Vitrine des sites Web de portfolio de photographie
Les photographes , tout comme les concepteurs, utilisent souvent Internet pour promouvoir leur travail.
Autre que d'utiliser la photographie grand public et les sites de design tels que Flickr , Behance et DeviantArt Les photographes aiment généralement avoir leur propre portefeuille. Non seulement c'est professionnel, mais cela leur donne un nombre illimité d'options et de moyens pour présenter leur propre travail.
Cette compilation présente certains des meilleurs sites Web de portfolio de photographes, y compris des portfolios HTML et Flash.
Avons-nous manqué un portfolio de photographies de cette liste que vous estimez mériter d'être ici? Assurez-vous de déposer un lien dans la zone des commentaires au bas du message ...
Portefeuilles HTML / CSS
Les conceptions Web basées sur HTML et CSS sont de plus en plus populaires pour les sites de portfolio afin de présenter le travail, que ce soit la photographie ou le design, l'art traditionnel ou la construction de meubles.
Les dernières technologies en HTML, CSS et JavaScript / jQuery nous permettent de créer des fonctionnalités impressionnantes telles que des boîtes à lumière et des effets de défilement animés et élégants. Un autre avantage de choisir un portefeuille HTML / CSS est qu’il peut être visualisé sans le lecteur Flash sur des appareils mobiles, tels que l’iPhone, ou sur des ordinateurs plus anciens qui ne sont peut-être pas assez puissants pour les animations gourmandes en ressources.
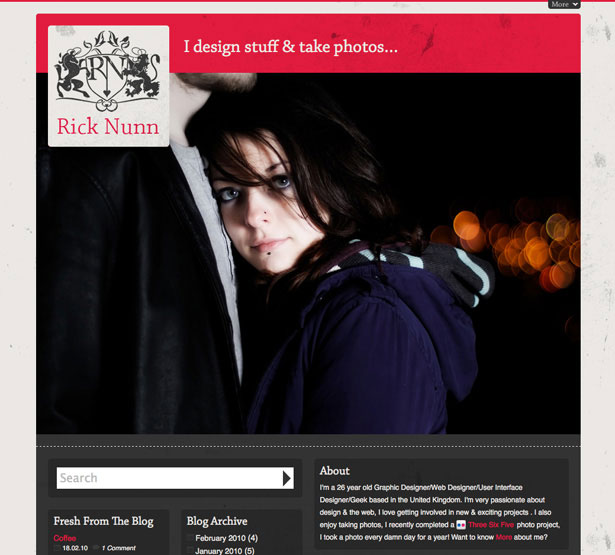
Rick Nunn
Rick Nunn utilise un design moderne, faisant bon usage des effets jQuery et des textures grunge subtiles. La zone de navigation principale du site se trouve dans le pied de page, ce qui constitue un moyen unique et intéressant de faire le tour du site.
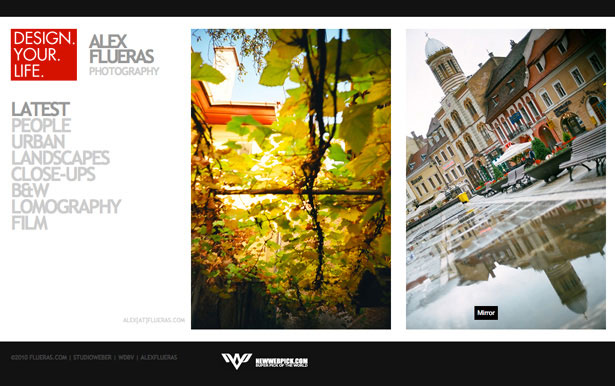
Alex Flueras
Le portfolio d'Alex Flueras utilise un jeu de couleurs noir et blanc propre, qui fait ressortir ses photographies. Le menu de navigation basé sur la typographie situé dans la partie gauche de la présentation permet d’afficher différents types de travaux. Vous pouvez ensuite faire défiler les œuvres de chaque catégorie. Un excellent effet jQuery est utilisé pour vous permettre de cliquer sur l'image suivante qui, une fois cliquée, défile en douceur vers le côté gauche de la page.
