Pass or Fail: Le Top 30 des entreprises
Bien qu'il existe de nombreux articles qui évaluent différents blogs de conception, je n'en ai pas vu beaucoup qui se concentrent spécifiquement sur les sites Web d'entreprise.
Par conséquent, j'ai pensé qu'il serait amusant de jeter un coup d'œil aux pages d'accueil des 30 plus grandes entreprises technologiques (l'ordre de cette liste a été déterminé par InfoTech 100 Business Week), et leur attribuer une note PASS ou FAIL basée sur la qualité de la conception de leur page d'accueil.
Cliquez sur les captures d'écran pour vérifier chaque site Web.
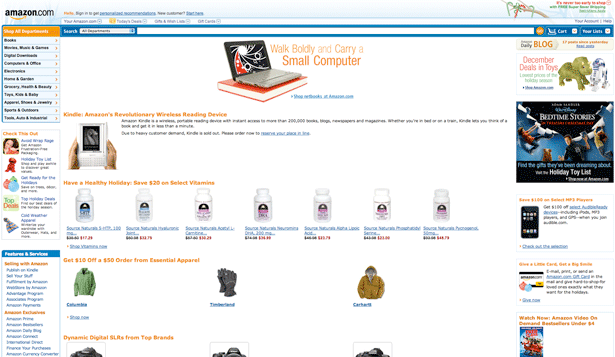
1. Amazon.com: PASS
Bien que cela puisse être un peu encombré à mon goût, il serait imprévoyant de dire que la page d’accueil Amazon.com est un échec. Amazon a créé une entreprise qui est arrivée en tête de l’InfoTech 100, et le fait que 100% de ses ventes soient réalisées en ligne montre qu’elle comprend comment utiliser son site Web pour attirer et fidéliser ses clients.
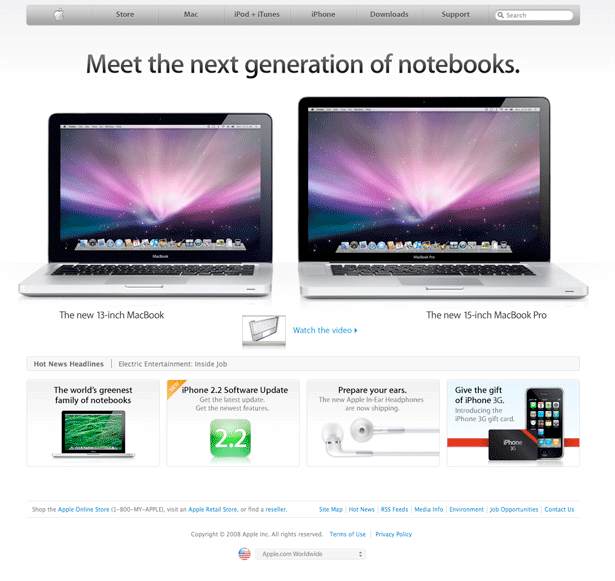
2. Apple: PASS
En tant qu'utilisateur Apple, je suis peut-être un peu partial, mais honnêtement, je ne pense pas que quiconque puisse regarder la page d'accueil Apple et dire que cela ne fonctionne pas en termes de design. La page d'accueil est épurée, offre une navigation facile à utiliser et présente avec élégance plusieurs produits Apple.
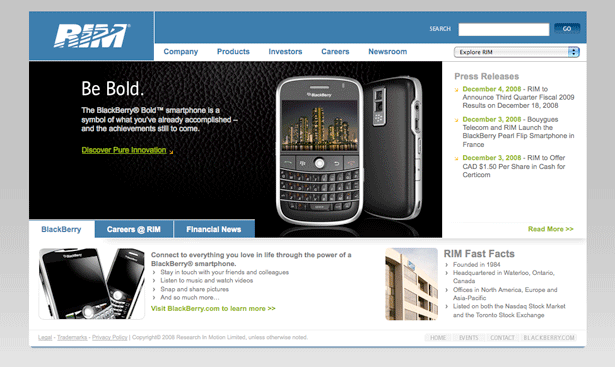
3. Research in Motion (RIM): PASS
Soyons honnêtes; La page d'accueil de RIM ne va pas gagner de prix pour son innovation. Cependant, même si cela peut être vrai, la page d'accueil fait le travail. Non seulement il fournit des liens vers tous les sujets d’intérêt pertinents, mais il présente également leur dernier produit. Si j'étais un enseignant, la page d'accueil de RIM obtiendrait probablement un B- (alors que la page d'accueil d'Apple serait au sommet de la classe avec un A +).
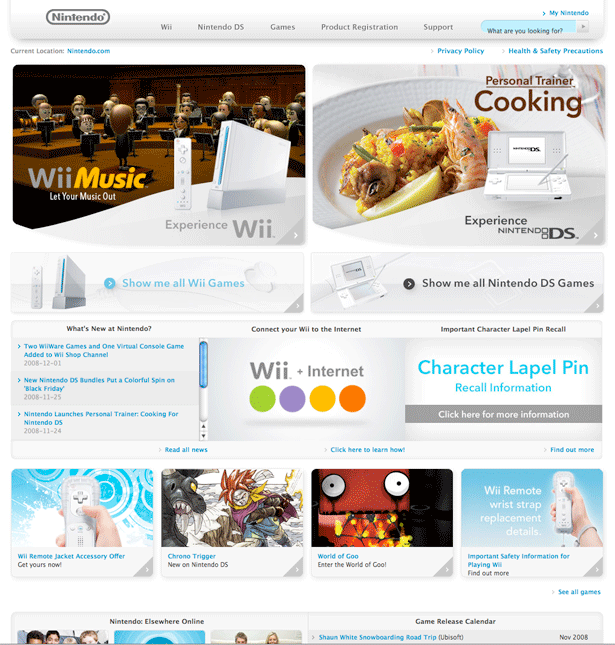
4. Nintendo: FAIL
D'accord, je sais déjà que cela va être controversé, mais je dois donner à la page d'accueil de Nintendo un échec. Bien que j'aime le schéma de couleurs de cette page d'accueil, il y a simplement trop d'éléments dans la mise en page. Comme il semble déjà qu'ils essaient de reproduire la page d'accueil d'Apple, Nintendo doit prendre un autre coup d'œil et se rendre compte qu'ils pourraient en retirer environ 75% des éléments de la page d'accueil sous la barre de navigation.
