Microsoft annonce le test du navigateur SuperPreview pour IE
Le test des navigateurs est un problème chaud et frustrant parmi les concepteurs Web et les développeurs. Dans la plupart des cas, les développeurs conçoivent pour un navigateur cible et, une fois qu'ils ont terminé, ils commencent à peaufiner leur conception pour la rendre compatible avec les autres navigateurs.
Il existe de nombreuses manières de tester un site Web avant son lancement, notamment l' installation de plusieurs navigateurs et systèmes d'exploitation, l'exécution de machines virtuelles avec différentes configurations ou l'utilisation d'un service d'image hébergé pour une version de navigateur et un système d'exploitation donnés. à des fins de comparaison.
À partir d'aujourd'hui, il existe une nouvelle méthode de test de la compatibilité des navigateurs développée par Microsoft, appelée SuperPreview . Dans cet article, je vais vous donner un bref aperçu de SuperPreview, ainsi que comparer et répertorier des systèmes alternatifs pour tester vos conceptions de sites Web.
Vue d'ensemble
SuperPreview est une nouvelle application autonome gratuite de Microsoft (toujours en version bêta) qui vous permet de voir comment vos sites Web parcourent différentes versions d'Internet Explorer, facilitant ainsi la migration d'IE6 vers 7 et 8, sans avoir à démarrer un Virtual. Machine pour exécuter IE6, ou avoir un ordinateur distinct dédié à l'exécution d'IE6. Ils publieront également une version payante qui traitera les navigateurs non-IE. Dans cette revue, je ne parlerai que de la version gratuite. Je dois mentionner qu’il s’agit d’une version d’aperçu très précoce, de nouvelles fonctionnalités et correctifs devraient être disponibles dans le futur.
Disponibilité
La version bêta de SuperPreview sera annoncée aujourd'hui lors de la conférence Mix09 et pourra être téléchargée gratuitement par le grand public peu après. [UPDATE] Le logiciel a été publié aujourd'hui avant MIX09 et plus tôt que prévu et est maintenant disponible: Télécharger Microsoft SuperPreview
J'ai été contacté par Microsoft pour tester une version bêta précoce et j'ai travaillé avec leur équipe de développement ces derniers jours en leur donnant des commentaires et des suggestions.
La version finale de SuperPreview pour Internet Explorer sera disponible à l’été 2009.
Il existe également une version complète qui inclut le support pour Firefox et Safari. Ceci est une version PAID qui fera partie d' Expression Web 3 . Vous aurez la possibilité de l'activer à partir d'Expression Web ou en tant que autonome. La date de sortie estimée est également l'été 2009.
SuperPreview
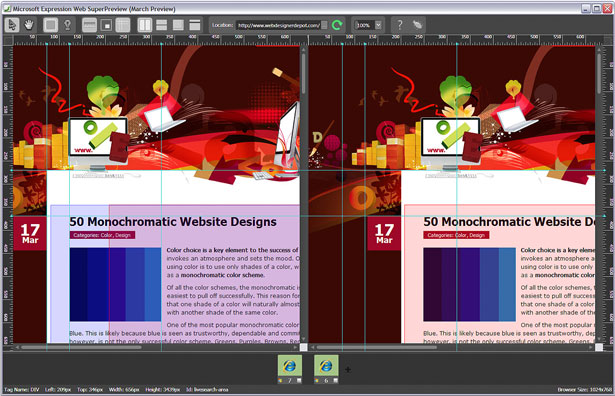
SuperPreview est une idée plutôt cool et c'est la première fois que je vois ce type de fonctionnalité de test de navigateur disponible en tant qu'application autonome par opposition à un service hébergé. Vous entrez essentiellement l'URL (ou le fichier local) que vous souhaitez tester et il affiche l'aperçu dans deux versions d'IE en même temps, dans une fenêtre divisée. Il est livré avec le moteur de rendu IE6 intégré et vous oblige à avoir IE7 ou IE8 pour pouvoir les comparer .
Un inconvénient majeur est qu’ils n’ont à l’heure actuelle aucun projet concret de publier une version Mac , bien que cela puisse être ajouté dans le futur. Je devais tester cela sur mon Mac en utilisant Parallels qui produisait quelques bogues, tels que le temps de réponse lent et le scintillement de certains écrans de chargement. De plus, l’interface utilisateur n’est pas très attrayante et n’est pas très conviviale à mon avis, bien qu’elle prétende régler ce problème pour la version finale.
