Techniques pour compresser les images pour tous
Les dimensions d'une image à l'écran sont mesurées en pixels: largeur et hauteur.
La qualité d'une image est déterminée par des facteurs moins tangibles: composition, humeur, style, contenu. Mais rien ne compte si les gens attendent avec impatience le téléchargement du fichier.
Les images Web changent de taille lorsqu'elles sont compressées. Les fichiers plus petits sont plus rapides à télécharger, ce qui permet une meilleure navigation.
Mais des images claires permettent également une meilleure expérience. Dans quelle mesure et quel type de compression devrions-nous appliquer? Existe-t-il des alternatives à ces compromis désordonnés?
Nous examinons ici des faits surprenants sur la préparation de fichiers image pour le Web .
Faire en sorte que les pages se chargent rapidement est essentiel pour attirer l'attention des visiteurs. Ils sont inconstants ces utilisateurs, facilement déçus s'ils n'obtiennent pas de résultats immédiats. Lorsqu'ils cliquent sur un lien, ils veulent immédiatement la cible.
L'un des plus gros goulots d'étranglement sur les pages Web est la taille et la quantité d'images. La solution évidente est de utiliser moins d'images . Mais d'autres techniques peuvent nous aider à tirer le meilleur parti de chaque pixel.
Les pixels sont des informations
Le vieux cliché selon lequel une image vaut mille mots est vrai. Pensez à un pixel (abréviation de "élément d'image") en tant qu'unité d'information.
Plus de pixels signifient plus de données, ce qui affecte à la fois la visualisation et le rééchantillonnage d'une image. Tout comme plus de mots peuvent rendre un paragraphe plus descriptif, plus de pixels peuvent rendre une image plus informative. (Bien sûr, l’utilisation des mots justes conduit à un meilleur paragraphe, tout comme l’utilisation des bons pixels conduit à une meilleure image.)

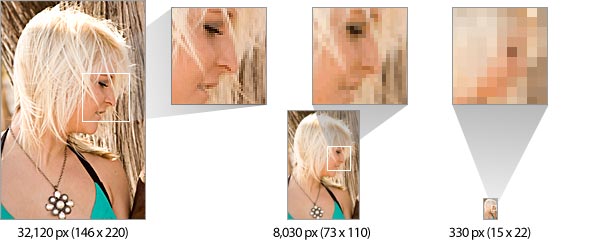
Photo gracieuseté de Jan Busby .
Les images plus petites ne prennent pas simplement moins de place - elles racontent moins une histoire. Au-dessus, la même image à trois tailles différentes devient progressivement plus difficile à "lire".
La plus grande photo montre clairement les cils, les dents et les mèches de cheveux du modèle. La photo de taille moyenne perd ces détails. Combien de temps durent ces cils? Est-ce qu'elle sourit? C'est difficile à dire. La plus petite photo ressemble toujours à une personne, mais seulement avec un peu d'imagination. Une image d'un visage humain de moins de 400 pixels est généralement méconnaissable.
Bien que les petites images soient plus difficiles à voir, leur taille n'est pas toujours un problème. Les icônes simples avec des messages simples ne nécessitent pas beaucoup de pixels. De nombreux pixels peuvent être nécessaires pour montrer le portrait d'une personne: son expression, ses caractéristiques, ses vêtements et son arrière-plan. Mais un lien miniature vers le prochain portrait d'une série n'a qu'une seule chose à dire.
La question est de savoir quel est le nombre minimum de pixels requis pour communiquer "Cliquez ici pour voir l'image suivante"?

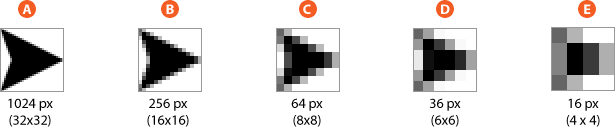
Au-dessus, chacune des flèches communique "Next". Les graphiques A et B sont tous deux très lisibles et transmettent le même message, mais le graphique A utilise quatre fois plus de pixels pour dire la même chose.
À l’autre extrémité, le graphique E n’est pas une flèche, mais plutôt une goutte grise et noire. Il n'y a pas assez de pixels (c.-à-d. Assez d'informations) pour être une forme reconnaissable.
Si les graphiques A et B utilisent plus de pixels que nécessaire et que E ne parvient pas à communiquer, les graphiques C et D ont juste assez de pixels pour suggérer une forme pointant vers la droite. Soixante-quatre pixels suffisent à peine à créer une forme de flèche (ou à jouer à Space Invaders).
Le but du dimensionnement d’une image est donc de le rendre suffisamment volumineux pour pouvoir raconter une histoire et suffisamment petit pour être téléchargé rapidement.
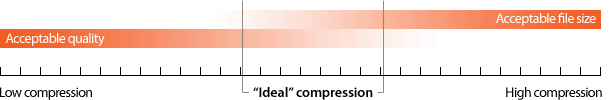
Trouver la taille de fichier "idéale"
De nombreux facteurs affectent la lisibilité (ou la clarté des informations exprimées en pixels): contraste, sujet, expérience du photographe ou de l'artiste, éclairage, détails, bruit de fond et espace disponible sur la page. Celles-ci déterminent toutes les dimensions d'une image.

