Penguin Random House remodèle ses sites britanniques
Penguin Random House UK a subi la première refonte majeure de sa présence en ligne depuis la fusion de deux géants de l'édition en 2013. Destiné à réaffirmer son image de marque sur un marché dominé par des vendeurs en ligne tels qu'Amazon, lectorat.
Conçu par un cabinet de conseil basé à Brighton Clearleft et développé par basé à Londres Cognifide Les sites de PRH ont été divisés en un site consommateur B2C et un site d'entreprise B2B.

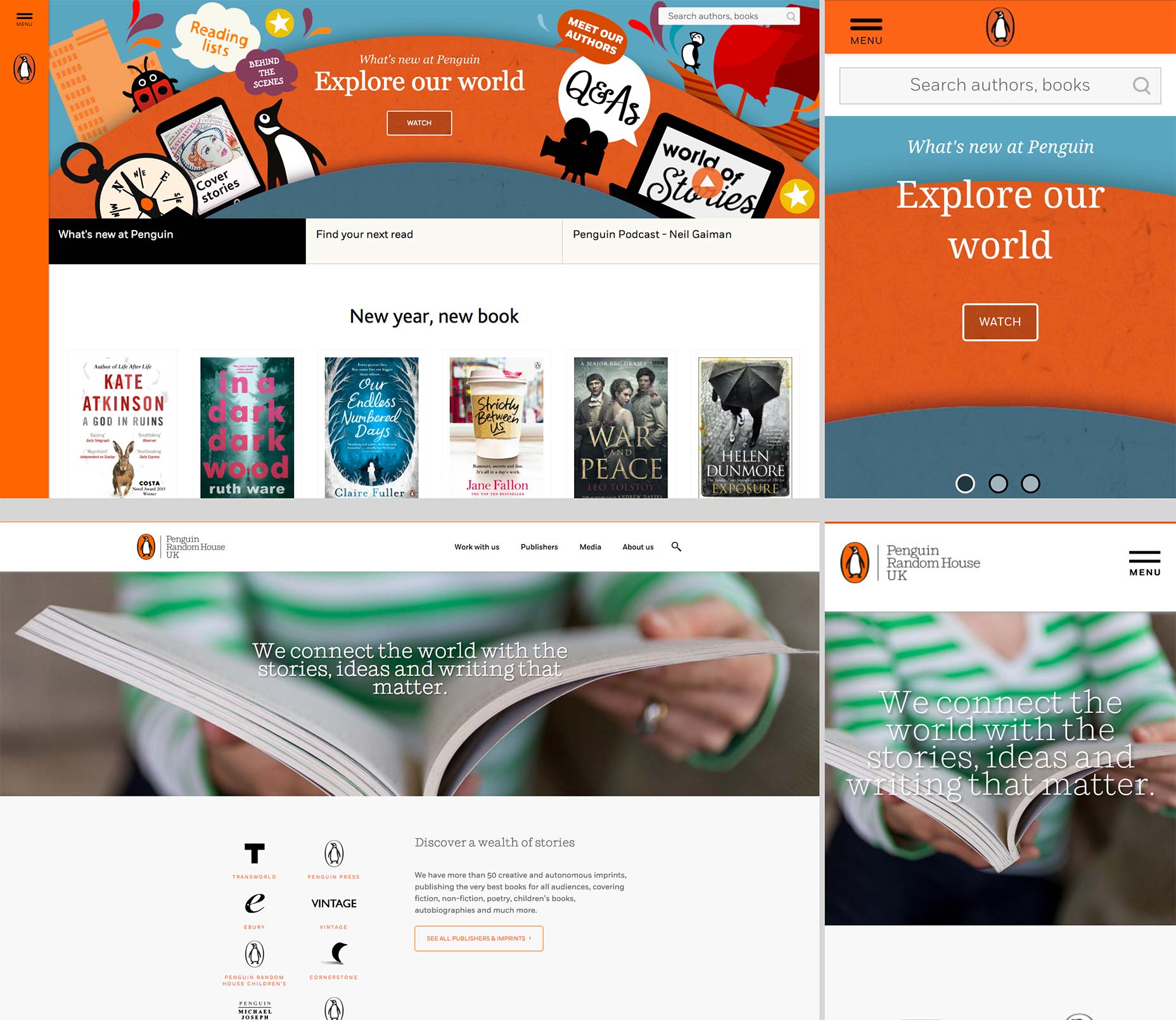
Les sites Web relancés de Penguin Random House; pour les consommateurs (en haut) et pour les entreprises (en bas).
