Les meilleurs nouveaux sites de portefeuille, janvier 2016
Bonjour à tous! Et bienvenue à la revue du portefeuille de janvier. Il y aura beaucoup à apprécier à propos de chaque portefeuille énuméré ici, alors pourquoi ne pas prendre un café et parcourir les meilleurs nouveaux sites pour présenter le travail de conception. Vous trouverez certains des designers les plus passionnants travaillant dans des studios du monde entier, qui ont tous publié ou mis à jour leur portefeuille ces dernières semaines.
Si vous lancez un nouveau portefeuille ou un portefeuille mis à jour ce mois-ci et que vous souhaitez être considéré pour notre prochain tour d’horizon, envoyez un e-mail [email protégé] {$lang_domain} .
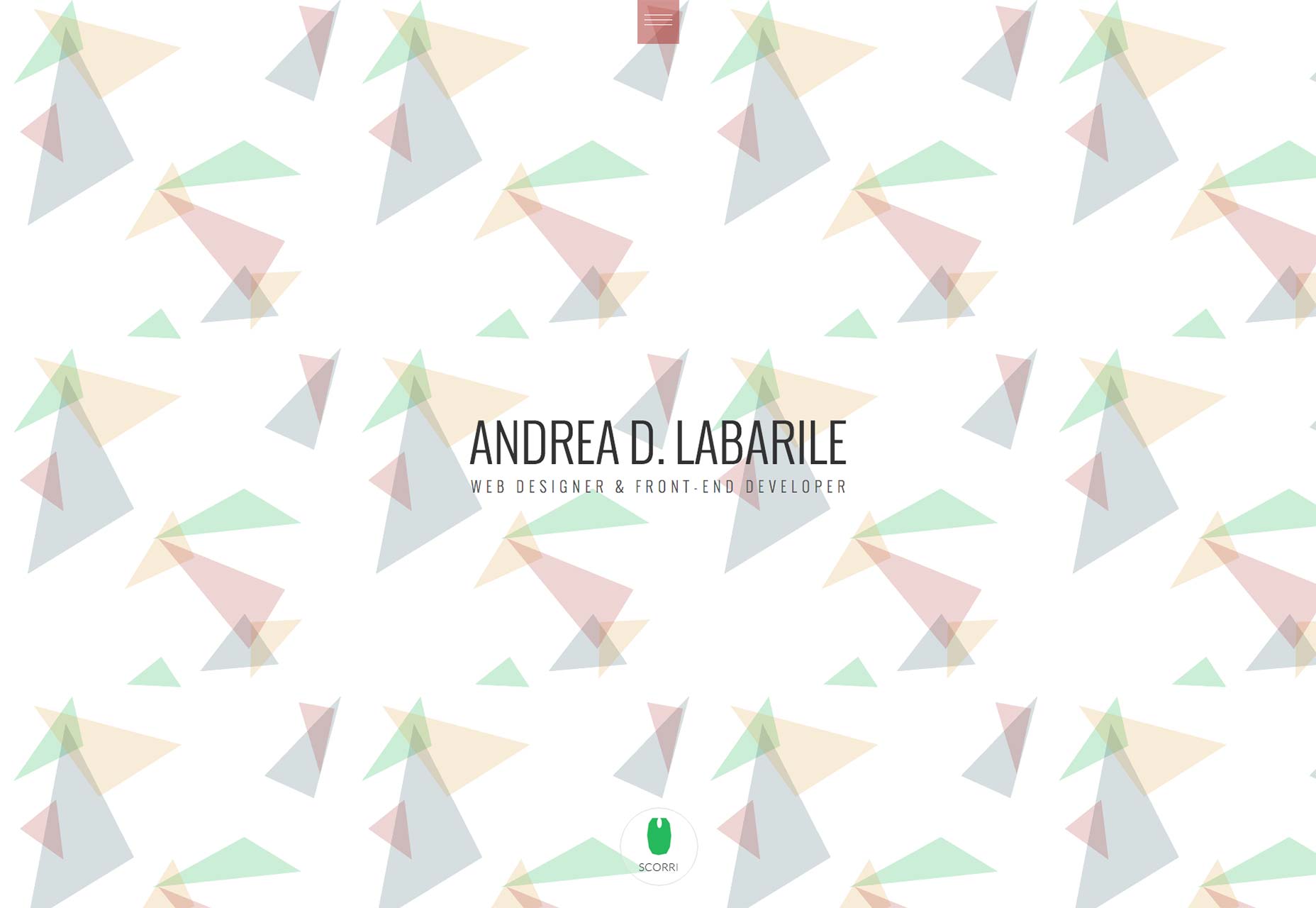
Andrea D. Labarile
Celui-là est tout en italien, mais ne vous laissez pas décourager. Heck, le fait qu’il soit facilement navigable dans une langue que je ne parle pas témoigne de la facilité d’utilisation du site. C'est simple, élégant, mémorable, et il a un très bon UX.
Je ne peux pas demander beaucoup plus.
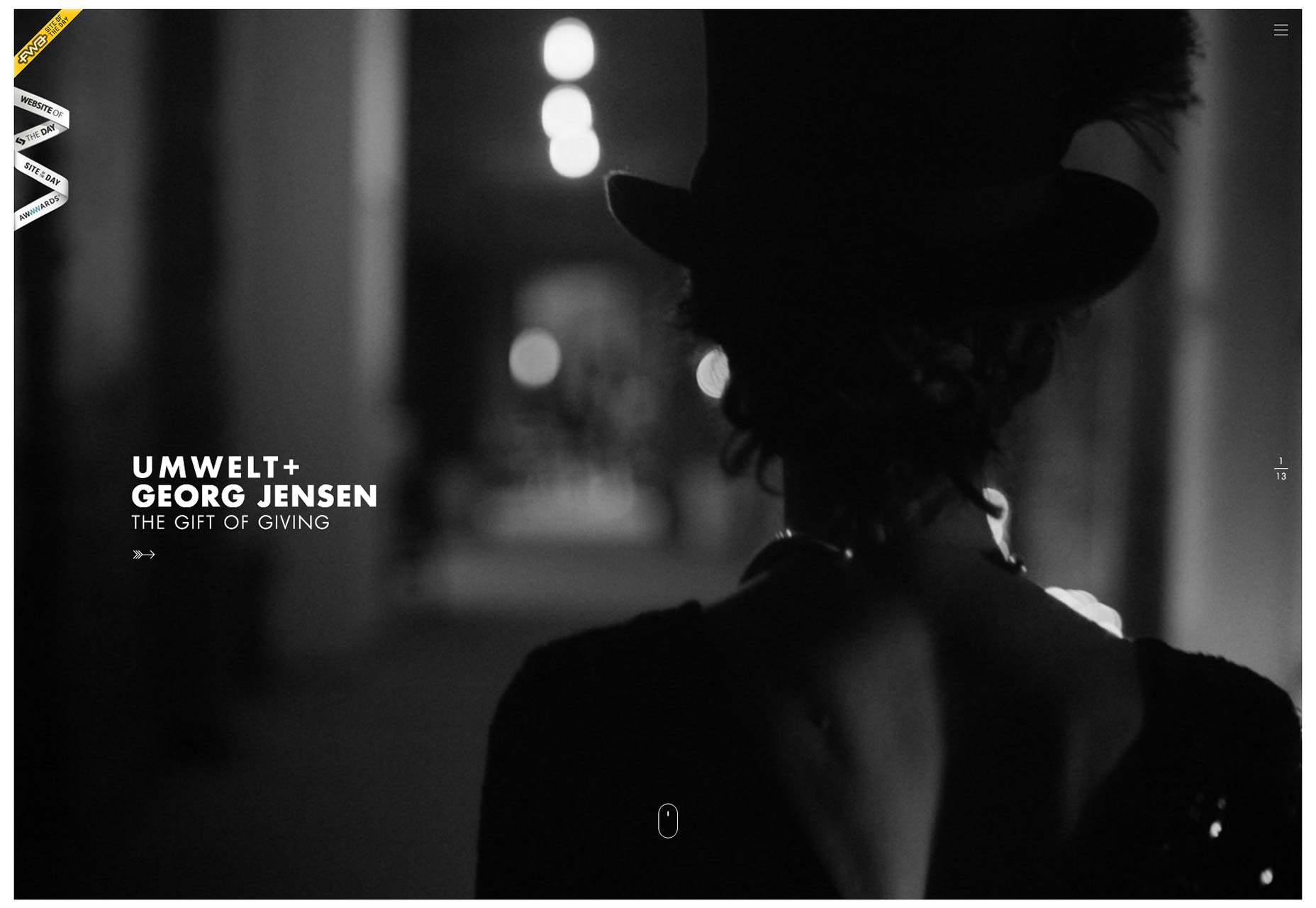
Umwelt
Les choses qui paraissent simples ne le sont souvent pas. Dans Umwelt's Dans ce cas, ce qui ressemble à une série d’images simple, si étonnante, est en fait une navigation de portefeuille subtile. Ce n'est cependant pas assez subtil pour être déroutant.
