The Splash Strikes Back: Plus de 40 en-têtes ressemblant à des éclaboussures
Il y a longtemps, sur un site Web pas très éloigné, vous seriez bien accueilli par une page Web qui n’avait pas grand-chose à voir.
Il a peut-être un logo ou une image et un bouton ou un lien vous indiquant de «saisir» le site que vous venez de visiter. Si vous étiez vraiment chouette, vous avez peut-être eu une intro Flash (alors Macromedia) avec de la musique forte et une typographie affreuse. Je veux dire, c'était à la mode et votre site Web n'était pas cool du tout si vous n'aviez pas une de ces pages de démarrage.
Avance rapide et les gens vous diront que les éclaboussures sont stupides. C'est ringard. C'est inutile. Ils vous diront même que cela nuit à l'optimisation de votre moteur de recherche. Quelle que soit l'excuse, ces pages de démarrage ont été essentiellement annulées et sont difficiles à trouver de nos jours.
En toute honnêteté, je n'ai pas détesté l'idée d'avoir quelque chose qui a introduit un site ou une marque. Ça a du sens. Et maintenant, en 2012, ne sommes-nous pas tous axés sur l'expérience utilisateur et sur la facilité?
Où sont-ils allés?
Après avoir parcouru certains sites pour trouver de l'inspiration, j'ai réalisé la page d'accueil car une idée n'a pas totalement disparu. Il a été réincarné en une utilisation meilleure et plus efficace. Comment pouvez-vous créer quelque chose qui vous présente une marque, mais ne néglige pas la spidering de contenu ou la facilité d'utilisation d'un site?
Je pense que nous avons compris. Je crois que nous avons créé ces énormes en-têtes qui fonctionnent au-dessus du pli. Ils se distinguent souvent du reste du site et disposent de toutes les informations de base que nous recherchons. Ces «en-têtes de démarrage» ont du sens. Ils ne nous enlèvent pas notre référencement et permettent aux téléspectateurs de savoir immédiatement ce qu'ils ont trouvé. Et la plupart du temps, ils ont l'air vraiment bien.
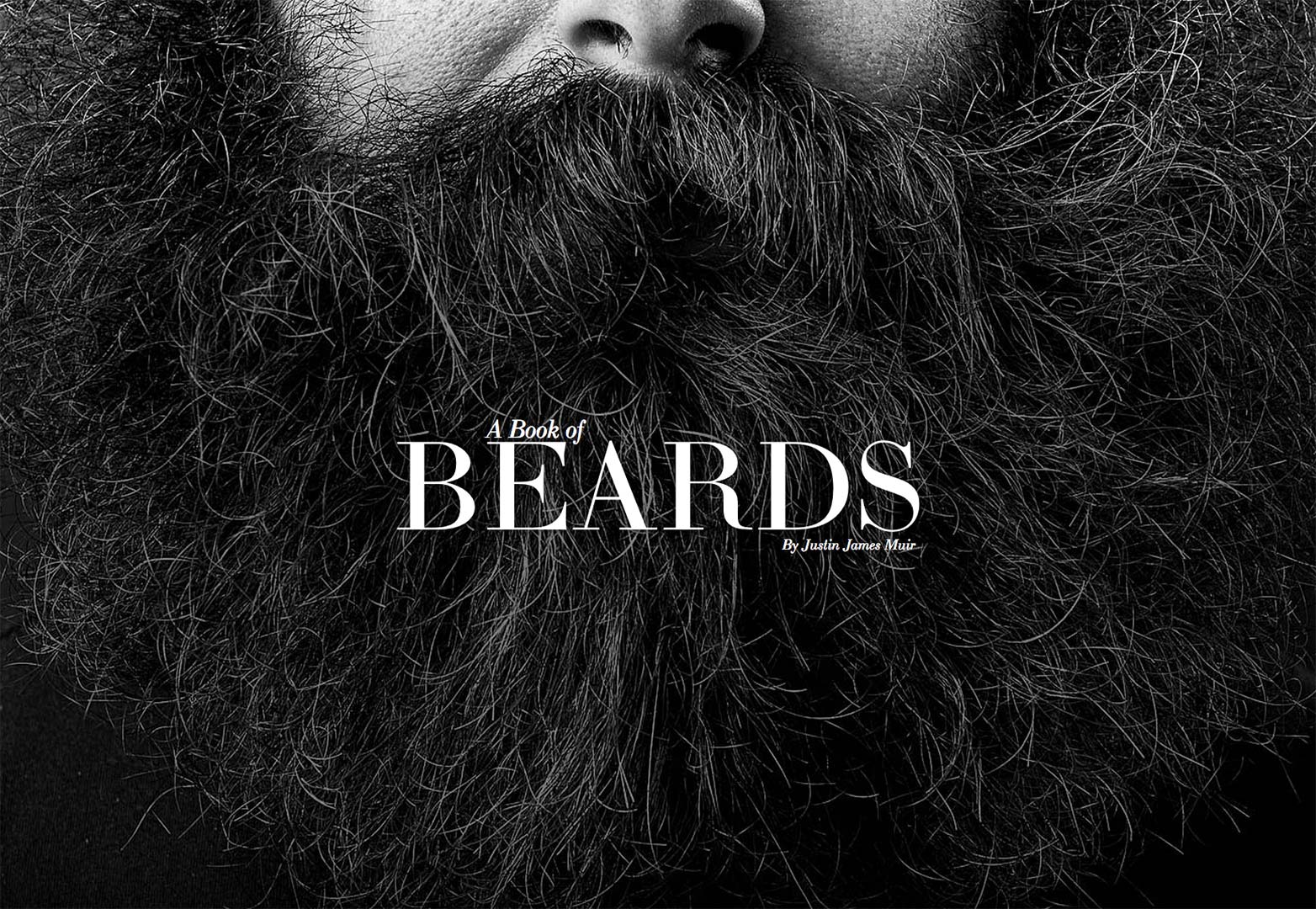
Un livre de barbes
Dès le départ, vous savez exactement à quoi sert ce site et à quoi sert le livre. Cela aide d'avoir un gros produit évident mais cela ne fait pas de mal de l'introduire.
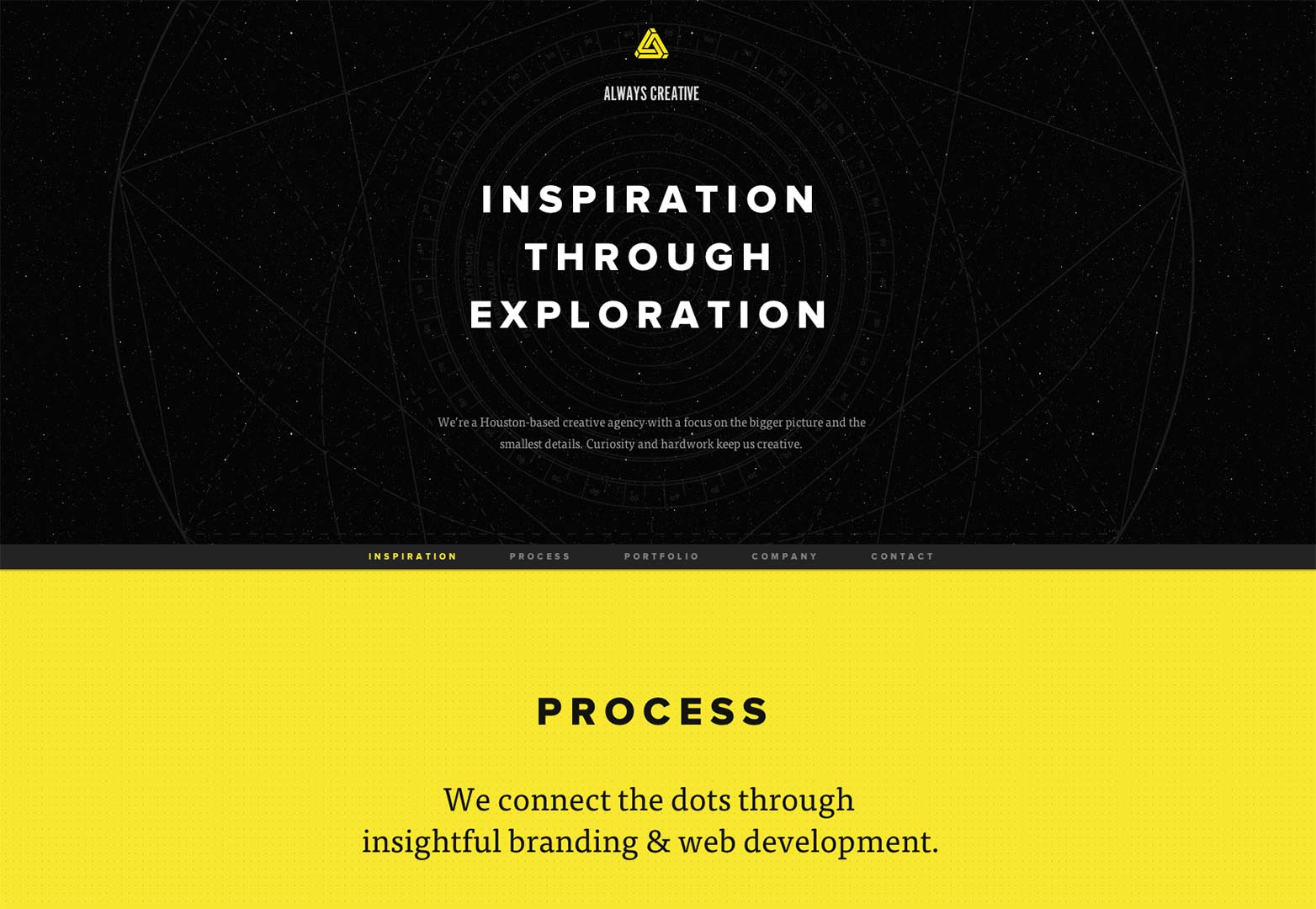
Toujours créatif
Ce groupe utilise la zone d'en-tête pour indiquer aux visiteurs et aux spectateurs exactement ce qu'ils font et comment ils le font. C'est vraiment un peu dramatique comme un titre d'ouverture.
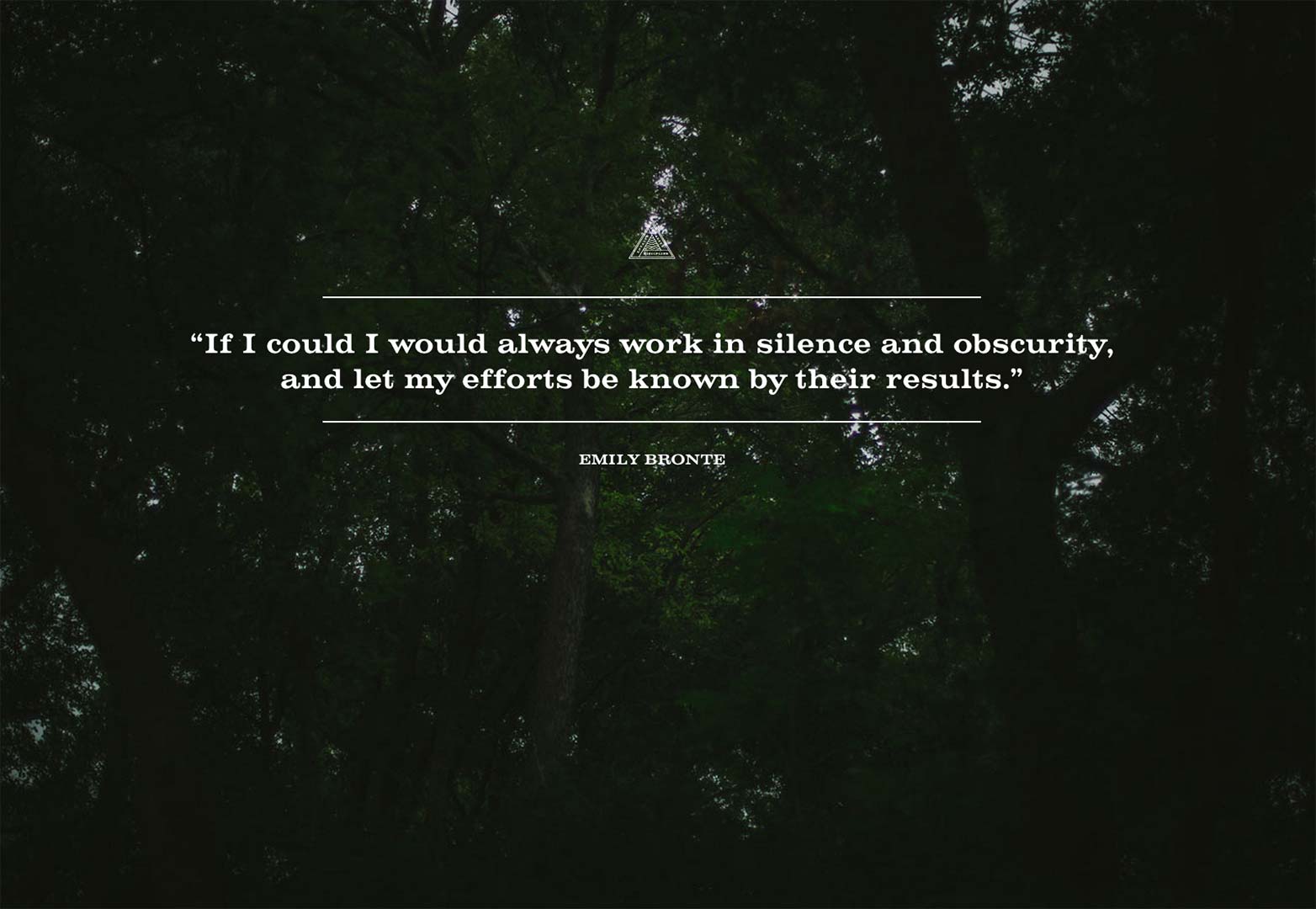
Brady Williams
Certaines pages de démarrage des années précédentes ont principalement été un aperçu rapide et crypté de la marque. Le but est de vous intéresser et de vouloir en savoir plus. Je pense que c'est quelque chose que Brady Williams a utilisé.
