Review: Prototyper JustInMind - Prototypage plus rapide et plus simple!
Si vous créez des applications mobiles, vous passerez certainement beaucoup de temps à créer des prototypes et des images filaires.
Et plus vous pouvez les rendre interactifs, plus il est facile de créer les versions finales de vos applications sans confusion de la part de vos développeurs.
Justinmind Prototyper est une application de prototypage incroyablement puissante qui inclut toutes les fonctionnalités que vous pourriez éventuellement souhaiter dans une solution de prototypage d'applications, que vous créiez des applications pour les appareils mobiles, le Web ou même les environnements de bureau.
Cela fonctionne aussi pour le prototypage de site Web!
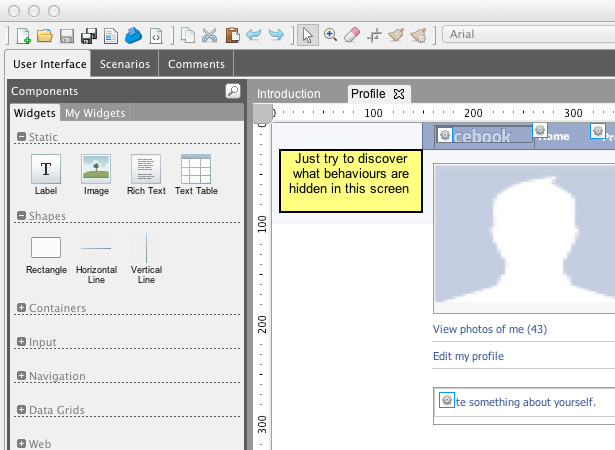
Prototyper est incroyablement facile à utiliser et intuitif. Vous pouvez commencer par spécifier vos paramètres de fenêtre d'affichage (il existe des préréglages pour divers périphériques courants), qui s'affichent ensuite comme un guide à l'écran. De là, ajoutez simplement les éléments de conception dont vous avez besoin pour créer l'interface utilisateur de votre application.
Les éléments de conception incluent tout, des formes aux éléments tels que les champs de formulaire et les menus, ce qui permet de simplifier la conception de votre interface utilisateur sans avoir à recommencer à zéro. Tout ce que vous avez à faire est de les glisser et de les déposer dans votre conception.
Mais la fonctionnalité glisser-déposer ne se limite pas à placer des éléments. Pour créer des liens et des interactions, vous faites la même chose. Pour définir un lien, faites simplement glisser le composant sur l'écran auquel vous souhaitez le lier. Ajoutez des commentaires de la même manière (faites-les glisser et déposez-les sur les composants).
Les directives rendent la conception de votre wireframe beaucoup plus facile et plus précise (ce qui signifie qu’il est plus facile de le convertir ultérieurement en une conception finalisée). La possibilité d'arrondir des coins, de recadrer des images ou d'appliquer des dégradés de couleurs signifie que vos structures filaires finales sont beaucoup plus attrayantes visuellement qu'une simple esquisse. Créez des conceptions parfaites en pixels directement dans Prototyper, ce qui vous fait gagner du temps.
Vous pouvez également ajouter des images à vos conceptions rapidement et facilement. Faites simplement glisser et déposez les images souhaitées à partir de programmes de conception tels que Photoshop ou directement à partir de votre navigateur. Il existe même un outil de capture de couleur pour que vous puissiez saisir des valeurs de couleur précises pour votre conception.
Vous pouvez même créer vos propres widgets avec Prototyper et les enregistrer dans vos propres bibliothèques de widgets. Il suffit de regrouper les éléments puis de les faire glisser dans la bibliothèque de widgets, c'est aussi simple que cela! Et il existe déjà des bibliothèques de widgets pour iPhone, SAP, iPad, Blackberry et Android.
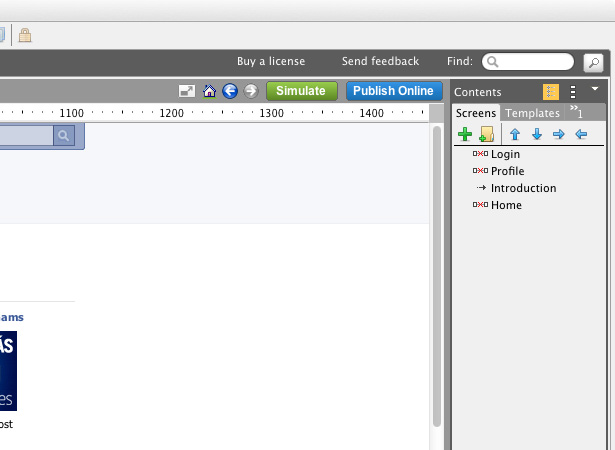
L'une des meilleures fonctionnalités de Prototyper est la simulation immédiate de vos prototypes. Cliquez simplement sur le bouton "Simuler" et vous verrez instantanément une simulation du comportement de votre prototype. Vous avez même la possibilité de testez vos prototypes sur des appareils mobiles .