Rebecca Ruth
Le portfolio de Rebecca Ruth est basé sur une mise en page HTML et CSS, bien que Flash soit utilisé pour créer un curseur élégant. L'utilisation d'une police de style calligraphique ajoute plus d'élégance au portfolio, et les motifs floraux à faible opacité ajoutent un peu de profondeur au design.
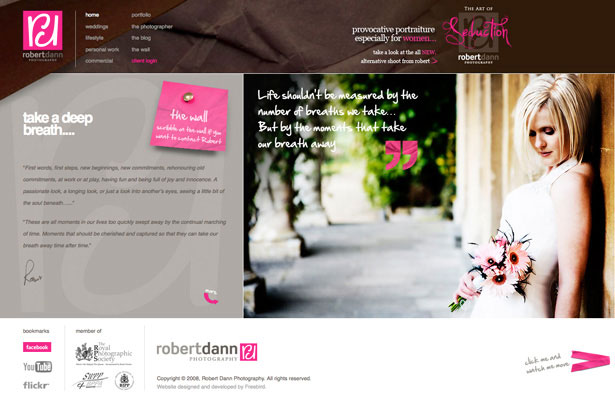
Robert Dann
Robert Dann utilise beaucoup la texture dans son portfolio pour ajouter de la profondeur à la sensation globale du design. Il utilise le même rose chaud et vif dans son logo tout au long de son design, ce qui contribue à ajouter un petit plus à la conception. La zone du portefeuille utilise un curseur classique jQuery, ajoutant une petite touche de style à la convivialité du site.
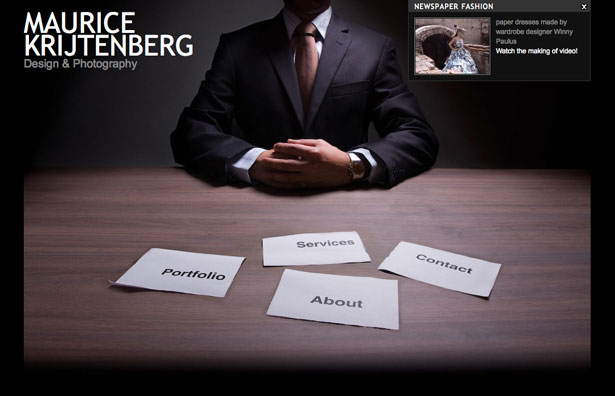
Maurice Krijtenberg
Maurice Krijtenberg utilise ses compétences en photographie dans la conception de son portfolio, faisant passer le message qu'il est photographe dès le départ. Son travail photographique est présenté dans un cadre photo; Pour voir le travail suivant, il vous suffit de cliquer et un effet jQuery sympa se déclenche et fait son travail pour faire défiler l'image sur le côté afin de révéler la photo suivante.
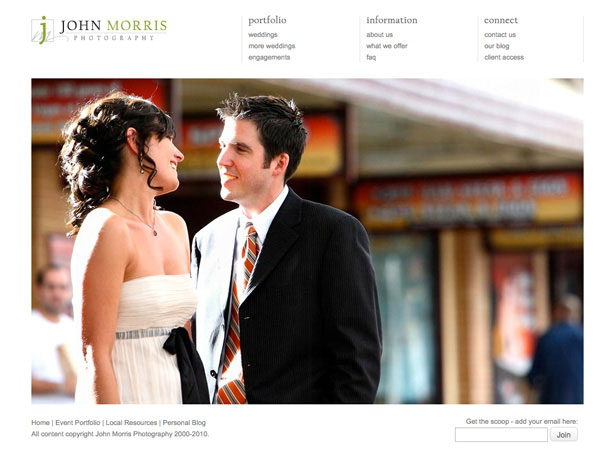
John Morris
John Morris a opté pour un look élégant et épuré, ce qui est toujours un bon choix si vous êtes photographe de mariage! La palette de couleurs blanches minimale fonctionne parfaitement avec le style des photos et les fait ressortir comme il n'y a pas de lendemain. Encore une fois, un autre effet jQuery a été utilisé, cette fois-ci pour ajouter un effet élégant et décoloré au diaporama.
