Design réactif dans le monde de l'entreprise
Lorsque vous avez déjà un large éventail de tâches client, il peut être difficile d’intégrer de nouvelles technologies. Le design réactif est une phrase à la mode en ce moment, mais il est inutile de le forcer sur un client à moins que ses utilisateurs ne voient un avantage.
Chez 352 Media Group, nous avons récemment vu une opportunité de créer un site entièrement réactif pour un client, Purple Communications. Ils fabriquent des logiciels pour les personnes malentendantes qui, autrement, ne pourraient pas téléphoner. À l’aide de leur ordinateur, téléphone, visiophone ou autre appareil électronique, ils peuvent communiquer avec d’autres en utilisant un service de relais vidéo.
Purple Communications propose des applications pour plusieurs plates-formes téléphoniques. Une grande partie de leur trafic Web provient donc d’appareils mobiles. En regardant leur trafic, il est apparu très clairement que la meilleure solution pour le client était de créer un site entièrement réactif. Notre société a déjà réalisé des sites mobiles, mais c'était la première fois qu'un site desservait à la fois les utilisateurs mobiles et les utilisateurs de bureau. Si vous souhaitez intégrer des fonctionnalités de conception Web réactives au site Web de votre entreprise ou client, voici quelques conseils à garder à l’esprit:
Ne faites pas de compromis sur le design
Il y a des conceptions qui se prêtent à une disposition fluide et réactive beaucoup plus que d'autres. Un design minimaliste avec un arrière-plan simple ne nécessiterait que quelques ajustements pour devenir fluide. Il peut donc être très tentant de pousser ce type de conception sur le client, car cela faciliterait considérablement le développement du site.
L'un des avantages concurrentiels de 352 Media Group est notre design primé. Donc, alors que je succombais à la tentation d'un design minimaliste, j'ai changé d'avis et j'ai décidé de trouver comment utiliser le design que nous voulions de manière réactive.
Il existe trois manières différentes de développer un design réactif. J'ai créé des noms pour eux afin qu'ils soient plus faciles à discuter:
Disposition en escalier
Cette technique utilise des requêtes multimédia pour diffuser différentes feuilles de style à des résolutions définies. Traditionnellement, vous créiez trois modèles différents: un pour les ordinateurs de bureau, un pour les tablettes et un pour les téléphones.
Cette méthode était très attrayante en raison de ma décision de concevoir un site potentiellement compliqué à fabriquer. Essentiellement, nous pourrions prendre notre processus actuel de développement d’un site et le multiplier par trois. Nous pourrions même utiliser la détection côté serveur pour vous assurer que vous ne disposez que du fichier CSS dont vous avez besoin pour votre résolution.
Le problème avec cette technique est que vous devez choisir les résolutions que vous allez utiliser pour optimiser votre site. La plupart des personnes utilisent des numéros basés sur les appareils iOS-768px pour la conception de la tablette et 320px pour la conception mobile. Mais avec tous les différents smartphones et tablettes disponibles, il existe des tonnes de résolutions différentes. Les applications de Purple Communications étant disponibles pour de nombreux téléphones, nous voulions nous assurer que chaque utilisateur bénéficierait d’une expérience optimale. Donc, même si je pense que cette technique serait parfaite pour un site Web d’application iPhone, elle ne correspondait pas à nos besoins pour ce projet.
Grille de fluide
Une autre façon de rendre votre site réactif consiste à utiliser des largeurs de pourcentage pour que tout soit mis à l'échelle avec la fenêtre jusqu'à 0. Cette méthode vous permet de définir la grille en pourcentage qui fera le plus gros travail. Passé ce délai, vous utilisez des requêtes multimédias pour modifier des choses pour différents écrans. Cette méthode présente un avantage certain par rapport à la méthode par étapes, car le site sera optimisé pour chaque résolution, par opposition à une poignée.
L'inconvénient est que certaines conceptions peuvent être exponentiellement plus difficiles à développer. J'ai longtemps considéré cette méthode, essayant de comprendre comment coder des zones problématiques. Nous utilisons une méthode commune appelée le technique des portes coulissantes Cela vous permet d'utiliser une seule image pour créer un conteneur de largeur de fluide avec des bords complexes. Si vous ne l'utilisez pas, regardez définitivement ce tutoriel car c'est une technique fantastique. Mais même avec cela et quelques autres choses dans notre arsenal, cela aurait quand même été assez difficile à réaliser.