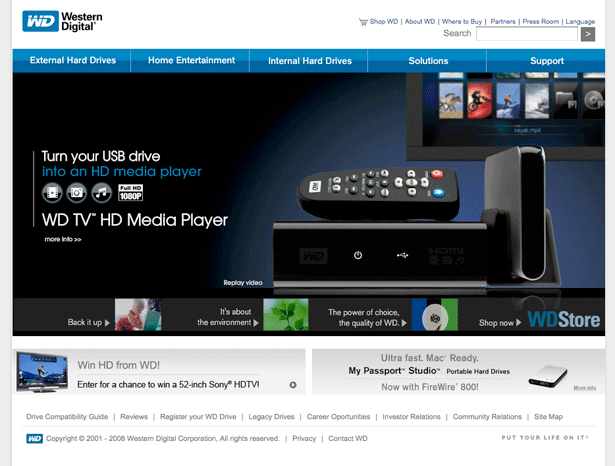
5. Western Digital: PASS
Cette page d'accueil appartient à la même catégorie que la page d'accueil RIM. Il ne s'agit absolument pas de pousser des enveloppes, mais en même temps, il n'y a rien de mal à cela. Il s’agit d’une page d’accueil d’entreprise, et non seulement le menu facilite la navigation sur le site, mais j’aime le fait qu’ils utilisent la partie principale de leur page d’accueil pour promouvoir un seul produit (au lieu de commettre une erreur de Nintendo). entasser autant de produits que possible sur une seule page).
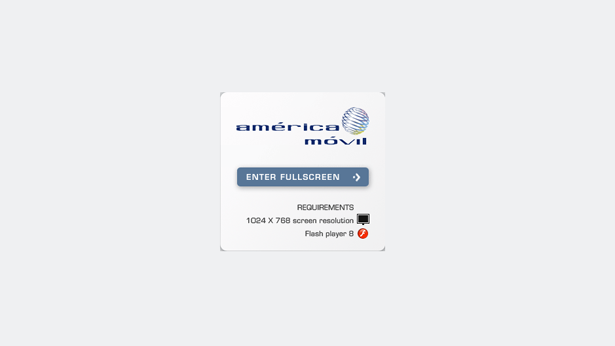
6. America Movil: FAIL
Bien que ce ne soit pas techniquement leur page d'accueil (c'est la première page de leur site, mais vous devez cliquer sur "Entrer en plein écran" pour visiter leur page d'accueil), je n'apprécie pas un site Web qui me force à passer en mode plein écran. À moins que je regarde un film, je ne veux pas qu'une fenêtre soit en plein écran. Non seulement cela interrompt mon flux de navigation, mais cela va causer des problèmes aux personnes qui n’ont pas une résolution de 1024 × 768.
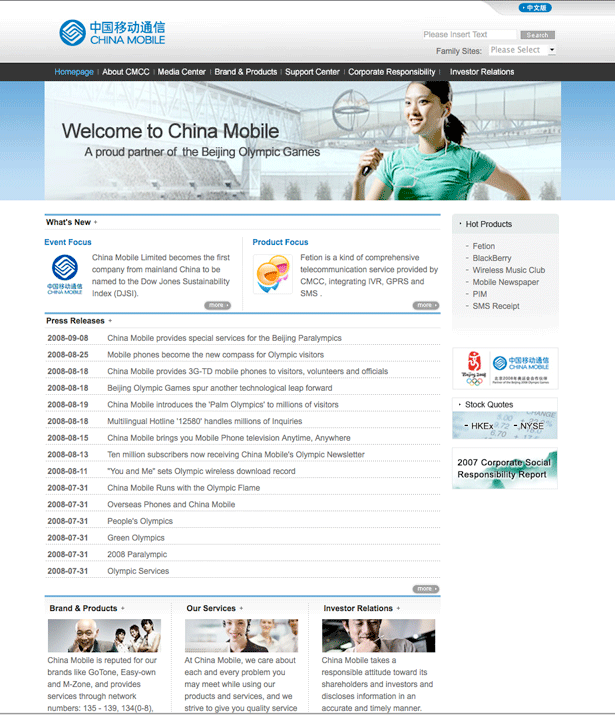
7. China Mobile: PASS
Tout d'abord, félicitations à China Mobile pour avoir son site Web en plusieurs langues. Alors que je pense qu'ils pourraient réduire de moitié la taille de leur espace de communiqués de presse (et faire un meilleur travail en mettant l'accent sur les "Hot Products" sur le côté droit), la page d'accueil de China Mobile atteint les objectifs de base d'une page d'accueil d'entreprise .
