Solutions à 5 problèmes Ajax courants
Le développeur Web moderne qui ne considère pas Ajax lors de la planification ou de la création de ses sites Web manque potentiellement un outil puissant pour améliorer la convivialité.
Il existe toutefois des défis dans la mise en œuvre des fonctionnalités Ajax sur une page Web.
Dans cet article, nous discuterons des solutions aux cinq problèmes les plus courants auxquels un développeur est confronté lorsqu'il utilise Ajax pour améliorer le contenu de son site Web.
Bien qu'il y ait beaucoup plus de sujets de discussion et de recherche sur les cinq sujets, cet article devrait donner aux développeurs débutants et intermédiaires d'Ajax des conseils solides sur la mise en œuvre des fonctionnalités Ajax de manière plus conviviale et accessible .
Problème n ° 1: le contenu n'est pas compatible avec les versions antérieures
Ce problème se produit lorsqu'un concepteur a incorporé des améliorations JavaScript et Ajax dans l'architecture de son site Web sans prendre de dispositions pour les navigateurs qui ont désactivé JavaScript.
Rien n'est faux avec la planification d'un site Web avec JavaScript et Ajax; en fait, sur le marché actuel, les considérations de JavaScript devraient faire partie intégrante du processus de planification. Mais vous devez toujours vous assurer que le site Web est rétro-compatible (ou qu'il se dégrade normalement) au lancement.
Solution: implémenter Ajax en tant qu'amélioration d'un site Web déjà fonctionnel
Bien qu'Ajax puisse faire partie intégrante de votre planification de l'architecture du site Web, assurez-vous que tout le contenu est accessible par le biais de méthodes classiques côté serveur.
Disons que vous avez une page "Informations sur les employés" qui contient un lien distinct pour chaque employé. À l'aide de la technologie côté serveur, vous pouvez afficher le contenu d'un employé particulier en fonction d'une valeur transmise par la chaîne de requête, comme ceci:
Tous les liens ci-dessus pointent vers la même page, la page "Employés" , qui change en fonction de la variable dans la chaîne de requête. Les informations de chaque employé seraient chargées à partir du serveur, ce qui pourrait se faire de plusieurs manières: via les inclusions côté serveur; à travers une base de données; ou même en utilisant XML.
Quel que soit le lien employé, la page entière doit être chargée pour que les informations demandées soient livrées.
Ainsi, le contenu est entièrement accessible avant que toute amélioration Ajax ne soit superposée. Ensuite, en utilisant JavaScript, l'actualisation complète de la page peut être interrompue et le contenu peut être chargé via Ajax. Le lien cliqué peut être identifié par un ID ou en vérifiant la valeur de l'attribut HREF dans l'ancre.
Bien que le contenu soit entièrement accessible avec JavaScript désactivé, la plupart des utilisateurs verront la version améliorée basée sur Ajax.
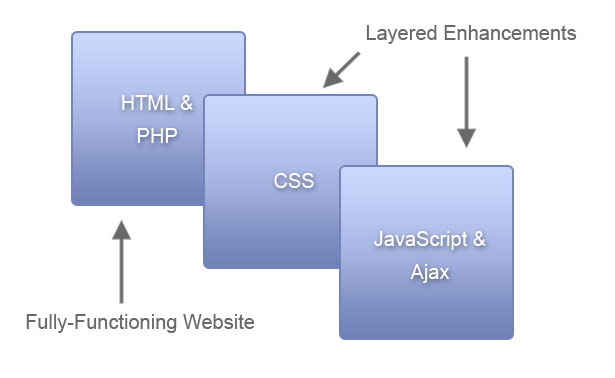
Le principe de l'amélioration progressive pour Ajax est bien connu, car il est couramment utilisé pour les techniques JavaScript non intrusives et est inhérent aux CSS, comme l'illustre le graphique ci-dessous:

Donc, construisez votre site Web pour qu’il fonctionne sans JavaScript, puis ajoutez JavaScript comme une amélioration, tout comme vous baliseriez votre contenu en HTML, puis l’ amélioriez avec CSS.
Problème n ° 2: l'indicateur de chargement du navigateur n'est pas déclenché par les requêtes Ajax
Presque tous les navigateurs ont un moyen d'indiquer visuellement à l'utilisateur que le contenu est en cours de chargement. Dans les navigateurs actuels, l'indicateur apparaît dans l'onglet qui charge le contenu.
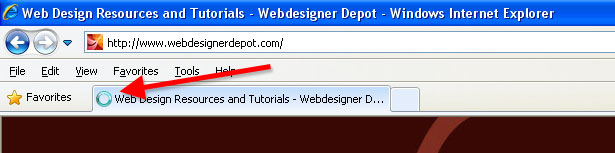
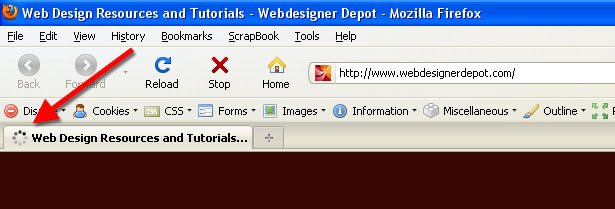
Les images ci-dessous montrent cet indicateur animé de quelques navigateurs populaires.

