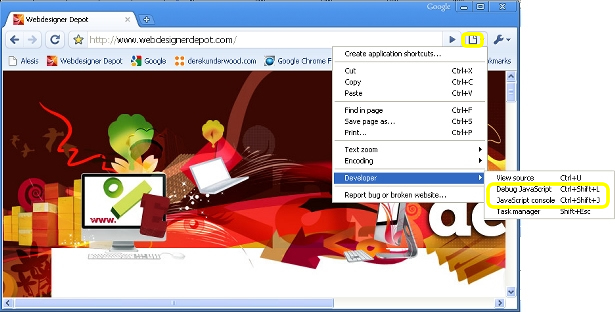
Fixation de JavaScript
Si votre code JavaScript ne fonctionne pas correctement dans Chrome, consultez la console JavaScript de Chrome, accessible depuis l’ icône du menu Page -> Developer -> Console JavaScript . Cela devrait vous donner une idée de ce que vous pouvez changer.
Pour les développeurs JavaScript plus avancés, vous pouvez également utiliser le débogueur JavaScript, accessible depuis l' icône du menu Page -> Developer -> Debug JavaScript . Cela vous permettra de regarder les variables et de définir des points d'arrêt.

Problèmes d'image CSS
Si vous utilisez des images ou des arrière-plans mis en œuvre via CSS et qu'ils ne s'affichent pas correctement dans Chrome, vous pouvez convertir les images entre GIF, JPG et PNG pour voir si un autre format d'image résout vos problèmes. Bien que cela n'ait aucun sens, cela fonctionne parfois, en particulier avec des problèmes d'espacement aléatoire et de format d'image.
CSS "First" Selector Hack
Chrome peut être délicat et impitoyable à propos de CSS et peut ignorer les styles appliqués à certains éléments de page. Vous pouvez essayer d'utiliser le mot - clé " premier type " qui sera ignoré par tous les autres navigateurs (sauf pour Safari d'Apple). Par exemple, si vous ne pouvez pas appliquer un style particulier au section de votre page Web pour travailler dans Chrome, ajoutez quelque chose comme ceci:
body: first-of-type p {couleur: # ff0000;}
Le "premier type" sera simplement ignoré par les navigateurs qui affichent déjà votre page comme vous le souhaitiez.
GiantIsland CSS Hack
Chrome interprète les feuilles de style en cascade (CSS) différemment des autres navigateurs. Ensuite, IE 5, 6 et 7 n'interprètent même pas les CSS de la même manière! to target CSS on specific browsers like Chrome. Le CSS Hack de GiantIsland est un hachage de balisage CSS relativement simple qui utilise des crochets [] pour cibler les CSS sur des navigateurs spécifiques tels que Chrome. En prime, il peut également vous aider à adapter votre CSS à IE 5, 6, 7, Safari et Firefox en même temps. Pour plus de détails, jetez un coup d’œil à http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Restez loin de HTML5
Chrome ne tente pas encore de se conformer aux normes de l'API HTML5, même si Webkit, son moteur de rendu, prend en charge HTML5. Si vous utilisez des fonctionnalités ou une syntaxe HTML5, vous rencontrerez probablement des problèmes. Respectez les normes HTML4 et vous devriez avoir plus de facilité. Chrome supportera probablement HTML5 dans un avenir proche.
Validez vos pages
Avant de jurer sur Chrome et de jeter l'éponge, validez vos pages pour vous assurer que vous n'avez pas utilisé par inadvertance un appel HTML non standard. Vous pouvez valider n'importe quelle page Web à http://validator.w3.org/ . Certains navigateurs Web vous permettent de prendre des raccourcis avec les normes Web, mais Chrome n’est pas très souple.

Essayez-le avec Safari
Si vous ne parvenez pas à obtenir que vos pages Web apparaissent correctement sous Chrome, peu importe ce que vous essayez, essayez vos pages Web dans Safari avant d’abandonner. Safari est le navigateur Web d'Apple et est disponible pour les PC Mac et Windows. Si vous utilisez Windows, vous pouvez télécharger gratuitement Safari d'Apple à http://www.apple.com/safari/download/ . Chrome et Safari sont tous deux conçus à l'aide du moteur de rendu de navigateur open source « Webkit ». Si vous voyez une erreur de rendu dans Chrome et Safari, il y a de fortes chances que Webkit en soit la cause. Vous pouvez poster un bug pour les développeurs Webkit sur http://webkit.org/quality/reporting.html .
Ah zut!
Les développeurs Chrome ont fourni des messages d'erreur amusants (si une erreur peut être considérée comme amusante). Si Chrome vous donne le gris foncé " Aw Snap! "Page qui dit aussi" Quelque chose s'est mal passé lors de l'affichage de cette page web ", ce n'est peut-être pas du tout votre page web. Chrome a tendance à se bloquer sur certains PC en fonction des paramètres système et des autres applications installées. Essayez quelques pages Web bien connues et voyez si elles sont bloquées. Essayez également de fermer Chrome, de le relancer, puis testez à nouveau vos pages Web. Certaines personnes ont trouvé Chrome instable sur certains PC. Google souhaite que Chrome devienne plus robuste avec chaque nouvelle version.
Rapport de bogue
Si vous trouvez un bug avec le rendu de Chrome, signalez-le! Vous allez rendre le monde meilleur. Google maintient une liste de bogues publics pour Chrome à http://code.google.com/p/chromium/issues/list .

Écrit exclusivement pour WDD par Derek Underwood, concepteur de sites Web et développeur de logiciels. Vous pouvez en savoir plus sur Derek et le contacter sur son site web:
http://www.derekunderwood.com
Avez-vous testé vos pages Web dans Chrome? Pensez-vous que Chrome est là pour rester? Partagez vos opinions et vos expériences.