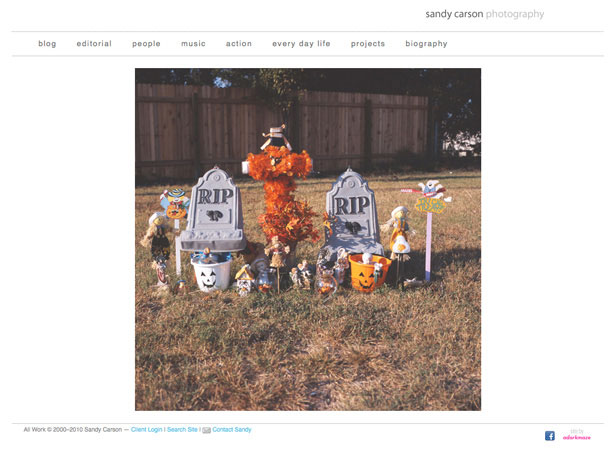
Sandy Carson
Le portfolio de Sandy Carson est un autre élément minimaliste, utilisant l’espace blanc pour faire ressortir le meilleur de son travail photographique. Les pages du portfolio font bon usage d'une galerie de vignettes jQuery, vous permettant de sélectionner uniquement les photos que vous souhaitez voir plutôt que de les afficher toutes, même si vous les verrez probablement toutes!
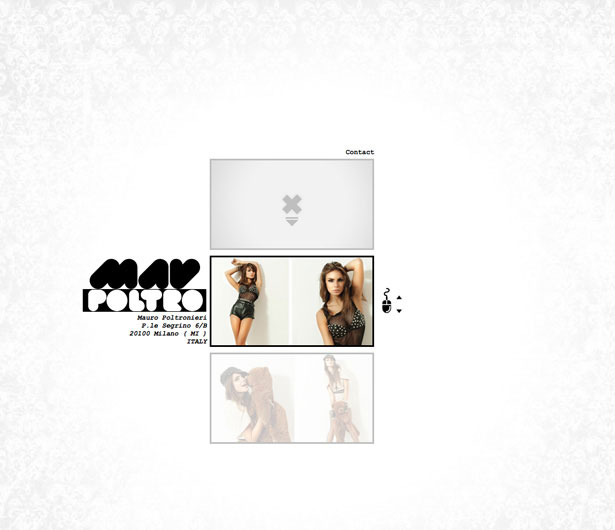
Mauro Poltronieri
La texture fanée de style damassé utilisée en arrière-plan du portfolio d'une page de Mauro Poltronieri ajoute beaucoup de profondeur, rendant le site beaucoup plus attrayant. L'effet de défilement sur le portefeuille d'images est très lisse et ajoute une touche d'élégance au design; Vous pouvez cliquer sur les images et les ouvrir pour voir l'image en taille réelle dans un magnifique boîtier lumineux jQuery.
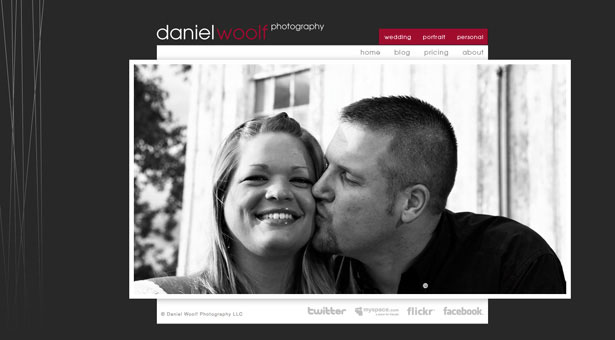
Daniel Woolf
Daniel Woolf utilise de jolies images rayées sur le côté gauche de son portefeuille, ajoutant des tonnes d’intérêt au design du portefeuille lui-même. La section portfolio du site utilise une galerie de vignettes jQuery qui correspond parfaitement à la conception globale des sites.
