Les meilleurs plugins WordPress gratuits pour juin 2014
Mesdames et messieurs, nous sommes de retour avec encore plus de plugins à essayer. Comme d'habitude, nous avons un petit quelque chose pour tout le monde. de l'amélioration de votre écriture à l'amélioration du code de votre communauté.
Parcourez la liste et voyez si vous ne trouvez pas quelque chose d'utile.
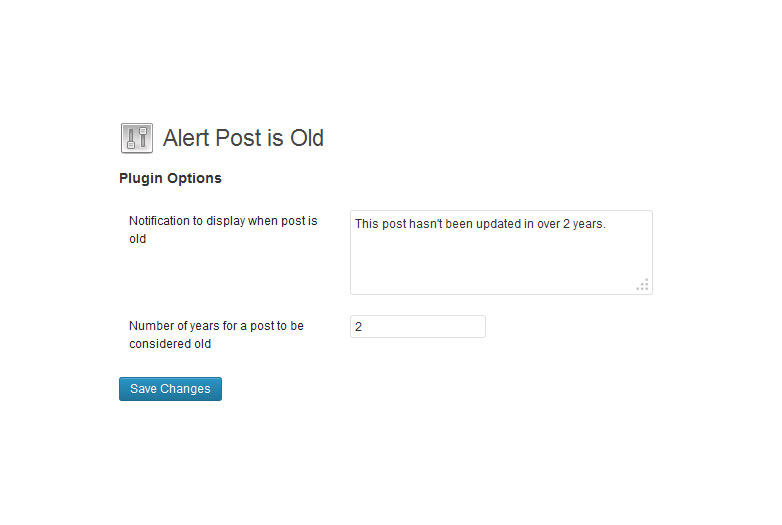
Alert Post is Old
Avez-vous déjà cherché de l'aide technique sur Internet pour constater que tous les conseils pertinents semblaient avoir quelques années de retard? C'est pire quand, au début, il semble que vous ayez enfin - enfin - trouvé ce dont vous avez besoin.
Si vous écrivez un blog, par exemple sur un logiciel Linux pratique (juste un exemple ... ce qui compte pour moi), vous pouvez faire gagner du temps et de la frustration à certaines personnes en leur faisant savoir dès le départ la lecture peut être périmée. Activer ce plugin, et aller. Vous pouvez éventuellement définir le nombre d'années après lesquelles un article sera considéré comme potentiellement inutile et personnaliser le message affiché.
Croyez-moi, les gens vont vous aimer pour cela.
Codeblocks
Codeblocks aborde un problème que, honnêtement, je ne savais pas que j'avais - je l'ai juste accepté comme la norme. Avez-vous déjà eu du mal à insérer des exemples de code et d’autres textes pré-formatés (alias: ) dans vos publications WordPress? J'ai presque toujours dû boguer avec ça pour le faire apparaître correctement dans l'éditeur par défaut de WordPress ... et ce qui est sorti à l'autre bout n'a jamais ressemblé à ce qui était dans l'éditeur.
Ce plugin aborde le problème simplement en ne mettant pas les exemples de code avec le reste du texte. Sous l'éditeur, vous trouverez une section où vous pouvez ajouter des "blocs" de code distincts. Ces blocs sont ensuite placés dans le corps de l'article au moyen de codes abrégés.
Pendant ce temps, sous l'éditeur d'article, vous obtenez ce qui est presque un éditeur de code correct, complet avec la mise en évidence de la syntaxe, l'indentation par tabulation, et il vous dira même si vous avez oublié de fermer une balise. Cela pourrait être mon approche préférée des exemples de code dans les blogs pour le moment.
Témoignage de Weblizar
Ce est une solution simple et directe pour afficher les témoignages de clients sur votre site Web. Vous obtenez un type de message personnalisé, des options de personnalisation limitées et un code de fonction pour afficher vos témoignages sur n'importe quelle page ou publication.
Un seul témoignage est affiché à la fois. Au bout de quelques secondes, le premier disparaîtra pour révéler le suivant, et ainsi de suite.