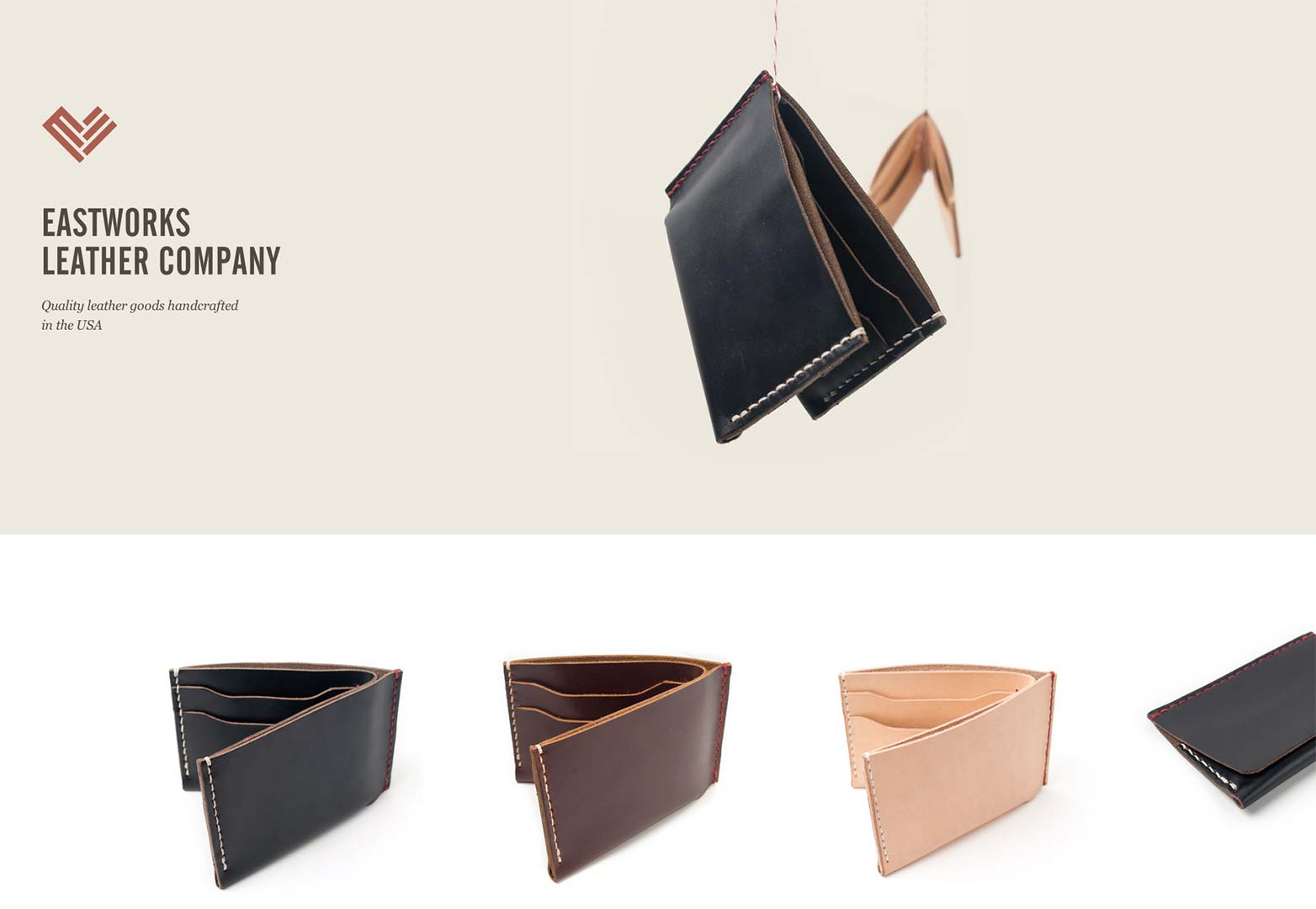
Eastworks Leather Company
C'est une excellente représentation de la marque. Vous pouvez voir le logo et le nom de la société, un résumé rapide de leurs services et une photo du produit. C'est le maximum que vous pouvez demander si vous n'êtes pas familier avec une marque.
Édits
Le but de ce site est de présenter un magazine numérique. La fonctionnalité est de créer un peu de l'effet de parcourir les pages. Cela ne change rien au fait qu'ils ont utilisé l'un de ces épiseurs pour se présenter essentiellement aux téléspectateurs.
Elevation Church rapport annuel 2011
J'ai d'abord été surpris de voir une église entrer dans les détails (et franchement, élaborer un budget) pour son rapport annuel. Cependant, ce site ne sert pas seulement d'inspiration, mais est également une source d'inspiration pour tout le monde.
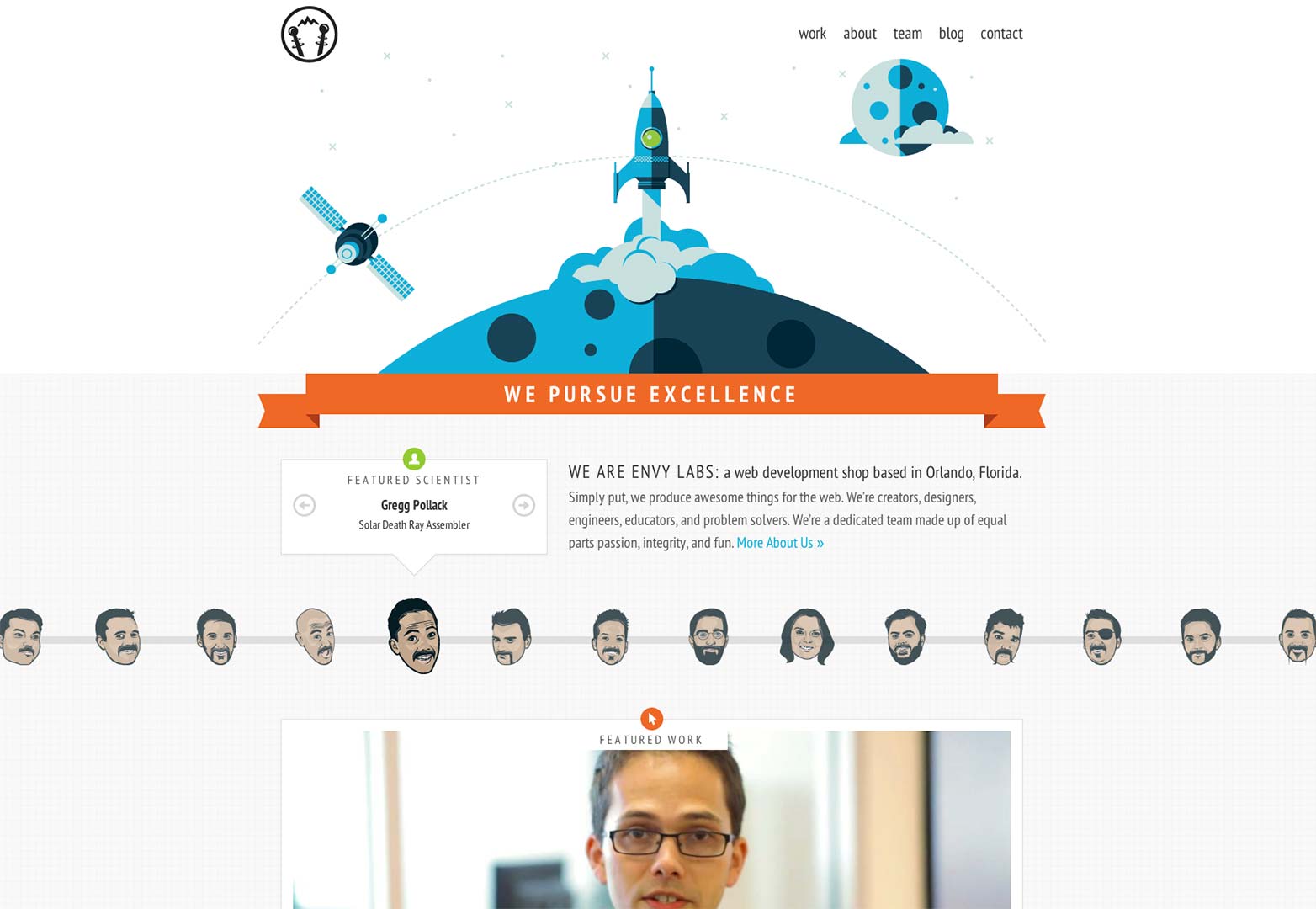
Envy Labs
Des pièces illustratives dans le travail de conception Web aident à caractériser les entreprises pour moi. Cela me permet de savoir qu'ils font attention aux détails, mais ont aussi un côté un peu décalé. Les laboratoires de l'envie semblent être justes.
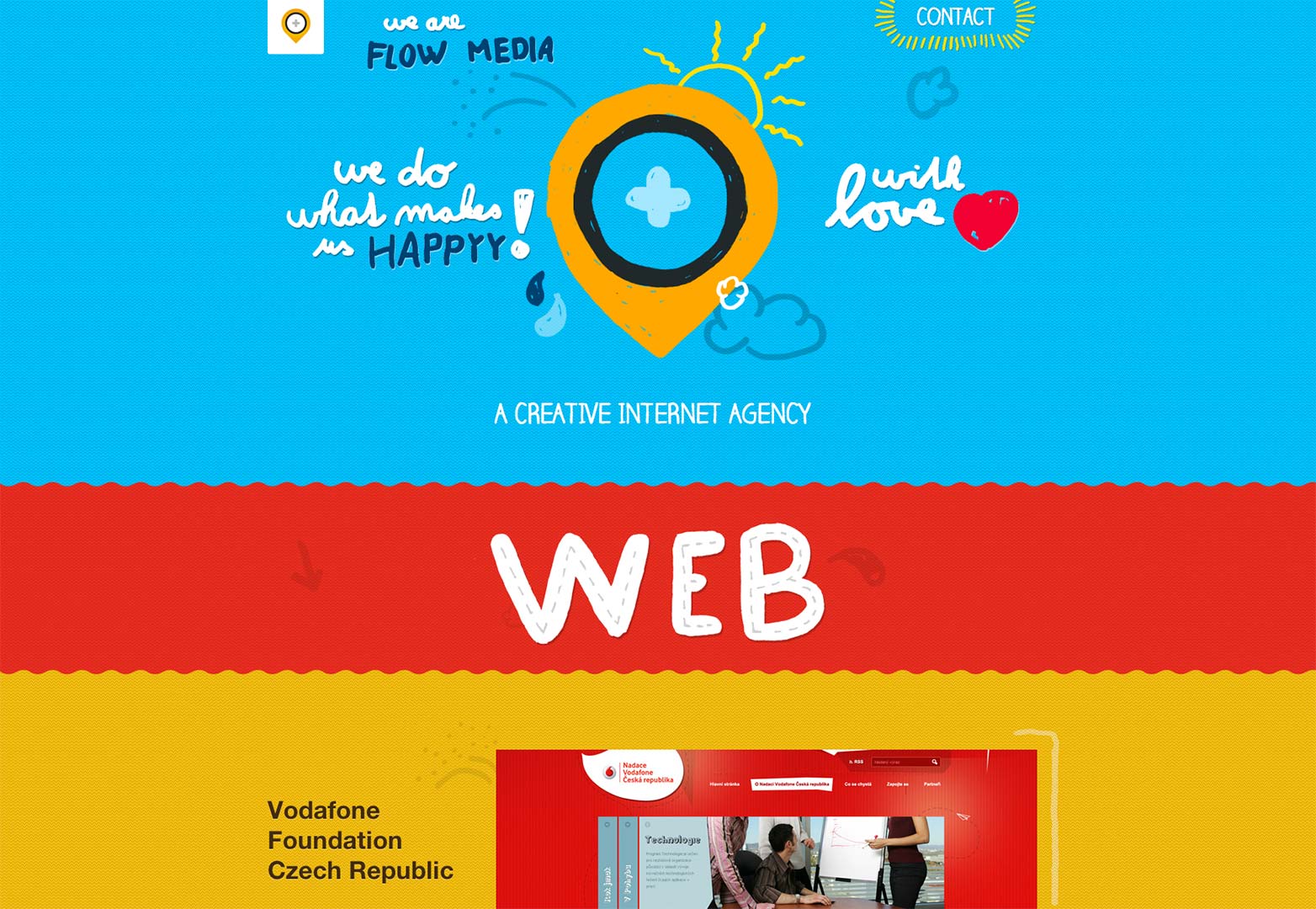
Flow Media
Encore une fois, cette société utilise un style illustratif amusant et imaginatif pour représenter sa marque. De toute évidence, si vous cherchez à vous amuser un peu, vous voudrez faire appel à ces personnes.