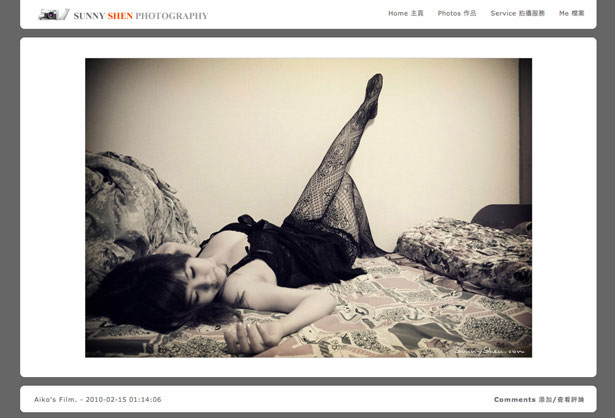
Sunny Shen
Le portefeuille de Sunny Shen utilise une palette de couleurs très limitée et utilise des coins arrondis pour faire ressortir les images carrées. La section portefeuille du site est légèrement obsolète et ne fait pas appel à des diaporamas ou à des effets jQuery, mais elle s’affiche bien et il est facile de trouver ce que vous recherchez.
Buddhabong
Le portfolio de Buddhabong utilise des tendances très modernes telles que des motifs de fond rayés répétés, des effets jQuery et un menu de navigation minimaliste mais efficace et époustouflant.
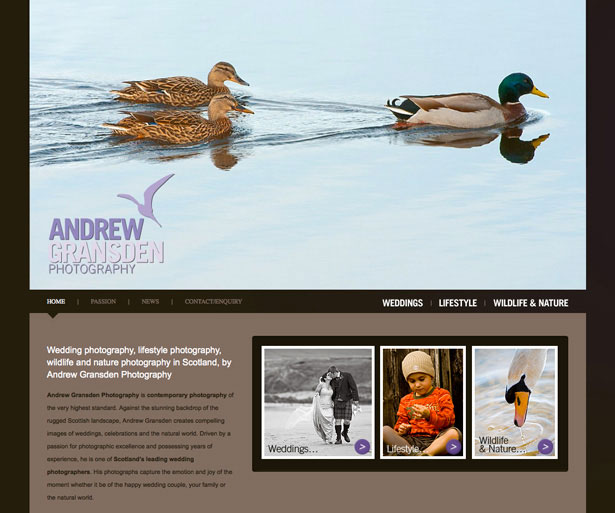
Andrew Gransden
Le portfolio basé sur HTML et CSS d'Andrew Gransden utilise des effets de liens très efficaces dans le menu de navigation, ce qui est très facile à utiliser et à trouver sur le site. La zone du portefeuille du site utilise une boîte à lumière jQuery populaire, mais bien utilisée, mettant l'accent sur la qualité de la photographie.
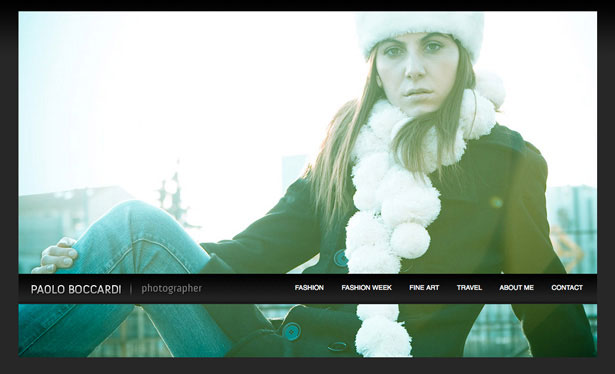
Paulo Boccardi
Paulo Boccardi a un portefeuille si simple, mais son élégance et sa simplicité le rendent absolument parfait pour son style de travail, qui se démarque incroyablement bien. La zone de portfolio utilise un excellent effet de défilement jQuery, ce qui la rend simple à utiliser et agréable à regarder.