Le texte centré verticalement qui change en fonction du projet que vous visualisez est une touche fantastique, à mon avis. Ce texte animé fournit une partie des conseils dont un utilisateur a besoin pour naviguer dans la version de bureau du site, et il a fière allure.
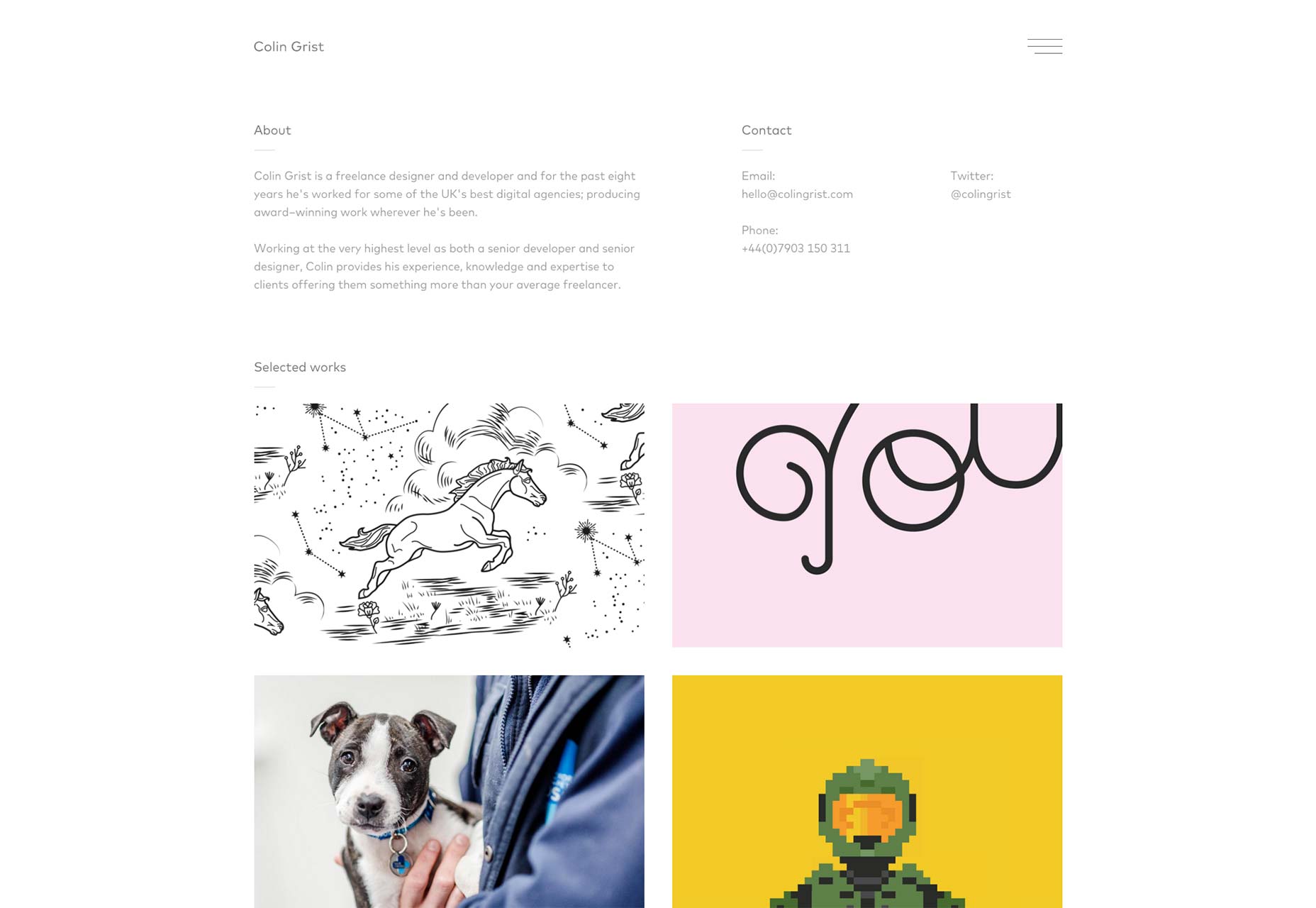
Colin Grist
Il y a pas mal de superbes exemples de minimalisme extrême, et à quel point il peut être beau sur le web. Colin Grist's portefeuille devrait certainement être ajouté à cette liste. Sa disposition rigide basée sur la grille, combinée à beaucoup d'espace blanc, permet au travail du concepteur de faire tout son travail.
Maria De La Guardia
Maria De La Guardia le site a l'air bien, fonctionne bien, beaucoup comme la plupart des autres sites de cette liste. Ce qui l'a fait ressortir, c'est la façon dont elle mélange les entrées de blog dans le portfolio avec son travail visuel.
Et pourquoi ne devrait-elle pas? Si vous avez écrit quelque chose dont vous êtes fier (et qui est lié au design), vous devriez peut-être l'ajouter à votre portfolio. Après tout, votre portefeuille est censé démontrer ce que vous savez. Il n'y a aucune raison de ne pas le faire avec les mots écrits, ainsi que les images.
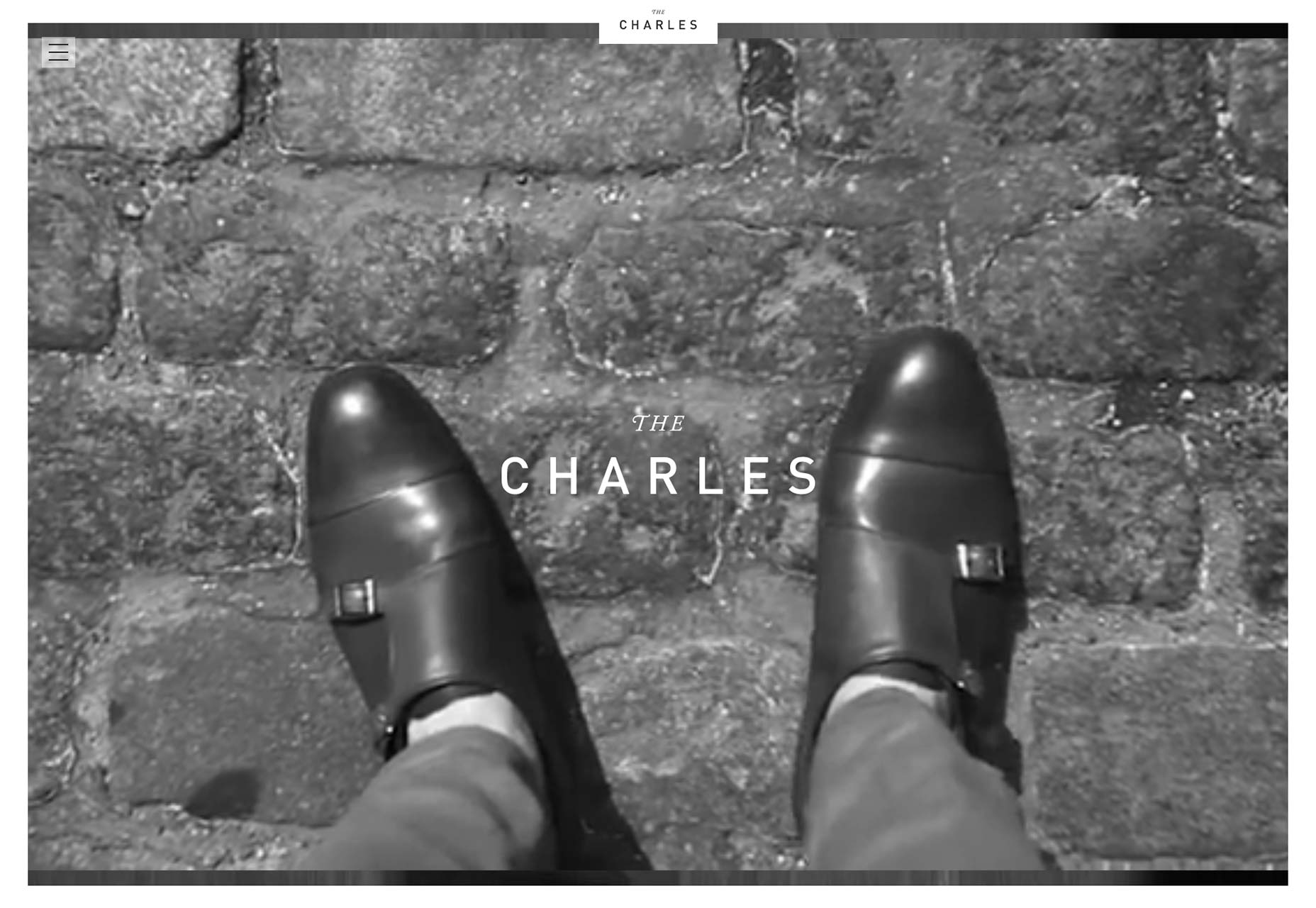
Le Charles NYC
Le Charles NYC dispose d'une typographie fantastique, un thème principalement monochrome (leur travail fournit la seule couleur sur une page donnée), une animation fluide et un style incomparable. Celui-ci est là juste parce que c'est joli à regarder.