Glamour.biz
En réalité, il s’agit d’une véritable page de démarrage sur Internet en 2012. Je dois cependant lui donner ses accessoires. Ceci est un splash fou et bien conçu, et encore moins site web.
Ballsack de grand-père
Avec un nom aussi grossier, vous devez en quelque sorte le soutenir avec la raison de sa création. Heureusement, ce site Web vous dit non seulement pourquoi vous êtes sur le site, mais vous offre également des moyens de contrer le problème. Drôle.
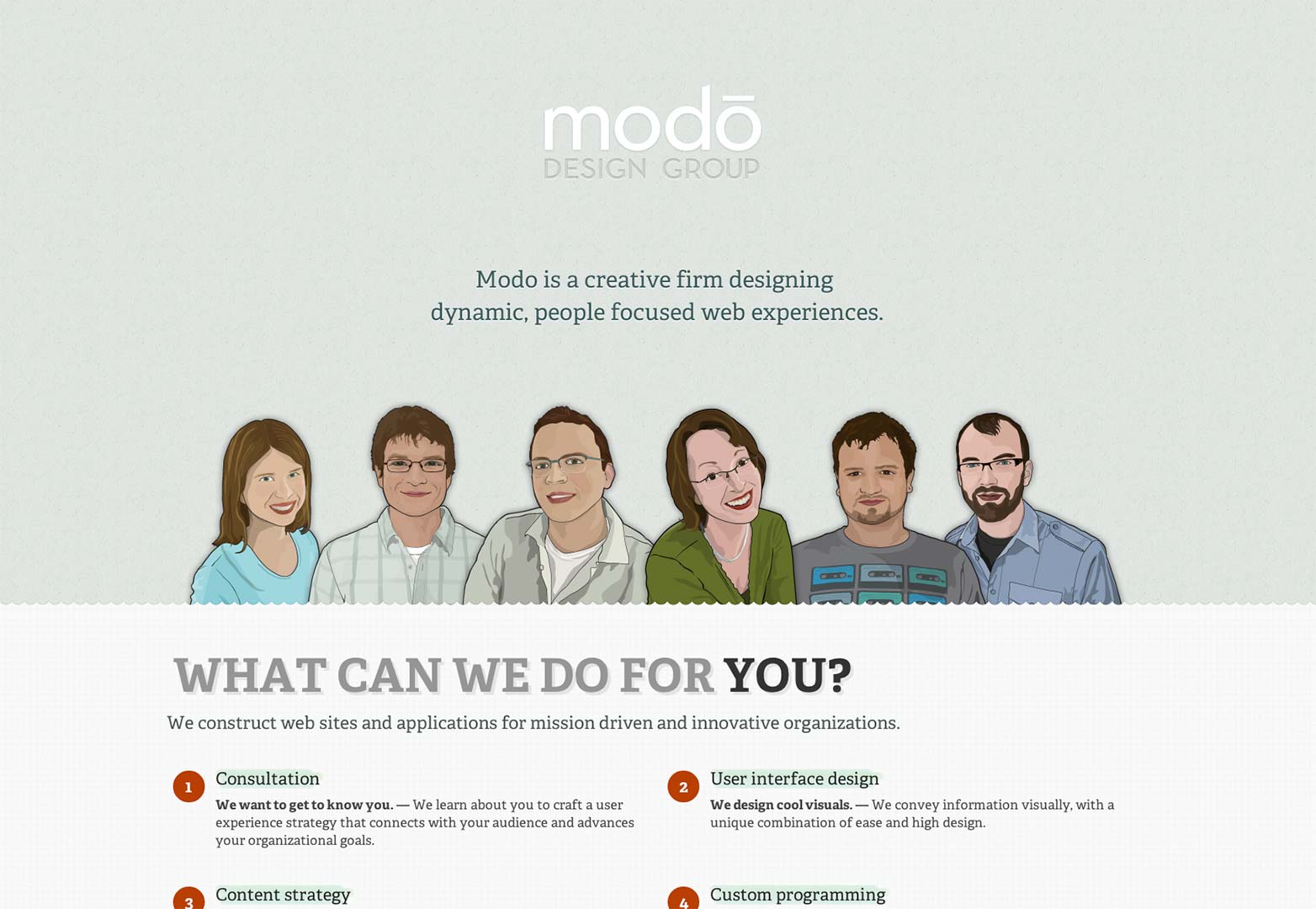
Modo Design Group
J'aime vraiment venir sur un site et lire une phrase rapide ou deux qui vous permet de savoir où vous êtes. Modo a utilisé cette fonctionnalité. Ils sont également bons pour garder les choses simples et concises dans tout le site.
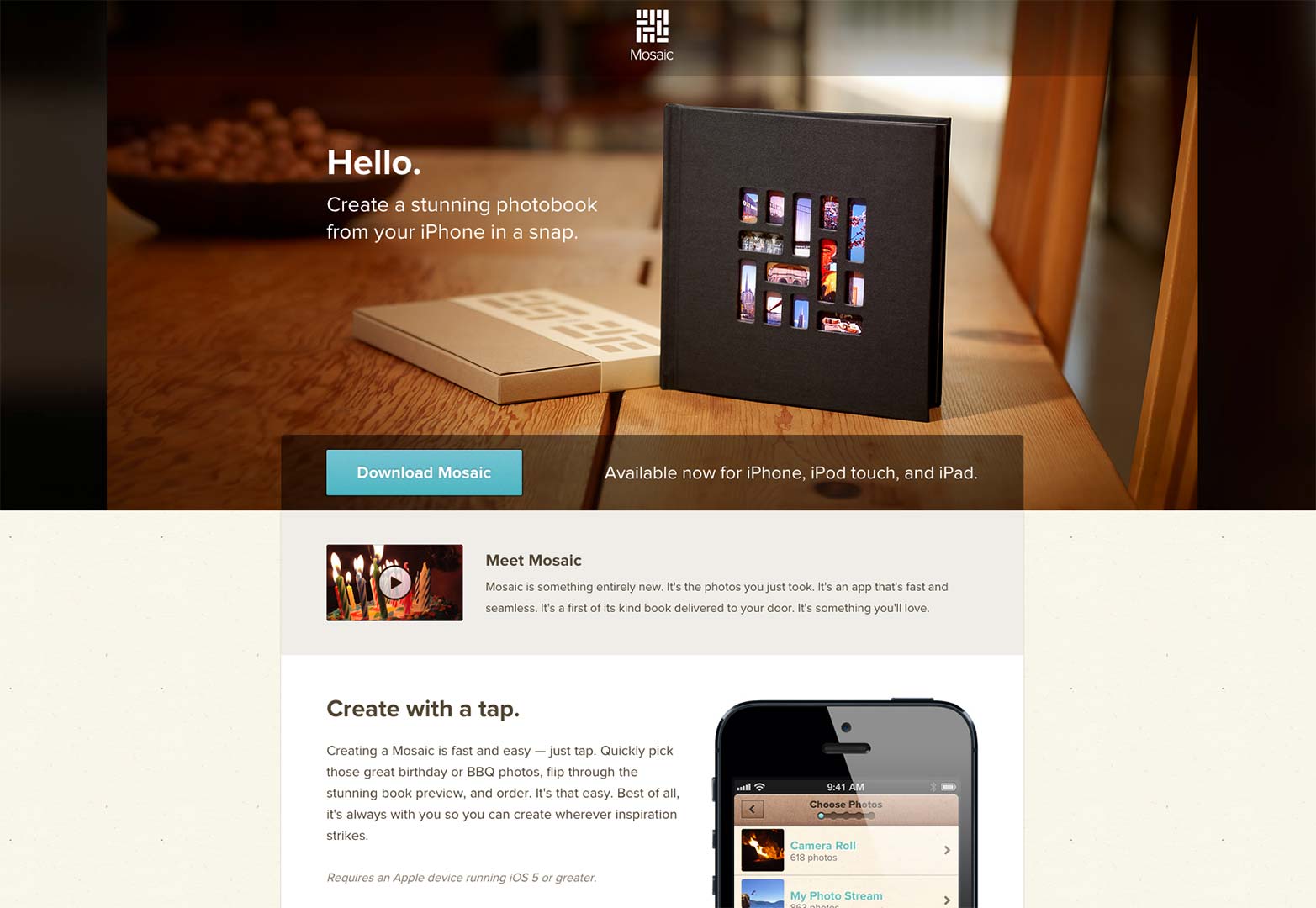
Mosaïque
Peu importe où et comment vous le lisez, il y a une raison pour laquelle les gens créent des pages de destination. Beaucoup vous diront que l'idée est d'informer quelqu'un du produit, de ce qu'il fait et de la manière de s'y rendre. Mosaic fait tout cela en éclats.
Démarrage girafe
Bien que cet en-tête n'indique pas explicitement l'objectif de l'entreprise, vous pouvez en venir à vos propres conclusions. Après un peu de défilement, cela devient extrêmement clair. C'est bien mis en place, site intéressant.
