Techniques de conception Web réactive
Nous avons beaucoup parlé du design réactif sur Webdesigner Depot et partagé beaucoup de ressources précieuses. Aujourd'hui, nous partageons une autre ressource précieuse: à la fin de cet article, vous trouverez des détails pour obtenir une réduction sur le cours de conception adaptative de Chris Converse sur MightyDeals.
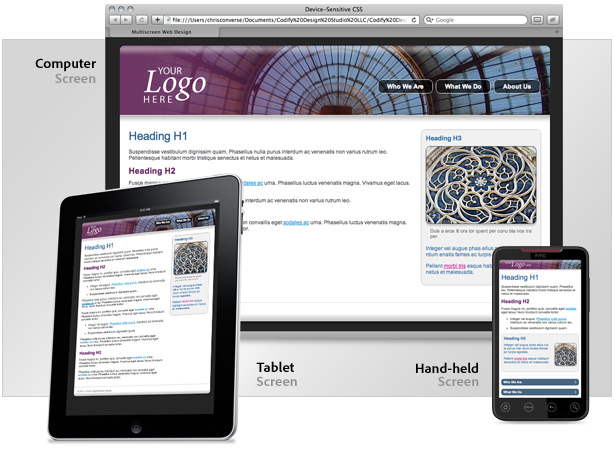
Les requêtes média CSS3 nous permettent de modifier dynamiquement la conception et la mise en page d'une page Web afin de fournir une expérience utilisateur optimale à partir d'un seul ensemble de balises HTML et CSS.
Les techniques décrites dans cet article expliquent comment nous pouvons tirer parti de cette puissante capacité de CSS pour modifier les images, modifier la navigation sur les appareils portatifs et configurer les CSS par défaut pour la compatibilité des navigateurs plus anciens.
Créer des images différentes
Lorsque vous modifiez votre conception pour différents appareils, envisagez de créer plusieurs versions de vos graphiques. Cela peut grandement affecter la vitesse de chargement de votre conception sur des écrans plus petits et vous permettre de personnaliser chaque version de votre graphique.

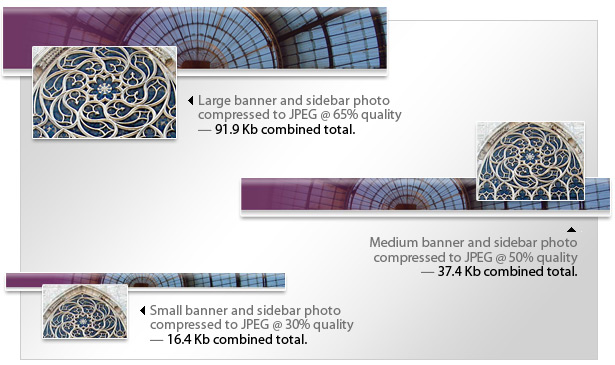
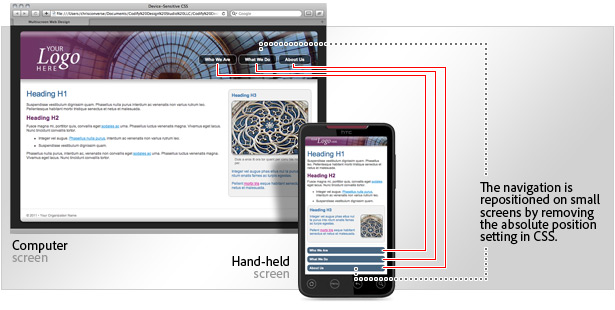
L'exemple ci-dessous montre les différents choix de taille et de cadrage, en plus des quantités variables de compression appliquées à chaque ensemble d'images. Étant donné que de nombreux périphériques à petit écran ont des écrans de résolution plus élevés, la compression supplémentaire est imperceptible et la taille du fichier est nettement inférieure.

Profitez du fait que vous pouvez changer vos images de manière dynamique et personnaliser le dimensionnement et le rognage de vos images pour chaque taille d'écran. Dans l'exemple ci-dessus, la photo de la barre latérale pour la grande taille d'écran montre plus de détails sur le vitrail, tandis que les images plus petites montrent plus de contexte de la fenêtre.
Attribuer des images aux éléments HTML
![]()

