Les meilleurs plugins WordPress gratuits pour les sites Web mobiles
S'il y a quelque chose de bien établi au cours des dernières années, il est important de répondre aux besoins des utilisateurs mobiles. Ils parcourent, ils achètent des choses, ils sont tout aussi importants que tout autre utilisateur.
Faire un site Web qui fonctionne bien pour tous les écrans, grands ou petits, est, sinon facile, certainement possible pour ceux d'entre nous qui ont le savoir-faire. Le problème est que tous les utilisateurs de WordPress ne sont pas des développeurs front-end. Nombreux sont les propriétaires d'entreprise, les amateurs ou même les blogueurs habituels - vous savez, bloguer? Cette chose pour laquelle WordPress a été conçu en premier lieu? Les programmeurs ont construit un outil que presque tout le monde pouvait utiliser, donc les gens sont allés et l'ont utilisé. Maintenant, ces mêmes personnes pourraient avoir besoin d’un peu d’aide pour rendre leur site bien visible sur autant d’écrans que possible. Eh bien, l'aide est arrivée, sous la forme de plugins WordPress.
Ce sont de bonnes personnes, l 'article des plugins WordPress de ce mois a un vrai thème: nous allons parler de la manière d' améliorer la qualité de votre site sur les téléphones, tablettes et autres produits, avec le moins de code possible.
Changer de thème
Dans une situation idéale, vous pourrez choisir un thème WordPress (ou en créer un) qui fonctionne parfaitement sur tous les écrans. Malheureusement, ce n'est pas toujours le cas. Un thème peut être réactif, mais ne pas afficher votre contenu sur de grands écrans comme vous le souhaitez. Ou peut-être que la navigation mobile est difficile.
Quel que soit le problème, vous pouvez trouver un autre thème qui vous donne ce que le premier manque. Dans le monde des thèmes libres, la solution unique ne convient presque pas.
Et voici où nous en venons aux commutateurs de thème. Ces plugins vont basculer entre les thèmes de votre choix en fonction du périphérique dont l'utilisateur dispose. Ils ne sont peut-être pas une solution parfaite, mais tout ce que je veux dire est mieux que d’ignorer vos utilisateurs mobiles.
Tout commutateur de thème mobile
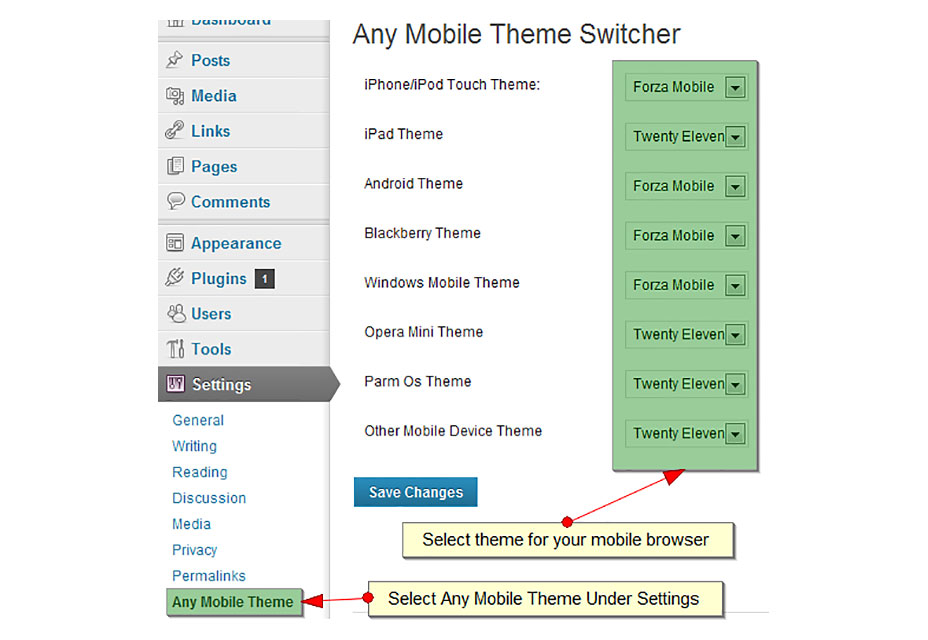
Tout commutateur de thème mobile est l'une des solutions les plus simples. C'est gratuit, avec une version Pro, mais les fonctionnalités gratuites suffisent largement.