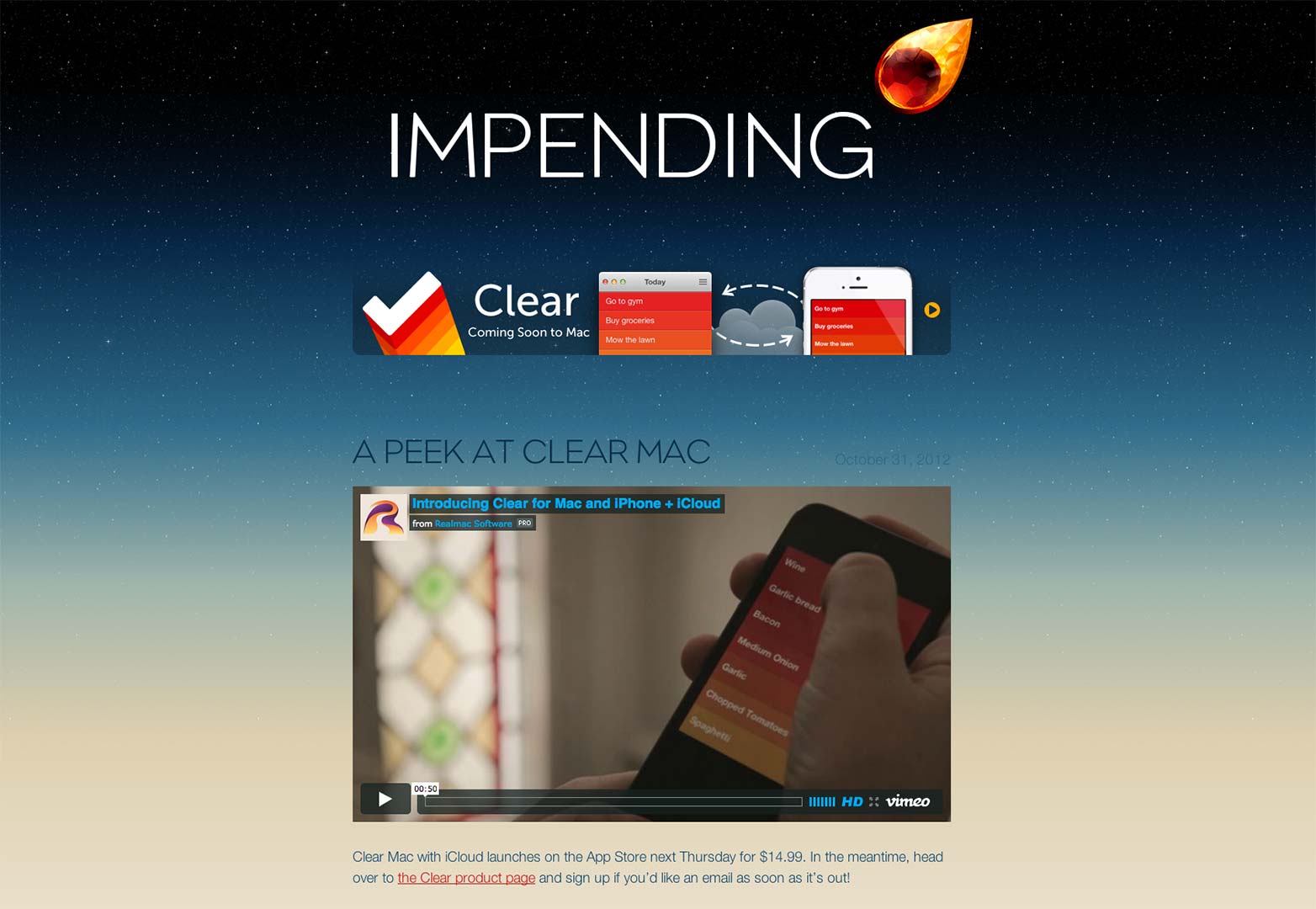
Imminent
Cette société a utilisé son en-tête pour un but un peu différent. Ce n'était pas pour introduire ou expliquer leur but. Mais c'était pour susciter leur intérêt pour une application nouvellement développée. C'est une approche différente mais solide.
Mixte
Ceci est une approche différente étonnante à la conception de sites Web tous ensemble. La navigation est dans ces petites cases (vous pouvez les appeler en-têtes). Le tout premier jeu que vous voyez vous suggère de les contacter. Bon message pour tout site web.
Lapka
Bien que cet en-tête Web ne vous dise pas tout ce que vous devez savoir, le logo et la photo du produit sont utiles. La présentation de ceci est également subtilement étonnante.
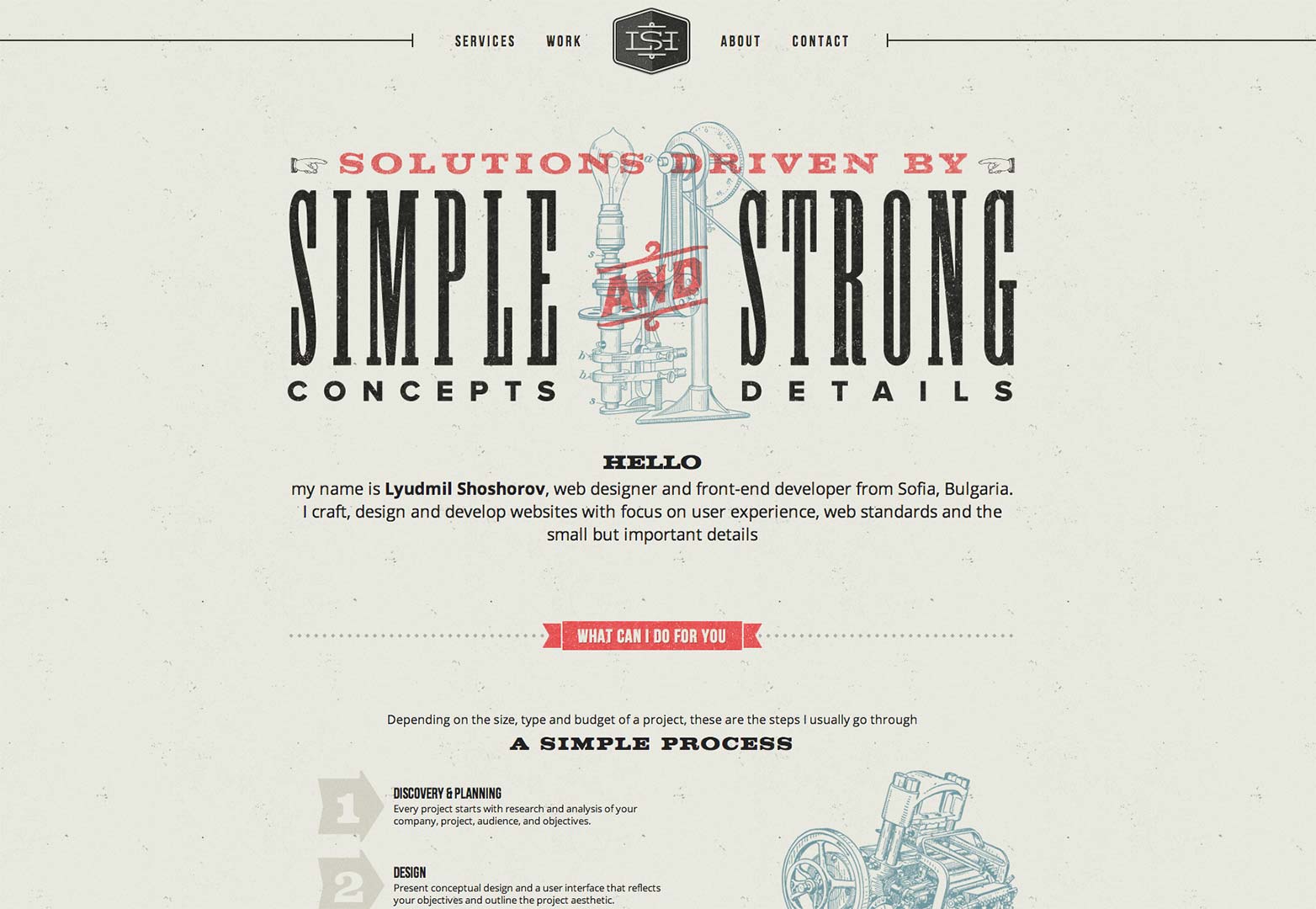
Lyumidl Shoshorov
En tant que designer, vous voulez toujours faire de votre mieux pour vous présenter. La première impression compte et ce concepteur comprend cela. Cet en-tête piloté par la typographie permet aux téléspectateurs de connaître le marché et de montrer un peu de compétence.
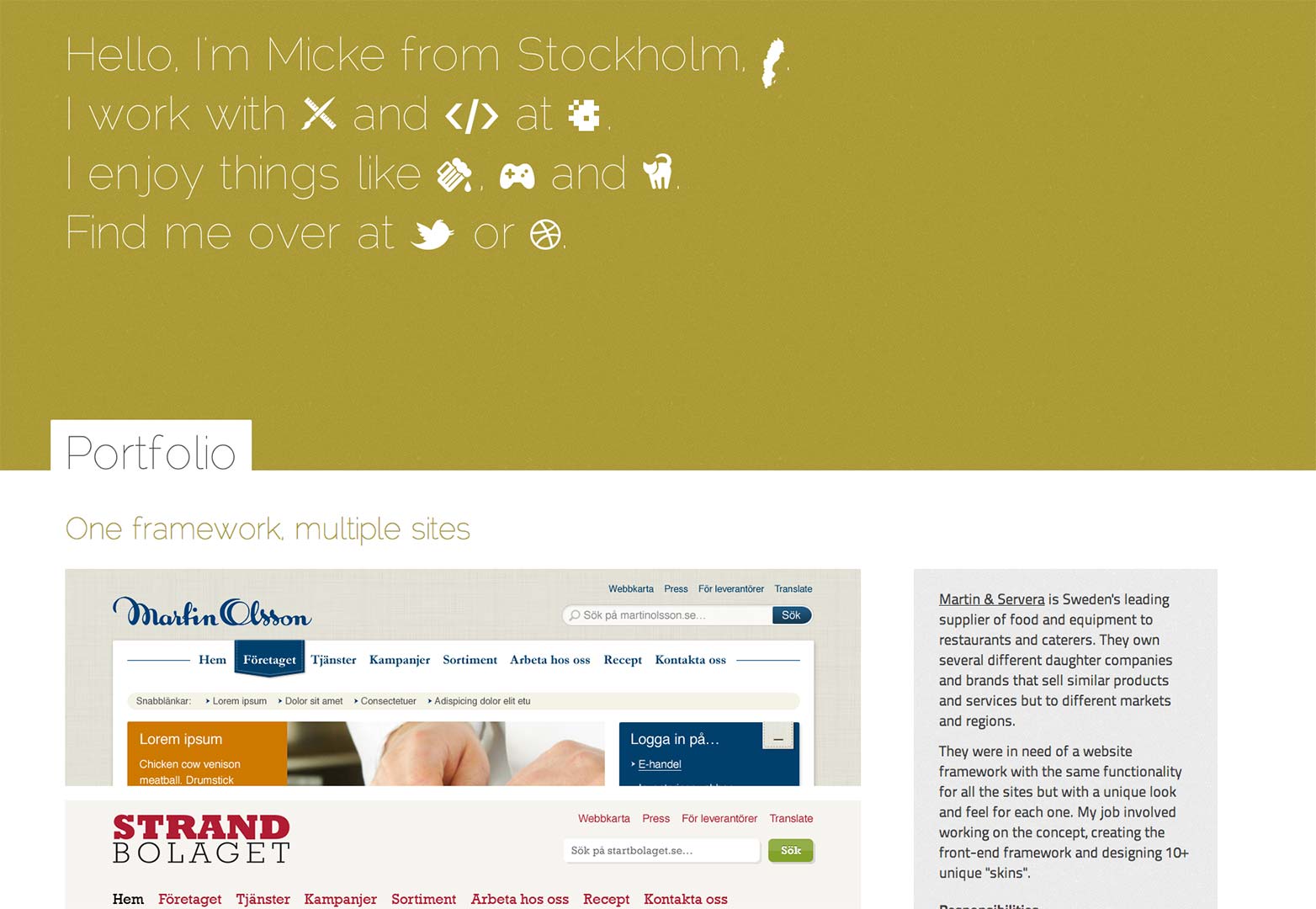
Mikael Norling
Pendant longtemps, les pigistes ont inclus les lignes de ce qu’ils sont et de ce qu’ils font dans leurs en-têtes. Mikael a fait un pas de plus en faisant de ceci la seule chose dans sa tête. Cela s'appelle créer un focus.
