Vs symétrie Asymétrie
L'été est juste passé et cela signifie malheureusement que je ne pourrai plus regarder de mon clavier et sortir par la fenêtre, seulement pour faire face à l'une des plus belles offres de la saison: le papillon.
Bien que je sois tenté de dire que je trouve cette beauté dans ces créatures ailées à cause de leurs caractéristiques délicates et de leur couleur vibrante, les principes de la Gestalt me disent tout autre chose: leur symétrie est si attrayante pour moi.
Symétrie
Le Gestaltisme - une théorie du comportement humain qui décrit comment le mental structure et arrange les données visuelles - suggère que les êtres humains créent naturellement l'ordre à partir des choses que nous voyons.
En d'autres termes, nos yeux ont tendance à avoir besoin de la complétude et de l'organisation. Cela nous ramène à l'idée de symétrie. Par définition, il existe une qualité équilibrée et harmonieuse inhérente à la symétrie et, lorsqu'elle est présente dans la conception, le résultat est le type de cohérence, d'ordre et de stabilité que l'on retrouve dans certaines des marques les plus remarquables au monde. Il n'est donc pas surprenant que des entreprises prospères comme Motorola, McDonald et une myriade de constructeurs automobiles utilisent la symétrie dans leurs logos.
Motorola

McDonalds

Mercedes-Benz

Toyota

Audi

Asymétrie
Mais si la symétrie est esthétique et même réconfortante, elle risque de devenir trop prévisible. L'asymétrie, par définition, manque de symétrie. Elle se caractérise par un déséquilibre et un désordre, et ce type de tension peut être perturbant, mais aussi profondément intéressant. L'asymétrie tend à véhiculer une sorte de complexité qui transmet l'émotion, de légère et joviale à intense et de mauvaise humeur, selon l'exécution.
Youtube

Nike

vierge

Gatorade
Symétrie vs. asymétrie dans la conception
Un concepteur compétent et intuitif doit donc accorder une attention suffisante aux connotations subliminales que peut avoir un design symétrique ou asymétrique pour un client. Qu'il s'agisse d'un logo, d'un site Web ou de tout autre matériel de marque, l'utilisation de la symétrie suscitera naturellement un sentiment de calme et d'ordre; l'asymétrie aura en revanche tendance à communiquer l'excitation et le risque.
Considérons deux versions différentes du logo Pepsi-Cola. Avant 2008, le logo était symétrique, les tourbillons rouges, blancs et bleus étant équilibrés horizontalement et verticalement. La refonte est cependant l'exemple parfait de l'asymétrie, l'espace rouge étant nettement plus dominant que le bleu.


On pourrait peut-être affirmer que le passage de la «perfection» du logo Pepsi autrefois symétrique à une version asymétrique et déséquilibrée pourrait être considéré comme le signe d’un changement d’époque. Dans les années passées, la prévisibilité et la fiabilité constantes étaient des qualités primordiales de la marque. Au fur et à mesure que la culture évolue, l’enthousiasme et l’avantage - j’ose dire que même un facteur de «fraîcheur» - pourrait grimper sur la liste des priorités de la marque.
Je suis frappé par la similitude entre le tourbillon asymétrique de Pepsi et le logo utilisé par la campagne Obama for President. À l'instar de la société cola, le logo Obama utilise l'asymétrie. mais cela n’est guère surprenant étant donné que la campagne du président s’est présentée comme le choix "cool". Alors que son adversaire, M. Romney, était considéré comme un homme simple et conservateur, M. Obama était considéré comme branché et branché. Que ce soit par la conception ou non, son logo de réélection l'a bien compris.


