Configuration d'un serveur local pour le développement WordPress
Aujourd'hui, je vais vous parler de la configuration d'un serveur local à utiliser avec WordPress. L'utilisation d'un serveur local est importante pour de nombreuses raisons, ne serait-ce que pour vous empêcher de télécharger et de télécharger vos fichiers à tout moment. Chaque fois que nous devons apporter des modifications, nous pouvons utiliser le serveur local.
Pour conserver votre site Web en vie sans le mettre en mode maintenance pendant très longtemps, nous pouvons utiliser le serveur local.
Les temps d'arrêt sont une grande crainte pour de nombreux propriétaires de sites Web, ce qui les empêche de faire de gros changements ou mises à niveau, car les temps d'arrêt peuvent entraîner des pertes de revenus, des revenus d'affiliation ou de nouveaux visiteurs. déposez quelques pages de leurs index. Avec un serveur local ou de test, cela ne doit plus être une préoccupation.
Alors maintenant que nous connaissons quelques bonnes raisons de mettre en place un serveur local, allons-y et découvrons comment nous pouvons le faire.
La première étape
La première étape consiste à trouver le logiciel que vous souhaitez utiliser. Deux des plus populaires sont XAMPP et WAMPSERVER.
Avec XAMPP (Apache MySQL multiplateforme)
WAMPSERVER est uniquement compatible avec Windows mais est un logiciel beaucoup plus convivial. Comme Windows peut être ajouté à une partition Mac, il n’ya aucune raison de ne pas utiliser WAMPSERVER.
Pour ce tutoriel, nous allons utiliser WAMPSERVER. Les nombreux avantages de WAMPSERVER sont évidents une fois que vous utilisez le logiciel, mais passons à quelques-uns. WAMPSERVER utilise Apache2, PHP et MySQL et vous permet de modifier les paramètres pour chacun d'eux.
Avec PHP, vous pouvez modifier la version, modifier différents paramètres tels que "erreurs d'affichage" ou "balises ouvertes courtes", vous pouvez même activer et désactiver différentes extensions PHP telles que "PHP_curl" et "PHP_tidy". Vous pouvez également utiliser les options PHP pour lire le journal des erreurs ou même créer un fichier PHP.ini.
En examinant les options Apache, vous pouvez modifier la version, arrêter / démarrer le service et configurer les ports de test, activer / désactiver des modules tels que "actions_module", vous pouvez même ajouter un répertoire alias comme " 12345tocalocalhost / yoursite". "Avec le clic d'un bouton. Quelques autres options Apache consistent à lire les journaux d'erreur et d'accès, ainsi qu'à configurer directement votre fichier httpd.conf.
Comme nous pouvons rapidement voir de nombreuses options WAMPSERVER avec celles listées ci-dessus, y compris la possibilité de modifier de nombreux paramètres MySQL et d'utiliser phpMyAdmin.
Deuxième étape
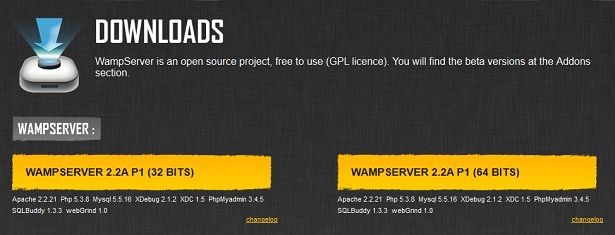
Votre deuxième étape va être l'installation du logiciel, alors allez à http://www.wampserver.com/en/ et cliquez sur le téléchargement WAMPSERVER qui s'applique à votre système: 32 ou 64 bits.
Une fois que vous avez téléchargé et enregistré le fichier sur votre bureau ou ailleurs, continuez et double-cliquez dessus pour l'installer.
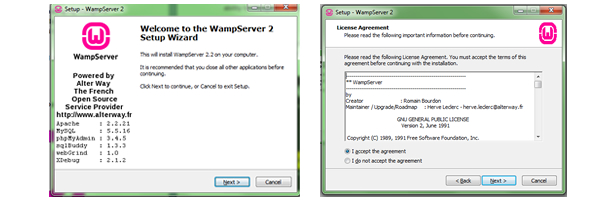
Lorsque la fenêtre apparaît, cliquez sur Suivant et acceptez le contrat d’utilisateur dans la fenêtre suivante.