En fin de compte, choisir la bonne taille d'image est un appel à jugement. Mais la compression est plus qu'un compromis entre qualité d'image et taille de fichier. Comprendre comment les différentes formes de compression peuvent affecter la façon dont vous préparez vos images.
Techniquement, une image numérique est un ensemble de pixels disposés sur une grille appelée bitmap. Dans un bitmap non compressé, chaque pixel a sa propre description: le pixel n ° 1 a un mélange particulier de rouge, de vert et de bleu; le pixel n ° 2 a un mélange différent; etc.
Les algorithmes de compression reconstituent un bitmap, en utilisant moins d'informations pour décrire le même nombre de pixels. La plupart des images sur le Web appartiennent à l'un des deux types de compression suivants:
LZW traite à la fois la qualité de l'image et la taille du fichier
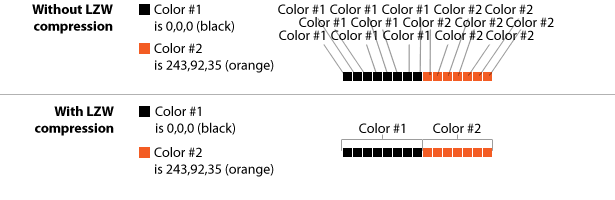
Les images GIF et PNG 8 bits utilisent la compression LZW pour réduire la taille des fichiers. LZW regroupe des couleurs identiques dans une image par ligne.
Un fichier de ce format contient une liste précise de chaque couleur. Plutôt que d'enregistrer les valeurs rouge, verte et bleue pour chaque ligne contiguë de pixels, cette palette de couleurs permet au fichier d'appeler "couleur # 1".

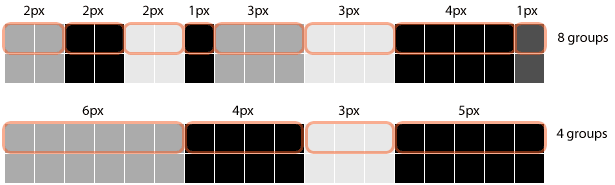
Au-dessus, la compression LZW attribue une couleur à 15 pixels d'affilée. Sans compression LZW, chaque pixel aurait besoin de ses propres informations de couleur. Les informations redondantes augmentent la taille du fichier. Mais LZW n'est efficace que lorsque les lignes contiennent plusieurs couleurs identiques consécutives.

Au-dessus, le groupe de pixels supérieur présente de nombreuses interruptions. L'algorithme de compression ne peut pas dépasser deux ou trois pixels sans avoir à créer un nouveau groupe de couleurs. Chaque groupe devant être enregistré dans le fichier, huit enregistrements sont créés dans les fichiers GIF et PNG.
Le deuxième groupe est bien meilleur: seuls quatre groupes de couleurs simultanées signifient deux fois moins d’enregistrements dans un fichier GIF ou PNG.
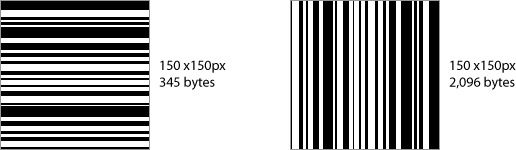
Par conséquent, la compression GIF fonctionne mieux horizontalement que verticalement. Si vous avez le choix, rendez les détails horizontaux. Ceci est encore plus important que la dimension globale: une image étroite avec des bandes horizontales tend à se comprimer mieux qu'une image large à bandes verticales. Avec la compression LZW, ce sont les détails qui comptent.

Au-dessus, l'enregistrement dans GIF fait une grande différence lorsque l'image est tournée de 90 °: les bandes horizontales ne nécessitent que 16% des octets requis par les bandes verticales.
LZW est dit "sans perte" car le format lui-même ne modifie pas l'image. JPG est différent.
JPG Clumps Complicated Détails
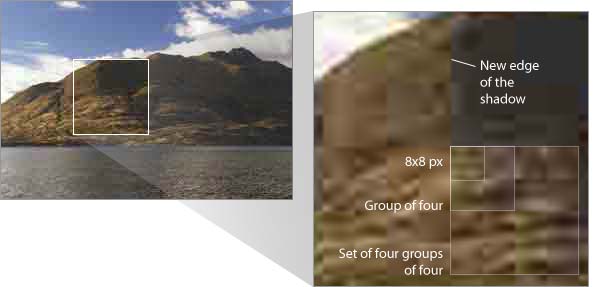
JPG fonctionne mieux pour les photographies en direct, comme il a été conçu pour. Ce schéma de compression compresse les pixels en groupes d'environ 8 × 8 en mélangeant légèrement leurs couleurs.
Plus la compression est importante, plus les pixels d’un bloc de 64 pixels seront similaires. Ensuite, JPG essaie de relier quatre groupes de 8 × 8 pixels l'un à l'autre. Ensuite, il regroupe ces groupes en 2 × 2, et ainsi de suite. Cette technique est appelée compression "avec perte" car elle introduit des modifications dans le fichier.
Les modifications que la compression JPG introduit dans les images sont appelées des artefacts. Naturellement, plus d'artefacts permettent une meilleure compression, mais une qualité d'image médiocre.

