Vérification de la force du mot de passe avec JQuery
De nombreux sites nécessitant des identifiants de connexion appliquent un paramètre de sécurité souvent appelé exigence de complexité du mot de passe. Ces exigences garantissent que les mots de passe utilisateur sont suffisamment solides et ne peuvent pas être facilement cassés.
Qu'est-ce qu'un mot de passe fort? Et bien ça dépend à qui tu demandes. Cependant, les facteurs traditionnels qui contribuent à la force d'un mot de passe comprennent la longueur, la complexité et l'imprévisibilité. Pour garantir la sécurité du mot de passe, de nombreux sites exigent que les mots de passe utilisateur soient alphanumériques en plus d'être d'une certaine longueur.
Dans ce tutoriel, nous allons créer un formulaire qui fournira à l'utilisateur un retour en temps réel indiquant si son mot de passe a suffisamment répondu aux exigences de complexité que nous établirons.
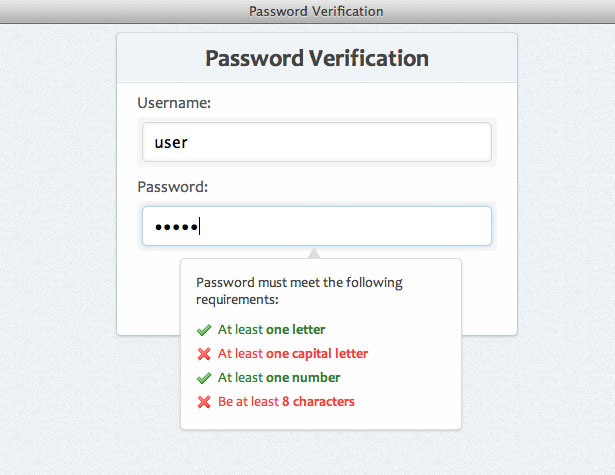
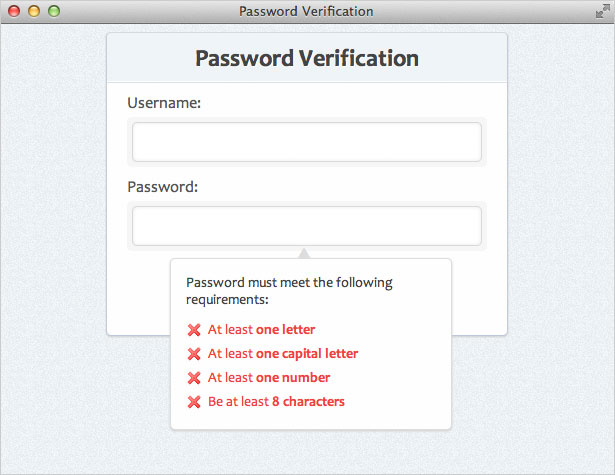
Avant de commencer, prenons un aperçu de ce à quoi ressemblera notre produit final (cliquez pour une démonstration):
Veuillez noter que le but de ce tutoriel est de montrer comment un script simple peut être écrit en utilisant javascript et jQuery pour appliquer les exigences de complexité des mots de passe. Vous pourrez ajouter des exigences supplémentaires au script si nécessaire; Toutefois, notez que la validation de formulaire (côté serveur et côté client), l'envoi de formulaires et d'autres rubriques ne sont pas couvertes dans cet exemple.
Étape 1: HTML de démarrage
Nous voulons d'abord obtenir notre code HTML de base. Nous utiliserons les éléments suivants:
Password Verification <-- Form HTML Here -->Étape 2: Formulaire HTML
Maintenant, ajoutons le balisage qui sera utilisé pour notre formulaire. Nous allons emballer nos éléments de formulaire dans des éléments de liste pour une meilleure structure et organisation.
Password Verification
Voici une explication du code que nous avons utilisé:
spanelements - ceux-ci seront utilisés pour le style visuel de nos éléments d'entrée (comme vous le verrez plus tard dans le CSS)type="password"- Ceci est un attribut HTML5 pour les éléments de formulaire. Dans les navigateurs pris en charge, les caractères de ce champ seront remplacés par des points noirs, masquant ainsi le mot de passe réel à l'écran.