Vous pouvez définir des choix de thèmes individuels pour toutes ces catégories d'appareils et de logiciels séparément: iPhones / iPod Touches, iPad, téléphones Android, tablettes Android, Blackberry, appareils Windows Mobile, Opera Mini, Palm OS et «Autre».
Vous pouvez également afficher un sélecteur de thème pour permettre aux utilisateurs mobiles d'accéder au «thème du bureau» s'ils le souhaitent.
Mobile Smart
Mobile Smart adopte une approche moins spécifique pour changer de thème. Vous pouvez choisir d'activer votre thème spécifique au téléphone pour les téléphones, et éventuellement pour les tablettes, et c'est ce qui se passe. Il est également livré avec un sélecteur manuel en option.
Ce qui le rend différent est une fonctionnalité appelée transcodage. Fondamentalement, si votre configuration WordPress est effectuée correctement, Mobile Smart peut redimensionner automatiquement vos images pour une livraison plus rapide vers les appareils mobiles. Cette fonctionnalité est actuellement en développement.
Si vous aimez suffisamment ce plug-in pour dépenser de l'argent, la version pro offre la possibilité de fournir du contenu de page spécifique au mobile, des menus spécifiques aux appareils mobiles, etc.
Ou faire une application, en quelque sorte
Cette option est un peu comme changer de thème. La conception que vos utilisateurs mobiles verront est très différente de celle affichée sur les écrans des ordinateurs de bureau ou portables, mais cette fois-ci, elle ressemble plus à une application.
Au lieu de simplement passer à un autre thème, un plugin comme le WordPress Mobile Pack prendra tout votre contenu et l'affichera comme une application Web. Votre nouvelle application mobile peut être personnalisée avec des combinaisons de couleurs, des polices, votre propre logo, etc.
Malheureusement, si vous souhaitez utiliser un thème autre que celui par défaut, vous devrez vous procurer la version pro / premium. Mais si le thème de l'application par défaut fonctionne pour vous, WordPress Mobile Pack est un excellent moyen de vous assurer que vos utilisateurs mobiles sont pris en charge.
Rendez votre contenu mobile aussi
De toute évidence, votre contenu doit s'adapter à la plate-forme sur laquelle il se trouve. Si vous utilisez uniquement du texte et des images, votre thème peut très bien se débrouiller. Mais, si vous souhaitez introduire des éléments d’éléments d’interface plus complexes ou simplement mieux contrôler l’aspect de votre contenu sur toutes les plates-formes, nous avons aussi des plugins pour cela:
Images réactives
Vous pouvez économiser, vous et vos utilisateurs, une certaine bande passante en ne diffusant que des images à la taille dont ils ont réellement besoin. Cela signifie que l'utilisation de votre site Web coûte littéralement moins cher aux utilisateurs de terminaux mobiles disposant de plans de données limités et qu'ils peuvent l'utiliser plus rapidement.
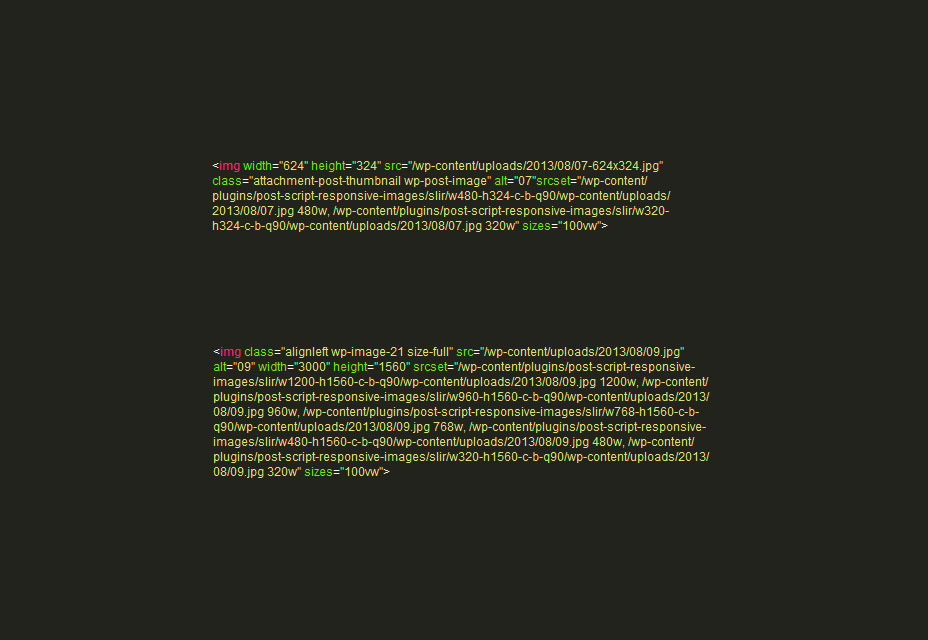
Pour cela, vous pouvez utiliser Images sensibles au post-script . Il crée automatiquement plusieurs versions de toutes les images sur votre site: dans votre thème, dans votre contenu et dans vos images, y compris toutes les images existantes sur votre site.