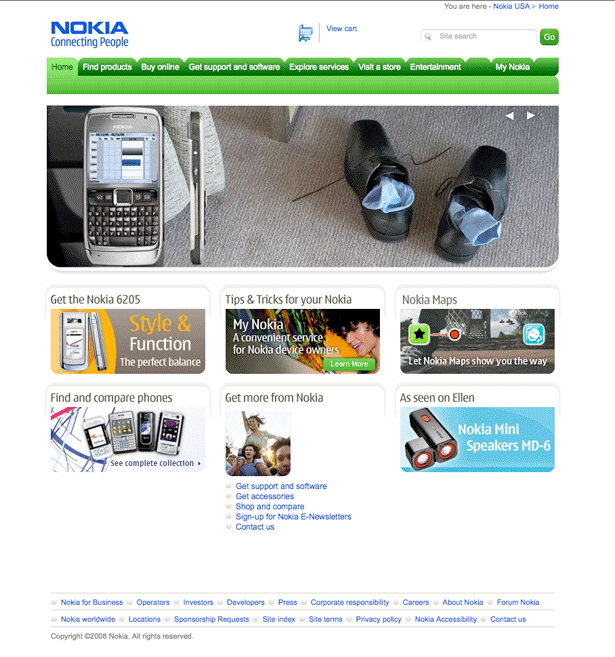
8. Nokia: PASS
J'aime beaucoup le fait que Nokia place tous les éléments de navigation nécessaires (liens et champ de recherche) en haut de la page, puis utilise l’immobilier principal de leur hompeage pour présenter leurs derniers produits (la grande boîte fait défiler plusieurs différents produits). En outre, ils finissent avec quelques autres boîtes qui mènent à des destinations d'intérêt potentiel (comme la capitalisation de la nouvelle tendance "Twilight").
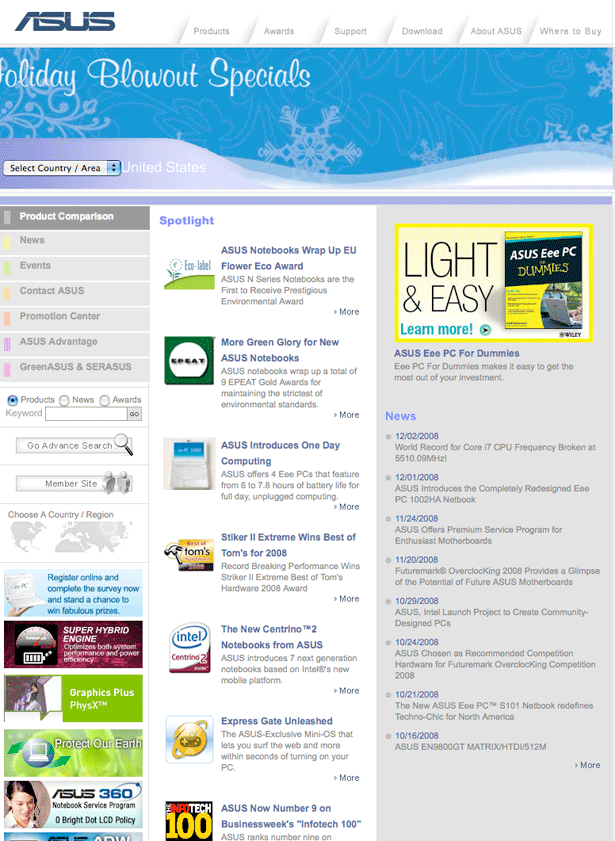
9. Ordinateur ASUSTeK: FAIL
Bien que vous ne puissiez pas le voir dans la capture d'écran, il y a simplement trop d'éléments mobiles sur cette page d'accueil (y compris les colonnes gauche et centrale). Contrairement à la zone principale de la page d’accueil de Nokia (qui fait défiler plusieurs éléments différents), la zone principale de cette page d’accueil est animée, mais elle boucle simplement la même offre à plusieurs reprises. De plus, il y a trop de place sur la page d'accueil pour qu'un utilisateur puisse déterminer ce qu'il veut réellement faire.
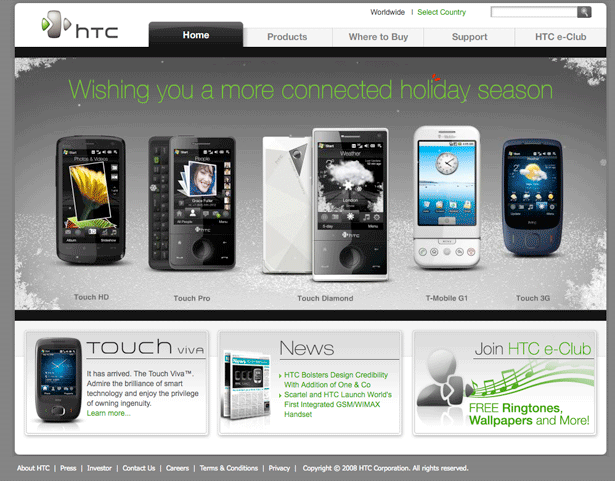
10. Ordinateur de haute technologie (HTC): PASS
Si je devais choisir mes deux pages d'accueil préférées parmi les dix premières sociétés de cette liste, Apple serait le numéro un et HTC serait le numéro deux. La page d'accueil est relativement épurée et (en plus de la navigation) affiche simplement quatre éléments principaux (dont trois sont destinés à des produits / offres populaires).