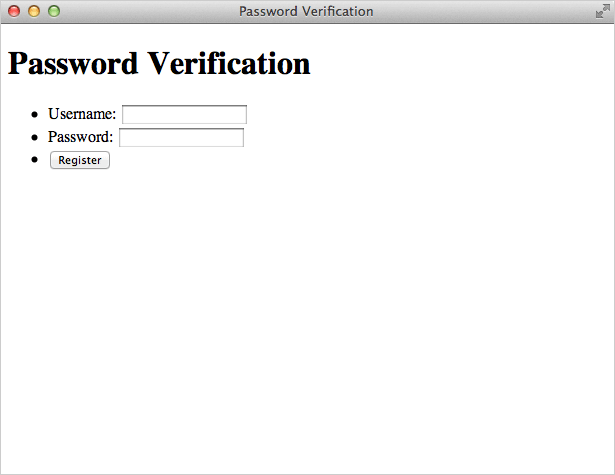
Voici ce que nous avons jusqu'ici:
Étape 3: Boîte d'informations sur le mot de passe HTML
Maintenant, ajoutons le HTML qui informera l'utilisateur des exigences de complexité rencontrées. Cette case sera masquée par défaut et n'apparaît que lorsque le champ "mot de passe" est actif.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Chaque élément de la liste reçoit un attribut ID spécifique. Ces identifiants seront utilisés pour cibler chaque besoin de complexité et indiqueront à l'utilisateur si le besoin a été satisfait ou non. De plus, chaque élément sera qualifié de "valide" si le mot de passe de l'utilisateur répond à l'exigence ou n'est pas valide s'il ne l'a pas rencontré (si le champ de saisie est vide, aucune des exigences n'est remplie). invalide").
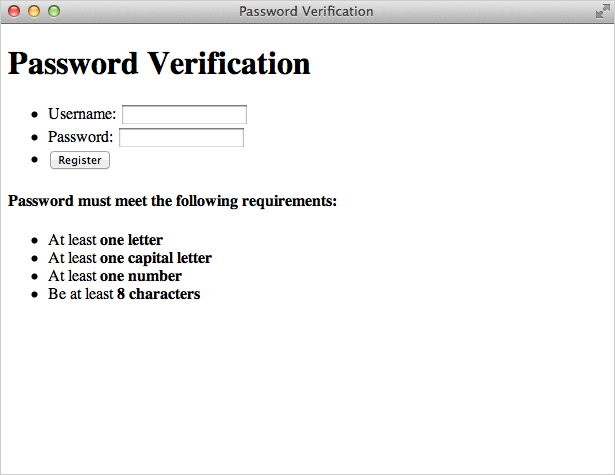
Voici ce que nous avons jusqu'ici:
Étape 4: Créer un style d'arrière-plan
Nous allons donner à nos éléments de page un style de base. Voici un aperçu de ce que nous allons faire dans notre CSS:
- Ajouter une couleur de fond - j'ai utilisé # EDF1F4
- Ajouter une image d'arrière-plan avec la texture (créée dans Photoshop)
- Configurez notre police de polices - Nous utiliserons une belle pile de polices sans empattement
- Supprimer / modifier certains paramètres par défaut du navigateur
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Étape 5: Créer un style d'arrière-plan
Maintenant, nous allons styliser notre conteneur principal et le centrer dans la page. Nous allons également appliquer certains styles à notre tag H1.
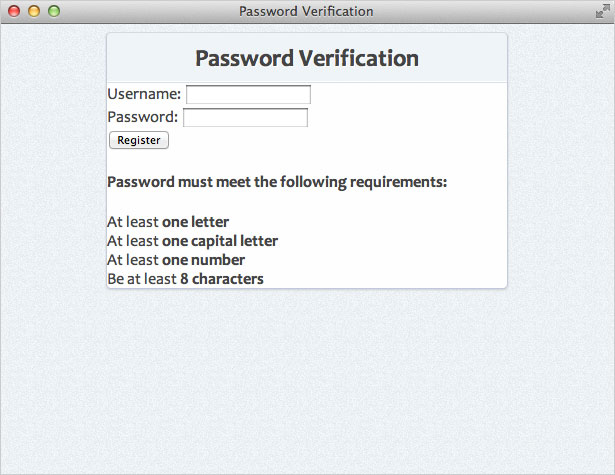
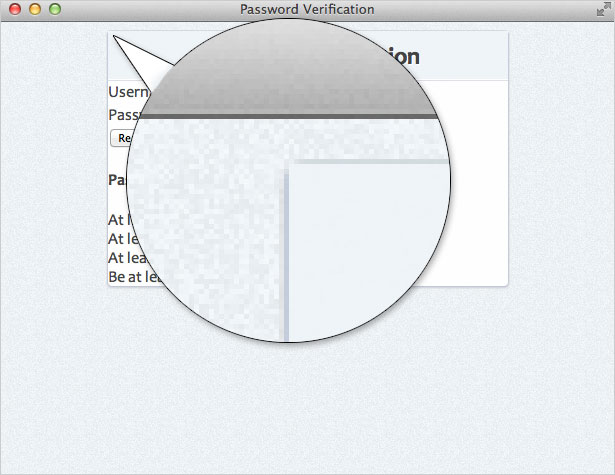