Il les sert au navigateur avec l'attribut srcset et le navigateur sélectionne l'image à télécharger. Cette méthode est au moins partiellement prise en charge par les grands navigateurs mobiles. Cela ne profitera peut-être pas encore à tout le monde, pensez donc à ce que votre site soit évolutif.
Boutons, colonnes, onglets, accordéons, etc.
Parfois, vous souhaitez simplement ajouter plus de texte brut à votre site. Parfois, vous souhaitez avoir le choix d’organiser un peu mieux votre contenu. Parfois, vous voudrez intégrer une vidéo. Eh bien, vous pouvez, et cela fonctionnera sur toutes les tailles d'écran aussi.
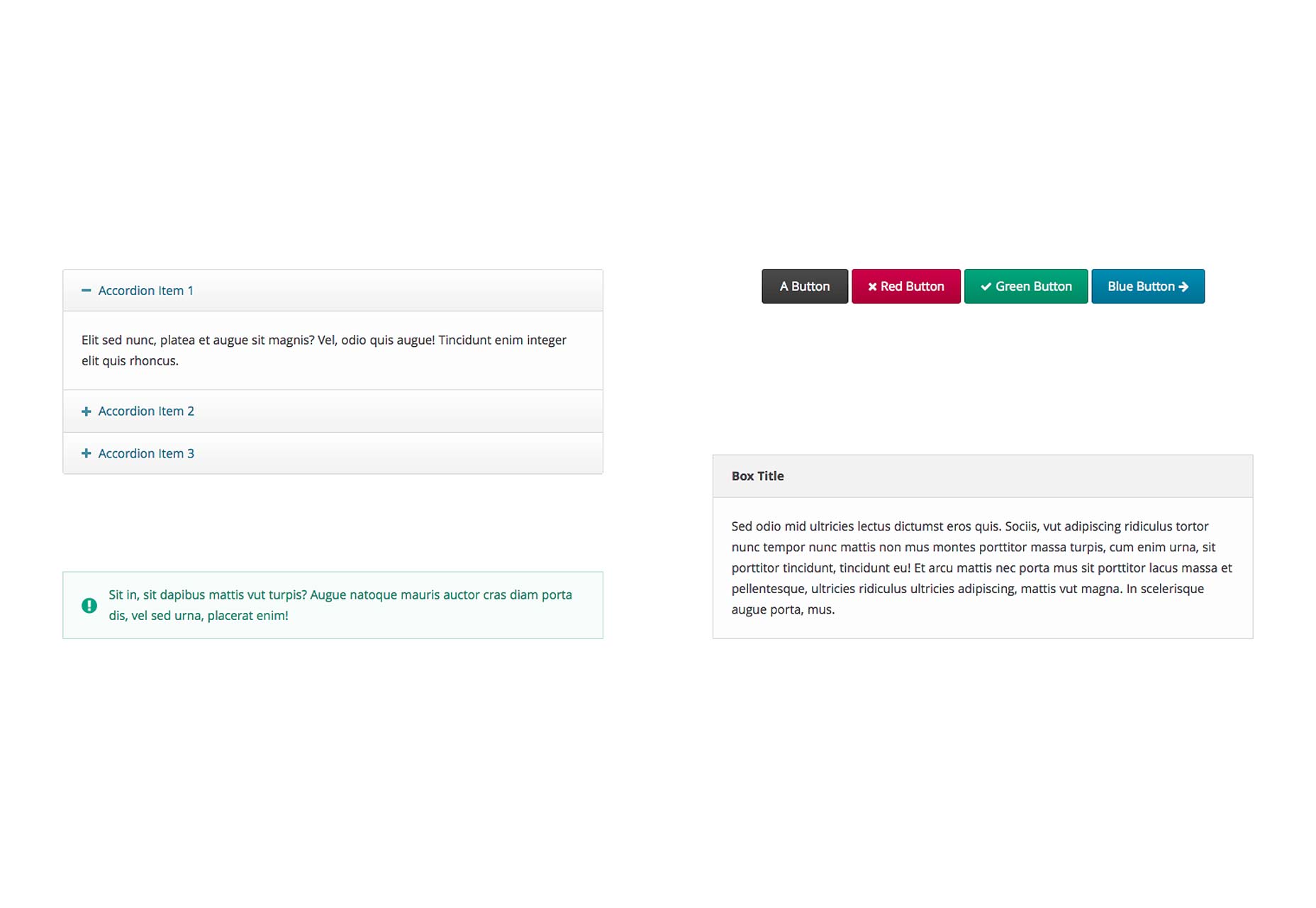
Codes abrégés faciles à utiliser est un ensemble d'options de mise en page et d'éléments d'interface utilisateur pour vous aider à ajouter un style / une organisation supplémentaire à vos publications et pages. De plus, vous n'avez pas à vous soucier de savoir si elles fonctionneront sur de petits écrans, car elles le font.