Une fois la conception de votre prototype terminée, vous pouvez simuler des interactions pour avoir une idée du fonctionnement réel de l'application. Vous pouvez afficher et masquer le contenu, modifier les styles ou la navigation conditionnelle sans avoir à écrire du code, et déclenché par différents événements, notamment Onclick, OnMouseOver, etc. Vous pouvez également simuler le comportement de la forme et de la grille de données. Ajoutez même de la validation ou des messages sans avoir à écrire de code ou à créer une base de données! Créer des conditions si-alors sans codage, aussi! Et bien sûr, Prototyper prend en charge les gestes mobiles dans vos prototypes .
Prototyper vous permet également de simuler des données complexes telles que des paniers d'achat ou des bases de données, ce qui manque à de nombreuses autres applications filaires. Le fait de pouvoir montrer à vos clients ou aux autres membres de votre équipe exactement comment quelque chose comme un panier d'achat fonctionnera sur le site fini peut faciliter l'obtention de signatures clés pour la conception initiale.
Apportez une modification dans un domaine et appliquez-le globalement en utilisant des guides de style pour vos wireframes. C’est une affaire énorme pour les prototypes complexes qui pourraient comporter un grand nombre d’écrans différents. Vous n'aurez pas à perdre de temps à changer la même chose sur quinze maquettes différentes. Vous pouvez également partager des données globalement à l'aide de variables.
Vous pouvez même utiliser des utilitaires d'animation pour ajouter des animations à vos wireframes. Utilisez-les pour des choses comme les messages dynamiques, les barres de progression ou tout autre type de mouvement requis. De plus, vous pouvez ajouter du contenu vidéo ou multimédia à partir du Web, notamment des cartes interactives Google Maps, des vidéos YouTube, etc.
Un prototype n'a de valeur que s'il est utile. C'est pourquoi Prototyper dispose d'un certain nombre de fonctionnalités qui vous aident à passer du prototype à l'application ou au site fini. Vous pouvez exporter toutes les informations de votre prototype Web vers un document MS Word ou Open Office, ce qui est parfait pour créer des spécifications de conception et de développement. Il comprendra des écrans, des interactions, des règles métier, des scénarios de travail, des données maîtres et des commentaires, ainsi que des informations sur le prototype lui-même. Cela seul peut faire gagner des heures de temps.
Si vous créez un site Web ou une application HTML, vous pouvez exporter vos images filaires directement en HTML avec toutes les interactions, conditions et validations définies et fonctionnelles. Ceci peut ensuite être envoyé à vos clients ou utilisateurs pour être testé directement dans leur navigateur.
Vous pouvez également intégrer votre prototype à d'autres outils de test et publier votre prototype en ligne pour obtenir des commentaires en utilisant les commentaires en ligne. Ce sont des outils précieux pour faire passer votre projet de la phase de prototypage à la conception finale, de manière transparente dans votre flux de travail. Vous pouvez même créer vos propres plug-ins pour étendre les fonctionnalités de Prototyper.
Justinmind fournit une tonne de grande ressources d'apprentissage pour vous aider à démarrer avec Prototyper, y compris des didacticiels vidéo, des didacticiels PDF téléchargeables et un guide de l'utilisateur. Vous pouvez télécharger des bibliothèques de widgets pour les applications mobiles et Web, les esquisses et les applications de bureau, ce qui accélère votre processus de prototypage.
Prototyper est disponible en deux éditions: la version gratuite, qui comprend des widgets Web de base, des widgets interactifs pour iPhone, Android et iPad, ainsi que des interactions de liens; ou la version Pro, qui comprend tous les éléments ci-dessus, ainsi que des interactions riches, des règles conditionnelles, des validations, des simulations de grille de données et de formulaires, des variables, des modèles et des modèles HTML et des documents. Un essai gratuit de 30 jours est disponible avec la version Pro, qui coûte normalement 495 $ pour une licence perpétuelle avec des images filaires illimitées. Les versions Pro et Free fonctionnent avec Windows XP et Windows 7, ainsi que Mac OS X 10.5 et versions ultérieures.
Vous pouvez vérifier exemples des prototypes existants sur leur site Web, et même les télécharger pour les consulter directement dans Prototyper. C'est une application fantastique pour quiconque crée des applications dynamiques, quelle que soit la plate-forme.
[Avertissement: Cet article est une critique sponsorisée, les opinions exprimées dans l'article sont uniquement celles de l'auteur.]