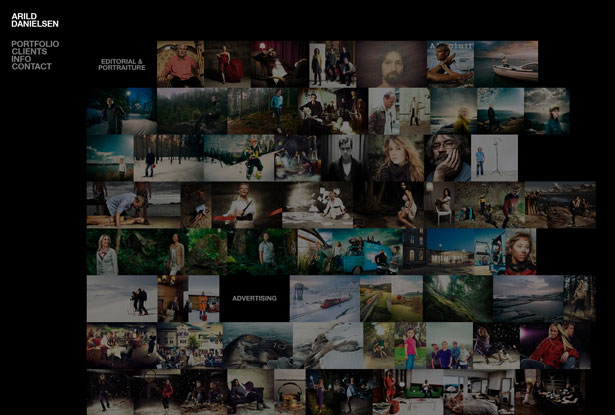
Arild Danielsen
La conception d'Arild Danielsen utilise d'excellents effets JavaScript de type Flash pour rendre le site attrayant et intéressant à utiliser. Les vignettes des photos sont agrandies dans une jolie boîte à lumière lorsque vous cliquez dessus, ce qui permet au spectateur de voir les photos à plus grande échelle.
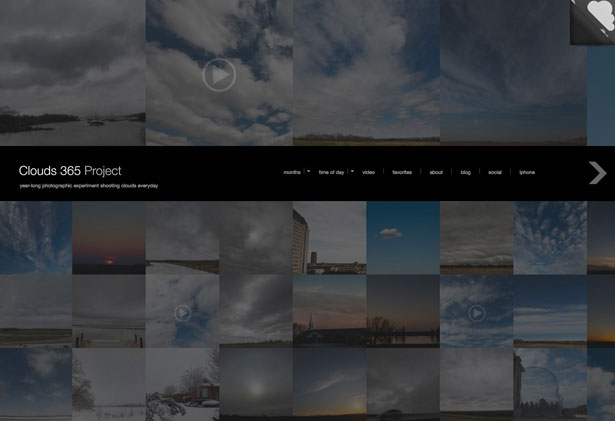
Projet Clouds 365
Le projet Clouds 365 est un projet incroyablement intéressant, et son superbe portefeuille est à la hauteur. Il utilise un effet JavaScript fantastique qui fait que les images légèrement moins opaques montrent leur vraie couleur lorsqu'elles survolent ces images. Cliquer sur une vignette révèle une version plus grande des nuages et, comme un blog, permet aux visiteurs de commenter leurs photos préférées.
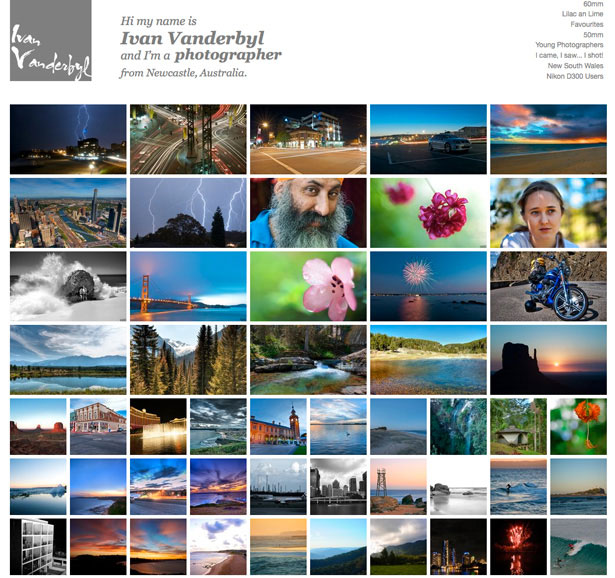
Ivan Vanderbyl
Le portfolio de photographies d'Ivan Vanderbyl utilise des effets de retournement jQuery qui révèlent le nom d'une photo particulière, ainsi que le moment où elle a été prise. En cliquant sur l'une des nombreuses vignettes affichées sur la page d'accueil, vous accédez à une autre page, ce qui vous permet d'afficher une version plus grande de la photo.
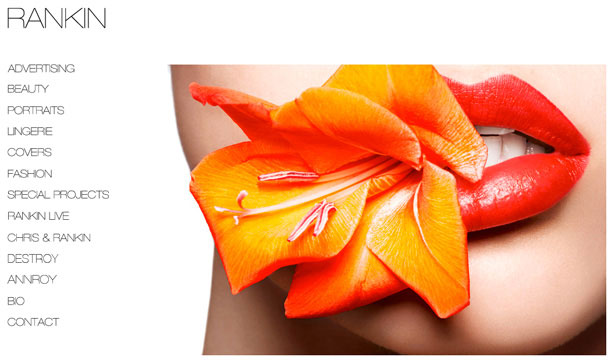
Rankin
Rankin est un photographe énorme et très connu, ayant photographié de nombreuses célébrités telles que Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais et bien d’autres. Le design du portfolio lui-même est très simple et minimaliste, utilisant un cadre pour présenter les photographies réelles dans une boîte de défilement horizontale.
