Codage par carte perforée: le secret du courrier électronique interactif
Le courrier électronique est antérieur au Web d'environ 10 ans (en fonction de qui vous parlez) et, à cette époque, le Web a évolué pour devenir une entité dynamique et interactive. Cependant, la chose la plus excitante que vous êtes susceptible de voir dans un email ces jours-ci est un joli gif animé, et nous les avons eu dans les années 90.
Eh bien maintenant, tout change, c'est l'aube du courrier électronique interactif. Que faire si vous pouviez utiliser des galeries d'images dans les e-mails, les présentations par onglets ou les mises en page multiples? Que faire si vous pouviez jouer à un jeu, lire un flux twitter en direct ou même magasiner, sélectionner / modifier des éléments et commander directement dans votre e-mail?
Les clients de messagerie ont-ils commencé à prendre en charge JavaScript? Non, ce n'est pas une extension, un téléchargement de plug-in ou même une nouvelle application. C'est tout HTML et CSS! Et surtout CSS2!
Codage par carte perforée
Alors, comment allez-vous détecter les interactions des utilisateurs et créer des fonctionnalités complexes sans JavaScript? J'ai créé une technique que j'appelle le codage par carte perforée. Cela utilise essentiellement un grand nombre de boutons radio et de styles CSS en fonction des valeurs vérifiées de ces boutons. Un exemple simple de ceci est une mise en page à onglets:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Voir cet exemple au travail: http://codepen.io/anon/pen/WQwagL
Lorsque la case d'option pour # tab1 est cochée, alors .tab1 est affiché. Lorsque le bouton radio n'est pas coché, il revient à sa valeur par défaut. Comme ces boutons radio sont tous dans le même tableau, un seul peut être vérifié à la fois, ce qui empêche l'affichage de plusieurs onglets à la fois.
C'est un concept assez adaptable. Remplacez les étiquettes d'onglet par des images miniatures et le contenu par des images et vous disposez d'une galerie d'images simple. Ou déplacez les onglets vers une disposition de navigation pour créer une mise en page fausse de plusieurs pages.
Lors de la correction de certains bugs sur un email que je construisais, j'avais les boutons radio à afficher , et j'ai remarqué une ressemblance avec une ancienne image de boutons radio / carte perforée IBM. Une fois que j'ai compris cela, cela m'a permis d'élargir ma réflexion: il ne s'agit que d'une série de valeurs cochées ou par défaut.
Vous pourriez le considérer comme vrai / faux, ou un / zéro. Le potentiel est énorme.
Jeux par email
Ma première expérience consistait à créer un jeu. La théorie est que le joueur doit cliquer sur une étiquette pour marquer un point. Lorsque cette case est cochée, l'étiquette affiche également le bouton radio suivant, etc.
J'ai également ajouté une étiquette pour le bouton radio précédent afin que vous puissiez également perdre des points. Ensuite, pour en faire un jeu, j'ai animé les étiquettes pour les déplacer, ce qui les rend plus difficiles à frapper et les transforme en un jeu de type whack-a-mole.