Hybride fluide / étagé
Finalement, j'ai décidé de combiner les deux méthodes. Nous utiliserions la technique par étapes pour créer un design pour ordinateur de bureau, puis un grand pas vers une conception fluide de moins de 960 pixels de large. Cela signifiait que pour les ordinateurs de bureau, notre processus était presque le même que pour un projet normal. Nous prenons en charge des résolutions de 1024 × 768 et plus pour les ordinateurs de bureau, nous créons donc nos sites à la largeur standard de 960px (ce qui permet une barre de défilement verticale et d’autres navigateurs et OS chrome). Toute fenêtre sous cette largeur afficherait normalement une barre de défilement.
Au lieu d'essayer de choisir la résolution la plus logique pour une taille de tablette, nous la configurons simplement là où tout élément situé sous la largeur du site de 960px déclencherait la disposition fluide. De cette façon, personne ne pourrait obtenir la barre de défilement horizontale redoutée.
En prime, une tablette (au moins 960 pixels de large) affichant le site en mode paysage obtient la version complète du bureau. Gardez à l'esprit que vous souhaiterez probablement apporter quelques petites modifications aux requêtes des médias pour que les liens et les boutons soient plus faciles à toucher.
Mobile d'abord
Si vous avez fait des recherches sur le design réactif, vous avez sûrement entendu parler du développement du développement pour mobile, ce que vous devez absolument garder à l’esprit. Comme nous avons tous été dans l’état d’esprit de développer des sites pour ordinateurs de bureau pendant si longtemps, il est très facile de regarder les requêtes des médias dans le mauvais sens. Vous pensez peut-être: «Tout ce que j'ai à faire, c'est de créer de nouvelles images et de mettre de nouveaux CSS dans une requête multimédia, et mon site fonctionnera également sur les téléphones.
Aussi incroyables que soient devenus les smartphones, ils ne sont toujours pas aussi puissants que les ordinateurs de bureau. De plus, le contenu est fréquemment consommé lors de vos déplacements. Mais en suivant notre logique antérieure, nous optimisons un site pour des périphériques moins puissants sur des connexions plus lentes en ajoutant des CSS et des images. Une fois que vous y réfléchissez, vous réalisez que vous devez modifier votre flux de travail.
La partie la plus difficile est de faire ce travail pour img Mots clés. Si vous suivez les meilleures pratiques, vous aurez des images optimisées pour différentes résolutions. La partie difficile consiste à vous assurer que vous téléchargez uniquement l'image dont vous avez besoin. Cette question pourrait être un article tout seul, mais heureusement, Jason Grigsby a déjà compilé une liste de méthodes d'image réactives et leurs avantages et inconvénients.
Passé cela, tout ce que nous avons à faire est le CSS. Avec notre mentalité "mobile first", nous allons créer un fichier mobile.css qui contient tous les CSS dont le mobile a besoin. Ce sera le seul fichier que les téléphones téléchargent. Ensuite, nous créerons un second fichier appelé desktop.css qui se basera sur les styles de base établis dans le fichier mobile.css et les écrasera. Pour vous assurer que les téléphones / tablettes soient uniquement mobiles.css et que les ordinateurs de bureau reçoivent à la fois les fichiers mobile.css et desktop.css, nos liens se présentent comme suit:
Cette combinaison a fonctionné jusqu’à présent pour tout ce que j’ai testé, à l’exception des versions d’Internet Explorer antérieures à 9. Comme la norme de notre société est de prendre en charge IE7 +, nous avons dû apporter un dernier ajustement. Vous remarquerez que mon code ci-dessus s'exécute sur le serveur. Sur le backend, nous vérifions la version d'IE, et si elle est inférieure à 9, nous modifions l'attribut media en "screen, projection". Cela a fonctionné le mieux pour nous, mais si vous ne lancez rien du côté serveur, vous pouvez utiliser respond.js à la place.
Cela signifie que notre CSS de bureau ne sera pas aussi optimisé que sur un site normal. Mais le seul sacrifice que nous faisons consiste à télécharger un fichier CSS léger que nous écrasons par la suite. Nous avons dû faire des compromis quelque part et, comme nous continuons à chanter «mobile first», nous savons que c'est mieux que l'alternative.
Offrant toujours le contrôle du client
Chez 352 Media Group, nous croyons qu'il est important de donner au client un contrôle total sur son site. Une fois le développement terminé, nous remettons tout le code source. Nous fournissons également un CMS personnalisé qui permet au client de gérer les pages, la navigation et la carte du site. Comme pour le design, c'est une norme sur laquelle nous ne voulions pas faire de compromis. Nous avons donc rencontré quelques obstacles supplémentaires.