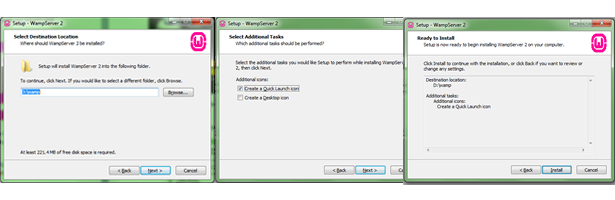
Choisissez ensuite votre répertoire qui peut même se trouver sur un périphérique de stockage amovible tel qu'un lecteur flash. Cliquez deux fois sur Suivant, puis installez.
Troisième étape
Une fois que vous avez installé Wampserver, il est temps de le configurer. Si vous placez une icône de raccourci sur votre bureau, cliquez dessus pour lancer le service, sinon vous devrez accéder au menu Démarrer de Windows> tous les programmes> Wampserver.
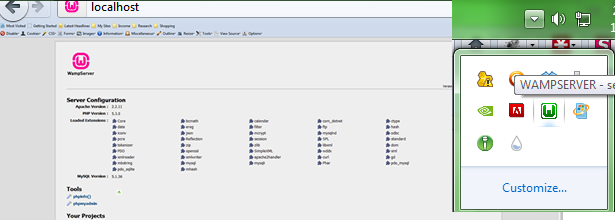
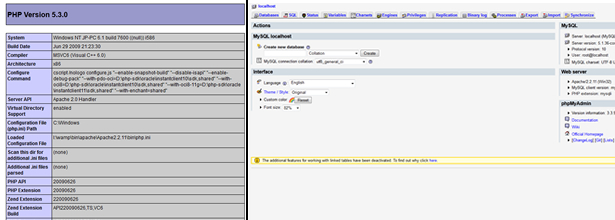
Après avoir démarré WAMPSERVER, vous remarquerez qu'une icône rose est devenue une icône verte. Vous pouvez alors simplement accéder à l'hôte local dans votre barre d'adresse et vous serez accueilli avec la page d'accueil WAMPSERVER.
Ici, vous aurez accès à votre PHPinfo, phpMyAdmin et vos projets.
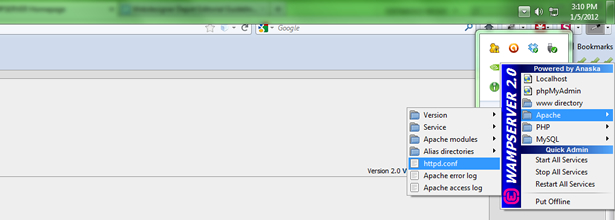
Ces deux services doivent déjà être configurés pour vous, alors cliquez sur l’icône verte de votre barre des tâches, allez sur Apache et cliquez sur httpd.conf car nous devons configurer quelques éléments ici.
Une fois que vous avez ouvert le fichier httpd.conf, cherchez #LoadModule vhost_alias_module modules / mod_vhost_alias.so et sortez le #, cela activera le module vhost que nous utiliserons à l'étape suivante.
Quatrième étape
Vous pouvez maintenant configurer votre premier site WordPress directement sur votre serveur local. Il y a deux manières de le faire et je vais vous montrer chacune, mais la seconde est la plus préférée et la plus dynamique.
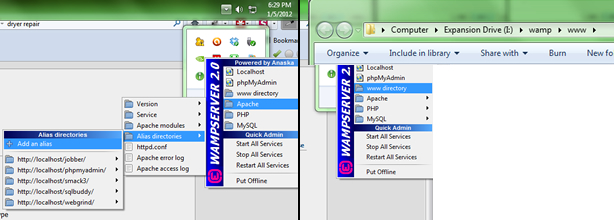
La première chose à faire est de cliquer simplement sur l’icône verte de votre barre des tâches et d’accéder aux répertoires Apache> alias et d’ajouter un nouveau répertoire tel que http://localhost / yoursite. Ensuite, il vous suffit de cliquer à nouveau sur l'icône verte et de cliquer sur le répertoire www. Ici, vous obtiendrez une fenêtre Explorer dans laquelle tous les dossiers de vos sites sont répertoriés. Créez simplement un nouveau dossier portant le même nom que votre alias tel que "yoursite" et vous avez terminé.
L'un des problèmes majeurs de cette méthode concerne les URL, en particulier les URL dynamiques générées par WordPress. Utiliser localhost peut vous faire perdre dans des sites dynamiques, cela ne semble tout simplement pas naturel, cela peut aussi être source de confusion car il semble que tout se trouve dans un sous-répertoire.