L'un ou l'autre ou les deux
En fin de compte, quand il s’agit de concevoir un logo, il faut inévitablement choisir entre symétrique ou asymétrique. Heureusement, il ne faut pas que ce soit une / ou une situation dans la conception de sites Web - les deux éléments peuvent être incorporés dans le même site Web pour servir des objectifs différents. Par exemple, utiliser l’asymétrie pour attirer l’attention sur un composant particulier et pour transmettre le mouvement. Utiliser la symétrie pour les éléments passifs, tels que les arrière-plans et les navigations.
Les sites Web ci-dessous sont des exemples de la façon dont les deux éléments peuvent être utilisés pour créer un design réussi. Certains s'appuient fortement sur l'un ou l'autre, tandis que de nombreux sites intègrent la symétrie et l'asymétrie pour un impact accru.
Symétrique
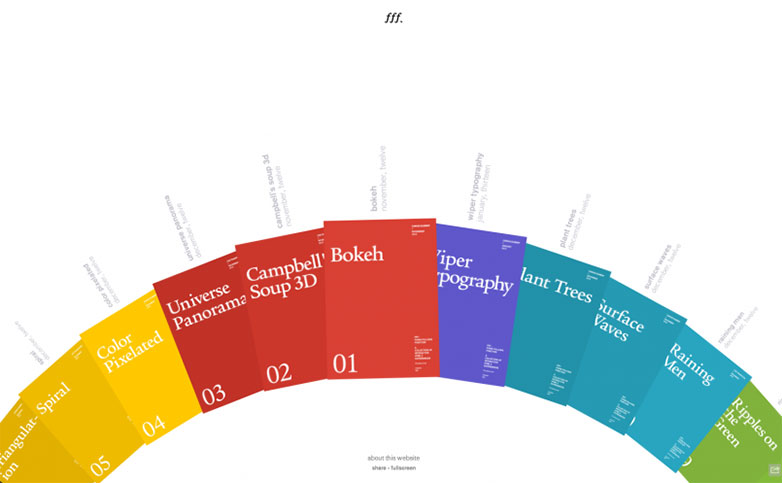
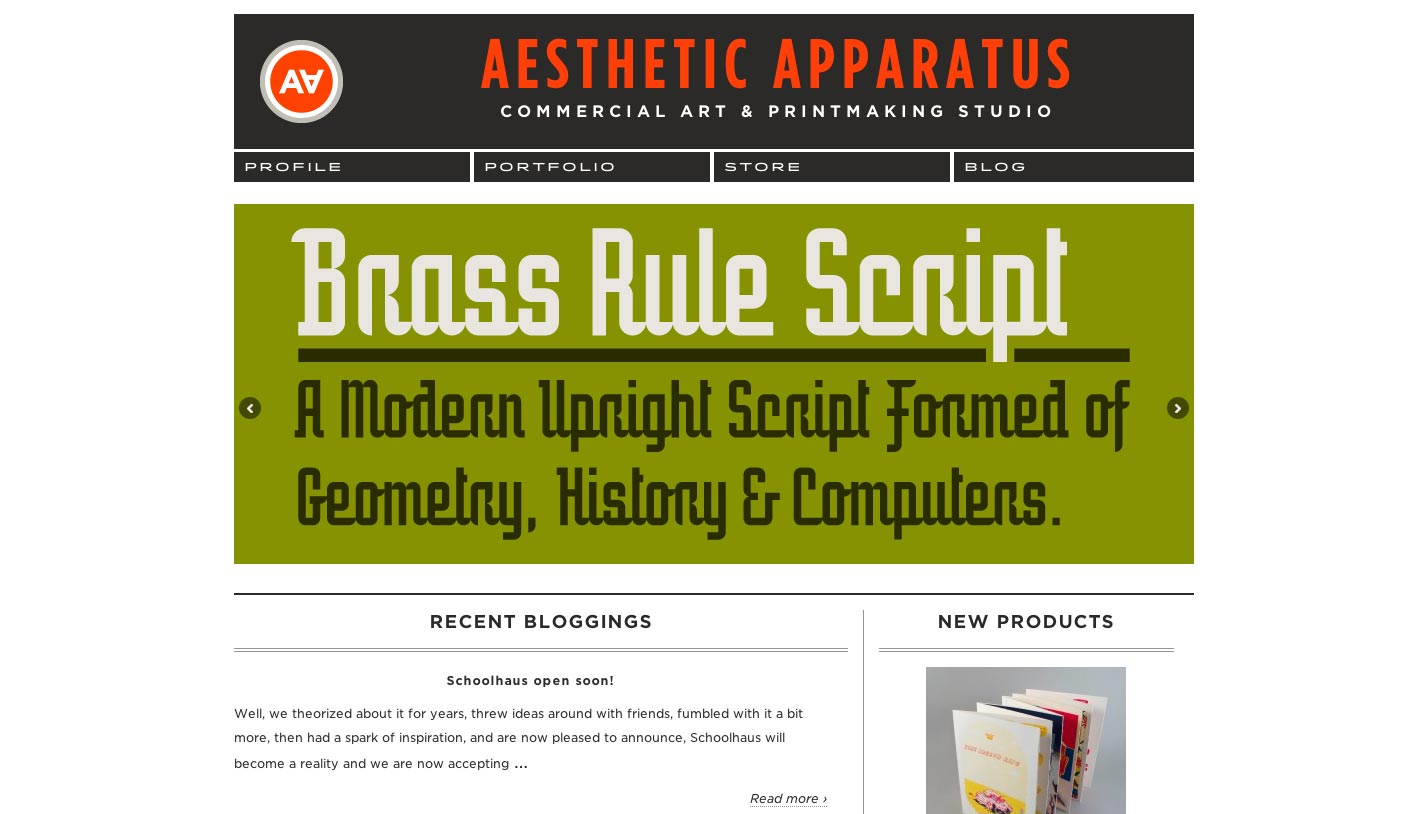
La forme suit la fonction
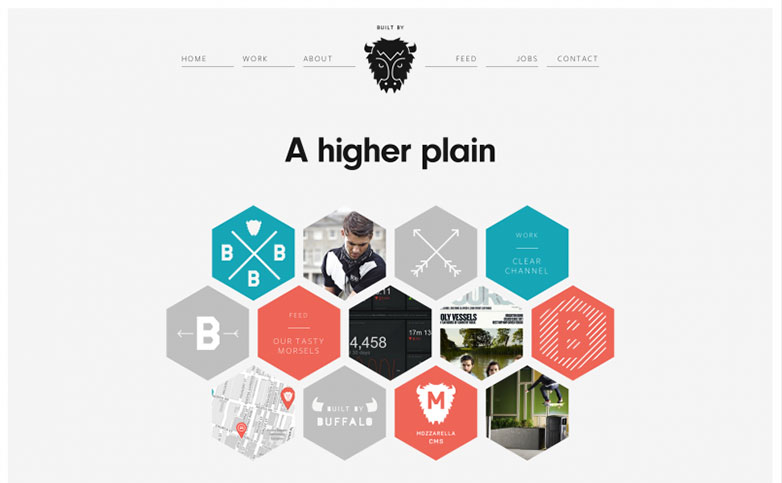
Buffle
Asymétrique
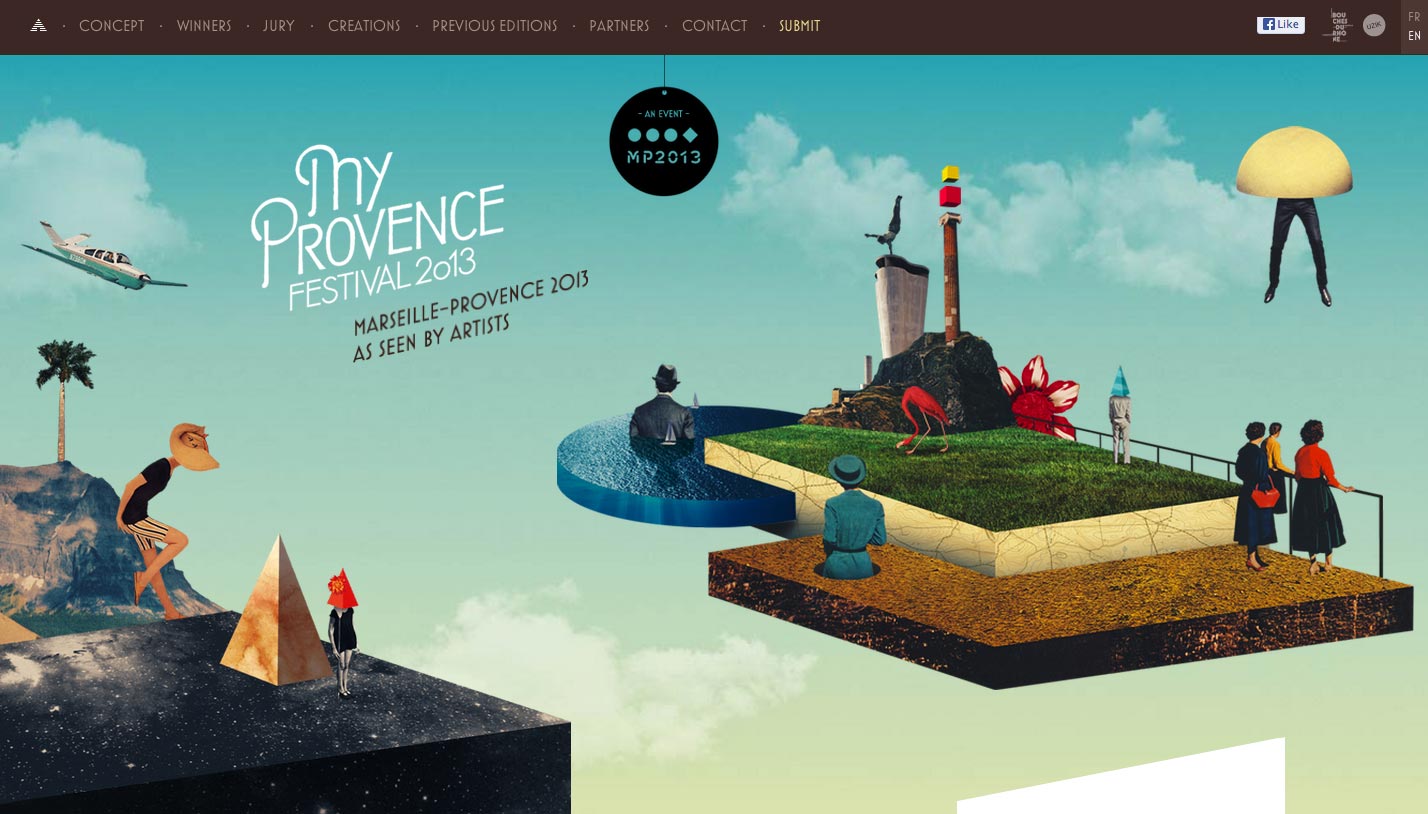
My Provence Festival