Voici la liste complète des composants:
- Les accordéons
- Des alertes
- Des boites
- Boutons
- Appels à l'action
- Effacer les flotteurs
- Colonnes
- Points forts
- Icônes (via Font Awesome)
- Onglets
- Bascule
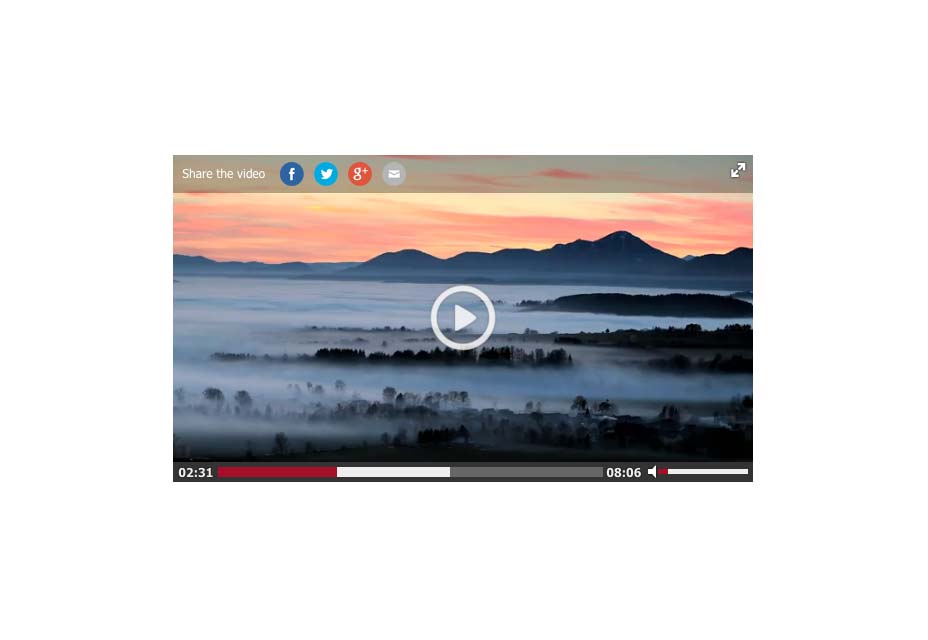
En ce qui concerne l'intégration de vidéos dans vos messages, consultez FV WordPress Flowplayer . Il s'agit d'un lecteur vidéo basé sur HTML5 avec prise en charge de l'intégration de vidéos à partir de Youtube, Vimeo ou d'URL brutes. Il est également livré avec une solution de secours basée sur Flash pour les navigateurs plus anciens.
Il est également totalement gratuit, à moins que vous ne souhaitiez mettre votre propre logo dessus et supprimer la marque Flowplayer. Cela vous coûtera une mise à niveau pro, mais toutes les fonctionnalités réelles sont là pour vous.
Corrige la navigation
Si vous aimez votre thème en général, mais que la navigation intégrée du thème ne le fait pas pour vous, vous pouvez regarder ces alternatives. Après tout, vos utilisateurs ne peuvent pas acheter ce que vous vendez s'ils ne peuvent pas le trouver.
