Redesign Vs. Réaligner
Cela fait presque cinq ans que le débat sur le remaniement et le réalignement a commencé.
De nombreux concepteurs abordent toujours les modifications du site Web comme des refontes, avec peu de réflexion quant à savoir s'ils devraient être en train de redessiner ou de réaligner le site pour leurs clients.
En fait, de nombreux concepteurs sont encore un peu confus quant à savoir lequel est approprié pour quels projets, ou même quelle est la différence réelle.
Comprendre la différence entre la reconception et le réalignement peut permettre à des clients plus heureux d’atteindre leurs objectifs.
Il y a des moments où les remaniements sont appropriés, et il y a d'autres moments où les réalignements sont appropriés. Tout dépend de la façon dont le site actuel du client fonctionne pour eux et de leurs objectifs.
Lisez la suite pour en savoir plus sur les différences entre la reconception et le réalignement, et sur la manière de déterminer laquelle correspond à vos projets actuels et futurs.
Quelle est la différence?
La différence entre redessiner un site Web et réaligner un site Web n’est pas toujours claire à 100%. Mais la principale chose qui les distingue est que les remaniements sont principalement axés sur les changements esthétiques: schémas de couleurs, graphiques, typographie, etc. alors que les réalignements sont davantage axés sur le but et la fonction .

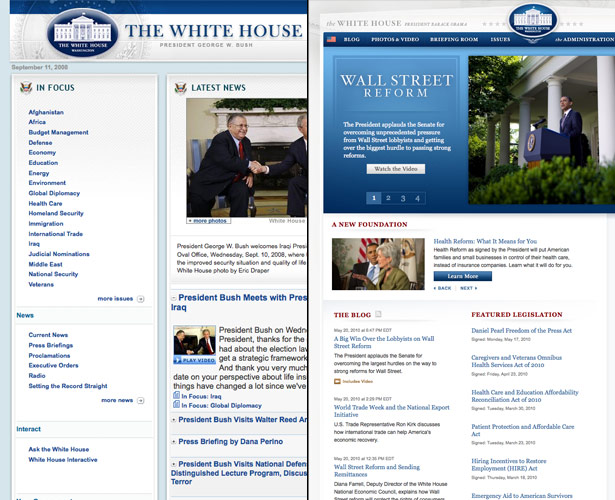
Le site Web de la Maison Blanche a subi une réalignement majeur quand le président Obama a pris ses fonctions. Captures d'écran de iterasiarchive et whitehouse.gov .
Un réalignement examinera quelles parties d'un site fonctionnent et quelles parties ne le sont pas, et contournera ensuite ces forces et faiblesses. Une refonte, quant à elle, se concentrera davantage sur les tendances de la conception et sur l’aspect du site.
Beaucoup de concepteurs pensent que chaque révision de site Web devrait être un réalignement plutôt qu'une refonte, mais la vérité est que les deux ont leur place. Ci-dessous, nous aborderons les forces et les faiblesses des réaménagements et des réalignements, et comment choisir celui qui convient à vos projets.
Refonte
Comme nous l’avons déjà mentionné, la refonte se concentre sur l’esthétique du site. Une refonte consistera probablement à modifier les graphiques, les couleurs et d’autres éléments visuels de la conception du site. Peu ou pas d'attention est généralement accordée à la structure et aux fonctionnalités du site. Le contenu reste généralement le même.
Quand une nouvelle conception est-elle appropriée?
Parfois, la structure de votre site est telle que vous le souhaitez. Vos utilisateurs sont heureux, votre site réalise ce que vous souhaitez qu'il réalise. Le seul problème est que votre site est complètement le même depuis cinq ans. Bien qu'il soit parfaitement fonctionnel et qu'il fasse ce qu'il doit faire, il ressemble à un retour en arrière et vous craignez que cela ne vous coûte quelque chose.
C'est un cas où une nouvelle conception est parfaite. Vous n'avez pas besoin de modifier la fonctionnalité, le contenu ou la structure de votre site. Vous devez juste lui donner un coup de jeune pour le faire paraître frais et nouveau.
Choses à retenir lors de la refonte
Lorsque vous redessinez, vous ne devriez pas faire grand chose avec la structure ou la fonction du site. Regardez uniquement les éléments visuels et comment ils peuvent être mis à jour ou améliorés.
La plupart des sites redessinés ressembleront beaucoup à la conception originale, du moins en termes de fonctionnement et de contenu général. Vous pourriez déplacer des choses, mais en veillant à mieux travailler visuellement. La nouvelle conception laissera la structure du site sensiblement la même qu’avant la nouvelle conception.
Les remaniements sont généralement beaucoup plus rapides à réaliser que les réalignements. Si le site d'origine a été créé sur un CMS, il ne fait que créer un nouveau thème ou modèle. Une chose que vous voudrez peut-être envisager si le site n’a pas été construit sur un CMS est de le remplacer par un autre lors d’une nouvelle conception. Bien que cela puisse être plus proche d’un réalignement, cela vaut le temps et les efforts si le client met à jour régulièrement la conception de son site.
