Options pour l'implémentation de @ Font-Face
L'incorporation Webfont est si largement prise en charge par les navigateurs modernes à ce stade qu'il n'y a vraiment aucune excuse pour ne pas les incorporer lorsque cela est approprié dans vos conceptions. Des centaines de polices gratuites sont disponibles pour l'intégration, ainsi que de nombreux services payants qui vous permettent d'inclure des polices commerciales dans vos conceptions.
Beaucoup de designers, semble-t-il, sont intimidés par l’idée de @font-face incorporation cependant. Bien qu’il ait gagné en popularité et en assistance au cours des deux dernières années, de nombreux concepteurs s’en tiennent toujours à leur collection habituelle de polices Web sécurisées pour la grande majorité de leurs conceptions. En de rares occasions, ils sortent de leur zone de confort et intègrent une police Web, mais ils utilisent un service d'abonnement WebFont plutôt que de se pencher sur l'intégration du bricolage ou quelque chose du genre. Google Web Fonts .
Dans cet article, je vais vous donner tout ce que vous devez savoir pour commencer à intégrer vos propres polices et pour commencer à utiliser Google Web Fonts. Le code lui-même est simple et je vais également expliquer pourquoi nous utilisons le code que nous utilisons. Je vais même vous donner dix excellents exemples de combinaisons de polices Web que vous pouvez implémenter sur vos propres designs au cas où vous ne seriez pas encore à l'aise avec les combinaisons de caractères.
Légalités associées à l'incorporation de polices
Il est important de commencer par une discussion sur les problèmes juridiques pouvant survenir lors de l’incorporation de polices sur votre site Web. Toutes les polices ne sont pas autorisées pour ce type d'utilisation, en particulier les polices commerciales. Certains exigent des licences étendues, tandis que d'autres empêchent la pratique tous ensemble (ou vendent un service pour gérer l'intégration pour vous).
Il est important de vérifier le CLUF pour toutes les polices que vous prévoyez d'utiliser pour vous assurer @font-face l'intégration est autorisée. Dans le cas contraire, vous devrez soit choisir une police différente, déterminer s'il existe une licence distincte que vous pouvez acheter, ou voir si l'un des services de polices Web inclut la police de votre choix.
Options d'intégration
Incorporation de polices avec @font-face n'est pas particulièrement compliqué, mais c'est un processus en plusieurs étapes. Il existe plusieurs façons de le faire, y compris des services gratuits et payants, ainsi qu’une méthode complètement bricolage.
Incorporation de bricolage
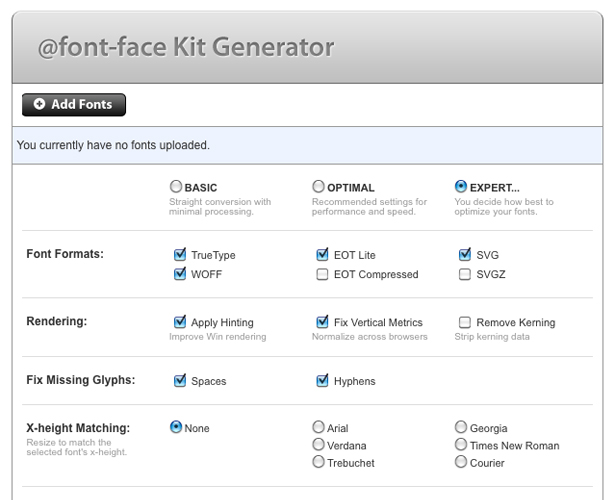
Pour obtenir les meilleurs résultats et le support de navigateur le plus complet, vous voudrez utiliser un outil tel que Font Squirrel @font-face Générateur. Cet outil gratuit vous permet de télécharger toutes les polices pour lesquelles vous disposez des autorisations appropriées et de les convertir en différents types de fichiers de polices pris en charge pour différents navigateurs.
Une fois que vous avez votre paquet de polices, vous voudrez le télécharger sur votre serveur, probablement dans un répertoire appelé "polices" ou quelque chose de similaire. Une fois que vous avez téléchargé, vous irez dans le CSS de votre site et incluez le code suivant:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Ligne par ligne, cela se décompose comme suit:
font-family: "Dancing Script";
Cette partie spécifie le nom de la police afin que nous puissions l'appeler plus tard dans nos styles.
src: url("fonts/DancingScript.eot");
Les fichiers EOT sont pris en charge par Internet Explorer 4.0 et versions ultérieures. Sans ce fichier, votre @font-face l'implémentation ne fonctionnera pas dans les versions d'IE antérieures à 9.0.
src: local("#"),
Cette ligne empêche le chargement d'une police locale, le cas échéant. Alors que certains programmeurs préfèrent avoir la charge de police locale pour économiser la bande passante, le potentiel de causer des problèmes peut surpasser les avantages. Si quelqu'un a une version différente de la police installée localement (ou, par exemple, une version mal piratée), cela pourrait avoir un impact considérable sur l'aspect de votre conception. À mon avis, il est préférable de jouer de façon sûre et de garder le contrôle total sur le chargement exact des polices.
url("fonts/DancingScript.ttf") format("truetype"),