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Il est important de noter que nous devons donner à notre tag H1 un rayon de bordure sur ses deux coins supérieurs. Si nous ne le faisons pas, la couleur d'arrière-plan du H1 chevauchera les coins arrondis de l'élément parent (#container) et ressemblera à ceci:

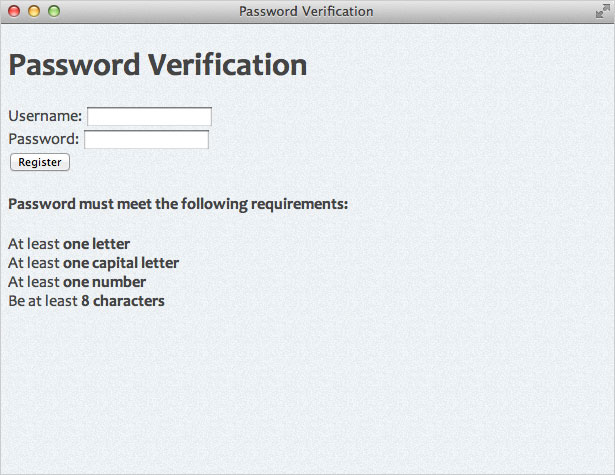
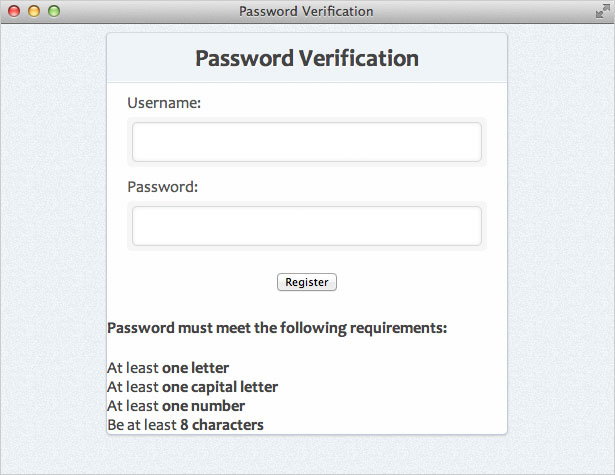
Ajouter border-radius à l'élément H1 assure que nos coins supérieurs resteront arrondis. Voici ce que nous avons jusqu'ici:
Etape 6: Styles CSS pour le formulaire
Maintenant, stylisons nos différents éléments de formulaire en commençant par les éléments de liste à l'intérieur du formulaire:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Nous avons utilisé le :last-child sélecteur pour sélectionner le dernier élément de la liste (bouton) et lui donner un espacement supplémentaire. (Notez que ce sélecteur n'est pas pris en charge dans certains navigateurs existants). Ensuite, mettons notre style input éléments:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Notez que nous avons calculé la largeur de notre élément d'entrée en prenant la largeur #container (400px) et en soustrayant les marges, les remplissages et les bordures appliqués aux éléments parents de l'entrée. Nous avons également utilisé le outline propriété pour supprimer les styles de focus WebKit par défaut. Enfin, appliquons certains styles à nos autres éléments de formulaire:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Maintenant, nous avons quelque chose qui ressemble à ceci:
Étape 7: Styles de boutons
Maintenant, nous allons styliser notre élément de bouton. Nous utiliserons certains styles CSS3 pour que les utilisateurs disposant de navigateurs plus récents aient une meilleure expérience. Si vous recherchez une excellente ressource lors de la création de dégradés d’arrière-plan dans CSS3, consultez Générateur de dégradé CSS ultime .