L'indicateur de chargement d'Internet Explorer est un cercle plein avec un dégradé qui tourne pendant le chargement du contenu.

Firefox affiche une icône similaire de petits cercles tournants dans différentes nuances de gris.

Google Chrome fait un demi-cercle.
Le problème est que les requêtes Ajax ne déclenchent pas cet indicateur de "chargement" intégré aux navigateurs.
Solution: Insérer un indicateur de chargement similaire à proximité du contenu en cours de chargement
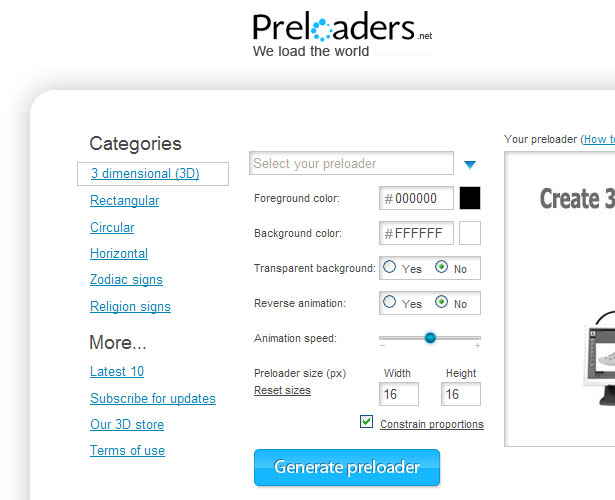
La solution commune consiste à incorporer un indicateur de progression personnalisé dans la requête Ajax. Un certain nombre de sites Web proposent gratuitement des graphiques "Ajax loading".

Preloaders.net a un certain nombre de graphiques animés personnalisables de fantaisie à choisir.
La mise en œuvre de ce graphique de chargement personnalisé, ou indicateur de progression, dans les fonctionnalités Ajax de votre site Web consiste simplement à les afficher et à les masquer au moment voulu via JavaScript.
Votre code Ajax comprendra des lignes de code vous indiquant si la demande est en cours ou terminée. En utilisant JavaScript, vous pouvez afficher le graphique animé pendant le traitement de la demande, puis le masquer une fois l'action terminée.
Problème n ° 3: l'utilisateur ne sait pas qu'une requête Ajax est terminée
Ceci est lié au problème précédent mais est souvent négligé, car le développeur peut supposer que la disparition de l'indicateur "loading" suffit pour informer l'utilisateur que le contenu est complètement chargé. Mais dans la plupart des cas, il est préférable d'indiquer que le contenu a été mis à jour ou actualisé.
Solution: utilisez un message distinct "Demande terminée"
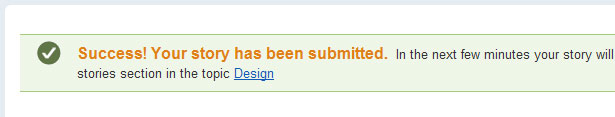
Cela peut être fait de la même manière que la soumission des formulaires est confirmée. Après qu'un lien a été soumis sur Digg , la page vous indique très clairement que votre soumission a bien été reçue:
Bien que cet indicateur particulier n'indique pas une requête Ajax terminée, le principe est le même: la boîte "Succès" apparaît après la page qui a fini de charger le formulaire et la boîte est colorée et distincte.
Un graphique ou un indicateur similaire pourrait être utilisé à la fin d'une requête Ajax pour indiquer aux utilisateurs que le contenu a été mis à jour. Cela serait mis en œuvre en plus, et non à la place, de l'indicateur de progrès proposé pour le problème précédent.
Une façon similaire mais plus subtile d'indiquer qu'une zone de contenu a été mise à jour est la technique de fondu jaune . Cette méthode est familière aux utilisateurs, discrète et fonctionne bien avec le contenu chargé par Ajax.
Problème n ° 4: les demandes Ajax ne peuvent pas accéder aux services Web tiers
le XMLHttpRequest object, qui est à la racine de toutes les requêtes Ajax, est limité à la création de requêtes sur le même domaine que la page effectuant la requête. Mais il existe des cas où vous souhaitez accéder à des données tierces via une requête Ajax. De nombreux services Web rendent leurs données accessibles via une API.
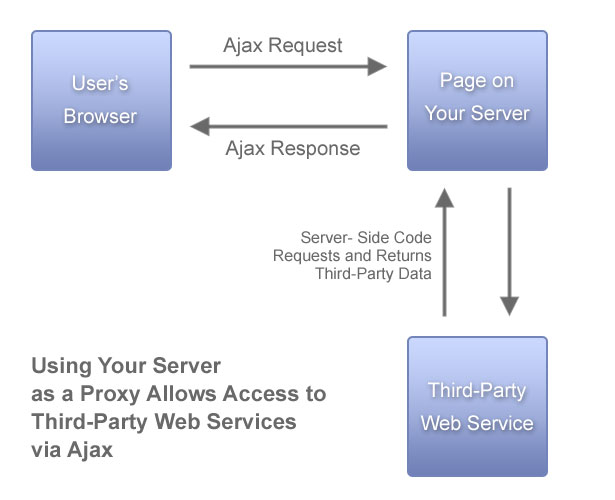
Solution: utilisez votre serveur comme proxy
La solution à ce problème consiste à utiliser votre serveur comme proxy entre le service tiers et le navigateur. Bien que les détails de cette solution dépassent largement le cadre de cet article, nous passerons en revue le principe de base au travail.
Comme une requête Ajax provient du navigateur du client, elle doit faire référence à un fichier situé à un autre emplacement, mais sur le même domaine que la source de la demande.
Votre serveur, cependant, contrairement au navigateur du client, n'est pas limité de cette manière. Ainsi, lorsque la page de votre serveur est appelée, elle s'exécute en arrière-plan comme elle le ferait normalement, mais avec un accès à tout domaine.
Cela ne présente aucun risque pour la sécurité de l'utilisateur car les demandes adressées au service tiers sont effectuées sur votre serveur. Ainsi, une fois que les informations ont été obtenues au niveau du serveur, l'étape suivante de l'appel Ajax consiste à renvoyer une réponse au client, qui dans ce cas inclurait les données obtenues à partir du service Web tiers.