Toujours pas fan des pré-chargeurs, cependant.
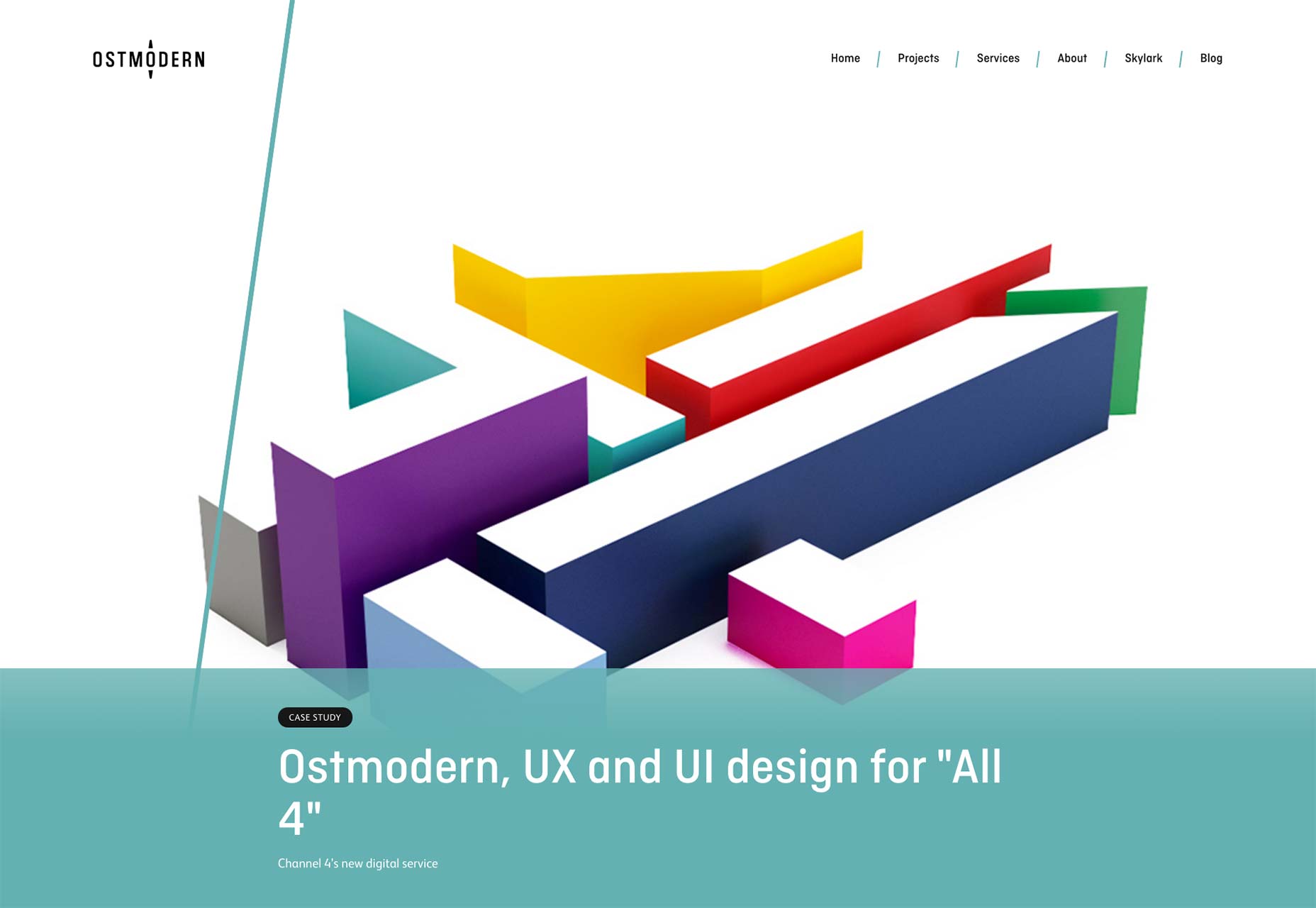
Ostmodern
Ostmodern Beaucoup de gens se sont plaints du fait que le design plat soit toujours "le même". Je pense que l'une des raisons de ce sentiment est la prolifération de schémas de couleurs communs.
Bien que le design d'Ostmodern utilise certains des tons désaturés que nous connaissons et que nous aimons ou détestons, ils sont mélangés aux couleurs plus audacieuses et plus lumineuses de la télévision. Ostmodern fait beaucoup de travail pour la télévision, donc ça va, thématiquement parlant.
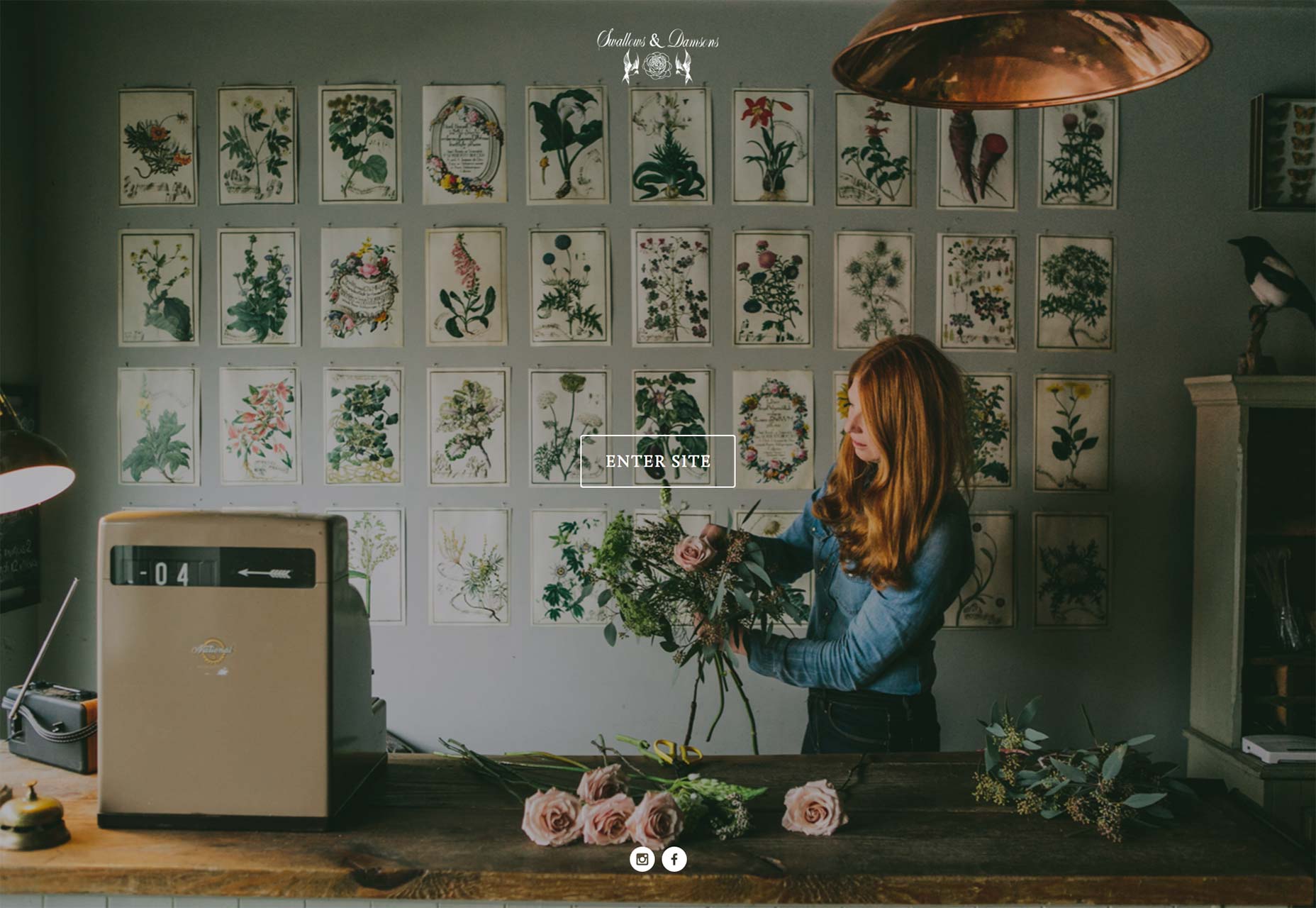
Hirondelles et Damsons
Hirondelles et Damsons est le portefeuille d'une société d'arrangement floral. Je n'ai pas compté, mais je doute qu'il y ait trente mots dans l'interface utilisateur et le contenu réunis. Je ne vois pas cela comme un problème. Que vas-tu dire sur les arrangements de fleurs? "Euhhh ... ils sont vraiment, vraiment beaux, alors s'il vous plait achetez-les?"