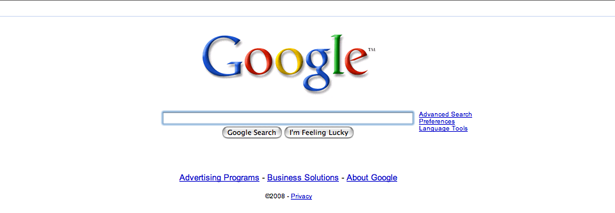
11. Google: PASS
Si vous avez besoin de preuves que les designs minimalistes sont plus efficaces que ceux encombrés, il suffit de comparer les cours de Google et de Yahoo. Google est une société de recherche et à partir du moment où vous visitez sa page d’accueil, vous savez exactement ce que vous êtes censé faire avec son site Web.
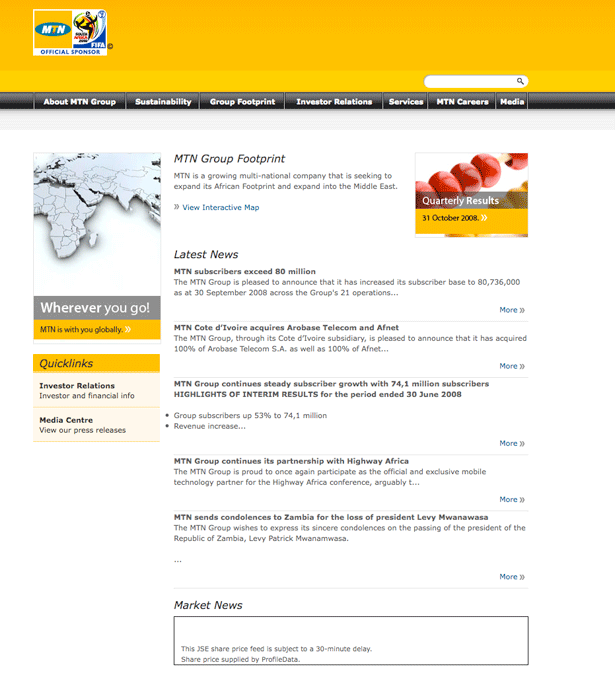
12. Groupe MTN: PASS
Ce n'est certainement pas ma page d'accueil préférée sur cette liste, mais ça fait le travail. En plus de fournir aux visiteurs des liens de navigation faciles à trouver, MTN Group fait la promotion de toutes les dernières nouvelles relatives à leur entreprise.
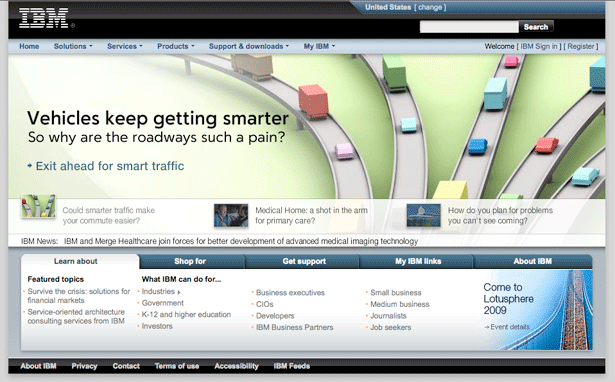
13. IBM: PASS
Je dois avouer que j'ai été un peu surpris par la page d'accueil d'IBM. Compte tenu de la réputation de l'entreprise, je m'attendais à une page d'accueil extrêmement fade, mais la leur a un peu de flair. J'aime aussi le fait que chacun des principaux liens de navigation est en fait un menu déroulant, ce qui permet aux utilisateurs de trouver plus facilement ce qu’ils veulent.
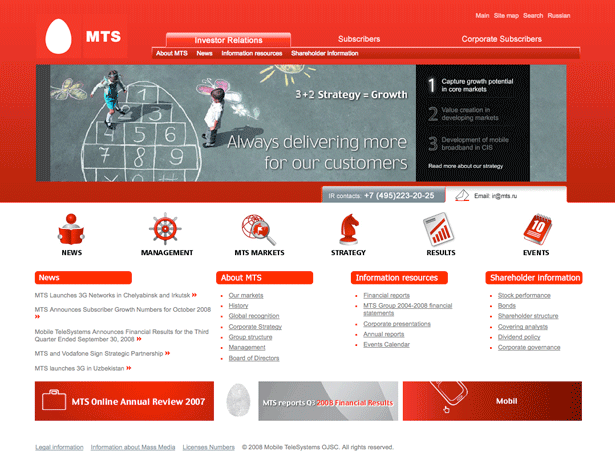
14. Telesystems mobiles: FAIL
Je veux aimer cette page d'accueil. Cependant, il y a tout simplement trop de rouge dans la conception, ce qui entraîne une expérience écrasante lorsque la page se charge. En outre, Mobile Telesystems doit vraiment augmenter la taille de ses polices pour ses liens de navigation.
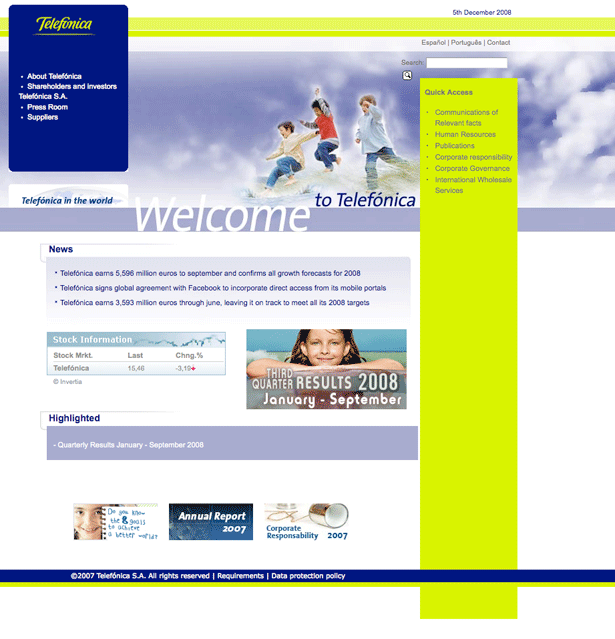
15. Telefonica: FAIL
Je ne pense pas avoir besoin d'expliquer pourquoi cette conception est un échec. Je suppose que c'est une bonne tentative de conception, mais ça ne se combine pas bien. Telefonica a besoin de supprimer cette conception et de recommencer à zéro (cela ne les empêcherait pas de s’inspirer de certaines des meilleures pages d’accueil de cette liste).