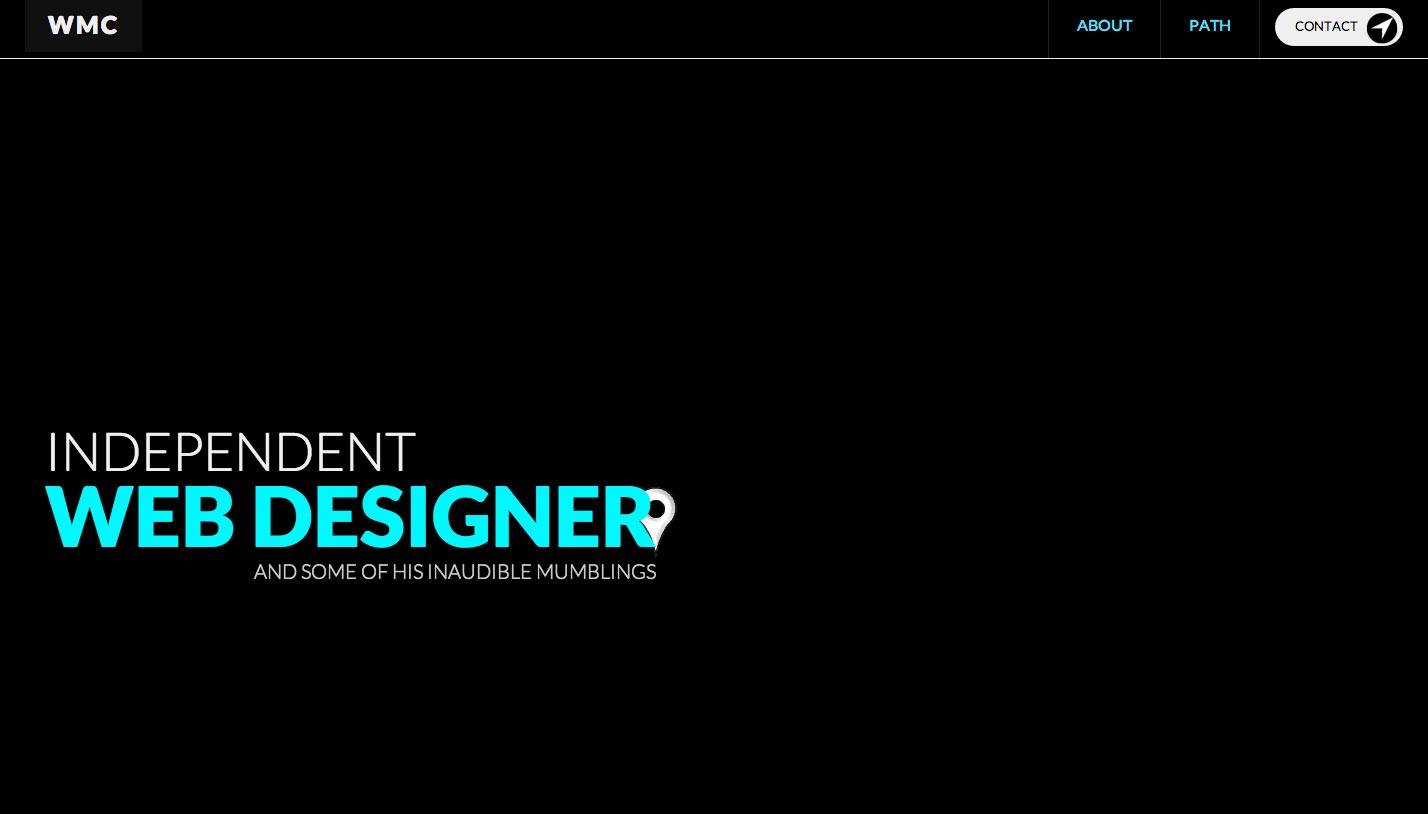
Will McMahan
Tous les deux
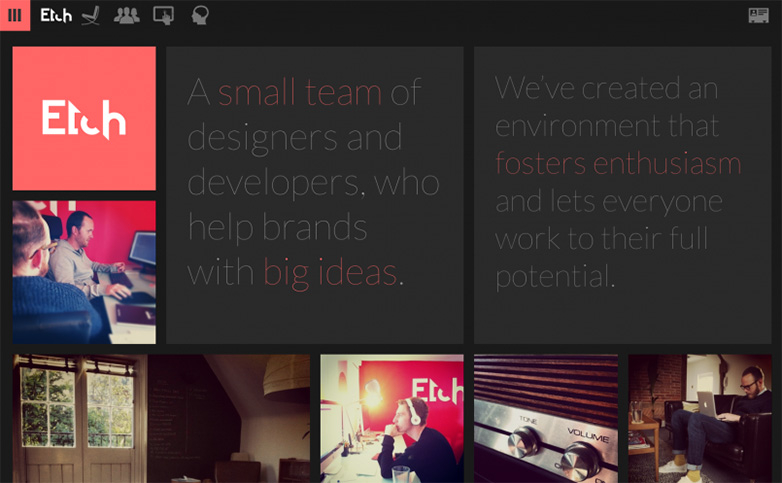
Graver
Conclusion
Dans l'ensemble, il y a beaucoup à gagner à utiliser à la fois la symétrie et l'asymétrie dans le processus de conception. Tandis que l'œil a soif de l'ordre que l'on trouve dans la symétrie, l'impact visuel de l'asymétrie a aussi des utilisations significatives. Il est clair que le premier communique des vertus telles que la cohérence et l’intégrité, tandis que le second comporte des éléments d’individualité et d’intrigue.
Lorsque la symétrie et l'asymétrie sont utilisées de manière stratégique, le design peut être affiné et poli, tout en étant visuellement attrayant. Comme Yin et Yang, ces forces apparemment contradictoires sont interdépendantes et interdépendantes; Il appartient au concepteur de déterminer précisément comment.
Quelles sont les autres choses que la symétrie et l'asymétrie impliquent dans la conception? Comment équilibrez-vous les deux dans votre travail? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, image papillon via Alain Picard.