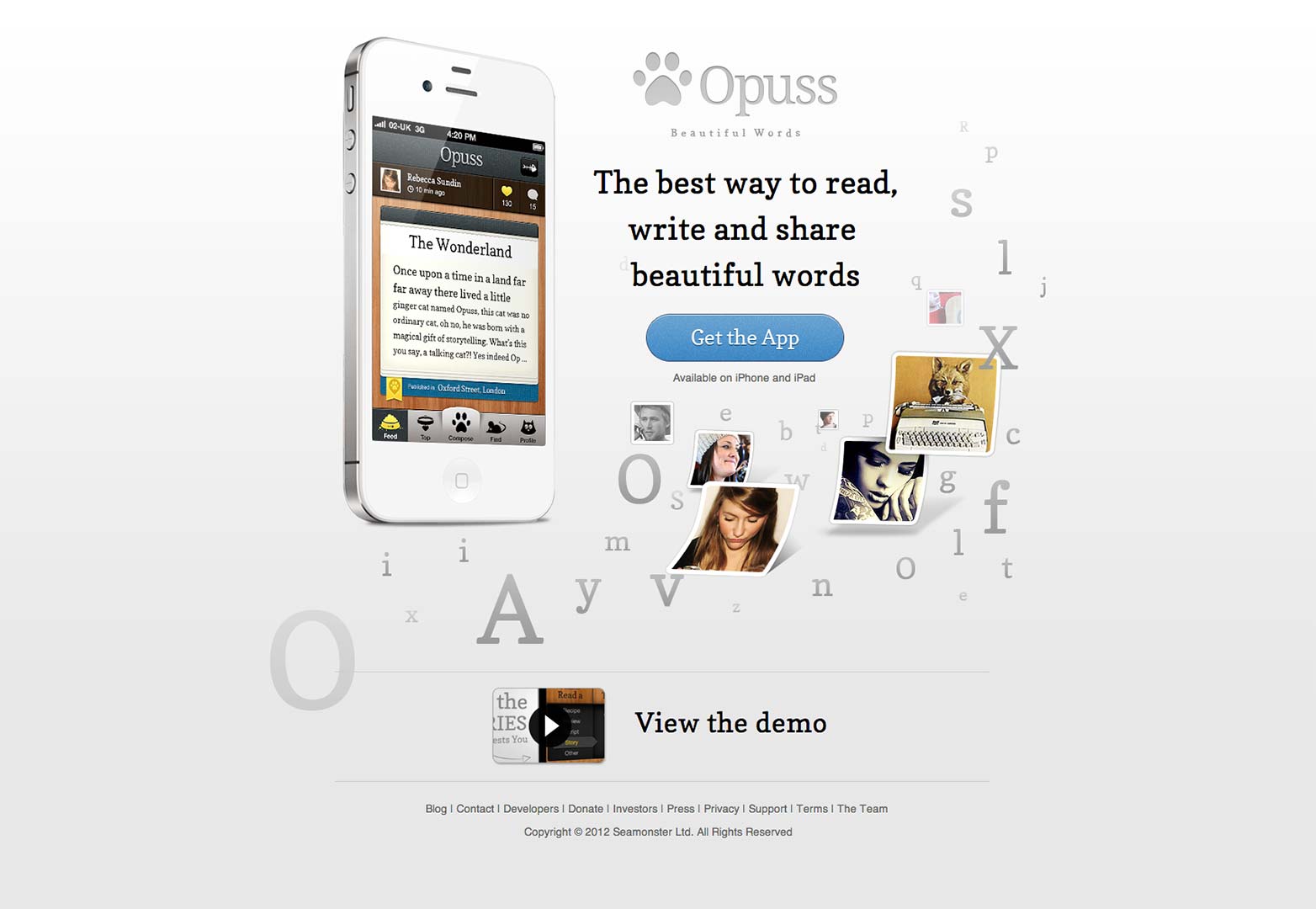
Opuss
Ceci est un autre exemple de page de destination faisant le bon choix. Encore une fois, ils ont mis toutes leurs informations dans leur «répartiteur» pour faire le travail.
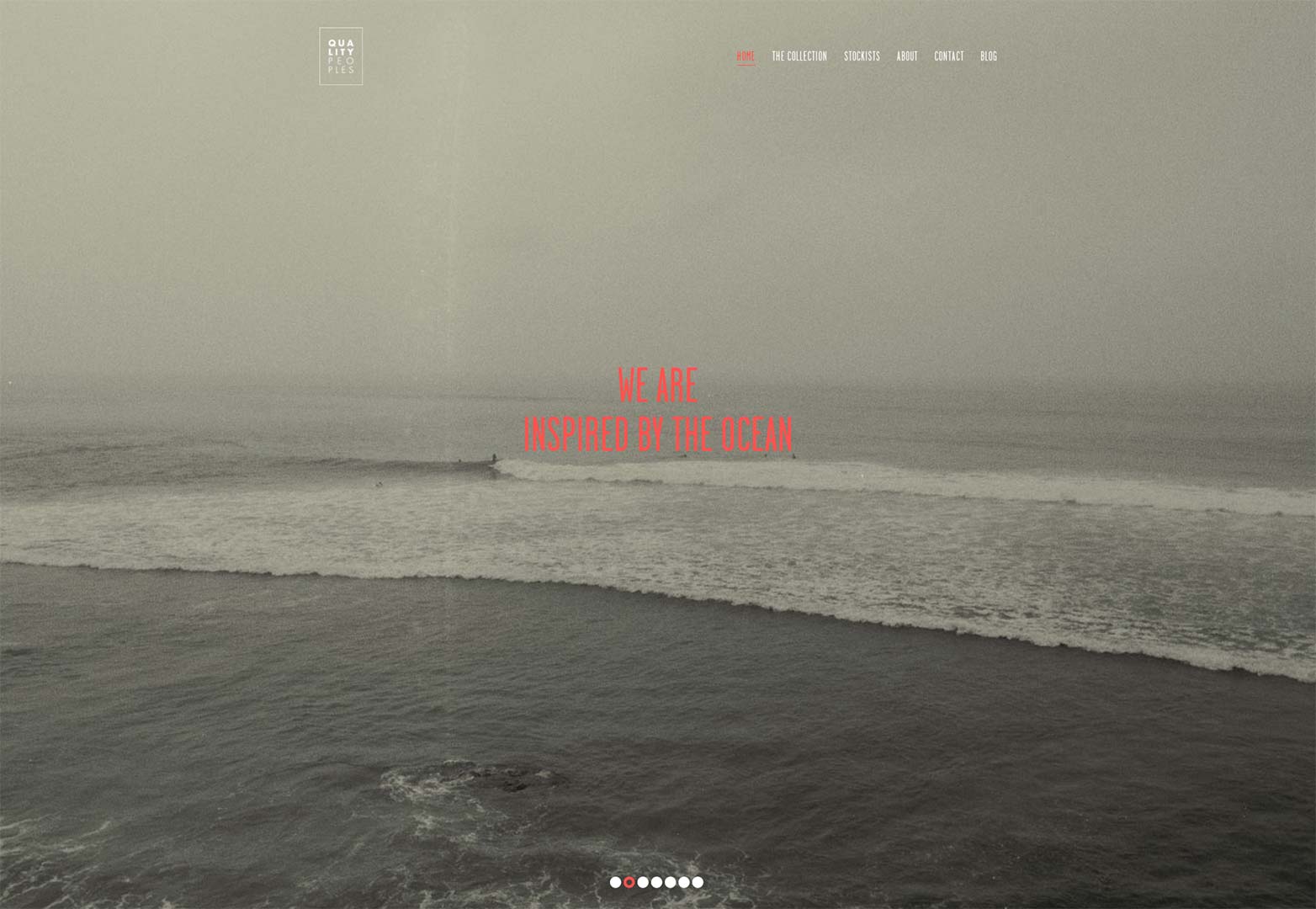
Les gens de qualité
Ceci est une autre utilisation traditionnelle de la page de démarrage. Ici, ils utilisent une fonctionnalité de type curseur pour faire défiler les images et les phrases courtes qui expliquent qui ils sont.
Readymag
J'adore ce site, non seulement parce qu'il est très amusant de jouer avec, mais parce que ce site est extrêmement innovant. Si vous avez l’intérêt et la chance, vous voudrez garder un œil sur Readymag.
smashLAB
Encore une fois, cela ressemble un peu à l'utilisation du site Web Quality People avec le curseur. Cette fois, vous pouvez faire défiler les pages, mais la première est informative et contient des liens vers leur travail.
SRKP
Vous vous mentez à vous-même si vous dites que vous savez exactement ce que cette société fait de première vue. Le plaisir de ce site réside cependant dans sa capacité créative à se manifester. C'est un splash / header merveilleux et intéressant.
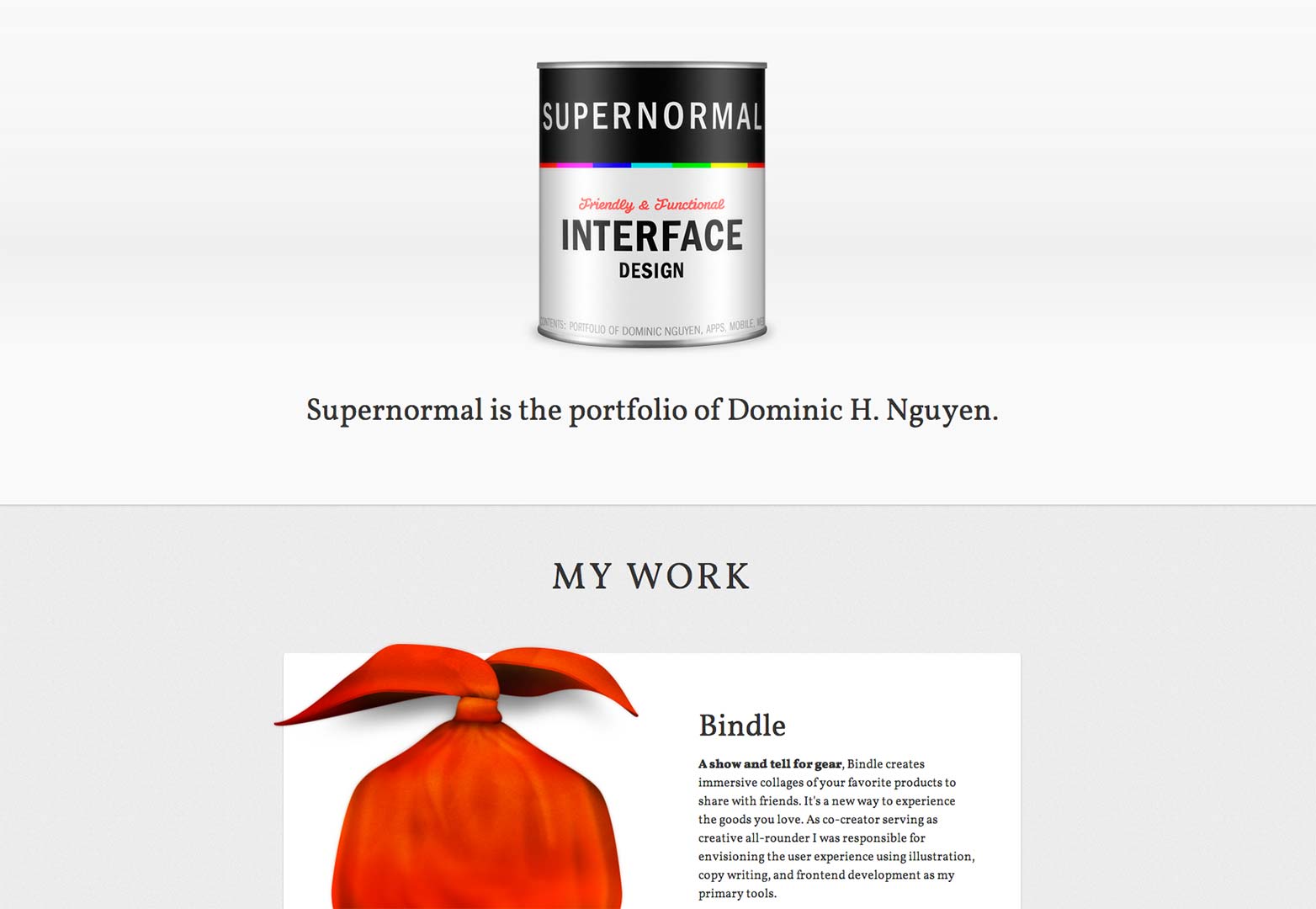
Supernormal
Ce site fait exactement ce qu'il faut pour un designer. Il présente non seulement le gars, mais introduit le travail. Cela vous intéresse également dans un blog.