C'est un endroit où laisser faire des photos tout le travail de vente est une excellente idée, et les concepteurs ont fait en sorte que cela fonctionne.
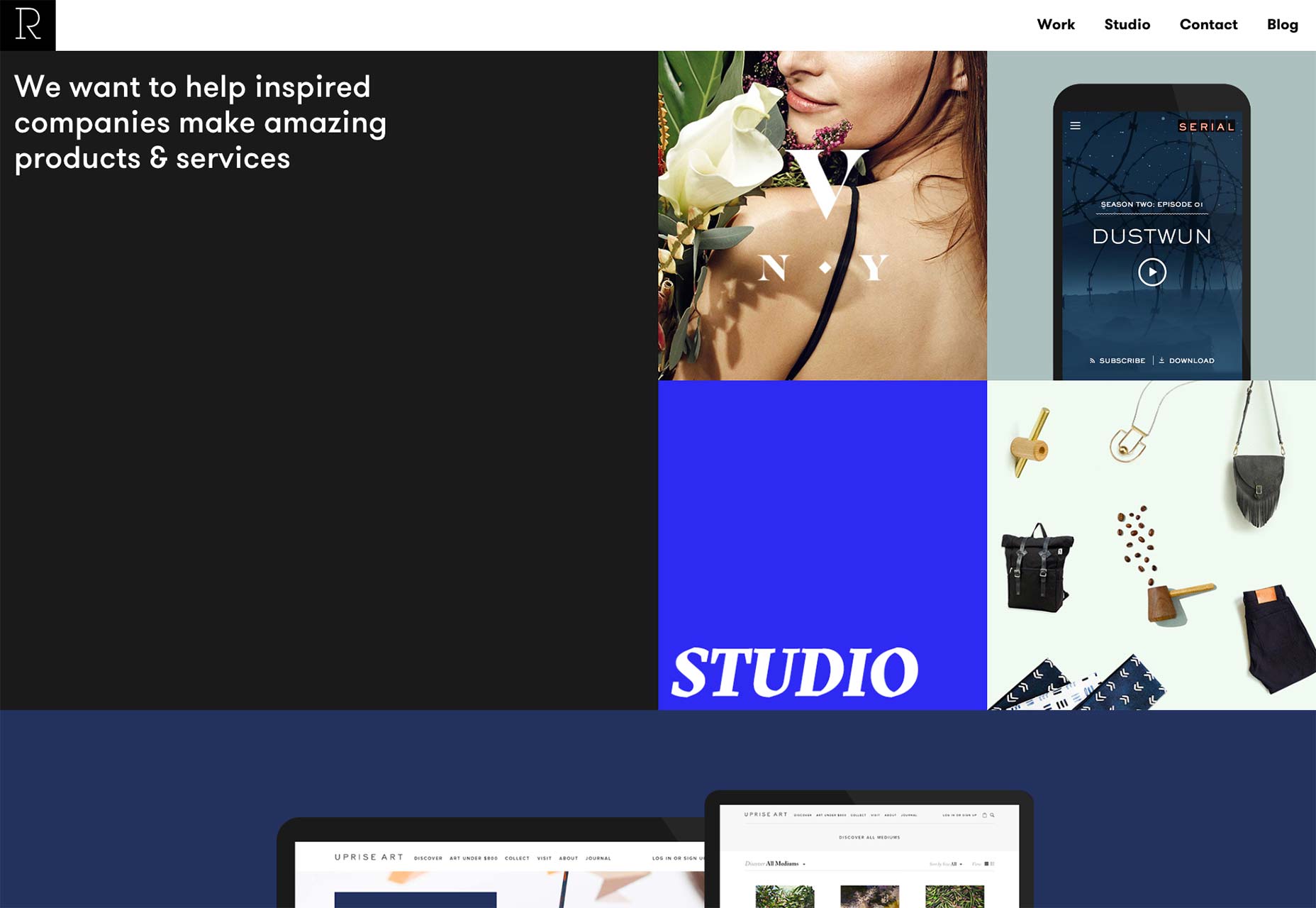
Studio Rodrigo
Studio Rodrigo Le site est un de ceux qui s’adapte extrêmement bien aux grands écrans et aux petits. Si vous voulez apprendre à faire paraître de petites quantités de texte et d’informations sur un écran HD, cherchez un exemple.
Les colonnes centrées le sont il y a trois ans ... apparemment.
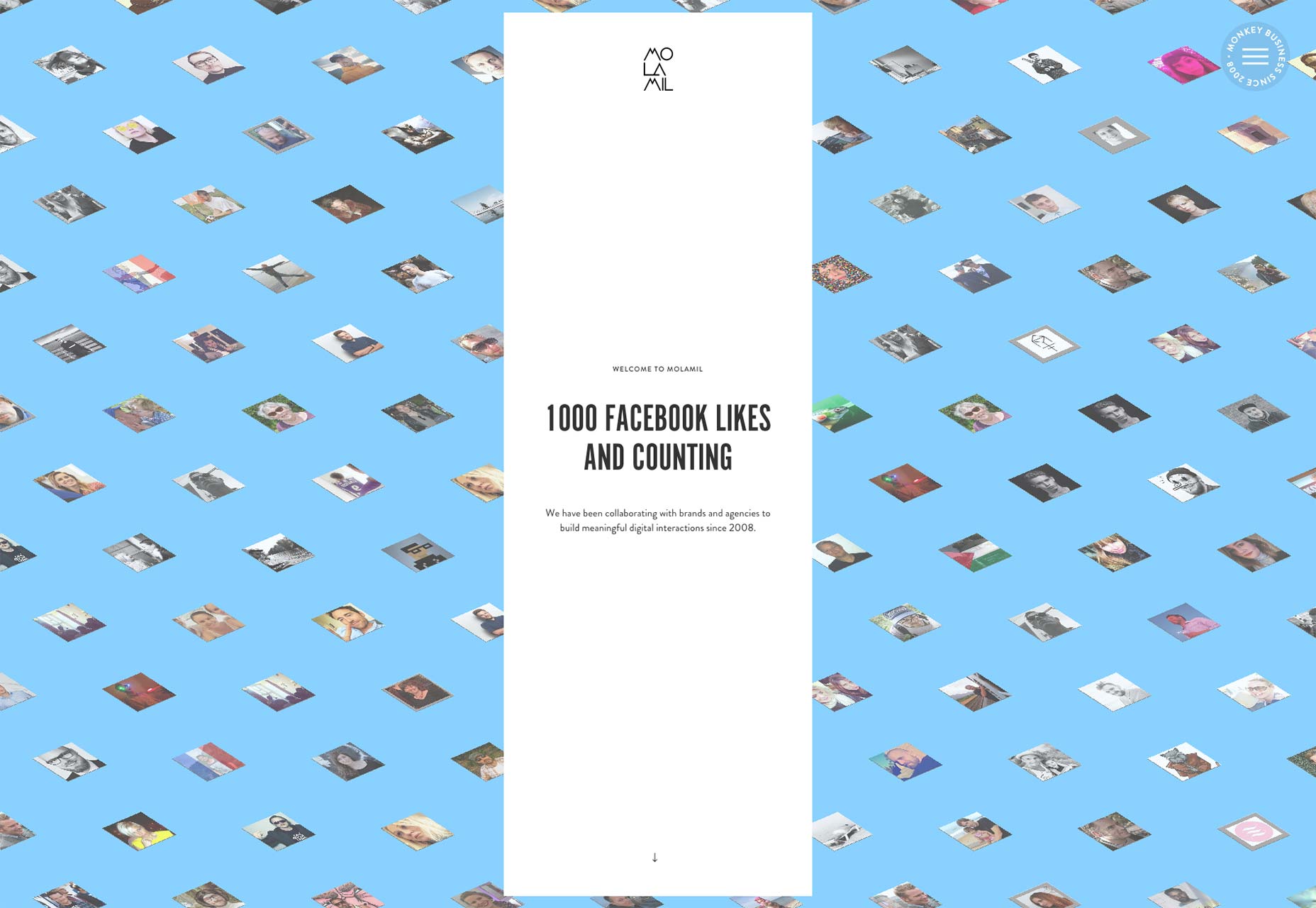
Molamil
Molamil est un cas intéressant, esthétiquement. Il combine la typographie «fantaisie» avec des illustrations et des photographies pour créer un design à la fois professionnel et profondément personnel.
Cela donne l'impression que les membres de l'agence sont intelligents et sociaux. Leur travail avec le Magasin généreux et Le passer semblerait soutenir cette idée.
James Tupper
Je suis toujours impressionné par les personnes qui semblent mettre leur personnalité dans le design d'une page. Après avoir vu James Tupper portefeuille personnel, j'ai l'impression d'avoir une petite idée de ce que ce serait de travailler avec lui. Et maintenant, je voudrais avoir l'argent / une raison de le faire.