Les polices TrueType sont compatibles avec Mozilla 3.5+, Safari 3.1+, Opera 10+ et Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Ce fichier .woff prendra en charge IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto et Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Ce format final prendra en charge Safari 3.1+, Opera 9+ et Chrome 0.3+. SVG est également nécessaire pour iPad et iPhone Safari, car il ne fonctionnera pas actuellement avec d'autres formats de police.
L'utilisation de plusieurs formats de vos polices est importante pour une compatibilité maximale du navigateur. Nous avons omis les polices OpenType (otf) ici, car elles n’ajoutent aucune compatibilité qui n’existe pas avec les polices TrueType (et les polices TrueType sont compatibles avec Chrome, contrairement aux polices OpenType).
Maintenant, lorsque vous êtes prêt à appeler la police dans votre CSS, vous la traitez comme une police Web normale.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Assurez-vous de spécifier les polices de secours afin que, pour une raison quelconque, la police Web ne se charge pas (ou que votre visiteur utilise un navigateur non pris en charge), vous avez au moins un certain contrôle sur l'apparence du site. Si vous ne le faites pas, la police par défaut se chargera, et trop souvent, il s’agit d’une police monospace comme Courier New.
API Google Web Fonts
Il y a seulement quelques mois, le API Google Web Fonts seulement quelques douzaines de polices. C'était génial si la police que vous vouliez utiliser était incluse, mais sinon ce n'était pas très pratique. Cela a changé.
Google héberge désormais plus de 230 familles de polices, dont beaucoup ont plusieurs styles ou poids. Et ils sont tous libres d'utiliser. C'est une excellente ressource pour les concepteurs qui souhaitent utiliser des polices Web, mais qui ne souhaitent pas nécessairement héberger leurs polices elles-mêmes (probablement en raison de problèmes de bande passante).
Google propose trois méthodes différentes pour les polices incluses: une méthode standard, qui utilise un lien vers une feuille de style CSS dans votre ordinateur. head , un @import méthode, et une méthode JavaScript.
Quel que soit celui que vous décidez d'utiliser, vous n'avez pas besoin de vous inscrire à un compte spécial, et la saisie des polices est un processus en une seule étape (trouvez simplement la police de votre choix, puis cliquez sur "Utilisation rapide" pour obtenir la police). code).
Services de polices
Il existe un certain nombre d'autres services de polices, tels que Typekit et Fonts Web Fonts , dont la plupart sont sur abonnement. Leurs frais varient considérablement, tout comme leurs conditions. Nous les avons couverts plus en détail dans un post précédent .
La principale raison d’utiliser l’un de ces services est lorsque le type de police que vous souhaitez utiliser (ou que vous devez utiliser en raison des spécifications du client) n’est pas sous licence pour @font-face l'intégration, mais est disponible via l'un de ces services. Étant donné que certains services sont fournis par des fonderies de type elles-mêmes, une sélection plus large est disponible.
Dans la plupart des cas, ces services fonctionnent de la même manière que l'API Google Web Fonts en ce qui concerne l'intégration, bien que chacun ait sa propre méthode spécifique. Un autre avantage est que vous bénéficiez d'une assistance si vous rencontrez des problèmes lors de l'intégration ou de l'utilisation des polices.
Quand utiliser @ font-face
En raison du soutien relativement répandu, @font-face peut être utilisé sur pratiquement n'importe quel site Web. C'est un excellent moyen de distinguer un design simple et propre des millions d'autres designs simples et propres. Il peut également ajouter du caractère à des conceptions visuellement complexes. Il n'y a vraiment aucune excuse pour ne pas utiliser une grande police pour au moins les titres sur les sites que vous concevez.
Bien sûr, toutes ces nouvelles options peuvent être vraiment intimidantes pour les concepteurs qui ne sont pas des typographes experts. Heureusement, il existe de nombreuses ressources pour combiner des polices qui peuvent vous aider à créer vos propres combinaisons. En attendant, voici dix combinaisons que vous pouvez utiliser dès maintenant, composées de polices gratuites de Font Squirrel ou de Google Web Fonts API.
Super combos webfont
Si vous ne savez pas où commencer à combiner des polices, essayez ces combinaisons pour la taille.
Site de la bande dessinée
Maintenant, il n'y a absolument aucune excuse pour utiliser Comic Sans sur un site Web!
Titre Komika | Lumière de collaboration | Komika Text