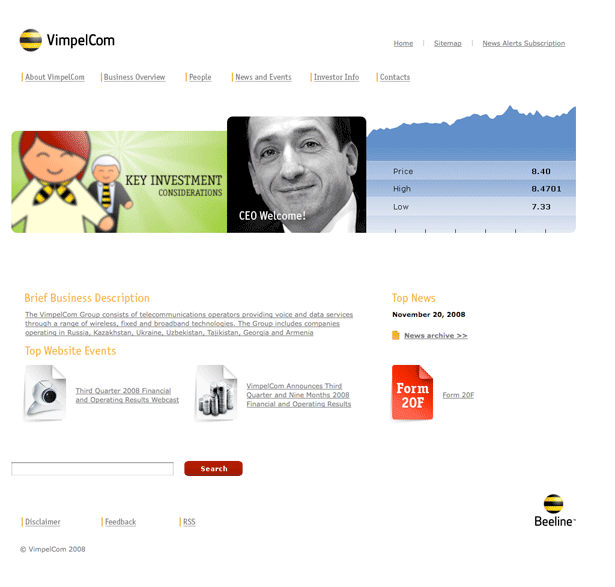
16. VimpelCom: PASS
Comme plusieurs autres sites Web de cette liste, VimpelCom pourrait bénéficier d’une augmentation de la taille de sa police. De plus, je ne sais pas pourquoi le paragraphe sous la "Brève description de l’entreprise" est un hyperlien long. Cependant, ce sont des détails mineurs, et j'aime bien la conception de cette page d'accueil. Je pense que leur utilisation de grands espaces blancs permet d'attirer l'attention sur leur contenu principal.
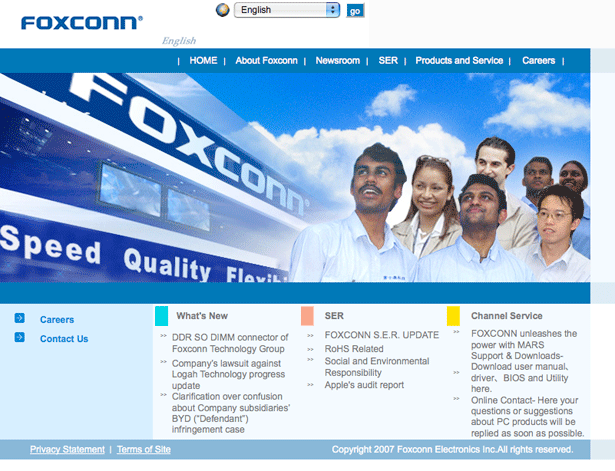
17. Foxconn (Hon Hai Precision Ind.): FAIL
Bien que je leur donne le crédit de faciliter le changement de site entre l'anglais et le chinois traditionnel, cette page d'accueil ne le fait tout simplement pas. Je pense que ce qui me bloque vraiment, c’est l’en-tête mal fait. S'ils pouvaient proposer un en-tête plus attractif et améliorer la structure du lien sous l'en-tête, Foxconn pourrait être en mesure de passer dans la catégorie PASS.
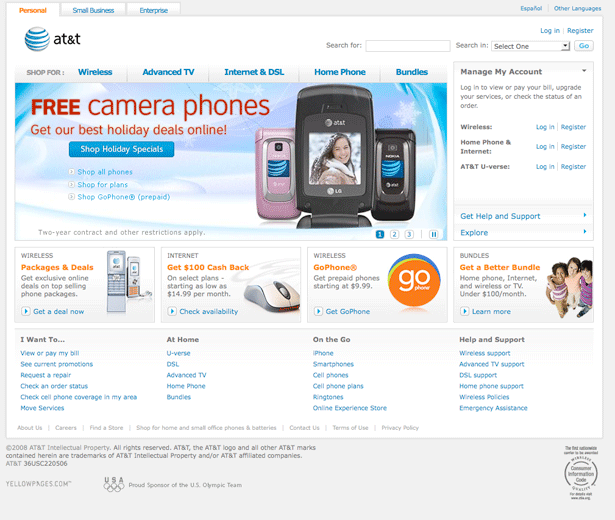
18. AT & T: PASS
Bien qu’ils aient beaucoup sur leur page d’accueil, AT & T est une entreprise qui propose de nombreux produits et services, donc je ne pense pas que leur page d’accueil soit écrasante ou encombrée. De plus, j'aime aussi que leur contenu principal présente plusieurs de leurs meilleures offres.