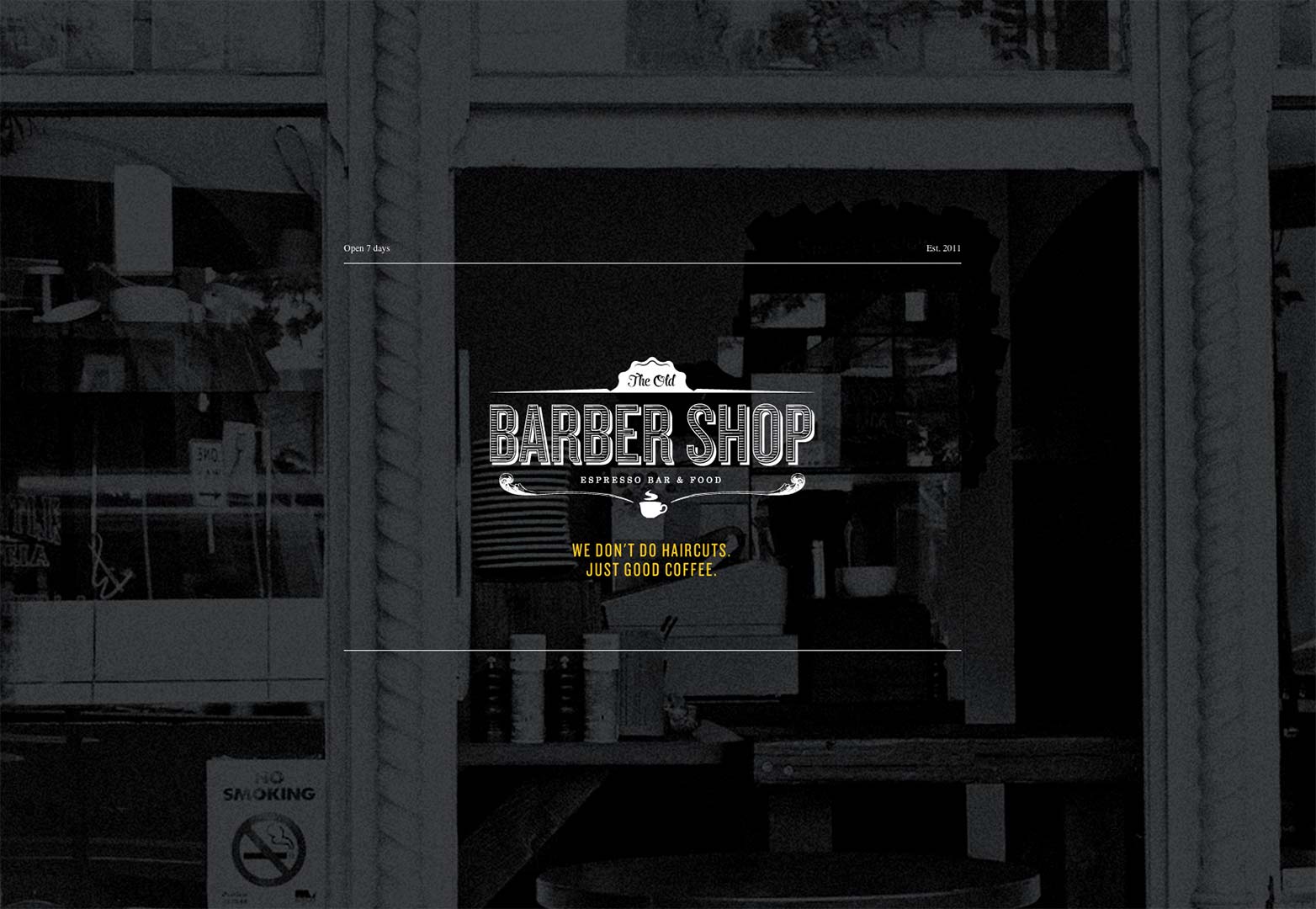
The Old Barber Shop
Si vous êtes tombé sur un site avec «barber shop» dans le titre, vous pensez probablement qu'il s'agit de vous faire couper les cheveux. Pas si vite. Ce site prend leur nom et vous permet de savoir tout de suite de ne pas être si attentif. Sans parler de la nourriture ici semble délicieuse.
L'ordinaire
Nous avons vu des pages de garde traditionnelles et des en-têtes de présentation qui se présentaient différemment, mais il s'agit probablement de l'en-tête de splash le plus authentique. C'est un logo, une ligne et une navigation vers la partie suivante. C'est comme ça que ça se passe.
Le portfolio de Neil Judges
C'est un site absolument adorable. L'en-tête explique évidemment la nature du site, mais n'explique pas à quel point il est cool. Vous allez vouloir vérifier celui-ci.
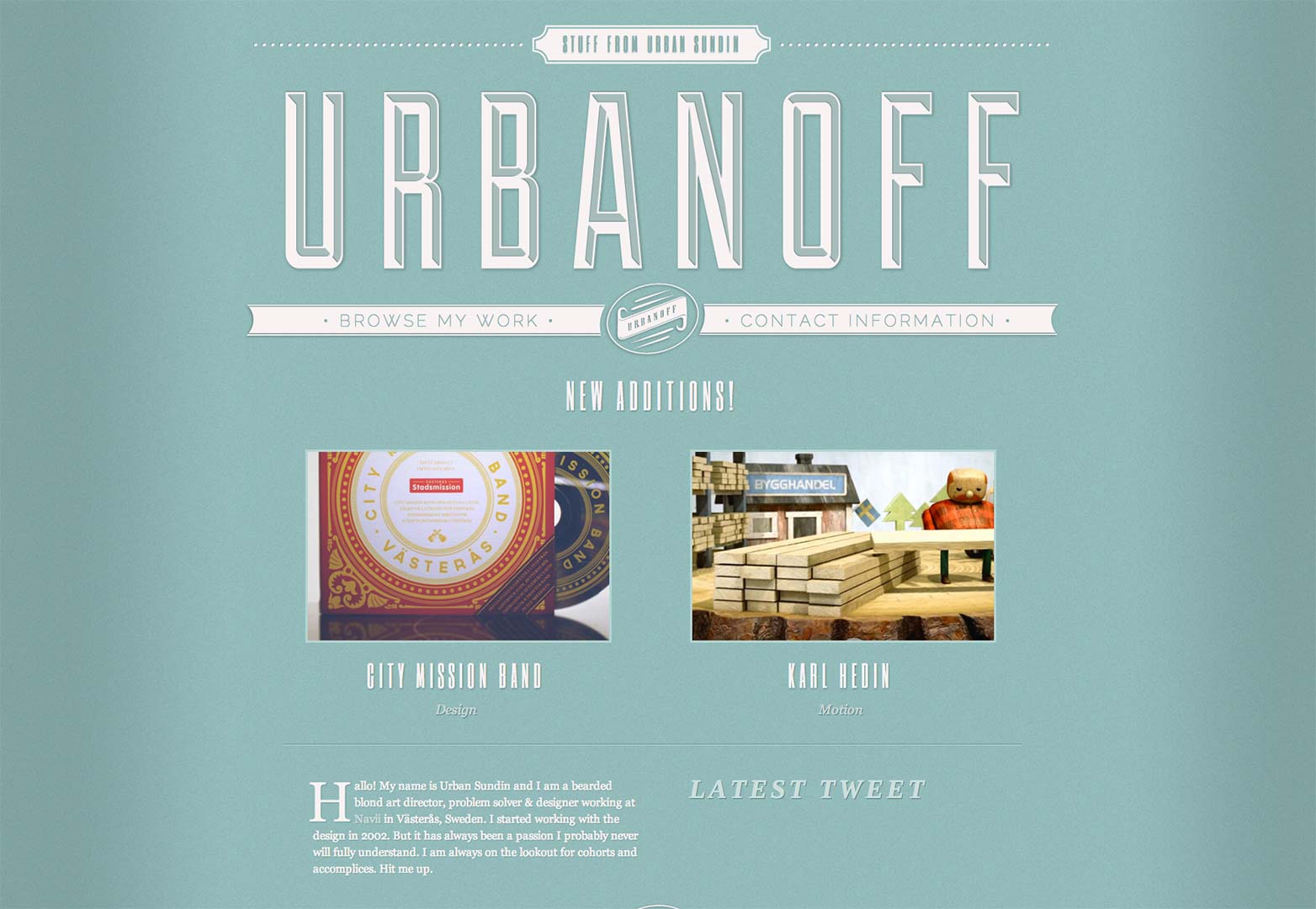
Urbanoff
Nous pouvons utiliser nos en-têtes pour tout. Bien que beaucoup l'utilisent pour s'expliquer, cela peut également être une opportunité pour obtenir plus de votre spectateur. Urbanoff a pris cette voie en ajoutant son lien de contact dans son en-tête.
Wigolia
Bien qu'il s'agisse d'un en-tête convaincant, il s'agit là encore d'un site à surveiller. Si vous êtes un créateur légitime qui aime l'art, il peut y avoir quelque chose ici pour vous, maintenant ou dans le futur. Bonne idée.
Agence de cuisson
Bake nous présente immédiatement leur logo et leur système de navigation. Ce qui est une surprise est la fonctionnalité fou du site. C'est vraiment cool!
Type / Code
Ce site prétend qu'ils conçoivent les choses et les font vivre. Après avoir atteint et joué avec leur page de garde, vous allez découvrir que la revendication est absolument vraie.
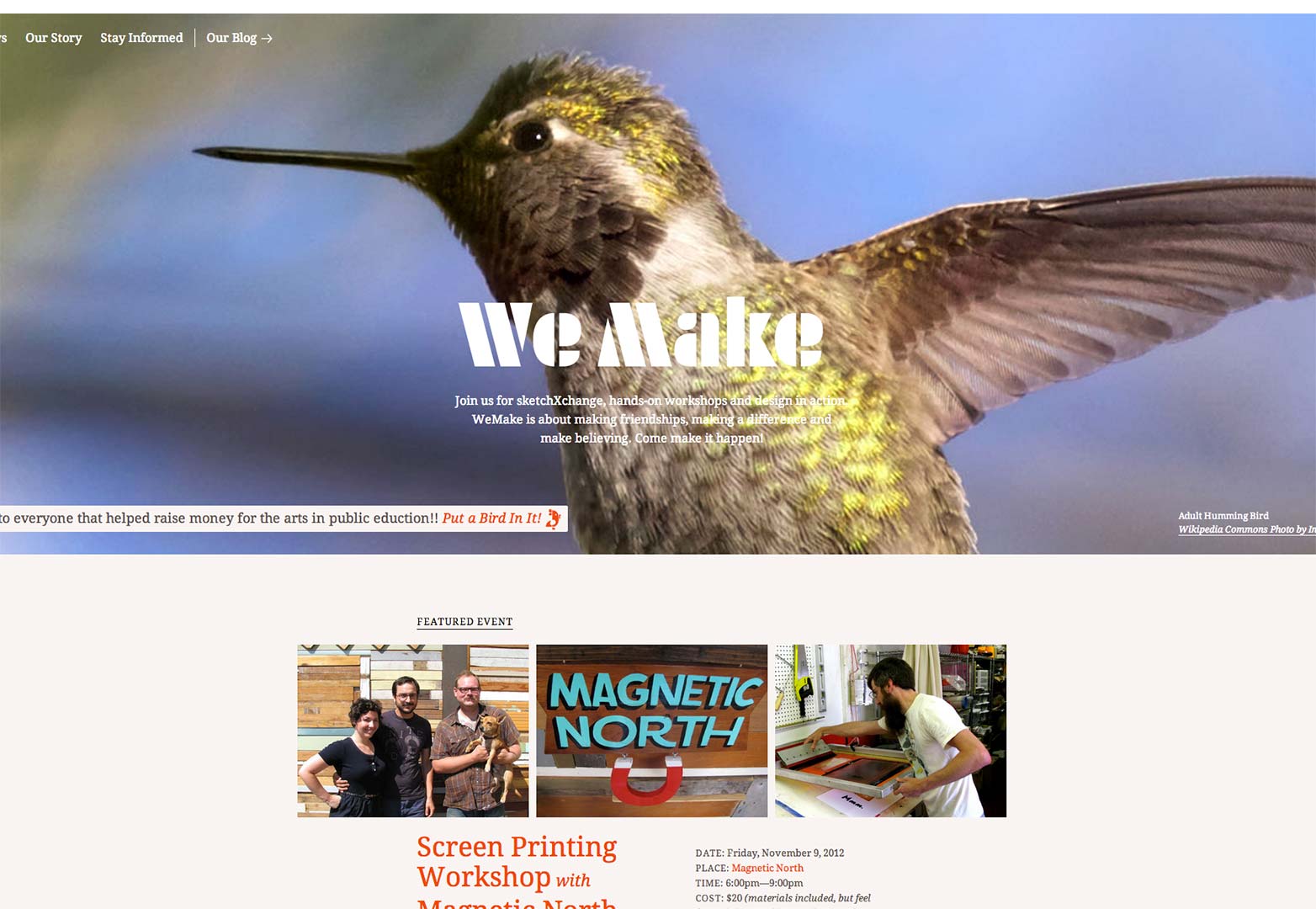
Nous faisons
Ce site utilise également un curseur pour illustrer qui ils sont et ce qu'ils font. Ils incluent également leur ligne sur qui ils sont et ce qu'ils font. Ceci est un exemple solide d'un en-tête de démarrage.
Quinn Architects
Ceci est une autre version ancienne d'une page de démarrage. Il ne contient pas beaucoup d'informations, mais il vous familiarise immédiatement avec leur travail.
Mickey / Johnny
C'est un site vraiment intuitif et facile. Le splash est une passerelle vers le reste de la navigation et est tout simplement génial.