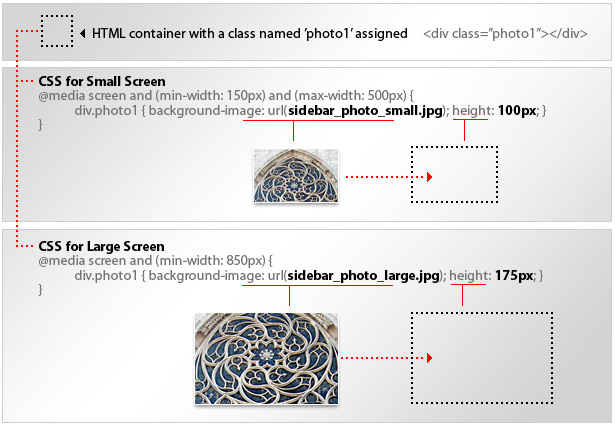
L'affectation d'images à l'arrière-plan d'un élément nous permet de modifier le fichier graphique référencé, en plus de pouvoir modifier les dimensions et les propriétés de position du conteneur.
Repositionner la navigation globale sur les appareils portables
Lorsque vous affichez des pages Web sur des écrans plus grands, l’emplacement attendu de la navigation se trouve en haut ou à gauche de l’écran. Considérant que des écrans plus grands nous permettent de voir du contenu en plus de la navigation, cette expérience utilisateur n’empêche pas l’utilisateur d’obtenir le contenu. Sur les appareils portables, cependant, la navigation peut occuper toute la surface de l'écran si elle apparaît en haut. Cela peut également amener l'utilisateur à croire qu'il doit faire un autre choix de navigation au lieu de se rendre compte que le contenu est présenté plus bas sur la page.
Pour les appareils portatifs, la navigation globale apparaît généralement après le contenu. Ainsi, un utilisateur peut parcourir le contenu vers le haut, puis présenter des options de navigation supplémentaires. Le défi ici est de repositionner la navigation avec CSS sans avoir à modifier le code HTML.

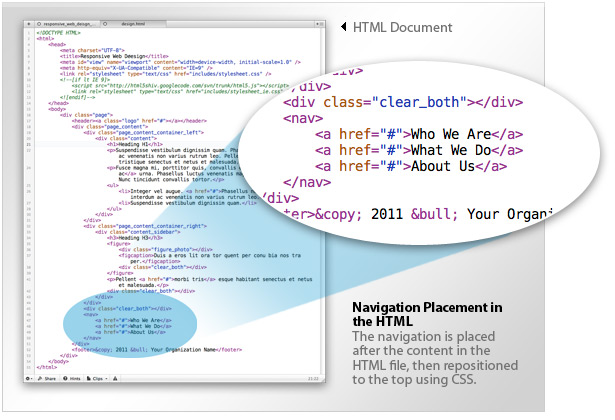
La figure ci-dessus montre que le balisage de navigation est placé après le balisage de contenu principal. Cela nous permet de conserver le flux naturel de contenu pour les appareils portatifs et de repositionner la navigation sur des écrans plus grands. Cela est possible en définissant des propriétés de positionnement absolues sur le conteneur de navigation lorsqu’elles sont affichées sur des écrans plus grands et en supprimant les propriétés de position sur les petits écrans.

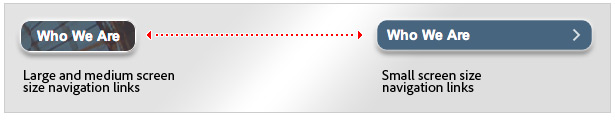
En plus de changer la position de la navigation, nous pouvons également changer le style. Les balises d'ancrage standard sont restylées sur de petits écrans pour refléter l'apparence des boutons mobiles couramment utilisés sur les appareils portables. La figure ci-dessous montre la transformation spectaculaire que notre fichier CSS peut avoir sur nos liens de navigation.

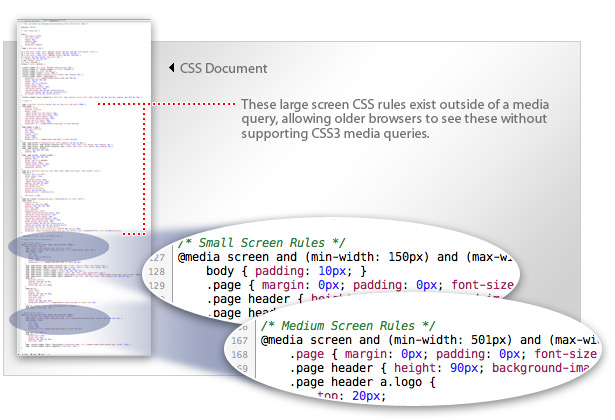
Utiliser le format CSS grand écran par défaut pour les navigateurs plus anciens
Afin de maintenir la compatibilité avec les anciens navigateurs, conservez les règles de grand écran en dehors des requêtes de média. Cela garantira que les versions antérieures des navigateurs qui ne prennent pas en charge les requêtes multimédias peuvent toujours «voir» un ensemble de règles CSS.

Lorsque les conditions de la requête de média sont satisfaites par la taille d'écran de votre utilisateur, les règles définies dans la requête remplacent les règles en dehors des requêtes pour les périphériques grand écran. Cela vous donnera une compatibilité ascendante intégrée pour les navigateurs prenant en charge les mises en page à base de CSS, mais pas pour les requêtes de support CSS3.
Apprenez à créer un site Web réactif
Suivez Chris Converse pendant qu'il vous apprend à créer la conception web ci-dessus étape par étape. Le prix normal du cours Création d’une conception Web réactive est de 150 $, mais pour un temps limité, vous pouvez obtenir le cours via Mighty Deals pour seulement 39 $ !