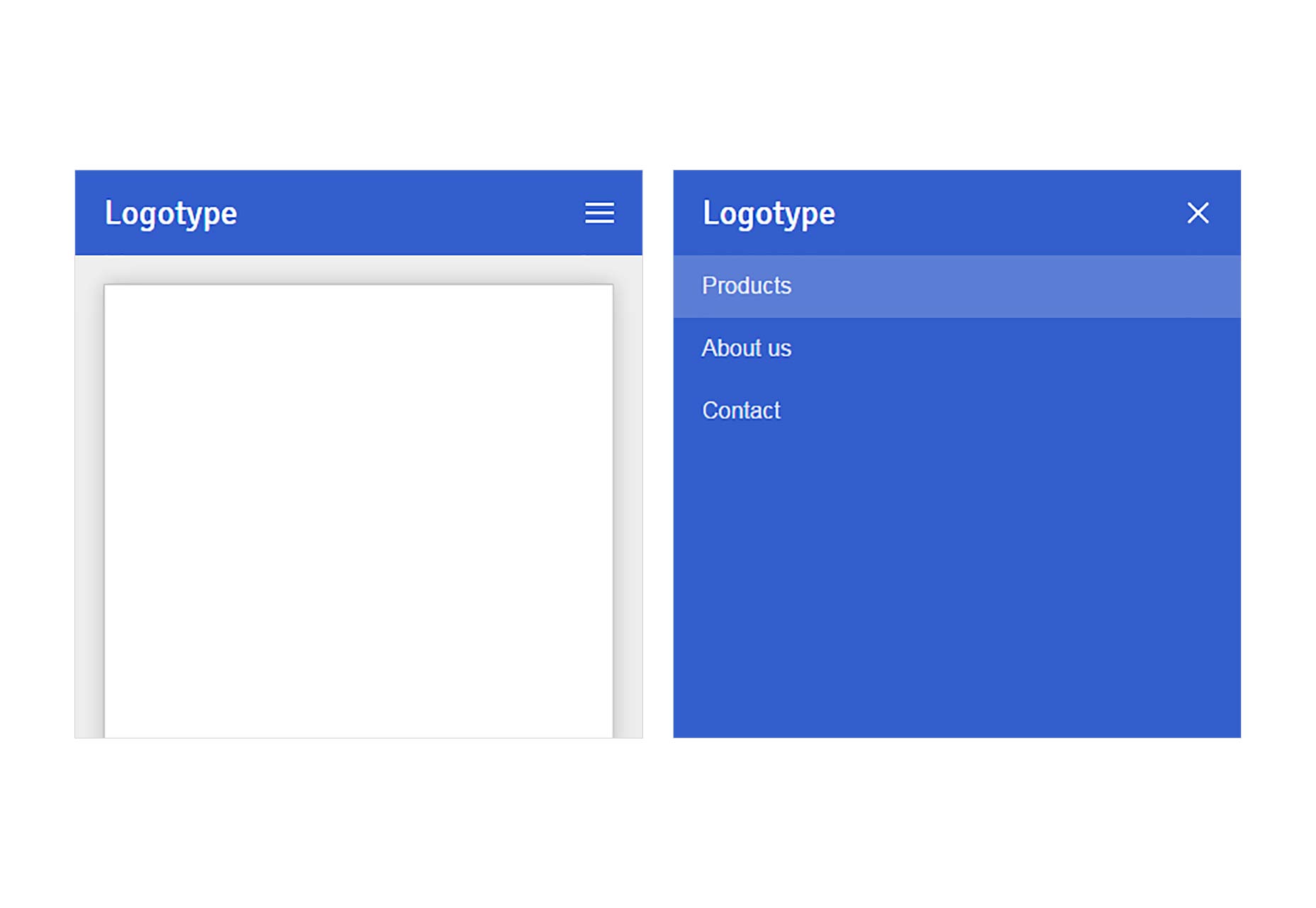
Navigation mobile créera un menu de navigation en plein écran qui n'apparaît que sur les petits écrans. Vous pouvez personnaliser le point d'arrêt qui le fait apparaître, les couleurs, les polices, etc. C'est principalement install-n-go.