SFCD
SFCD est une agence spécialisée dans la création d'applications. Au lieu de se fier à une capture d'écran d'une photo d'un iPhone (ils en ont quelques-uns), ils ont mis une tonne d'efforts sur leur site, et cela se voit. Prenons, par exemple, les animations fluides et sophistiquées qui ne distraient pas trop le contenu, une excellente typographie et un excellent travail.
Fable & Cie
Honnêtement, vous devriez aller vérifier Fable & Cie pour la typographie seule. Ne vous méprenez pas, le reste du design est génial aussi, mais la façon dont ils ont conçu ce texte me donne envie de le lire simplement parce que c'est joli.
Richards Partners
Richards Partners est un autre excellent site pour quiconque aime une mise en page plein écran. Préparez-vous à beaucoup plus d'entre eux à l'avenir, car Flexbox facilite beaucoup ce genre de choses.
OrangeYouGlad
OrangeYouGlad est exactement aussi brillant et coloré que son nom pourrait le suggérer. Un grand nombre d'illustrations et de peintures numériques sont mélangées au design. De plus, la disposition basée sur les hamburgers (le genre avec des petits pains, pas trois lignes) pour la section portfolio est plutôt inspirée.
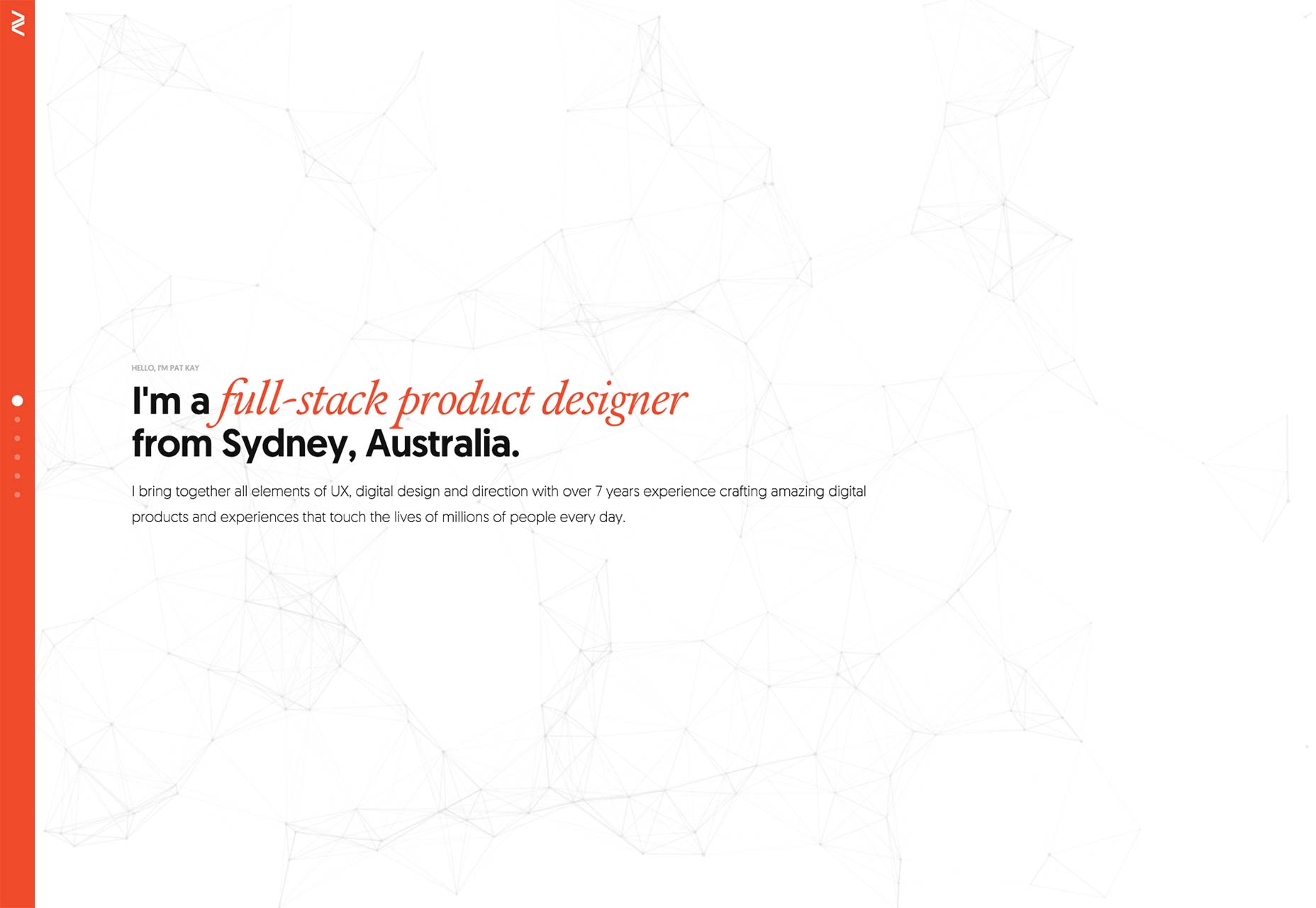
Pat Kay
Pat Kay portfolio est un exemple fantastique de la façon dont les sections de page en hauteur d'écran peuvent être réalisées. Il est triste que ce soit l’erreur de détourner ma molette de défilement, comme tant d’autres dispositions de ce type, mais en d’autres termes, c’est vraiment génial.
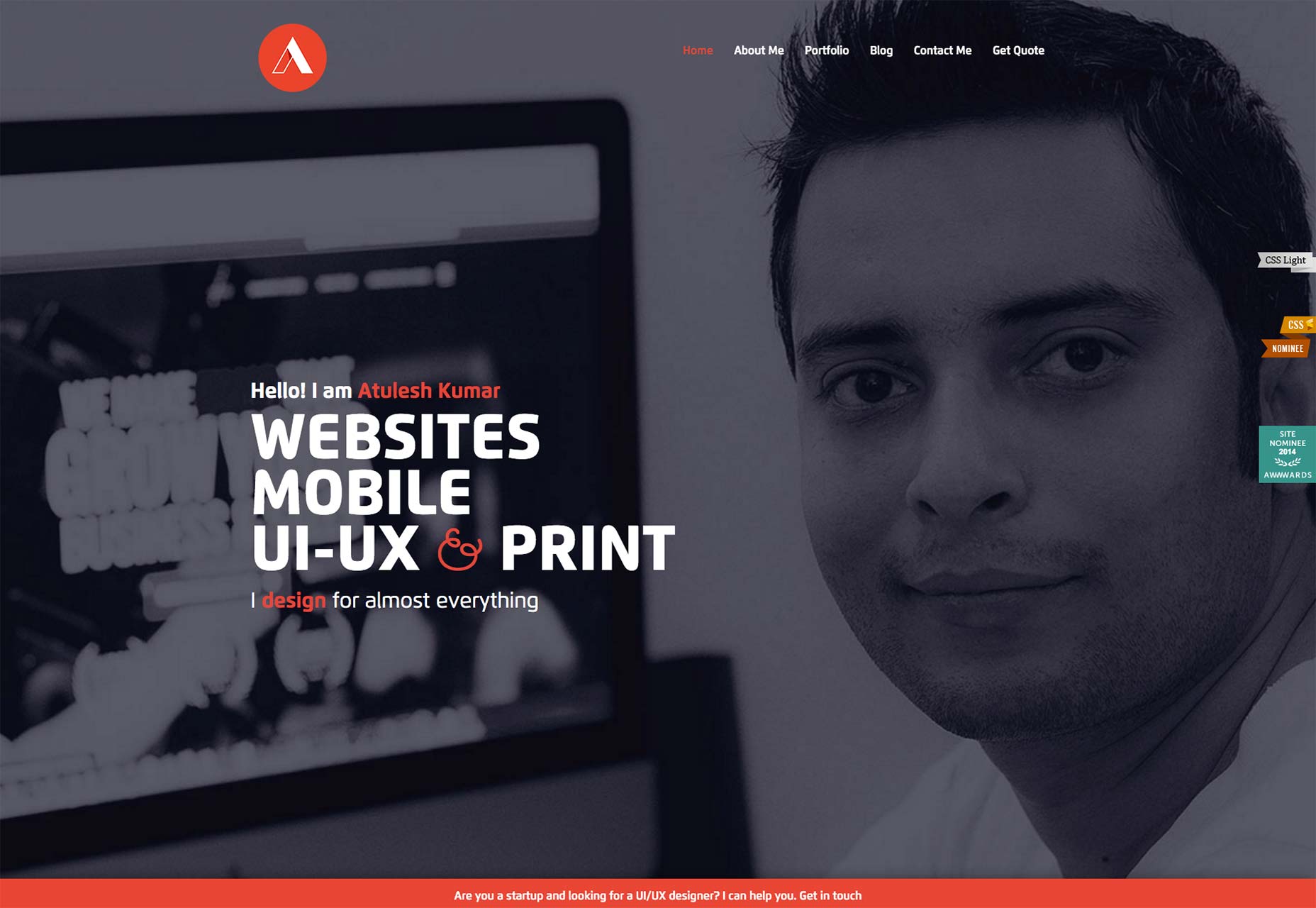
Atulesh Kumar
Atulesh Kumar a pris ce qui serait une mise en page assez standard, et fait en sorte qu'il soit fantastique avec une attention particulière aux détails. Il est tout simplement agréable de regarder, et c’est une qualité qui fait souvent défaut aux sites qui peuvent être réparés.