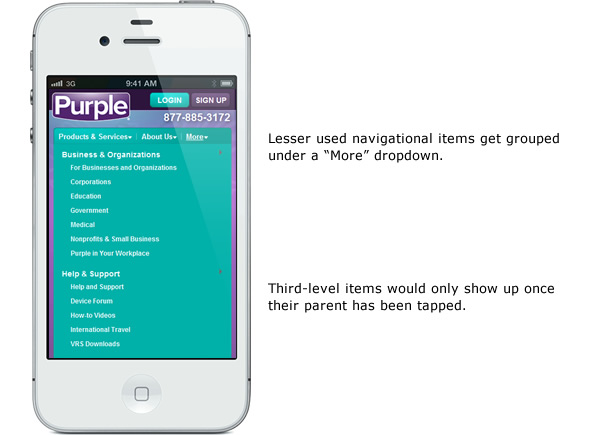
La navigation est l’une des interfaces les plus difficiles à transférer sur mobile. C'est un problème car c'est aussi l'une des interfaces les plus importantes sur un site. La première question que vous devez vous poser est de savoir si les utilisateurs mobiles ont besoin d’un accès rapide à l’ensemble de la navigation ou s’ils ne s’intéressent qu’à quelques éléments clés. S'ils ont besoin de toute la navigation et qu'il y a plus de quatre éléments principaux, je pense que l'une des meilleures solutions consiste à les regrouper dans une élément. Cela utilisera le système d'exploitation du téléphone pour une interface optimisée à laquelle l'utilisateur est déjà habitué.
En ce qui concerne Purple Communications, seuls deux éléments principaux concernaient les utilisateurs mobiles: Produits et services et À propos de nous. Donc, sur les téléphones, nous montrons seulement ces deux éléments, puis regroupons le reste dans un menu déroulant "Plus".

Mais l'une des choses que nous offrons au client est le contrôle de sa navigation. Pour ce site, la seule chose sur laquelle ils n’auraient aucun contrôle était de savoir quels éléments s’étaient effondrés dans le menu, nous nous sommes donc assurés de les éliminer d’abord. Mais après cela, ils peuvent ajouter tous les éléments ou sous-articles qu'ils veulent. Pour ce faire, nous avons utilisé une seconde copie de la navigation imbriquée dans le dernier élément nommé «Plus». Nous le cachons sur les ordinateurs de bureau et sur mobile, nous masquons les éléments de niveau supérieur que nous ne souhaitons pas afficher. Dans la liste imbriquée, nous masquons alors "Products & Services" et "About" afin que les utilisateurs ne les voient pas deux fois. Cela donne à notre client un contrôle total sans avoir à gérer une navigation mobile distincte (qui deviendrait une corvée avec des éléments en double).
Pour les domaines de contenu, nous avons fourni une formation au client afin qu'il connaisse les meilleurs moyens de structurer son contenu. Nous avons également mis en place quelques classes pouvant être utilisées sur des vidéos, des boutons et des appels à l'action YouTube, ce qui garantissait que les éléments ajoutés seraient optimisés pour toutes les résolutions.
Créer un framework réutilisable
La dernière chose à garder à l'esprit lors de l'exploration de nouvelles technologies telles que la conception réactive est de s'assurer que votre entreprise sera mieux préparée pour l'avenir. Vous voulez que tous ceux qui travaillent sur le projet réfléchissent non seulement au client et à leurs utilisateurs, mais aussi aux leçons pouvant être appliquées à d’autres projets. Soyez toujours à l'affût de projets comme celui-ci qui vous permettront de pénétrer dans de nouveaux domaines afin que votre entreprise continue de progresser avec l'industrie.
Chez 352 Media Group, nous avons déjà mis en place des cadres pour nos programmeurs et nos développeurs front-end. Par exemple, nous avons divisé tous nos fichiers CSS en plusieurs fichiers afin de compartimenter les composants et de garder tout le monde organisé. Nous avons des fichiers distincts pour la structure, la typographie, les formulaires, les widgets, etc. Lorsque vous évoluez vers de nouvelles technologies, vous pouvez prendre ce qui semble être la voie la plus simple et abandonner des choses qui ne semblent pas adaptées et créer de nouvelles choses. avenir. Mais ce faisant, vous abandonnez des années d’expérience qui ont bien fonctionné pour vous jusqu’à présent.
J'ai trop simplifié notre code plus tôt qui lie les fichiers CSS. Nous aurions pu exiger que les sites réactifs utilisent ces deux nouveaux fichiers CSS au lieu du cadre normal. Mais au lieu de cela, avec un peu de créativité, nous avons compris quels fichiers devaient être appliqués au mobile, ceux-ci devant être appliqués au bureau, et qui devraient être répartis sur les deux. Nous avons pu adapter ce que nous avions déjà travaillé à quelque chose qui fonctionnera bien pour nous dans le futur.