Site classique et élégant
Cette combinaison est classique et élégante, mais combinée avec le bon arrière-plan et la palette de couleurs, elle peut aussi paraître fraîche et moderne.
Script de danse | Droid Serif | Droid Sans

Site grunge
Il est préférable de laisser le type grunge aux titres, mais cela ne signifie pas que vous ne pouvez pas trouver d’excellents caractères pour votre autre texte.
Copystruct | Cicle | Miso

Site simple et propre
Simple et propre signifiait Helvetica. Plus maintenant.
Oswald | Acteur | Lumière Dosis Terminal

Plus grunge
Voici une autre alternative pour les sites de style grunge. Celui-ci fonctionnerait également bien sur un site illustré.
FFF TUSJ | Bagarreur | Perspective Sans

Site rétro
Cette combinaison crie l'Amérique du milieu du siècle.
Limande à queue jaune | Josefin Sans Semi-Bold 600 | Rokkitt

Site féminin
Le féminin ne doit pas nécessairement être égal. Les détails sur ces caractères donnent une touche féminine sans être étouffés.
Leckerli One | Fragment | Amarante

Site funky et moderne
Les fontes funky ajoutent beaucoup de caractère. Assurez-vous de garder la lisibilité à l'esprit.

Site officiel
Un site plus formel nécessite une typographie plus formelle. Voici une combinaison d'un script formel avec des polices serif traditionnelles et sans serif.
Mandarine | Texte cramoisi | Rosario

Sites uniques et modernes
Un autre jumelage unique et funky. Le contraste entre les angles vifs des polices du titre et du corps avec les bords arrondis de la police meta est une touche intéressante et ajoute beaucoup d’intérêt.
Geostar | Kelly Slab | Comfortaa

Conclusion
Comme cela a déjà été mentionné, il n'y a vraiment aucune excuse pour ne pas travailler avec @font-face plus Les règles de bonne typographie s'appliquent toujours et tout ce que vous savez sur la combinaison de polices Websafe est toujours valable. Vous avez juste beaucoup plus d'options maintenant!
À quelle fréquence utilisez-vous @ font-face dans vos propres projets? Est-ce que vous bricolez ou utilisez-vous un service? Partagez vos expériences et conseils dans les commentaires!