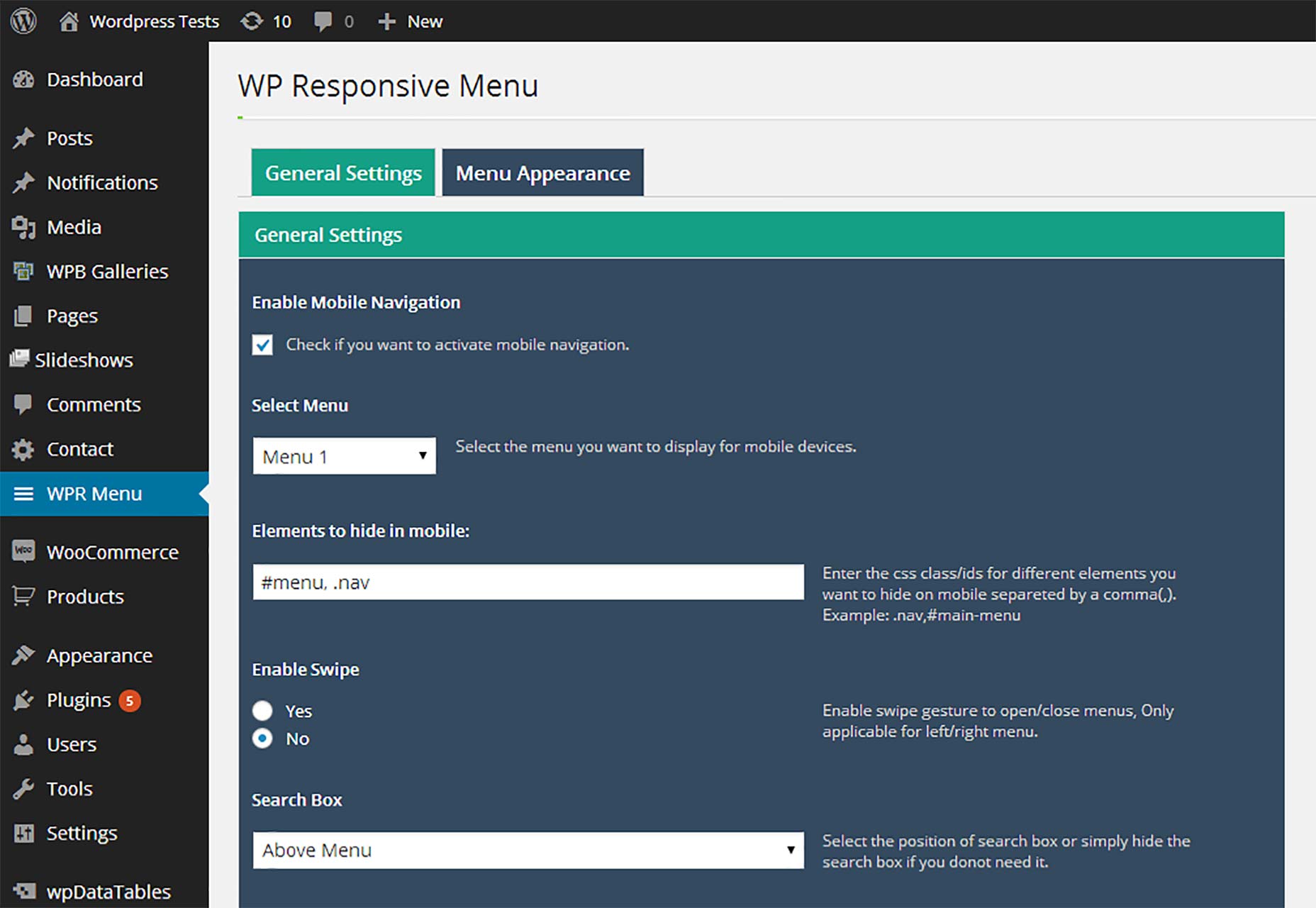
Menu réactif WP , fait à peu près la même chose, seulement il crée un menu qui glisse par le côté. Encore une fois, vous pouvez personnaliser l'apparence du menu en fonction du contenu de votre cœur.
Voir les différences côte à côte
Vous voulez voir à quoi ressemblera votre thème sensible pendant que vous y travaillerez? Installer juste Mobile Previewer . Lorsque vous naviguez sur votre site (connecté), vous pouvez lancer un petit aperçu de celui-ci à une variété de tailles mobiles dans le coin inférieur droit de votre navigateur.
Cela ne fonctionnera pas avec les sélecteurs de thèmes listés ci-dessus, mais dans tous les autres cas, cela fonctionne très bien.
Ailette
Alors voilà Il y a beaucoup à faire pour que votre site WordPress soit bien présenté sur tous les appareils, même sans aucune connaissance en matière de codage. Allez-y et faites le Web mobile!