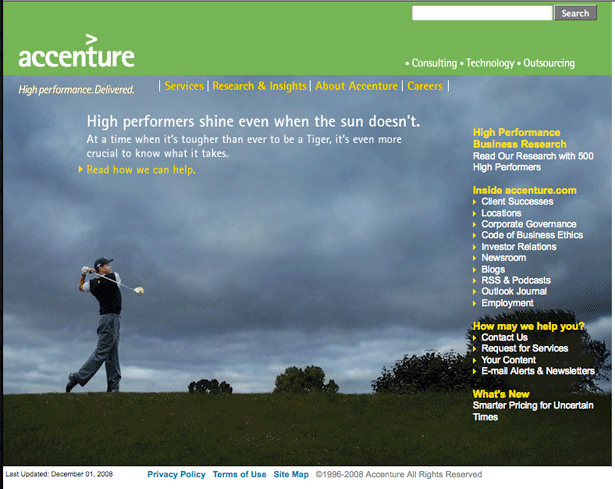
19. Accenture: PASS
Ce n'est pas la page d'accueil la plus excitante (bien que j'aime la photo de Tiger), mais, comme plusieurs autres pages d'accueil de la liste, elle fait le travail. Cela n’est probablement pas une surprise, mais ma seule suggestion serait d’augmenter la taille de la police des liens sur le côté droit de la page (je pense que beaucoup de concepteurs sous-estiment l’importance de disposer d’un texte suffisamment grand pour les gens). de tous âges et tailles de moniteur à lire).
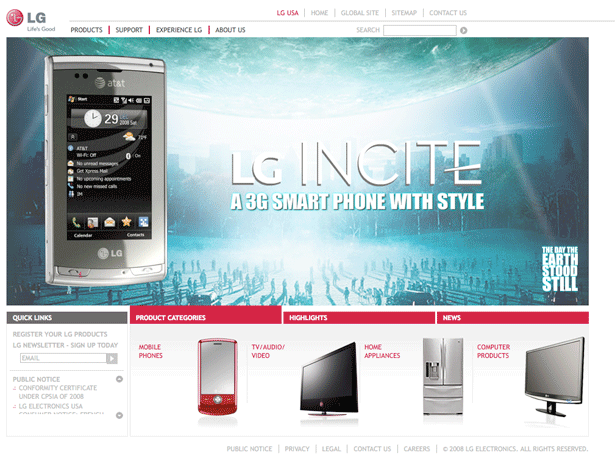
20. LG Electronics: FAIL
J'aime cette page d'accueil Cependant, je dois échouer car même si j'ai une connexion Internet rapide, cela prend toujours cette page pour se charger. Non seulement vous devez attendre pour charger la page "Sélectionnez votre région", mais il y a un autre délai avant le chargement de la page d'accueil!
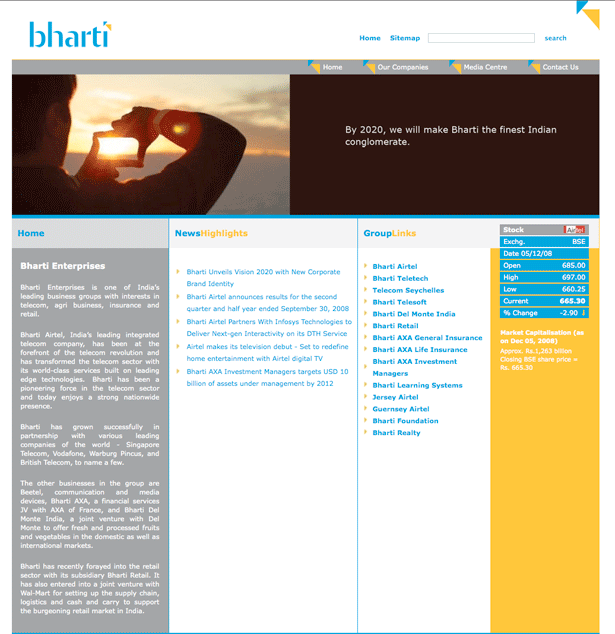
21. Bharti: PASS
Je pense que la photo sur cette page est plutôt cool. J'aime aussi leur énoncé de mission d'une phrase à propos de 2020. Je recommanderais de formater la description de leur entreprise différemment, mais à part cela, c'est une très bonne page d'accueil d'entreprise.
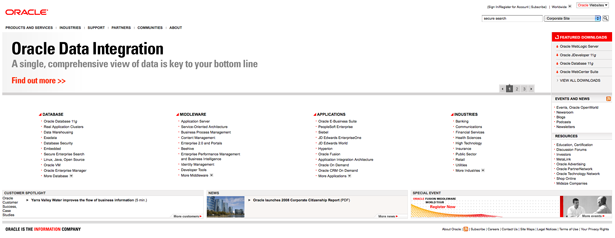
22. Oracle: PASS
J'aime l'utilisation des espaces blancs et, contrairement à la page d'accueil de Mobile Telesystems, Oracle utilise avec succès le rouge dans ses couleurs sans trop en faire. Ma seule suggestion serait de déplacer la navigation du bas (Spotlight client, Actualités et Evénement spécial) au-dessus de la liste des liens et de réduire potentiellement le nombre total de liens dans ces quatre colonnes.