La seconde méthode consiste à utiliser l'hôte virtuel que nous avons activé précédemment dans le fichier httpd.conf. Cette méthode est également assez simple, elle semble plus naturelle et je pense qu'elle gère beaucoup mieux les URL dynamiques. J
Ouvrez simplement votre fichier httpd.conf et commencez à configurer à partir de là. Recherchez le fichier jusqu'à ce que vous trouviez:
ServerName localhostDocumentRoot "I:/wamp/www/"Voici où vous allez mettre tous vos répertoires d'hôte virtuel. Pour ajouter un nouveau site, copiez simplement le code ci-dessus et remplacez les informations par quelque chose comme:
ServerName yoursite.devDocumentRoot "I:/wamp/www/yoursite/"Enregistrez ensuite votre fichier httpd.conf.
Après avoir fait cela, cliquez à nouveau sur l'icône verte de WAMPSERVER et accédez à votre répertoire www. Créez un nouveau dossier et appelez-le quelque chose comme "yoursite".
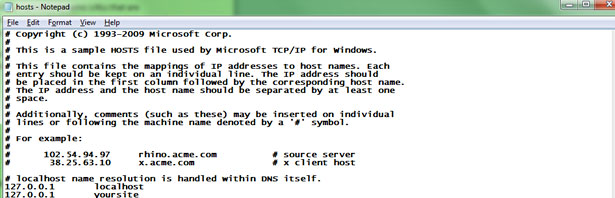
Ensuite, allez dans Poste de travail et C: Windows System32 drivers etc, ici vous devriez voir votre fichier hôte. Cliquez avec le bouton droit sur le fichier et ouvrez-le avec le bloc-notes, et directement sous la mention "127.0.0.1 localhost" pour créer un nom d'hôte pour votre nouveau site tel que "127.0.0.1 yoursite".

À ce stade, vous avez presque terminé, cliquez à nouveau sur l'icône WAMPSERVER et redémarrez tous les services. Maintenant, vous pouvez simplement aller dans votre navigateur et mettre www.yoursite.dev dans votre barre d'adresse. Vous ne verrez rien en ce moment sauf pour une page blanche, mais au moins vous savez que cela fonctionne. Si ça ne marche pas, revenez sur vos pas et assurez-vous de ne rien manquer.
Cinquième étape
Maintenant, allez sur www.WordPress.org et téléchargez la dernière version, enregistrez-la dans votre répertoire WAMPSERVER www local et extrayez tout ce qui se trouve dans le fichier zip dans ce dossier.
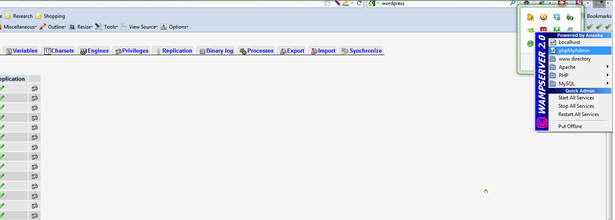
Après avoir téléchargé WordPress, cliquez à nouveau sur l'icône WAMPSERVER et ouvrez phpMyAdmin.
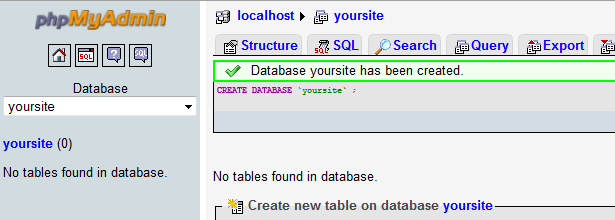
Une fois dans phpMyAdmin, créez une nouvelle base de données en cliquant sur l'onglet des bases de données et en entrant un nom de base de données dans l'espace au bas de la page. Pour faciliter la reconnaissance, il vous suffira de nommer ce "yoursite". Une fois votre base de données configurée, cliquez à nouveau sur WAMPSERVERicon et redémarrez tous les services.
Comme vous le remarquez, votre base de données sera vide mais nous allons la remplir rapidement lorsque vous installez WordPress.
Allez maintenant dans votre répertoire WAMPSERVER www et ouvrez le dossier "yoursite" et trouvez wp-config dans le répertoire principal. Ouvrez le fichier dans votre éditeur HTML ou PHP tel que Notepad ++ et définissez les informations suivantes:
// ** MySQL settings - You can get this info from your web host ** ///** The name of the database for WordPress */define('DB_NAME', yoursite);/** MySQL database username */define('DB_USER', 'root');/** MySQL database password */define('DB_PASSWORD', '');/** MySQL hostname */define('DB_HOST', 'localhost');Si vous avez défini un mot de passe pour phpMyAdmin, allez-y et placez-le à l'endroit approprié, sinon laissez le champ vide.