Assurez-vous que vos clients sont préparés à l’impact qu’une refonte peut avoir sur les visiteurs de leur site. Ils recevront presque inévitablement des visiteurs de longue date qui se plaindront du nouveau design et, espérons-le, de nombreux visiteurs qui aiment ce nouveau design. Un client qui n'a jamais été repensé peut être surpris lorsqu'un visiteur se plaint du nouveau site s'il n'est pas préparé à cette éventualité.
Rappelez-vous que les remaniements sont souvent axés sur les instincts et reposent davantage sur votre intuition en tant que concepteur que sur les données concrètes. Parce que la fonctionnalité est laissée intacte, vous pouvez procéder plus à l'instinct que vous ne pouvez le faire avec un réalignement.

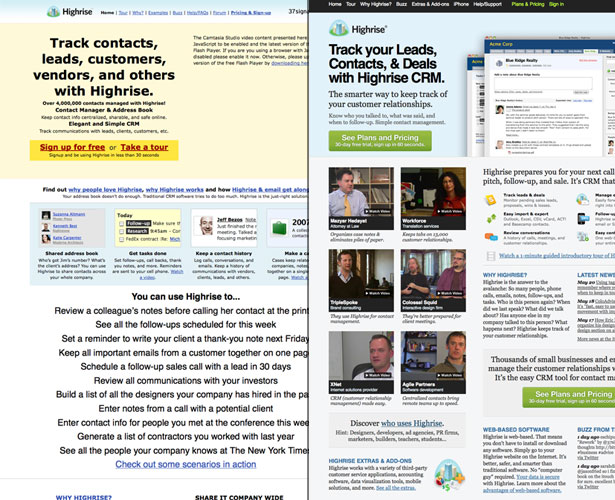
Captures d'écran de Archive.org et HighriseHQ.com .
Réaligner
Le réalignement, par rapport à la reconception, met beaucoup plus l'accent sur l'expérience utilisateur et la facilité d'utilisation. Avec un réalignement, vous abordez des problèmes spécifiques liés à la structure ou aux fonctionnalités du site, en plus des modifications de conception.
Vous devrez consacrer beaucoup plus de temps à la partie de la recherche des faits d’un réalignement. Déterminer ce qui fonctionne sur le site et ce qui ne l'est pas est aussi important (ou même plus important) que de déterminer à quoi ressemblera le site final et quelles fonctionnalités doivent être ajoutées.
Dans de nombreux cas, un réalignement comprendra une partie de reconception. Le client peut vouloir mettre à jour l'apparence du site s'il dépense de l'argent pour mettre à jour son fonctionnement. Sachez que de nombreux clients peuvent se concentrer davantage sur les aspects visuels du site que sur les aspects fonctionnels, mais en tant que concepteur, il vous incombe de leur donner une idée des éléments non liés au design présents sur leur site Web actuel.
Quand un réalignement est-il approprié?
S'il existe des problèmes fondamentaux avec le fonctionnement d'un site Web, qu'il s'agisse de problèmes réels avec le code ou d'une mauvaise implémentation, une nouvelle conception ne fera pas grand chose pour votre client. C'est à ce moment qu'un réalignement est nécessaire.
Un réalignement peut également être nécessaire si un client se lance dans une nouvelle entreprise. S'ils ajoutent un magasin en ligne, par exemple, ils devront probablement faire plus que simplement installer un logiciel de panier. Les modifications apportées à leur page d'accueil et à d'autres parties du site pour inciter les visiteurs à acheter en ligne seront probablement nécessaires, et il se peut que d'autres zones du site nécessitent d'être supprimées ou supprimées.
Dans la mesure où un client doit réaligner son site, la réponse est aussi souvent que nécessaire. Il devrait être une habitude de revoir ce qui fonctionne sur leur site et ce qui ne l’est pas et de faire les ajustements nécessaires. Si les objectifs ne sont pas atteints, des modifications continues des fonctions, de la structure, du contenu et de la conception du site peuvent rapprocher vos clients. Insistez auprès de vos clients sur le fait que les réaménagements sur le site doivent faire partie de l’entretien régulier, et pas seulement tous les quelques années.
Les fonctionnalités étant souvent modifiées lors d'un réalignement, elles devraient idéalement être effectuées pendant la saison lente du client. La dernière chose que vous voulez, c'est qu'un bug survienne pendant la période des Fêtes (ou quelle que soit la période la plus occupée de l'année pour les affaires de vos clients). Il est presque inévitable qu'il y ait des bogues dans le nouveau site, et même si vous pouvez espérer que les tests préalables au lancement les révéleront tous, ils ne se présentent parfois pas bien après le lancement du site. Si un client souhaite procéder à un réalignement au cours de la haute saison, essayez de le convaincre de le reporter à la fin de la haute saison. S'ils refusent, réexaminez l'acceptation du projet.