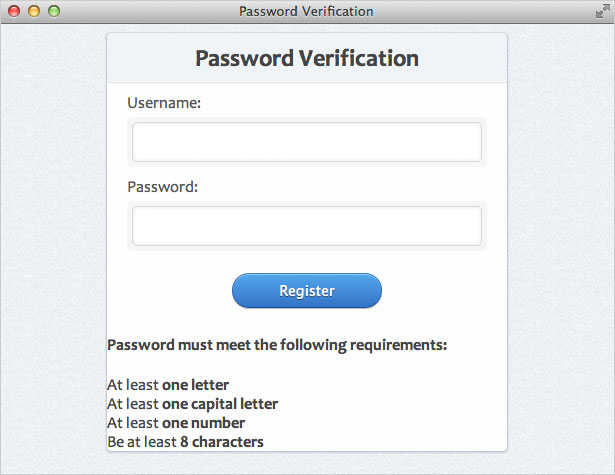
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Étape 8: Boîte d'informations sur le mot de passe
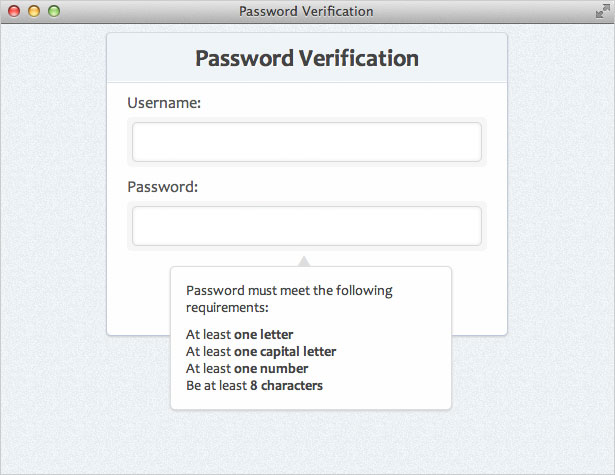
Nous allons maintenant styliser la boîte qui informe les utilisateurs s'ils répondent aux exigences du mot de passe. Tout d'abord, nous allons styler l'élément contenant (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Maintenant, ajoutons du style à l'élément H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Enfin, nous allons utiliser le CSS ::before sélecteur pour ajouter un "triangle de pointage". C'est un caractère géométrique qui peut être inséré en utilisant l'entité UNICODE correspondante. Normalement, en HTML, vous utiliseriez l'entité HTML du personnage (▲). Cependant, comme nous l’ajoutons dans CSS, nous devons utiliser la valeur UNICODE (25B2) précédée d’une barre oblique inverse.
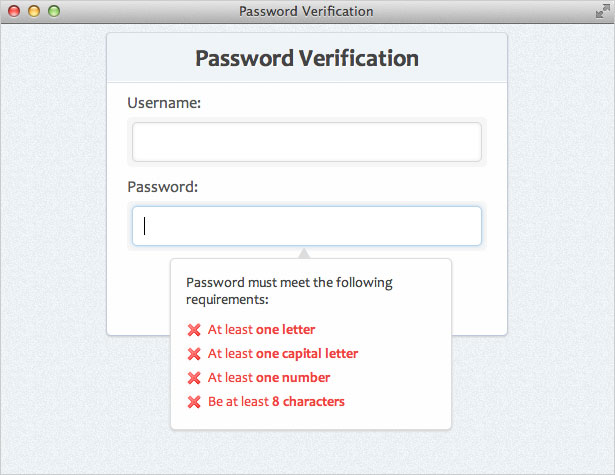
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Maintenant, nous avons ceci:
Étape 9: États valides et non valides
Ajoutons quelques styles à nos exigences. Si l'exigence a été remplie, nous lui donnerons une classe de "valide". S'il n'a pas été atteint, il obtiendra une classe "invalide" (classe par défaut). En ce qui concerne les icônes, j'utilise deux icônes de 16 × 16 pixels du Ensemble d'icônes en soie .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Comme nous n'avons pas inclus la fonctionnalité JavaScript qui modifiera dynamiquement les classes "valide" et "non valide", toutes les exigences apparaîtront comme non valides (nous les modifierons plus tard). Voici ce que nous avons jusqu'ici:
Cacher la boîte
Maintenant que nous avons tout stylé exactement comme nous le voulons, nous allons cacher la boîte d'informations sur le mot de passe. Nous allons basculer la visibilité à l'utilisateur en utilisant JavaScript. Alors ajoutons la règle suivante:
#pswd_info {display:none;}Étape 10: saisir le champ d'application
Voici ce que nous voulons accomplir avec notre script:
- Lorsque le champ mot de passe est sélectionné (: focus), montrez-le
- Chaque fois que l'utilisateur saisit un nouveau caractère dans le champ du mot de passe, vérifiez si ce caractère remplit l'une des règles de complexité suivantes:
- Au moins une lettre
- Au moins une lettre majuscule
- Au moins un numéro
- Au moins huit caractères
- Si c'est le cas, marquez cette règle comme "valide"
- Si ce n'est pas le cas, marquez cette règle comme "invalide"
- Lorsque le champ de mot de passe n'est pas sélectionné (': flou'), masquez-le
Étape 11: obtenir la configuration de jQuery
Tout d'abord, nous devons ajouter jQuery à notre page. Nous utiliserons la version hébergée. Nous voulons également créer un lien vers notre fichier "script.js", où nous allons écrire le code nécessaire à notre test de vérification de mot de passe. Alors, ajoutez ce qui suit à votre marque:
Dans notre fichier "script.js", nous commencerons par un code de base de jQuery pour notre script:
$(document).ready(function() {//code here});Étape 12: Configuration des déclencheurs d'événement
Pour l'essentiel, nous allons écouter trois événements:
- "Keyup" sur le champ de saisie du mot de passe
(se déclenche chaque fois que l'utilisateur appuie sur une touche du clavier) - "Focus" sur le champ de saisie du mot de passe
(déclenche chaque fois que le champ de mot de passe est sélectionné par l'utilisateur) - "Flou" sur le champ de saisie du mot de passe
(se déclenche chaque fois que le champ du mot de passe est désélectionné)
