Une vidéo de musique interactive HTML5 impressionnante
Les concepteurs et les développeurs repoussent les limites avec ce qui est possible dans la conception interactive sur une base continue. Et de nouveaux exemples géniaux sortent tout le temps.
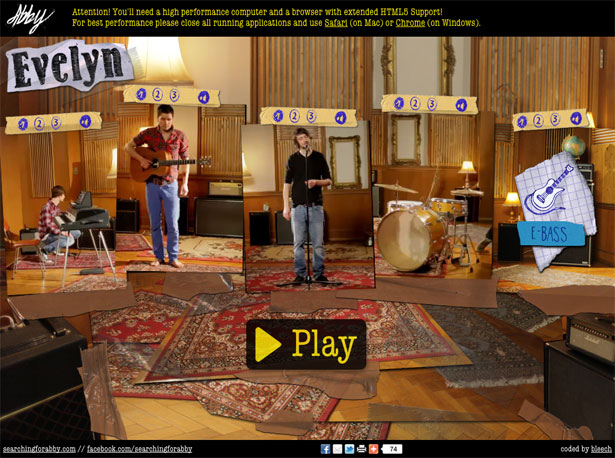
Un des exemples les plus récents est un vidéo musicale interactive pour Evelyn , par ABBY.
C'est un site fantastique qui vous donne la possibilité de mélanger différents instruments et styles vocaux, pendant que la chanson joue, pour une expérience complètement personnalisée.
Nous avons demandé aux développeurs comment ils avaient créé une vidéo interactive si impressionnante et obtenu leurs conseils pour travailler sur des projets de ce type.
1. D'où est venue l'idée de la vidéo? Quel était le processus de création?
Bien que nous ne soyons pas directement impliqués dans le processus de création, nous vous donnerons un bref résumé de la manière dont il a été créé.
Nous, Steffen & Dominik, venons de fonder une agence de développement web à Berlin appelée bleech spécialisé en HTML5 et autres technologies web modernes. Nous avons notre bureau dans un espace partagé avec un studio d'enregistrement qui est géré par les membres du groupe ABBY . L'espace est complété par une agence de réservation et une agence iOS.
La plupart d'entre nous se connaissaient depuis l'université et nous travaillons ensemble depuis lors sur de nombreux projets différents dans des environnements divers et créatifs.
L'idée même de la vidéo a été développée par un ami qui a étudié le design. Il avait besoin d'un sujet pour sa thèse et avait la vision de créer une expérience interactive permettant à l'utilisateur d'expérimenter les différents composants d'une chanson moderne.
2. Pouvez-vous donner un aperçu rapide du processus de création de la vidéo, des étapes à suivre, etc.?
L'un des plus grands défis pour le groupe était de sélectionner les instruments adéquats qui diffèrent par leur son et leurs caractéristiques, tout en offrant un son agréable et en harmonie les uns avec les autres. En outre, ils devaient s’assurer que les rythmes et les harmoniques des nouvelles pistes intégrées n’étaient, à aucun moment, incompatibles.
Nous pensons qu'ils ont fait du très bon travail à ce sujet.
L'idée entière a été développée sans traiter des exigences techniques concernant la technologie Web. Ils ont donc commencé à enregistrer une vidéo pour chaque piste audio dans un studio de son historique à Berlin. Cela a abouti à un total de 20 vidéos individuelles, qui ont ensuite dû être fusionnées pour que l'idée devienne réalité. Pour cette tâche, ils ont demandé à un développeur Flash ami de créer un site Web sur lequel vous pouvez contrôler les différentes pistes et mixer votre propre version de la chanson. Malheureusement, il a rencontré des difficultés avec le processus de synchronisation via une connexion réseau, de sorte que la version préliminaire n’a jamais abouti à une version finale.
C'est à ce moment que nous sommes entrés. Nous avons eu le défi de prouver qu'il était possible de donner vie à leur idée avec les dernières technologies que personne n'a encore utilisées de cette manière.
Nous avons commencé à construire les bases d'un environnement JavaScript basé sur des tests afin d'assurer une communication cohérente entre les vidéos, nos contrôleurs et le module de chronologie global. Les contrôleurs médicaux veillent à changer les vidéos et à afficher uniquement la piste actuellement sélectionnée. Le module de chronologie sert de temps de référence pour chaque contrôleur multimédia et les synchronise si nécessaire.
3. Quels défis inattendus se sont présentés pendant le projet? Quel conseil donneriez-vous à un développeur qui souhaite créer un projet comme celui-ci?
Une partie difficile du processus de développement consistait à synchroniser les vidéos sans effectuer de nombreux calculs et à garantir que même sur les ordinateurs les plus anciens une expérience utilisateur efficace et réactive est possible.
Les méthodes que nous avons trouvées les plus efficaces étaient une agrégation de plusieurs algorithmes qui permettent de synchroniser les vidéos et de les adapter aux performances de la machine en augmentant le seuil et la fréquence de déclenchement de la synchronisation.
Le plus grand défi consistait cependant à peaufiner la zone à la milliseconde, car pour un morceau à 120 battements par minute, l'auditeur remarquera clairement un décalage de 50 ms par rapport aux pistes. Enfin, nous avons réussi à synchroniser toutes les pistes audio et vidéo de moins de 10 ms sur les ordinateurs haute performance (comme un MacBook Pro / Air 2011).
Si vous envisagez de développer un projet HTML5 basé sur les médias, préparez-vous à des nuits sans sommeil à optimiser de petits morceaux de code, à des bogues de navigateur imprévus et à un million de façons possibles d'implémenter une seule fonction.
4. Où voyez-vous ce genre de contenu au cours des prochaines années?
Nous espérons que davantage de développeurs commenceront à expérimenter des projets Web liés aux médias et espérons voir de nouveaux cadres créés pour des applications riches en médias. Jusqu'à présent, Java (traitement) et Flash présentent encore certains avantages pour certains cas d'utilisation.
Les développements les plus importants en HTML5 pour le moment sont sans aucun doute les capacités audio et vidéo et nous attendons avec impatience des fonctionnalités telles que le mediacontroller ou un élément de périphérique implémenté dans de nouveaux navigateurs.
Avec les technologies de serveur modernes telles que websocket, nous attendons de voir la livraison des événements en temps réel à l'utilisateur au lieu de ne diffuser que des contenus statiques préenregistrés. En outre, il serait formidable de voir plus de contenu interactif à grande échelle intégrant l'expérience sociale avec les canaux médiatiques existants. Les trucs habituels dont tout le monde parle en ce moment ...
Nous sommes heureux de faire partie de ce projet et de travailler avec de grands artistes aux compétences variées. Le projet est devenu notre petit bébé et nous sommes vraiment dépassés par la réponse positive.
BTW, nous recherchons des personnes pour soutenir notre équipe croissante.
Quels autres projets HTML5 impressionnants avez-vous vus récemment? Faites le nous savoir dans les commentaires!