Si vous souhaitez plus de détails sur cette méthode puissante de combinaison de l'accès aux services Web avec Ajax personnalisé, jetez un coup d'œil aux autres ressources, dont certaines sont répertoriées ci-dessous.
Lectures complémentaires:
- Utiliser un proxy Web pour les appels XMLHttpRequest inter-domaines
- Cross Domain Ajax: un résumé rapide
- Interrogation de domaine croisé AJAX avec jQuery
Problème n ° 5: la liaison profonde n'est pas disponible
C'est un problème plus délicat mais qui peut ne pas être nécessaire selon votre type de site Web ou d'application. Le problème survient lorsque le contenu est chargé via Ajax, puis "l'état" du site Web est modifié sans que l'URL qui pointe vers la page soit affectée.
Si l'utilisateur retourne à la page via un signet ou partage le lien avec un ami, le contenu mis à jour ne sera pas automatiquement affiché. Le site Web reviendrait plutôt à son état d'origine. Les sites Web Flash avaient le même problème: ils n’autorisaient pas les utilisateurs à accéder à l’écran initial.
Solution: utilisez les ancres de page internes
Pour vous assurer qu'un "état" particulier sur une page Web pilotée par Ajax peut être lié et mis en signet, vous pouvez utiliser des liens de page internes qui modifient l'URL, mais n'actualisent pas la page ou n'affectent pas sa position verticale.
Ce code simple montre comment cela se fait:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Ce qui précède n'est pas un morceau de code fonctionnel mais plutôt un exemple théorique pour démontrer les principales étapes impliquées.
Les deux premières lignes de code placent l'emplacement actuel de la page (URL) dans une variable. Ensuite, l'emplacement est converti en chaîne afin que nous puissions le manipuler.
Ensuite, nous divisons la chaîne en deux parties via le symbole d'ancrage (#) et vérifions ensuite si le tableau créé à partir du fractionnement est supérieur à un élément. Plus d'un élément signifie que l'URL a une ancre.
Si l'URL n'a qu'une partie, cela signifie qu'aucune ancre n'est présente. L'instruction suivante "switch" charge le contenu en fonction de la valeur de l'ancre. L'instruction switch a une option "default" dans le cas où aucune ancre n'est présente, ce qui équivaudrait à charger la page dans son état d'origine.
De plus, nous appliquons du code pour gérer les liens qui pointent directement vers un contenu spécifique via des ancres internes. Un lien qui pointe vers "content2" chargerait le contenu dans "content2" et la chaîne "# content2" serait ajoutée à l'URL actuelle.
Cela changerait l'URL en ajoutant une ancre interne, sans changer la vue de la page mais en conservant un identifiant qui indique l'état souhaité de la page.
Cette explication n'est que théorique. Le concept fonctionne et fonctionne très bien. Mais je n'ai pas expliqué toutes les possibilités, les inconvénients et autres subtilités de la construction d'un site Web ou d'une page de cette manière.
Suivez les liens ci-dessous pour une discussion plus complète sur le sujet ou faites-en l'essai vous-même. De plus, notez que cela peut être testé en utilisant du contenu qui change uniquement avec JavaScript et n’a pas besoin d’utiliser Ajax.
Lectures complémentaires:
- Liaison profonde pour AJAX
- AJAX: comment gérer les signets et les boutons arrière
- Fixer le bouton Retour et activer le signet pour les applications AJAX
Cet article a été écrit exclusivement pour Webdesigner Depot par Louis Lazaris, rédacteur indépendant et développeur web. Louis court Web impressionnant , où il publie des articles et des tutoriels sur la conception de sites Web. Vous pouvez suivre Louis sur Twitter ou entrer en contact avec lui à travers son site web .
Connaissez-vous des solutions à ces défis ou à d’autres défis Ajax? S'il vous plaît partagez vos commentaires ci-dessous ...