Pour être honnête, je ne suis pas ravi des styles par défaut utilisés, mais ceux-ci peuvent être facilement écrasés dans le CSS. C'est un nouveau plugin, cependant, assis à la version 0.2. Peut-être que son créateur ajoutera d'autres options de personnalisation à l'avenir.
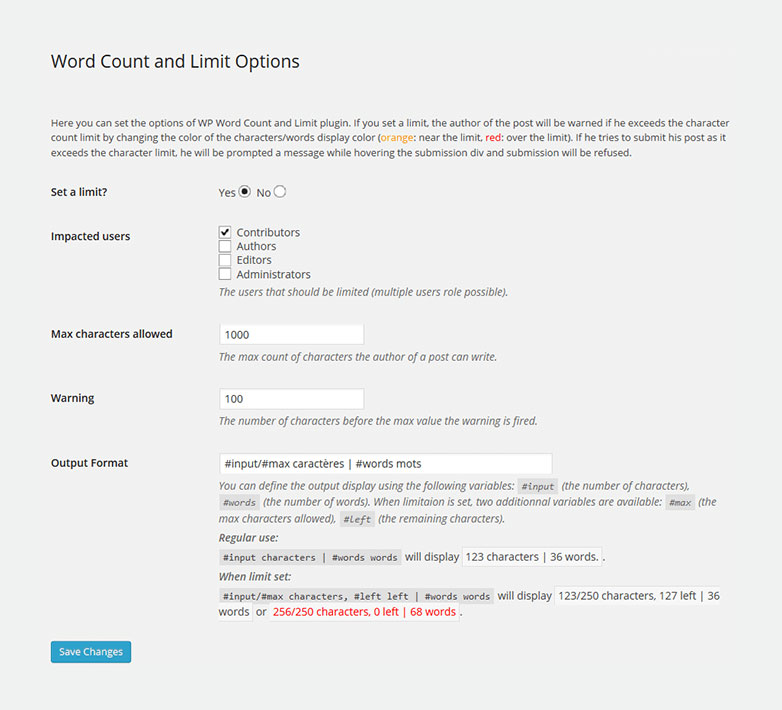
Nombre de mots et limite
Il existe déjà un compteur de mots dans l'éditeur WordPress, mais il est lent à mettre à jour (le compteur ne change que lorsque vous lancez un nouveau paragraphe). Ce plugin le remplace par un compteur de mots qui se met à jour après chaque mot et inclut un nombre de caractères, si c'est votre truc.
Vous pouvez également définir une limite de caractère, même si je ne suis pas sûr de son utilité, si je suis honnête. Je veux dire, cela pourrait être utile pour de petits blocs de contenu, mais pour les articles de blog? Je voudrais aussi le voir travailler en mode "sans distraction".
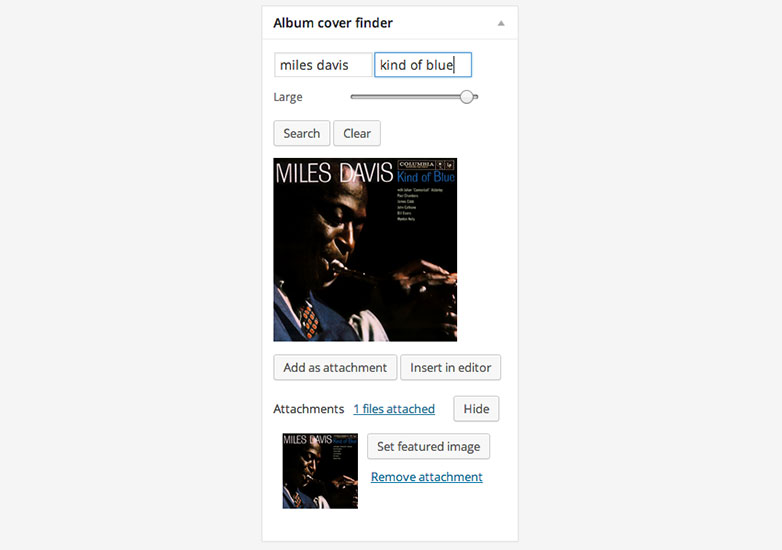
Album Cover Finder
Les cas d'utilisation potentiels pour celui-ci sont limités. Fondamentalement, vous devriez bloguer régulièrement sur la musique pour la trouver utile. Pourtant, ce plugin fait si bien son travail, que je devais juste l'inclure.