Enregistrez le fichier de configuration et maintenant vous pouvez aller dans votre navigateur, mettre sur www.votresite.dev et vous devriez voir la page d'installation de WordPress. Si vous avez utilisé le fichier wp-config-sample, supprimez le mot -sample et enregistrez-le simplement sous le nom wp-config.
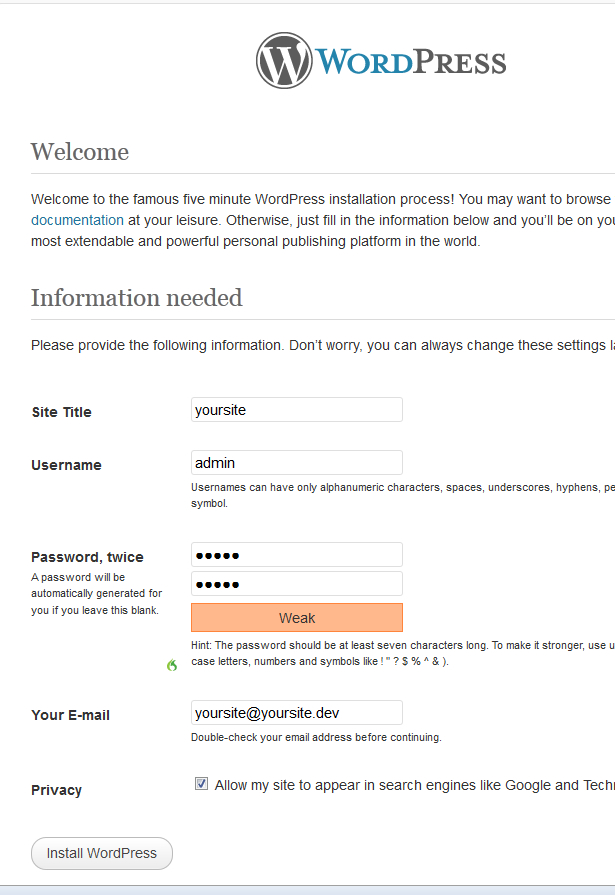
A ce stade, entrez vos informations dans la page d'installation de WordPress et cliquez sur installer.
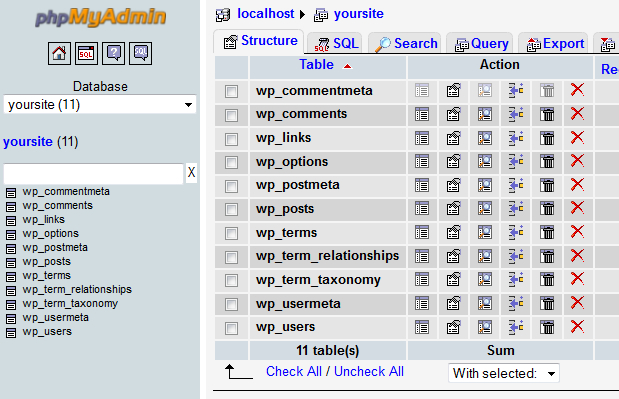
Après avoir installé WordPress, revenez à phpMyAdmin et vous devriez voir votre base de données avec 11 tables.
Maintenant, continuez en vous connectant à WordPress et accédez aux paramètres, ici vous devriez voir toutes vos informations initiales remplies pour vous.
Si vous avez tout fait correctement, vous devriez avoir une toute nouvelle installation WordPress et vous êtes maintenant prêt à commencer à travailler sur votre site Web local.
Résumé
Maintenant que vous avez compris comment configurer et utiliser un serveur local pour WordPress, il est temps de l'utiliser et de vous familiariser. Cela présente de nombreux avantages, notamment le fait qu'il ne soit jamais judicieux de travailler sur votre site Web sur un serveur en direct, sauf si vous le testez pour un client, et que votre flux de travail est beaucoup plus rapide. Ceci est une mauvaise pratique, vous serez donc heureux de connaître les manières du serveur local.
Utilisez-vous votre propre installation locale de WP pour le développement et les tests? Faites-nous savoir vos expériences dans les commentaires!