Au-dessus, un JPG enregistré à 0%, ou une compression complète, rend ses artefacts désordonnés évidents. Les bords durs et le fort contraste sont les premiers signes de JPG. Par exemple, le bord de la montagne contre le nuage perd le focus et l’ombre de la main droite «saute» au bord du massif 8 × 8 le plus proche.
Heureusement, la plupart des photos conservent suffisamment d'informations pour minimiser le problème. Les gens savent bien reconnaître les formes, même si les formes sont légèrement déformées.
L'astuce de Photoshop de 19%
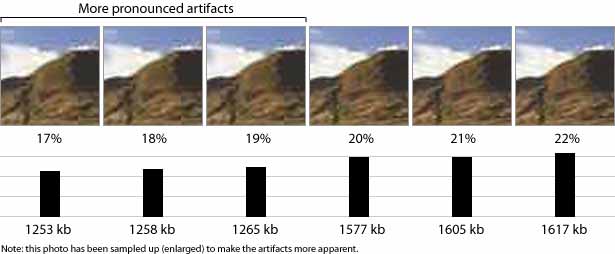
Voici un conseil pour les utilisateurs de Photoshop: La fonction "Enregistrer pour le Web" de Photoshop comporte deux parties qui modifient soudainement la compression. Image → Enregistrer pour le Web vous permet de choisir la quantité de compression en pourcentage: 0% correspond à la taille de fichier la plus faible, 100% la plus élevée. La différence entre la qualité et la taille du fichier devient plus prononcée entre 19 et 20%.

Notez la chute soudaine de la taille du fichier dans l'illustration ci-dessus. Si la qualité de l'image est moins importante que le temps de téléchargement, la compression ne dépassant pas 19% permettra d'obtenir la meilleure qualité pour la taille la plus faible. Mais si la qualité de l’image est plus importante, le fait d’enregistrer un fichier JPG à 20% au moins permet d’obtenir la taille la plus basse pour une qualité optimale. Vous trouverez un point similaire à environ 30 à 32%, mais moins radical.
Les différences dans cette image 100 × 100 ne sont que de quelques octets. Mais les économies s’accumulent, surtout dans les grandes photos.
Sprites CSS
En tant que fichiers, toutes les images d'une page Web doivent être demandées au serveur. Ces demandes donnent du travail supplémentaire au serveur. Si vous avez plusieurs petites icônes, par exemple, qui ont une palette de couleurs similaire, les sprites CSS peuvent améliorer le temps de chargement.
Un sprite CSS est un fichier unique contenant de nombreuses images. En utilisant le width , height et background-position propriétés en CSS, vous pouvez faire apparaître des tranches du fichier en divs, liens et autres éléments HTML. Ainsi, un seul fichier remplit plusieurs rôles sur la page. L'avantage? Un seul fichier à télécharger. Le désavantage? Cela demande un peu de planification.
Ajouter quelque chose ici
Confirmé
Annuler
Désolé, accès refusé
Page suivante
Modifier une photo
Mise sous tension
Étiquette verte
 . CSS mettra une image et ses dimensions dans un
. CSS mettra une image et ses dimensions dans un , mais chaque élément doit être repositionné pour s'adapter. En utilisant le :hover Le pseudo-sélecteur en vaut la peine, car les sprites peuvent améliorer les liens et d'autres éléments lors du survol de la souris. Essayez-le ci-dessous: Comme vous pouvez le voir, la même image fournit deux états pour les quatre icônes. La seule astuce consiste à préparer le fichier graphique à l'avance et à déterminer les coordonnées de chaque icône.

(Icônes "Silk" fournies par FamFamFam .)
Au moment de l'écriture, les deux Yahoo! et Amazone utilisez des images-objets pour leurs étiquettes de navigation fréquemment téléchargées.
Choisir la bonne taille de fichier
Tous les pixels d'une image ne sont pas critiques, mais la négligence d'un concepteur quant à la taille du fichier augmente souvent avec le nombre d'images sur la page.
Une image qui pourrait être 5% plus petite n'est pas un souci. Deux images ne sont pas plus inquiétantes. Mais qu'en est-il de cinq images? Dix? À quel moment le concepteur doit-il commencer à s'inquiéter de la compression d'image? Tout le monde a un seuil différent. Certains ne se soucient pas du tout.
S'inquiéter est difficile à faire quand quelques kilo-octets supplémentaires n'ont aucune conséquence. Mais ignorer la compression devient un problème de plus en plus grave qui ralentit les sites Web et chasse les visiteurs à long terme.
Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception.
Quelles techniques utilisez-vous pour tirer le meilleur parti de vos images Web? Quelle est la probabilité de passer du temps à rogner des octets supplémentaires? Partagez votre opinion dans les commentaires ci-dessous.