le Album Cover Finder s'affichera à droite de l'éditeur de post WordPress. Saisissez simplement un artiste et un nom d'album, puis cliquez sur Rechercher. Si le plugin trouve une image (et il le fera généralement), vous pouvez ajouter l'image en tant que "pièce jointe" à l'article, ce qui facilite son ajout en tant que "image vedette". Vous pouvez également placer l'image directement dans l'éditeur.
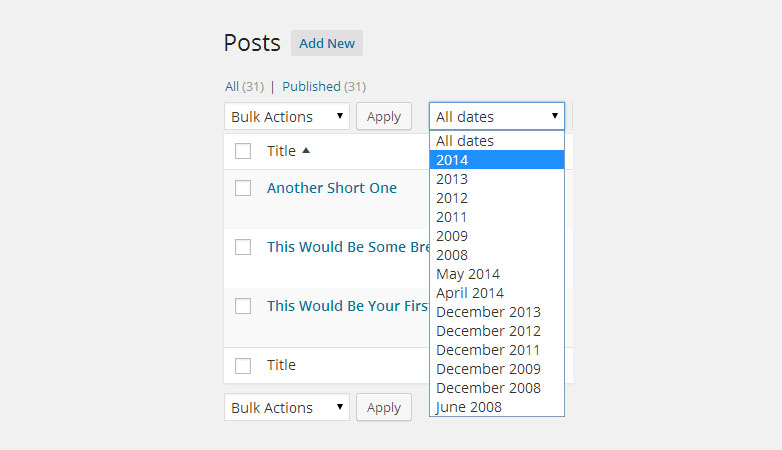
Admin filtre les messages par année
Celui-là est pour ceux d'entre vous qui ont blogué depuis trop longtemps. Vous avez besoin de parcourir tous les messages que vous avez publiés pendant une année entière plutôt que de les parcourir par mois? Eh bien maintenant vous pouvez! Installer. Activer. Feuilleter.
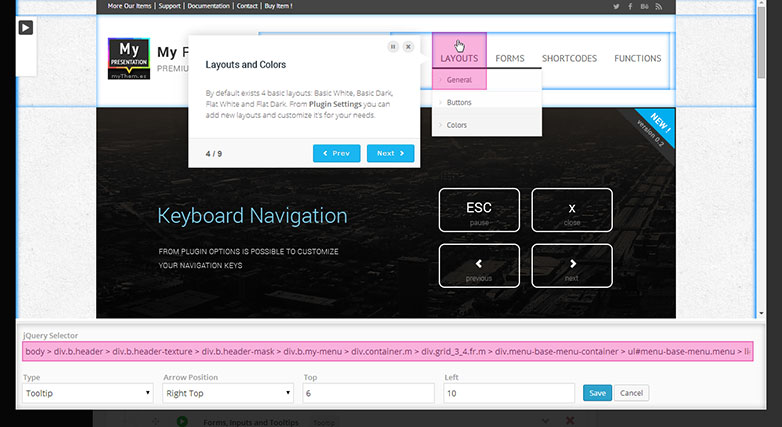
Ma lampe de présentation
D'accord, Ma lampe de présentation ne fait pas réellement de "présentations" en tant que telles. Vous savez comment, sur certains sites Web et applications, une succession de boîtes de type info-bulle apparaîtra et vous dira quoi faire? Eh bien, ce plug-in vous permet d'en créer autant que vous le souhaitez et de les attribuer à des publications et des pages individuelles.