De plus, il n’ya pas encore de solution hébergée disponible , ce qui serait particulièrement utile pour ceux d’entre nous qui ne peuvent pas installer IE à des fins de test.
Principales caractéristiques:
- Modes de pointeur: vous permet de cliquer sur des sections de page individuelles pour les comparer. Le nom de la balise HTML de la section, son nom de classe ou d'ID, ses attributs de taille et de position s'affichent dans la barre d'état.
- Visualisation d'images: comparez le navigateur Photoshop au navigateur de base pour vous assurer que tout s'aligne dans le navigateur pour correspondre à votre conception d'origine.
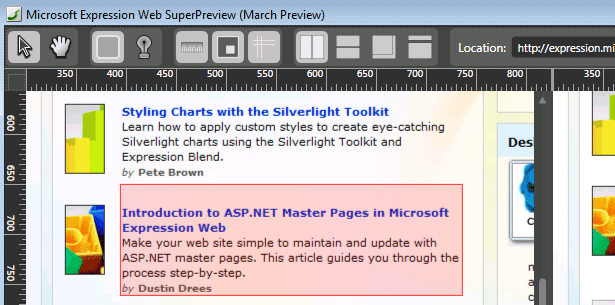
- Mise en évidence de Dom: Vous pouvez mettre en évidence des éléments DOM spécifiques pour voir où il y a des différences d'alignement entre les navigateurs. Il affiche les positions des éléments rendus et leurs propriétés CSS.
- Guides de positionnement / Règles: utilisez les règles pour mesurer les différences de disposition entre les navigateurs. Lorsque vous placez une règle dans une fenêtre de navigateur, la règle du deuxième navigateur se déplace avec elle.
- Vues de disposition: vue côte à côte, horizontalement ou verticalement, ou mode superposition.
- Zoom: Pour sélectionner le niveau de grossissement.
- Résolutions multiples: pas encore disponible dans cette version bêta, mais sera incluse dans les futures versions.
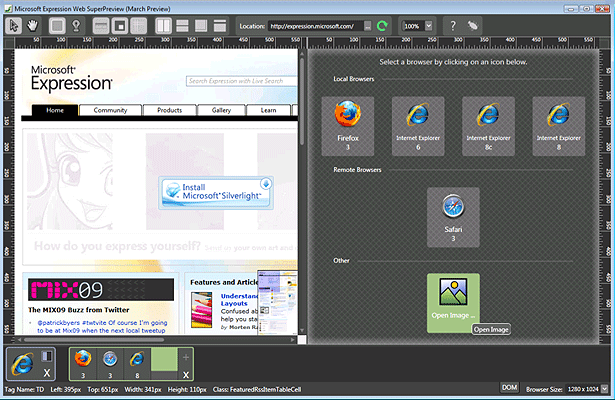
- Affichage de vignettes: permet de visualiser une vignette au bas de chaque panneau avec une carte miniature, telle que la vue de l'ensemble du site, afin de pouvoir cliquer rapidement sur une autre zone de la page.
Exemples:
La barre d'outils montrant les différents guides et règles
Les guides et les règles avec mise en évidence DOM montrent les différences de rendu dans IE6 et IE7
Choisir des navigateurs locaux, des navigateurs distants ou des images (capture d'écran de la version complète avec support de navigateur non-IE)
Avantages:
- Pas besoin d'installer IE6.
- Comparaison côte à côte et choix des vues de mise en page.
- Peut comparer la composition de Photoshop avec le navigateur de base.
- Guides et règles pour mesurer les différences de positionnement entre les navigateurs.
- Le mode Overlay affichera s'il y a beaucoup de divergences.
- La mise en évidence DOM est utile pour trouver et identifier rapidement les différences.
- Capacité de zoom
- Gratuit pour les aperçus du navigateur IE.
- Affiche les pages PHP et ASPX (à condition que PHP soit installé sur votre système).
- Prend en charge tout ce que le navigateur natif prend en charge, y compris Ajax et JavaScript.