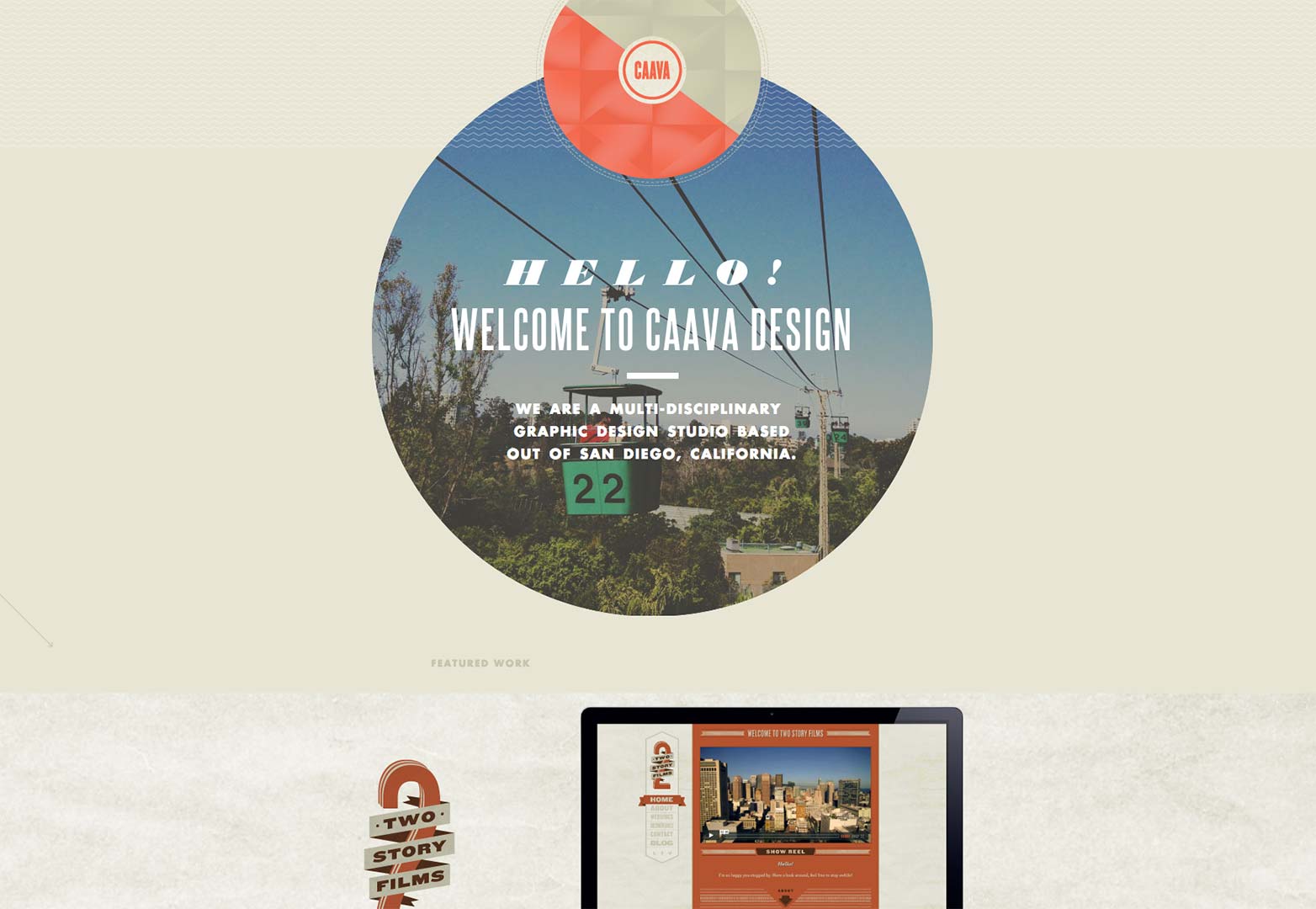
Caava Design
Ce site est tout autour. Tout designer va vouloir jeter un coup d'oeil et s'en inspirer. Le détail dans la conception et le développement est incroyable incroyable.
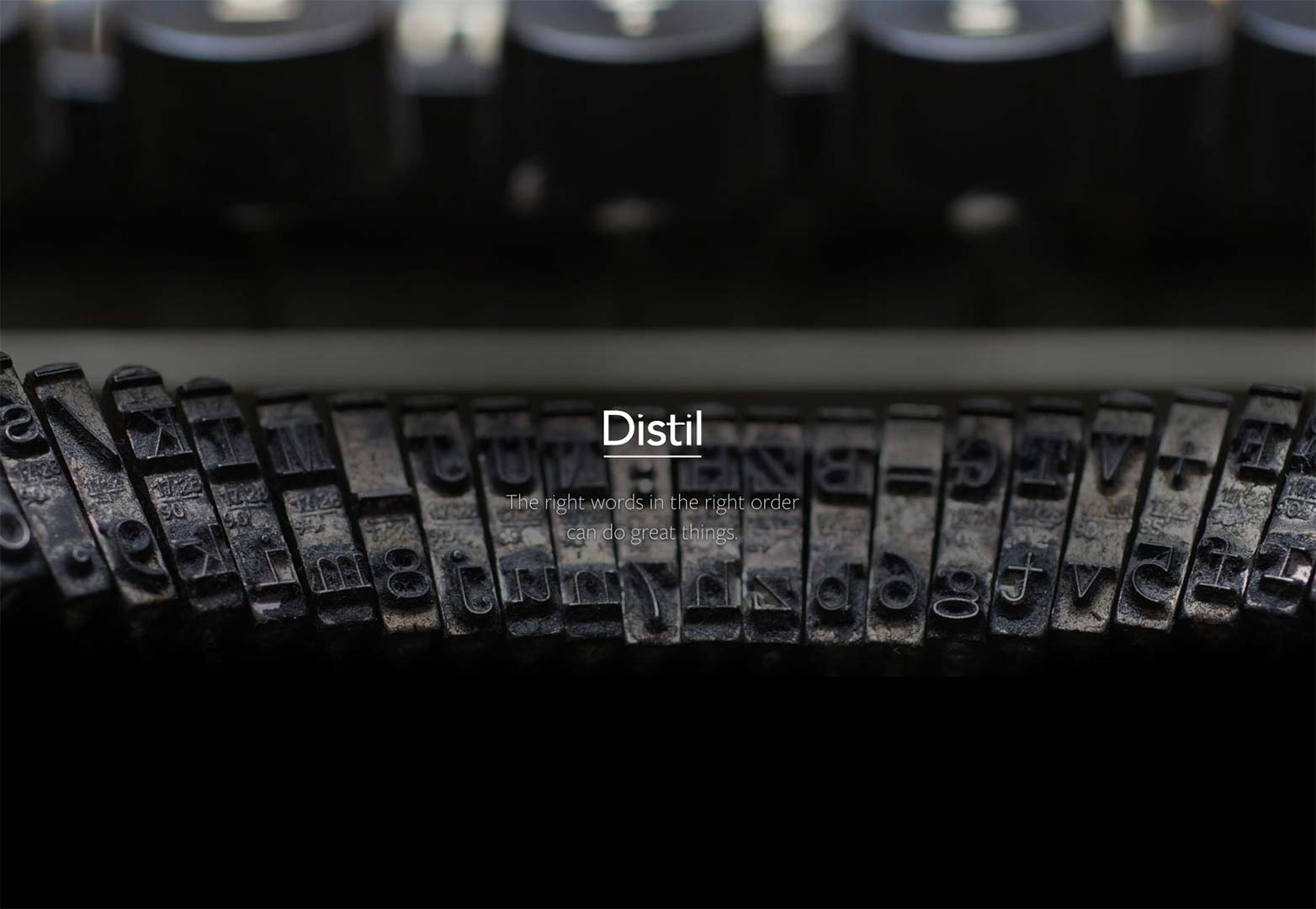
Distill Copywriting
Ceci est une autre mise en œuvre solide de cette idée d'en-tête splash. Nous avons un nom de société et un petit aperçu de la société. Cela crée de la curiosité pour ce qui suit.
Excursion
Cet en-tête comprend à peu près le logo et quelques autres astuces de développement. Une fois que vous faites défiler certains, le but est révélé. Toutefois, cet en-tête de démarrage est unique, illustratif et amusant.
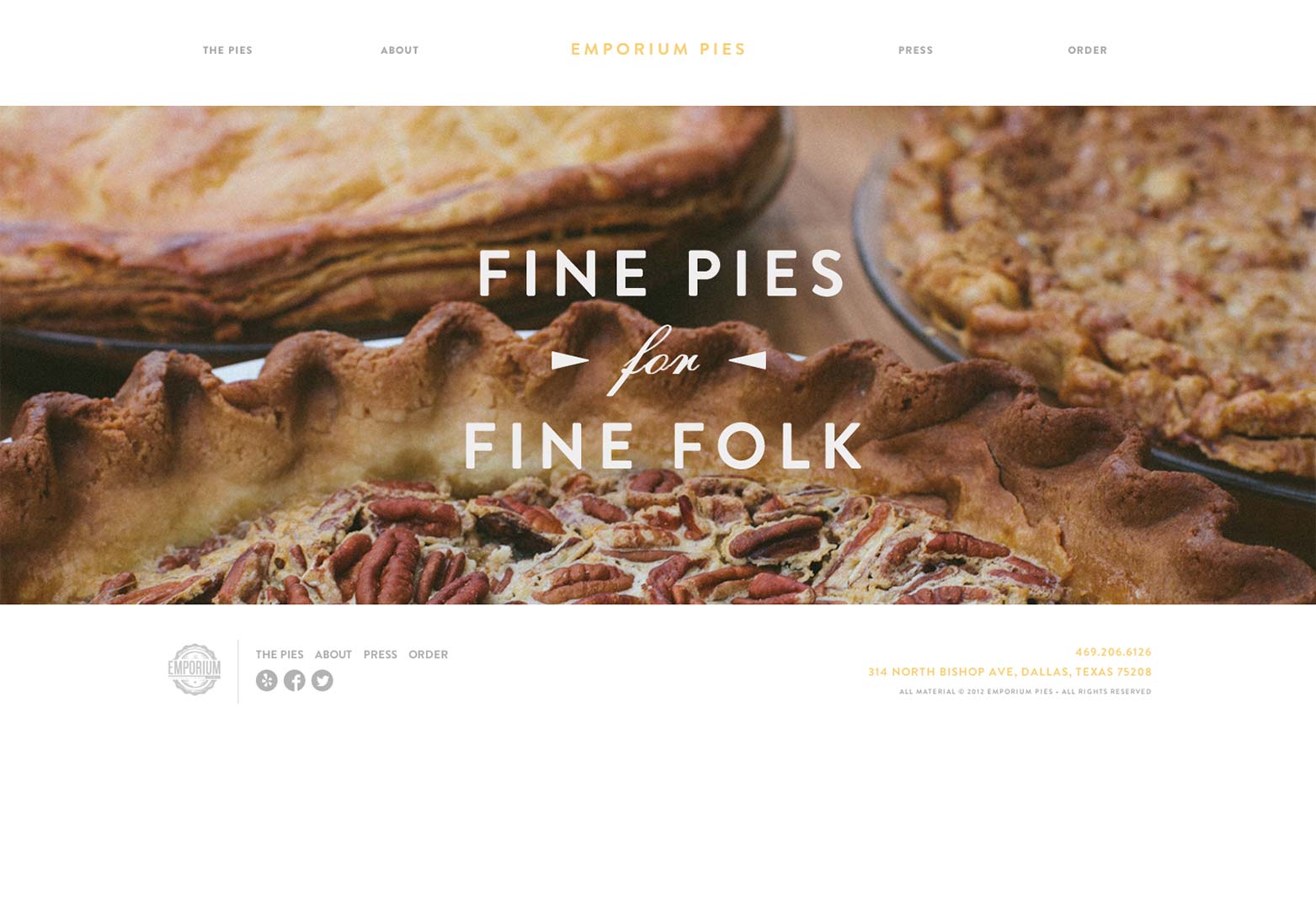
Emporium Pies
Emporium Pies a créé une autre page de démarrage certifiée qui vous garantira l'eau à la bouche.