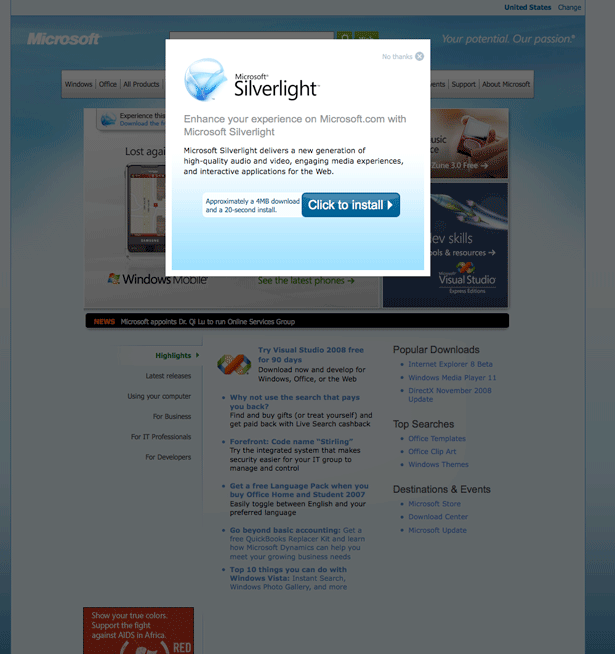
23. Microsoft: FAIL
En tant qu'Apple, j'espérais que j'échouerais Microsoft. Bien que je sois restée objective, je suis contente de pouvoir leur donner un échec. La raison en est à cause de la fenêtre contextuelle "Microsoft Silverlight" qui apparaît automatiquement lors du chargement de leur page d'accueil. Tout comme America Movil forçant un plein écran, je ne veux rien afficher pendant que je navigue (en particulier lorsque cela me force à cliquer sur le lien Installer ou le lien No Thanks).
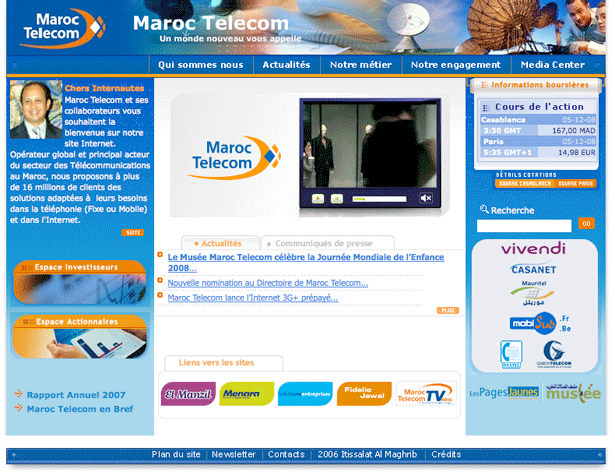
24. Maroc Telecom: FAIL
Comme je ne suis pas l'un de leurs clients cibles, cela ne me dérange pas que je ne puisse pas lire ce qui est sur la page d'accueil. Cependant, je dois ÉCHOUER cette page car ils essaient de trop entasser dans un petit espace. S'ils profitaient réellement de la page entière et sépareraient leur mise en page, ils pourraient effectivement gagner un PASS.
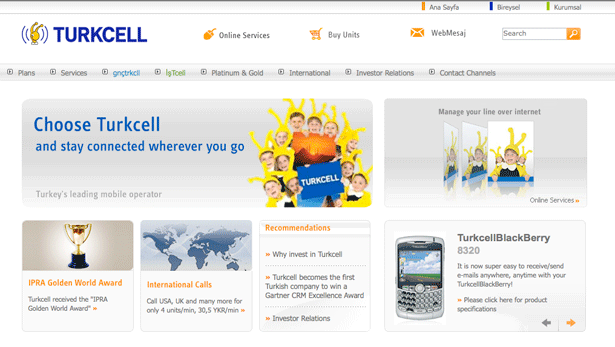
25. Turkcell: PASS
Comme vous l'avez probablement remarqué, je pense vraiment que ce type de mise en page est l'un des plus efficaces pour les pages d'accueil d'entreprise. Il donne aux entreprises la possibilité de mettre en évidence les principaux éléments de leur entreprise et attire généralement plus de visiteurs sur le site.
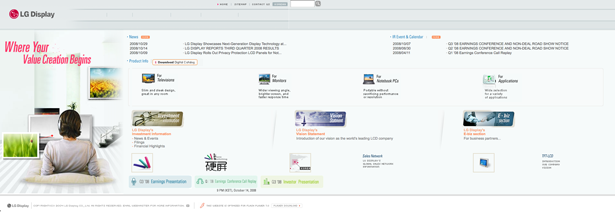
26. Affichage LG: FAIL
Cette page d'accueil souffre du même problème que la page d'accueil de Maroc Telecom. Au lieu de diffuser les choses, ils ont rassemblé tous les éléments de leur mise en page dans un petit espace. Ils n'ont pas nécessairement besoin de supprimer aucun des éléments de leur page d'accueil, mais ils doivent étaler les éléments qui s'y trouvent.
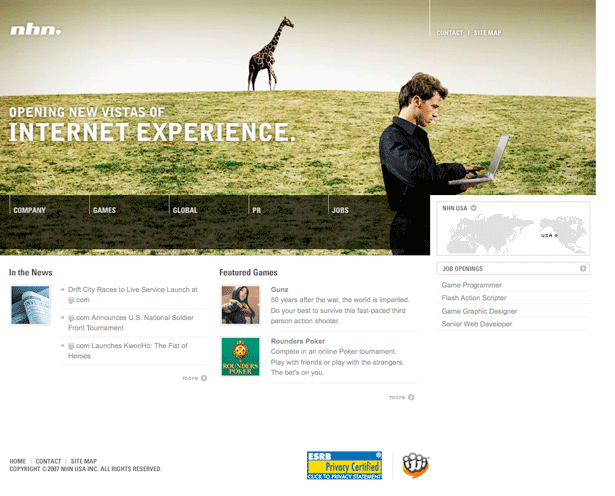
27. NHN USA: PASS
J'aime vraiment l'en-tête en gras qui fait partie de cette mise en page. Il attire vraiment votre attention et les cinq liens intégrés dans l’en-tête facilitent la navigation. Je suggérerais de changer potentiellement les liens de navigation du gris vers le noir, mais à part cela, c'est une page d’accueil très intéressante.