Le processus de réalignement
Le réalignement devrait commencer par une phase de découverte assez approfondie. Vous devez parler au client de ce qu'il perçoit comme travaillant et de ce qui ne l'est pas, et prendre le temps d'explorer vous-même le site pour avoir votre propre idée de ce qui doit être conservé et de ce qui doit être remplacé.
L'une des principales choses à découvrir lors de la phase de découverte est le but du réalignement. Le client doit avoir des objectifs clairs pour apporter des modifications à son site et une idée concrète de ce qu’il espère accomplir lorsque le site sera terminé. Continuez à poser des questions à vos clients jusqu'à ce que vous découvriez leur objectif principal.
Le processus de réalignement se situe quelque part entre un site Web complètement nouveau et une refonte. Vous allez créer des éléments du site à partir de zéro et réutiliser d'autres parties. La quantité de chacun sera largement dépendante du projet individuel.
Les tests A / B devraient être plus utilisés dans un réalignement. Testez non seulement les nouvelles options, mais aussi les nouvelles options par rapport à la fonctionnalité existante. Vous devez vous assurer que ce que vous faites est en fait une amélioration fonctionnelle par rapport au site existant, et pas seulement une conception plus jolie.
Choses à retenir lors de la réalignement
Tout comme avec une nouvelle conception, vous devez garder à l’esprit un certain nombre de choses lorsque vous vous lancez dans un projet de réalignement. Tout d’abord, assurez-vous d’avoir un ensemble d’objectifs précis en tête avant de commencer les changements. Sans cela, vous ne serez pas au centre du projet et vous courrez le risque de devenir une nouvelle conception.
Tous les réalignements ne sont pas des projets énormes. Dans certains cas, vous ne pouvez apporter que des modifications mineures au fonctionnement et à l'apparence du site. Dans d'autres cas, cependant, vous pouvez commencer à partir de rien. Avec un réalignement, assurez-vous de ne pas faire un travail inutile. Le but est de conserver ce qui fonctionne et de changer ce qui ne fonctionne pas. Si 90% du site actuel fonctionne correctement, assurez-vous de ne pas modifier le 10%.
Vous voudrez être sûr que le site que vous réalignez a une base solide sur laquelle bâtir. Cela signifie que vous devez vous assurer que le code est bien structuré et conforme aux normes, tout en veillant à ce qu'il repose sur un CMS adapté à la taille et au trafic du site. Si l'un de ces éléments fait défaut, profitez du processus de réalignement pour remédier aux problèmes principaux pouvant survenir. Il sera rentable à l’avenir avec des coûts réduits lors des modifications et réalignements futurs.
Rappelez-vous également que les réalignements sont effectués sur la base de données concrètes sur ce qui fonctionne sur le site actuel et sur ce qui ne fonctionne pas. Alors que vos instincts sur certains aspects du réalignement seront importants, des modèles d'utilisabilité et des informations collectés par le client sur ce qui fonctionne sur son site et sur ce qui ne fonctionne pas seront établis. Ne perdez pas de vue cela.
Considérations finales
Au cours de la partie découverte d'un projet, vous, en tant que concepteur, devez déterminer si le client recherche une nouvelle conception ou un réalignement.
Le client ne sera souvent pas familier avec le terme «réalignement» et, en toute honnêteté, il n’ya aucune raison de l’informer. Mais vous devez savoir dans votre tête quel type de projet vous entreprenez.
Si des modifications majeures de la fonctionnalité, de la structure ou du contenu sont nécessaires, vous envisagez un réalignement. D'un autre côté, si tout ce que le client veut, c'est un look mis à jour, alors c'est probablement une refonte. Encore une fois, il vous incombe en tant que concepteur de déterminer le type de projet dont le client a besoin.
Rappelez-vous, que vous procédiez à une refonte ou à un réalignement, assurez-vous de sauvegarder le site d'origine et d'effectuer des sauvegardes régulières tout au long du projet afin de pouvoir le restaurer si nécessaire.
Ressources supplémentaires
- Bonne refonte des concepteurs, réalignement des grands concepteurs
L'article original de Cameron Moll traitant de la différence entre la reconception et le réalignement de A List Apart. - Reconcevoir ou réaligner votre site Web?
Du tunnel 7. - Redesign Vs. Tweaked Design: Quel est le meilleur pour votre site Web
De Visual Swirl. - Refonte: Quand relancer le site et les meilleures pratiques
De Smashing Magazine.
Écrit exclusivement pour WDD par Cameron Chapman .
Quand utilisez-vous la refonte vs réaligner sur vos sites? Comment les deux se comparent?