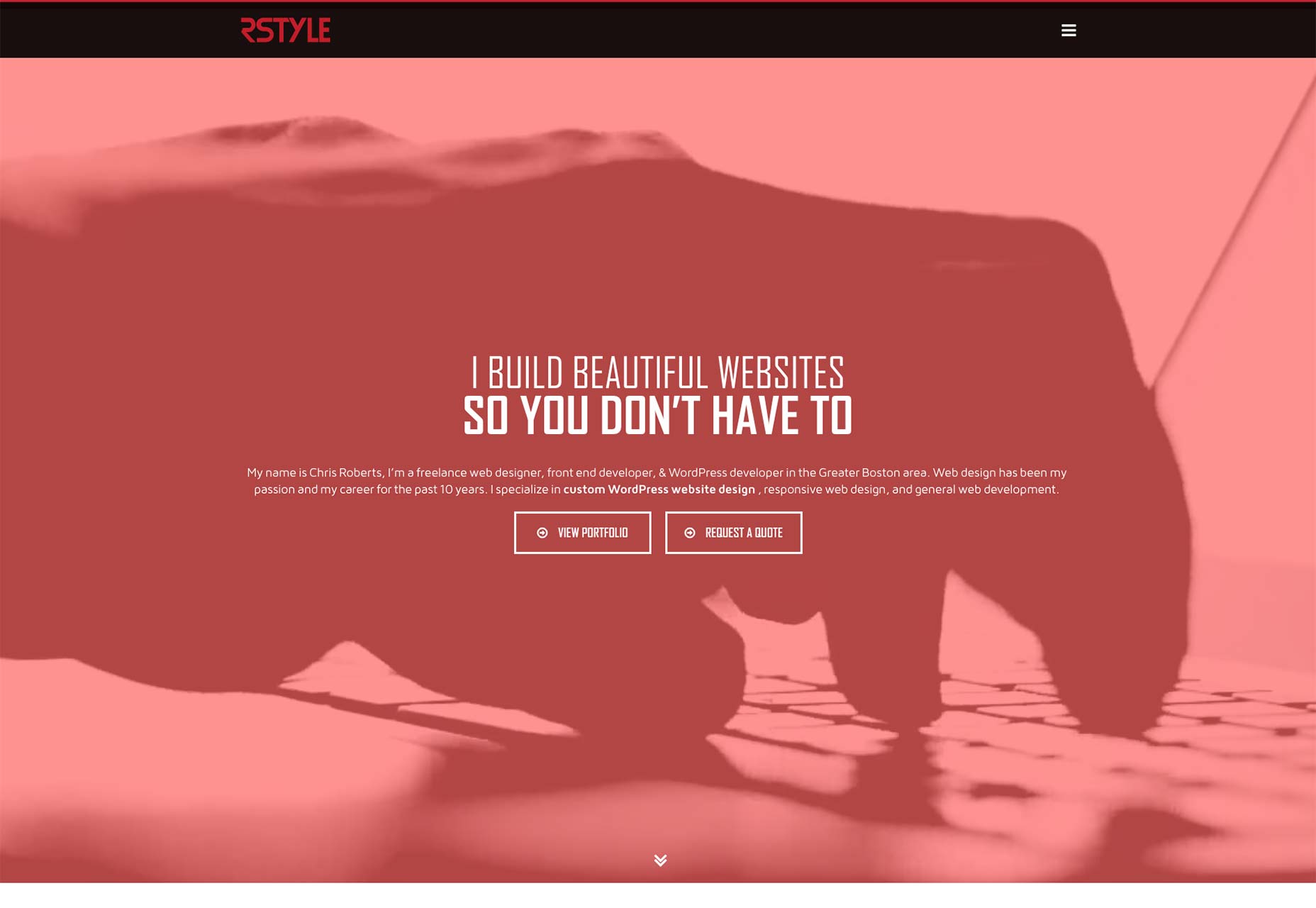
Style r
Quelque chose sur l'esthétique de ce site rappelle moi le bon vieux temps. Par exemple, c'est ce que nous essayions de faire avec nos dispositions de table tranchées par Photoshop, mais nous ne savions pas encore comment.
Le site utilise une variété de techniques modernes, comme l'animation d'arrière-plan, tout en conservant une sorte de sensation futuriste de la vieille école avec la typographie, les choix de couleurs et cette photo découpée du concepteur. C'est comme un vieux site Web fait correctement, inspirant un sentiment étrange de plaisir en moi.
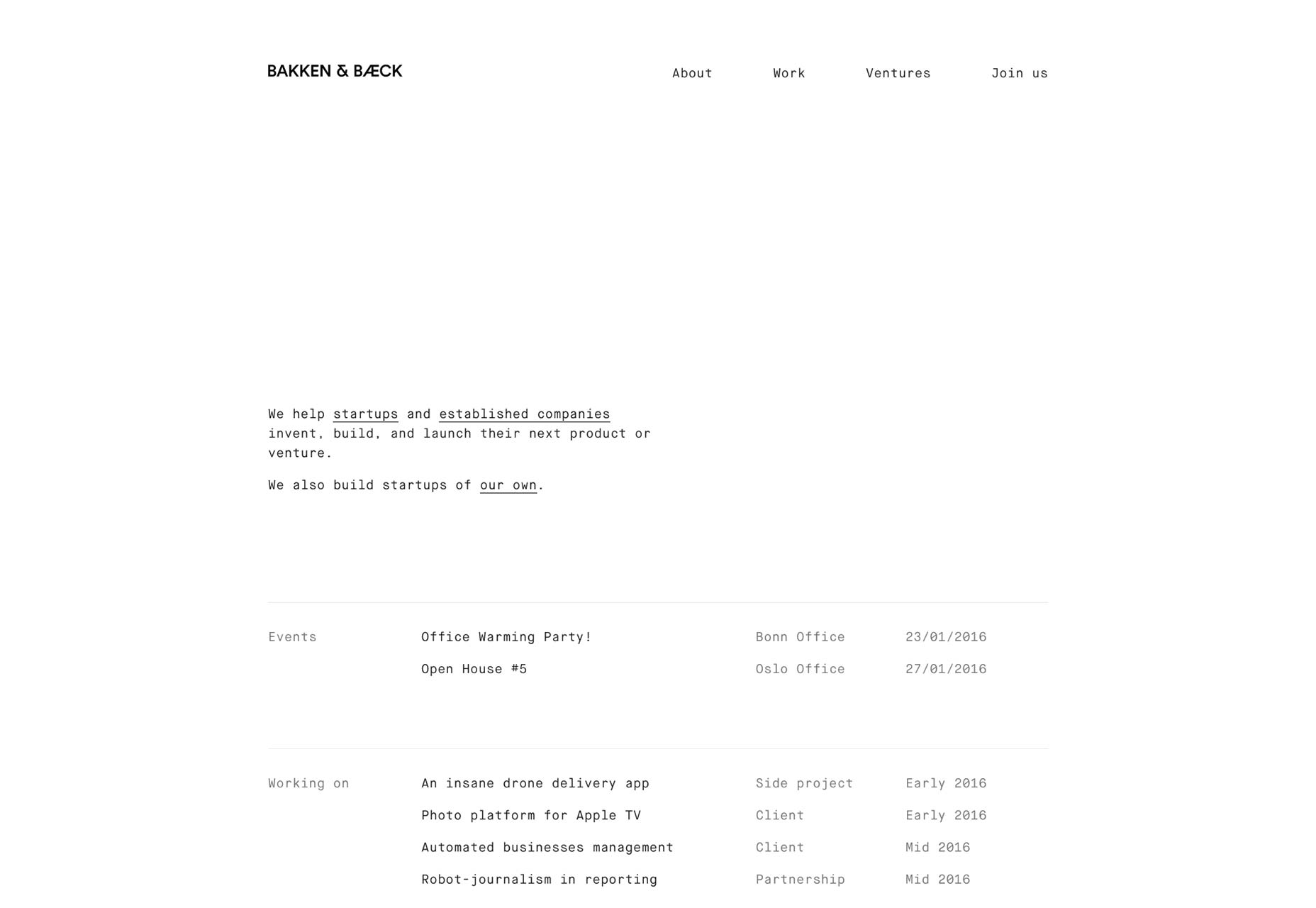
Bakken et Baeck
Je suppose que c'est officiel, les polices Monospace sont de retour à la mode, au moins dans une certaine mesure. Je ne me plains pas. C'est un bon morceau de variété. Il faut encore du travail pour y arriver sans avoir l’impression que vous essayez trop, mais cela ne fait que partie du défi.