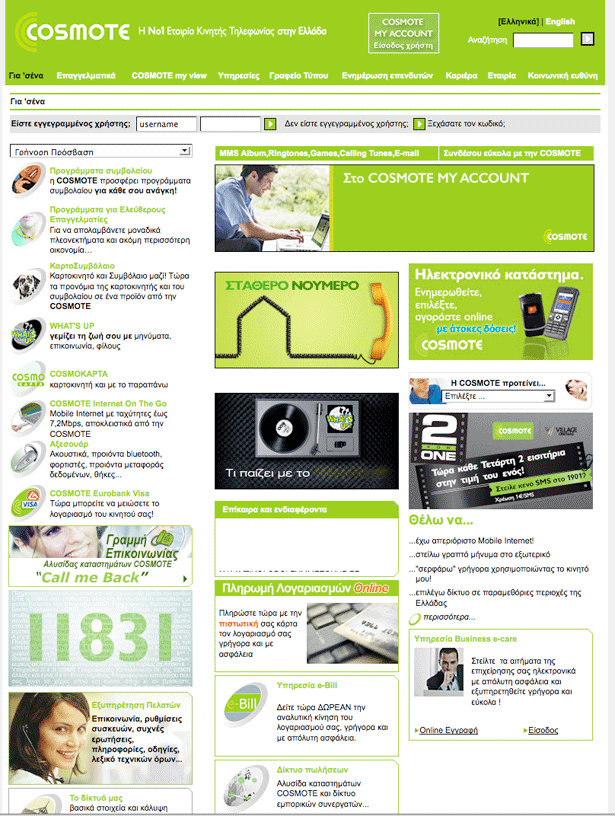
28. COSMOTE: FAIL
Comme pour la page d'accueil de Maroc Telecom, cela ne signifie pas que vous êtes dans une autre langue. La raison pour laquelle il reçoit un échec est que c'est trop encombré. Il y a simplement trop d'éléments bloqués dans cette mise en page. De plus, je ne suis vraiment pas un grand fan de combien ils ont utilisé vert vif dans cette mise en page.
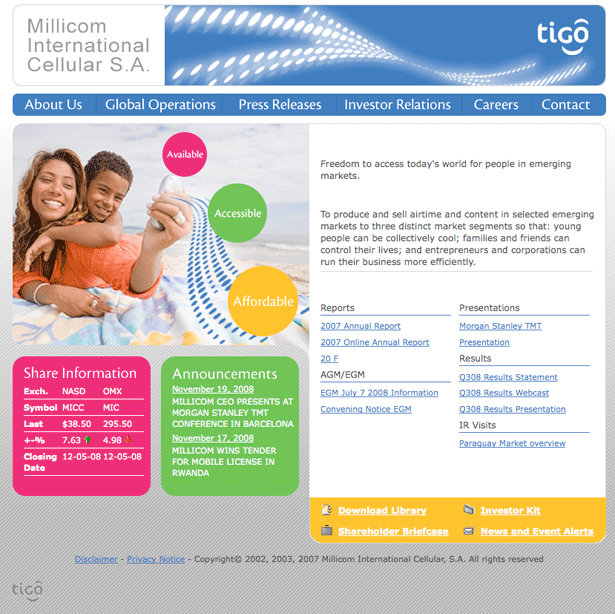
29. Millicom International Cellular: PASS
Surtout quand on considère le fait qu'il s'agit d'une page d'accueil d'entreprise, le design est plutôt sympa et lumineux. La navigation est facile à utiliser et la zone principale de la mise en page est bien répartie entre les informations sur la société, les liens vers les documents pour les investisseurs et quelques éléments avec des informations supplémentaires.
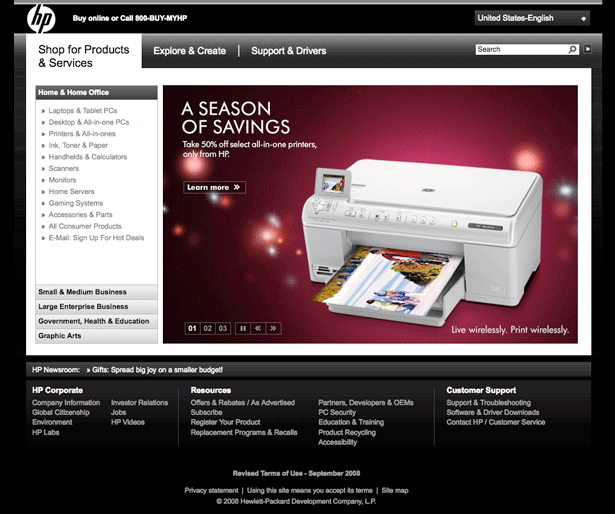
30. HP: PASS
Tous les sites Web ne peuvent pas être utilisés sur un arrière-plan noir, mais le site Web HP réussit. Leur utilisation de grandes images au milieu de la page semble être un moyen très efficace d'attirer l'attention des visiteurs et de les placer sur des pages de produits spécifiques.
Je sais évidemment que tout le monde ne sera pas d'accord avec mon opinion sur chaque site, alors n'hésitez pas à laisser vos commentaires dans la zone de commentaires ci-dessous ...
Image de couverture par Shutterstock
Écrit de manière excusante pour WDD par Tyler Banfield de COPYmoz