Jouez le jeu ici: http://codepen.io/M_J_Robbins/full/jpCKH/
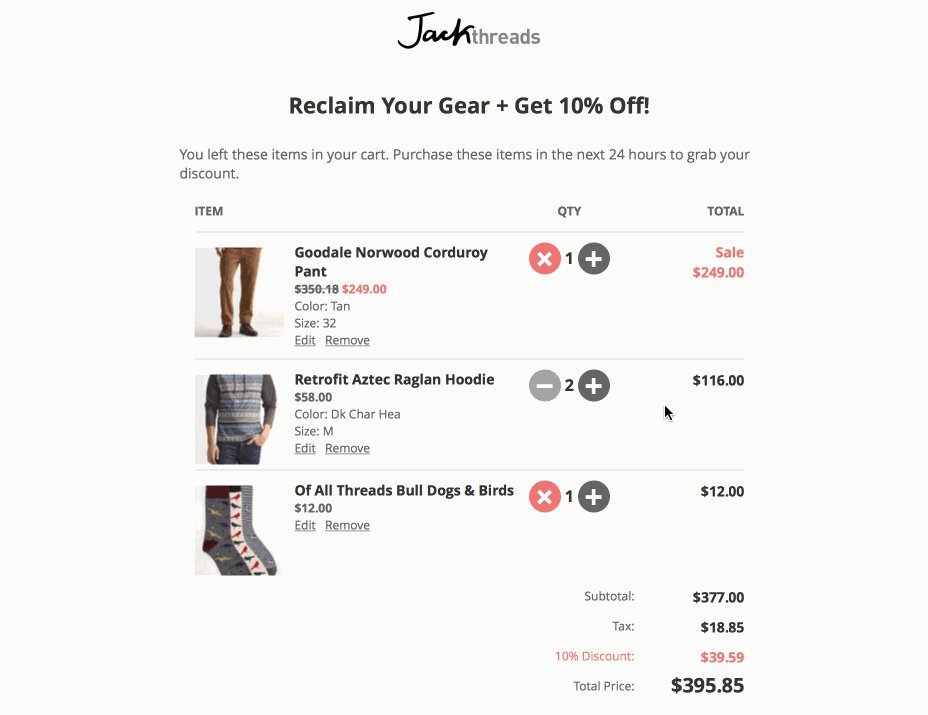
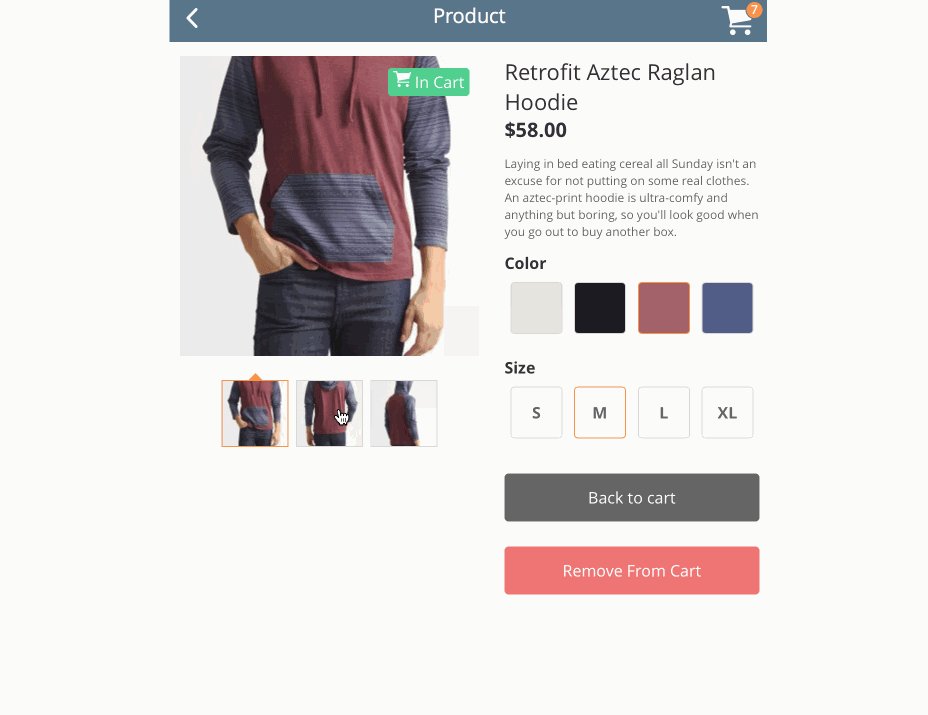
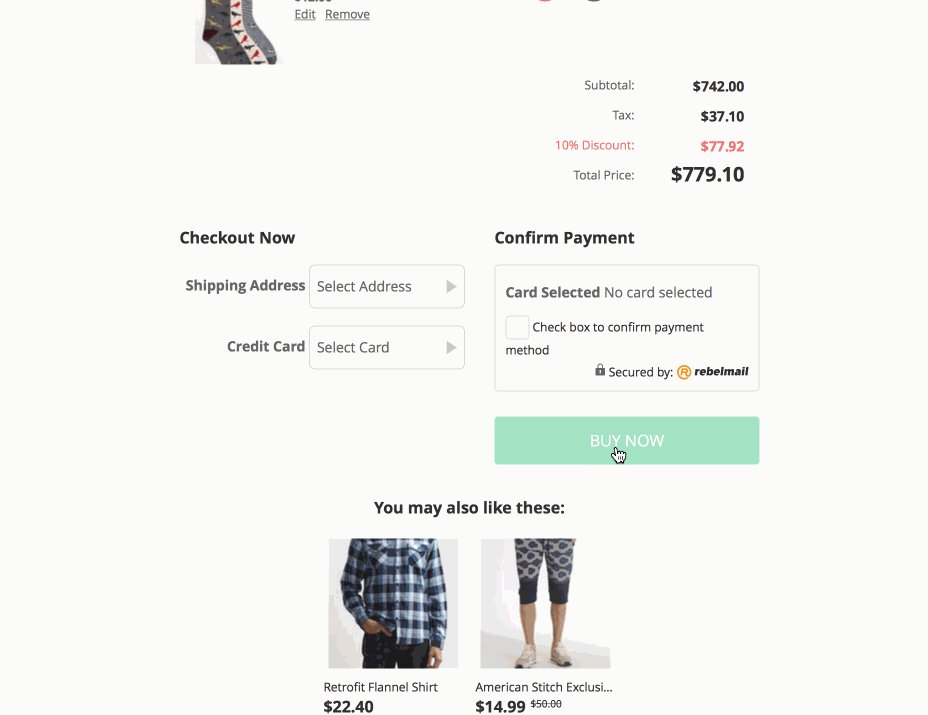
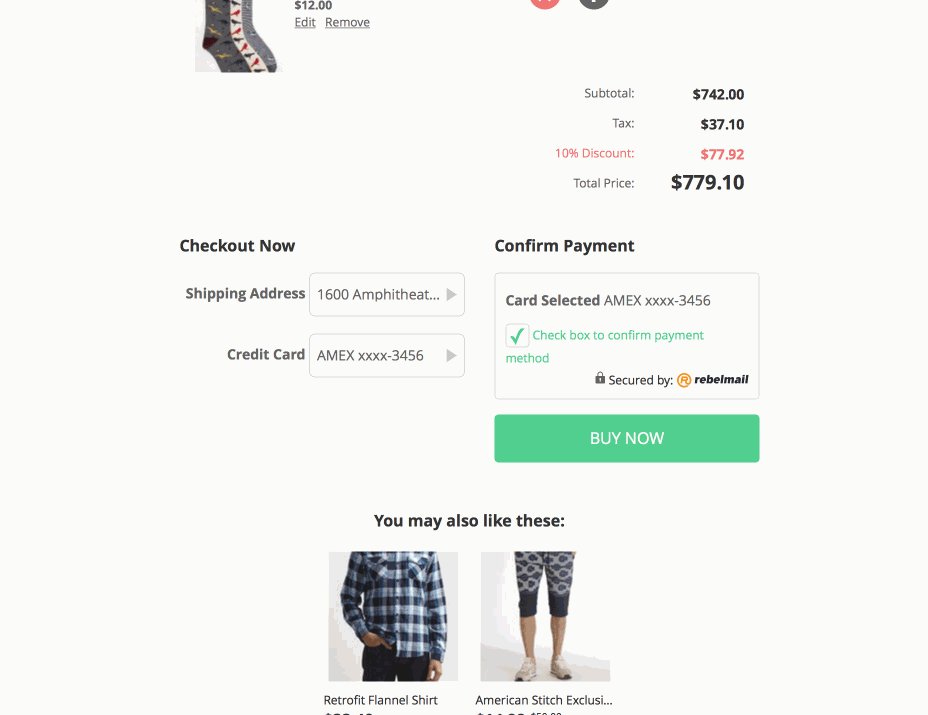
Panier dans un e-mail
L'exemple suivant est un peu plus compliqué. Celui-ci utilise 117 boutons radio et 2 cases à cocher pour le contrôler. Parmi les fonctionnalités, citons les galeries d'images, la mise en page multiple, l'ajout / suppression d'éléments, la validation de formulaire, les calculs de prix dynamiques sur le total des lignes, la taxe de sous-total, les remises et le prix total. Tout est construit en HTML et CSS.