Rapports de la semaine du design que PRH a mené des recherches via son «panel de consommateurs» avec jusqu'à 3 000 clients, dont 200 conversations en face à face. Cela les a amenés à conclure que l'objectif principal des lecteurs visitant le site était "de se rapprocher des auteurs et des personnages qu'ils aiment".
À la suite de cette analyse, le nouveau site Web consacré aux consommateurs se concentre sur la qualité des contenus, avec des profils d’auteurs tels que Nick Hornby et F. Scott Fitzgerald; et contenu interactif, tel que des interviews de podcasts avec Neil Gaiman et Elvis Costello.
Comme vous vous en doutez, les deux sites sont pleinement réactifs. Et les tailles mobiles en particulier sont un excellent exemple de la façon d'organiser beaucoup de contenu dans une petite fenêtre d'affichage. Cependant, que ce soit à cause d'une mauvaise communication entre les différentes agences ou à cause d'un temps de construction serré, à peine 12 semaines, il existe un certain nombre de problèmes qui compromettent sérieusement les UX du site.
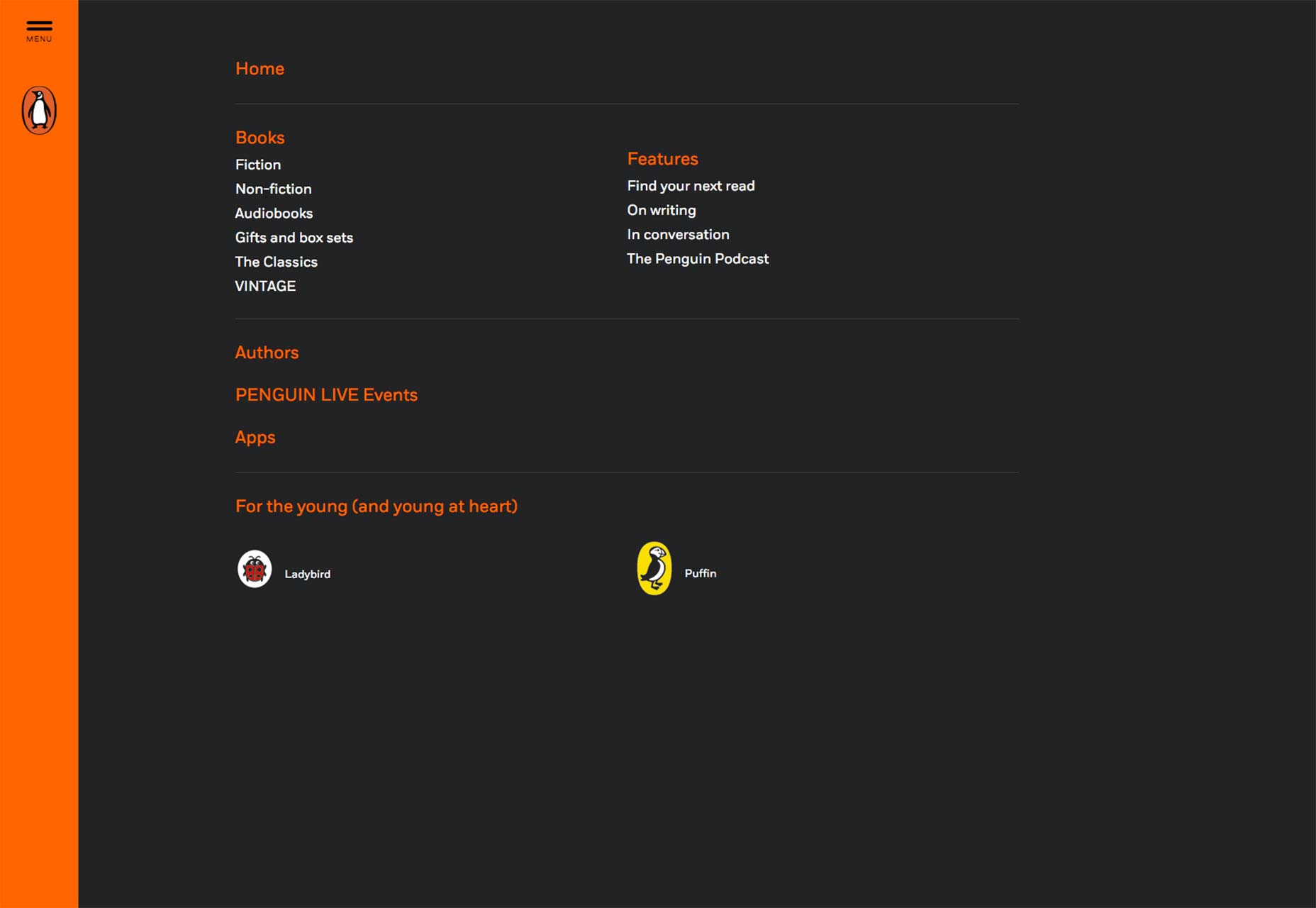
L'un des signifiants les plus distinctifs de la marque Penguin est la colonne orange vif sur ses livres, qui a été habilement utilisée sur le site grand public comme barre de navigation - verticale à gauche pour les grands écrans, horizontale pour les petits écrans. Il utilise un menu hamburger, même sur ordinateur, pour accéder rapidement aux liens. la grâce salvatrice (pour ceux qui détestent les hamburgers) étant que les liens qui sont obscurcis sont largement excédentaires, la navigation principale du site étant des liens en ligne.

Malheureusement, la navigation n'est pas aussi intuitive que possible (ou devrait l'être). La bannière Explore our world qui vous accueille lorsque vous arrivez sur le site comporte un certain nombre de bulles avec des étiquettes telles que "Listes de lecture", "Rencontrez nos auteurs" et "Q & As", il y a même un bouton de lecture vidéo; L'absence de menu conventionnel signifie que ces étiquettes recherchent des liens du monde entier, mais ce n'est pas le cas.
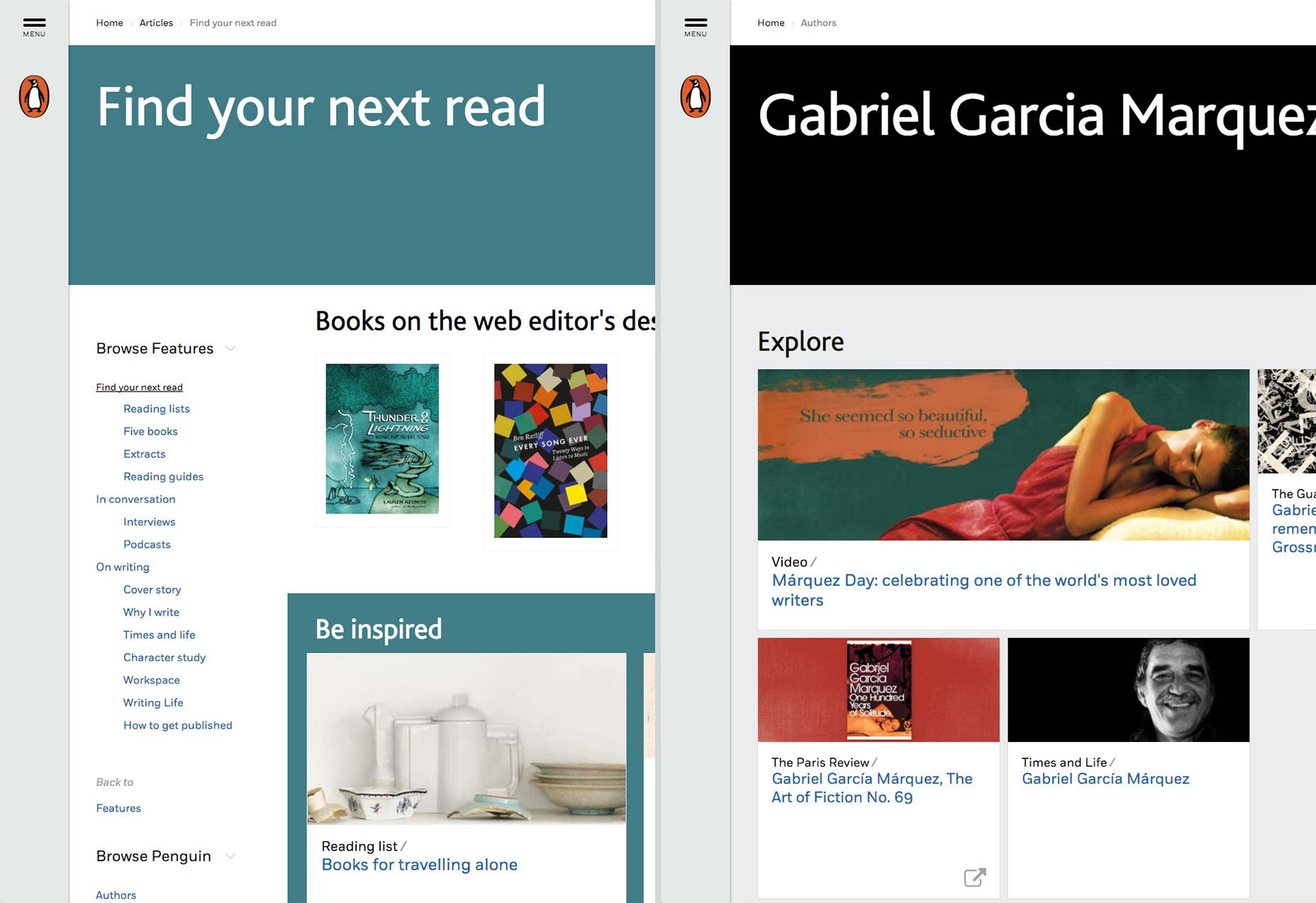
La navigation continue d’être un problème lorsque vous pénétrez plus profondément dans le site. Si, par exemple, vous cliquez sur le lien Rechercher votre prochaine lecture , la navigation filigrane (qui se transforme en une entrée sélectionnée pour mobile) se lit comme suit: Accueil> Articles> Trouvez votre prochaine lecture, les deux premières faisant office de liens. Cependant, si vous naviguez vers le profil d'un écrivain, le fil d'Ariane lit Accueil> Auteurs, seul le premier faisant office de lien. Pour revenir à la page des auteurs et sélectionner un profil d'écrivain différent, vous devez d'abord revenir à la page d' accueil, puis revenir aux auteurs et enfin au profil de l'auteur. ou utilisez le bouton retour du navigateur. C'est un petit problème de convivialité qui aurait vraiment dû être relevé au stade de l'assurance qualité et suggère que la construction de 12 semaines pourrait avoir été trop ambitieuse.

Les miettes de pain fonctionnent correctement (à gauche) et le fil d'Ariane ne relie que la page d'accueil (à droite).