Bakken et Baeck gère très bien, en utilisant des polices monospace pour tout le texte dans leur portefeuille de startups. Ouais. Un portefeuille de sociétés qu'ils ont construites ou aidées à construire.
Mon seul reproche à propos de cette esthétique est que parfois c'est trop minime. Je veux dire, il y a un champ de saisie sur la page, mais j'ai dû lire des instructions en page pour savoir où il se trouvait.
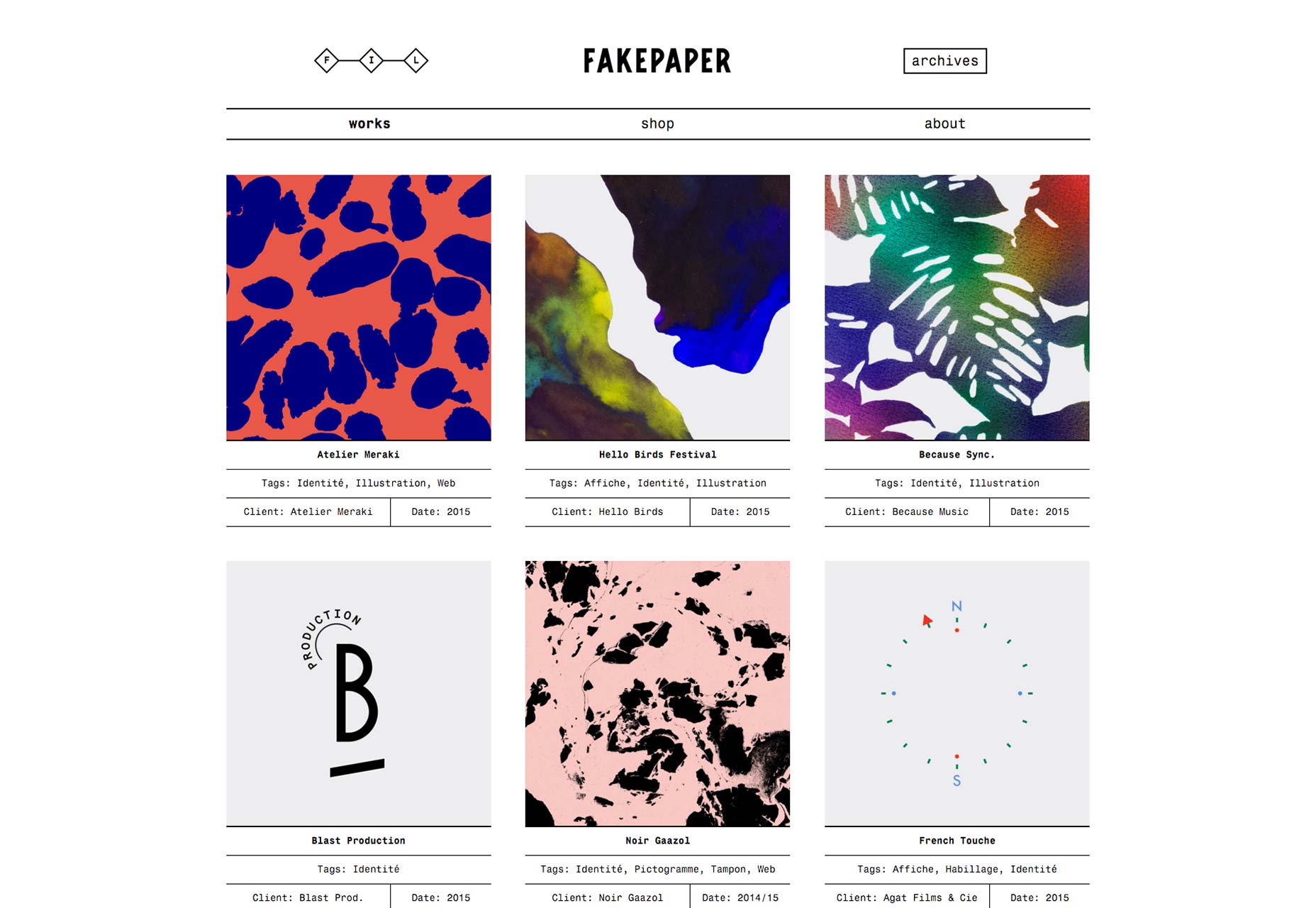
Fakepaper
Ces jolies conceptions monochromatiques, centrées sur la grille, datant des débuts du minimalisme en ligne, n’ont pas abouti. Ils viennent juste de réagir. Et plus joli Fakepaper utilise cette esthétique magnifiquement, tout en le gardant utilisable. Des fonds blancs et des lignes noires pour tout le monde!
Carl Kleiner
Carl Kleiner , malheureusement, cache toute sa navigation derrière un bouton (comme quelques autres sites de la liste). Ce que j'aime cependant, c'est l'approche qu'il a adoptée avec son portfolio. Une image par section et chaque image a sa propre couleur de fond. Étant donné que beaucoup de portefeuilles ne font même pas preuve de beaucoup de direction artistique, cela fait de ce portefeuille une anomalie.
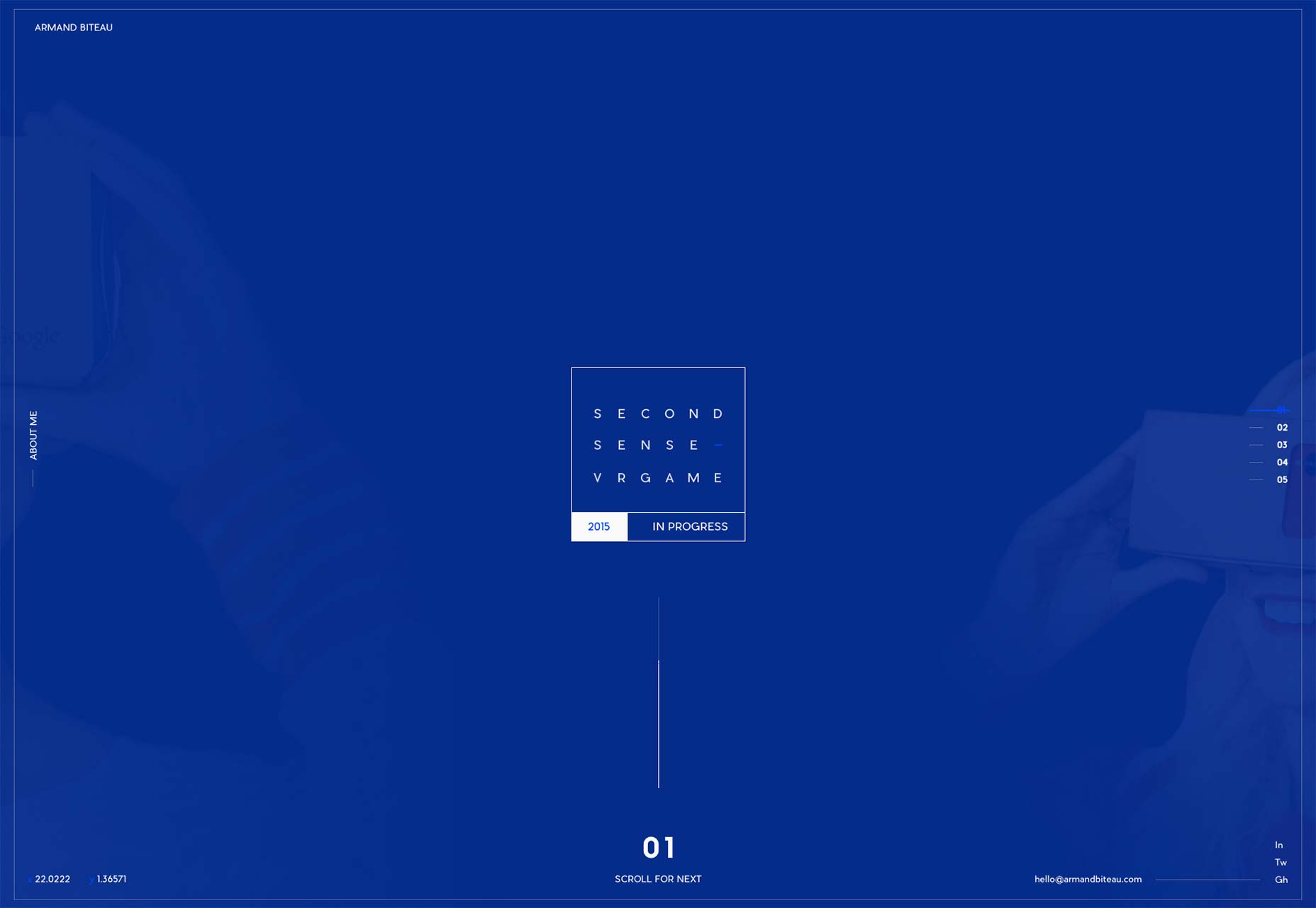
Armand Biteau
Site d'Armand Biteau est simple, moderne, esthétique. Il y a le petit problème du fait que lorsque vous arrivez sur la page d'accueil, vous risquez de perdre une seconde ou deux de temps à chercher son portefeuille. Ensuite, vous ne vous sentez pas si intelligent quand vous réalisez que vous le regardez bien.