Le concept ici est que lorsque vous cliquez sur "ACHETER MAINTENANT", cela fonctionne comme une soumission de formulaire et porte les détails de tous les boutons radio cochés. Ensuite, la carte sélectionnée sera chargée et les produits sélectionnés seront expédiés, à l'adresse sélectionnée, le tout sans visiter le site Web.
Support et limitations
Il y a quelques limitations à cela, comme on peut s'y attendre dans le courrier électronique. Tout d'abord, la taille du fichier est limitée. Si le courrier électronique dépasse 102 Ko, il sera découpé dans Gmail, Yahoo et Outlook.com. En outre, il risque beaucoup plus d'être signalé comme spam.
Je devrais noter que la limite est juste pour le HTML et le CSS que vous envoyez. Les ressources téléchargées, telles que les images et les polices, ne sont pas incluses. Pour contourner le problème, nous clarifions et minifions notre code; mais cela peut entraîner des erreurs, alors faites attention.
Ensuite, il y a tous les différents problèmes de rendu sur différents clients de messagerie, sur différents appareils, différents systèmes d'exploitation et différents navigateurs. Pour simplifier tout cela, nous souhaitons décomposer tous les clients de messagerie en 3 groupes, Static, Limited et Interactive.
Clients statiques : Outlook (Windows), Outlook.com, application Gmail
Ces clients suppriment les CSS fonctionnels, de sorte que le courrier électronique se contentera d'une présentation simple et statique. L'utilisateur final ne doit remarquer aucune différence entre ces e-mails interactifs et les e-mails normaux qu'ils reçoivent chaque jour.
Clients limités: Gmail (webmail), Yahoo, AOL
Ces clients ont des limitations différentes sur le CSS. Certaines des fonctions les plus avancées sont supprimées ou modifiées par les préprocesseurs du client de messagerie. mais ils supportent encore certaines interactions.
Clients interactifs: Applemail, iOS, Android, Mailbox
Ceux-ci ont les cloches et les sifflets complets. Ils supportent tout ce qui précède, et quelques nouvelles idées très intéressantes sur lesquelles je travaille aussi. Les bonnes nouvelles sont, en fonction des statistiques de emailclientmarketshare.com , sur 1,05 milliard de courriels ouverts en août, 57% des courriels ont été ouverts sur des clients interactifs et 20% sur des clients limités.
Ainsi, 77% des utilisateurs ont la possibilité de voir un certain niveau de courrier électronique interactif.
Alors, que nous réserve l'avenir?
Comme vous pouvez le voir, le courrier électronique a le potentiel d’être bien plus que du texte et des images statiques. Nous avons déjà vu des sociétés comme Nest et B & Q utiliser des galeries dans leurs e-mails, et Litmus a fait de nombreuses expériences (des expériences comme un arrière-plan vidéo, un flux Twitter en direct et un cadeau «trouver le ticket d'or»).
C'est un moment très excitant pour être dans le courrier électronique, nous ne sommes limités que par la profondeur de notre imagination ... et Outlook; Outlook est toujours difficile à gérer ... et le temps; Comme vous pouvez l'imaginer, la création de ces messages prend beaucoup plus de temps qu'un courrier électronique ordinaire.
Nous ne sommes limités que par la profondeur de notre imagination, le rendu des anciens clients de messagerie et le temps nécessaire pour créer les messages électroniques.