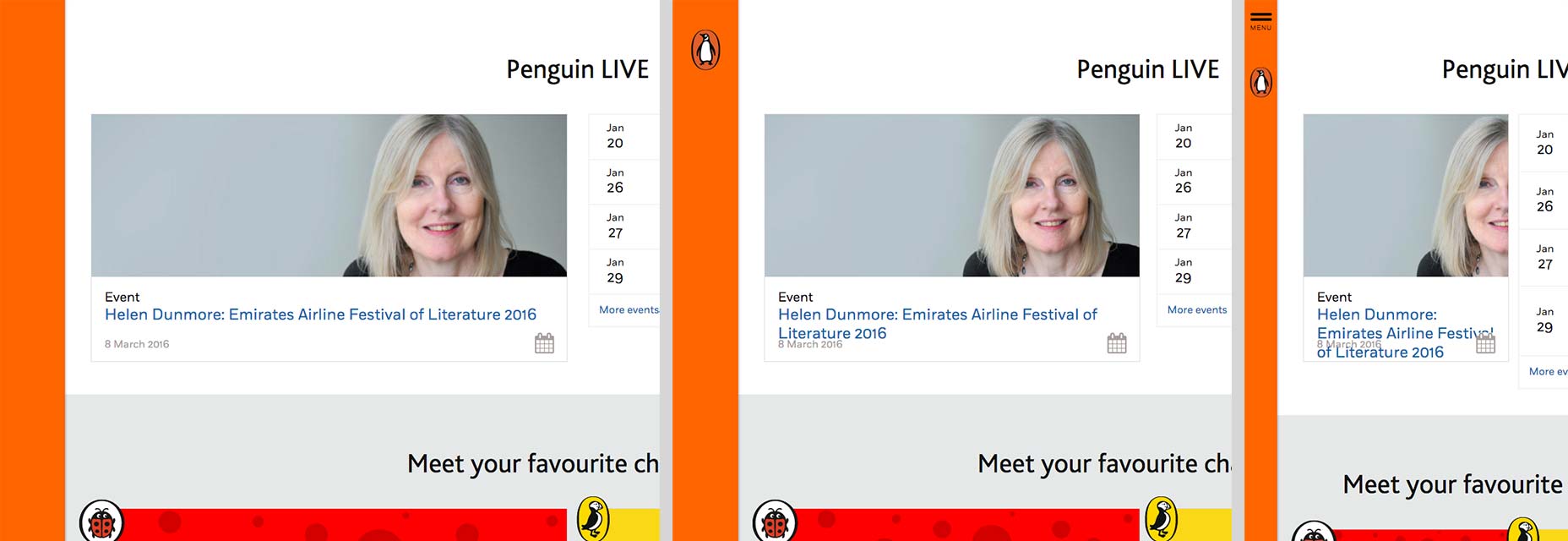
Vous trouverez d'autres preuves d'un lancement rapide dans la section "Penguin LIVE" de la page d'accueil. Personne ne s’attendait à un titre d’événement aussi longtemps que "Helen Dunmore: Festival de littérature Emirates Airline 2016" parce qu’il fonctionne à la taille d’un ordinateur et fonctionne sur mobile, la hauteur de ligne la boîte se casse complètement. Cela ressemble beaucoup au type d'erreur qui survient quand il y a un décalage entre le contenu attendu et le contenu réel que le client saisit dans son nouveau CMS brillant.

Décomposition du contenu avant qu'une requête multimédia ne soit lancée et utilise l'écran pour les tailles spécifiques au mobile.