Les inconvénients:
- Actuellement, il fonctionne avec IE8 en mode d'émulation IE7, ce qui est apparemment d'environ 90%. Ils travaillent sur la réalisation d'un rendu IE7 et IE8 intégré.
- Pas encore de version pour Mac
- Option de résolution non disponible actuellement dans la version bêta.
- La version gratuite compare uniquement les différentes versions d'Internet Explorer et la version payante ne compare que les navigateurs installés.
- Interface utilisateur et icônes peu attrayantes (au moins dans la version bêta).
- Le mode Overlay est déroutant pour identifier quel navigateur est lequel.
- Aucune solution hébergée disponible pour le moment.
- Pas de support pour ActiveX (y compris Flash).
- Impossible de comparer avec les navigateurs Mac.
- Vous ne pouvez pas cliquer sur les liens pour naviguer sur le site.
- Temps de rafraîchissement / chargement lent (exécutant au moins XP sur Mac avec Parallels).
- La prévisualisation des vignettes est inutile pour les très longues pages Web.
Autres méthodes de test
Une méthode courante pour tester un site (outre l'installation d'un certain nombre de navigateurs et de systèmes d'exploitation) consiste à utiliser un service hébergé prenant des captures d'écran de votre page Web dans différents navigateurs et systèmes d'exploitation. Voici quelques-uns des plus populaires:
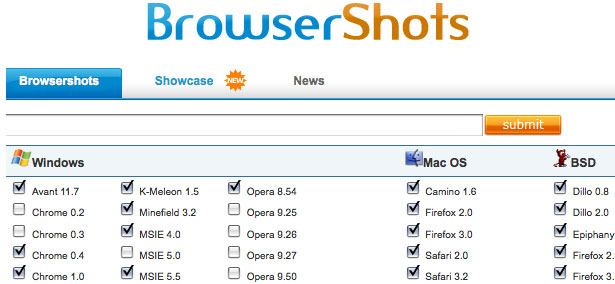
BrowserShots
Prend en charge plusieurs navigateurs, Java, Flash, Javascript et les résolutions d'écran. Facile à utiliser et gratuit.
Photo du navigateur
Prend en charge plusieurs navigateurs et versions, ainsi que Windows, Mac et Linux. De 800 × 600 à 1024 × 768. Prix: 15 $ pour une utilisation unique ou 150 $ par domaine / année pour une utilisation illimitée
CrossBrowserTesting
Prend en charge plusieurs navigateurs et systèmes d'exploitation. Vous payez par minute d'utilisation. Nécessite Java. Essai gratuit.
Browsercam
Prend en charge tout navigateur, tout système d'exploitation. Comprend des formulaires JavaScript, DHTML et des fonctionnalités plus dynamiques. Option pour l'accès à distance et le développement de pages mobiles. À partir de 19,95 $ pour une journée d'utilisation pour la capture par navigateur.
BrowsrCamp
Test du navigateur MAC OS X à l'aide de captures d'écran. D'une résolution de 800 px jusqu'à 1600. Capture d'écran gratuite pour Safari 3.1.2. Service payant à partir de 3 dollars par jour.
NetRendered
Vérifie comment un site Web est rendu par Internet Explorer 7, 6 ou 5.5. Gratuit. 
Tournesol
Vérifie tous les navigateurs et toutes les plates-formes et inclut le suivi des bogues. 50 tests par mois sont gratuits mais uniquement pour IE7 et Firefox 2. 23 Le support du navigateur commence à 24 dollars par jour. 
Enfin, vous pouvez installer plusieurs navigateurs ou utiliser des machines virtuelles pour des tests supplémentaires.
Logiciel virtuel:
Vous permet d'installer plusieurs systèmes d'exploitation sur le même ordinateur
Lectures complémentaires:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Déni de responsabilité de l'éditeur de WDD: Cet article est une critique personnelle de SuperPreview. Je n'ai reçu aucune compensation de la part de Microsoft ou de toute autre société pour avoir examiné ce produit ou les autres. Les opinions exprimées ici sont uniquement les miennes.
Veuillez poster ci-dessous les autres systèmes que vous utilisez pour tester les conceptions de votre site Web sur différents navigateurs et différentes versions.