Il est toujours en version bêta, donc attendez-vous à un bug ou deux. Par exemple, il apparaît à chaque fois que vous rechargez la page, alors que vous souhaiterez peut-être la présenter uniquement à un nouvel utilisateur.
wp-syntax-surligneur
Si vous insistez pour placer vos exemples de code dans le corps de l'article principal, wp-syntax-highlighter est un moyen assez simple de le faire. Il suffit de mettre votre code dans un shortcode nommé d'après la langue que vous utilisez: par exemple [php][/php] .
Les langages pris en charge sont les suivants: HTML, CSS, PHP et JS, mais il y en a plus. Il y a soixante et onze au total, en fait.
presse
presse fournit un type de message personnalisé pour "Actualités", si vous souhaitez le conserver séparément de vos publications normales. En outre, il fournit des champs personnalisés utiles pour des éléments tels que les URL de sites Web, les courriers électroniques, les numéros et instructions SMS, les numéros de téléphone, les hashtags Twitter et les liens vers les médias sociaux.
Vous pouvez également "activer" l'un de ces champs personnalisés pour d'autres types de publication, y compris les types de publication personnalisés. Vous pouvez, en fait, désactiver le type de publication "News" et conserver les champs personnalisés si vous le souhaitez.
Assistance Jetpack Markdown
Aime le plugin Markdown de Jetpack? Souhaitez-vous que cela fonctionne avec les types de poste personnalisés? Assistance Jetpack Markdown fait juste ça.
BlankPress WordPress Cleaner
Let's face it, certaines choses dans l'interface utilisateur de WordPress est ennuyeux. Vous pouvez vous débarrasser de certains des pires délinquants en installant ce plugin, mais ce n'est pas tout. Il peut également nettoyer le code placé dans l'en-tête de votre site Web, supprimer les attributs de hauteur et de largeur par défaut appliqués aux images / vignettes, etc.
Inscription Honeypot
Si vous acceptez les enregistrements d'utilisateurs publics, ce plugin pourrait aider à garder certains des spambots loin. Tout ce qu'il fait est d'ajouter un champ caché au formulaire d'inscription de l'utilisateur. Si le spambot est assez stupide pour le remplir, la tentative d'enregistrement est refusée.
Le créateur du plug-in s'empresse de dire que ce n'est pas une solution complète pour garder les robots hors de votre site, mais c'est un début. Utilisez à votre propre discrétion.
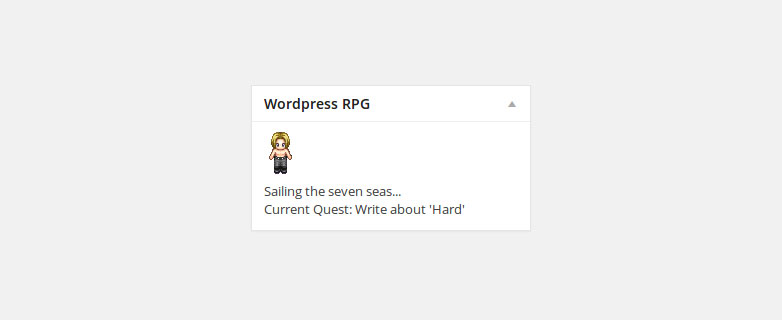
WordQuest
Transformez votre travail en RPG! Dans l’écran de post-édition, vous verrez un avatar à votre droite, et une barre d’XP bien mal placée et stylée en haut. Vous accomplissez des quêtes en écrivant des articles dans des catégories spécifiques, y compris "Uncategorized", malheureusement, et obtenez plus d'expérience pour chaque mot que vous écrivez.
Au fur et à mesure que vous terminez des quêtes et que vous montez de niveau, l'avatar / sprite sera de plus en plus génial. Juste comme toi.
A partir de maintenant, ce plugin ne semble pas être particulièrement avancé ou avoir beaucoup d'options, mais je suis curieux de voir où cela va aller. Je pourrais juste l'utiliser pour me motiver à bloguer plus souvent.