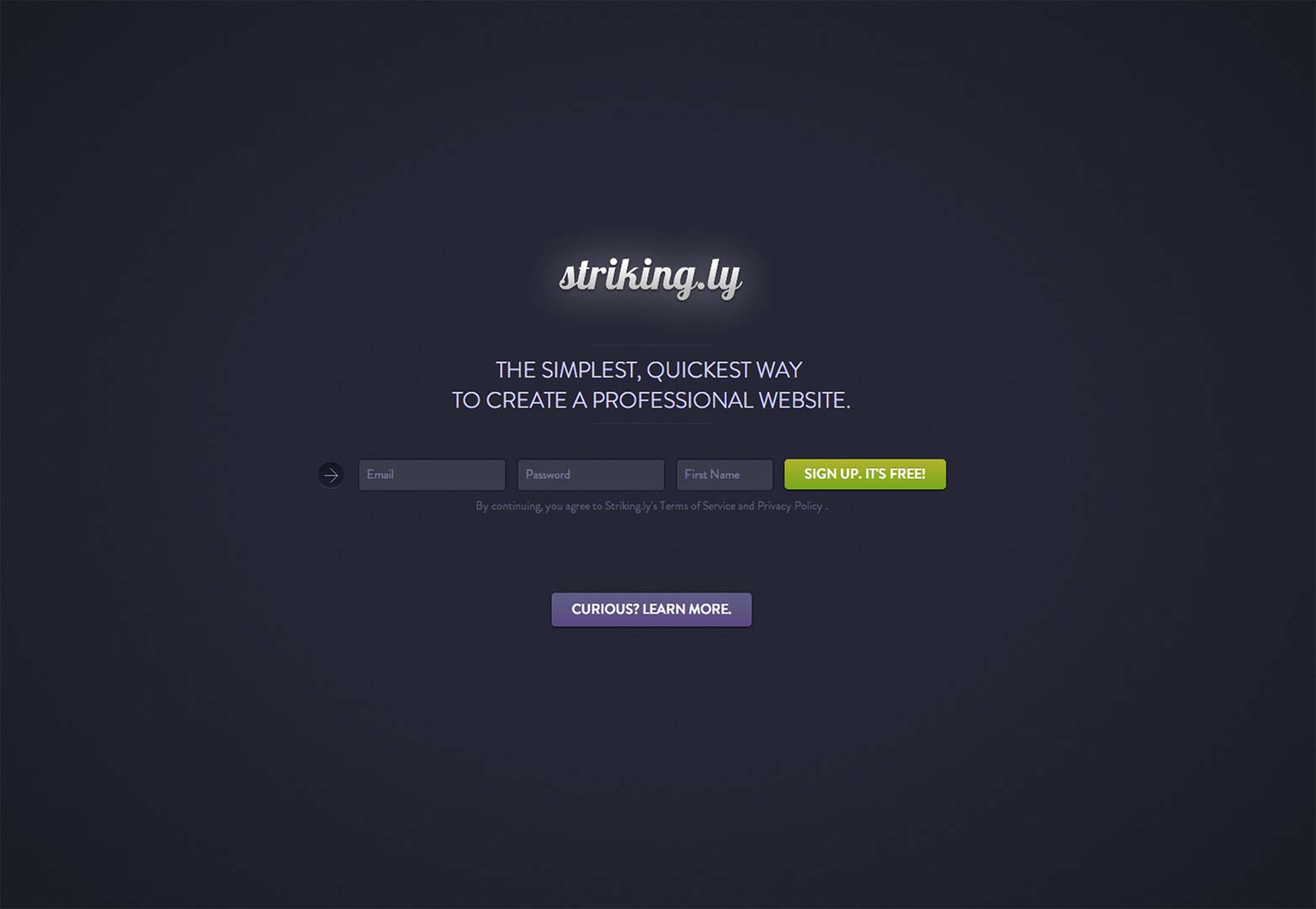
Frappant.ly
C'est un autre de ces sites que vous souhaitez probablement ajouter à vos favoris. L'idée ici est de tirer parti de la tendance des sites Web à page unique. Striking.ly ne manquera pas de susciter un certain intérêt.
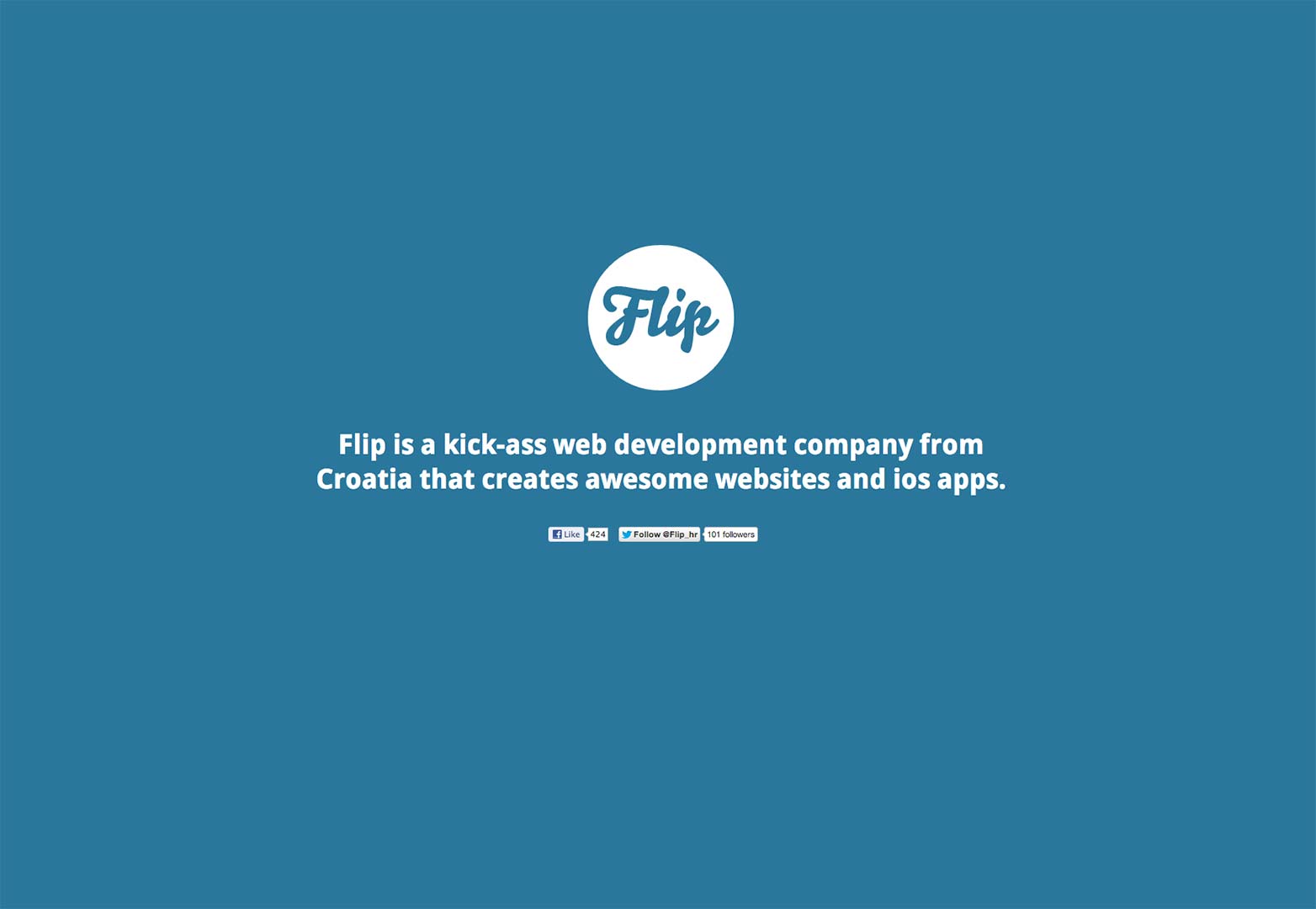
Retourner
Les gens de Flip savent évidemment ce qu'ils font. Cette entrée informative vous donne une idée de la personnalité ici. Heureusement, ils peuvent sauvegarder le gros discours avec leur portfolio de travail.
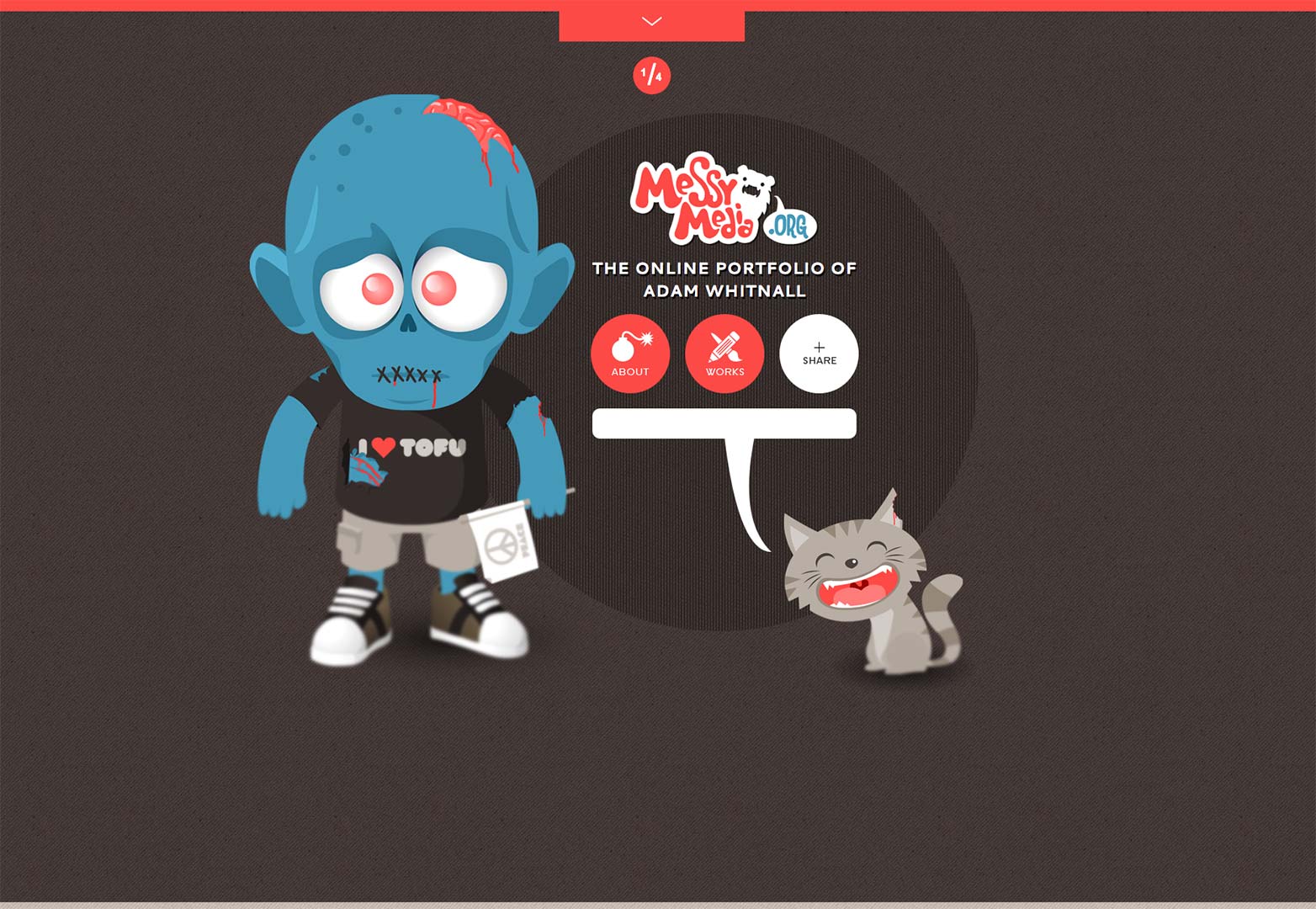
Médias en désordre
Ce site est passionnant et intéressant. Vous connaissez immédiatement les capacités de travail de ce pigiste et vous obtenez un peu de sa personnalité. Ceci est juste un excellent site complet.
Conclusion
Comme on peut le voir, ce type d'idée se présente sous différentes formes, tailles et réitérations. Nous ne pouvons pas nier l'efficacité de ce type de chose. Si j'entre dans un site et que je ne connais pas la marque, je ne vais probablement pas rester trop longtemps. Je ne vais pas non plus savoir comment naviguer correctement sur le site si c'est un nouveau type de fonctionnalité. J'ai besoin d'instructions pour cela. L'en-tête mis en correspondance avec l'idée de la page d'accueil permet aux sites Web d'être informatifs, représentatifs et efficaces de la marque immédiatement.
En toute honnêteté, en mettant l’accent sur l’optimisation des moteurs de recherche au contenu de tout un site Web, je pense que le moment est bien choisi pour que les vraies pages de démarrage reviennent. Ils ont juste un sens. Ce que vous dites?
Les pages de garde font-elles un retour régulier? Des sites que nous avons manqués? Faites le nous savoir dans les commentaires.