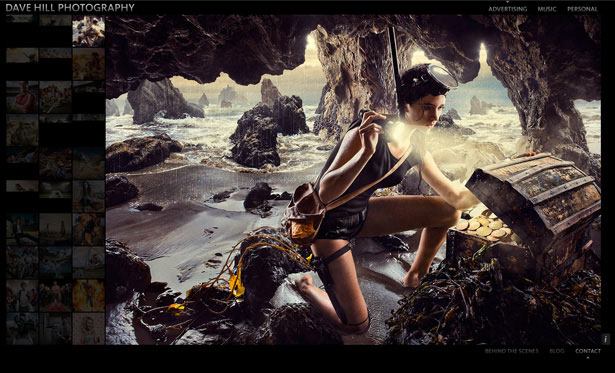
Dave Hill
Dave Hill utilise d'excellents effets jQuery dans son portfolio pour afficher une sélection de vignettes délavées sur le côté gauche, suivi d'un aperçu de la vignette sélectionnée.
Alexander Henderson
Le portefeuille élégant et moderne d'Alexander Henderson utilise un texte gris foncé pour rendre le menu de navigation à gauche le plus subtil possible. Les vignettes des photos se distinguent incroyablement bien en raison de la palette de couleurs très limitée, et lorsqu'elles sont cliquées, elles s'ouvrent dans une belle boîte à lumière, permettant à l'utilisateur de visualiser les photos à une bonne taille.
Portfolios Flash
L'utilisation de la dernière technologie Flash dans la conception de portefeuilles est un excellent moyen d'afficher votre travail un peu différemment de ceux utilisant HTML, CSS et JavaScript / jQuery. Bien que presque tout soit possible, attendez-vous à payer un peu plus pour les portefeuilles personnalisés basés sur Flash (si vous ne les créez pas vous-même). Un autre point négatif à propos de Flash est qu'il ne peut pas être visualisé sur tous les ordinateurs et appareils mobiles, tels que certains ordinateurs et iPhone plus anciens.
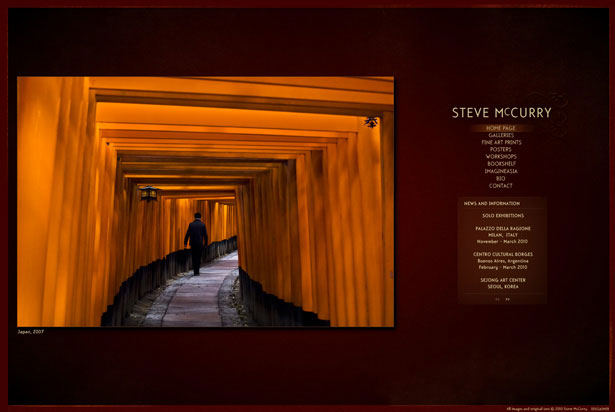
Steve McCurry
Le portfolio de Steve McCurry est extrêmement bien conçu et il ne serait pas plus facile de trouver son chemin sur le site, de localiser différentes galeries et de faire défiler les différentes photographies. L'utilisation de bruits et de textures subtils en arrière-plan met l'accent sur les photos, et la bordure audacieuse entourant l'ensemble du dessin le termine en beauté.
Felipe Marti
Le portfolio de Felipe Marti est certainement quelque chose qui peut être réalisé en utilisant HTML, CSS et quelques bons effets jQuery, mais il reste néanmoins un excellent portfolio. La navigation ne pourrait pas être plus facile, et la belle palette de couleurs désaturées vous permet de vous concentrer davantage sur la photographie que sur la conception du portfolio.