Comme vous pouvez le voir, tous les événements que nous écoutons se trouvent dans le champ de saisie du mot de passe. Dans cet exemple, nous allons sélectionner tous les champs d'entrée dont le type est égal à mot de passe. jQuery nous permet également de "chaîner" ces événements ensemble, plutôt que de les taper chacun. Donc, par exemple, plutôt que de taper ceci:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Nous pouvons enchaîner tous les événements et taper ce qui suit:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Donc, avec cette connaissance, créons notre code qui affichera ou cachera notre boîte d'informations de mot de passe selon que le champ de saisie du mot de passe est sélectionné par l'utilisateur ou non:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (fonction () {$('#pswd_info').hide();} ); Vous remarquerez maintenant qu'en cliquant dans le champ de saisie du mot de passe, la zone d'information du mot de passe sera visible. De même, en cliquant en dehors du champ de saisie du mot de passe, la zone d'informations du mot de passe sera masquée.
Etape 13: Vérification des règles de complexité
Tout ce que nous avons à faire est que le script vérifie la valeur dans le champ du mot de passe chaque fois qu'un nouveau caractère est entré (en utilisant l'événement "keyup"). Donc, à l'intérieur du $('input[type=password]').keyup fonction nous allons ajouter le code suivant:
// set password variablevar pswd = $(this).val();Cela configure une variable nommée 'pswd' qui stocke la valeur du champ de mot de passe actuel chaque fois qu'un événement de saisie est effectué. Nous utiliserons cette valeur pour vérifier chacune de nos règles de complexité.
Valider la longueur
Maintenant, dans la même fonction de saisie, ajoutons les éléments suivants:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} autre {$('#length').removeClass('invalid').addClass('valid');}Cela vérifie si la longueur de la valeur de mot de passe actuelle est inférieure à 8 caractères. Si c'est le cas, la classe est "invalide". S'il est plus grand que 8 caractères, il obtient une classe "valide".
Valider avec des expressions régulières
Comme vous l'avez vu ci-dessus, nous avons simplement une instruction if / else qui vérifie si l'exigence de complexité a été satisfaite. Si l'exigence de complexité est remplie, nous lui attribuons l'identifiant dans la case du mot de passe une classe de "valide". Si ce n'est pas le cas, la classe est "invalide".
Le reste de nos exigences nécessitera que nous utilisions des expressions régulières pour tester les règles de complexité. Alors, ajoutons ce qui suit:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} autre {$('#letter').removeClass('valid').addClass('invalid');} // valider la lettre majuscule en majuscule (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} autre {$('#capital').removeClass('valid').addClass('invalid');} // valide le nombre (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} autre {$('#number').removeClass('valid').addClass('invalid');}Voici une explication des trois déclarations if / else utilisées:
- [Az]
- Cette expression vérifie que vous avez entré au moins une lettre de A à Z (majuscule) ou z à travers (minuscule)
- [AZ]
- Cette expression vérifie qu'au moins une lettre majuscule a été entrée
- ré
- Cela vérifiera les chiffres de 0 à 9
Étape 14: Testez-le
C'est tout ce qu'on peut en dire! Vous pouvez ajouter plus à cela si vous voulez. Vous pouvez ajouter plus de règles de complexité, vous pouvez ajouter une méthode de soumission, ou vous pouvez ajouter tout ce que vous jugez nécessaire.