Cependant, une fois que vous avez découvert la navigation un peu inhabituelle de ce site, il ya beaucoup à apprendre sur sa construction. Il rappelle une interface informatique de science-fiction (ou une interface de jeu) tout en restant élégant et performant.
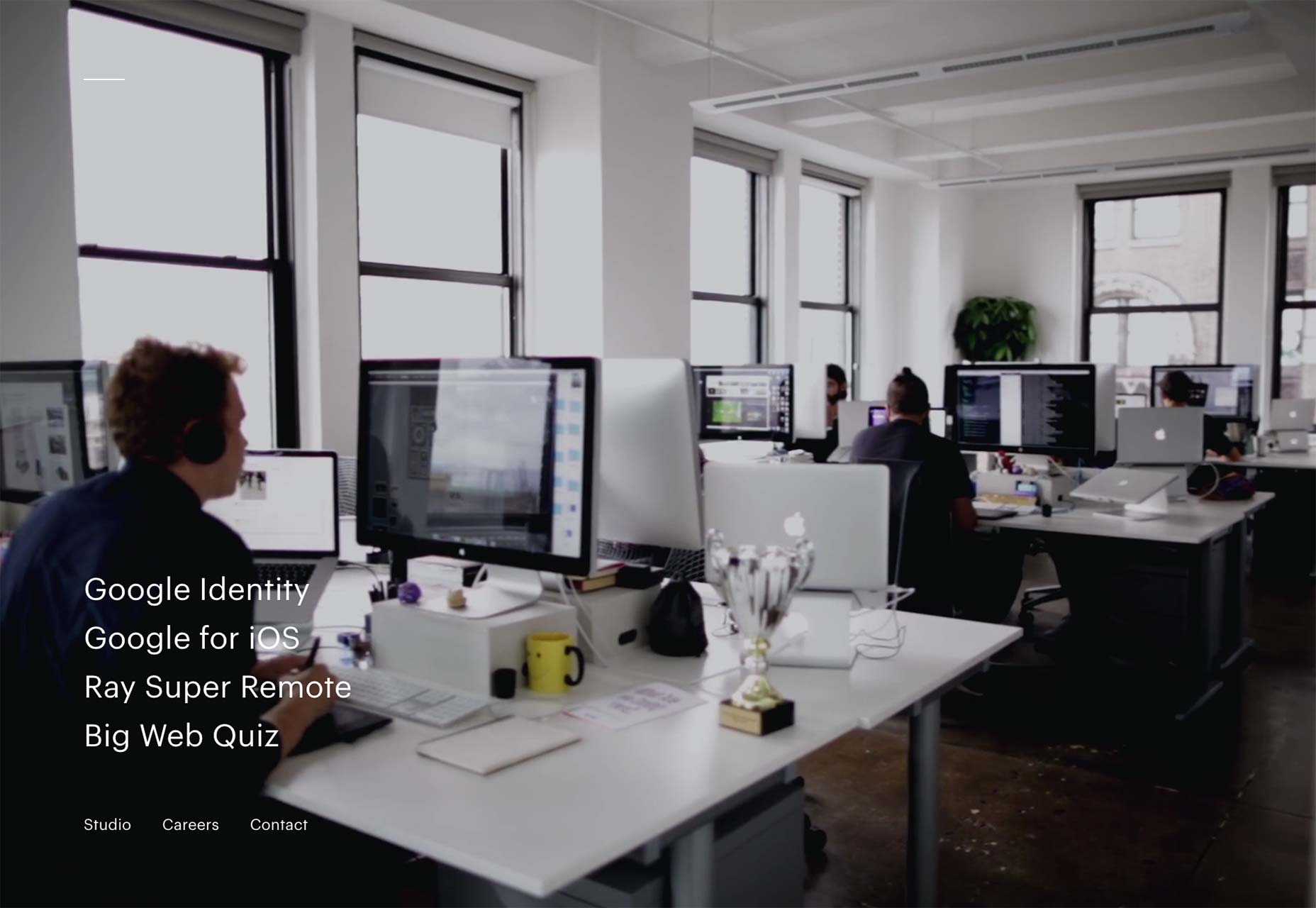
Ça aussi
Ça aussi peut être légèrement déroutant au début, car ils ont mis les noms des projets directement dans la navigation principale. C'est le seul ajustement à faire. Le reste du site est pur, le minimalisme inspiré de Google. Je me sens très en sécurité en disant qu'ils sont inspirés par Google, car ils ont réalisé quelques projets pour le géant de la technologie.
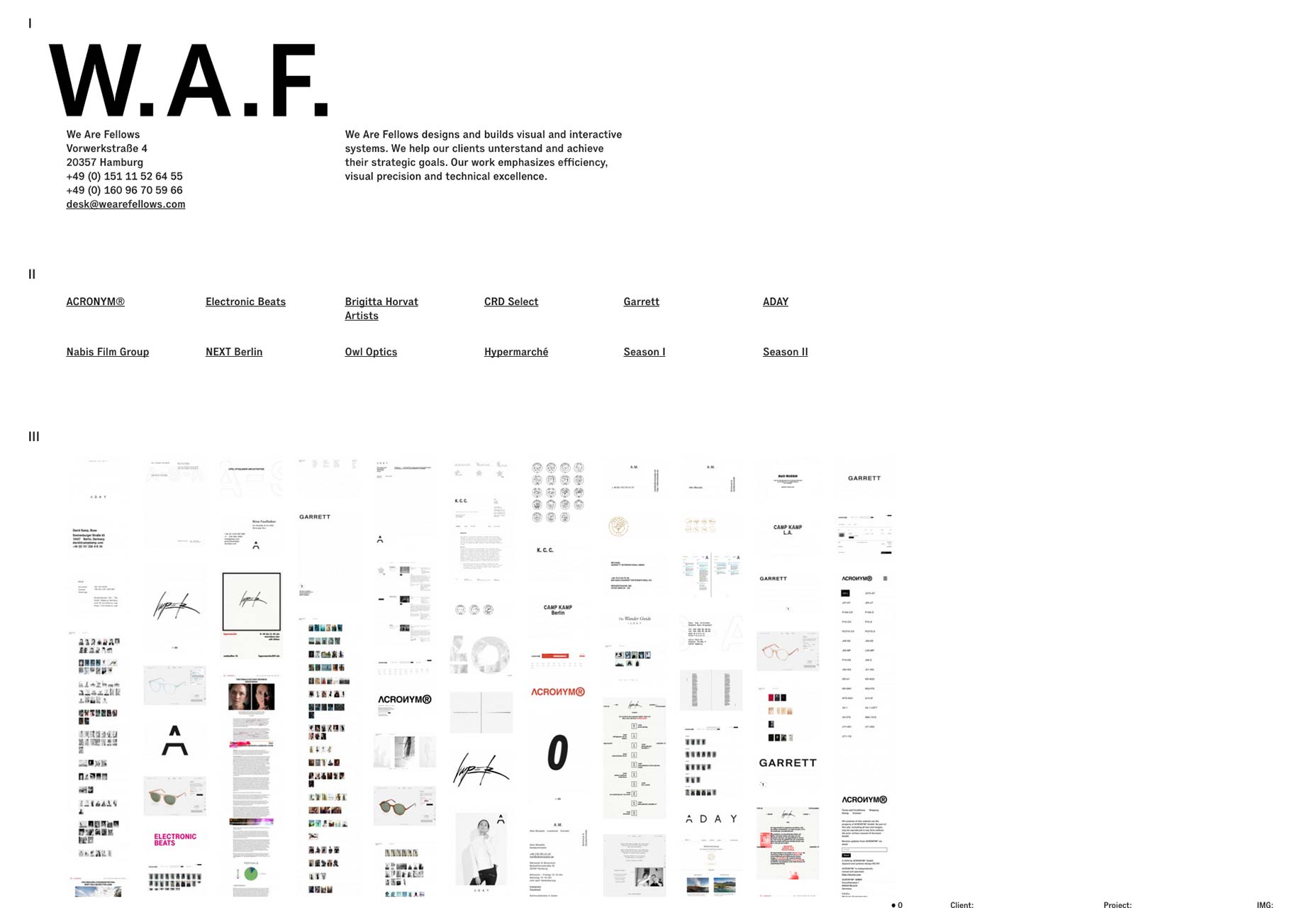
Nous sommes camarades
Nous sommes camarades Prend l'idée de mettre leur travail sur leur page d'accueil assez sérieusement. Ils ont tout mis là. Avec beaucoup de miniatures relativement petites.
Je ne préconiserais pas cette approche pour tout le monde, mais dans leur cas, cela donne une image plutôt frappante. Ils ont évidemment fait beaucoup de bon travail, et vous pouvez voir tout cela en un clic.