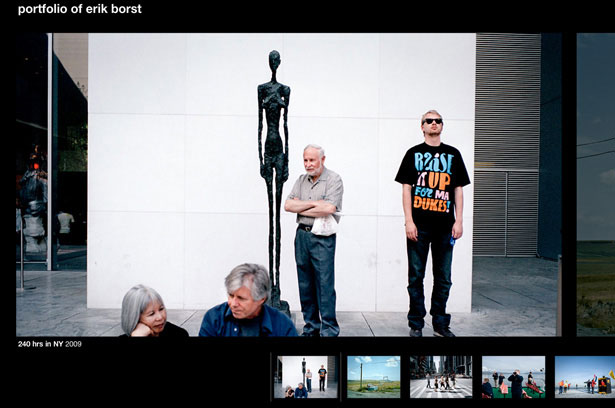
Erik Borst
Erik Borst a conçu son portfolio de manière à ce que chaque photographie ait le maximum d'espace possible pour remplir votre écran de compositions et de couleurs agréables. La navigation est très intéressante, ce qui la rend très unique par rapport à la plupart des autres sites de cette compilation.
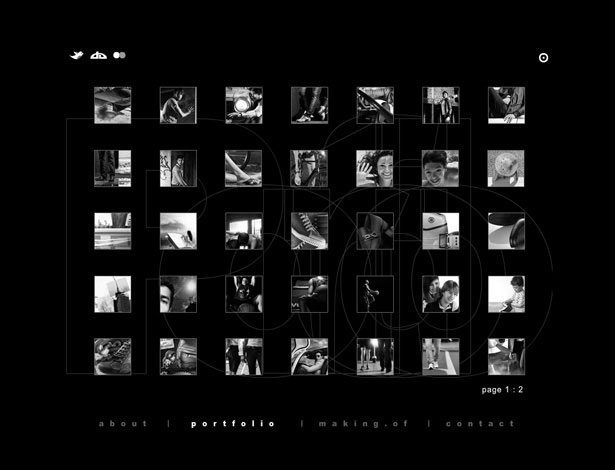
Adam Sheppard
Le portfolio d'Adam Sheppard comporte des menus de navigation animés très uniques sur son portfolio, ce qui nous permet d'interagir avec le design un peu plus que d'autres. Lorsque vous ne visualisez pas délibérément de photos, un diaporama merveilleusement en transition joue en arrière-plan. La zone du portefeuille elle-même est explorée via des chiffres, vous ne savez jamais ce que vous allez obtenir, ce qui renforce le suspense et vous donne envie de voir plus!
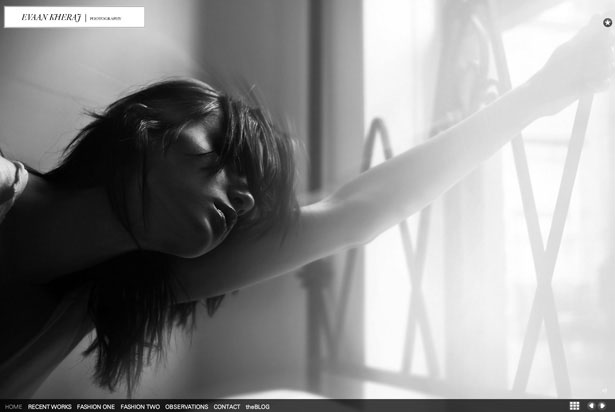
Evaan Kheraj
Le portfolio d'Evaan Kheraj est un autre qui utilise d'excellents effets Flash pour tirer le meilleur parti de l'espace dont ils disposent, ce qui nous permet de voir les photographies à la plus grande taille possible. En plus de pouvoir cliquer sur les photos en taille réelle, nous avons également la possibilité d'afficher l'album / la galerie dans des vues miniatures, ce qui nous permet de choisir les photos que nous voulons voir, en évitant ce que nous ne voulons pas. Je veux voir - un excellent ajout pour ceux qui savent ce qu'ils recherchent!
Eric Ryan Anderson
Le portfolio d'Eric Ryan Anderson est très minimaliste, ce qui nous permet de concentrer chaque petite attention sur la superbe photographie. Les albums sont faciles à trouver grâce à la navigation facile et les photos peuvent être visualisées simplement en glissant d'un côté à l'autre.