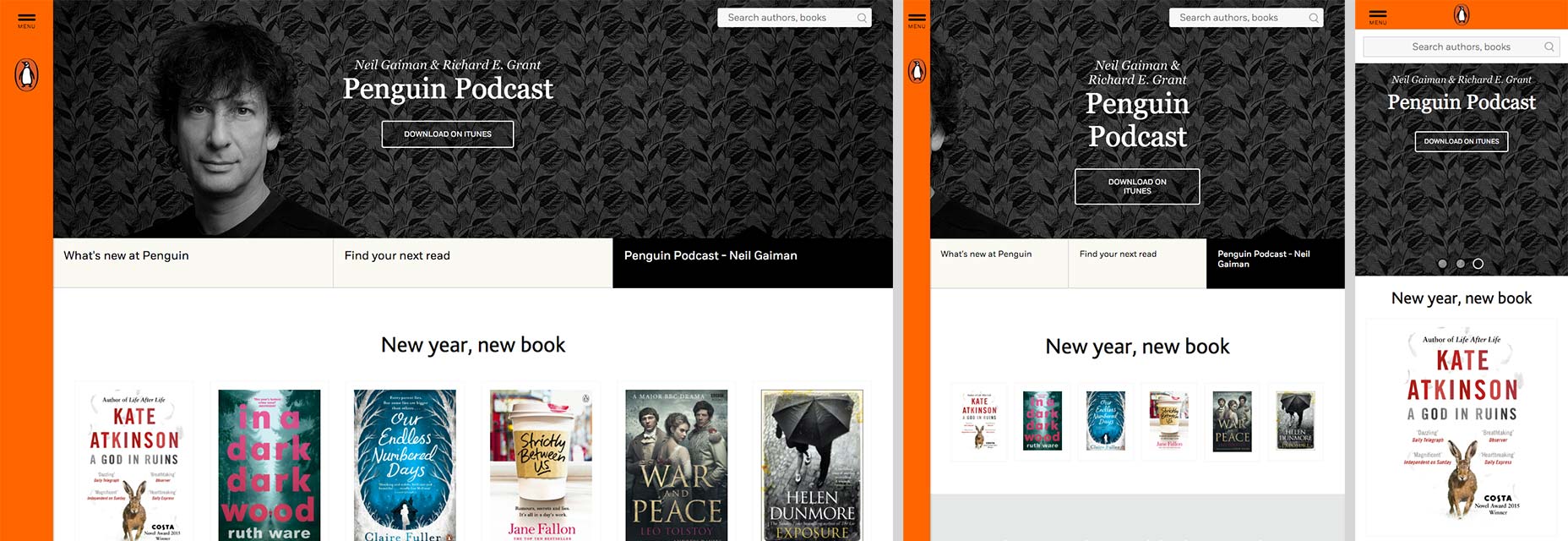
Un autre problème est que la mise en page réactive du site ne correspond pas à la plupart des illustrations. La bannière annonçant une interview de podcast entre Neil Gaiman et Richard E. Grant présente un portrait de l'auteur. Sur le mobile, cela devient un cliché de papier peint légèrement gothique, mais à certains formats de tablette, il s’agit d’un cliché d’une oreille désincarnée. La position de fond n'est pas un concept avancé de nos jours - en fait, le comportement par défaut est en haut à gauche . encore une fois, il semble que le système de gestion de contenu ait été conçu sans la souplesse nécessaire pour gérer plusieurs alignements d’œuvres d’art, ou que personne n’ait formé les producteurs de contenu à l’utiliser.

Neil Gaiman (à gauche), une oreille (au centre), papier peint gothique fantasmagorique (à droite).
Pour les concepteurs, l’un des aspects les plus intéressants de la refonte est de pouvoir comparer et Site consommateur B2C avec le Site d'entreprise B2B . Ce dernier a une marque plus subtile, une typographie plus discrète et son ton est beaucoup plus professionnel. Il est moins défectueux que le site grand public, principalement parce qu’il est moins ambitieux.
Ce qui a le plus de succès sur les sites de relance de PRH, en particulier sur le site grand public, est qu’à aucun moment vous ne vous sentez vendu. Il est structuré pour encourager l'exploration et la découverte. il compte que les livres, dont l’éditeur gagne son argent, se vendront eux-mêmes.
Malheureusement, la joie de l’immersion dans un excellent contenu est trop souvent contrariée par de petits oublis dans l’UI; des oublis réalistes pourraient être résolus en un après-midi.
Bien sûr, il est impossible de tirer des conclusions sur un processus de conception de site auquel nous ne participons pas directement. Nous ne savons pas à quel point le client était coopératif (ou autre), quel était le budget, exactement ce qui était stipulé dans le mémoire. Si nous reconnaissons que les clichés Dribbble sont particulièrement faciles à produire, il faut reconnaître à l'inverse que les véritables versions sont difficiles. Cela dit, cela ressemble à un site qui nécessite une plus grande attention aux détails.
C'est un site dans lequel les amateurs de livres peuvent se perdre; mais pas nécessairement comme ils le voudraient.